Arama uygulamasına çok yönlü gezinti ekleme
Modelli gezinti, uygulamanızın belge gruplarına (örneğin, kategoriler veya markalar) kapsam araması için form denetimleri sunduğu ve Azure AI Search'ün deneyimi desteklemek için veri yapıları ve filtreler sağladığı bir arama uygulamasında sorgu sonuçları üzerinde otomatik olarak yönlendirilen detaya gitme filtrelemesi için kullanılır.
Bu makalede, Azure AI Search'te çok yönlü gezinti yapısı oluşturmaya yönelik temel adımları öğrenin.
- Dizinde alan özniteliklerini ayarlama
- İstek ve yanıtı yapılandırma
- Sunu katmanına gezinti denetimleri ve filtreler ekleme
Sunu katmanındaki kod, çok yönlü bir gezinti deneyiminde ağır kaldırma işlemi yapar. Bu makalenin sonunda listelenen tanıtımlar ve örnekler, her şeyi bir araya getirmeyi gösteren çalışma kodu sağlar.
Arama sayfasında yüz yüze gezinti
Modeller dinamik olup sorguda döndürülür. Arama yanıtı, sonuçtaki belgelerde gezinmek için kullanılan tüm model kategorilerini getirir. Sorgu önce yürütülür ve ardından modeller geçerli sonuçlardan çekilir ve modelli bir gezinti yapısında birleştirilir.
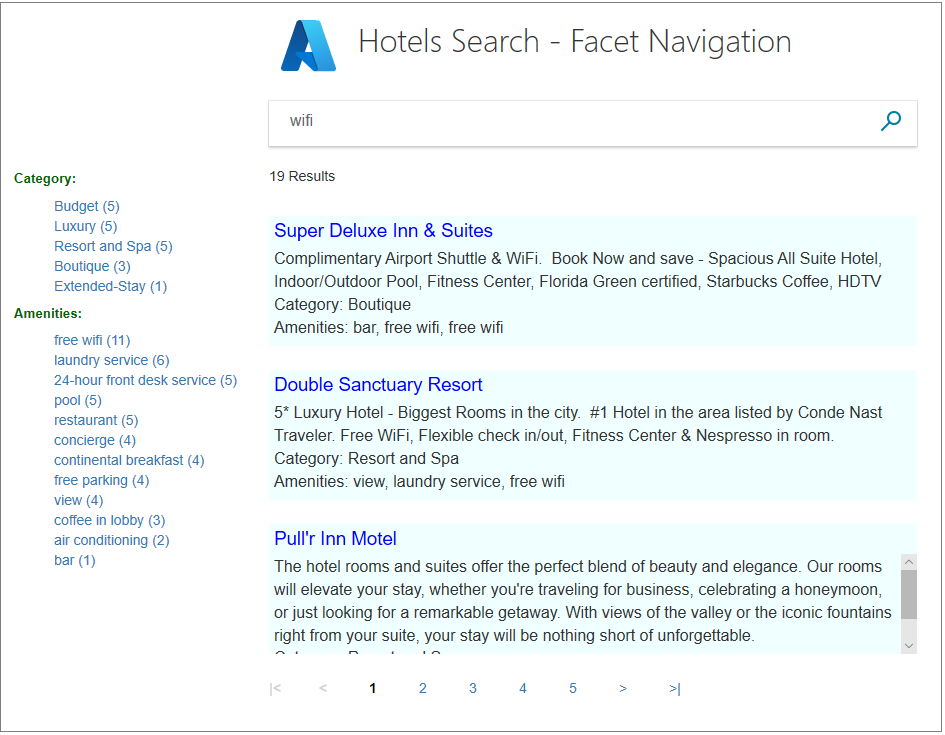
Azure AI Search'te modeller tek bir katman derinliktedir ve hiyerarşik olamaz. Modelli gezinti yapılarını bilmiyorsanız, aşağıdaki örnekte solda bir tane gösterilmektedir. Sayılar, her model için eşleşme sayısını gösterir. Aynı belge birden çok modelde gösterilebilir.

Modeller aradığınızı bulmanıza yardımcı olurken sıfır sonuç almadığınızdan da emin olabilir. Geliştirici olarak modeller, arama dizininizde gezinmek için en kullanışlı arama ölçütlerini kullanıma sunmanıza olanak sağlar.
