Öğretici: Uzamsal tutturucuları oturumlar ve cihazlar arasında paylaşma
Azure Spatial Anchors, zaman içinde cihazlarda konumlarını kalıcı hale getiren nesneleri kullanarak karma gerçeklik deneyimleri oluşturabileceğiniz platformlar arası bir geliştirici hizmetidir.
Bu öğreticide, bir oturum sırasında yer işaretleri oluşturmak ve bunları aynı cihazda veya farklı bir cihazda bulmak için Azure Spatial Anchors'ı kullanacaksınız. Aynı tutturucular aynı yerde ve aynı anda birden çok cihaz tarafından da bulunabilir.

Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Azure'da yer işaretleri paylaşmak ve yer işaretleri belirli bir süre için bellekte depolamak için kullanabileceğiniz bir ASP.NET Core web uygulaması dağıtın.
- Sharing Anchors web uygulamasından yararlanmak için hızlı başlangıçlarımızdaki Unity örneğinde AzureSpatialAnchorsLocalSharedDemo sahnesini yapılandırın.
- Tutturucuları bir veya daha fazla cihaza dağıtın ve çalıştırın.
Azure aboneliğiniz yoksa başlamadan önce birücretsiz Azure hesabı oluşturun.
Önkoşullar
Bu öğreticiye başlamadan önce aşağıdaki önkoşulları karşıladığınızdan emin olun:
- Azure Spatial Anchors'a genel bakış'a bakın.
- 5 dakikalık hızlı başlangıçlardan birini tamamlayın.
Not
Android/NDK ve iOS/Swift hızlı başlangıçları şu anda bu öğreticide açıklanan özellikleri göstermemektedir.
- Aşağıdakilerden biriyle ilgili temel bilgiler:
- Visual Studio 2019 veya üzeri yüklü bir Windows bilgisayarı ile ASP.NET ve web geliştirme iş yükü.
- .NET Core 3.1 SDK'sı.
- Bir uygulamanın dağıtılacağı ve çalıştırılacağı aşağıdaki cihazlardan biri veya daha fazlası: HoloLens, HoloLens 2, iOS veya Android.
Not
Bu öğreticide Unity ve bir ASP.NET Core web uygulaması kullanacaksınız, ancak buradaki yaklaşım yalnızca Azure Spatial Anchors tanımlayıcılarının diğer cihazlarda nasıl paylaşılacağına ilişkin bir örnek sağlamaktır. Aynı hedefe ulaşmak için diğer dilleri ve arka uç teknolojilerini kullanabilirsiniz.
Spatial Anchors kaynağı oluşturma
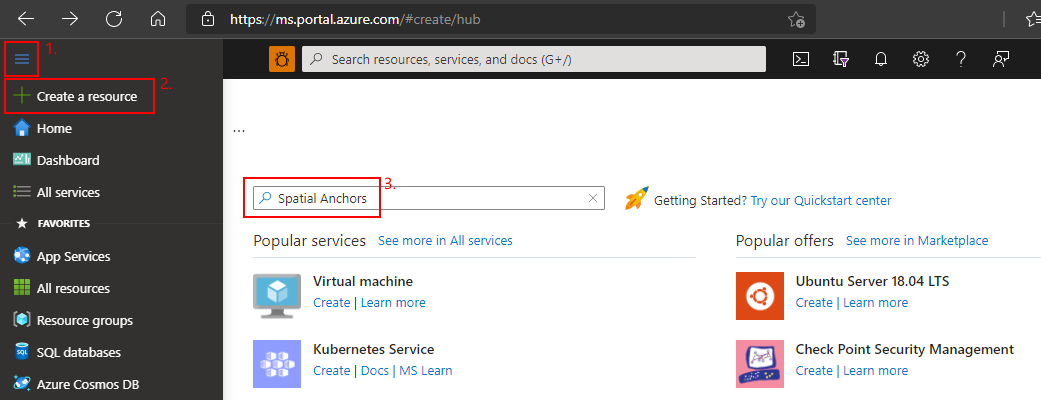
Azure portalına gidin.
Sol bölmede Kaynak oluştur'u seçin.
Spatial Anchors'ı aramak için arama kutusunu kullanın.

Uzamsal Tutturucular'ı ve ardından Oluştur'u seçin.
