Power Apps'te Veri tablosu denetimi
Bir veri kümesini tablo biçiminde gösterir.
Açıklama
Veri tablosu denetimi, bir veri kümesini, denetimin gösterdiği her alana ilişkin sütun üst bilgilerini içerecek biçimde gösterir. Bir uygulama oluşturucu olarak, görünecek alanlar ve bunların hangi sırada görüneceği konusunda tam denetim sahibi olursunuz. Galeri denetimi gibi, Veri tablosu denetiminde de seçilen satıra işaret eden bir Selected özelliği bulunur. Bu nedenle, Veri tablosu denetimini diğer denetimlere bağlayabilirsiniz.
Sınırlamalar
Veri tablosu denetiminde aşağıdaki sınırlamalar bulunmaktadır:
- Items özelliğinin Filter işlevi içeren bir formül olarak ayarlandığı Data Table denetimini kopyalayıp yapıştırırsanız yeni Data Table denetimindeki Items özelliğine ilişkin formül, _1 soneki içeren alan adlarına sahip olur. Bu durumda, alan adları geçersiz hale gelir ve veri tablosunda hiçbir veri gösterilmez. Bu sorunu çözmek için denetimi kopyalamadan önce Filter işlevinin, Data Table denetimindeki bir sütun ile aynı ada sahip veri kaynağında herhangi bir alana başvurmadığını onaylayın. Başvuruyorsa Data Table denetimindeki sütunu yeniden adlandırın. Alternatif olarak, tablodaki adlarla eşleşmesi için geçersiz alan adlarından _1 sonekini kaldırın.
Özellikler
Veri tablosu denetimi, Power Apps'e 5 Mayıs 2017 tarihinde eklenmiştir. Bu bölümde, desteklenen ve desteklenmeyen özellikler hakkında bilgiler sunulmaktadır.
Şimdi kullanılabilir
- Veri tablosu denetimindeki veriler salt okunurdur.
- Veri tablosu denetiminde her zaman tek bir satır seçili olarak bulunur.
- Bir Veri tablosu denetimi ile yerel veya bağlı bir veri kaynağı arasında bağlantı kurun.
- Uygulamayı çalıştırırken bir Veri tablosu denetimindeki sütun genişliklerini ayarlayabilirsiniz ancak değişiklikleriniz kaydedilmez.
- Veri tablosu denetimi ile bu özelliğin uygulandığı bir bağlayıcı (Microsoft Dataverse gibi) arasında bağlantı kurduğunuzda denetimde, varsayılan alanlardan oluşan bir küme görünür. Ardından, bunların yanı sıra diğer alanları gerektiği şekilde gösterebilir veya gizleyebilirsiniz.
- Sütun genişliğini ve başlık metnini özelleştirin.
- Bir Veri tablosu denetiminde köprü gösterin.
- Bir Veri tablosu denetimini kopyalayın ve yapıştırın.
Henüz kullanılamıyor
- Farklı sütunların stillerini özelleştirin.
- Bir form denetimine Veri tablosu denetimi ekleyin.
- Tüm satırların yüksekliğini değiştirin.
- Bir Veri tablosu denetiminde görüntü gösterin.
- İlgili tablolardaki alanları gösterin.
- Yerleşik olarak bulunan, sütun başlığına göre veri filtreleme ve sıralama işlevini kullanın.
- Bir Galeri denetimine Veri tablosu denetimi ekleyin.
- Veri tablosu denetimindeki verileri düzenleyin.
- Birden çok satır seçin.
Bilinen sorunlar
- Items özelliğinde FirstN işlevini kullanırsanız hiç veri görünmez.
Temel özellikler
- Items – Veri tablosu denetiminde görünen verilerin kaynağı.
- Selected – Veri tablosu denetiminde seçili satır.
Diğer özellikler
- AutoWidth - Sütun genişliğinin otomatik veya el ile ayarlanması gerektiğini tanımlayan, Veri tablosunun içindeki bir sütunun özelliği.
- BorderColor – Veri tablosu denetiminin kenarlık rengi.
- BorderStyle – Veri tablosu denetiminin kenarlık stili. Seçenekler şunlardır: Solid, Dashed, Dotted ve None.
- BorderThickness – Veri tablosu denetiminin kenarlık kalınlığı.
- Color – Tüm veri satırları için varsayılan metin rengi.
