Hızlı Başlangıç: Tek sayfalı bir uygulamada (SPA) kullanıcılarla oturum açma ve Angular kullanarak Microsoft Graph API'sini çağırma
Bu hızlı başlangıçta, Kod Değişimi için Proof Key (PKCE) ile yetkilendirme kodu akışını kullanarak kullanıcıların nasıl oturum açacağınızı ve Microsoft Graph API'sini nasıl çağıracağınızı göstermek için örnek bir Angular tek sayfalı uygulama (SPA) kullanılmaktadır. Örnek, kimlik doğrulamasını işlemek için JavaScript için Microsoft Kimlik Doğrulama Kitaplığı'nı kullanır.
Önkoşullar
- Etkin aboneliği olan bir Azure hesabı. Henüz bir hesabınız yoksa ücretsiz bir hesap oluşturun.
- Node.js
- Visual Studio 2022 veya Visual Studio Code
Uygulama ve kayıt tanımlayıcılarını kaydetme
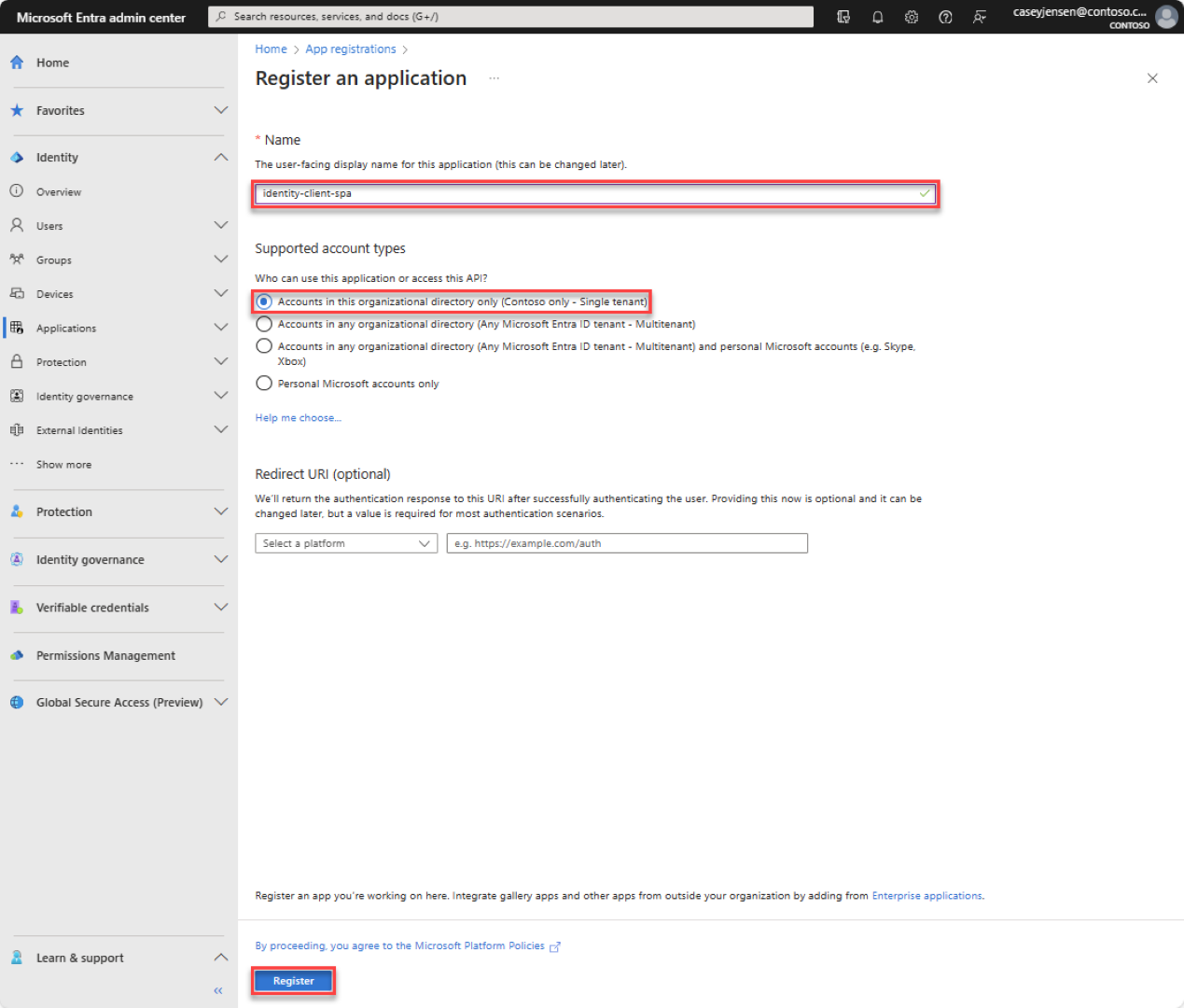
Kaydı tamamlamak için uygulamaya bir ad verin, desteklenen hesap türlerini belirtin ve yeniden yönlendirme URI'sini ekleyin. Kaydedildikten sonra, uygulamaya Genel Bakış bölmesinde uygulama kaynak kodunda gereken tanımlayıcılar görüntülenir.
