Veri Şablonu Oluşturmaya Genel Bakış
WPF veri şablon oluşturma modeli, verilerinizin sunumunu tanımlamak için size büyük esneklik sağlar. WPF denetimleri, veri sunumunun özelleştirilmesini desteklemek için yerleşik işlevlere sahiptir. Bu konu başlığında önce bir DataTemplate öğesinin nasıl tanımlanacağı ve ardından özel mantığa dayalı şablonların seçilmesi ve hiyerarşik verilerin görüntülenmesi desteği gibi diğer veri şablon oluşturma özellikleri tanıtılmaktadır.
Ön koşullar
Bu konu, veri şablon oluşturma özelliklerine odaklanır ve veri bağlama kavramlarına giriş niteliğinde değildir. Temel veri bağlama kavramları hakkında bilgi için bkz. Veri Bağlamaya Genel Bakış.
DataTemplate verilerin sunumu hakkındadır ve WPF stil oluşturma ve şablon oluşturma modeli tarafından sağlanan birçok özellik arasında yer alır. WPF stili ve şablon oluşturma modeline giriş için, denetimlerde özellikleri ayarlamak için kullanma Style gibi, Stil ve Şablon Oluşturma konusuna bakın.
Buna ek olarak, ve gibi StyleDataTemplate nesnelerin yeniden kullanılabilir olmasını sağlayan temel olan öğesini anlamak Resourcesönemlidir. Kaynaklar hakkında daha fazla bilgi için bkz . XAML Kaynakları.
Veri Şablon Oluşturma Temelleri
Neden DataTemplate önemli olduğunu göstermek için veri bağlama örneğini inceleyelim. Bu örnekte, nesne listesine Task bağlı olan bir değerimiz vardırListBox. Her Task nesnenin bir TaskName (dize), Description bir (dize), bir Priority (int) ve türünde TaskTypebir özelliği vardır. Bu, ve Workdeğerleriyle Home bir Enum değeridir.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Introduction to Data Templating Sample">
<Window.Resources>
<local:Tasks x:Key="myTodoList"/>
</Window.Resources>
<StackPanel>
<TextBlock Name="blah" FontSize="20" Text="My Task List:"/>
<ListBox Width="400" Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}"/>
</StackPanel>
</Window>
DataTemplate olmadan
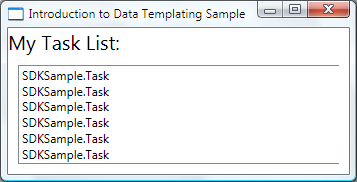
olmadan DataTemplate, şu anda aşağıdaki ListBox gibi görünür:

Burada olan, belirli yönergeler olmadan, ListBox nesneleri koleksiyonda görüntülemeye çalışırken varsayılan olarak öğesinin çağırmasıdır ToString . Bu nedenle, nesne yöntemini geçersiz kılarsa TaskToString , ListBox temel koleksiyondaki her kaynak nesnenin dize gösterimini görüntüler.
Örneğin, sınıfı yöntemini bu şekilde geçersiz kılarsa TaskToString , burada name özelliğin TaskName alanıdır:
public override string ToString()
{
return name.ToString();
}
Public Overrides Function ToString() As String
Return _name.ToString()
End Function
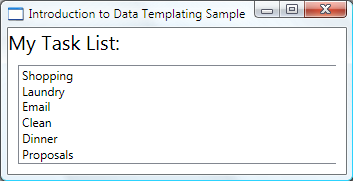
Ardından aşağıdaki ListBox gibi görünür:

Ancak bu sınırlayıcı ve esnek değildir. Ayrıca, XML verilerine bağlanıyorsanız, öğesini geçersiz kılamazsınız ToString.
Basit Bir DataTemplate Tanımlama
Çözüm, bir DataTemplatetanımlamaktır. Bunu yapmak için özelliğini olarak DataTemplateayarlamak ItemTemplateListBox gerekir. Veri nesnenizde DataTemplate belirttiğiniz şey, veri nesnenizin görsel yapısına dönüşür. Aşağıdakiler DataTemplate oldukça basittir. Her öğenin içinde StackPanelüç TextBlock öğe olarak göründüğüne dair yönergeler veriyoruz. Her TextBlock öğe sınıfının bir özelliğine Task bağlıdır.
