HierarchicalDataTemplate.ItemsSource Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
Veri hiyerarşisindeki bir sonraki düzeyi temsil eden koleksiyonun nerede bulunacağı gösteren bu veri şablonu için bağlamayı alır veya ayarlar.
public:
property System::Windows::Data::BindingBase ^ ItemsSource { System::Windows::Data::BindingBase ^ get(); void set(System::Windows::Data::BindingBase ^ value); };public System.Windows.Data.BindingBase ItemsSource { get; set; }member this.ItemsSource : System.Windows.Data.BindingBase with get, setPublic Property ItemsSource As BindingBaseÖzellik Değeri
Varsayılan değer: null.
Örnekler
Aşağıdaki örnekte nesnelerin ListLeagueList listesi verilmiştir League . Her League nesnenin bir Name ve nesne koleksiyonu vardır Division . Her Division birinin bir Name ve nesne koleksiyonu Team vardır ve her Team nesnenin bir Nameöğesi vardır.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HierarchicalDataTemplate Sample"
xmlns:src="clr-namespace:SDKSample">
<DockPanel>
<DockPanel.Resources>
<src:ListLeagueList x:Key="MyList"/>
<HierarchicalDataTemplate DataType = "{x:Type src:League}"
ItemsSource = "{Binding Path=Divisions}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType = "{x:Type src:Division}"
ItemsSource = "{Binding Path=Teams}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type src:Team}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</DockPanel.Resources>
<Menu Name="menu1" DockPanel.Dock="Top" Margin="10,10,10,10">
<MenuItem Header="My Soccer Leagues"
ItemsSource="{Binding Source={StaticResource MyList}}" />
</Menu>
<TreeView>
<TreeViewItem ItemsSource="{Binding Source={StaticResource MyList}}" Header="My Soccer Leagues" />
</TreeView>
</DockPanel>
</Window>
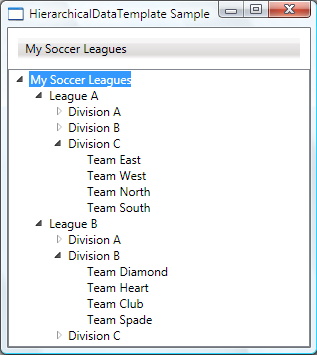
Örnekte, kullanımıyla HierarchicalDataTemplatediğer listeleri içeren liste verilerini kolayca görüntüleyebileceğiniz gösterilmektedir. Aşağıda, örneğin ekran görüntüsü verilmiştir.

Açıklamalar
Bu, veri hiyerarşisinde ItemsSource bir sonraki düzeyi temsil eden koleksiyonun nerede bulunacağını belirtmek için oluşturulan HeaderedItemsControl bir (veya a TreeViewItemgibiMenuItem) üzerindeki özelliğine uygulanır.
XAML Metni Kullanımı
XAML bilgileri için türüne Binding bakın.