WPF Grafik İşlemeye Genel Bakış
Bu konu başlığında WPF görsel katmanına genel bir bakış sağlanır. WPF modelinde desteği işlemek için sınıfının rolüne Visual odaklanır.
Görsel Nesnenin Rolü
Visual sınıfı, her FrameworkElement nesnenin türetildiği temel soyutlamadır. Ayrıca WPF'de yeni denetimler yazmak için giriş noktası görevi görür ve birçok şekilde Win32 uygulama modelinde pencere tutamacı (HWND) olarak düşünülebilir.
Visual nesnesi, birincil rolü işleme desteği sağlamak olan çekirdek bir WPF nesnesidir. ve TextBoxgibi Button kullanıcı arabirimi denetimleri sınıfından Visual türetilir ve işleme verilerini kalıcı hale getirebilir. Visual nesnesi aşağıdakiler için destek sağlar:
Çıktı görüntüsü: Görselin kalıcı, serileştirilmiş çizim içeriğini işleme.
Dönüşümler: Bir görselde dönüştürmeler gerçekleştirme.
Kırpma: Görsel için kırpma bölgesi desteği sağlama.
İsabet testi: Bir koordinatın veya geometrinin görselin sınırları içinde yer alıp almadığını belirleme.
Sınırlayıcı kutu hesaplamaları: Görselin sınırlayıcı dikdörtgenini belirleme.
Ancak, Visual nesnesi aşağıdakiler gibi işleme olmayan özellikler için destek içermez:
Olay işleme
Düzen
Stiller
Veri bağlama
Globalleştirme
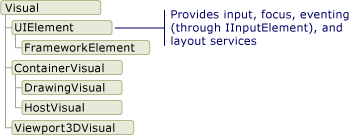
Visual , alt sınıfların türetilmesi gereken genel bir soyut sınıf olarak kullanıma sunulur. Aşağıdaki çizimde WPF'de kullanıma sunulan görsel nesnelerin hiyerarşisi gösterilmektedir.

DrawingVisual Sınıfı
, DrawingVisual şekilleri, resimleri veya metinleri işlemek için kullanılan basit bir çizim sınıfıdır. Bu sınıf, çalışma zamanı performansını geliştiren düzen veya olay işleme sağlamadığından basit olarak kabul edilir. Bu nedenle çizimler arka planlar ve küçük resimler için idealdir. DrawingVisual özel bir görsel nesnesi oluşturmak için kullanılabilir. Daha fazla bilgi için bkz . DrawingVisual Objects kullanma.
Viewport3DVisual Sınıfı
, Viewport3DVisual 2B Visual ve Visual3D nesneler arasında bir köprü sağlar. Visual3D sınıfı, tüm 3B görsel öğeleri için temel sınıftır. için Viewport3DVisual bir Camera değer ve değer Viewport tanımlamanız gerekir. Kamera, sahneyi görüntülemenizi sağlar. Görünüm penceresi yansıtmanın 2B yüzeye nereye eşlendiğine göre oluşturulur. WPF'de 3B hakkında daha fazla bilgi için bkz . 3B Grafiklere Genel Bakış.
ContainerVisual Sınıfı
ContainerVisual sınıfı, bir nesne koleksiyonu Visual için kapsayıcı olarak kullanılır. sınıfı DrawingVisual sınıfından ContainerVisual türetilir ve bir görsel nesne koleksiyonu içermesine olanak sağlar.
Görsel Nesnelerde İçerik Çizme
Nesne Visual , işleme verilerini vektör grafik yönerge listesi olarak depolar. Yönerge listesindeki her öğe, alt düzey grafik verilerini ve ilişkili kaynakları serileştirilmiş biçimde temsil eder. Çizim içeriği içerebilen dört farklı işleme verisi türü vardır.
| Çizim içerik türü | Tanım |
|---|---|
| Vektör grafikleri | Vektör grafik verilerini ve ilişkili Brush tüm bilgileri Pen temsil eder. |
| Görsel | tarafından tanımlanan bir bölge içindeki bir Rectgörüntüyü temsil eder. |
| Glif | Belirtilen yazı tipi kaynağından gelen bir dizi karakteri oluşturan bir çizimi GlyphRuntemsil eder. Metin bu şekilde gösterilir. |
| Video | Video işleyen bir çizimi temsil eder. |
, DrawingContext görsel Visual içerikle doldurmanızı sağlar. Bir DrawingContext nesnenin çizim komutlarını kullandığınızda, aslında grafik sistemi tarafından daha sonra kullanılacak bir dizi işleme verisini depolarsınız; gerçek zamanlı olarak ekrana çizim yaptığınız olmaz.
gibi Buttonbir WPF denetimi oluşturduğunuzda, denetim kendisini çizmek için örtük olarak işleme verileri oluşturur. Örneğin, özelliğinin Content ayarlanması denetimin Button bir karakterin işleme gösterimini depolamasına neden olur.