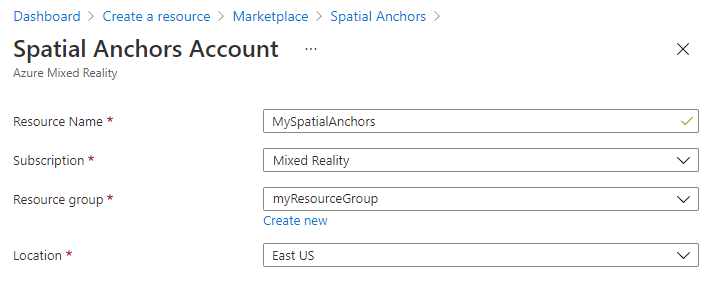
Spatial Anchors Hesabı bölmesinde aşağıdakileri yapın:
Normal alfasayısal karakterleri kullanarak benzersiz bir kaynak adı girin.
Kaynağı eklemek istediğiniz aboneliği seçin.
Yeni oluştur'u seçerek bir kaynak grubu oluşturun. MyResourceGroup olarak adlandırın ve tamam'ı seçin.
Kaynak grubu, web uygulamaları, veritabanları ve depolama hesapları gibi Azure kaynaklarının dağıtıldığı ve yönetildiği mantıksal bir kapsayıcıdır. Örneğin, daha sonra tek bir basit adımda kaynak grubun tamamını silmeyi seçebilirsiniz.
Kaynağın yerleştirildiği konumu (bölgeyi) seçin.
Kaynağı oluşturmaya başlamak için Oluştur'u seçin.

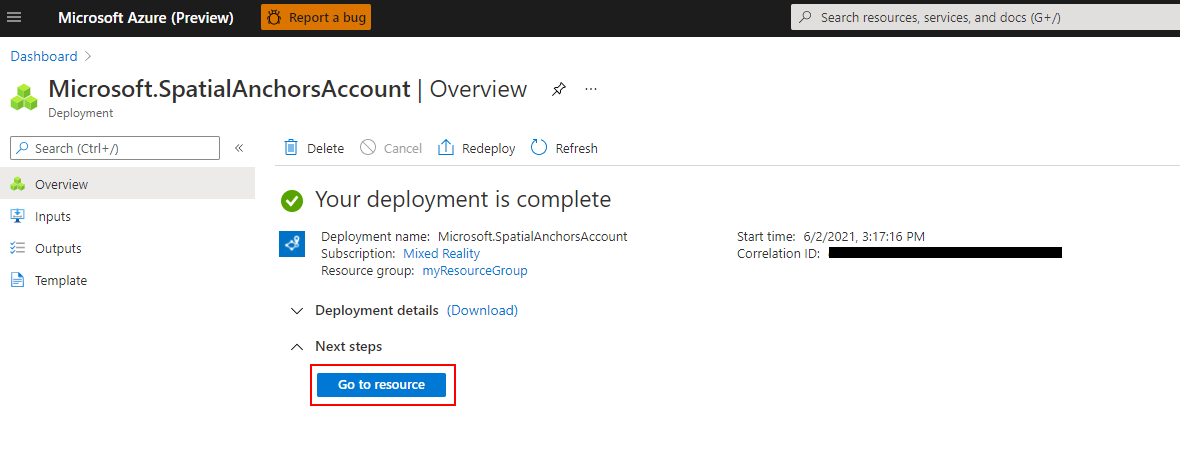
Kaynak oluşturulduktan sonra Azure portalı dağıtımınızın tamamlandığını gösterir.

Kaynağa git’i seçin. Artık kaynak özelliklerini görüntüleyebilirsiniz.
