Öğretici: .NET Service Fabric uygulaması oluşturma
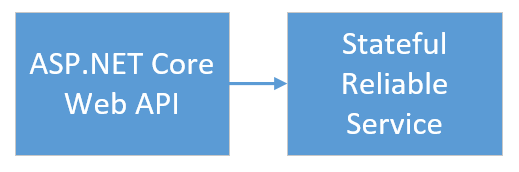
Bu öğretici, serinin birinci bölümüdür. Bu öğreticide, verilerinizi depolamak için ASP.NET Core Web API ön ucuna ve durum bilgisi olan bir arka uç hizmetine sahip bir Azure Service Fabric uygulaması oluşturmayı öğrenin. İşiniz bittiğinde, oylama sonuçlarını kümedeki durum bilgisi olan bir arka uç hizmetine kaydeden ASP.NET Core web ön ucuna sahip bir oylama uygulamanız olur.
Bu öğretici serisi bir Windows geliştirici bilgisayarı gerektirir. Oylama uygulamasını el ile oluşturmak istemiyorsanız, tamamlanmış uygulamanın kaynak kodunu indirebilir ve Oylama örnek uygulamasında izlenecek yol bölümüne atlayabilirsiniz. Bu öğreticinin video kılavuzlarını da görüntüleyebilirsiniz.

Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- ASP.NET Core Web API'si hizmetini durum bilgisi olan güvenilir bir hizmet olarak oluşturma
- ASP.NET Core Web Uygulaması hizmetini durum bilgisi olmayan bir web hizmeti olarak oluşturma
- Durum bilgisi olan hizmetle iletişim kurmak için ters proxy kullanma
Öğretici serisi şunların nasıl yapılacağını gösterir:
- .NET Service Fabric uygulaması oluşturma (bu öğretici)
- Uygulamayı uzak kümeye dağıtma
- Bir ASP.NET Core ön uç hizmetine HTTPS uç noktası ekleme
- Azure Pipelines kullanarak CI/CD'yi yapılandırma
- Uygulama için izleme ve tanılamayı ayarlama