- FieldDisplayName - Seçili sütun için görünen adı tanımlayan, veri tablosunun içindeki bir sütunun özelliği.
- Fill – Tüm veri satırları için varsayılan arka plan rengi.
- Font – Tüm veri satırları için varsayılan yazı tipi.
- FontWeight – Tüm veri satırları için varsayılan yazı tipi genişliği.
- HeadingColor – Sütun başlıkları için metin rengi.
- HeadingFill – Sütun başlıklarının arka plan rengi.
- HeadingFont – Sütun başlıklarının yazı tipi.
- HeadingFontWeight – Sütun başlıklarının yazı tipi genişliği.
- HeadingSize – Sütun başlıklarının yazı tipi boyutu.
- Height – Veri tablosu denetiminin üst ve alt kenarları arasındaki uzaklık.
- HoverColor – Fare işaretçisinin işaret ettiği satır için metin rengi.
- HoverFill – Fare işaretçisinin işaret ettiği satır için arka plan rengi.
- IsHyperlink - Seçili sütunun köprü biçiminde olup olmaması gerektiğini tanımlayan, Veri tablosunun içindeki bir sütunun özelliği.
- NoDataText – Veri tablosu denetiminde gösterilecek bir kayıt olmadığında kullanıcının karşılaştığı ileti.
- Order - Bir Veri tablosunun içindeki bir sütunun, diğer sütunlara göre sırasını belirleyen özelliği. Sıra soldan sağa doğru başlar ve ilk sütun sırası değeri 1'dir.
- SelectedColor – Seçilen satırdaki metnin rengi.
- SelectedFill – Seçilen satırın arka plan rengi.