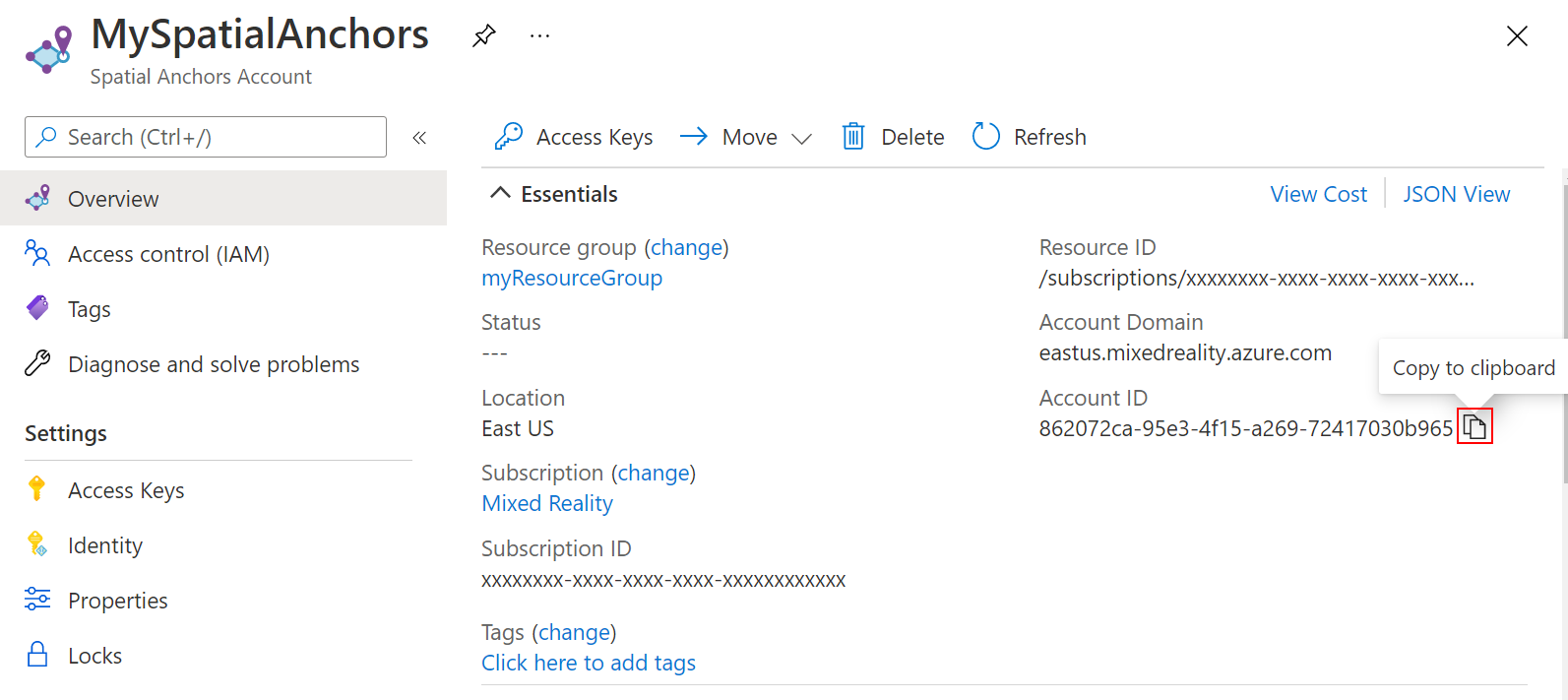
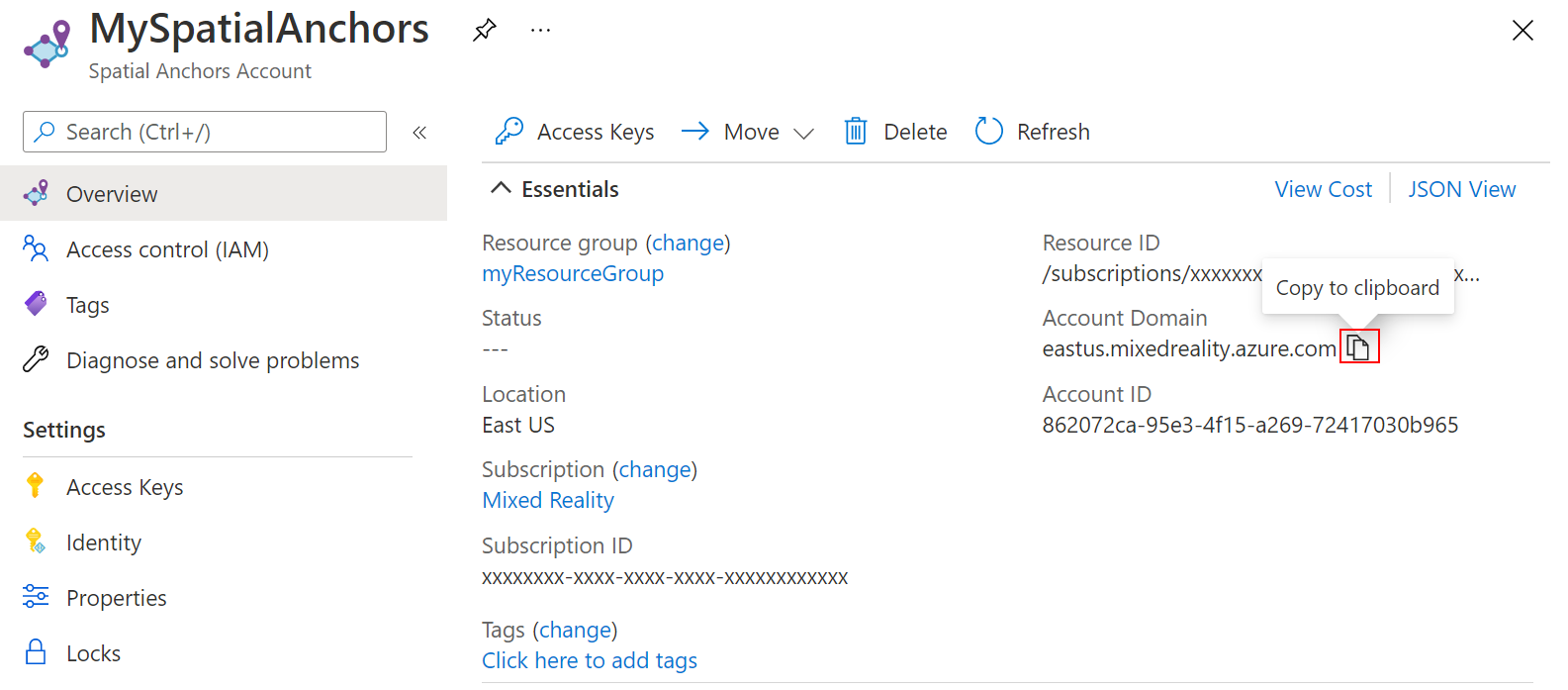
Kaynağın Hesap Kimliği değerini daha sonra kullanmak üzere bir metin düzenleyicisine kopyalayın.

Ayrıca kaynağın Hesap Etki Alanı değerini daha sonra kullanmak üzere bir metin düzenleyicisine kopyalayın.

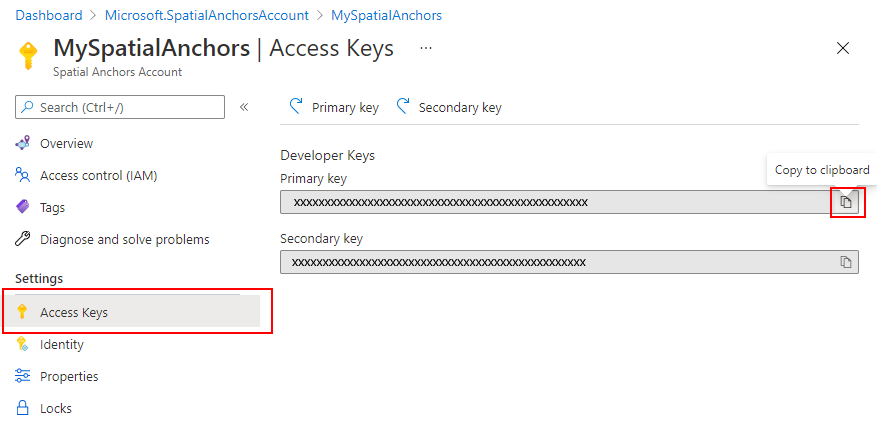
Ayarlar'ın altında Erişim Anahtarı'nı seçin. Birincil anahtar değeri olan Hesap Anahtarı'nı daha sonra kullanmak üzere bir metin düzenleyicisine kopyalayın.

Örnek projeyi indirme + SDK'sını içeri aktarma
Kopya Örnekleri Deposu
Aşağıdaki komutları çalıştırarak örnek deposunu kopyalayın:
git clone https://github.com/Azure/azure-spatial-anchors-samples.git
cd ./azure-spatial-anchors-samples
ASA SDK'sı içeri aktarma
HoloLens platformu için gereken ASA SDK paketlerini indirmek ve içeri aktarmak için buradaki yönergeleri izleyin.
Sharing Anchors hizmetini dağıtma
Not
Bu öğreticide, Azure Uygulaması Hizmeti'nin ücretsiz katmanını kullanacağız. Ücretsiz katman, 20 dakika etkinlik dışı kalma süresinden sonra zaman aşımına uğramalı ve bellek önbelleğini sıfırlayacaktır.
Visual Studio'yu açın ve ardından projeyi Sharing\SharingServiceSample klasöründe açın.
Yayımlama sihirbazını açma
Çözüm Gezgini'de SharingService projesine sağ tıklayın ve yayımla...'yi seçin.
Yayımlama Sihirbazı başlatılır.
- Hedef Azure>İleri'yi seçin.