Önkoşullar
Bu öğreticiye başlamadan önce:
- Azure aboneliğiniz yoksa ücretsiz hesap oluşturun.
- Azure geliştirme iş yükü, ASP.NET ve web geliştirme iş yükü dahil olmak üzere Visual Studio 2019 sürüm 15.5 veya üzerini yükleyin.
- Service Fabric SDK'yı yükleyin.
ASP.NET Web API'si hizmetini güvenilir bir hizmet olarak oluşturma
İlk olarak, ASP.NET Core kullanarak oylama uygulamasının web ön ucunu oluşturun. ASP.NET Core, modern web kullanıcı arabirimleri ve web API'leri oluşturmak için kullanabileceğiniz basit, platformlar arası bir web geliştirme çerçevesidir.
ASP.NET Core'un Service Fabric ile nasıl tümleştirildiğini tam olarak anlamak için ASP.NET Core in Service Fabric Reliable Services konusunu gözden geçirmenizi kesinlikle öneririz. Şimdilik, hızlı bir başlangıç yapmak için öğreticiyi izleyebilirsiniz. ASP.NET Core hakkında daha fazla bilgi edinmek için ASP.NET Core belgelerine bakın.
Hizmeti oluşturmak için:
Yönetici olarak çalıştır seçeneğini kullanarak Visual Studio'yu açın.
Yeni proje oluşturmak için Dosya>Yeni>Proje'yi seçin.
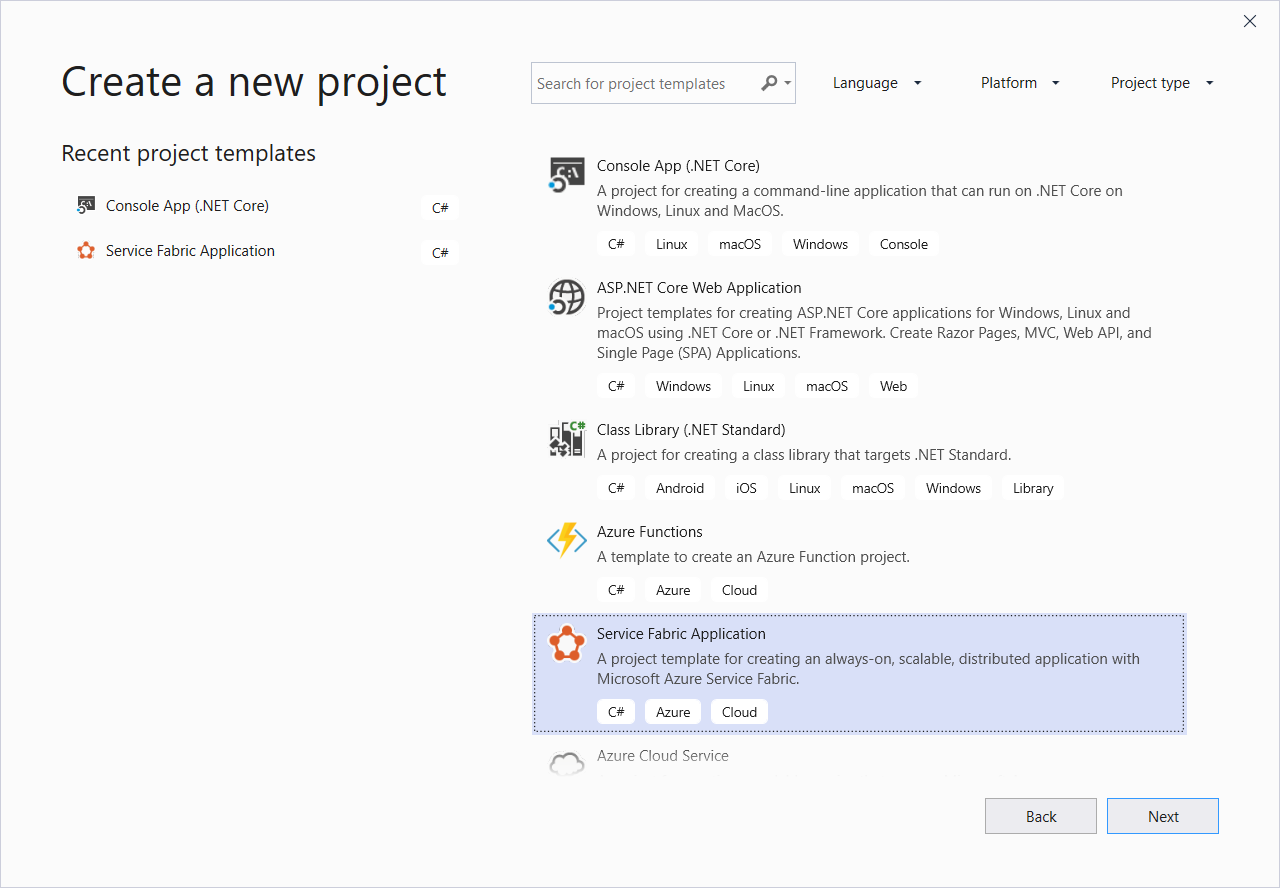
Yeni proje oluştur'da Cloud>Service Fabric Uygulaması'na tıklayın. İleri'yi seçin.

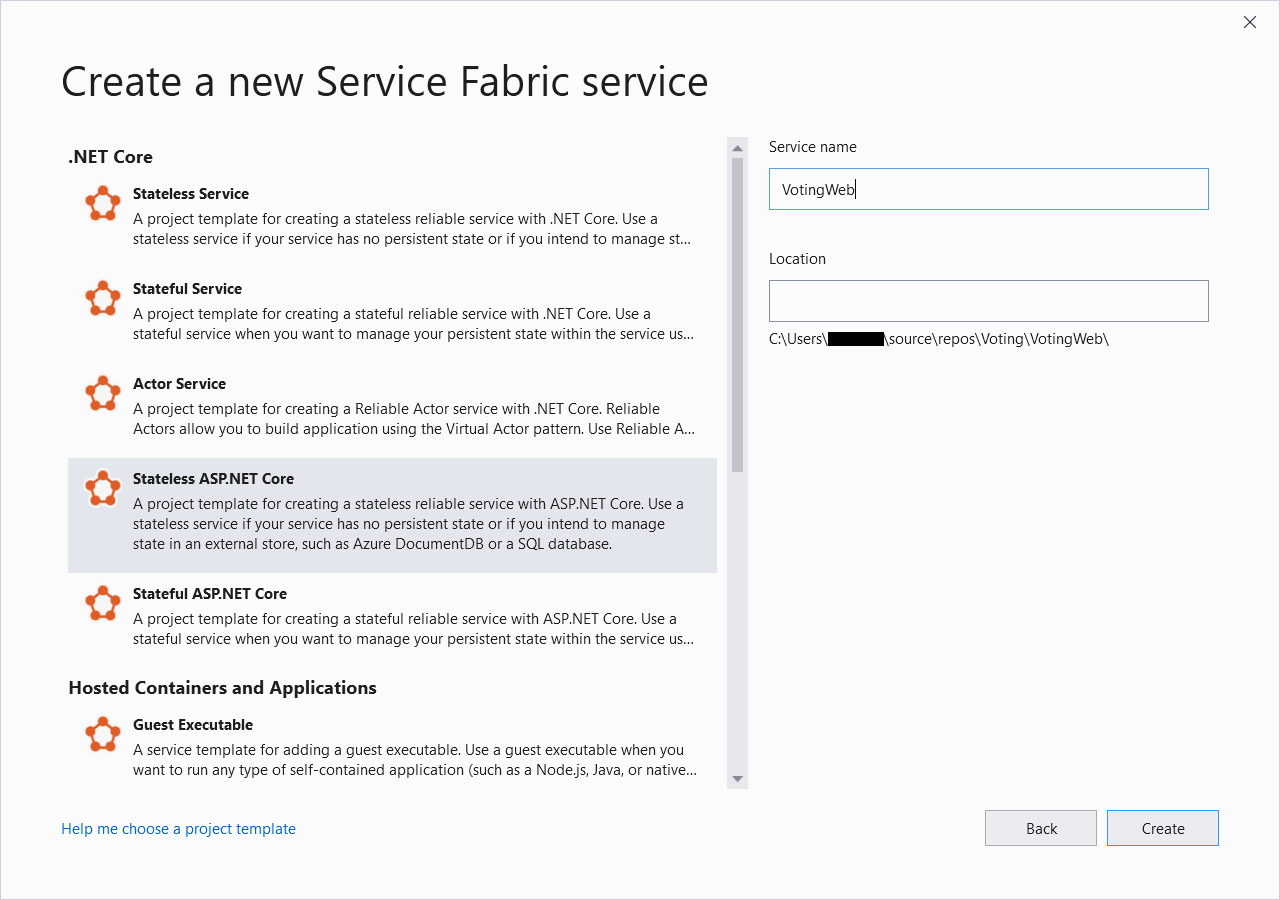
Yeni proje türü için Durum Bilgisi Olmayan ASP.NET Çekirdek'i seçin, hizmetinize VotingWeb adını verin ve ardından Oluştur'u seçin.

