Geometriye Genel Bakış
Bu genel bakış, şekilleri açıklamak için Windows Presentation Foundation (WPF) Geometry sınıflarının nasıl kullanılacağını açıklar. Bu konu, Geometry nesneleri ile Shape öğeleri arasındaki farkları da karşılaştırır.
Geometri Nedir?
Geometry sınıfı ve EllipseGeometry, PathGeometryve CombinedGeometrygibi ondan türetilen sınıflar, 2B şeklin geometrisini tanımlamanızı sağlar. Bu geometrik açıklamaların, ekrana boyanacak bir şekil tanımlama veya isabet testi ve klip bölgelerini tanımlama gibi birçok kullanım alanı vardır. Animasyon yolu tanımlamak için geometri bile kullanabilirsiniz.
Geometry nesneler dikdörtgenler ve daireler gibi basit veya iki veya daha fazla geometri nesnesinden oluşturulmuş bileşik olabilir. PathGeometry ve StreamGeometry sınıfları kullanılarak daha karmaşık geometriler oluşturulabilir ve bu da yayları ve eğrileri açıklamanızı sağlar.
Geometriler ve Şekiller karşılaştırması
Geometry ve Shape sınıfları, her ikisi de 2B şekilleri (örneğin EllipseGeometry ve Ellipse karşılaştırın) tanımladıkları için benzer görünür, ancak önemli farklılıklar vardır.
Birincisi, Geometry sınıfı Freezable sınıfından devralırken, Shape sınıfı FrameworkElement'den devralır. Öğeler olduğundan, Shape nesneler kendilerini işleyebilir ve düzen sistemine katılabilir, ancak Geometry nesneler katılamaz.
Shape nesneler Geometry nesnelere göre daha kolay kullanılabilir olsa da, Geometry nesneler daha çok yönlü olur. 2B grafikleri işlemek için bir Shape nesnesi kullanılırken, 2B grafiklerin geometrik bölgesini tanımlamak, kırpma için bir bölge tanımlamak veya örneğin isabet testi için bir bölge tanımlamak için Geometry nesnesi kullanılabilir.
Yol Şekli
Bir Shape, Path sınıfı, içeriğini açıklamak için aslında Geometry kullanıyor. Path üzerinde Data özelliğini bir Geometry ile ayarlayarak ve Fill ile Stroke özelliklerini belirterek bir Geometryişleyebilirsiniz.
GeometriYi Kullanan Ortak Özellikler
Yukarıdaki bölümlerde, Geometri nesnelerinin şekiller çizme, animasyon oluşturma ve kırpma gibi çeşitli amaçlarla diğer nesnelerle birlikte kullanılabildiği belirtildi. Aşağıdaki tabloda, Geometry nesnesi alan özelliklere sahip çeşitli sınıflar listelenir.
| Tür | Mülk |
|---|---|
| DoubleAnimationUsingPath | PathGeometry |
| DrawingGroup | ClipGeometry |
| GeometryDrawing | Geometry |
| Path | Data |
| UIElement | Clip |
Basit Geometri Türleri
Tüm geometriler için temel sınıf, Geometrysoyut sınıfıdır. Geometry sınıfından türetilen sınıflar kabaca üç kategoride gruplandırılabilir: basit geometriler, yol geometrileri ve bileşik geometriler.
Basit geometri sınıfları LineGeometry, RectangleGeometryve EllipseGeometry içerir ve çizgiler, dikdörtgenler ve daireler gibi temel geometrik şekiller oluşturmak için kullanılır.
LineGeometry, satırın başlangıç noktası ve bitiş noktası belirtilerek tanımlanır.
RectangleGeometry, göreli konumunu, yüksekliğini ve genişliğini belirten bir Rect yapısıyla tanımlanır. RadiusX ve RadiusY özelliklerini ayarlayarak yuvarlatılmış dikdörtgen oluşturabilirsiniz.
EllipseGeometry merkez noktası, x yarıçapı ve y yarıçapı ile tanımlanır. Aşağıdaki örneklerde işleme ve kırpma için basit geometrilerin nasıl oluşturulacağı gösterilmektedir.
Aynı şekiller ve daha karmaşık şekiller, bir PathGeometry kullanılarak veya geometri nesneleri bir araya getirilerek oluşturulabilir, ancak bu sınıflar bu temel geometrik şekilleri oluşturmak için daha basit bir araç sağlar.
