Öğretici: Blob Depolama statik web sitesi barındırma
Bu öğreticide, azure Depolama statik web sitesi oluşturmayı ve dağıtmayı öğreneceksiniz. İşiniz bittiğinde, kullanıcıların genel olarak erişebileceği statik bir web siteniz olur.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Statik web sitesi barındırmayı yapılandırma
- Merhaba Dünya web sitesi dağıtma
Statik web sitelerinin bazı sınırlamaları vardır. Örneğin, üst bilgileri yapılandırmak istiyorsanız Azure Content Delivery Network (Azure CDN) kullanmanız gerekir. Statik web sitesi özelliğinin bir parçası olarak üst bilgileri yapılandırmanın hiçbir yolu yoktur. Ayrıca, AuthN ve AuthZ desteklenmez.
Bu özellikler senaryonuz için önemliyse Azure Static Web Apps'i kullanmayı göz önünde bulundurun. Statik web sitelerine harika bir alternatiftir ve içeriği işlemek için bir web sunucusu gerektirmediğiniz durumlarda da uygundur. Üst bilgileri yapılandırabilirsiniz ve AuthN / AuthZ tam olarak desteklenir. Azure Static Web Apps, GitHub kaynağından genel dağıtıma tam olarak yönetilen bir sürekli tümleştirme ve sürekli teslim (CI/CD) iş akışı da sağlar.
Bu videoda, Blob Depolama'da statik bir web sitesinin nasıl barındırabileceğiniz gösterilmektedir.
Videodaki adımlar aşağıdaki bölümlerde de açıklanmıştır.
Önkoşullar
Azure Depolama erişmek için bir Azure aboneliğiniz olmalıdır. Henüz aboneliğiniz yoksa başlamadan önce ücretsiz bir hesap oluşturun.
Azure Depolama erişimi bir depolama hesabı üzerinden gerçekleştirilir. Bu hızlı başlangıç için Azure portalını, Azure PowerShell'i veya Azure CLI'yı kullanarak bir depolama hesabı oluşturun. Depolama hesabı oluşturma konusunda yardım için bkz . Depolama hesabı oluşturma.
Dekont
Statik web siteleri artık genel amaçlı v2 Standart depolama hesapları ve hiyerarşik ad alanı etkin depolama hesapları için kullanılabilir.
Bu öğreticide, statik web sitesini oluşturmak ve bir Azure Depolama hesabına dağıtmak için programcılar için ücretsiz bir araç olan Visual Studio Code kullanılmaktadır.
Visual Studio Code'u yükledikten sonra Azure Depolama önizleme uzantısını yükleyin. Bu uzantı, Azure Depolama yönetim işlevselliğini Visual Studio Code ile tümleştirir. Uzantıyı kullanarak statik web sitenizi Azure Depolama'e dağıtacaksınız. Uzantıyı yüklemek için:
Visual Studio Code’u başlatın.
Araç çubuğunda Uzantılar'a tıklayın. Azure Depolama için arama yapın ve listeden Azure Depolama uzantısını seçin. Ardından uzantıyı yüklemek için Yükle düğmesine tıklayın.