<ListBox Width="400" Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Path=TaskName}" />
<TextBlock Text="{Binding Path=Description}"/>
<TextBlock Text="{Binding Path=Priority}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Bu konudaki örneklerin temel verileri, CLR nesnelerinin bir koleksiyonudur. XML verilerine bağlanıyorsanız temel kavramlar aynıdır, ancak küçük bir söz dizimsel fark vardır. Örneğin, yerine Path=TaskNameolarak ayarlanır XPath@TaskName (XML düğümünüzün özniteliğiyse TaskName ).
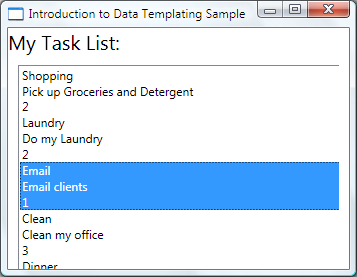
Şimdi bizimki ListBox aşağıdaki gibi görünür:

DataTemplate'ı Kaynak Olarak Oluşturma
Yukarıdaki örnekte satır içi öğesini DataTemplate tanımladık. Aşağıdaki örnekte olduğu gibi yeniden kullanılabilir bir nesne olabilmesi için kaynaklar bölümünde tanımlamak daha yaygındır:
<Window.Resources>
<DataTemplate x:Key="myTaskTemplate">
<StackPanel>
<TextBlock Text="{Binding Path=TaskName}" />
<TextBlock Text="{Binding Path=Description}"/>
<TextBlock Text="{Binding Path=Priority}"/>
</StackPanel>
</DataTemplate>
</Window.Resources>
Artık aşağıdaki örnekte olduğu gibi kaynak olarak kullanabilirsiniz myTaskTemplate :
<ListBox Width="400" Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}"
ItemTemplate="{StaticResource myTaskTemplate}"/>
Kaynak myTaskTemplate olduğundan, artık türü alan DataTemplate bir özelliği olan diğer denetimlerde kullanabilirsiniz. Yukarıda gösterildiği gibiListBox, gibi nesneler için ItemsControl özelliğidirItemTemplate. Nesneler için ContentControl özelliğidir ContentTemplate .
DataType Özelliği
sınıfı, DataTemplate sınıfın özelliğine TargetType çok benzeyen bir DataType özelliğe Style sahiptir. Bu nedenle, yukarıdaki örnekte için DataTemplate bir x:Key belirtmek yerine aşağıdakileri yapabilirsiniz:
<DataTemplate DataType="{x:Type local:Task}">
<StackPanel>
<TextBlock Text="{Binding Path=TaskName}" />
<TextBlock Text="{Binding Path=Description}"/>
<TextBlock Text="{Binding Path=Priority}"/>
</StackPanel>
</DataTemplate>
Bu DataTemplate , tüm Task nesnelere otomatik olarak uygulanır. Bu durumda öğesinin x:Key örtük olarak ayarlandığını unutmayın. Bu nedenle, bu DataTemplate değer x:Key atarsanız örtülü geçersiz kılacaksınız x:Key ve DataTemplate otomatik olarak uygulanmaz.
bir ContentControl nesne koleksiyonuna Task bağlanıyorsanız, ContentControl yukarıdaki otomatik olarak kullanmaz DataTemplate . Bunun nedeni, üzerindeki ContentControl bağlamanın bir koleksiyonun tamamına mı yoksa tek tek nesnelere mi bağlanmak istediğinizi ayırt etmek için daha fazla bilgiye ihtiyacı olmasıdır. Bir ContentControl türün ItemsControl seçimini izliyorsanız, geçerli öğeyle ilgilendiğinizi belirtmek için bağlama özelliğini ContentControl "/" olarak ayarlayabilirsinizPath. Bir örnek için bkz . Bir Koleksiyona Bağlama ve Seçime Göre Bilgileri Görüntüleme. Aksi takdirde, özelliğini ayarlayarak ContentTemplate açıkça belirtmeniz DataTemplate gerekir.