Dizindeki modelleri etkinleştirme
Model oluşturma, "facetable" özniteliğini true olarak ayarladığınızda dizin tanımında alan temelinde etkinleştirilir.
Kesinlikle gerekli olmasa da, arama uygulamanızda çok yönlü gezinti deneyimini destekleyen gerekli filtreleri oluşturabilmeniz için "filtrelenebilir" özniteliğini de ayarlamanız gerekir.
Aşağıdaki "oteller" örnek dizini örneği, tek değerler veya kısa tümcecikler içeren düşük kardinalite alanlarında "modellenebilir" ve "filtrelenebilir" değerlerini gösterir: "Category", "Tags", "Rating".
{
"name": "hotels",
"fields": [
{ "name": "hotelId", "type": "Edm.String", "key": true, "searchable": false, "sortable": false, "facetable": false },
{ "name": "Description", "type": "Edm.String", "filterable": false, "sortable": false, "facetable": false },
{ "name": "HotelName", "type": "Edm.String", "facetable": false },
{ "name": "Category", "type": "Edm.String", "filterable": true, "facetable": true },
{ "name": "Tags", "type": "Collection(Edm.String)", "filterable": true, "facetable": true },
{ "name": "Rating", "type": "Edm.Int32", "filterable": true, "facetable": true },
{ "name": "Location", "type": "Edm.GeographyPoint" }
]
}
Alanları seçme
Modeller tek değerli alanlar ve koleksiyonlar üzerinden hesaplanabilir. Çok yönlü gezintide en iyi şekilde çalışan alanlar şu özelliklere sahiptir:
Düşük kardinalite (arama corpus'unuzda tüm belgeler boyunca tekrarlanan az sayıda ayrı değer)
Gezinti ağacında düzgün bir şekilde işlenen kısa açıklayıcı değerler (bir veya iki sözcük)
Alan adının kendisi değil, alan içindeki değerler, modellerini modellenmiş bir gezinti yapısında üretir. Model Color adlı bir dize alanıysa modeller mavi, yeşil ve bu alan için başka bir değerdir.
En iyi yöntem olarak, null değerler, yazım hataları veya büyük/küçük harf tutarsızlıkları ve aynı sözcüğün tek ve çoğul sürümleri için alanları denetleyin. Varsayılan olarak, filtreler ve modeller sözcük temelli analiz veya yazım denetiminden geçirilmez. Bu, sözcükler bir karakterden farklı olsa bile bir "model" alanının tüm değerlerinin olası modeller olduğu anlamına gelir. İsteğe bağlı olarak, büyük/küçük harf ve karakter çeşitlemelerini düzeltmek için bir "filtrelenebilir" ve "modellenebilir" alanına normalleştirici atayabilirsiniz.
REST ve Azure SDK'larında varsayılanlar
Azure SDK'larından birini kullanıyorsanız kodunuzun alan özniteliklerini açıkça ayarlaması gerekir. Buna karşılık, REST API'de veri türüne göre alan öznitelikleri için varsayılan değerler bulunur. Aşağıdaki veri türleri varsayılan olarak "filtrelenebilir" ve "modellenebilir"tir:
Edm.StringEdm.DateTimeOffsetEdm.BooleanEdm.Int32,Edm.Int64,Edm.Double- Yukarıdaki türlerden herhangi birinin koleksiyonları, örneğin
Collection(Edm.String)veyaCollection(Edm.Double)
Veya alanlarını modelli gezintide kullanamazsınız Edm.GeographyPoint Collection(Edm.GeographyPoint) . Modeller, düşük kardinaliteye sahip alanlarda en iyi şekilde çalışır. Coğrafi koordinatların çözümlemesi nedeniyle, belirli bir veri kümesinde iki koordinat kümesinin eşit olması nadirdir. Bu nedenle modeller coğrafi koordinatlar için desteklenmez. Konuma göre model oluşturmak için bir şehir veya bölge alanı gerekir.