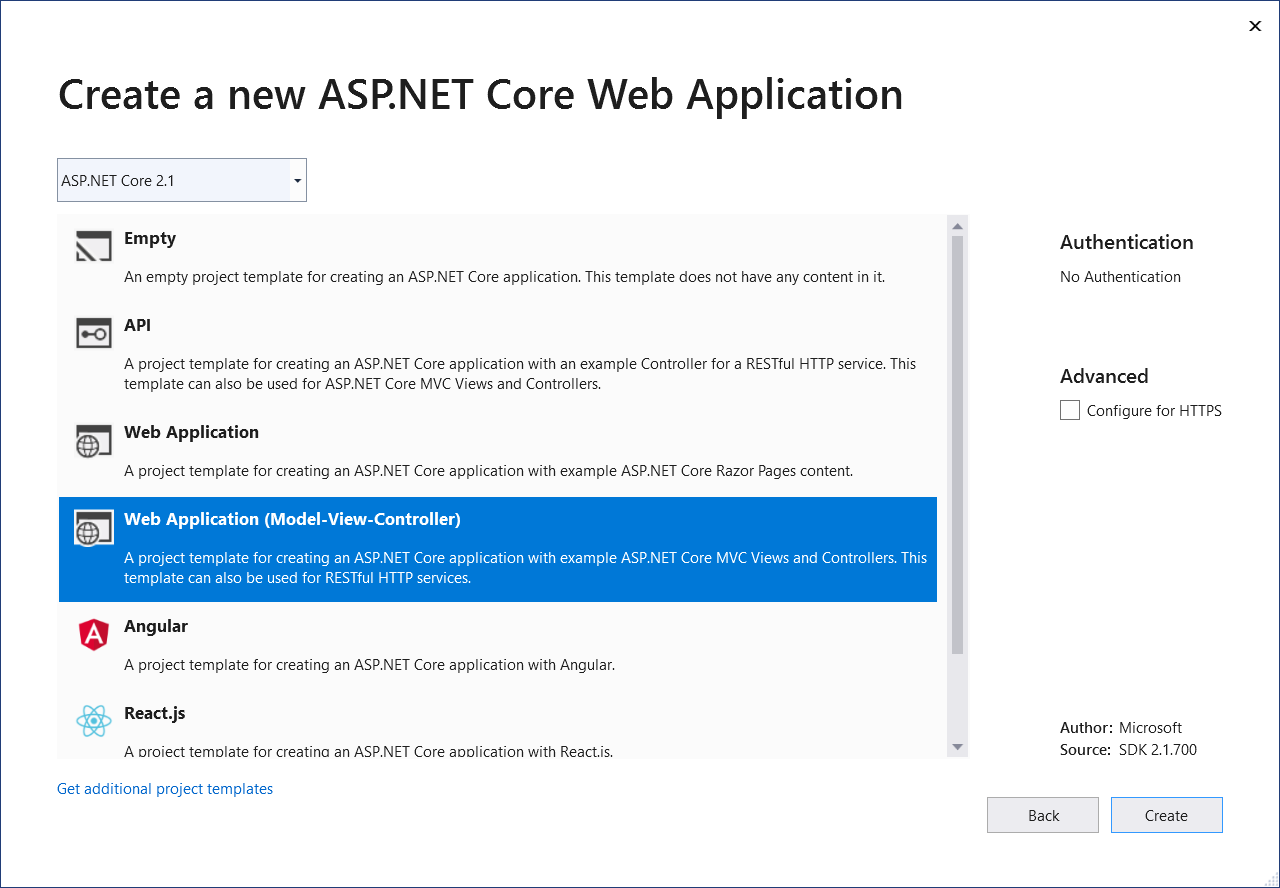
Sonraki bölmede bir dizi ASP.NET Core proje şablonu gösterilir. Bu öğretici için Web Uygulaması (Model-Görünüm-Denetleyici) öğesini ve ardından Tamam'ı seçin.

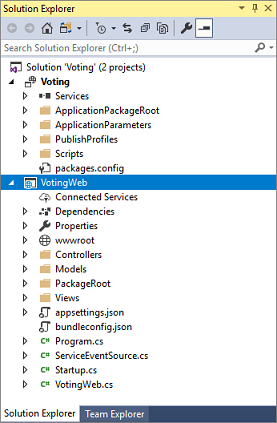
Visual Studio bir uygulama ve hizmet projesi oluşturur ve bunları Visual Studio Çözüm Gezgini görüntüler:

Site.js dosyasını güncelleştirme
wwwroot/js/site.js adresine gidin ve dosyayı açın. Dosya içeriğini Giriş görünümleri tarafından kullanılan aşağıdaki JavaScript ile değiştirin ve değişikliklerinizi kaydedin.