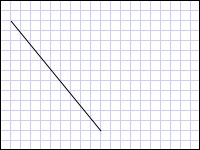
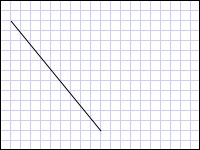
Aşağıdaki örnekte, LineGeometry'ın nasıl oluşturulacağı ve işlendiği gösterilmektedir. Daha önce belirtildiği gibi, bir Geometry nesnesi kendisini çizemediğinden, örnek çizgiyi işlemek için Path bir şekil kullanır. Bir satırın alanı olmadığından, PathFill özelliğinin ayarlanmasının hiçbir etkisi olmaz; bunun yerine, yalnızca Stroke ve StrokeThickness özellikleri belirtilir. Aşağıdaki çizimde örnekten elde edilen çıkış gösterilmektedir.

(10,20) ile (100.130) arasında bir LineGeometry çizildi
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,130" />
</Path.Data>
</Path>
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10,20);
myLineGeometry.EndPoint = new Point(100,130);
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myLineGeometry;
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10,20)
myLineGeometry.EndPoint = New Point(100,130)
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myLineGeometry
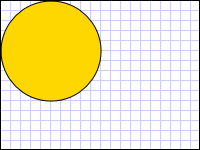
Sonraki örnekte bir EllipseGeometry'ın nasıl oluşturulup işlendiği gösterilmektedir. Örnekler, EllipseGeometryCenter50,50 noktasına, x yarıçapı ve y yarıçapı da 50olarak ayarlanır ve bu da çapı 100 olan bir daire oluşturur. Elipsin içi, Path öğesinin Fill özelliğine bir değer atanarak boyanır ve bu durumda Goldkullanılır. Aşağıdaki çizimde örnekten elde edilen çıkış gösterilmektedir.

(50,50) konumunda bir elips geometrisi çizilmiştir
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(50, 50);
myEllipseGeometry.RadiusX = 50;
myEllipseGeometry.RadiusY = 50;
Path myPath = new Path();
myPath.Fill = Brushes.Gold;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myEllipseGeometry;
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(50, 50)
myEllipseGeometry.RadiusX = 50
myEllipseGeometry.RadiusY = 50
Dim myPath As New Path()
myPath.Fill = Brushes.Gold
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myEllipseGeometry
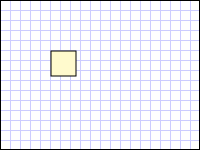
Aşağıdaki örnek, bir RectangleGeometrynasıl oluşturulacağını ve nasıl görüntüleneceğini göstermektedir. Dikdörtgenin konumu ve boyutları Rect bir yapıyla tanımlanır. Konum 50,50'dır ve hem yükseklik hem de genişlik 25'dir, bu da kare oluşturur. Aşağıdaki çizimde örnekten elde edilen çıkış gösterilmektedir.

50, 50 konumunda çizilen DikdörtgenGeometri
<Path Fill="LemonChiffon" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="50,50,25,25" />
</Path.Data>
</Path>
RectangleGeometry myRectangleGeometry = new RectangleGeometry();
myRectangleGeometry.Rect = new Rect(50,50,25,25);
Path myPath = new Path();
myPath.Fill = Brushes.LemonChiffon;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myRectangleGeometry;
Dim myRectangleGeometry As New RectangleGeometry()
myRectangleGeometry.Rect = New Rect(50,50,25,25)
Dim myPath As New Path()
myPath.Fill = Brushes.LemonChiffon
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myRectangleGeometry
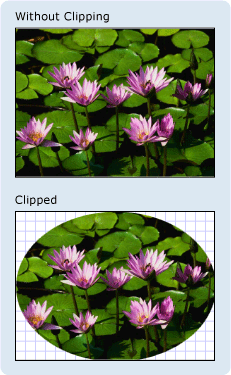
Aşağıdaki örnekte, bir görüntü için kesme bölgesi olarak bir EllipseGeometry nesnesi nasıl kullanılacağı gösterilmektedir. Image nesnesi, 200 Width ve 150 Height ile tanımlanır. RadiusX değeri 100, RadiusY değeri 75 ve Center değeri 100.75 olan bir EllipseGeometry görüntünün Clip özelliğine ayarlanır. Yalnızca elipsin alanı içinde yer alan resmin bölümü görüntülenir. Aşağıdaki çizimde örnekten elde edilen çıkış gösterilmektedir.

Bir görüntü denetimini kırpmak için kullanılan bir ElipsGeometri
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
// Create the image to clip.
Image myImage = new Image();
Uri imageUri =
new Uri(@"C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative);
myImage.Source = new BitmapImage(imageUri);
myImage.Width = 200;
myImage.Height = 150;
myImage.HorizontalAlignment = HorizontalAlignment.Left;
// Use an EllipseGeometry to define the clip region.