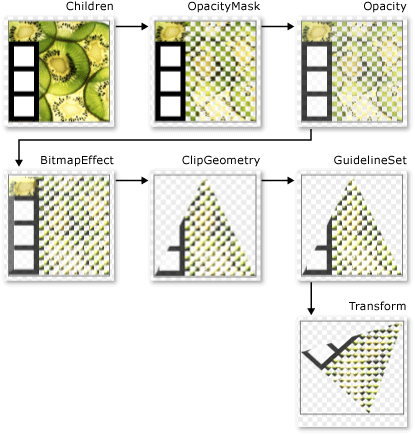
, Visual içeriğini içinde bulunan bir veya daha fazla Drawing nesne DrawingGroupolarak tanımlar. A DrawingGroup ayrıca opaklık maskelerini, dönüşümleri, bit eşlem efektlerini ve içeriğine uygulanan diğer işlemleri açıklar. DrawingGroupişlemler, içerik işlendiğinde aşağıdaki sırayla uygulanır: , , , ClipGeometry, , GuidelineSetve sonra Transform. BitmapEffectOpacityOpacityMask
Aşağıdaki çizimde DrawingGroup , işleme dizisi sırasında işlemlerin uygulanma sırası gösterilmektedir.

DrawingGroup işlemlerinin sırası
Daha fazla bilgi için bkz . Çizim Nesnelerine Genel Bakış.
Görsel Katmanda İçerik Çizme
Hiçbir zaman doğrudan bir DrawingContextörneği oluşturmazsınız; ancak ve DrawingVisual.RenderOpengibi DrawingGroup.Open belirli yöntemlerden bir çizim bağlamı elde edebilirsiniz. Aşağıdaki örnek' den DrawingVisual bir DrawingContext alır ve dikdörtgen çizmek için bunu kullanır.
// Create a DrawingVisual that contains a rectangle.
private DrawingVisual CreateDrawingVisualRectangle()
{
DrawingVisual drawingVisual = new DrawingVisual();
// Retrieve the DrawingContext in order to create new drawing content.
DrawingContext drawingContext = drawingVisual.RenderOpen();
// Create a rectangle and draw it in the DrawingContext.
Rect rect = new Rect(new System.Windows.Point(160, 100), new System.Windows.Size(320, 80));
drawingContext.DrawRectangle(System.Windows.Media.Brushes.LightBlue, (System.Windows.Media.Pen)null, rect);
// Persist the drawing content.
drawingContext.Close();
return drawingVisual;
}
' Create a DrawingVisual that contains a rectangle.
Private Function CreateDrawingVisualRectangle() As DrawingVisual
Dim drawingVisual As New DrawingVisual()
' Retrieve the DrawingContext in order to create new drawing content.
Dim drawingContext As DrawingContext = drawingVisual.RenderOpen()
' Create a rectangle and draw it in the DrawingContext.
Dim rect As New Rect(New Point(160, 100), New Size(320, 80))
drawingContext.DrawRectangle(Brushes.LightBlue, CType(Nothing, Pen), rect)
' Persist the drawing content.
drawingContext.Close()
Return drawingVisual
End Function
Görsel Katmanda Çizim İçeriğini Numaralandırma
Nesneler, diğer kullanımlarına ek olarak, Drawing içeriğini numaralandırmak için bir Visualnesne modeli de sağlar.
Dekont
Görselin içeriğini numaralandırırken, işleme verilerinin vektör grafik yönerge listesi olarak temel gösterimini değil nesneleri alırsınız Drawing .
Aşağıdaki örnek, GetDrawing bir Visual değerini almak DrawingGroup ve numaralandırmak için yöntemini kullanır.
public void RetrieveDrawing(Visual v)
{
DrawingGroup drawingGroup = VisualTreeHelper.GetDrawing(v);
EnumDrawingGroup(drawingGroup);
}
// Enumerate the drawings in the DrawingGroup.
public void EnumDrawingGroup(DrawingGroup drawingGroup)
{
DrawingCollection dc = drawingGroup.Children;
// Enumerate the drawings in the DrawingCollection.
foreach (Drawing drawing in dc)
{
// If the drawing is a DrawingGroup, call the function recursively.
if (drawing is DrawingGroup group)
{
EnumDrawingGroup(group);
}
else if (drawing is GeometryDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is ImageDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is GlyphRunDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is VideoDrawing)
{
// Perform action based on drawing type.