var app = angular.module('VotingApp', ['ui.bootstrap']);
app.run(function () { });
app.controller('VotingAppController', ['$rootScope', '$scope', '$http', '$timeout', function ($rootScope, $scope, $http, $timeout) {
$scope.refresh = function () {
$http.get('api/Votes?c=' + new Date().getTime())
.then(function (data, status) {
$scope.votes = data;
}, function (data, status) {
$scope.votes = undefined;
});
};
$scope.remove = function (item) {
$http.delete('api/Votes/' + item)
.then(function (data, status) {
$scope.refresh();
})
};
$scope.add = function (item) {
var fd = new FormData();
fd.append('item', item);
$http.put('api/Votes/' + item, fd, {
transformRequest: angular.identity,
headers: { 'Content-Type': undefined }
})
.then(function (data, status) {
$scope.refresh();
$scope.item = undefined;
})
};
}]);
Index.cshtml dosyasını güncelleştirme
Views/Home/Index.cshtml dosyasına gidin ve dosyayı açın. Bu dosya, Giriş denetleyicisine özgü bir görünüme sahiptir. içeriğini aşağıdaki kodla değiştirin ve değişikliklerinizi kaydedin.
@{
ViewData["Title"] = "Service Fabric Voting Sample";
}
<div ng-controller="VotingAppController" ng-init="refresh()">
<div class="container-fluid">
<div class="row">
<div class="col-xs-8 col-xs-offset-2 text-center">
<h2>Service Fabric Voting Sample</h2>
</div>
</div>
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<form class="col-xs-12 center-block">
<div class="col-xs-6 form-group">
<input id="txtAdd" type="text" class="form-control" placeholder="Add voting option" ng-model="item"/>
</div>
<button id="btnAdd" class="btn btn-default" ng-click="add(item)">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
Add
</button>
</form>
</div>
</div>
<hr/>
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<div class="row">
<div class="col-xs-4">
Click to vote
</div>
</div>
<div class="row top-buffer" ng-repeat="vote in votes.data">
<div class="col-xs-8">
<button class="btn btn-success text-left btn-block" ng-click="add(vote.Key)">
<span class="pull-left">
{{vote.key}}
</span>
<span class="badge pull-right">
{{vote.value}} Votes
</span>
</button>
</div>
<div class="col-xs-4">
<button class="btn btn-danger pull-right btn-block" ng-click="remove(vote.Key)">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
Remove
</button>
</div>
</div>
</div>
</div>
</div>
</div>
_Layout.cshtml dosyasını güncelleştirme
Views/Shared/_Layout.cshtml dosyasına gidin ve dosyayı açın. Bu dosya, ASP.NET uygulaması için varsayılan düzene sahiptir. içeriğini aşağıdaki kodla değiştirin ve değişikliklerinizi kaydedin.
<!DOCTYPE html>
<html ng-app="VotingApp" xmlns:ng="https://angularjs.org">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>@ViewData["Title"]</title>
<link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet"/>
<link href="~/css/site.css" rel="stylesheet"/>
</head>
<body>
<div class="container body-content">
@RenderBody()
</div>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.7.2/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/2.5.0/ui-bootstrap-tpls.js"></script>
<script src="~/js/site.js"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
VotingWeb.cs dosyasını güncelleştirme
VotingWeb.cs dosyasını açın. Bu dosya, WebListener web sunucusunu kullanarak durum bilgisi olmayan hizmetin içinde ASP.NET Core WebHost'unu oluşturur.
Dosyanın başına yönergesini using System.Net.Http; ekleyin.
CreateServiceInstanceListeners() işlevini aşağıdaki kodla değiştirin ve değişikliklerinizi kaydedin.
protected override IEnumerable<ServiceInstanceListener> CreateServiceInstanceListeners()
{
return new ServiceInstanceListener[]
{
new ServiceInstanceListener(
serviceContext =>
new KestrelCommunicationListener(
serviceContext,
"ServiceEndpoint",
(url, listener) =>
{
ServiceEventSource.Current.ServiceMessage(serviceContext, $"Starting Kestrel on {url}");
return new WebHostBuilder()
.UseKestrel()
.ConfigureServices(
services => services
.AddSingleton<HttpClient>(new HttpClient())
.AddSingleton<FabricClient>(new FabricClient())
.AddSingleton<StatelessServiceContext>(serviceContext))
.UseContentRoot(Directory.GetCurrentDirectory())
.UseStartup<Startup>()
.UseServiceFabricIntegration(listener, ServiceFabricIntegrationOptions.None)
.UseUrls(url)
.Build();
}))
};
}
Ardından aşağıdaki GetVotingDataServiceName yöntemi öğesine CreateServiceInstanceListeners()ekleyin ve değişikliklerinizi kaydedin. GetVotingDataServiceName, yoklama yapıldığında hizmet adını döndürür.
internal static Uri GetVotingDataServiceName(ServiceContext context)
{
return new Uri($"{context.CodePackageActivationContext.ApplicationName}/VotingData");
}
VotesController.cs dosyasını ekleme
Oylama eylemlerini tanımlamak için bir denetleyici ekleyin. Denetleyiciler klasörüne sağ tıklayın ve ardından Yeni öğe>Ekle>Visual C#>ASP.NET Çekirdek>Sınıfı'nı seçin. Dosyayı VotesController.cs adlandırın ve Ekle'yi seçin.
