Azure DevOps'ta Markdown kullanma
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Önemli

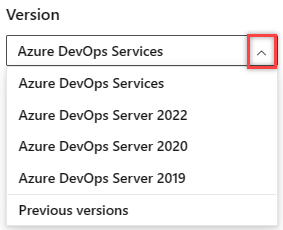
Bu makalenin platformunuza ve sürümünüze karşılık gelen sürümünü seçin. Sürüm seçici, içindekiler tablosunun üzerindedir. Azure DevOps platformunuzu ve sürümünüzü arayın.
Bu makalede, Azure DevOps özelliklerinde Markdown'ı ve Markdown wiki'sini kullanmaya yönelik temel söz dizimi kılavuzlarını bulabilirsiniz. Hem yaygın Markdown kurallarını hem de GitHub özellikli uzantıları kullanabilirsiniz.
Proje sayfalarınıza, BENİOKU dosyalarına, panolara, çekme isteklerine, wiki'lere vb. biçimlendirme, tablo, resim ve daha fazlasını eklemek için Markdown'ı kullanın.
Tüm Markdown söz dizimi Azure DevOps'taki tüm özelliklerde desteklenmez. Aşağıdaki tablo, bu makaledeki her temel söz dizimi bölümüne bağlanır ve hangi özelliklerin desteklediğini vurgular.
| Markdown türü | Desteklenen özellikler |
|---|---|
| Üst bilgiler | Bitti (pano), Markdown pencere öğesi, çekme isteği, BENİOKU, wiki'nin tanımı |
| Paragraflar ve satır sonları | Bitti (pano), Markdown pencere öğesi, çekme isteği, BENİOKU dosyalarının tanımı, wiki |
| Blok alıntıları | Bitti (pano), Markdown pencere öğesi, çekme isteği, BENİOKU dosyalarının tanımı, wiki |
| Yatay kurallar | Bitti (pano), Markdown pencere öğesi, çekme isteği, BENİOKU dosyalarının tanımı, wiki |
| Vurgu | Bitti (pano), Markdown pencere öğesi, çekme isteği, BENİOKU dosyalarının tanımı, wiki |
| Kod vurgulama | çekme isteği, BENİOKU dosyaları, wiki |
| Değişiklik önerin | çekme isteği |
| Tablolar | Markdown pencere öğesi, çekme isteği, BENİOKU dosyaları, wiki |
| Listeler | Bitti (pano), Markdown pencere öğesi, çekme isteği, BENİOKU dosyalarının tanımı, wiki |
| Bağlantılar | Bitti (pano), Markdown pencere öğesi, çekme isteği, BENİOKU dosyalarının tanımı, wiki |
| Görüntüler | Markdown pencere öğesi, çekme isteği, BENİOKU dosyaları, wiki |
| Denetim listesi veya görev listesi | çekme isteği, wiki |
| Emoji | çekme isteği, wiki |
| Markdown söz dizimlerini yoksayma veya kaçış | Bitti (pano), Markdown pencere öğesi, çekme isteği, BENİOKU dosyalarının tanımı, wiki |
| Ekler | çekme isteği, wiki |
| Matematiksel gösterimi ve karakterler | çekme isteği, wiki |
Daha fazla bilgi için bkz . Bitti Tanımı (pano), Markdown pencere öğesi, çekme isteği, BENİOKU dosyaları ve wiki.
Üst Bilgiler
Üst bilgileri kullanarak içeriğinizi yapılandırma. Üst bilgilerin daha uzun içeriği segmentlere ayırması, okunmasını kolaylaştırır.
Başlık ayarlamak için, karma karakterli #bir satır başlatın. Daha fazla karma karakter içeren bir çizgi başlatarak açıklamalarınızı alt başlıklarla düzenleyin. Örneğin, ####. En fazla altı başlık düzeyi kullanabilirsiniz.
Örnek:
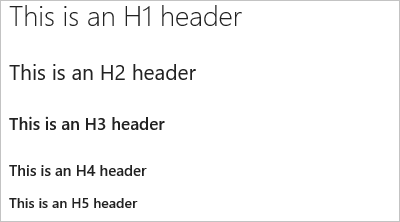
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Sonuç.

Paragraflar ve satır sonları
Desteklenen: Bitti | Tanımı Markdown pencere öğesi | Çekme İstekleri | BENIOKU dosyaları | Wiki'ler
Metninizi paragraflara veya satır sonlarına bölerek daha kolay okunmasını sağlayın.
Çekme istekleri
Çekme isteği açıklamalarında, satır sonu eklemek için Enter'ı seçin ve metni yeni bir satıra başlatın.
Örnek - çekme isteği açıklaması:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Sonuç.
Enter tuşuyla metninizin arasına satırlar ekleyin.