İpucu
Performans ve depolama iyileştirme için en iyi uygulama olarak, model olarak asla kullanılmaması gereken alanlar için model oluşturmayı kapatın. Özellikle, kimlik veya ürün adı gibi benzersiz değerlere yönelik dize alanları, yüz tanımalı gezintide yanlışlıkla (ve etkisiz) kullanımını önlemek için olarak ayarlanmalıdır "facetable": false . Bu özellikle varsayılan olarak filtreleri ve modelleri etkinleştiren REST API için geçerlidir.
Model isteği ve yanıtı
Modeller sorguda belirtilir ve yanıtın en üstünde modelli gezinti yapısı döndürülür. İstek ve yanıtın yapısı oldukça basittir. Aslında, modelli gezintinin arkasındaki asıl iş, sonraki bir bölümde ele alınan sunu katmanında yer alır.
Aşağıdaki REST örneği, tüm dizin kapsamında nitelenmemiş bir sorgudur ("search": "*"yerleşik oteller örneğine bakın). Modeller genellikle alanların listesidir, ancak bu sorgu daha okunabilir bir yanıt için yalnızca bir tane gösterir.
POST https://{{service_name}}.search.windows.net/indexes/hotels/docs/search?api-version={{api_version}}
{
"search": "*",
"queryType": "simple",
"select": "",
"searchFields": "",
"filter": "",
"facets": [ "Category"],
"orderby": "",
"count": true
}
Çok yönlü gezinti yapısını tamamen doldurmak için açık bir sorguyla bir arama sayfası başlatmak yararlı olur. İstekte sorgu terimlerini geçirir geçirmez, modellenen gezinti yapısının kapsamı dizinin tamamı yerine yalnızca sonuçlardaki eşleşmelerle kapsanır.
Örneğin yanıtı üst kısımdaki modelli gezinti yapısını içerir. Yapı "Kategori" değerlerinden ve her biri için bir otel sayımından oluşur. Arama sonuçlarının geri kalanı takip eder ve kısa olması için burada kırpılır. Bu örnek çeşitli nedenlerle düzgün çalışır. Bu alanın model sayısı sınırın altındadır (varsayılan değer 10'dur) bu nedenle hepsi görünür ve 50 otel dizinindeki her otel bu kategorilerden tam olarak birinde gösterilir.
{
"@odata.context": "https://demo-search-svc.search.windows.net/indexes('hotels')/$metadata#docs(*)",
"@odata.count": 50,
"@search.facets": {
"Category": [
{
"count": 13,
"value": "Budget"
},
{
"count": 12,
"value": "Resort and Spa"
},
{
"count": 9,
"value": "Luxury"
},
{
"count": 7,
"value": "Boutique"
},
{
"count": 5,
"value": "Suite"
},
{
"count": 4,
"value": "Extended-Stay"
}
]
},
"value": [
{
"@search.score": 1.0,
"HotelId": "1",
"HotelName": "Stay-Kay City Hotel",
"Description": "The hotel is ideally located on the main commercial artery of the city in the heart of New York. A few minutes away is Time's Square and the historic centre of the city, as well as other places of interest that make New York one of America's most attractive and cosmopolitan cities.",
"Category": "Boutique",
"Tags": [
"pool",
"air conditioning",
"concierge"
],
"ParkingIncluded": false,
}
]
}
Model söz dizimi
Model sorgusu parametresi virgülle ayrılmış bir "model tablosu" alanları listesine ayarlanır ve veri türüne bağlı olarak, sayıları, sıralama düzenlerini ve aralıkları ayarlamak için daha fazla parametreleştirilebilir: count:<integer>, sort:<>, interval:<integer>ve values:<list>. Model parametreleri hakkında daha fazla ayrıntı için bkz . REST API'deki sorgu parametreleri.
POST https://{{service_name}}.search.windows.net/indexes/hotels/docs/search?api-version={{api_version}}
{
"search": "*",
"facets": [ "Category", "Tags,count:5", "Rating,values:1|2|3|4|5"],
"count": true
}
Her modelli gezinti ağacı için, ilk on modelin varsayılan sınırı vardır. Bu varsayılan değer listesini yönetilebilir bir boyutta tuttuğundan gezinti yapıları için mantıklıdır. "Count" değerine bir değer atayarak varsayılan değeri geçersiz kılabilirsiniz. Örneğin, "Tags,count:5" Etiketler bölümünün altındaki etiket sayısını ilk beşe indirir.