- Size – Tüm veri satırları için varsayılan yazı tipi boyutu.
- Text - Seçili sütunun içinde görüntülenecek verilerin metin değerini tanımlayan, Veri tablosunun içindeki bir sütunun özelliği.
- Visible – Veri tablosu denetiminin görünür mü yoksa gizli mi olacağını belirleyen bir değer.
- Width – Veri tablosu denetiminin sol ve sağ kenarları arasındaki uzaklık.
- X – Veri tablosu denetiminin sol kenarı ile üst kapsayıcısının sol kenarı (üst kapsayıcı mevcut değilse ekranın sol kenarı) arasındaki uzaklık.
- Y – Veri tablosu denetiminin üst kenarı ile üst kapsayıcısının üst kenarı (üst kapsayıcı mevcut değilse ekranın üst kenarı) arasındaki uzaklık.
İlgili işlevler
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Sütun)(DataSource, SearchString, Sütun)
Örnekler
Temel kullanım
Boş bir tablet uygulaması oluşturun.
Ekle sekmesinde Veri tablosu'na tıklayın veya dokunun.

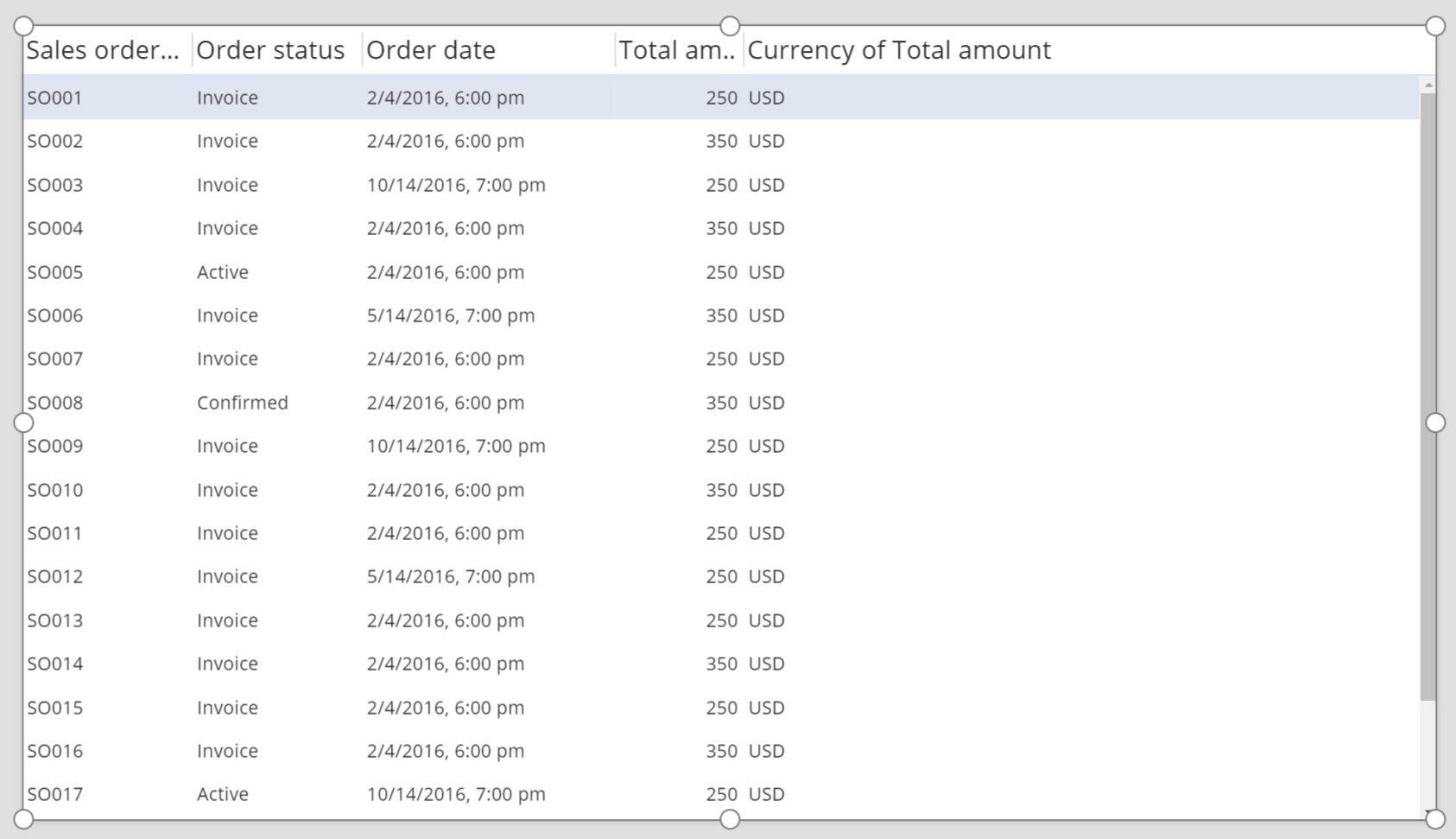
Ekrana bir Veri tablosu denetimi eklenir.
Veri tablosu denetimini SalesOrderTable olarak yeniden adlandırın ve ekranı tamamen kaplayacak şekilde yeniden boyutlandırın.
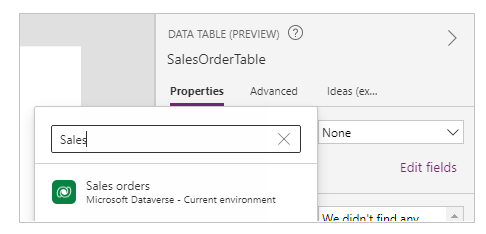
Sağ bölmede, Veri kaynakları'nı seçin ve Satış siparişleri seçeneğini belirleyin. Tablo listede yoksa tabloyu arayın ve Microsoft Dataverse'e bağlanın.

