Azure Static Web Apps'te Blazor uygulaması dağıtma
Azure Static Web Apps, sunucusuz arka uç tarafından desteklenen bir GitHub deposundan uygulama oluşturarak bir web sitesini üretim ortamında yayımlar. Aşağıdaki öğreticide sunucusuz API tarafından döndürülen hava durumu verilerini görüntüleyen C# Blazor WebAssembly uygulamasının nasıl dağıtılacağı gösterilmektedir.
Not
Visual Studio aracılığıyla Blazor uygulaması dağıtma adımları için bkz. Azure Static Web Apps'te Blazor uygulaması dağıtma.
Önkoşullar
- GitHub hesabı
- Azure hesabı. Azure aboneliğiniz yoksa ücretsiz bir deneme hesabı oluşturun.
1. Depo oluşturma
Bu makalede, kullanmaya başlamanızı kolaylaştırmak için bir GitHub şablon deposu kullanılmaktadır. Şablonda Azure Static Web Apps'e dağıtabileceğiniz bir başlangıç uygulaması bulunur.
- GitHub'da oturum açtığınızdan emin olun ve yeni bir depo oluşturmak için aşağıdaki konuma gidin: https://github.com/staticwebdev/blazor-starter/generate
- Deponuza my-first-static-blazor-app adını verin.
2. Statik web uygulaması oluşturma
Depo oluşturulduktan sonra Azure portalından statik bir web uygulaması oluşturun.
Azure portalına gidin.
Kaynak Oluştur’u seçin.
Statik Web Uygulamaları'nı arayın.
Statik Web Uygulaması'ı seçin.
Oluştur'u belirleyin.
Temel Bilgiler sekmesinde aşağıdaki değerleri girin.
Özellik Değer Abonelik Azure aboneliğinizin adı. Kaynak grubu my-blazor-group Ad my-first-static-blazor-app Plan türü Ücretsiz Azure İşlevleri API ve hazırlama ortamları için bölge Size en yakın bölgeyi seçin. Kaynak GitHub İstenirse GitHub ile oturum açın'ı seçin ve GitHub ile kimlik doğrulaması yapın.
Aşağıdaki GitHub değerlerini girin.
Özellik Değer Kuruluş İstediğiniz GitHub kuruluşunu seçin. Depo my-first-static-blazor-app öğesini seçin. Dal Ana öğesini seçin. Not
Herhangi bir depo görmüyorsanız GitHub'da Azure Static Web Apps'i yetkilendirmeniz gerekebilir. Ardından GitHub deponuza göz atın ve Ayarlar Uygulamalar Yetkili OAuth Uygulamaları'na gidin, Azure Statik Web Uygulamaları'nı ve ardından Ver'i seçin.> > Kuruluş depoları için, izinleri vermek için kuruluşun sahibi olmanız gerekir.
Derleme Ayrıntıları bölümünde, Derleme Ön Ayarları açılan listesinden Blazor'ı seçin ve aşağıdaki değerler doldurulur.
Özellik Değer Açıklama Uygulama konumu İstemci Blazor WebAssembly uygulamasını içeren klasör API konumu UPA Azure İşlevleri uygulamasını içeren klasör Çıkış konumu wwwroot Yayımlanmış Blazor WebAssembly uygulamasını içeren derleme çıkışındaki klasör Ayrıntıların doğru olduğunu doğrulamak için Gözden Geçir + Oluştur'u seçin.
Statik web uygulamasını oluşturmaya başlamak ve dağıtım için bir GitHub Actions sağlamak için Oluştur'u seçin.
Dağıtım tamamlandıktan sonra Kaynağa git'i seçin.
Kaynağa git’i seçin.

3. Web sitesini görüntüleme
Statik uygulama dağıtmanın iki yönü vardır. Bunların ilki uygulamanızı oluşturan temel alınan Azure kaynaklarının sağlanmasıdır. İkincisi de, uygulamanızı derleyip yayımlayan GitHub Actions iş akışıdır.
Yeni statik web uygulamanıza gidebilmeniz için önce dağıtım derlemesinin çalıştırılmasını tamamlamanız gerekir.
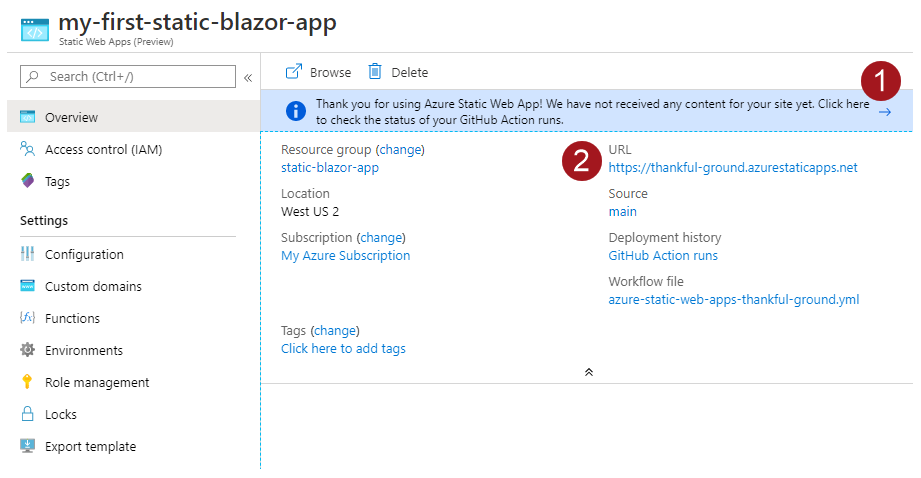
Statik Web Uygulamalarına genel bakış penceresinde, web uygulamanızla etkileşim kurmanıza yardımcı olacak bir dizi bağlantı görüntülenir.
GitHub Actions'ın deponuzda çalıştığını görmek için GitHub Actions çalıştırmalarınızın durumunu denetlemek için buraya tıklayın başlığını seçin. Dağıtım işinin tamamlanmasını doğruladıktan sonra, oluşturulan URL aracılığıyla web sitenize gidebilirsiniz.