Yalnızca Sayısal ve DateTime değerleri için, sonuçları bitişik aralıklara (sayısal değerlere veya zaman aralıklarına göre aralıklar) ayırmak için model alanındaki değerleri (örneğin, facet=Rating,values:1|2|3|4|5) açıkça ayarlayabilirsiniz. Alternatif olarak, içinde olduğu gibi facet=Rating,interval:1"interval" ekleyebilirsiniz.
Her aralık, başlangıç noktası olarak 0, uç nokta olarak listeden bir değer kullanılarak oluşturulur ve sonra ayrık aralıklar oluşturmak için önceki aralığın kırpılır.
Model sayılarındaki tutarsızlıklar
Belirli koşullar altında, parçalama mimarisi nedeniyle model sayılarının tam olarak doğru olmadığını fark edebilirsiniz. Her arama dizini birden çok parçaya yayılır ve her parça belge sayısına göre en üst N modelleri raporlar ve bu da tek bir sonuçta birleştirilir. Her parça için yalnızca en üst N model olduğundan model yanıtında eşleşen belgeleri kaçırmak veya az saymak mümkündür.
Doğruluğu garanti etmek için, her parçadan tam raporlamayı zorlamak için count:<number> değerini yapay olarak büyük bir sayıya şişirebilirsiniz. Sınırsız model belirtebilirsiniz "count": "0" . Alternatif olarak, "count" değerini, modellenmiş alanın benzersiz değerlerinin sayısından büyük veya buna eşit bir değere ayarlayabilirsiniz. Örneğin, beş benzersiz değeri olan bir "boyut" alanıyla karşılaşıyorsanız, tüm eşleşmelerin model yanıtında temsil edilmesini sağlayacak şekilde ayarlayabilirsiniz "count:5" .
Bu geçici çözümle ilgili dezavantaj, sorgu gecikme süresini artırır, bu nedenle yalnızca gerektiğinde kullanın.
Sunum katmanı
Uygulama kodunda model sorgusu parametrelerini kullanarak model sonuçları ve bir $filter ifadenin yanı sıra modelli gezinti yapısını döndürmektir. Filtre ifadesi tıklama olayını işler ve model seçimine göre arama sonucunu daha da daralttır.
Model ve filtre bileşimi
NYCJobs tanıtımındaki dosyadan JobsSearch.cs aşağıdaki kod parçacığı, İş Başlığı modelinden bir değer seçerseniz seçili İş Başlığı'nı filtreye ekler.
if (businessTitleFacet != "")
filter = "business_title eq '" + businessTitleFacet + "'";
Aşağıda, oteller örneğinden başka bir örnek verilmiş. Aşağıdaki kod parçacığı, kullanıcı kategori modelinden bir değer seçerse filtreye ekler categoryFacet .
if (!String.IsNullOrEmpty(categoryFacet))
filter = $"category eq '{categoryFacet}'";
Modelli gezinti için HTML
NYCJobs örnek uygulamasının dosyasından index.cshtml alınan aşağıdaki örnek, arama sonuçları sayfasında çok yönlü gezintiyi görüntülemek için statik HTML yapısını gösterir. Model listesi, arama terimi gönderdiğinizde veya model seçtiğinizde veya sildiğinizde dinamik olarak oluşturulur veya yeniden oluşturulur.
<div class="widget sidebar-widget jobs-filter-widget">
<h5 class="widget-title">Filter Results</h5>
<p id="filterReset"></p>
<div class="widget-content">
<h6 id="businessTitleFacetTitle">Business Title</h6>
<ul class="filter-list" id="business_title_facets">
</ul>
<h6>Location</h6>
<ul class="filter-list" id="posting_type_facets">
</ul>
<h6>Posting Type</h6>
<ul class="filter-list" id="posting_type_facets"></ul>
<h6>Minimum Salary</h6>
<ul class="filter-list" id="salary_range_facets">
</ul>
</div>
</div>
Dinamik olarak HTML oluşturma
Aşağıdaki kod parçacığından index.cshtml (NYCJobs tanıtımından da) ilk model olan business Title'ı görüntülemek için HTML'yi dinamik olarak oluşturur. Benzer işlevler, diğer modeller için HTML'yi dinamik olarak oluşturur. Her modelde bir etiket ve bu model sonucu için bulunan öğe sayısını gösteren bir sayı vardır.
function UpdateBusinessTitleFacets(data) {
var facetResultsHTML = '';
for (var i = 0; i < data.length; i++) {
facetResultsHTML += '<li><a href="javascript:void(0)" onclick="ChooseBusinessTitleFacet(\'' + data[i].Value + '\');">' + data[i].Value + ' (' + data[i].Count + ')</span></a></li>';
}
$("#business_title_facets").html(facetResultsHTML);
}
Modellerle çalışma ipuçları
Bu bölüm yararlı olabilecek ipuçları ve geçici çözümlerden oluşan bir koleksiyondur.