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(100, 75);
myEllipseGeometry.RadiusX = 100;
myEllipseGeometry.RadiusY = 75;
myImage.Clip = myEllipseGeometry;
' Create the image to clip.
Dim myImage As New Image()
Dim imageUri As New Uri("C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative)
myImage.Source = New BitmapImage(imageUri)
myImage.Width = 200
myImage.Height = 150
myImage.HorizontalAlignment = HorizontalAlignment.Left
' Use an EllipseGeometry to define the clip region.
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(100, 75)
myEllipseGeometry.RadiusX = 100
myEllipseGeometry.RadiusY = 75
myImage.Clip = myEllipseGeometry
Yol Geometrileri
PathGeometry sınıfı ve onun hafif eşdeğeri olan StreamGeometry sınıfı, yaylardan, eğrilerden ve çizgilerden oluşan birden çok karmaşık figürü tanımlamanın araçlarını sağlar.
Bir PathGeometry'nun merkezinde, PathFigure nesnelerinden oluşan bir koleksiyon bulunur; bu şekilde adlandırılmıştır çünkü her şekil, PathGeometry'de ayrık bir şekli tanımlar. Her PathFigure bir veya daha fazla PathSegment nesneden oluşur ve bunların her biri şeklin bir kesimini açıklar.
Birçok segment türü vardır.
| Segment Türü | Açıklama | Örnek |
|---|---|---|
| ArcSegment | İki nokta arasında eliptik bir yay oluşturur. | Eliptik Yayoluşturun. |
| BezierSegment | İki nokta arasında bir küp Bezier eğrisi oluşturur. | Kübik Bezier Eğrisioluşturun. |
| LineSegment | İki nokta arasında bir çizgi oluşturur. | Bir PathGeometry içinde LineSegment Oluşturma |
| PolyBezierSegment | Bir dizi kübik Bezier eğrisi oluşturur. | PolyBezierSegment türü sayfasına bakın. |
| PolyLineSegment | Bir dizi satır oluşturur. | PolyLineSegment türü sayfasına bakın. |
| PolyQuadraticBezierSegment | İkinci dereceden Bezier eğrileri dizisi oluşturur. | PolyQuadraticBezierSegment sayfasına bakın. |
| QuadraticBezierSegment | İkinci dereceden bezier eğrisi oluşturur. | İkinci Dereceden Bezier Eğrisioluşturun. |
bir PathFigure içindeki segmentler tek bir geometrik şekilde birleştirilir ve her segmentin bitiş noktası bir sonraki segmentin başlangıç noktası olur.
PathFigure'in StartPoint özelliği, ilk kesimin çizildiği noktayı belirtir. Sonraki her segment, önceki segmentin bitiş noktasında başlar. Örneğin, StartPoint özelliği 10,50 olarak ayarlanarak ve Point özelliği 10,150olarak ayarlanarak bir LineSegment oluşturularak 10,50'dan 10,150'e bir dikey çizgi tanımlanabilir.
Aşağıdaki örnek, bir LineSegment içeren tek bir PathFigure'den oluşan basit bir PathGeometry oluşturur ve Path öğesi kullanarak görüntüler.
PathFigure nesnesinin StartPoint10,20 olarak ayarlanır ve LineSegment100,130uç noktasıyla tanımlanır. Aşağıdaki çizimde, bu örnek tarafından oluşturulan PathGeometry gösterilmektedir.

Tek bir Çizgi Parçası içeren PathGeometry
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,20">
<PathFigure.Segments>
<LineSegment Point="100,130"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure that describes a
// line from (10,20) to (100,130).
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,20);
myPathFigure.Segments.Add(
new LineSegment(new Point(100,130),
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure that describes a
' line from (10,20) to (100,130).
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,20)
myPathFigure.Segments.Add(New LineSegment(New Point(100,130), True)) ' IsStroked
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Bu örneği önceki LineGeometry örnekle karşılaştırmaya değer. bir PathGeometry için kullanılan söz dizimi, basit bir LineGeometryiçin kullanılandan çok daha ayrıntılıdır ve bu durumda LineGeometry sınıfını kullanmak daha mantıklı olabilir, ancak PathGeometry ayrıntılı söz dizimi son derece karmaşık ve karmaşık geometrik bölgelere olanak tanır.
PathSegment nesnelerin birleşimi kullanılarak daha karmaşık geometriler oluşturulabilir.