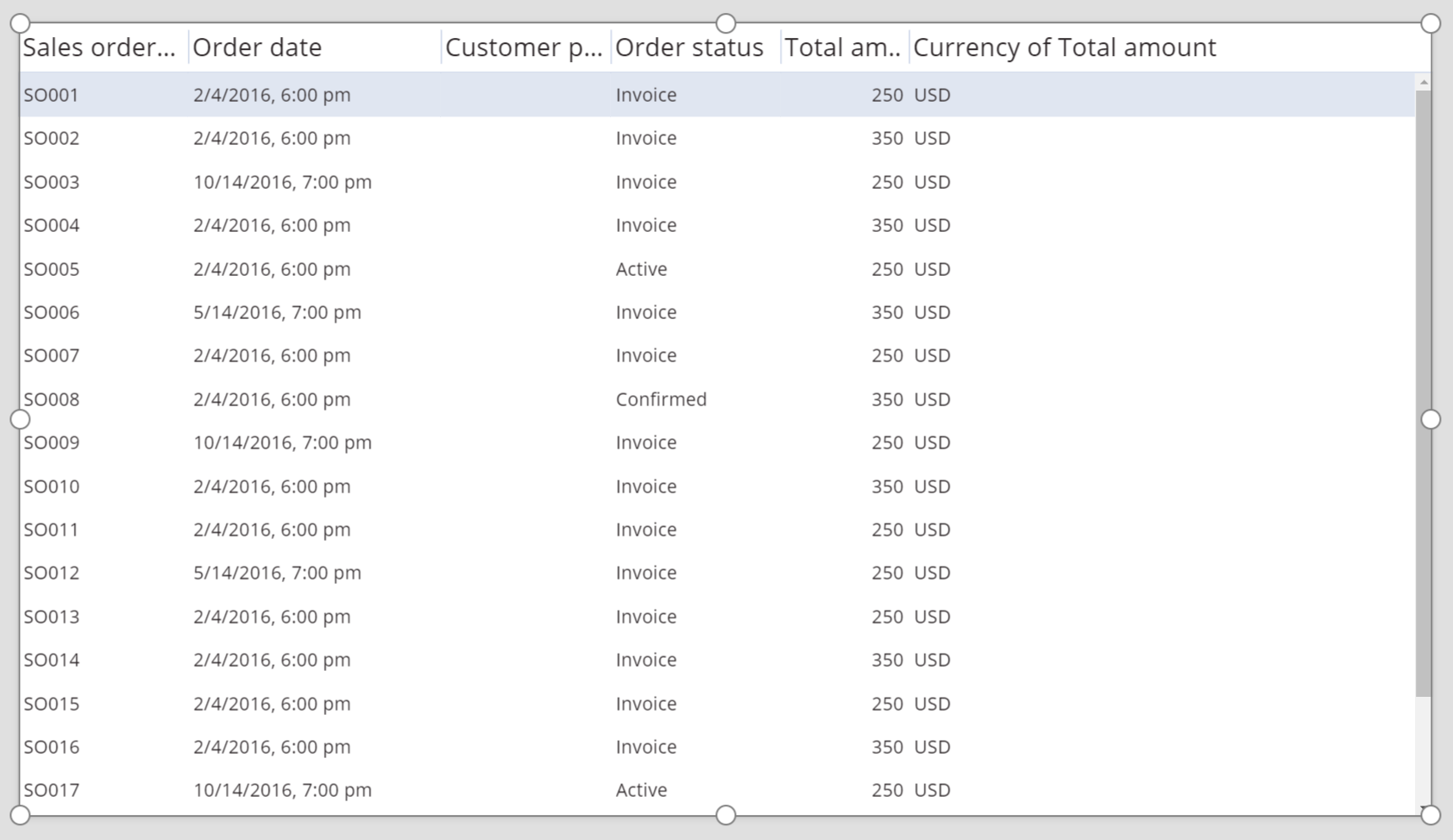
Veri tablosu denetimi artık Satış siparişi veri kaynağına bağlıdır. Veri tablosu denetiminde başlangıç olarak birkaç alan görünür. Bu, söz konusu özelliği destekleyen bir bağlayıcı kullanmamızdan kaynaklanmaktadır.

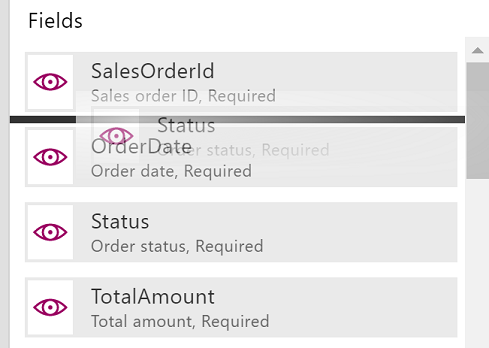
Sağ bölmede, her bir alanı göstermeye veya gizlemeye yönelik bir veya daha fazla onay kutusu seçin.
Örneğin CustomerPurchaseOrderReference'ın yanındaki onay kutusunu seçerek bu alanı gizleyin.
Sağ bölmede, alanları yukarıya veya aşağıya sürükleyerek yeniden sıralayın.

SalesOrderTable denetimi, alanları belirttiğiniz sırada gösterir.