DataType özelliği özellikle farklı türlerdeki veri nesneleriniz CompositeCollection olduğunda kullanışlıdır. Bir örnek için bkz . CompositeCollection uygulama.
DataTemplate'a Daha Fazla Ekleme
Veriler şu anda gerekli bilgilerle birlikte görünür, ancak kesinlikle iyileştirmeye yer vardır. Bir , Gridve görüntülenen verileri açıklayan bazı TextBlock öğeler ekleyerek Bordersunuyu geliştirelim.
<DataTemplate x:Key="myTaskTemplate">
<Border Name="border" BorderBrush="Aqua" BorderThickness="1"
Padding="5" Margin="5">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="Task Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=TaskName}" />
<TextBlock Grid.Row="1" Grid.Column="0" Text="Description:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=Description}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Priority:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=Priority}"/>
</Grid>
</Border>
</DataTemplate>
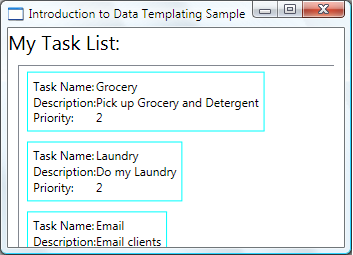
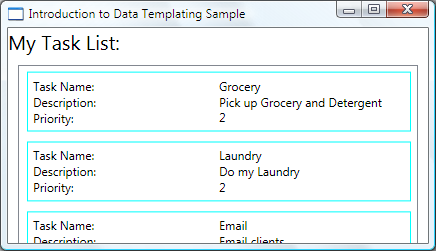
Aşağıdaki ekran görüntüsünde ListBox , bu değiştirilmiş DataTemplateolan gösterilmektedir:

Öğelerin genişliğinin ListBox tüm alanı kapladığından emin olmak için üzerinde olarak ayarlayabiliriz:HorizontalContentAlignmentStretch
<ListBox Width="400" Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}"
ItemTemplate="{StaticResource myTaskTemplate}"
HorizontalContentAlignment="Stretch"/>
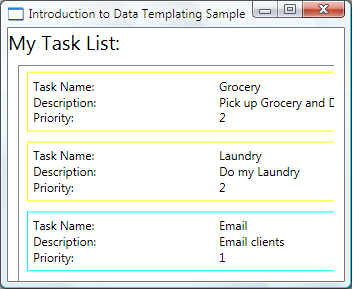
HorizontalContentAlignment özelliği olarak Stretchayarlandığında, ListBox şu şekilde görünür:

Özellik Değerlerini Uygulamak için DataTriggers Kullanma
Geçerli sunu, bir Task ev görevi mi yoksa ofis görevi mi olduğunu bize söylemiyor. Nesnenin Task ve değerlerine HomeWorksahip bir numaralandırma olan türünde TaskTypebir TaskType özelliği olduğunu unutmayın.
Aşağıdaki örnekte, DataTrigger özelliği ise adlı Yellowborder öğesinin TaskType değerini ayarlar BorderBrushTaskType.Home.
<DataTemplate x:Key="myTaskTemplate">
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding Path=TaskType}">
<DataTrigger.Value>
<local:TaskType>Home</local:TaskType>
</DataTrigger.Value>
<Setter TargetName="border" Property="BorderBrush" Value="Yellow"/>
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
Uygulamamız artık aşağıdaki gibi görünür. Ev görevleri sarı kenarlıkla, ofis görevleri ise su kenarlı görünür:

Bu örnekte, DataTrigger özellik değeri ayarlamak için a Setter kullanılır. Tetikleyici sınıfları ayrıca animasyonlar gibi bir dizi eylem başlatmanıza olanak sağlayan ve ExitActions özelliklerine sahiptirEnterActions. Ayrıca, birden çok veriye bağlı özellik değerine göre değişiklik uygulamanıza olanak tanıyan bir MultiDataTrigger sınıf da vardır.