- Belirli Bir Hedef Azure Uygulaması Hizmeti (Windows)İleri'yi> seçin
- Azure Portal’ında oturum açın.
- Azure Uygulaması Hizmeti Oluşturmak için yeşil "+" simgesini seçin
Uygulama Hizmeti Ayarları
| Ayar | Önerilen değer | Veri Akışı Açıklaması |
|---|---|---|
| Ad | myASASharingService | Hizmetinize benzersiz bir ad verin |
| Abonelik Adı | Tercih ettiğiniz Azure aboneliğini seçin | |
| Kaynak Grubu | myResourceGroup veya mevcut bir grubu seçin | Kaynak grubu, web uygulamaları, veritabanları ve depolama hesapları gibi Azure kaynaklarının dağıtıldığı ve yönetildiği mantıksal bir kapsayıcıdır. Örneğin, daha sonra tek bir basit adımda kaynak grubun tamamını silmeyi seçebilirsiniz. |
| Barındırma Planı | Yeni... öğesini seçin ve aşağıdaki tabloya bakın | App Service planı, uygulamanızı barındıran web sunucusu grubunun konumunu, boyutunu ve özelliklerini belirtir. Web uygulamalarını tek bir App Service planını paylaşacak şekilde yapılandırarak birden çok uygulama barındırırken tasarruf edebilirsiniz. App Service planları şunları tanımlar:
|
Barındırma Planı Ayarları
| Ayar | Önerilen değer | Açıklama |
|---|---|---|
| Barındırma Planı | MySharingServicePlan | Barındırma planınıza benzersiz bir ad verin |
| Konum | Batı ABD | Web uygulamasının barındırıldığı veri merkezi. Uygulamanızın kullanılacağı fiziksel konuma en yakın konumu seçin |
| Size | Ücretsiz | Barındırma özelliklerini belirleyen fiyatlandırma katmanı |
- App Service'i oluşturmak için Oluştur'u seçin
- Uygulama hizmeti oluşturulduktan sonra "App service örnekleri" listesinden seçin ve Son'u seçin
- SharingService: Yayımla sekmesinde Yayımla'yı seçin
ASP.NET Core web uygulaması Azure'da yayımlandıktan sonra, ShareService: Yayımla sekmesinde Site: öğesinin yanındaki bağlantıya gidebilir https://<your_app_name>.azurewebsites.net veya tıklayabilirsiniz. Bu URL'yi daha sonra kullanmak üzere bir metin düzenleyicisine kopyalayın.

Örnek uygulamayı yapılandırma ve dağıtma
Projeyi Aç
Unity'de projeyi Unity klasöründe açın. Unity, projedeki sürümle makinenizde yüklü olan sürüm arasında bir fark olup olmadığını size sorabilir. Unity Editor sürümünüz projenin oluşturulduğu sürümden daha yeni olduğu sürece bu uyarı sorun olmaz. Sürümünüz daha yeniyse Devam'ı seçin. Sürümünüz projenin ihtiyaç duyduğu sürümden daha eskiyse Çık'ı seçin ve Unity Düzenleyicinizi yükseltin.

Derleme Ayarlarını Yapma
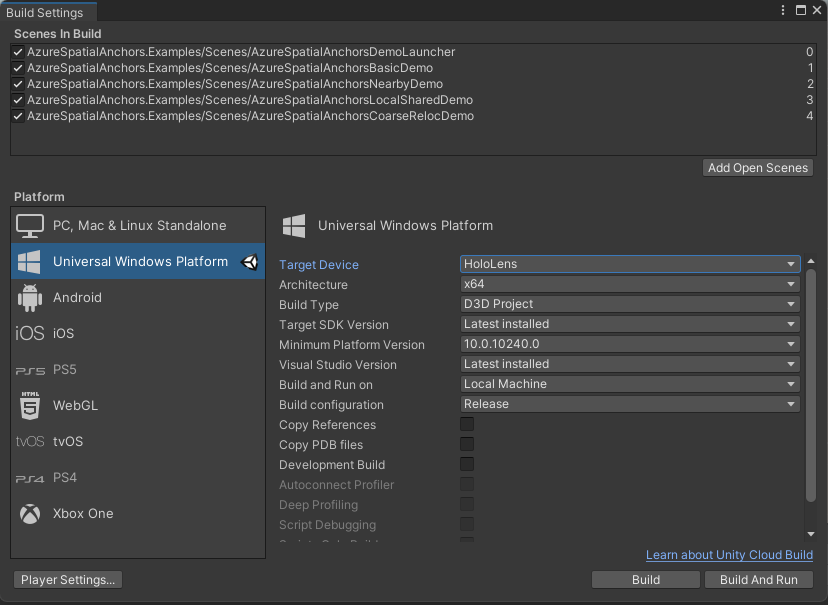
Dosya>Derleme Ayarları'nı seçerek Derleme Ayarları'nı açın.