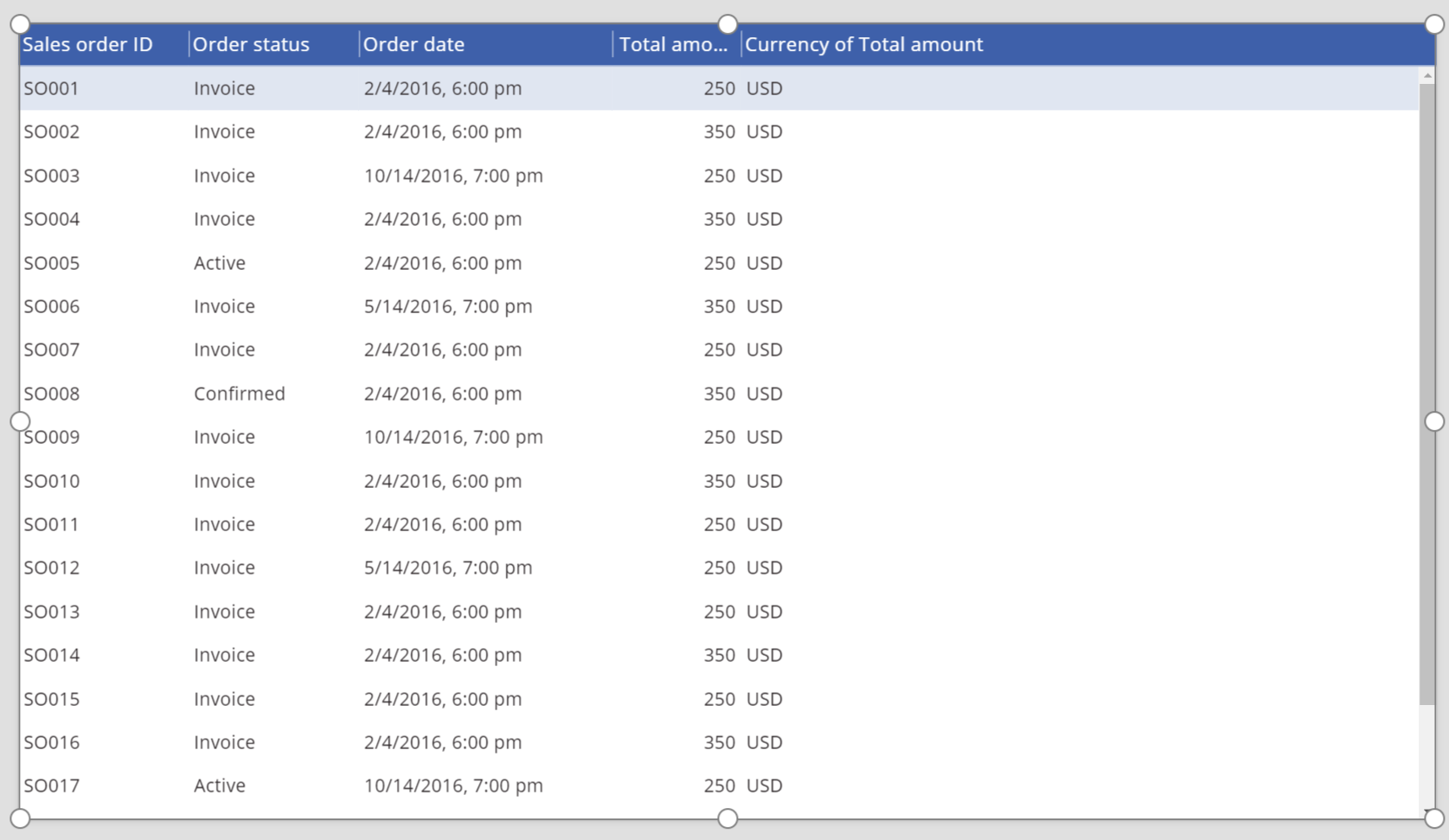
Veri tablosu denetimi başlığının stilini değiştirme
Veri tablosu denetimi seçili durumdayken, sağ bölmedeki Gelişmiş sekmesine tıklayın veya dokunun.
HeadingFill özelliğine ilişkin alana tıklayın veya dokunun ve değeri RGBA(62,96,170,1) olarak değiştirin.
HeadingColor özelliğine ilişkin alana tıklayın veya dokunun ve değeri White olarak değiştirin.
HeadingSize özelliğine ilişkin alana tıklayın veya dokunun ve değeri 14 olarak değiştirin.