VotesController.cs dosya içeriğini aşağıdaki kodla değiştirin ve değişikliklerinizi kaydedin. Daha sonra, VotesController.cs dosyasını güncelleştirme bölümünde bu dosya arka uç hizmetinde oylama verilerini okuyacak ve yazacak şekilde değiştirilir. Şimdilik, denetleyici görünüme statik dize verileri döndürür.
namespace VotingWeb.Controllers
{
using System;
using System.Collections.Generic;
using System.Fabric;
using System.Fabric.Query;
using System.Linq;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
[Produces("application/json")]
[Route("api/Votes")]
public class VotesController : Controller
{
private readonly HttpClient httpClient;
public VotesController(HttpClient httpClient)
{
this.httpClient = httpClient;
}
// GET: api/Votes
[HttpGet]
public async Task<IActionResult> Get()
{
List<KeyValuePair<string, int>> votes= new List<KeyValuePair<string, int>>();
votes.Add(new KeyValuePair<string, int>("Pizza", 3));
votes.Add(new KeyValuePair<string, int>("Ice cream", 4));
return Json(votes);
}
}
}
Dinleme bağlantı noktasını yapılandırma
VotingWeb ön uç hizmeti oluşturulduğunda, Visual Studio hizmetin dinlemesi için rastgele bir bağlantı noktası seçer. VotingWeb hizmeti bu uygulama için ön uç görevi görür ve dış trafiği kabul eder. Bu bölümde, bu hizmeti sabit ve iyi bilinen bir bağlantı noktasına bağlarsınız. Hizmet bildirimi hizmet uç noktalarını bildirir.
Çözüm Gezgini'nde VotingWeb/PackageRoot/ServiceManifest.xml dosyasını açın. Resources bölümünde öğesini bulun Endpoint ve değerini olarak 8080değiştirinPort.
Uygulamayı yerel olarak dağıtmak ve çalıştırmak için, uygulama dinleme bağlantı noktasının bilgisayarınızda açık ve kullanılabilir olması gerekir.
<Resources>
<Endpoints>
<!-- This endpoint is used by the communication listener to obtain the port on which to
listen. Please note that if your service is partitioned, this port is shared with
replicas of different partitions that are placed in your code. -->
<Endpoint Protocol="http" Name="ServiceEndpoint" Type="Input" Port="8080" />
</Endpoints>
</Resources>
Ardından Voting projesindeki özellik değerini güncelleştirerek Application URL uygulamanızda hata ayıklarken bir web tarayıcısının doğru bağlantı noktasına açılmasını sağlayın. Çözüm Gezgini'de Voting projesini seçin ve ardından özelliğini olarak 8080güncelleştirinApplication URL.
Voting uygulamasını yerel olarak dağıtma ve çalıştırma
Artık Voting uygulamasını çalıştırarak hata ayıklaması yapabilirsiniz. Visual Studio'da F5'i seçerek uygulamayı yerel Service Fabric kümenize hata ayıklama modunda dağıtın. Daha önce Yönetici olarak çalıştır seçeneğini kullanarak Visual Studio'yu açmadıysanız uygulama başarısız olur.
Not
Uygulamayı ilk kez çalıştırdığınızda ve yerel olarak dağıttığınızda Visual Studio, hata ayıklama için kullanılacak yerel bir Service Fabric kümesi oluşturur. Küme oluşturma işlemi biraz zaman alabilir. Küme oluşturma durumu Visual Studio Çıktı penceresinde görüntülenir.
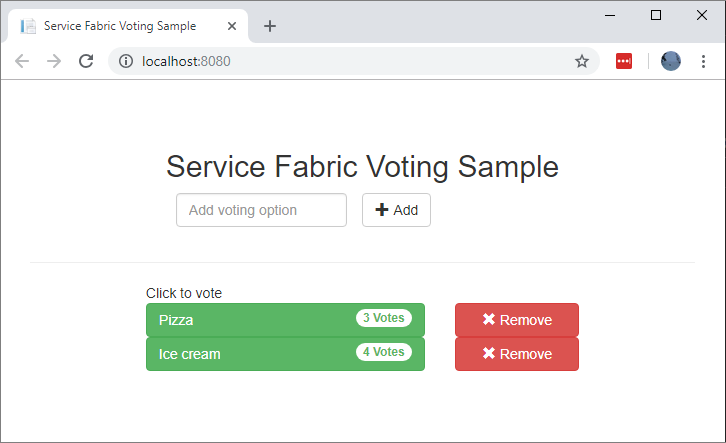
Voting uygulaması yerel Service Fabric kümenize dağıtıldıktan sonra web uygulamanız otomatik olarak bir tarayıcı sekmesinde açılır. Bu örneğe benzer:

Uygulamada hata ayıklamayı durdurmak için Visual Studio'ya dönün ve Shift+F5'i seçin.
Uygulamanıza durum bilgisi olan bir arka uç hizmeti ekleme
Artık uygulamada bir ASP.NET Web API hizmeti çalıştığına göre, uygulamada bazı verileri depolamak için durum bilgisi olan güvenilir bir hizmet ekleyin.
Güvenilir koleksiyonlar kullanarak verilerinizi tutarlı ve güvenilir bir şekilde hizmetinizin içinde depolamak için Service Fabric'i kullanabilirsiniz. Güvenilir koleksiyonlar, C# koleksiyonlarını kullanma deneyimi olan herkese tanıdık gelen, yüksek oranda kullanılabilir ve güvenilir koleksiyon sınıfları kümesidir.
Sayaç değerini güvenilir bir koleksiyonda depolayan bir hizmet oluşturmak için:
Çözüm Gezgini Oylama uygulaması projesinde Hizmetler'e sağ tıklayın ve Yeni Service Fabric Hizmeti Ekle'yi>seçin.