Metniniz daha iyi aralıklı hale gelir ve okunmasını kolaylaştırır.
Markdown dosyaları veya pencere öğeleri
Markdown dosyasında veya pencere öğesinde, satır sonundan önce iki boşluk girin ve ardından yeni bir paragraf başlatmak için Enter'ı seçin.
Örnek - Markdown dosyası veya pencere öğesi:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Sonuç.
Satırın sonundan önce iki boşluk ekleyin ve enter tuşuna basın.
Paragrafların arasına boşluk eklenir.
Blok alıntılar
Açıklamanızın veya metninizin bağlamını ayarlamak için önceki açıklamaları veya metni alıntılar. Metinden önceki tek metin > satırlarını tırnak içine alın. Tırnak içinde metin iç içe geçmek için birçok > karakter kullanın. Birçok satırda aynı düzey > kullanılarak metin satırlarının alıntı blokları.
Örnek:
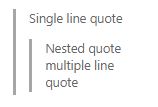
> Single line quote >> Nested quote >> multiple line >> quote
Sonuç.

Yatay kurallar
Yatay kural eklemek için, çizgi dizisi ---olan bir çizgi ekleyin. öğesini içeren --- satırın üzerindeki satır boş olmalıdır.
Örnek:
above ---- below
Sonuç.
üstünde
aşağıda
Vurgu (kalın, italik, üstü çizili)
Desteklenen: Bitti | Tanımı Markdown pencere öğesi | Çekme İstekleri | BENIOKU dosyaları | Wiki'ler
Karakterlere kalın, italik veya üstü çizgili biçimler uygulayarak metni vurgulayabilirsiniz:
- İtalik stil uygulamak için: metnin başına ve sonuna bir yıldız işareti
*veya alt çizgi_koyun - Kalın stil uygulamak için: metnin başına ve sonuna çift yıldız
**koyun. - Üstü çizili stil uygulamak için: metnin başına ve sonuna çift tilde karakteri
~~koyun.
Metne vurgu uygulamak için bu öğeleri birleştirin.
Not
Metnin altını çizmeyi destekleyen bir Markdown söz dizimi yoktur. Wiki sayfasında, altı çizili metin oluşturmak için HTML <u> etiketini kullanabilirsiniz. Örneğin, <u>underlined text</u> altı çizili metin verir.
Örnek:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Sonuç.
Yorumlarda vurgu kullanarak güçlü fikirler belirtin ve düzeltmeleri gösterin
Kalın, italik metinKalın, üstü çizili metin
Kod vurgulama
Kod vurgulama bloklarını kullanarak önerilen kod kesimlerini vurgulayın.
Bir kod aralığını belirtmek için, bloğun hem başında hem de sonunda yeni bir satıra üç ters tırnak işareti (```) ekleyin. Kodu satır içi olarak belirtmek için tek bir ters tırnak ()` ile sarmalayın.
Markdown pencere öğesi içine girilen kod vurgulama, kodu düz önceden biçimlendirilmiş metin olarak işler.
Örnek:
``` sudo npm install vsoagent-installer -g ```
Sonuç.
sudo npm install vsoagent-installer -g
Örnek:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Sonuç.
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
Markdown dosyasında, satırın başında dört boşluk bulunan metin otomatik olarak bir kod bloğuna dönüştürülür.
Highlightj'lerde desteklenen dillerden herhangi birinde söz dizimi vurgulama özelliğini etkinleştirmek için kod bloğu için bir dil tanımlayıcısı ayarlayın.
``` language code ```
Diğer örnekler:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
Değişiklik önerin
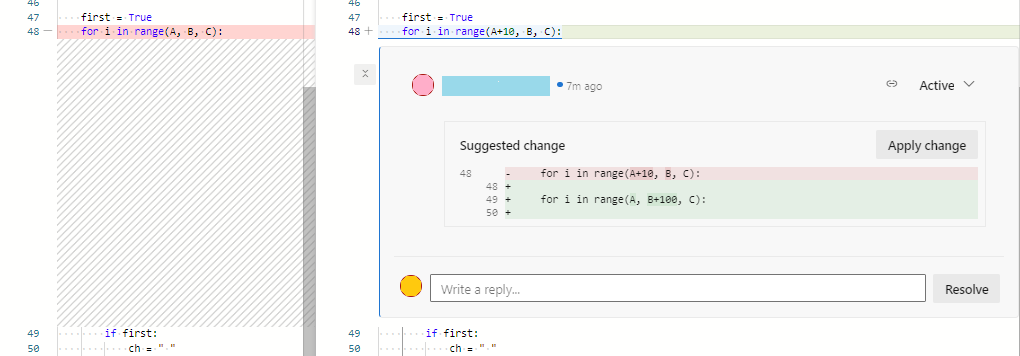
Çekme isteklerinde, bir dosyadaki bir veya daha fazla satır için değiştirme metni önermek için açıklamaları kullanabilirsiniz. Kullanıcılar, Değişikliği Uygula'yı seçerek önerilen değişikliği kolayca uygulayabilir. Bu eylem, değişikliğin çekme isteğine işlenmesine neden olur.
