İzlenecek yol: XAML Kullanarak bir Düğme Oluşturma
Bu kılavuzun amacı, Windows Presentation Foundation (WPF) uygulamasında kullanmak üzere animasyonlu düğme oluşturmayı öğrenmektir. Bu kılavuzda, kodun yeniden kullanılmasına ve düğme mantığının düğme bildiriminden ayrılmasına olanak tanıyan özelleştirilmiş bir düğme kaynağı oluşturmak için stiller ve bir şablon kullanılır. Bu izlenecek yol tamamen Genişletilebilir Uygulama Biçimlendirme Dili'nde (XAML) yazılmıştır.
Önemli
Bu kılavuz, Genişletilebilir Uygulama Biçimlendirme Dili'ni (XAML) Visual Studio'ya yazarak veya kopyalayıp yapıştırarak uygulama oluşturma adımları boyunca size yol gösterir. Aynı uygulamayı oluşturmak için tasarımcı kullanmayı öğrenmek isterseniz bkz . Microsoft Expression Blend Kullanarak Düğme Oluşturma.
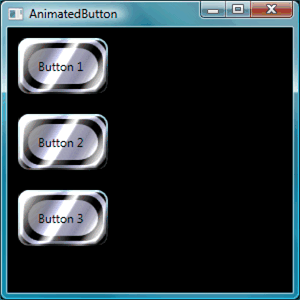
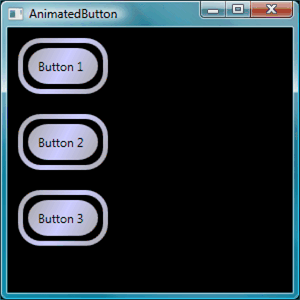
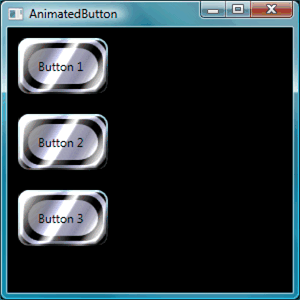
Aşağıdaki şekilde, tamamlanmış düğmeler gösterilmektedir.

Temel Düğmeler Oluşturma
Yeni bir proje oluşturup pencereye birkaç düğme ekleyerek başlayalım.
Yeni bir WPF projesi oluşturmak ve pencereye düğmeler eklemek için
Visual Studio'yu başlatın.
Yeni wpf projesi oluşturma:Dosya menüsünde Yeni'nin üzerine gelin ve Proje'ye tıklayın. Windows Uygulaması (WPF) şablonunu bulun ve projeyi "AnimatedButton" olarak adlandırın. Bu, uygulama için iskeleti oluşturur.
Temel varsayılan düğmeler ekleyin: Bu kılavuz için ihtiyacınız olan tüm dosyalar şablon tarafından sağlanır. Window1.xaml dosyasını Çözüm Gezgini'de çift tıklayarak açın. Varsayılan olarak, Window1.xaml içinde bir Grid öğesi vardır. Grid öğesini kaldırın ve aşağıdaki vurgulanmış kodu Window1.xaml'e yazarak veya kopyalayıp yapıştırarak Genişletilebilir Uygulama Biçimlendirme Dili (XAML) sayfasına birkaç düğme ekleyin:
<Window x:Class="AnimatedButton.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="AnimatedButton" Height="300" Width="300" Background="Black"> <!-- Buttons arranged vertically inside a StackPanel. --> <StackPanel HorizontalAlignment="Left"> <Button>Button 1</Button> <Button>Button 2</Button> <Button>Button 3</Button> </StackPanel> </Window>Uygulamayı çalıştırmak için F5 tuşuna basın; aşağıdaki şekilde görünen bir düğme kümesi görmeniz gerekir.

Temel düğmeleri oluşturduğunuza göre, Window1.xaml dosyasında çalışmayı tamamladınız. İzlenecek kılavuzun geri kalanı app.xaml dosyasına odaklanarak stiller ve düğmeler için bir şablon tanımlar.