Microsoft Entra yönetim merkezinde oturum açın.
Birden çok kiracıya erişiminiz varsa, dizinler + abonelikler menüsünden uygulamayı kaydetmek istediğiniz kiracıya geçmek için üst menüdeki Ayarlar simgesini
 kullanın.
kullanın.Kimlik>Uygulamaları'na> göz atın Uygulama kayıtları Yeni kayıt'ı seçin.
Uygulama için identity-client-spa gibi bir Ad girin.
Desteklenen hesap türleri için Yalnızca bu kuruluş dizinindeki Hesaplar'ı seçin. Farklı hesap türleri hakkında bilgi için Bana yardım et seçeneğini belirleyin.
Kaydet'i seçin.
Kayıt tamamlandığında uygulamanın Genel Bakış bölmesi görüntülenir. Uygulama kaynak kodunuzda kullanılacak Dizin (kiracı) kimliğini ve Uygulama (istemci) kimliğini kaydedin.
Not
Desteklenen hesap türleri, Uygulama tarafından desteklenen hesapları değiştirme konusuna başvurarak değiştirilebilir.
Platform yeniden yönlendirme URI'sini ekleme
Uygulama kaydınıza uygulama türünüzü belirtmek için şu adımları izleyin:
- Yönet'in altında Kimlik Doğrulama'yı seçin.
- Platform yapılandırmaları sayfasında Platform ekle'yi ve ardından SPA seçeneğini belirleyin.
- Yeniden Yönlendirme URI'leri için girin
http://localhost:4200. - Değişikliklerinizi kaydetmek için Yapılandır'ı seçin.
Örnek uygulamayı kopyalama veya indirme
Örnek uygulamayı edinmek için GitHub'dan kopyalayabilir veya .zip dosyası olarak indirebilirsiniz.
Örneği kopyalamak için bir komut istemi açın ve projeyi oluşturmak istediğiniz yere gidin ve aşağıdaki komutu girin:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.git.zip dosyasını indirin. Adın uzunluğu 260 karakterden az olan bir dosya yoluna ayıklayın.
Projeyi yapılandırma
IDE'nizde, örneği içeren ms-identity-docs-code-javascript/angular-spa proje klasörünü açın.
src/app/app.module.ts açın ve aşağıdaki değerleri yönetim merkezinde daha önce kaydedilen bilgilerle güncelleştirin.
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.microsoftonline.com/<tenant> authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId- İstemci olarak da adlandırılan uygulamanın tanımlayıcısı. Tırnak içindeki metni daha önce kaydedilmiş olan Uygulama (istemci) kimliği değeriyle değiştirin.authority- Yetkili, MSAL'nin belirteç isteyebileceği bir dizini gösteren bir URL'dir. Enter_the_Tenant_Info_Here değerini daha önce kaydedilmiş olan Dizin (kiracı) kimliği değeriyle değiştirin.redirectUri- Uygulamanın Yeniden Yönlendirme URI'si . Gerekirse, tırnak içindeki metni daha önce kaydedilmiş yeniden yönlendirme URI'siyle değiştirin.