Markdown pencere öğesi içine girilen kod vurgulama, kodu '-' ve '+' ön ekli satır ile fark biçiminde işler.
Örnek:
```suggestion for i in range(A, B+100, C): ```

Daha fazla bilgi için bkz . Açıklamalarda değişiklik önerme.
Tablolar
Yapılandırılmış verileri tablolarla düzenleyin. Tablolar özellikle işlev parametrelerini, nesne yöntemlerini ve açıklama eşlemesi için net bir adla diğer verileri tanımlamak için kullanışlıdır.
- Her tablo satırını kendi satırına yerleştirin.
- Kanal karakterini
|kullanarak tablo hücrelerini ayırın. - Tablo içinde bir boru karakteri kullanmak için ters eğik çizgi
\|ile kaçış karakteri kullanmanız gerekir. - Tablonun ilk iki satırı, sütun başlıklarını ve tablodaki öğelerin hizalamasını ayarlar.
- Sütun hizalamasını (
:sol, orta, sağ) belirtmek için tabloların üst bilgisini ve gövdesini bölerken iki nokta () kullanın. - Yeni bir satır başlatmak için HTML kesme etiketini () kullanın (
<br/>Wiki içinde çalışır ancak başka bir yerde çalışmaz). - Her satırı bir satır başı (CR) veya satır beslemesi (LF) ile sonlandırdığından emin olun.
- Tablo hücresinde belirtilen iş öğesi veya çekme isteği (PR) öncesinde ve sonrasında boş alan girmelisiniz.
Örnek:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Sonuç.
| Başlık 1 | Başlık 2 | Başlık 3 |
|---|---|---|
| Hücre A1 | Hücre A2 | Hücre A3 |
| Hücre B1 | Hücre B2 | Hücre B3 metnin ikinci satırı |
Listeler
İlgili öğeleri düzenlemek için listeleri kullanın. Numaralar içeren sıralı listeler veya yalnızca madde işaretleriyle sıralanmamış listeler ekleyebilirsiniz. Sıralı listeler her bir liste öğesinde bir sayı ve ardından bir noktayla başlar. Sırasız listeler - ile başlar.
Her liste öğesine yeni bir satırda başlayın. Markdown dosyasında veya pencere öğesinde, satır sonu öncesinde yeni bir paragraf başlatmak için iki boşluk girin veya yeni bir paragraf başlatmak için art arda iki satır sonu girin.
Sıralı veya numaralı listeler
Örnek:
1. First item.
1. Second item.
1. Third item.
Sonuç.
- İlk öğe.
- İkinci öğe.
- üçüncü öğe.
Madde işaretli listeler
Örnek:
- Item 1
- Item 2
- Item 3
Sonuç.
- Öğe 1
- Öğe 2
- Öğe 3
İç içe listeler
Örnek:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Sonuç.
- İlk öğe.
- Öğe 1
- Öğe 2
- Öğe 3
- İkinci öğe.
- İç içe öğe 1
- Daha fazla iç içe öğe 1
- Daha fazla iç içe öğe 2
- Daha fazla iç içe öğe 3
- İç içe öğe 2
- İç içe öğe 3
- İç içe öğe 1
Bağlantılar
Çekme isteği açıklamalarında ve wiki'lerinde HTTP ve HTTPS URL'leri otomatik olarak bağlantı olarak biçimlendirilir. Anahtarı ve iş öğesi kimliğini girip listeden # iş öğesini seçerek iş öğelerine bağlanabilirsiniz.
Ters eğik çizgi (\ ) ön ekiyle # iş öğeleri için otomatik önerilerden kaçının. Renk onaltılık kodları için kullanmak # istiyorsanız bu eylem yararlı olabilir.
Markdown dosyaları ve pencere öğelerinde, standart Markdown bağlantı söz dizimini kullanarak URL'niz için metin köprüleri ayarlayabilirsiniz:
[Link Text](Link URL)
Aynı Git veya Team Foundation Sürüm Denetimi (TFVC) deposundaki başka bir Markdown sayfasına bağlandığınızda, bağlantı hedefi depodaki göreli bir yol veya mutlak bir yol olabilir.