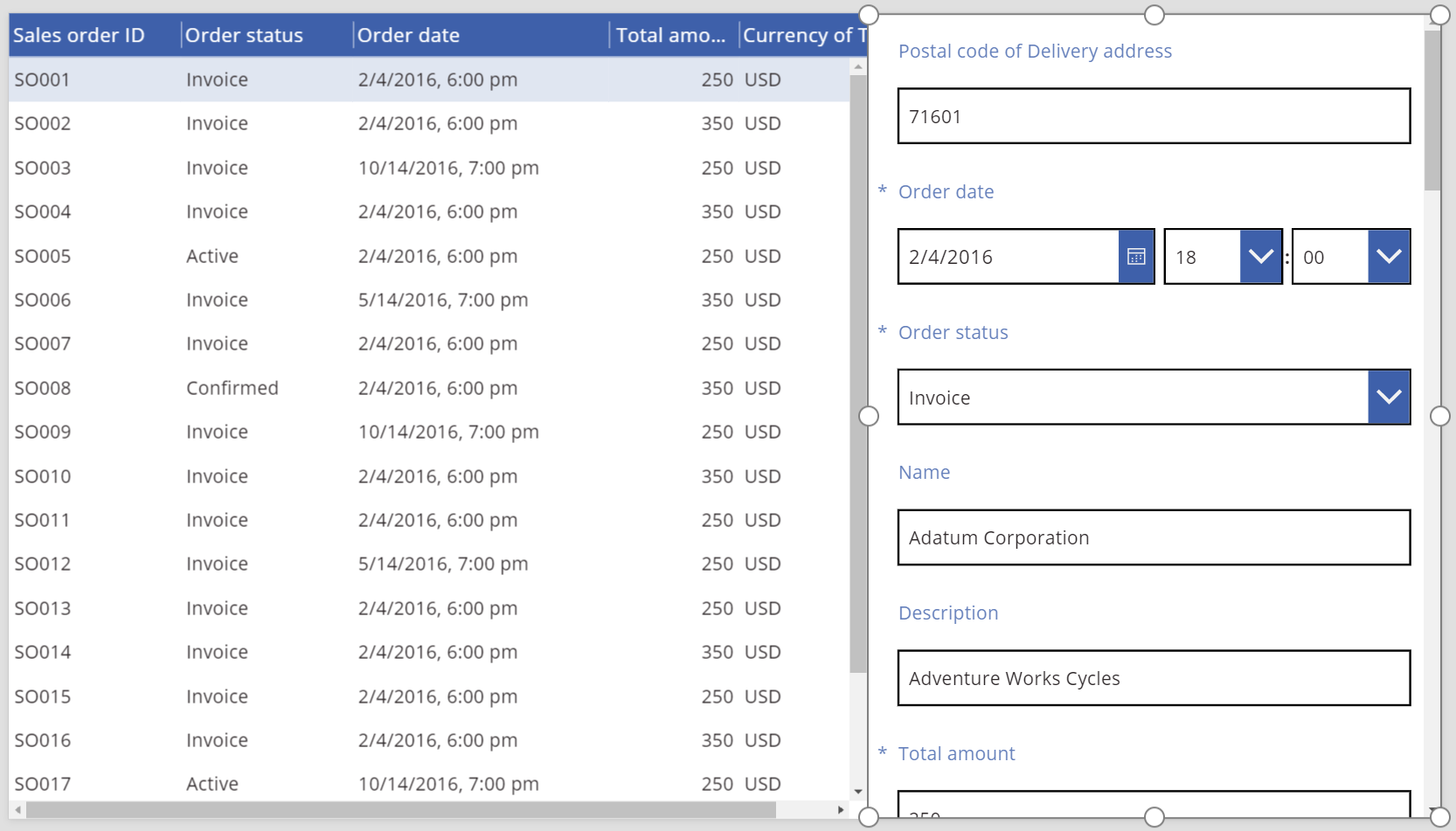
Bir Veri tablosu denetimini başka bir denetime bağlama
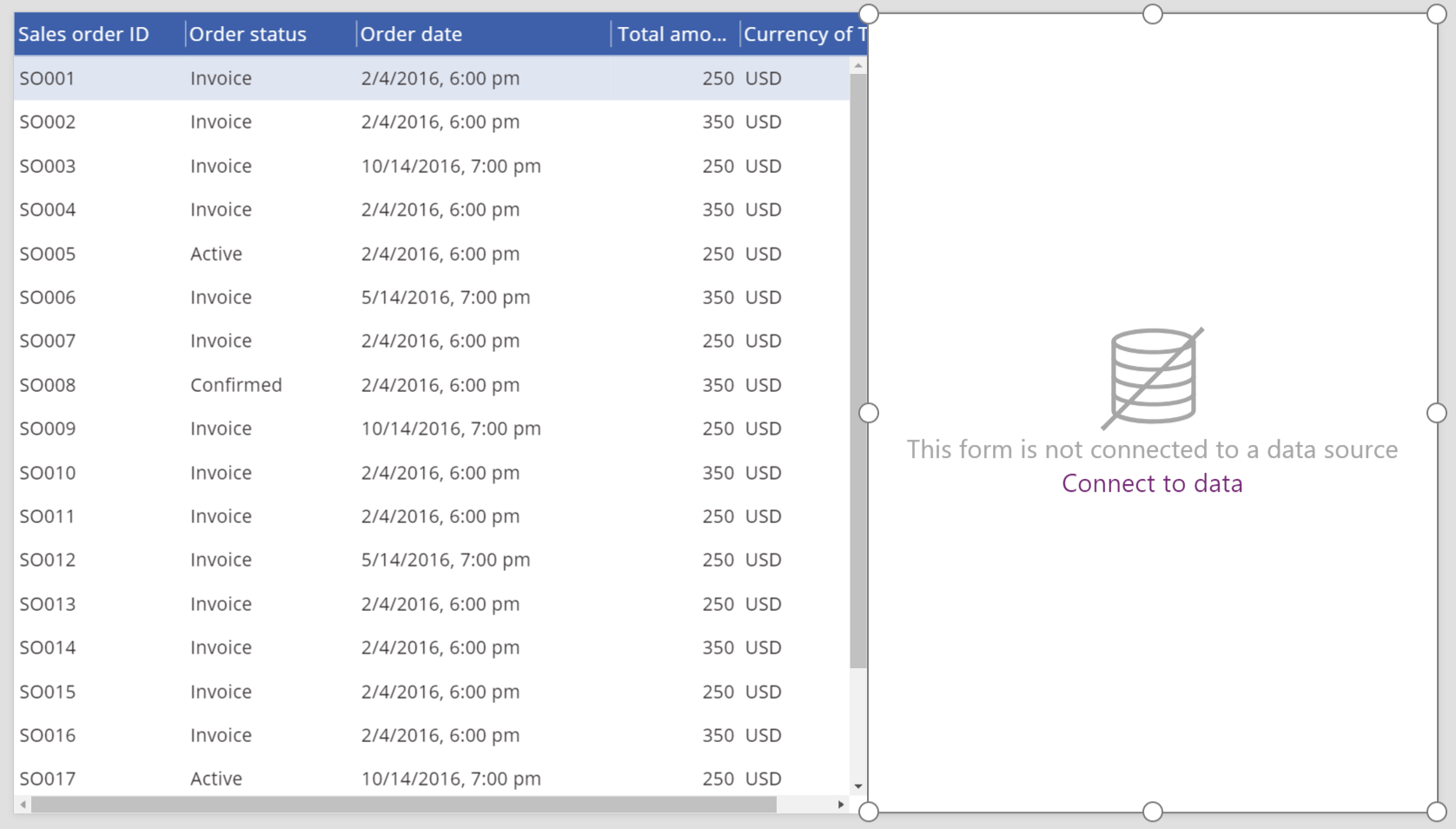
Ekrana bir Düzenleme formu denetimi ekleyin.
Veri tablosu ve Düzenleme formu denetimlerini, Veri tablosu denetimi ekranın sol tarafında ve Düzenleme formu denetimi ekranın sağ tarafında görünecek şekilde yeniden boyutlandırın.

Form1 seçili durumdayken, sağ bölmede sütun sayısını 1 olarak değiştirin.
Form1'i Satış siparişi veri kaynağına bağlayın.