Temel Özellikleri Ayarla
Şimdi düğme görünümünü ve düzenini denetlemek için bu düğmelere bazı özellikler ayarlayalım. Düğmelerin özelliklerini ayrı ayrı ayarlamak yerine, tüm uygulamanın düğme özelliklerini tanımlamak için kaynakları kullanacaksınız. Uygulama kaynakları kavramsal olarak Web sayfaları için dış Basamaklı Stil Sayfaları'na (CSS) benzer; ancak, bu kılavuzun sonunda göreceğiniz gibi kaynaklar Basamaklı Stil Sayfaları'na (CSS) göre çok daha güçlüdür. Kaynaklar hakkında daha fazla bilgi edinmek için bkz . XAML Kaynakları.
Düğmelerin temel özelliklerini ayarlamak için stilleri kullanmak için
Application.Resources bloğu tanımlama: app.xaml dosyasını açın ve henüz orada değilse aşağıdaki vurgulanmış işaretlemeyi ekleyin:
<Application x:Class="AnimatedButton.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="Window1.xaml" > <Application.Resources> <!-- Resources for the entire application can be defined here. --> </Application.Resources> </Application>Kaynak kapsamı, kaynağı tanımladığınız yere göre belirlenir. app.xaml dosyasındaki kaynakları
Application.Resourcestanımlamak, kaynağın uygulamanın herhangi bir yerinden kullanılmasını sağlar. Kaynaklarınızın kapsamını tanımlama hakkında daha fazla bilgi edinmek için bkz . XAML Kaynakları.Bir stil oluşturun ve temel özellik değerlerini tanımlayın: Aşağıdaki işaretlemeyi bloğa
Application.Resourcesekleyin. Bu işaretleme, uygulamadaki tüm düğmeler için geçerli olan ve düğmelerin 90 ve 10 olarak ayarlayan StyleWidth bir Margin oluşturur:<Application.Resources> <Style TargetType="Button"> <Setter Property="Width" Value="90" /> <Setter Property="Margin" Value="10" /> </Style> </Application.Resources>TargetType özelliği, stilin türündeki Buttontüm nesnelere uygulandığını belirtir. Her Setter birinde için Stylefarklı bir özellik değeri ayarlar. Bu nedenle, bu noktada uygulamadaki her düğmenin genişliği 90 ve kenar boşluğu 10'dır. Uygulamayı çalıştırmak için F5 tuşuna basarsanız aşağıdaki pencereyi görürsünüz.

Hangi nesnelerin hedeflendiğini ayarlamanın, karmaşık özellik değerlerini belirtmenin ve hatta stilleri diğer stiller için giriş olarak kullanmanın çeşitli yolları da dahil olmak üzere stiller ile yapabileceğiniz çok daha fazla şey vardır. Daha fazla bilgi için bkz . Stil oluşturma ve Şablon Oluşturma.
Bir kaynağa stil özelliği değeri ayarlama: Kaynaklar, yaygın olarak tanımlanan nesneleri ve değerleri yeniden kullanmak için basit bir yol sağlar. Kodunuzu daha modüler hale getirmek için kaynakları kullanarak karmaşık değerler tanımlamak özellikle yararlıdır. app.xaml'e aşağıdaki vurgulanmış işaretlemeyi ekleyin.
<Application.Resources> <LinearGradientBrush x:Key="GrayBlueGradientBrush" StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="DarkGray" Offset="0" /> <GradientStop Color="#CCCCFF" Offset="0.5" /> <GradientStop Color="DarkGray" Offset="1" /> </LinearGradientBrush> <Style TargetType="{x:Type Button}"> <Setter Property="Background" Value="{StaticResource GrayBlueGradientBrush}" /> <Setter Property="Width" Value="80" /> <Setter Property="Margin" Value="10" /> </Style> </Application.Resources>Bloğun
Application.Resourceshemen altında "GrayBlueGradientBrush" adlı bir kaynak oluşturdunuz. Bu kaynak yatay gradyan tanımlar. Bu kaynak, özelliğin düğme stili ayarlayıcısı Background da dahil olmak üzere uygulamanın herhangi bir yerinden özellik değeri olarak kullanılabilir. Şimdi, tüm düğmeler bu gradyanın bir Background özellik değerine sahiptir.Uygulamayı çalıştırmak için F5'e basın. Aşağıdaki gibi görünmelidir.