}
}
}
Denetim Oluşturmak için Görsel Nesneler Nasıl Kullanılır?
WPF'deki nesnelerin çoğu diğer görsel nesnelerden oluşur; bu da alt nesnelerin değişen hiyerarşilerini içerebileceği anlamına gelir. WPF'deki denetimler gibi kullanıcı arabirimi öğelerinin çoğu, farklı işleme öğesi türlerini temsil eden birden çok görsel nesneden oluşur. Örneğin, Button denetim , ContentPresenterve TextBlockgibi ClassicBorderDecoratorbir dizi başka nesne içerebilir.
Aşağıdaki kod, işaretlemede tanımlanan bir Button denetimi gösterir.
<Button Click="OnClick">OK</Button>
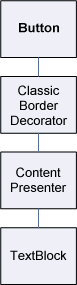
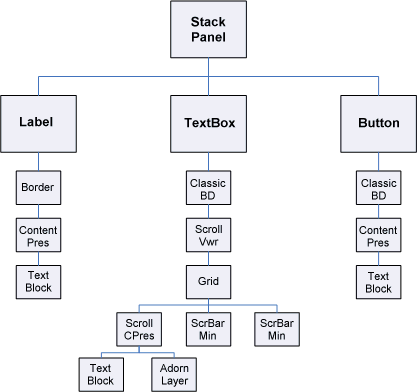
Varsayılan Button denetimi oluşturan görsel nesneleri numaralandırırsanız, aşağıda gösterilen görsel nesne hiyerarşisini bulursunuz:

Denetim Button , sırayla bir ClassicBorderDecorator öğe içeren bir ContentPresenter öğe içerir. ClassicBorderDecorator öğesi, için bir kenarlık ve arka plan çizmekle Buttonsorumludur. ContentPresenter öğesi, içeriğinin görüntülenmesinden Buttonsorumludur. Bu durumda, metni ContentPresenter görüntülediğiniz için öğesi bir TextBlock öğe içerir. Denetimin Button , içeriğin veya gibi bir ContentPresenterImage geometri gibi diğer öğelerle temsil edilebileceği anlamına EllipseGeometrygelir.
Denetim Şablonları
Bir denetimin denetim hiyerarşisine genişletilmesinde anahtar, 'dir ControlTemplate. Denetim şablonu, denetimin varsayılan görsel hiyerarşisini belirtir. Bir denetime açıkça başvurduğunda, görsel hiyerarşisine örtük olarak başvurursunuz. Denetim şablonu için varsayılan değerleri geçersiz kılarak denetim için özelleştirilmiş bir görsel görünüm oluşturabilirsiniz. Örneğin, denetimin arka plan rengi değerini değiştirerek düz renk değeri Button yerine doğrusal gradyan renk değeri kullanmasını sağlayabilirsiniz. Daha fazla bilgi için bkz . Düğme Stilleri ve Şablonları.
Denetim gibi bir kullanıcı arabirimi öğesi, bir Button denetimin tüm işleme tanımını açıklayan çeşitli vektör grafik yönerge listeleri içerir. Aşağıdaki kod, işaretlemede tanımlanan bir Button denetimi gösterir.
<Button Click="OnClick">
<Image Source="images\greenlight.jpg"></Image>
</Button>
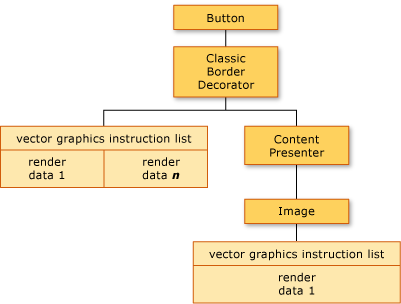
Denetimi oluşturan Button görsel nesneleri ve vektör grafik yönerge listelerini numaralandıracak olsaydınız, aşağıda gösterilen nesne hiyerarşisini bulurdunuz:

Denetim Button , sırayla bir ClassicBorderDecorator öğe içeren bir ContentPresenter öğe içerir. ClassicBorderDecorator öğesi, bir düğmenin kenarını ve arka planını oluşturan tüm ayrık grafik öğelerini çizmekle sorumludur. ContentPresenter öğesi, içeriğinin görüntülenmesinden Buttonsorumludur. Bu durumda, bir görüntü ContentPresenter görüntülediğiniz için öğesi bir Image öğe içerir.