Uygulamayı çalıştırma ve oturum açma
Node.js kullanarak projeyi bir web sunucusuyla çalıştırın:
Sunucuyu başlatmak için proje dizininden aşağıdaki komutları çalıştırın:
npm install npm starthttpsTerminalde görünen URL'yi (örneğin,https://localhost:4200) kopyalayın ve bir tarayıcı adres çubuğuna yapıştırın. Özel veya gizli bir tarayıcı oturumu kullanmanızı öneririz.Adımları izleyin ve Microsoft hesabınızla oturum açmak için gerekli ayrıntıları girin. Size tek seferlik bir geçiş kodu gönderebilmek için bir e-posta adresi istenir. İstendiğinde kodu girin.
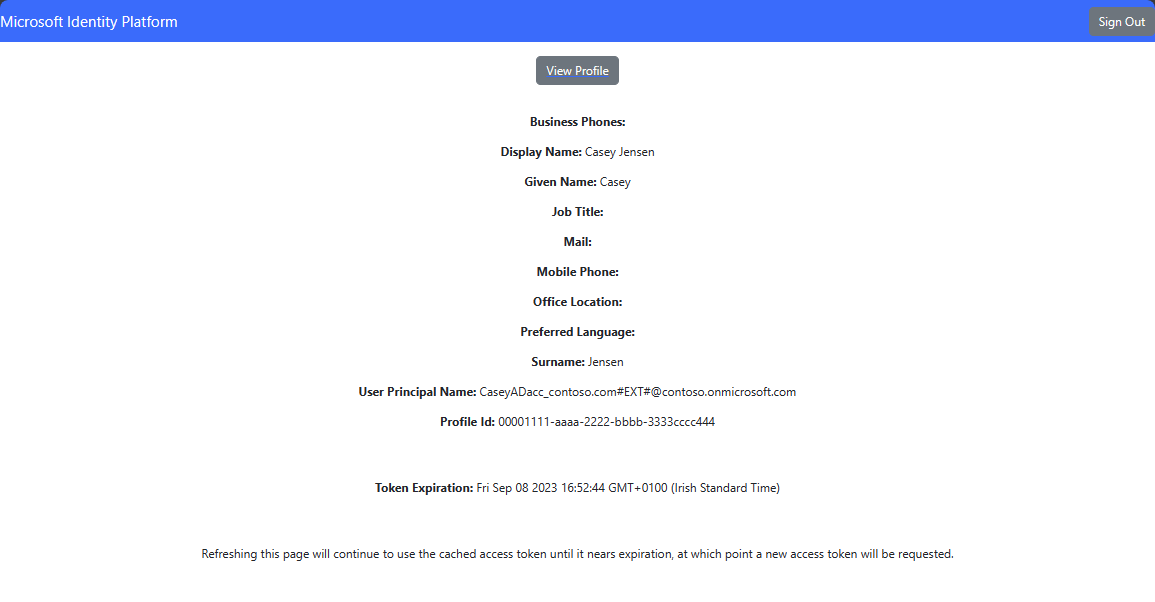
Uygulama, erişim verdiğiniz verilere erişimi korumak ve oturum açıp profilinizi okumak için izin isteyecektir. Kabul Et’i seçin. Uygulamada oturum açtığınızı ve Profil ayrıntılarınıza Microsoft Graph API'sinden eriştiğnizi gösteren aşağıdaki ekran görüntüsü görüntülenir.

Uygulama oturumunu kapatma
- Sayfanın sağ üst köşesindeki Oturumu kapat düğmesini bulun ve seçin.
- Oturumunu kapatmak için bir hesap seçmeniz istenir. Oturum açmak için kullandığınız hesabı seçin.
Oturumunuz kapatıldığını belirten bir ileti görüntülenir. Artık tarayıcı penceresini kapatabilirsiniz.
İlgili içerik
Hızlı Başlangıç: Microsoft kimlik platformu ile ASP.NET Core web API'sini koruma
Aşağıdaki seriyle bu Angular SPA'yı sıfırdan oluşturarak daha fazla bilgi edinin - Öğretici: Kullanıcıları oturum açma ve Microsoft Graph'ı arama