Statik web sitesi barındırmayı yapılandırma
İlk adım, depolama hesabınızı Azure portalında statik bir web sitesi barındıracak şekilde yapılandırmaktır. Hesabınızı statik web sitesi barındırma için yapılandırdığınızda Azure Depolama otomatik olarak $web adlı bir kapsayıcı oluşturur. $web kapsayıcısı statik web sitenizin dosyalarını içerir.
Web tarayıcınızda Azure portalında oturum açın.
Depolama hesabınızı bulun ve hesaba genel bakış bilgilerini görüntüleyin.
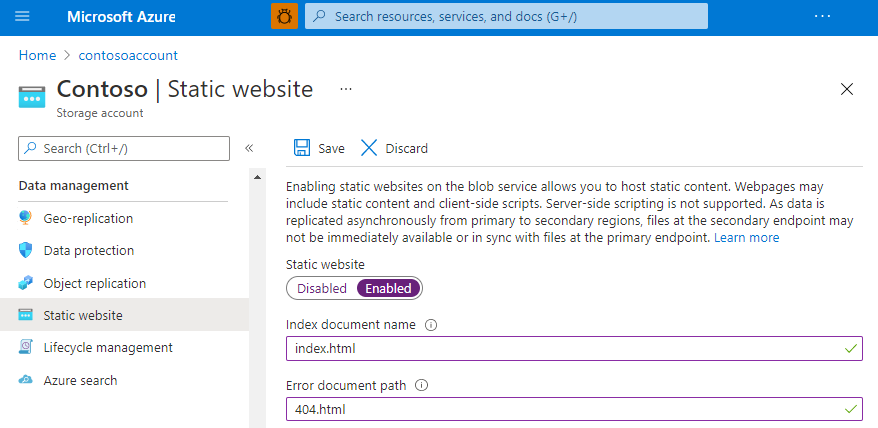
Statik web sitelerinin yapılandırma sayfasını görüntülemek için Statik web sitesi'ni seçin.
Depolama hesabı için statik web sitesi barındırmayı etkinleştirmek için Etkin'i seçin.
Dizin belgesi adı alanında, index.html dosyasının varsayılan dizin sayfasını belirtin. Kullanıcı statik web sitenizin köküne gittiği zaman varsayılan dizin sayfası görüntülenir.
Hata belgesi yolu alanında, 404.html varsayılan hata sayfasını belirtin. Kullanıcı statik web sitenizde bulunmayan bir sayfaya gitmeyi denediğinde varsayılan hata sayfası görüntülenir.
Kaydet'e tıklayın. Azure portalı artık statik web sitesi uç noktanızı görüntüler.

Merhaba Dünya web sitesi dağıtma
Ardından Visual Studio Code ile bir Merhaba Dünya web sayfası oluşturun ve bunu Azure Depolama hesabınızda barındırılan statik web sitesine dağıtın.
Yerel dosya sisteminizde mywebsite adlı boş bir klasör oluşturun.
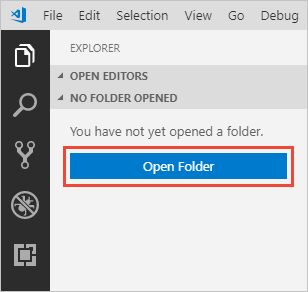
Visual Studio Code'ı başlatın ve Gezgin panelinden yeni oluşturduğunuz klasörü açın.

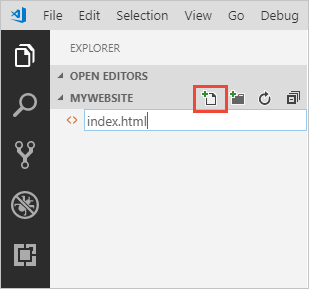
mywebsite klasöründe varsayılan dizin dosyasını oluşturun ve index.html olarak adlandırın.

Düzenleyicide index.html dosyasını açın, dosyaya aşağıdaki metni yapıştırın ve kaydedin:
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>Varsayılan hata dosyasını oluşturun ve 404.html olarak adlandırın.
Düzenleyicide 404.html dosyasını açın, dosyaya aşağıdaki metni yapıştırın ve kaydedin:
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>Explorer panelinde mywebsite klasörünün altına sağ tıklayın ve web sitenizi dağıtmak için Statik Web Sitesine Dağıt... öğesini seçin. Aboneliklerin listesini almak için Azure'da oturum açmanız istenir.
Statik web sitesi barındırmayı etkinleştirdiğiniz depolama hesabını içeren aboneliği seçin. Ardından, istendiğinde depolama hesabını seçin.
Visual Studio Code artık dosyalarınızı web uç noktanıza yükler ve başarı durum çubuğunu gösterir. Web sitesini Azure'da görüntülemek için başlatın.
Öğreticiyi başarıyla tamamladınız ve statik bir web sitesini Azure'a dağıttınız.
Özellik desteği
Bu özellik için destek, Data Lake Storage 2. Nesil, Ağ Dosya Sistemi (NFS) 3.0 protokolü veya SSH Dosya Aktarım Protokolü (SFTP) etkinleştirilerek etkilenebilir. Bu özelliklerden herhangi birini etkinleştirdiyseniz bu özelliğin desteğini değerlendirmek için bkz. Azure Depolama hesaplarında Blob Depolama özellik desteği.
Sonraki adımlar
Bu öğreticide, Azure Depolama hesabınızı statik web sitesi barındırma için yapılandırmayı ve statik web sitesi oluşturmayı ve bir Azure uç noktasına dağıtmayı öğrendiniz.
Ardından, statik web sitenizle özel etki alanı yapılandırmayı öğrenin.