Görsel nesnelerin hiyerarşisi ve vektör grafik yönerge listeleri hakkında dikkate alınan birkaç nokta vardır:
Hiyerarşideki sıralama, çizim bilgilerinin işleme sırasını temsil eder. Kök görsel öğesinden alt öğeler soldan sağa, yukarıdan aşağıya doğru geçirilir. Bir öğenin görsel alt öğeleri varsa, bunlar öğenin eşdüzeylerinden önce geçirilir.
Hiyerarşideki yaprak olmayan düğüm öğeleri , gibi ContentPresenteralt öğeleri içermek için kullanılır; yönerge listeleri içermez.
Görsel öğe hem vektör grafik yönergesi listesi hem de görsel alt öğeleri içeriyorsa, üst görsel öğesindeki yönerge listesi görsel alt nesnelerin herhangi birindeki çizimlerden önce işlenir.
Vektör grafiği yönerge listesindeki öğeler soldan sağa işlenir.
Görsel Ağaç
Görsel ağaç, bir uygulamanın kullanıcı arabiriminde kullanılan tüm görsel öğeleri içerir. Bir görsel öğesi kalıcı çizim bilgileri içerdiğinden, görüntü cihazının çıktısını oluşturmak için gereken tüm işleme bilgilerini içeren görsel ağacı bir sahne grafiği olarak düşünebilirsiniz. Bu ağaç, kodda veya işaretlemede doğrudan uygulama tarafından oluşturulan tüm görsel öğelerin birikmesidir. Görsel ağaç, denetimler ve veri nesneleri gibi öğelerin şablon genişletmesi tarafından oluşturulan tüm görsel öğeleri de içerir.
Aşağıdaki kod, işaretlemede tanımlanan bir StackPanel öğeyi gösterir.
<StackPanel>
<Label>User name:</Label>
<TextBox />
<Button Click="OnClick">OK</Button>
</StackPanel>
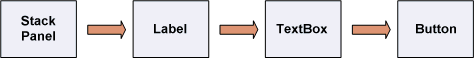
İşaretleme örneğindeki öğeyi oluşturan StackPanel görsel nesneleri numaralandıracak olsaydınız, aşağıda gösterilen görsel nesne hiyerarşisini bulurdunuz:

İşleme Sırası
Görsel ağaç WPF görselinin ve çizim nesnelerinin işleme sırasını belirler. Geçiş sırası, görsel ağacında en üstteki düğüm olan kök görselle başlar. Ardından kök görselin alt öğeleri soldan sağa doğru geçirilir. Görselin alt öğeleri varsa, görselin alt öğeleri görselin eşdüzeylerinden önce geçirilir. Bu, bir alt görselin içeriğinin görselin kendi içeriğinin önünde işlendiği anlamına gelir.

Kök Görsel
Kök görsel, görsel ağaç hiyerarşisindeki en üst öğedir. Çoğu uygulamada, kök görselin temel sınıfı veya NavigationWindowolurWindow. Ancak, görsel nesneleri bir Win32 uygulamasında barındırdıysanız, kök görsel Win32 penceresinde barındırdığınız en üstteki görsel olacaktır. Daha fazla bilgi için bkz . Öğretici: Win32 Uygulamasında Görsel Nesneleri Barındırma.
Mantıksal Ağaçla İlişki
WPF'deki mantıksal ağaç, bir uygulamanın çalışma zamanındaki öğelerini temsil eder. Bu ağacı doğrudan işlemeseniz de, uygulamanın bu görünümü özellik devralmayı ve olay yönlendirmeyi anlamak için kullanışlıdır. Görsel ağaçtan farklı olarak, mantıksal ağaç gibi ListItemgörsel olmayan veri nesnelerini temsil edebilir. Çoğu durumda, mantıksal ağaç bir uygulamanın işaretleme tanımlarıyla çok yakından eşler. Aşağıdaki kod, işaretlemede tanımlanan bir DockPanel öğeyi gösterir.
<DockPanel>
<ListBox>
<ListBoxItem>Dog</ListBoxItem>
<ListBoxItem>Cat</ListBoxItem>
<ListBoxItem>Fish</ListBoxItem>
</ListBox>
<Button Click="OnClick">OK</Button>
</DockPanel>
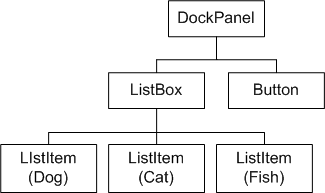
İşaretleme örneğindeki öğeyi oluşturan DockPanel mantıksal nesneleri numaralandıracak olsaydınız, aşağıda gösterilen mantıksal nesne hiyerarşisini bulurdunuz:

Mantıksal ağaç diyagramı
Hem görsel ağaç hem de mantıksal ağaç, öğelerin eklenmesini, silinmesini veya değiştirilmesini yansıtan geçerli uygulama öğeleri kümesiyle eşitlenir. Ancak, ağaçlar uygulamanın farklı görünümlerini sunar. Görsel ağaçtan farklı olarak, mantıksal ağaç bir denetimin ContentPresenter öğesini genişletmez. Bu, aynı nesne kümesi için mantıksal ağaçla görsel ağaç arasında doğrudan bire bir yazışma olmadığı anlamına gelir. Aslında, bir parametreyle aynı öğeyi kullanarak LogicalTreeHelper nesnesinin GetChildrenyöntemini ve VisualTreeHelper nesnesinin GetChild yöntemini çağırmak farklı sonuçlar verir.