Yeni Service Fabric Hizmeti iletişim kutusunda Durum bilgisi olan ASP.NET Çekirdek'i seçin, hizmete VotingData adını verin ve ardından Tamam'ı seçin.
Hizmet projeniz oluşturulduktan sonra uygulamanızda iki hizmet vardır. Uygulamanızı oluşturmaya devam ettikçe, aynı şekilde daha fazla hizmet ekleyebilirsiniz. Her hizmet bağımsız olarak sürüm oluşturulabilir ve yükseltilebilir.
Sonraki bölmede bir dizi ASP.NET Core proje şablonu gösterilir. Bu öğretici için API'yi seçin.
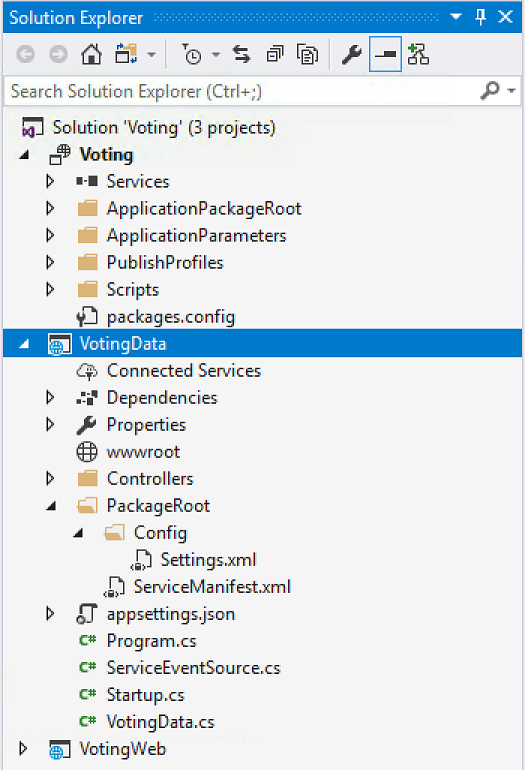
Visual Studio VotingData hizmet projesini oluşturur ve Çözüm Gezgini görüntüler:

VoteDataController.cs dosyasını ekleme
VotingData projesinde Denetleyiciler klasörüne sağ tıklayın ve ardından Yeni öğe>Sınıfı Ekle'yi>seçin. Dosyayı VoteDataController.cs adlandırın ve Ekle'yi seçin. Dosya içeriğini aşağıdaki kodla değiştirin ve değişikliklerinizi kaydedin.
namespace VotingData.Controllers
{
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.ServiceFabric.Data;
using Microsoft.ServiceFabric.Data.Collections;
[Route("api/[controller]")]
public class VoteDataController : Controller
{
private readonly IReliableStateManager stateManager;
public VoteDataController(IReliableStateManager stateManager)
{
this.stateManager = stateManager;
}
// GET api/VoteData
[HttpGet]
public async Task<IActionResult> Get()
{
CancellationToken ct = new CancellationToken();
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
Microsoft.ServiceFabric.Data.IAsyncEnumerable<KeyValuePair<string, int>> list = await votesDictionary.CreateEnumerableAsync(tx);
Microsoft.ServiceFabric.Data.IAsyncEnumerator<KeyValuePair<string, int>> enumerator = list.GetAsyncEnumerator();
List<KeyValuePair<string, int>> result = new List<KeyValuePair<string, int>>();
while (await enumerator.MoveNextAsync(ct))
{
result.Add(enumerator.Current);
}
return this.Json(result);
}
}
// PUT api/VoteData/name
[HttpPut("{name}")]
public async Task<IActionResult> Put(string name)
{
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
await votesDictionary.AddOrUpdateAsync(tx, name, 1, (key, oldvalue) => oldvalue + 1);
await tx.CommitAsync();
}
return new OkResult();
}
// DELETE api/VoteData/name
[HttpDelete("{name}")]
public async Task<IActionResult> Delete(string name)
{
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
if (await votesDictionary.ContainsKeyAsync(tx, name))
{
await votesDictionary.TryRemoveAsync(tx, name);
await tx.CommitAsync();
return new OkResult();
}
else
{
return new NotFoundResult();
}
}
}
}
}
Hizmetleri bağlama
Bu bölümde iki hizmeti bağlayacaksınız. Ön uç web uygulamasının arka uç hizmetinden oylama bilgilerini almasına ve ardından uygulamada bilgileri ayarlamasını sağlarsınız.
Service Fabric, güvenilir hizmetlerle iletişim kurma yönteminizde tam esneklik sağlar. Tek bir uygulama içinde TCP/IP, HTTP REST API veya WebSocket protokolü aracılığıyla erişilebilen hizmetleriniz olabilir. Kullanılabilir seçeneklerin ve bunların dezavantajlarının arka planı için bkz . Hizmetlerle iletişim kurma.
Bu öğretici, VotingWeb ön uç web hizmetinin arka uç VotingData hizmetiyle iletişim kurabilmesi için ASP.NET Core Web API'sini ve Service Fabric ters ara sunucusunu kullanır. Ters ara sunucu varsayılan olarak 19081 numaralı bağlantı noktasını kullanacak şekilde yapılandırılır. Ters proxy bağlantı noktası, kümeyi ayarlayan Azure Resource Manager şablonunda ayarlanır. Hangi bağlantı noktasının kullanıldığını bulmak için kaynaktaki küme şablonuna Microsoft.ServiceFabric/clusters bakın:
"nodeTypes": [
{
...