Aynı etkiyi elde etmenin alternatif bir yolu, özelliği özelliğine TaskType bağlamak BorderBrush ve değeri temel alan TaskType rengi döndürmek için bir değer dönüştürücü kullanmaktır. Bir dönüştürücü kullanarak yukarıdaki etkiyi oluşturmak, performans açısından biraz daha verimlidir. Ayrıca kendi dönüştürücünüzü oluşturmak, kendi mantığınızı sağladığınızdan size daha fazla esneklik sağlar. Sonuç olarak, hangi tekniği seçeceğiniz senaryonuza ve tercihinize bağlıdır. Dönüştürücü yazma hakkında bilgi için bkz IValueConverter. .
DataTemplate'a Ait Olan Nedir?
Önceki örnekte, özelliğini kullanarak tetikleyiciyi DataTemplate içine yerleştirdik DataTemplate.Triggers . Setter tetikleyicisi, içindeki DataTemplatebir öğenin (Borderöğesi) özelliğinin değerini ayarlar. Ancak, ilgilendiğiniz Setters özellikler geçerli DataTemplateiçindeki öğelerin özellikleri değilse, sınıfı için ListBoxItem olan bir Style kullanarak özellikleri ayarlamak daha uygun olabilir (bağladığınız denetim bir ListBoxise). Örneğin, fare bir öğeyi işaret ettiğinde öğenin değerine animasyon Opacity eklemenizi Trigger istiyorsanız, tetikleyicileri bir ListBoxItem stil içinde tanımlarsınız. Örnek için bkz . Stil Oluşturmaya Giriş ve Şablon Oluşturma Örneği.
Genel olarak, oluşturulan ListBoxItem her bir öğeye uygulanmakta olduğunu DataTemplate unutmayın (aslında nasıl ve nereye uygulandığı hakkında daha fazla bilgi için sayfaya ItemTemplate bakın.) Verileriniz DataTemplate yalnızca veri nesnelerinin sunumu ve görünümüyle ilgilidir. Çoğu durumda, bir öğenin seçildiğinde nasıl göründüğü veya öğelerin nasıl ListBox yerleştirildiği gibi sununun diğer tüm yönleri bir DataTemplatetanımına ait değildir. Bir örnek için, Bir ItemsControl Stil Oluşturma ve Şablon Oluşturma bölümüne bakın.
Veri Nesnesinin Özelliklerine Göre DataTemplate Seçme
DataType Özelliği bölümünde, farklı veri nesneleri için farklı veri şablonları tanımlayabildiğinizi ele aldık. Bu, özellikle farklı türlerde veya farklı türlerdeki öğelere sahip koleksiyonlara sahip CompositeCollection olduğunuzda kullanışlıdır. Özellik Değerlerini Uygulamak için DataTriggers Kullanma bölümünde, aynı türdeki veri nesnelerinden oluşan bir koleksiyonunuz varsa bir DataTemplate oluşturabileceğinizi ve ardından tetikleyicileri kullanarak her veri nesnesinin özellik değerlerine göre değişiklik uygulayabileceğinizi gösterdik. Ancak tetikleyiciler özellik değerleri uygulamanıza veya animasyonlar başlatmanıza olanak sağlar, ancak veri nesnelerinizin yapısını yeniden oluşturma esnekliği sunmaz. Bazı senaryolar, aynı türde olan ancak farklı DataTemplate özelliklere sahip olan veri nesneleri için farklı bir oluşturmanızı gerektirebilir.