Mantıksal ağaç hakkında daha fazla bilgi için bkz . WPF'deki Ağaçlar.
XamlPad ile Görsel Ağacı Görüntüleme
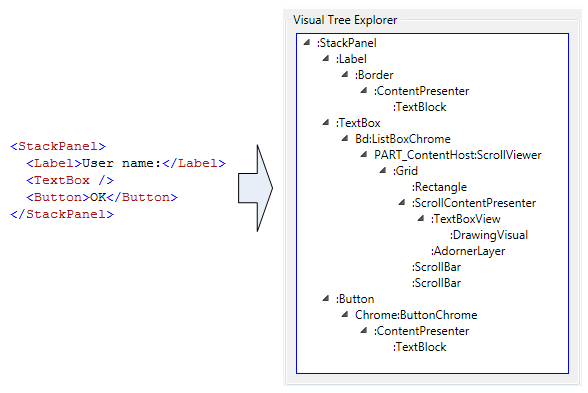
WPF aracı XamlPad, şu anda tanımlanmış olan XAML içeriğine karşılık gelen görsel ağacı görüntülemek ve keşfetmek için bir seçenek sağlar. Görsel ağacı görüntülemek için menü çubuğundaKi Görsel Ağacı Göster düğmesine tıklayın. Aşağıda, XAML içeriğinin XamlPad'in Görsel Ağaç Gezgini panelindeki görsel ağaç düğümlerine genişletilmesi gösterilmektedir:

, TextBoxve Button denetimlerinin her birinin LabelXamlPad'in Görsel Ağaç Gezgini panelinde ayrı bir görsel nesne hiyerarşisi görüntülendiğine dikkat edin. Bunun nedeni WPF denetimlerinin bu denetimin görsel ağacını içeren bir ControlTemplate öğesine sahip olmasıdır. Bir denetime açıkça başvurduğunda, görsel hiyerarşisine örtük olarak başvurursunuz.
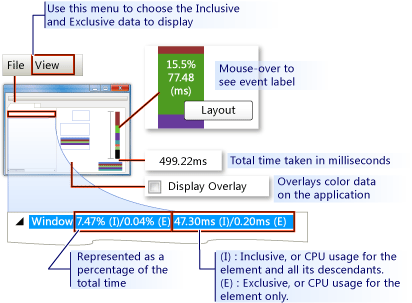
Görsel Performans Profili Oluşturma
WPF, uygulamanızın çalışma zamanı davranışını analiz edip uygulayabileceğiniz performans iyileştirmesi türlerini belirlemenize olanak sağlayan bir performans profili oluşturma araçları paketi sağlar. Görsel Profil Oluşturucu aracı, doğrudan uygulamanın görsel ağacına eşleyerek performans verilerinin zengin, grafiksel bir görünümünü sağlar. Bu ekran görüntüsünde , Görsel Profil Oluşturucu'nun CPU Kullanımı bölümü, bir nesnenin işleme ve düzen gibi WPF hizmetlerini kullanımına ilişkin kesin bir döküm sağlar.

Görsel Profil Oluşturucu görüntü çıkışı
Görsel İşleme Davranışı
WPF, görsel nesnelerin işleme davranışını etkileyen çeşitli özellikler sunar: korumalı mod grafikleri, vektör grafikleri ve cihazdan bağımsız grafikler.
Korumalı Mod Grafikleri
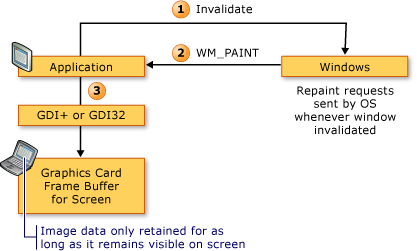
Visual nesnesinin rolünü anlamanın anahtarlarından biri, anlık mod ve korumalı mod grafik sistemleri arasındaki farkı anlamaktır. GDI veya GDI+ tabanlı standart bir Win32 uygulaması anında mod grafik sistemi kullanır. Bu, pencerenin yeniden boyutlandırılması veya bir nesnenin görsel görünümünü değiştirmesi gibi bir eylem nedeniyle istemci alanının geçersiz kılınan bölümünü yeniden boyamaktan uygulamanın sorumlu olduğu anlamına gelir.