Platform bölümünde Evrensel Windows Platformu'ı seçin. Hedef Cihazı HoloLens olarak değiştirin.
Platformu Evrensel Windows Platformu olarak değiştirmek için Platform Değiştir'i seçin. Unity, eksikse UWP destek bileşenlerini yüklemenizi isteyebilir.

Derleme Ayarları penceresini kapatın.
Hesap bilgilerini yapılandırma
Sonraki adım, uygulamayı hesap bilgilerinizi kullanacak şekilde yapılandırmaktır. Hesap Anahtarı, Hesap Kimliği ve Hesap Etki Alanı değerlerini daha önce "Spatial Anchors kaynağı oluşturma" bölümünde bir metin düzenleyicisine kopyalamıştınız.
Proje bölmesinde öğesine Assets\AzureSpatialAnchors.SDK\Resourcesgidin.
SpatialAnchorConfig'i seçin. Denetçi bölmesinde, Spatial Anchors Hesap Anahtarı değeri olarak değerini, Account ID Spatial Anchors Hesap Kimliği değeri olarak ve Account Domain Spatial Anchors Hesap Etki Alanı değeri olarak değerini girinAccount Key.
Proje bölmesinde çift tıklayarak içinde bulunan Assets/AzureSpatialAnchors.Examples/Scenes/AzureSpatialAnchorsLocalSharedDemo AzureSpatialAnchorsLocalSharedDemo adlı Sahneyi açın
Proje bölmesinde öğesine Assets\AzureSpatialAnchors.Examples\Resourcesgidin.
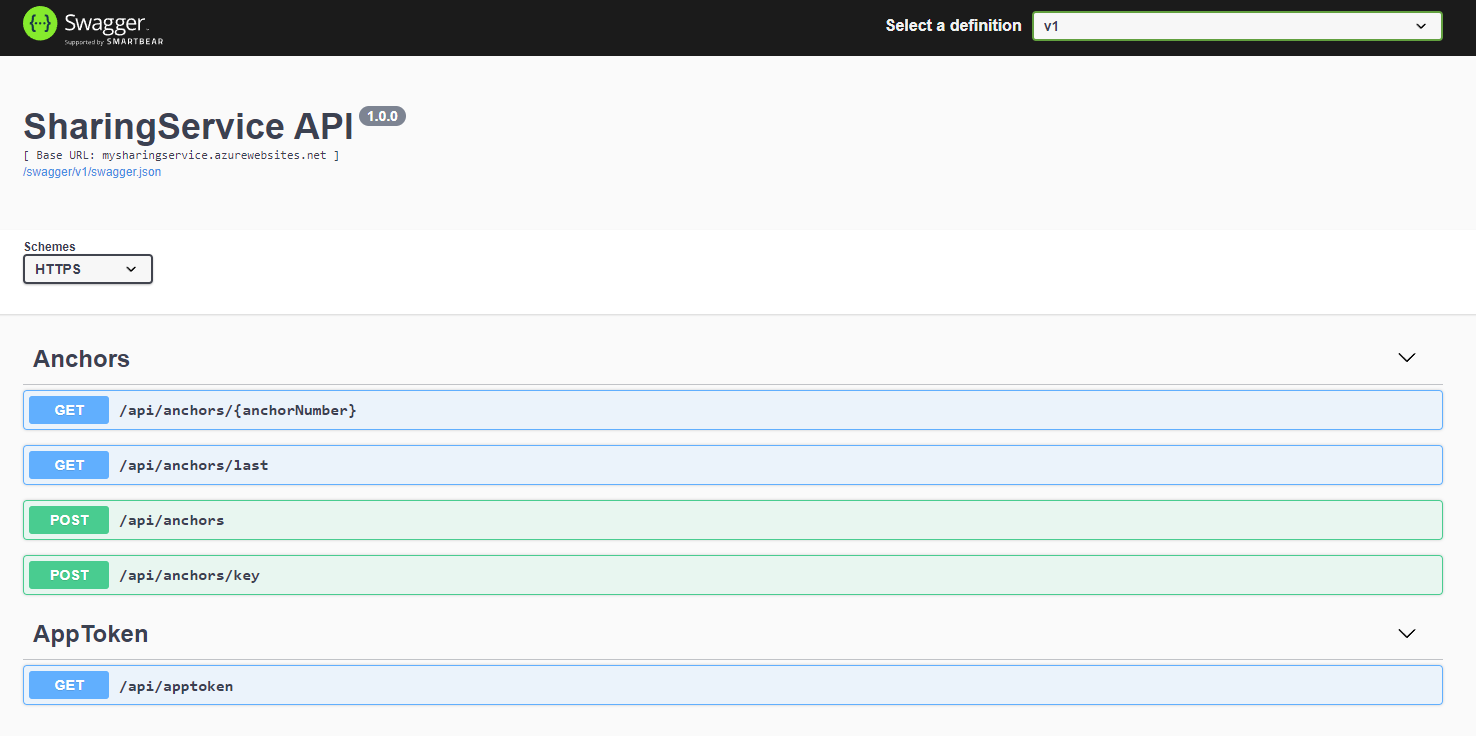
SpatialAnchorSamplesConfig öğesini seçin. Ardından Denetçi bölmesinde url'yi Sharing Anchors Service (ASP.NET web uygulaması Azure dağıtımınızdan) değerini Base Sharing Urlgirin. URL'yi ile ekleyin /swagger/api/anchors. Şöyle görünmelidir: https://<your_app_name>.azurewebsites.net/swagger/api/anchors.
Dosya>Kaydet'i seçerek sahneyi kaydedin.
HoloLens uygulamasını dışarı aktarma ve dağıtma
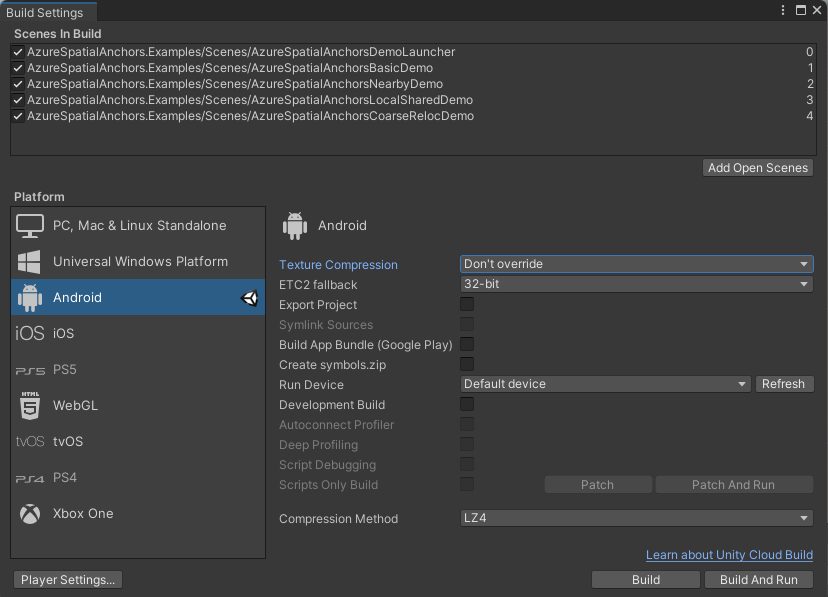
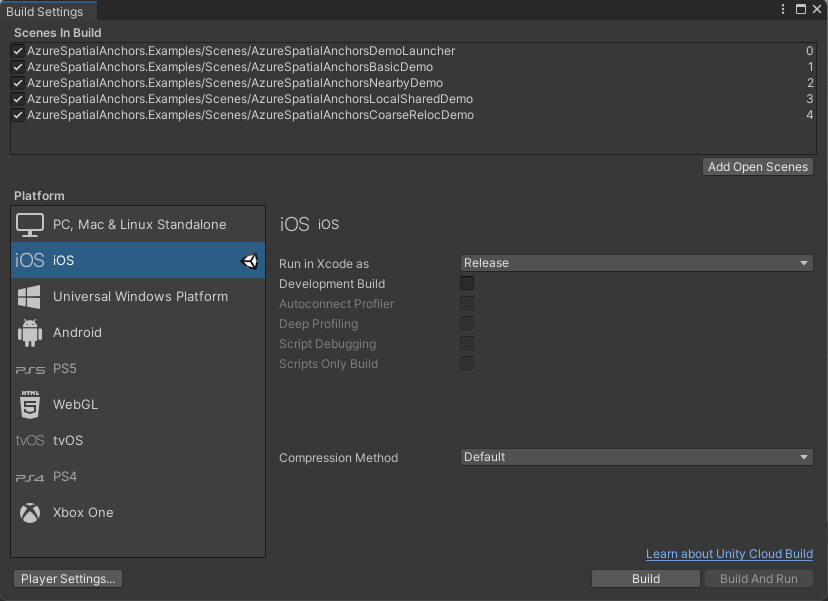
Dosya>Derleme Ayarları'nı seçerek Derleme Ayarları'nı açın.