Örneğin, bir Task nesnenin Priority1değeri olduğunda, kendiniz için bir uyarı görevi görecek şekilde tamamen farklı bir görünüm vermek isteyebilirsiniz. Bu durumda, yüksek öncelikli Task nesnelerin görüntülenmesi için bir DataTemplate oluşturursunuz. Şimdi kaynaklar bölümüne aşağıdakileri DataTemplate ekleyelim:
<DataTemplate x:Key="importantTaskTemplate">
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="20"/>
</Style>
</DataTemplate.Resources>
<Border Name="border" BorderBrush="Red" BorderThickness="1"
Padding="5" Margin="5">
<DockPanel HorizontalAlignment="Center">
<TextBlock Text="{Binding Path=Description}" />
<TextBlock>!</TextBlock>
</DockPanel>
</Border>
</DataTemplate>
Bu örnekte DataTemplate.Resources özelliği kullanılır. Bu bölümde tanımlanan kaynaklar içindeki DataTemplateöğeler tarafından paylaşılır.
Veri nesnesinin değerine göre kullanılacak DataTemplate mantığı sağlamak için yönteminin bir alt sınıfını DataTemplateSelector oluşturun ve geçersiz kılınSelectTemplate.Priority Aşağıdaki örnekte yöntemi, özelliğin SelectTemplate değerine Priority göre uygun şablonu döndürmek için mantık sağlar. Döndürülecek şablon, enveloping Window öğesinin kaynaklarında bulunur.
using System.Windows;
using System.Windows.Controls;
namespace SDKSample
{
public class TaskListDataTemplateSelector : DataTemplateSelector
{
public override DataTemplate
SelectTemplate(object item, DependencyObject container)
{
FrameworkElement element = container as FrameworkElement;
if (element != null && item != null && item is Task)
{
Task taskitem = item as Task;
if (taskitem.Priority == 1)
return
element.FindResource("importantTaskTemplate") as DataTemplate;
else
return
element.FindResource("myTaskTemplate") as DataTemplate;
}
return null;
}
}
}
Namespace SDKSample
Public Class TaskListDataTemplateSelector
Inherits DataTemplateSelector
Public Overrides Function SelectTemplate(ByVal item As Object, ByVal container As DependencyObject) As DataTemplate
Dim element As FrameworkElement
element = TryCast(container, FrameworkElement)
If element IsNot Nothing AndAlso item IsNot Nothing AndAlso TypeOf item Is Task Then
Dim taskitem As Task = TryCast(item, Task)
If taskitem.Priority = 1 Then
Return TryCast(element.FindResource("importantTaskTemplate"), DataTemplate)
Else
Return TryCast(element.FindResource("myTaskTemplate"), DataTemplate)
End If
End If
Return Nothing
End Function
End Class
End Namespace
Ardından öğesini TaskListDataTemplateSelector kaynak olarak bildirebiliriz:
<Window.Resources>
<local:TaskListDataTemplateSelector x:Key="myDataTemplateSelector"/>
</Window.Resources>
Şablon seçici kaynağını kullanmak için öğesinin ItemTemplateSelector özelliğine atayın ListBox. , ListBox temel alınan koleksiyondaki öğelerin her biri için yöntemini TaskListDataTemplateSelector çağırırSelectTemplate. Çağrısı, veri nesnesini öğe parametresi olarak geçirir. DataTemplate Yöntemi tarafından döndürülen daha sonra bu veri nesnesine uygulanır.
<ListBox Width="400" Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}"
ItemTemplateSelector="{StaticResource myDataTemplateSelector}"
HorizontalContentAlignment="Stretch"/>
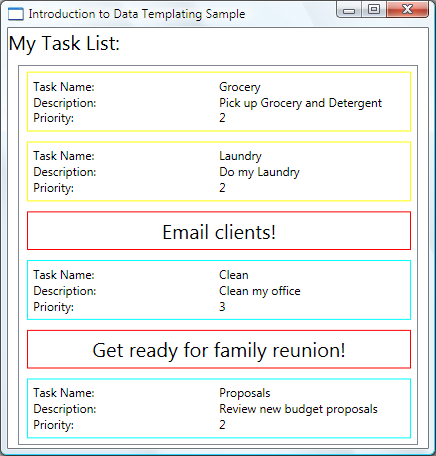
Şablon seçicisi yerinde olduğundan, ListBox şimdi aşağıdaki gibi görünür:

Bu, bu örnekle ilgili tartışmamızı sonlandırıyor. Örneğin tamamı için bkz . Veri Şablon Oluşturma Örneğine Giriş.
ItemsControl'de Stil Oluşturma ve Şablon Oluşturma
ItemsControl ile kullanabileceğiniz DataTemplate tek denetim türü olmasa da, bir koleksiyona bağlamak çok yaygın bir ItemsControl senaryodur. DataTemplate'a Ait Olanlar bölümünde, tanımınızın DataTemplate yalnızca veri sunumuyla ilgilenmesi gerektiğini tartıştık. Ne zaman kullanmak DataTemplate uygun olmadığını bilmek için tarafından ItemsControlsağlanan farklı stil ve şablon özelliklerini anlamak önemlidir. Aşağıdaki örnek, bu özelliklerin her birinin işlevini göstermek için tasarlanmıştır. ItemsControl Bu örnekteki, önceki örnektekiyle aynı Tasks koleksiyona bağlıdır. Tanıtım amacıyla, bu örnekteki stillerin ve şablonların tümü satır içi olarak bildirilir.
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Proriity
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
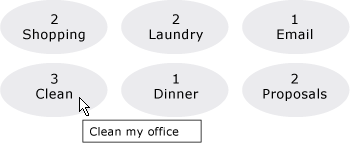
Aşağıda, örneğin işlendiği zaman ekran görüntüsü verilmiştir:

ItemTemplateyerine öğesini kullanabileceğinizi ItemTemplateSelectorunutmayın. Bir örnek için önceki bölüme bakın. Benzer şekilde, kullanmak ItemContainerStyleyerine seçeneğini kullanabilirsiniz ItemContainerStyleSelector.
burada gösterilmeyen stille ilgili diğer iki özelliği ItemsControl ve'dir GroupStyleGroupStyleSelector.
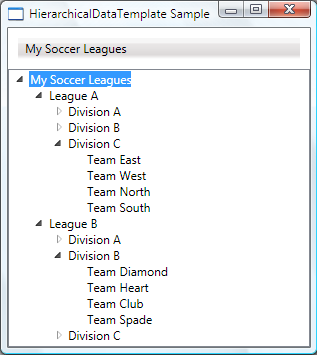
Hiyerarşik Veriler desteği
Şimdiye kadar yalnızca tek bir koleksiyona bağlanmayı ve görüntülemeyi inceledik. Bazen başka koleksiyonlar içeren bir koleksiyonunuz olur. HierarchicalDataTemplate sınıfı, bu tür verileri görüntülemek için türlerle HeaderedItemsControl birlikte kullanılacak şekilde tasarlanmıştır. Aşağıdaki örnekte, ListLeagueList nesnelerin listesi verilmiştir League . Her League nesnenin bir Name ve nesne koleksiyonu vardır Division . Her Division nesnenin bir Name ve nesne koleksiyonu Team vardır ve her Team nesnenin bir Namevardır.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HierarchicalDataTemplate Sample"
xmlns:src="clr-namespace:SDKSample">
<DockPanel>
<DockPanel.Resources>
<src:ListLeagueList x:Key="MyList"/>
<HierarchicalDataTemplate DataType = "{x:Type src:League}"
ItemsSource = "{Binding Path=Divisions}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType = "{x:Type src:Division}"
ItemsSource = "{Binding Path=Teams}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type src:Team}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</DockPanel.Resources>
<Menu Name="menu1" DockPanel.Dock="Top" Margin="10,10,10,10">
<MenuItem Header="My Soccer Leagues"
ItemsSource="{Binding Source={StaticResource MyList}}" />
</Menu>
<TreeView>
<TreeViewItem ItemsSource="{Binding Source={StaticResource MyList}}" Header="My Soccer Leagues" />
</TreeView>
</DockPanel>
</Window>
Örnekte, kullanımıyla HierarchicalDataTemplatediğer listeleri içeren liste verilerini kolayca görüntüleyebileceğiniz gösterilmektedir. Aşağıda, örneğin ekran görüntüsü verilmiştir.

Ayrıca bkz.
.NET Desktop feedback