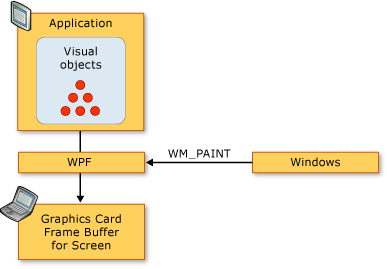
Buna karşılık WPF, korumalı mod sistemi kullanır. Bu, görsel görünüme sahip uygulama nesnelerinin serileştirilmiş çizim verileri kümesi tanımladığını gösterir. Çizim verileri tanımlandıktan sonra sistem, uygulama nesnelerini işlemeye yönelik tüm yeniden boyama isteklerini yanıtlamaktan sorumludur. Çalışma zamanında bile uygulama nesnelerini değiştirebilir veya oluşturabilir ve yine de boya isteklerini yanıtlamak için sisteme güvenebilirsiniz. Korumalı mod grafik sistemindeki güç, çizim bilgilerinin uygulama tarafından her zaman serileştirilmiş durumda kalıcı olması, ancak sorumluluğun sisteme bırakılmasıdır. Aşağıdaki diyagramda, uygulamanın boya isteklerine yanıt vermek için WPF'ye nasıl bağlı olduğu gösterilmektedir.

Akıllı Yeniden Çizim
Korumalı mod grafiklerini kullanmanın en büyük avantajlarından biri WPF'nin uygulamada yeniden çizilmesi gerekenleri verimli bir şekilde iyileştirebilmesidir. Farklı opaklık düzeylerine sahip karmaşık bir sahneniz olsa bile, yeniden çizmeyi iyileştirmek için genellikle özel amaçlı kod yazmanız gerekmez. Bunu, güncelleştirme bölgesindeki yeniden çizim miktarını en aza indirerek uygulamanızı iyileştirmek için büyük çaba harcayabileceğiniz Win32 programlamasıyla karşılaştırın. Win32 uygulamalarında yeniden çizmeyi iyileştirmeye ilişkin karmaşıklık türüne ilişkin bir örnek için bkz . Güncelleştirme Bölgesinde Yeniden Çizme.
Vektör Grafikleri
WPF, işleme veri biçimi olarak vektör grafiklerini kullanır. Ölçeklenebilir Vektör Grafikleri (SVG), Windows meta dosyaları (.wmf) ve TrueType yazı tiplerini içeren vektör grafikleri, işleme verilerini depolar ve grafik temel öğelerini kullanarak bir görüntüyü yeniden oluşturmayı açıklayan yönergeler listesi olarak iletir. Örneğin, TrueType yazı tipleri bir piksel dizisi yerine bir dizi satırı, eğriyi ve komutu açıklayan ana hat yazı tipleridir. Vektör grafiklerinin temel avantajlarından biri, herhangi bir boyuta ve çözünürlüğe ölçeklendirebilme özelliğidir.
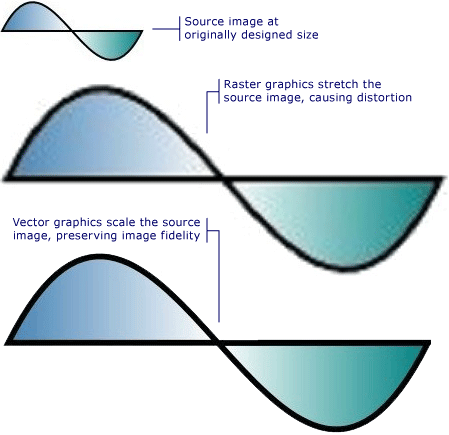
Vektör grafiklerinden farklı olarak, bit eşlem grafikleri işleme verilerini belirli bir çözünürlük için önceden işlenmiş bir görüntünün piksel piksel gösterimi olarak depolar. Bit eşlem ve vektör grafik biçimleri arasındaki temel farklardan biri, özgün kaynak görüntüye uygunluktır. Örneğin, bir kaynak görüntünün boyutu değiştirildiğinde, bit eşlem grafik sistemleri görüntüyü genişletirken vektör grafik sistemleri görüntüyü ölçeklendirir ve görüntü doğruluğunu korur.