"httpGatewayEndpointPort": "[variables('nt0fabricHttpGatewayPort')]",
"isPrimary": true,
"vmInstanceCount": "[parameters('nt0InstanceCount')]",
"reverseProxyEndpointPort": "[parameters('SFReverseProxyPort')]"
}
],
Yerel geliştirme kümenizde kullanılan ters proxy bağlantı noktasını bulmak için, yerel Service Fabric küme bildiriminde öğesini görüntüleyin HttpApplicationGatewayEndpoint :
- Service Fabric Explorer aracını açmak için bir tarayıcı açın ve adresine
http://localhost:19080gidin. - Küme Bildirimi'ne> tıklayın.
- Öğe bağlantı noktasını not
HttpApplicationGatewayEndpointedin. Varsayılan olarak, bağlantı noktası 19081'dir. 19081 değilse, sonraki bölümde açıklandığı gibi VotesController.cs kodunun yöntemindeki bağlantı noktasınıGetProxyAddressdeğiştirin.
VotesController.cs dosyasını güncelleştirme
VotingWeb projesinde Denetleyiciler/VotesController.cs dosyasını açın. VotesController Sınıf tanımı içeriğini aşağıdaki kodla değiştirin ve değişikliklerinizi kaydedin. Kötü amaçlı adımda keşfettiğiniz ters proxy bağlantı noktası 19081 değilse, yöntemindeki GetProxyAddress 19081 bağlantı noktasını keşfettiğiniz bağlantı noktasıyla değiştirin.
public class VotesController : Controller
{
private readonly HttpClient httpClient;
private readonly FabricClient fabricClient;
private readonly StatelessServiceContext serviceContext;
public VotesController(HttpClient httpClient, StatelessServiceContext context, FabricClient fabricClient)
{
this.fabricClient = fabricClient;
this.httpClient = httpClient;
this.serviceContext = context;
}
// GET: api/Votes
[HttpGet("")]
public async Task<IActionResult> Get()
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
ServicePartitionList partitions = await this.fabricClient.QueryManager.GetPartitionListAsync(serviceName);
List<KeyValuePair<string, int>> result = new List<KeyValuePair<string, int>>();
foreach (Partition partition in partitions)
{
string proxyUrl =
$"{proxyAddress}/api/VoteData?PartitionKey={((Int64RangePartitionInformation) partition.PartitionInformation).LowKey}&PartitionKind=Int64Range";
using (HttpResponseMessage response = await this.httpClient.GetAsync(proxyUrl))
{
if (response.StatusCode != System.Net.HttpStatusCode.OK)
{
continue;
}
result.AddRange(JsonConvert.DeserializeObject<List<KeyValuePair<string, int>>>(await response.Content.ReadAsStringAsync()));
}
}
return this.Json(result);
}
// PUT: api/Votes/name
[HttpPut("{name}")]
public async Task<IActionResult> Put(string name)
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
long partitionKey = this.GetPartitionKey(name);
string proxyUrl = $"{proxyAddress}/api/VoteData/{name}?PartitionKey={partitionKey}&PartitionKind=Int64Range";
StringContent putContent = new StringContent($"{{ 'name' : '{name}' }}", Encoding.UTF8, "application/json");
putContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
using (HttpResponseMessage response = await this.httpClient.PutAsync(proxyUrl, putContent))
{
return new ContentResult()
{
StatusCode = (int) response.StatusCode,
Content = await response.Content.ReadAsStringAsync()
};
}
}
// DELETE: api/Votes/name
[HttpDelete("{name}")]
public async Task<IActionResult> Delete(string name)
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
long partitionKey = this.GetPartitionKey(name);
string proxyUrl = $"{proxyAddress}/api/VoteData/{name}?PartitionKey={partitionKey}&PartitionKind=Int64Range";
using (HttpResponseMessage response = await this.httpClient.DeleteAsync(proxyUrl))
{
if (response.StatusCode != System.Net.HttpStatusCode.OK)
{
return this.StatusCode((int) response.StatusCode);
}
}
return new OkResult();
}
/// <summary>
/// Constructs a reverse proxy URL for a given service.
/// Example: http://localhost:19081/VotingApplication/VotingData/
/// </summary>
/// <param name="serviceName"></param>
/// <returns></returns>
private Uri GetProxyAddress(Uri serviceName)
{
return new Uri($"http://localhost:19081{serviceName.AbsolutePath}");
}
/// <summary>
/// Creates a partition key from the given name.
/// Uses the zero-based numeric position in the alphabet of the first letter of the name (0-25).
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
private long GetPartitionKey(string name)
{
return Char.ToUpper(name.First()) - 'A';
}
}
Oylama örnek uygulamasında izlenecek yol
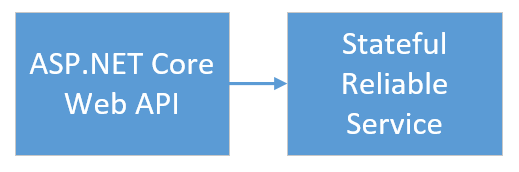
Oylama uygulaması iki hizmetten oluşur:
- Web ön uç hizmeti (VotingWeb): Web sayfasına hizmet veren ve arka uç hizmetiyle iletişim kurmak için web API'lerini kullanıma sunan bir ASP.NET Core web ön uç hizmeti.