Düğmenin Görünümünü Tanımlayan Bir Şablon Oluşturma
Bu bölümde, düğmenin görünümünü (sunuyu) özelleştiren bir şablon oluşturacaksınız. Düğme sunusu, düğmeye benzersiz bir görünüm kazandırmak için dikdörtgenler ve diğer bileşenler de dahil olmak üzere çeşitli nesnelerden oluşur.
Şimdiye kadar, düğmelerin uygulamada nasıl göründüğü denetimi düğmenin özelliklerini değiştirmekle sınırlı kaldı. Düğmenin görünümünde daha radikal değişiklikler yapmak isterseniz ne olur? Şablonlar, bir nesnenin sunumu üzerinde güçlü denetime olanak tanır. Şablonlar stiller içinde kullanılabildiğinden, stilin uygulandığı tüm nesnelere şablon uygulayabilirsiniz (bu kılavuzda, düğme).
Düğmenin görünümünü tanımlamak için şablonu kullanmak için
Şablonu ayarlama: gibi Button denetimlerin bir Template özelliği olduğundan, şablon özelliği değerini bir kullanarak Styleiçinde ayarlamış Setter olduğumuz diğer özellik değerleri gibi tanımlayabilirsiniz. Düğme stilinize aşağıdaki vurgulanmış işaretlemeyi ekleyin.
<Application.Resources> <LinearGradientBrush x:Key="GrayBlueGradientBrush" StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="DarkGray" Offset="0" /> <GradientStop Color="#CCCCFF" Offset="0.5" /> <GradientStop Color="DarkGray" Offset="1" /> </LinearGradientBrush> <Style TargetType="{x:Type Button}"> <Setter Property="Background" Value="{StaticResource GrayBlueGradientBrush}" /> <Setter Property="Width" Value="80" /> <Setter Property="Margin" Value="10" /> <Setter Property="Template"> <Setter.Value> <!-- The button template is defined here. --> </Setter.Value> </Setter> </Style> </Application.Resources>Düğme sunusu değiştir: Bu noktada şablonu tanımlamanız gerekir. Aşağıdaki vurgulanmış işaretlemeyi ekleyin. Bu işaretleme, yuvarlatılmış kenarlı iki Rectangle öğeyi ve ardından bir DockPanelöğesini belirtir. DockPanel, düğmesini barındırmak ContentPresenter için kullanılır. düğmesinin ContentPresenter içeriğini görüntüler. Bu kılavuzda içerik metindir ("Düğme 1", "Düğme 2", "Düğme 3"). Tüm şablon bileşenleri (dikdörtgenler ve DockPanel) içinde Griddüzenlenir.
<Setter.Value> <ControlTemplate TargetType="Button"> <Grid Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" ClipToBounds="True"> <!-- Outer Rectangle with rounded corners. --> <Rectangle x:Name="outerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="{TemplateBinding Background}" RadiusX="20" RadiusY="20" StrokeThickness="5" Fill="Transparent" /> <!-- Inner Rectangle with rounded corners. --> <Rectangle x:Name="innerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="Transparent" StrokeThickness="20" Fill="{TemplateBinding Background}" RadiusX="20" RadiusY="20" /> <!-- Present Content (text) of the button. --> <DockPanel Name="myContentPresenterDockPanel"> <ContentPresenter x:Name="myContentPresenter" Margin="20" Content="{TemplateBinding Content}" TextBlock.Foreground="Black" /> </DockPanel> </Grid> </ControlTemplate> </Setter.Value>Uygulamayı çalıştırmak için F5'e basın. Aşağıdaki gibi görünmelidir.