Aşağıdaki çizimde %300 yeniden boyutlandırılmış bir kaynak görüntü gösterilmektedir. Kaynak görüntü vektör grafik görüntüsü olarak ölçeklendirilmek yerine bit eşlem grafik görüntüsü olarak esnetildiğinde ortaya çıkan bozulmalara dikkat edin.

Aşağıdaki işaretlemede tanımlanmış iki Path öğe gösterilmektedir. İkinci öğe, ilk öğenin çizim yönergelerini %300 yeniden boyutlandırmak için öğesini ScaleTransform kullanır. Öğelerdeki çizim yönergelerinin değişmeden kaldığına Path dikkat edin.
<Path
Data="M10,100 C 60,0 100,200 150,100 z"
Fill="{StaticResource linearGradientBackground}"
Stroke="Black"
StrokeThickness="2" />
<Path
Data="M10,100 C 60,0 100,200 150,100 z"
Fill="{StaticResource linearGradientBackground}"
Stroke="Black"
StrokeThickness="2" >
<Path.RenderTransform>
<ScaleTransform ScaleX="3.0" ScaleY="3.0" />
</Path.RenderTransform>
</Path>
Çözünürlük ve Cihazdan Bağımsız Grafikler Hakkında
Ekranınızdaki metin ve grafiklerin boyutunu belirleyen iki sistem faktörü vardır: çözünürlük ve DPI. Çözünürlük, ekranda görünen piksel sayısını açıklar. Çözünürlük yükseldikçe pikseller küçülerek grafiklerin ve metnin daha küçük görünmesine neden olur. 1024 x 768 olarak ayarlanmış bir monitörde görüntülenen grafik, çözünürlük 1600 x 1200 olarak değiştirildiğinde çok daha küçük görünür.
Diğer sistem ayarı olan DPI, ekran inç boyutunu piksel cinsinden açıklar. Çoğu Windows sisteminin DPI değeri 96'dır ve bu da ekran inçinin 96 piksel olduğu anlamına gelir. DPI ayarının artırılması ekran inçini büyütür; DPI'yi azaltmak, ekran inçini küçültür. Bu, bir ekran inçin gerçek dünya inçi ile aynı boyutta olmadığı anlamına gelir; Çoğu sistemde, büyük olasılıkla değildir. DPI'yi artırdıkça, ekran inç boyutunu artırdığınız için DPI kullanan grafikler ve metinler büyür. DPI'yi artırmak, özellikle yüksek çözünürlüklerde metnin okunmasını kolaylaştırabilir.
Tüm uygulamalar DPI'ye duyarlı değildir: bazıları birincil ölçü birimi olarak donanım piksellerini kullanır; sistem DPI'sini değiştirmenin bu uygulamalar üzerinde hiçbir etkisi yoktur. Diğer birçok uygulama, yazı tipi boyutlarını açıklamak için DPI kullanan birimler kullanır, ancak diğer her şeyi açıklamak için piksel kullanır. Uygulamaların metni sistemin DPI ayarıyla ölçeklendirildiğinden ancak uygulamaların kullanıcı arabirimi ölçeklendirilmediğinden DPI'nın çok küçük veya çok büyük olması bu uygulamalar için düzen sorunlarına neden olabilir. WPF kullanılarak geliştirilen uygulamalar için bu sorun ortadan kaldırılmıştır.
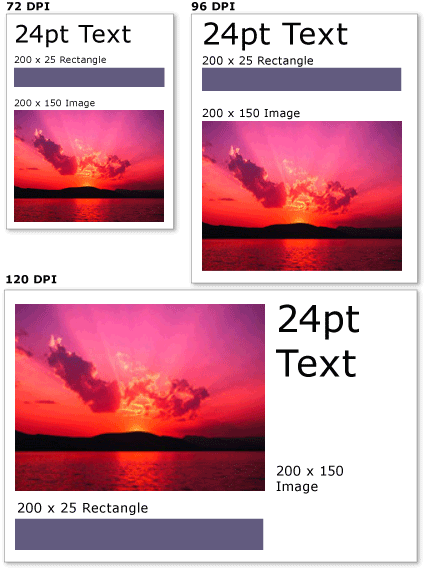
WPF, donanım pikselleri yerine birincil ölçü birimi olarak cihazdan bağımsız pikseli kullanarak otomatik ölçeklendirmeyi destekler; grafik ve metin, uygulama geliştiricisinin ek bir çalışması olmadan düzgün bir şekilde ölçeklendirilir. Aşağıdaki çizimde WPF metin ve grafiklerinin farklı DPI ayarlarında nasıl göründüğüne ilişkin bir örnek gösterilmektedir.