- Arka uç hizmeti (VotingData): Oy sonuçlarını depolamak için bir API'yi kullanıma sunan bir ASP.NET Core web hizmeti, diskte kalıcı olan güvenilir bir sözlükte sonuçlanır.

Uygulamada oy kullandığınızda aşağıdaki olaylar gerçekleşir:
JavaScript dosyası, oy isteğini http PUT isteği olarak web ön uç hizmetindeki web API'sine gönderir.
Web ön uç hizmeti bir ara sunucu kullanarak HTTP PUT isteğini bulur ve arka uç hizmetine iletir.
Arka uç hizmeti gelen isteği alır ve güncelleştirilmiş sonucu güvenilir bir sözlükte depolar. Sözlük, kümedeki birden çok düğüme çoğaltılır ve diskte kalıcı hale getirilir. Uygulamanın tüm verileri kümede depolandığından, veritabanına gerek yoktur.
Visual Studio’da hata ayıklama
Visual Studio'da bir uygulamada hata ayıkladığınızda, yerel bir Service Fabric geliştirme kümesi kullanırsınız. Hata ayıklama deneyiminizi senaryonuza göre ayarlayabilirsiniz.
Bu uygulamada, güvenilir bir sözlük kullanarak verileri arka uç hizmetinde depolayın. Hata ayıklayıcıyı durdurduğunuzda Visual Studio varsayılan olarak uygulamayı kaldırır. Uygulamanın kaldırılması arka uç hizmetindeki verilerin de kaldırılmasına neden olur. Hata ayıklama oturumları arasında verilerin kalıcı olmasını sağlamak için, Visual Studio'da Oylama projesindeki bir özellik olarak Uygulama Hata Ayıklama Modu'nu değiştirebilirsiniz.
Kodda neler olduğunu görmek için aşağıdaki adımları tamamlayın:
VotingWeb\VotesController.cs dosyasını açın ve web API'sinin
Putyönteminde bir kesme noktası ayarlayın (satır 72).VotingData\VoteDataController.cs dosyasını açın ve bu web API'sinin
Putyönteminde bir kesme noktası ayarlayın (satır 54).Uygulamayı hata ayıklama modunda başlatmak için F5'i seçin.
Tarayıcıya geri dönün ve bir oylama seçeneği belirleyin veya yeni bir oylama seçeneği ekleyin. Web ön ucunun API denetleyicisindeki ilk kesme noktasına isabet edin.
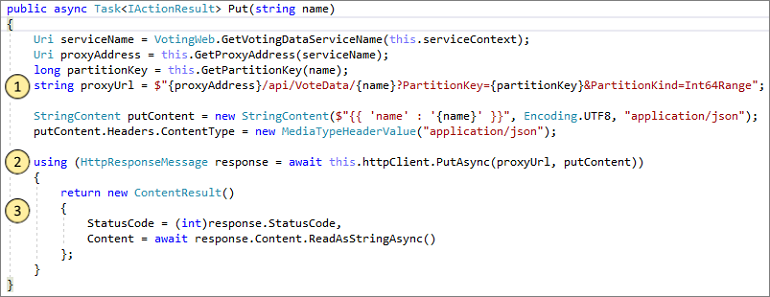
Tarayıcıdaki JavaScript, ön uç hizmetindeki web API denetleyicisine bir istek gönderir:

- İlk olarak, arka uç hizmetinin ters ara sunucusunun URL'sini oluşturun. (1)
- Ardından HTTP PUT isteğini ters ara sunucuya gönderin. (2)
- Son olarak, yanıtı arka uç hizmetinden istemciye döndür. (3)
Devam etmek için F5'i seçin.
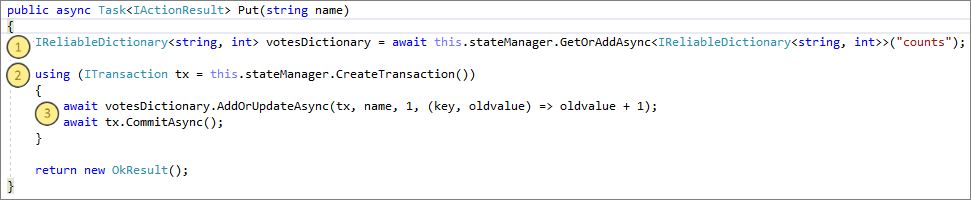
Artık arka uç hizmetindeki kesme noktasındasınız:

- yönteminin ilk satırında, adlı
countsgüvenilir bir sözlüğü almak veya eklemek için kullanınstateManager. (1) - Güvenilir bir sözlükte değerleri olan tüm etkileşimler bir işlem gerektirir. Bu
usingdeyim bu işlemi oluşturur. (2) - İşlemde, oylama seçeneği için ilgili anahtarın değerini güncelleştirin ve işlemi işleyin. Yöntemi döndürdüğünde
commitveriler sözlükte güncelleştirilir. Ardından kümedeki diğer düğümlere çoğaltılır. Veriler artık kümede güvenli bir şekilde depolanır ve arka uç hizmeti diğer düğümlere yük devredebilir ve verileri kullanılabilir durumda tutabilirsiniz. (3)
- yönteminin ilk satırında, adlı
Devam etmek için F5'i seçin.
Hata ayıklama oturumunu durdurmak için Shift+F5 tuşlarına basın.
Sonraki adım
Sonraki öğreticiye ilerleyin: