AnchoredBlock.LineStackingStrategy Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
Metin öğesi içindeki her metin satırı için bir satır kutusunun belirlendiği mekanizmayı alır veya ayarlar.
public:
property System::Windows::LineStackingStrategy LineStackingStrategy { System::Windows::LineStackingStrategy get(); void set(System::Windows::LineStackingStrategy value); };public System.Windows.LineStackingStrategy LineStackingStrategy { get; set; }member this.LineStackingStrategy : System.Windows.LineStackingStrategy with get, setPublic Property LineStackingStrategy As LineStackingStrategyÖzellik Değeri
Metin öğesi içindeki her metin satırı için bir satır kutusunun belirlendiği mekanizma. MaxHeight varsayılan değerdir.
Örnekler
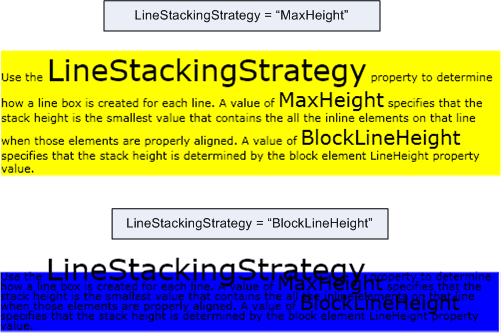
Aşağıdaki örnekte, bir metin satırları için satır kutularının nasıl oluşturulduğunu belirlemek üzere özelliğinin TextBlocknasıl kullanılacağı LineStackingStrategy gösterilmektedir. birincisinin TextBlockMaxHeight değeriLineStackingStrategy, ikincisinde TextBlock değeri BlockLineHeightvardır.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
Aşağıdaki çizimde yukarıdaki kodun sonucu gösterilmektedir.

Açıklamalar
Bağımlılık Özelliği Bilgileri
| Tanımlayıcı alanı | LineStackingStrategyProperty |
Meta veri özellikleri olarak ayarlandı true |
AffectsMeasure, AffectsRender, Inherits |