Şablona bir gözlük ekle: Ardından camı ekleyebilirsiniz. İlk olarak cam gradyan efekti oluşturan bazı kaynaklar oluşturursunuz. Bu gradyan kaynakları bloğun
Application.Resourcesiçinde herhangi bir yere ekleyin:<Application.Resources> <GradientStopCollection x:Key="MyGlassGradientStopsResource"> <GradientStop Color="WhiteSmoke" Offset="0.2" /> <GradientStop Color="Transparent" Offset="0.4" /> <GradientStop Color="WhiteSmoke" Offset="0.5" /> <GradientStop Color="Transparent" Offset="0.75" /> <GradientStop Color="WhiteSmoke" Offset="0.9" /> <GradientStop Color="Transparent" Offset="1" /> </GradientStopCollection> <LinearGradientBrush x:Key="MyGlassBrushResource" StartPoint="0,0" EndPoint="1,1" Opacity="0.75" GradientStops="{StaticResource MyGlassGradientStopsResource}" /> <!-- Styles and other resources below here. -->Bu kaynaklar, düğme şablonunun Fill içine Grid eklediğimiz bir dikdörtgen için kullanılır. Şablona aşağıdaki vurgulanmış işaretlemeyi ekleyin.
<Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Grid Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" ClipToBounds="True"> <!-- Outer Rectangle with rounded corners. --> <Rectangle x:Name="outerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="{TemplateBinding Background}" RadiusX="20" RadiusY="20" StrokeThickness="5" Fill="Transparent" /> <!-- Inner Rectangle with rounded corners. --> <Rectangle x:Name="innerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="Transparent" StrokeThickness="20" Fill="{TemplateBinding Background}" RadiusX="20" RadiusY="20" /> <!-- Glass Rectangle --> <Rectangle x:Name="glassCube" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="2" RadiusX="10" RadiusY="10" Opacity="0" Fill="{StaticResource MyGlassBrushResource}" RenderTransformOrigin="0.5,0.5"> <Rectangle.Stroke> <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> <LinearGradientBrush.GradientStops> <GradientStop Offset="0.0" Color="LightBlue" /> <GradientStop Offset="1.0" Color="Gray" /> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </Rectangle.Stroke> <!-- These transforms have no effect as they are declared here. The reason the transforms are included is to be targets for animation (see later). --> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform /> <RotateTransform /> </TransformGroup> </Rectangle.RenderTransform> <!-- A BevelBitmapEffect is applied to give the button a "Beveled" look. --> <Rectangle.BitmapEffect> <BevelBitmapEffect /> </Rectangle.BitmapEffect> </Rectangle> <!-- Present Text of the button. --> <DockPanel Name="myContentPresenterDockPanel"> <ContentPresenter x:Name="myContentPresenter" Margin="20" Content="{TemplateBinding Content}" TextBlock.Foreground="Black" /> </DockPanel> </Grid> </ControlTemplate> </Setter.Value>Opacity"glassCube" özelliğine sahip
x:Namedikdörtgenin 0 olduğuna dikkat edin, bu nedenle örneği çalıştırdığınızda üstte yer paylaşımlı cam dikdörtgeni görmezsiniz. Bunun nedeni, kullanıcı düğmeyle etkileşime geçtiğinde şablona daha sonra tetikleyiciler eklememizdir. Ancak şimdi değeri 1 olarak değiştirip uygulamayı çalıştırarak düğmenin Opacity nasıl göründüğünü görebilirsiniz. Aşağıdaki şekle bakın. Sonraki adıma geçmeden önce geriyi Opacity 0 olarak değiştirin.
Düğme Etkileşimi Oluştur
Bu bölümde, özellik değerlerini değiştirmek ve fare işaretçisini düğmenin üzerine getirmek ve tıklamak gibi kullanıcı eylemlerine yanıt olarak animasyonlar çalıştırmak için özellik tetikleyicileri ve olay tetikleyicileri oluşturacaksınız.
Etkileşim eklemenin kolay bir yolu (fareyle gitme, fareyi bırakma, tıklama vb.) şablon veya stilinizde tetikleyicileri tanımlamaktır. oluşturmak Triggeriçin, şunun gibi bir "condition" özelliği tanımlarsınız: Düğme IsMouseOver özellik değeri eşittir true. Ardından tetikleyici koşulu doğru olduğunda gerçekleşen ayarlayıcıları (eylemler) tanımlarsınız.
Düğme etkileşimi oluşturmak için
Şablon tetikleyicileri ekleme: Vurgulanan işaretlemeyi şablonunuza ekleyin.
<Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Grid Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" ClipToBounds="True"> <!-- Outer Rectangle with rounded corners. --> <Rectangle x:Name="outerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="{TemplateBinding Background}" RadiusX="20" RadiusY="20" StrokeThickness="5" Fill="Transparent" /> <!-- Inner Rectangle with rounded corners. --> <Rectangle x:Name="innerRectangle" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="Transparent" StrokeThickness="20" Fill="{TemplateBinding Background}" RadiusX="20" RadiusY="20" /> <!-- Glass Rectangle --> <Rectangle x:Name="glassCube" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="2" RadiusX="10" RadiusY="10" Opacity="0" Fill="{StaticResource MyGlassBrushResource}" RenderTransformOrigin="0.5,0.5"> <Rectangle.Stroke> <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> <LinearGradientBrush.GradientStops> <GradientStop Offset="0.0" Color="LightBlue" /> <GradientStop Offset="1.0" Color="Gray" /> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </Rectangle.Stroke> <!-- These transforms have no effect as they are declared here. The reason the transforms are included is to be targets for animation (see later). --> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform /> <RotateTransform /> </TransformGroup> </Rectangle.RenderTransform> <!-- A BevelBitmapEffect is applied to give the button a "Beveled" look. --> <Rectangle.BitmapEffect> <BevelBitmapEffect /> </Rectangle.BitmapEffect> </Rectangle> <!-- Present Text of the button. --> <DockPanel Name="myContentPresenterDockPanel"> <ContentPresenter x:Name="myContentPresenter" Margin="20" Content="{TemplateBinding Content}" TextBlock.Foreground="Black" /> </DockPanel> </Grid> <ControlTemplate.Triggers> <!-- Set action triggers for the buttons and define what the button does in response to those triggers. --> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value>Özellik tetikleyicileri ekleme: Vurgulanan işaretlemeyi bloğa
ControlTemplate.Triggersekleyin:<ControlTemplate.Triggers> <!-- Set properties when mouse pointer is over the button. --> <Trigger Property="IsMouseOver" Value="True"> <!-- Below are three property settings that occur when the condition is met (user mouses over button). --> <!-- Change the color of the outer rectangle when user mouses over it. --> <Setter Property ="Rectangle.Stroke" TargetName="outerRectangle" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" /> <!-- Sets the glass opacity to 1, therefore, the glass "appears" when user mouses over it. --> <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube" /> <!-- Makes the text slightly blurry as though you were looking at it through blurry glass. --> <Setter Property="ContentPresenter.BitmapEffect" TargetName="myContentPresenter"> <Setter.Value> <BlurBitmapEffect Radius="1" /> </Setter.Value> </Setter> </Trigger> <ControlTemplate.Triggers/>Uygulamayı çalıştırmak ve fare işaretçisini düğmelerin üzerinde çalıştırırken efekti görmek için F5 tuşuna basın.
Odak tetikleyicisi ekleme: Ardından, düğmenin odağı olduğunda (örneğin, kullanıcı tıkladığında) büyük/küçük harfle başa çıkabilmek için benzer ayarlayıcılar ekleyeceğiz.
<ControlTemplate.Triggers> <!-- Set properties when mouse pointer is over the button. --> <Trigger Property="IsMouseOver" Value="True"> <!-- Below are three property settings that occur when the condition is met (user mouses over button). --> <!-- Change the color of the outer rectangle when user mouses over it. --> <Setter Property ="Rectangle.Stroke" TargetName="outerRectangle" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" /> <!-- Sets the glass opacity to 1, therefore, the glass "appears" when user mouses over it. --> <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube" /> <!-- Makes the text slightly blurry as though you were looking at it through blurry glass. --> <Setter Property="ContentPresenter.BitmapEffect" TargetName="myContentPresenter"> <Setter.Value> <BlurBitmapEffect Radius="1" /> </Setter.Value> </Setter> </Trigger> <!-- Set properties when button has focus. --> <Trigger Property="IsFocused" Value="true"> <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube" /> <Setter Property="Rectangle.Stroke" TargetName="outerRectangle" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" /> <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube" /> </Trigger> </ControlTemplate.Triggers>Uygulamayı çalıştırmak için F5 tuşuna basın ve düğmelerden birine tıklayın. Düğmeye tıkladıktan sonra hala odakta olduğundan düğmenin vurgulanmış olarak kaldığına dikkat edin. Başka bir düğmeye tıklarsanız, yeni düğme odak kazanırken, son düğme bunu kaybeder.
ve MouseLeave animasyonlar ekleyin: Ardından tetikleyicilere bazı animasyonlar ekleyeceğiz. Aşağıdaki işaretlemeyi bloğun
ControlTemplate.Triggersiçinde herhangi bir yere ekleyin.<!-- Animations that start when mouse enters and leaves button. --> <EventTrigger RoutedEvent="Mouse.MouseEnter"> <EventTrigger.Actions> <BeginStoryboard Name="mouseEnterBeginStoryboard"> <Storyboard> <!-- This animation makes the glass rectangle shrink in the X direction. --> <DoubleAnimation Storyboard.TargetName="glassCube" Storyboard.TargetProperty= "(Rectangle.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" By="-0.1" Duration="0:0:0.5" /> <!-- This animation makes the glass rectangle shrink in the Y direction. --> <DoubleAnimation Storyboard.TargetName="glassCube" Storyboard.TargetProperty= "(Rectangle.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" By="-0.1" Duration="0:0:0.5" /> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="Mouse.MouseLeave"> <EventTrigger.Actions> <!-- Stopping the storyboard sets all animated properties back to default. --> <StopStoryboard BeginStoryboardName="mouseEnterBeginStoryboard" /> </EventTrigger.Actions> </EventTrigger>Fare işaretçisi düğmenin üzerine geldiğinde cam dikdörtgen küçülür ve işaretçi ayrıldığında normal boyuta geri döner.
İşaretçi düğmenin üzerine geldiğinde tetiklenen iki animasyon vardır (MouseEnter olay tetiklenir). Bu animasyonlar, X ve Y ekseni boyunca cam dikdörtgeni küçültür. öğelerindeki DoubleAnimationDurationve özelliklerine By dikkat edin. , Duration animasyonun yarım saniyeden fazla gerçekleştiğini ve By camın %10 küçüldüğünü belirtir.
İkinci olay tetikleyicisi (MouseLeave) yalnızca ilkini durdurur. bir Storyboardöğesini durdurduğunuzda, tüm animasyonlu özellikler varsayılan değerlerine döner. Bu nedenle, kullanıcı işaretçiyi düğmenin dışına taşıdığında, düğme fare işaretçisi düğmenin üzerine taşınmadan önceki şekline geri döner. Animasyonlar hakkında daha fazla bilgi için bkz . Animasyona Genel Bakış.
Düğmeye tıklandığında için bir animasyon ekleyin: Son adım, kullanıcının düğmeye tıklaması için bir tetikleyici eklemektir. Aşağıdaki işaretlemeyi bloğun
ControlTemplate.Triggersiçinde herhangi bir yere ekleyin:<!-- Animation fires when button is clicked, causing glass to spin. --> <EventTrigger RoutedEvent="Button.Click"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetName="glassCube" Storyboard.TargetProperty= "(Rectangle.RenderTransform).(TransformGroup.Children)[1].(RotateTransform.Angle)" By="360" Duration="0:0:0.5" /> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger>Uygulamayı çalıştırmak için F5 tuşuna basın ve düğmelerden birine tıklayın. Bir düğmeye tıkladığınızda, cam dikdörtgen etrafında döner.
Özet
Bu kılavuzda aşağıdaki alıştırmaları gerçekleştirdiyseniz:
kullanılarak uygulamanın tamamında düğmelerin temel özellikleri denetlendi Style.
Ayarlayıcıların özellik değerleri Style için kullanılacak gradyanlar gibi kaynaklar oluşturuldu.
Düğmelere şablon uygulayarak uygulamanın tamamında düğmelerin görünümünü özelleştirdik.
Animasyon efektleri içeren kullanıcı eylemlerine (, ve MouseEntergibiMouseLeaveClick) yanıt olarak düğmeler için özelleştirilmiş davranış.
Ayrıca bkz.
.NET Desktop feedback