Hoş Geldiniz sayfaları için desteklenen bağlantılar:
- Göreli yol:
[text to display](target.md) - Git'te mutlak yol:
[text to display](/folder/target.md) - TFVC'de mutlak yol:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Markdown pencere öğesi için desteklenen bağlantılar:
- URL:
[text to display](http://address.com)
Wiki için desteklenen bağlantılar:
- Wiki sayfalarının mutlak yolu:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Not
- kullanan
file://dosya paylaşımları üzerindeki belgelerin bağlantıları güvenlik amacıyla desteklenmez. - Hoş Geldiniz sayfasından veya Markdown pencere öğesinden göreli bağlantıları belirtme hakkında bilgi için bkz . Kaynak denetimi göreli bağlantıları.
Örnek:
[C# language reference](/dotnet/csharp/language-reference/)
Sonuç.
Kaynak denetimi göreli bağlantıları
Kaynak denetim dosyalarına yönelik bağlantılar, bunları Hoş Geldiniz sayfasında mı yoksa Markdown pencere öğesinde mi belirttiğinize bağlı olarak farklı yorumlanır. Sistem göreli bağlantıları aşağıdaki gibi yorumlar:
- Hoş Geldiniz sayfası: Karşılama sayfasının bulunduğu kaynak denetim deposunun köküne göre
- Markdown pencere öğesi: Takım projesi koleksiyonu URL tabanına göre
Örneğin:
| Karşılama sayfası | Markdown pencere öğesi eşdeğeri |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Yer işareti bağlantıları
Markdown dosyalarında, tutturucu kimlikleri HTML olarak işlendiğinde tüm başlıklara atanır. Bağlantı bağlantıları özel karakterleri de destekler. Kimlik, başlık metnidir ve boşluklar kısa çizgilerle (-) ve tümü küçük harfle değiştirilir. Bağlantı bağlantıları için aşağıdaki kurallar geçerlidir:
- Dosya adı içindeki noktalama işaretleri ve baştaki boşluklar yoksayılır
- Büyük harfler küçük harfe dönüştürülür
- Harfler arasındaki boşluklar kısa çizgilere dönüştürülür (-)
Örnek:
###Link to a heading in the page
Sonuç.
Bölüm bağlantısı söz dizimi...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
Kimliğin tümü küçük harftir ve bağlantı büyük/küçük harfe duyarlıdır, bu nedenle başlıkta büyük harf kullanılsa bile küçük harf kullandığınızdan emin olun.
Başka bir Markdown dosyasındaki başlıklara da başvurabilirsiniz:
[text to display](./target.md#heading-id)
Wiki'de, başka bir sayfadaki başlığa da başvurabilirsiniz:
[text to display](/page-name#section-name)
Görüntüler
Sorunları vurgulamak veya işleri daha ilginç hale getirmek için, çekme isteklerinizin aşağıdaki yönlerine resimler ve animasyonlu GIF'ler ekleyebilirsiniz.
- Açıklamalar
- Markdown dosyaları
- Wiki sayfaları
Görüntü eklemek için aşağıdaki söz dizimini kullanın:

Örnek:

Sonuç.
Görüntü dosyasının yolu, bir bağlantıdaki başka bir Markdown dosyasının yolu gibi git veya TFVC'de göreli bir yol veya mutlak yol olabilir.
- Göreli yol:
 - Git'te mutlak yol:
 - TFVC'de mutlak yol:
 - Resmi yeniden boyutlandır:
IMAGE_URL =WIDTHxHEIGHTNot
Eşittir işaretinden önce bir boşluk eklediğinizden emin olun.
- Örnek:
 - HEIGHT değerini dışarıda bırakarak yalnızca WIDTH değerini belirtmek de mümkündür:
IMAGE_URL =WIDTHx
- Örnek:
Denetim listesi veya görev listesi
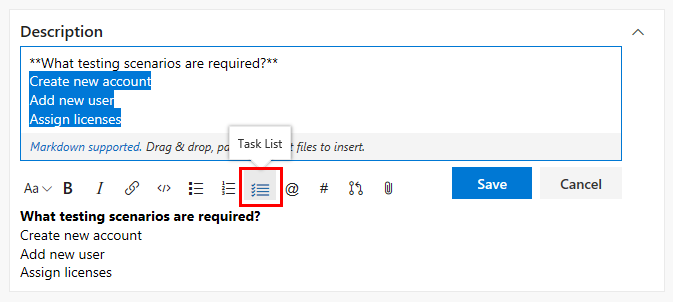
Basit görev listeleri çekme isteği oluşturucusu veya gözden geçireni olarak çekme isteği açıklamasında veya wiki sayfasında yapılacaklar listelerinizin ilerleme durumunu izlemenin harika yollarıdır. Başlamak veya biçimi seçili metne uygulamak için Markdown araç çubuğunu seçin.
Denetim listelerini desteklemek için veya [x] kullanın[ ]. Denetim listesinin -<space> önüne veya 1.<space> (herhangi bir sayı) ekleyin.