Sonraki örnekte şekil oluşturmak için BezierSegment, LineSegmentve ArcSegment kullanılır. Örnek ilk olarak dört nokta tanımlayarak bir küp Bezier eğrisi oluşturur: önceki segmentin bitiş noktası olan başlangıç noktası, bir bitiş noktası (Point3) ve iki denetim noktası (Point1 ve Point2). Kübik Bezier eğrisinin iki kontrol noktası mıknatıs gibi davranır, aksi takdirde kendilerine doğru düz bir çizgi olacak parçaları çekerek bir eğri oluşturur. Point1ilk denetim noktası, eğrinin başlangıç bölümünü etkiler; Point2ikinci denetim noktası, eğrinin bitiş bölümünü etkiler.
Ardından örnek, kendisinden önce gelen BezierSegment'in bitiş noktasından LineSegment özelliği tarafından belirtilen noktaya çizilen bir LineSegmentekler.
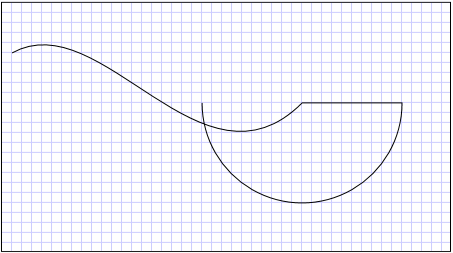
Örnek, önceki LineSegment bitiş noktasından Point özelliği tarafından belirtilen noktaya kadar çizilen bir ArcSegmentekler. Örnek ayrıca arkın x ve y yarıçapını (Size), döndürme açısını (RotationAngle), sonuçta elde edilen yay açısının ne kadar büyük olması gerektiğini belirten bir bayrak (IsLargeArc) ve arkın hangi yönde çizildiğini gösteren bir değeri (SweepDirection) belirtir. Aşağıdaki çizimde bu örnek tarafından oluşturulan şekil gösterilmektedir.
Yay içeren bir PathGeometry 
A PathGeometry
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure.
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,50);
myPathFigure.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure.
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,50)
myPathFigure.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathFigure.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
myPathFigure.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Bir PathGeometryiçinde birden çok PathFigure nesnesi kullanılarak daha da karmaşık geometriler oluşturulabilir.
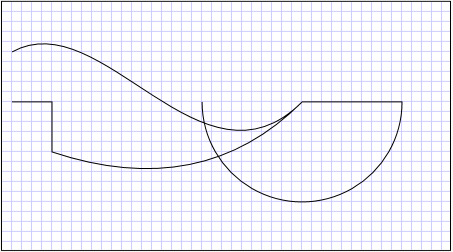
Aşağıdaki örnek, her biri birden çok PathSegment nesnesi içeren iki PathFigure nesnesi olan bir PathGeometry oluşturur. Yukarıdaki örnekten PathFigure ve PolyLineSegment ve QuadraticBezierSegment içeren bir PathFigure kullanılır. bir PolyLineSegment bir nokta dizisi ile tanımlanır ve QuadraticBezierSegment bir denetim noktası ve bir bitiş noktası ile tanımlanır. Aşağıdaki çizimde bu örnek tarafından oluşturulan şekil gösterilmektedir.

Birden fazla şekli içeren bir PathGeometry
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PolyLineSegment Points="50,100 50,150" />
<QuadraticBezierSegment Point1="200,200" Point2="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
PathGeometry myPathGeometry = new PathGeometry();
// Create a figure.
PathFigure pathFigure1 = new PathFigure();
pathFigure1.StartPoint = new Point(10,50);
pathFigure1.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure1);
// Create another figure.
PathFigure pathFigure2 = new PathFigure();
pathFigure2.StartPoint = new Point(10,100);
Point[] polyLinePointArray =
new Point[]{ new Point(50, 100), new Point(50, 150)};
PolyLineSegment myPolyLineSegment = new PolyLineSegment();
myPolyLineSegment.Points =
new PointCollection(polyLinePointArray);
pathFigure2.Segments.Add(myPolyLineSegment);
pathFigure2.Segments.Add(
new QuadraticBezierSegment(
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure2);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
Dim myPathGeometry As New PathGeometry()
' Create a figure.
Dim pathFigure1 As New PathFigure()
pathFigure1.StartPoint = New Point(10,50)
pathFigure1.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
pathFigure1.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
pathFigure1.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
myPathGeometry.Figures.Add(pathFigure1)
' Create another figure.