Filtrelenmiş sonuçların model gezinti yapısını zaman uyumsuz olarak koruma
Azure AI Search'te çok yönlü gezintinin zorluklarından biri, modellerin yalnızca geçerli sonuçlar için mevcut olmasıdır. Uygulamada, kullanıcının tersten gidebilmesi için statik bir model kümesinin korunması yaygın bir yöntemdir ve arama içeriği aracılığıyla alternatif yolları keşfetme adımlarını geri alır.
Bu yaygın bir kullanım örneği olsa da, şu anda kullanıma hazır gezinti yapısının sağladığı bir şey değildir. Statik modeller isteyen geliştiriciler genellikle iki filtrelenmiş sorgu vererek sınırlamaya geçici bir çözüm olarak çalışır: biri sonuçlar kapsamına alınmış, diğeri gezinti amacıyla statik bir model listesi oluşturmak için kullanılır.
Modelleri temizle
Arama sonuçları sayfasını tasarlarken modelleri temizlemek için bir mekanizma eklemeyi unutmayın. Onay kutuları eklerseniz filtrelerin nasıl temizleneceğini kolayca görebilirsiniz. Diğer düzenler için içerik haritası deseni veya başka bir yaratıcı yaklaşım gerekebilir. Oteller C# örneğinde, sayfayı sıfırlamak için boş bir arama gönderebilirsiniz. Buna karşılık, NYCJobs örnek uygulaması, kullanıcı için daha güçlü bir görsel kuyruk olan modeli temizlemek için seçilen modelden sonra tıklanabilir [X] bir özellik sağlar.
Model sonuçlarını daha fazla filtreyle kırpma
Model sonuçları, arama sonuçlarında bulunan ve model terimiyle eşleşen belgelerdir. Aşağıdaki örnekte, bulut bilgi işlem için arama sonuçlarında 254 öğe içerik türü olarak iç belirtimlere de sahiptir. Öğeler birbirini dışlamaz. Bir öğe her iki filtrenin ölçütlerini karşılıyorsa, her birinde sayılır. Bu yineleme, genellikle belge etiketlemeyi uygulamak için kullanılan alanlara Collection(Edm.String) bakılırken mümkündür.
Search term: "cloud computing"
Content type
Internal specification (254)
Video (10)
Genel olarak model sonuçlarının tutarlı olarak çok büyük olduğunu fark ederseniz, kullanıcılara aramayı daraltmak için daha fazla seçenek sunmak için daha fazla filtre eklemenizi öneririz.
Yalnızca model arama deneyimi
Uygulamanız özel olarak çok yönlü gezinti kullanıyorsa (yani arama kutusu yoksa), daha küçük bir dizin oluşturmak için alanını searchable=falseolarak filterable=truefacetable=true işaretleyebilirsiniz. Dizininiz ters dizinler içermez ve dizin oluşturma sırasında metin analizi veya belirteç oluşturma işlemi yoktur. Filtreler, karakter düzeyinde tam eşleşmeler üzerinde yapılır.
Sorgu zamanında girişleri doğrulama
Model listesini güvenilmeyen kullanıcı girişlerine göre dinamik olarak oluşturursanız, modellenen alanların adlarının geçerli olduğunu doğrulayın. Alternatif olarak, URL'leri oluştururken .NET'te veya seçtiğiniz platformdaki eşdeğeri kullanarak Uri.EscapeDataString() adlardan kaçabilirsiniz.
Örnekler
Modelli gezinti için aşağıdaki örnekleri öneririz. Örnekler filtreler, öneriler ve otomatik tamamlama da içerir. Bu örneklerde sunu katmanı için React kullanılır.