Örnek - Markdown görev listesini vurgulanan listeye uygulama

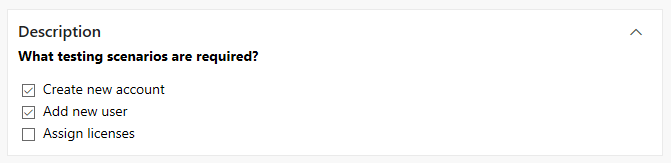
Kutuları işaretleyerek öğeleri tamamlandı olarak işaretlemek için, görev listesi ekledikten sonra markdown'ı el ile düzenlemeniz ve söz dizimini değiştirmeniz gerekir.

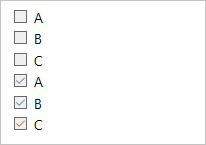
Örnek - Listeyi görev listesi olarak biçimlendirme
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Sonuç.

Not
Tablo hücresinde denetim listesi desteklenmez.
Emoji
Çekme isteği açıklamalarında ve wiki sayfalarında, karakter eklemek ve istekteki açıklamalara tepki vermek için emojileri kullanabilirsiniz. Metninizde eşleşen bir emoji elde etmek için karakterlerle : çevrelenmiş olarak ne hissettiğinizi girin. Çoğu emojiyi destekliyoruz.
Örnek:
:smile: :angry:
Sonuç.

Emojilerden kaçmak için , ' karakterini kullanarak bunları içine alın.
Örnek:
`:smile:` `:)` `:angry:`
Sonuç.
:smile: :) :angry:
Belirli veya değişmez değerleri girmek için Markdown söz dizimlerini yoksayma veya kaçış
Söz dizimi
Örnek/notlar
Aşağıdaki karakterlerden birini eklemek için önek olarak \bir (ters eğik çizgi) ekleyin.
\ters eğik çizgi
`, backtick
_alt çizgi
{}, küme ayraçları
[], köşeli ayraçlar
()Parantez
#, karma işareti
+, artı işareti -, eksi işareti (kısa çizgi) ., nokta
!, ünlem işareti *, yıldız işareti
Özel karakter eklemeye yönelik bazı örnekler:
\ almak için girin \\
_ almak için girin \_
Almak için girin \# #
Almak için girin \( ( almak için girin \. .
Almak için girin \! !
Almak için girin \* *
Ekler
Çekme isteği açıklamalarında ve wiki sayfalarında, amacınızı göstermek veya önerilerinizin arkasında daha ayrıntılı bir mantık vermek için dosyalar ekleyebilirsiniz. Dosya eklemek için, dosyayı sürükleyip açıklama alanına veya wiki sayfası düzenleme deneyimine bırakın. Ayrıca açıklama kutusunun sağ üst kısmındaki veya wiki sayfanızdaki biçim bölmesinden ataş seçebilirsiniz.

Panonuzda bir resim varsa, bunu açıklama kutusuna veya wiki sayfasına yapıştırabilirsiniz ve doğrudan açıklama veya wiki sayfanıza işlenir.
Görüntü olmayan dosyaları eklemek, açıklamanızdaki dosyaya bir bağlantı oluşturur. Bağlantıda görüntülenen metni değiştirmek için açıklama metnini köşeli ayraçlar arasında güncelleştirin. Eklenen görüntü dosyaları doğrudan açıklama veya wiki sayfalarınızda işlenir. Açıklamanızı veya wiki sayfanızı bir ek ile kaydedin veya güncelleştirin. Ardından, ekli görüntüyü görebilir ve ekli dosyaları indirmek için bağlantıları seçebilirsiniz.
Ekler aşağıdaki dosya biçimlerini destekler:
| Tür | Dosya biçimleri |
|---|---|
| Kod | CS (.cs), Genişletilebilir İşaretleme Dili (.xml), JavaScript Nesne Gösterimi (.json), Köprü Metni biçimlendirme dili (.html, .htm), Katman (.lyr), Windows PowerShell betiği (.ps1), Roshal Arşivi (.rar), Uzak Masaüstü Bağlantısı (.rdp), Yapılandırılmış Sorgu Dili (.sql) - Not: Çekme isteği açıklamalarında kod eklerine izin verilmez |
| Sıkıştırılmış dosyalar | ZIP (.zip) ve GZIP (.gz) |
| Belgeler | Markdown (.md), Microsoft Office İletisi (.msg), Microsoft Project (.mpp), Word (.doc ve .docx), Excel (.xls, .xlsx ve .csv) ve PowerPoint (.ppt ve .pptx), metin dosyaları (.txt) ve PDF'ler (.pdf) |
| Görüntüler | PNG (.png), GIF (.gif), JPEG (hem .jpeg hem de .jpg), Simgeler (.ico) |
| Visio | VSD (.vsd ve .vsdx) |
| Video | MOV (.mov), MP4 (.mp4) |
Not
Microsoft Office İletisi (.msg) dosyaları gibi çekme isteklerinde tüm dosya biçimleri desteklenmez.
Matematiksel gösterimi ve karakterler
Wiki sayfalarında ve çekme isteklerinde hem satır içi hem de blok KaTeX gösterimini destekliyoruz. Aşağıdaki desteklenen öğelere bakın:
- Simgeler
- Yunanca harfler
- Matematiksel işleçler
- Güçler ve endeksler
- Kesirler ve binomlar
- KaTeX tarafından desteklenen diğer öğeler
Matematiksel gösterim eklemek için, aşağıdaki örneklerde gösterildiği gibi matematiksel gösterimi satır içi ve $$ blok işaretiyle $ çevreleyin:
Örnek: Yunanca karakterler
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Sonuç.

Örnek: Cebirsel gösterimi
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Sonuç.

Örnek: Toplamlar ve İntegraller
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Sonuç.

Wiki'lerde Markdown kullanma
Aşağıdaki kılavuzda, Azure DevOps wiki'lerinde kullanılmak üzere Markdown söz dizimi gösterilmektedir.
Wiki sayfasına Deniz Kızı diyagramları ekleme
Mermaid, metin ve kod kullanarak diyagramlar ve görselleştirmeler oluşturmanızı sağlar.
Not
- Diyagram türleri için aşağıdaki bağlantılı içerikteki söz dizimlerinin tümü Azure DevOps'ta çalışmaz. Örneğin, çoğu HTML etiketini, Yazı Tipi Harika'yı,
flowchartsöz dizimlerini (graphbunun yerine kullanılır) veya LongArrow'u---->desteklemiyoruz. - Denizkızı Internet Explorer tarayıcısında desteklenmez.
- "Desteklenmeyen diyagram türü" ile karşılaşırsanız, normal dağıtım düzeni nedeniyle işlevsellik henüz kuruluşunuzda kullanılamayabilir.
Wiki aşağıdaki Denizkızı diyagramı türlerini destekler:
- Sıralı diyagramlar
- Gantt grafikleri
- Flowcharts
- Sınıf diyagramı
- Durum diyagramı
- Kullanıcı Yolculuğu
- Pasta grafik
- Gereksinimler diyagramı
Daha fazla bilgi için Geliştirici Topluluğu Mermaid sürüm notlarına ve etkin isteklere bakın.
Wiki sayfasına denizkızı diyagramı eklemek için aşağıdaki söz dizimini kullanın:
::: mermaid
<mermaid diagram syntax>
:::
Sıralı diyagram örneği
Sıralı diyagram, işlemlerin birbiriyle nasıl ve hangi sırada çalıştığını gösteren bir etkileşim diyagramıdır.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

Gantt grafiği örneği
Gantt grafiği, zamanlanan her görevi soldan sağa doğru uzanan bir sürekli çubuk olarak kaydeder. Eksen x zamanı temsil eder ve y farklı görevleri ve tamamlanma sırasını kaydeder.
Göreve özgü tarih, gün veya tarih koleksiyonunu dışladığınızda, Gantt grafiği görevin içinde boşluk oluşturarak değil, sağa doğru eşit sayıda gün genişleterek bu değişiklikleri kapsar.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

Akış çizelgesi örneği
Akış çizelgesi düğümlerden, geometrik şekillerden ve kenarlardan, oklardan veya çizgilerden oluşur.
Aşağıdaki örnekte yerine flowchartkullanan graph bir akış çizelgesi gösterilmektedir.
Not
söz dizimlerini subgraphveya flowchart bağlantılarını desteklemiyoruz---->.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

Sınıf diyagramı örneği
Sınıf diyagramı nesne odaklı modellemenin ana parçasıdır. Diyagram nesneleri, bunların özniteliklerini, yöntemlerini ve aralarındaki devralmayı açıklar.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

Durum diyagramı örneği
Durum diyagramı, sistem durumlarının bir birinden diğerine nasıl değişebileceğini açıklamak için kullanılır.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Kullanıcı yolculuğu örneği
Kullanıcı yolculuğu diyagramı, belirli daha üst düzey bir eylemi veya görevi tamamlamak için hangi adımların gerekli olduğunu açıklar.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

Pasta grafik örneği
Pasta grafik diyagramı, yüzdeleri daire içine alınmış bir grafikte görselleştirmek için kullanılır.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Gereksinimler diyagramı örneği
Gereksinimler diyagramı gereksinimleri ve bağlantılarını görselleştirir.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Wiki sayfaları için içindekiler tablosu (İçindekiler tablosu) oluşturma
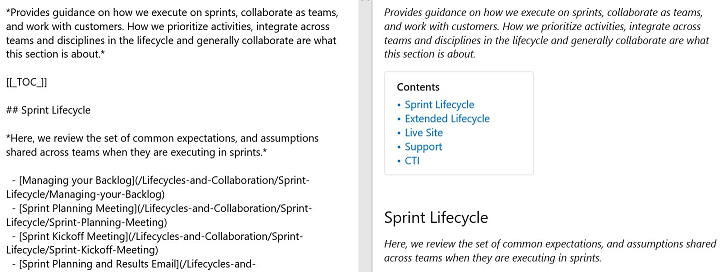
İçindekiler tablosu oluşturmak için [[_TOC_]] ekleyin. İçindekiler tablosu, etiket eklendiğinde ve sayfada en az bir başlık olduğunda oluşturulur.

[[_TOC_]] içindekiler tablosunu işlemek için sayfanın herhangi bir yerine yerleştirilebilir. İçindekiler tablosu için yalnızca Markdown başlıkları dikkate alınır (HTML başlık etiketleri dikkate alınmaz).
Tüm HTML ve Markdown etiketleri içindekiler bloğuna eklenirken başlıklardan çıkarılır. Bir başlığa kalın ve italik eklerken İçT'nin nasıl işleneceğini gösteren aşağıdaki örneğe bakın.

Tutarlılık, içindekiler tablosu biçimlendirmesinde korunur.
Not
[[_TOC_]] etiketi büyük/küçük harfe duyarlıdır. Örneğin, [[_toc_]] İçindekiler tablosu işlenmeyebilir. Ayrıca, yalnızca ilk [[_TOC_]] örneği işlenir ve geri kalanı yoksayılır.
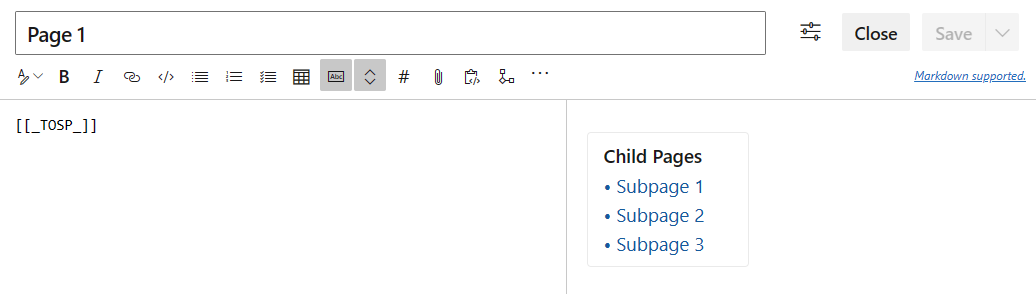
Alt sayfalar tablosu ekleme
Wiki sayfalarınıza alt sayfalar (TOSP) için bir içerik tablosu ekleyin. Bu tabloda, alt sayfa tablosunun gösterildiği sayfanın altında bulunan tüm alt sayfalara bağlantılar bulunur.
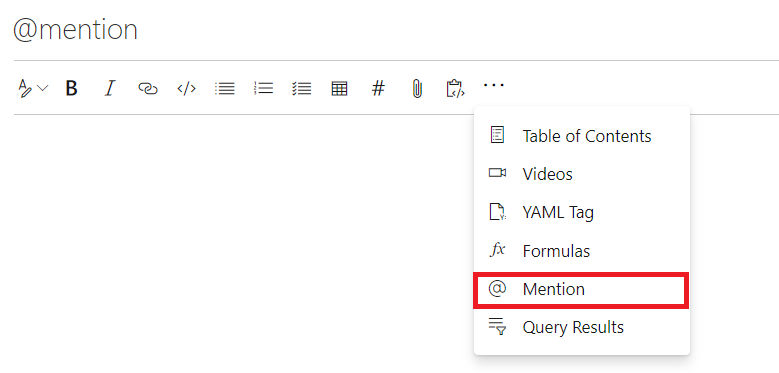
Özel etiketi [[_TOSP_]] el ile ekleyerek veya Diğer seçenekler menüsünden seçerek alt sayfa tablosunu ekleyebilirsiniz. Alt sayfaların tablosunu oluşturmak için yalnızca ilk [[_TOSP_]] etiket kullanılır.