Dim pathFigure2 As New PathFigure()
pathFigure2.StartPoint = New Point(10,100)
Dim polyLinePointArray() As Point = { New Point(50, 100), New Point(50, 150)}
Dim myPolyLineSegment As New PolyLineSegment()
myPolyLineSegment.Points = New PointCollection(polyLinePointArray)
pathFigure2.Segments.Add(myPolyLineSegment)
pathFigure2.Segments.Add(New QuadraticBezierSegment(New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathGeometry.Figures.Add(pathFigure2)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
StreamGeometry
PathGeometry sınıfı gibi, bir StreamGeometry eğriler, yaylar ve çizgiler içerebilen karmaşık bir geometrik şekil tanımlar. PathGeometryaksine, bir StreamGeometry içeriği veri bağlamayı, animasyonu veya değişikliği desteklemez. Karmaşık bir geometriyi tanımlamanız gerektiğinde ancak veri bağlama, animasyon veya değişiklik desteğinin ek yükünü istemediğinizde bir StreamGeometry kullanın. Verimliliği nedeniyle, StreamGeometry sınıfı süsleyicileri tanımlamak üzere iyi bir seçimdir.
Örnek için bkz. StreamGeometry Kullanarak Şekil Oluşturma.
Yol İşaretleme Söz Dizimi
PathGeometry ve StreamGeometry türleri, özel bir taşıma ve çizim komutları serisi kullanarak Genişletilebilir Uygulama Biçimlendirme Dili (XAML) öznitelik söz dizimini destekler. Daha fazla bilgi için bkz. Yol İşaretleme Söz Dizimi.
Bileşik Geometriler
Bileşik geometri nesneleri GeometryGroup, CombinedGeometrykullanılarak veya Combinestatik Geometry yöntemi çağrılarak oluşturulabilir.
CombinedGeometry nesnesi ve Combine yöntemi, iki geometri tarafından tanımlanan alanı birleştirmek için bir Boole işlemi gerçekleştirir. Geometry alanı olmayan nesneler atılır. Yalnızca iki Geometry nesnesi birleştirilebilir (ancak bu iki geometri bileşik geometri de olabilir).
GeometryGroup sınıfı, alanlarını birleştirmeden içerdiği Geometry nesnelerin bir birleşimini oluşturur. Herhangi bir sayıda Geometry nesnesi bir GeometryGroup'e eklenebilir. Örnek için bkz. bileşik şekil oluşturma
.
Birleştirme işlemi gerçekleştirmedikleri için, GeometryGroup nesneleri kullanmak, CombinedGeometry nesneleri veya Combine yöntemini kullanmaya göre performans avantajları sağlar.
Birleşik Geometriler
Önceki bölümde CombinedGeometry nesnesinden bahsedildi ve Combine yöntemi, içerdikleri geometriler tarafından tanımlanan alanı bir araya getiriyor. GeometryCombineMode numaralandırması geometrilerin nasıl birleştirildiğini belirtir. GeometryCombineMode özelliği için olası değerler şunlardır: Union, Intersect, Excludeve Xor.
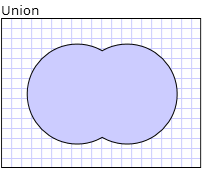
Aşağıdaki örnekte, Birleşim modu ile bir CombinedGeometry tanımlanır. Hem Geometry1 hem de Geometry2 aynı yarıçapta daire olarak tanımlanır, ancak merkezler 50'ye kadar kaydırılır.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the union combine mode. -->
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

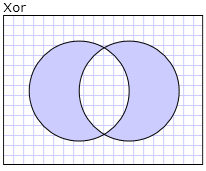
Aşağıdaki örnekte, CombinedGeometry, Xorbirleştirme modu ile tanımlanır. Hem Geometry1 hem de Geometry2 aynı yarıçapta daire olarak tanımlanır, ancak merkezler 50'ye kadar kaydırılır.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the XOR combine mode. -->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

Daha fazla örnek için bkz.
Dondurulabilir Özellikler
Freezable sınıfından devraldığından, Geometry sınıfı birkaç özel özellik sağlar: Geometry nesneler XAML Kaynaklarıolarak bildirilebilir, birden çok nesne arasında paylaşılabilir, performansı geliştirmek için salt okunur hale getirilebilir, kopyalanabilir ve iş parçacığı güvenli hale getirilebilir. Freezable nesnelerinin sağladığı farklı özellikler hakkında daha fazla bilgi için bkz. Dondurulabilir Nesneler Genel Görünümü.
Diğer Geometri Özellikleri
Geometry sınıfı, aşağıdakiler gibi yararlı yardımcı program yöntemleri de sağlar:
FillContains - Geometrinin başka bir Geometryiçerip içermediğini belirler.
StrokeContains - Geometry vuruşunun belirli bir noktayı içerip içermediğini belirler.
Yöntemlerinin tam listesi için Geometry sınıfına bakın.
Ayrıca bkz.
.NET Desktop feedback