Farklı DPI ayarlarında grafikler ve metinler
VisualTreeHelper Sınıfı
VisualTreeHelper sınıfı, yüksek performanslı özel denetimler geliştirme gibi çok belirli senaryolarda yararlı olan görsel nesne düzeyinde programlama için alt düzey işlevsellik sağlayan statik bir yardımcı sınıfıdır. Çoğu durumda ve TextBlockgibi Canvas üst düzey WPF çerçeve nesneleri daha fazla esneklik ve kullanım kolaylığı sunar.
İsabet Testi
sınıfı, VisualTreeHelper varsayılan isabet testi desteği gereksinimlerinizi karşılamadığında görsel nesneler üzerinde isabet testi için yöntemler sağlar. Bir geometri veya nokta koordinat değerinin HitTestVisualTreeHelper denetim veya grafik öğesi gibi belirli bir nesnenin sınırı içinde olup olmadığını belirlemek için sınıfındaki yöntemleri kullanabilirsiniz. Örneğin, bir nesnenin sınırlayıcı dikdörtgeni içindeki fare tıklamasının dairenin geometrisi içinde olup olmadığını belirlemek için isabet testi kullanabilirsiniz. Ayrıca, kendi özel isabet testi hesaplamalarınızı gerçekleştirmek için isabet testinin varsayılan uygulamasını geçersiz kılmayı da seçebilirsiniz.
İsabet testi hakkında daha fazla bilgi için bkz . Görsel Katmanında İsabet Testi.
Görsel Ağacı Numaralandırma
sınıfı, VisualTreeHelper bir görsel ağacının üyelerini listelemek için işlevsellik sağlar. Üst öğeyi almak için yöntemini çağırın GetParent . Görsel bir nesnenin alt öğesini veya doğrudan alt öğesini almak için yöntemini çağırın GetChild . Bu yöntem, belirtilen dizinde üst öğesinin alt Visual öğesini döndürür.
Aşağıdaki örnekte, görsel nesne hiyerarşisinin tüm işleme bilgilerini seri hale getirmek istiyorsanız kullanmak isteyebileceğiniz bir teknik olan görsel nesnenin tüm alt öğeleri nasıl numaralandırılır gösterilmektedir.
// Enumerate all the descendants of the visual object.
static public void EnumVisual(Visual myVisual)
{
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(myVisual); i++)
{
// Retrieve child visual at specified index value.
Visual childVisual = (Visual)VisualTreeHelper.GetChild(myVisual, i);
// Do processing of the child visual object.
// Enumerate children of the child visual object.
EnumVisual(childVisual);
}
}
' Enumerate all the descendants of the visual object.
Public Shared Sub EnumVisual(ByVal myVisual As Visual)
For i As Integer = 0 To VisualTreeHelper.GetChildrenCount(myVisual) - 1
' Retrieve child visual at specified index value.
Dim childVisual As Visual = CType(VisualTreeHelper.GetChild(myVisual, i), Visual)
' Do processing of the child visual object.
' Enumerate children of the child visual object.
EnumVisual(childVisual)
Next i
End Sub
Çoğu durumda mantıksal ağaç, WPF uygulamasındaki öğelerin daha kullanışlı bir gösterimidir. Mantıksal ağacı doğrudan değiştirmeseniz de, uygulamanın bu görünümü özellik devralmayı ve olay yönlendirmeyi anlamak için kullanışlıdır. Görsel ağaçtan farklı olarak, mantıksal ağaç gibi ListItemgörsel olmayan veri nesnelerini temsil edebilir. Mantıksal ağaç hakkında daha fazla bilgi için bkz . WPF'deki Ağaçlar.
sınıfı, VisualTreeHelper görsel nesnelerin sınırlayıcı dikdörtgenini döndürmek için yöntemler sağlar. çağırarak GetContentBoundsbir görsel nesnenin sınırlayıcı dikdörtgenini döndürebilirsiniz. çağırarak GetDescendantBounds, görsel nesnesinin kendisi de dahil olmak üzere görsel nesnenin tüm alt öğelerine ait sınırlayıcı dikdörtgeni döndürebilirsiniz. Aşağıdaki kod, bir görsel nesnenin ve tüm alt öğelerindeki sınırlayıcı dikdörtgeni nasıl hesaplayabileceğinizi gösterir.
// Return the bounding rectangle of the parent visual object and all of its descendants.
Rect rectBounds = VisualTreeHelper.GetDescendantBounds(parentVisual);
' Return the bounding rectangle of the parent visual object and all of its descendants.
Dim rectBounds As Rect = VisualTreeHelper.GetDescendantBounds(parentVisual)
Ayrıca bkz.
.NET Desktop feedback