Derlemedeki Sahneler'in altında tüm sahnelerin yanında onay işareti olduğundan emin olun.
Oluştur'a tıklayın. İletişim kutusunda HoloLens Visual Studio projesinin dışarı aktarıldığı klasörü seçin.
Dışarı aktarma işlemi tamamlandığında dışarı aktarılan HoloLens projesini içeren bir klasör görüntülenir.
Klasörde HelloAR U3D.sln'a çift tıklayarak projeyi Visual Studio'da açın.
Çözüm Yapılandırmasını Yayın olarak değiştirin, Çözüm Platformu'nı x86 olarak değiştirin ve dağıtım hedefi seçeneklerinden Cihaz'ı seçin.
HoloLens 2 kullanıyorsanız, x86 yerine Çözüm Platformu olarak ARM64 kullanın.

HoloLens cihazını açın, oturum açın ve usb kablosu kullanarak cihazı bilgisayara bağlayın.
Hata ayıklama Hata ayıklama>Uygulamanızı dağıtmak ve hata ayıklamayı başlatmak için Hata ayıklamayı başlat'ı seçin.
Uygulamayı çalıştırma
Uygulamada, okları kullanarak LocalSharedDemo'yu seçin, ardından demoyu çalıştırmak için Go! düğmesine basın. Yer işareti yerleştirmek ve geri çağırmak için yönergeleri izleyin.
Bağlantı Oluştur ve Paylaş ile bir yer işareti oluşturabilir ve bunu paylaşım hizmetinize kaydedebilirsiniz. Buna karşılık, paylaşım hizmetinden almak için kullanabileceğiniz bir tanımlayıcı alırsınız. Ardından, cihazınızdan veya farklı bir cihazdan Paylaşılan Tutturucuyu Bul adlı ikinci senaryoyu çalıştırabilirsiniz.
Paylaşılan Tutturucuyu Bul ile, daha önce bahsedilen tanımlayıcıyı girerek daha önce paylaşılan yer işaretleri bulabilirsiniz. Senaryonuzu seçtikten sonra uygulama size daha fazla yönergeyle yol gösterir. Örneğin, ortam bilgilerini toplamak için cihazınızı taşımanız istenir. Daha sonra, dünyaya bir yer işareti yerleştirecek, kaydedilmesini bekleyecek, yeni bir oturum başlatacak ve ardından bu bağlantının yerini belirleyeceksiniz.
Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. İleride bu kaynaklara ihtiyaç duymayacağınızı düşünüyorsanız kaynakları silmek için kaynak grubunu silebilirsiniz.
Azure portalı menüsünden veya Giriş sayfasında Kaynak grupları'nı seçin. Ardından Kaynak grupları sayfasında myResourceGroup öğesini seçin.
myResourceGroup sayfasında, silmek istediğiniz kaynakların listelenmiş kaynaklar olduğundan emin olun.
Kaynak grubunu sil'i seçin, onaylamak için metin kutusuna myResourceGroup yazın ve sil'i seçin.
Sonraki adımlar
Bu öğreticide, Azure'da bir ASP.NET Core web uygulaması dağıttınız ve unity uygulamasını yapılandırıp dağıttınız. Uygulamayla uzamsal tutturucular oluşturdunuz ve bunları ASP.NET Core web uygulamanızı kullanarak diğer cihazlarla paylaştınız.
ASP.NET Core web uygulamanızı, paylaşılan uzamsal bağlayıcı tanımlayıcılarınızın depolamasını kalıcı hale getirmek için Azure Cosmos DB kullanması için geliştirebilirsiniz. Azure Cosmos DB desteği ekleyerek ASP.NET Core web uygulamanızın bugün bir yer işareti oluşturmasını sağlayabilirsiniz. Ardından, web uygulamanızda depolanan yer işareti tanımlayıcısını kullanarak uygulamanın tutturucuyu yeniden bulmak için günler sonra döndürmesini sağlayabilirsiniz.