Daraltılabilir bölüm ekleme
Wiki sayfasına daraltılabilir bölüm eklemek için aşağıdaki söz dizimini kullanın:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Aşağıdaki alanlara boş bir satır eklediğinizden emin olun:
- Kapanış
</summary>etiketinden sonra, aksi takdirde markdown/code blokları doğru gösterilmez - Birden çok daraltılabilir bölümünüz varsa kapanış
</details>etiketinden sonra
Wiki sayfasına video ekleme
YouTube ve Microsoft Streams'ten videoları wiki sayfasına eklemek için aşağıdaki söz dizimini kullanın:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
iframe, YouTube veya Microsoft Streams videolarının ekleme iframe bloğuna karşılık gelir.
Sayfada bir kesmeyi önlemek için ":::" sonu gereklidir.
Wiki’de Azure Boards sorgu sonuçları ekleme
Azure Boards sorgu sonuçlarını bir wiki sayfasına tablo olarak eklemek için aşağıdaki söz dizimini kullanın:
::: query-table <queryid>
:::
Örneğin:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737ddf7 :::
Sorgu sonuçlarını wiki sayfasına eklemek için araç çubuğunu ve sorgu seçiciyi de kullanabilirsiniz.
![]()
Sorgu için BIR GUID sağlayan sorgu URL'sini kopyalama hakkında daha fazla bilgi için bkz . Sorgu öğelerini e-postayla gönderme veya sorgu URL'sini paylaşma.
@mention kullanıcılar ve gruplar
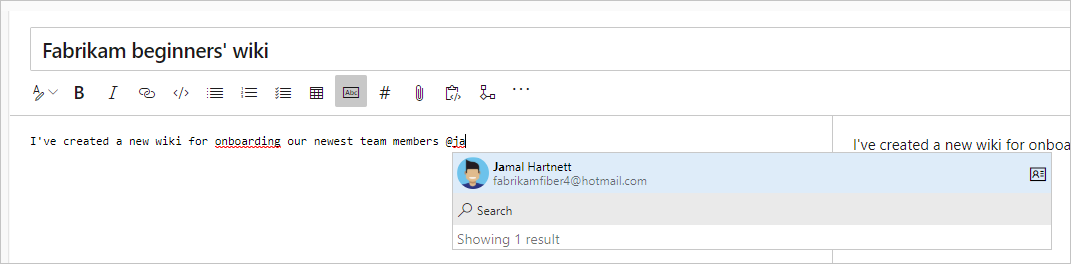
@mention Wiki'deki kullanıcılara veya gruplara, wiki düzenleyicisinde "@" tuşuna basın. Bu @mention , e-postayla bildirim almak için kullanıcılardan veya gruplardan bahsedebileceğiniz otomatik öneriyi açar.

Ayrıca düzenleme araç çubuğundan @mention seçebilirsiniz.

Sayfaları doğrudan kodda düzenlerken aşağıdaki deseni kullanın: @<{identity-guid}>.
Wiki sayfaları için sayfa ziyaretlerini görüntüleme
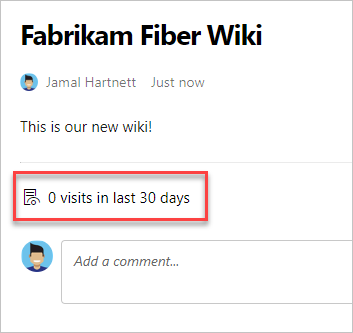
Her sayfada son 30 gün için sayfa ziyaretlerinin toplam sayısını otomatik olarak görürsünüz. Sayfa ziyaretlerini, belirli bir kullanıcı tarafından 15 dakikalık bir aralıkta sayfa görünümü olarak tanımlarız.
Sayfalandırılmış bir şekilde tüm sayfalara yapılan günlük ziyaret miktarını görmek için toplu iş API'sini pagesBatch kullanın. Ancak, ziyaret sayısına göre sıralanmamıştır. 30 günden eski veriler için, geri kalan API'yi kullanarak tüm sayfa ziyaretlerini alabilirsiniz. Bu sayfaları ilk 100'e ulaşmak için ziyaret sayısına göre sıralayın. Bu ziyaretleri bir panoda veya veritabanında depolayabilirsiniz.

Wiki sayfasından iş öğelerine bağlanma
Pound işaretini ()# girin ve bir iş öğesi kimliği girin.
Wiki sayfalarında HTML etiketlerini kullanma
Wiki sayfalarında, HTML etiketlerini kullanarak zengin içerik de oluşturabilirsiniz.
İpucu
Markdown'ı HTML'nizin içinde iç içe yerleştirebilirsiniz, ancak HTML öğesiyle markdown arasına boş bir satır eklemeniz gerekir.
<p>
[A Markdown link](https://microsoft.com)
</p>
Not
Zengin içeriği HTML olarak yapıştırma, Azure DevOps Server 2019.1 ve sonraki sürümlerde desteklenir.
Örnek - Eklenmiş video
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Örnek - Zengin metin biçimi
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Sonuç.