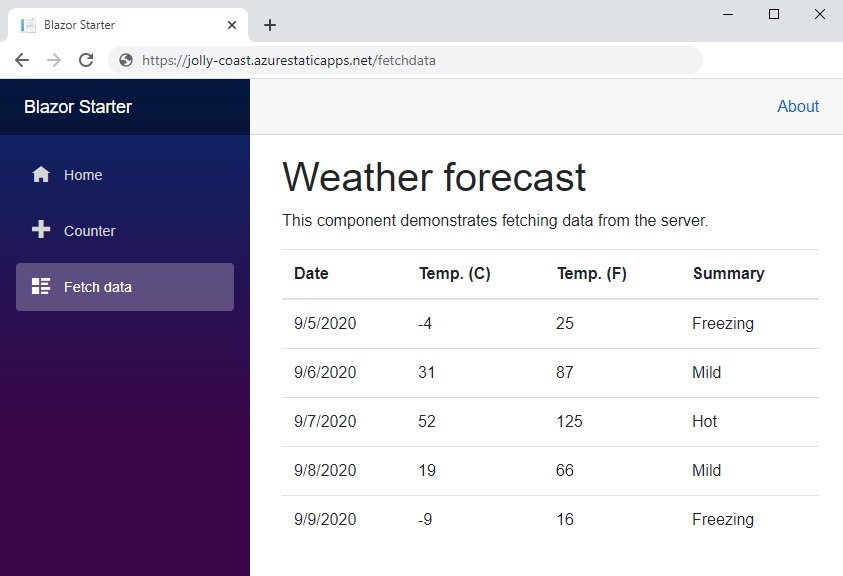
GitHub Actions iş akışı tamamlandıktan sonra URL bağlantısını seçerek web sitesini yeni sekmede açabilirsiniz.

4. Uygulamaya genel bakışı anlama
Aşağıdaki projeler birlikte, Azure İşlevleri API arka ucu tarafından desteklenen tarayıcıda çalışan bir Blazor WebAssembly uygulaması oluşturmak için gereken bölümleri oluşturur.
| Visual Studio projesi | Açıklama |
|---|---|
| Api | C# Azure İşlevleri uygulaması, Blazor WebAssembly uygulamasına hava durumu bilgileri sağlayan API uç noktasını uygular. WeatherForecastFunction bir nesne dizisi WeatherForecast döndürür. |
| İstemci | Ön uç Blazor WebAssembly projesi. İstemci tarafı yönlendirmenin işlevsel olduğundan emin olmak için bir geri dönüş yolu uygulanır. |
| Paylaşılan | Hem Api hem de İstemci projeleri tarafından başvurulan ve verilerin API uç noktasından ön uç web uygulamasına akmasına olanak tanıyan ortak sınıfları tutar. sınıfı WeatherForecast her iki uygulama arasında paylaşılır. |
Blazor statik web uygulaması
Geri dönüş yolu
Uygulama, uygulamanın belirli yollarına eşlenen ve /fetchdatagibi /counter URL'leri kullanıma sunar. Bu uygulama tek bir sayfa olarak uygulandığından, her yol dosyaya sunulur index.html . Herhangi bir yol için isteklerin döndürüp döndürmediğinden index.htmlemin olmak için, istemci projesinin staticwebapp.config.json kök klasöründe bulunan dosyaya bir geri dönüş yolu uygulanır.
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
JSON yapılandırması, uygulamadaki herhangi bir yola yönelik isteklerin sayfayı döndürmesini index.html sağlar.
Kaynakları temizleme
Bu uygulamayı kullanmayacaksanız, aşağıdaki adımları izleyerek Azure Static Web Apps örneğini silebilirsiniz:
- Azure portalını açın.
- Üstteki arama çubuğundan my-blazor-group araması yapın.
- Grup adından öğesini seçin.
- Sil'i seçin.
- Silme eylemini onaylamak için Evet'i seçin.