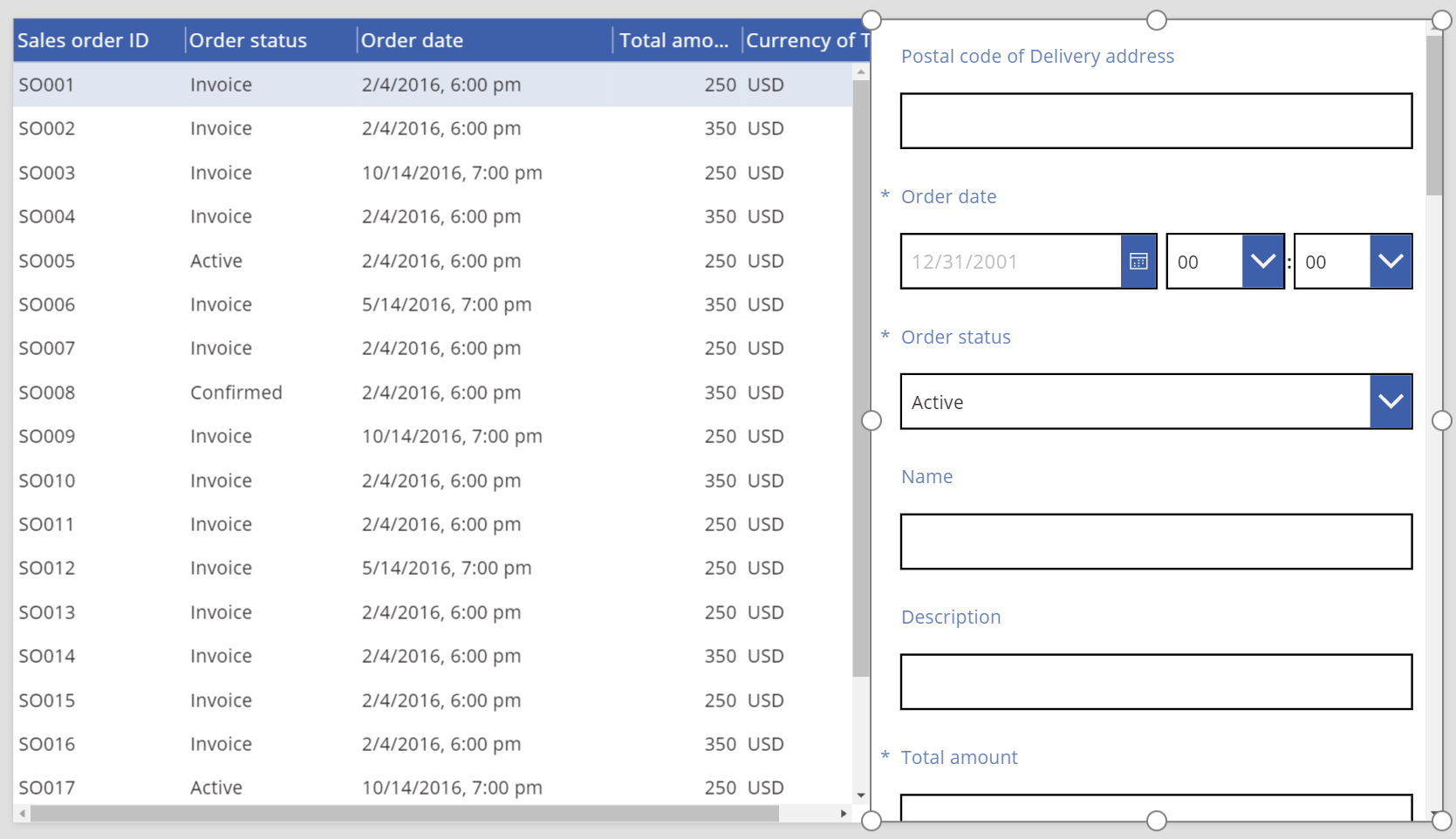
Form1'de başlangıç olarak birkaç alan görünür.

Sağ bölmedeki Gelişmiş sekmesine tıklayın veya dokunun.
Form1 için Item özelliğini SalesOrderTable.Selected olarak ayarlayın.
Form1, Veri tablosu denetiminde seçilen satırdaki bilgileri gösterir.

Erişilebilirlik yönergeleri
Renk karşıtlığı
Şunlar arasında yeterli bir renk karşıtlığı olmalıdır:
- Color ve Fill
- HeadingColor ve HeadingFill
- SelectedColor ve SelectedFill
- HoverColor ve HoverFill
Bu, standart renk karşıtlığı gereksinimlerine ek niteliğindedir.
Ekran okuyucusu desteği
- NoDataText mevcut olmalıdır.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).