Microsoft Dataverse'i kullanarak sıfırdan tuval uygulaması oluşturma
Standart tabloları (yerleşik olanlar), özel tabloları (kuruluşunuz tarafından oluşturulanlar) veya ikisini birlikte kullanarak Dataverse'te kayıtlı olan verileri yönetecek bir tuval uygulaması oluşturun.
Dataverse ile bir uygulama oluşturduğunuzda , SharePoint, Dynamics 365 veya Salesforce gibi veri kaynaklarıyla yaptığınız gibi Power Apps'ten bir bağlantı oluşturmanız gerekmez. Yalnızca uygulamada göstermek veya yönetmek istediğiniz tabloları belirtmeniz gerekir.
Ön koşullar
- Sıfırdan uygulama oluşturmadan önce bir uygulama oluşturarak ve ardından bu uygulamanın galerisini, formlarını ve kartlarını özelleştirerek Power Apps temel özellikleri hakkında bilgi edinin.
- Örnek verilerle oluşturulmuş bir veritabanının bulunduğu bir ortama geçiş yapın. Uygun bir lisansınız varsa bu gereksinimi karşılamak için bir ortam oluşturabilirsiniz.
- Uygulama oluşturabilmek için Ortam Oluşturucu güvenlik rolüne atanmış olmanız gerekir.
Boş uygulama açma
Dataverse verilerini kullanan sıfırdan bir uygulama oluşturmak için ilk adım boş bir uygulama oluşturmaktır. Bu alıştırmada, boş bir uygulama oluşturduğunuzda Telefon biçimini kullandığınızdan emin olun.
Tablo belirtme
Ekranın ortasında, verilere bağlan'ı seçin.
Uygulama yazma menüsünde veri Veri'yi seçin. Bu işlemi ilk kez yapıyorsanız Dataverse için bir bağlantı oluşturmanız istenir. Bu bağlantı için Oluştur'u seçin.
Veri ekle öğesini seçin ve arama kutusuna Hesaplar > Bağlan yazın.
Sağ üst köşedeki kapat simgesini seçerek Veri bölmesini kapatın.
Liste ekranı ekleme
Komut çubuğunda Yeni ekran > Şablonlar sekmesi > Liste öğesini seçin.
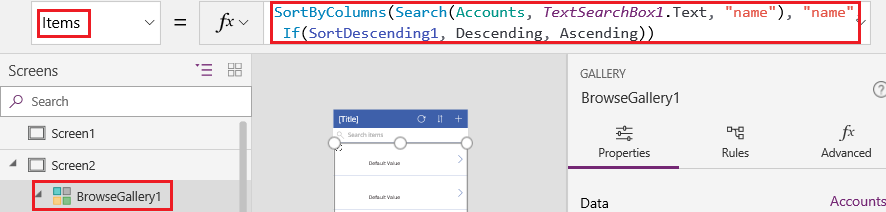
Sol gezinti çubuğunda GaleriyeGözat1'i seçin ve ardından Items özelliğinin değerini şu formül olarak ayarlayın:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Bu formül şunları belirtir:
Galeri, Accounts tablosunun verilerini göstermelidir.
Kullanıcı sıralama düzenini değiştirmek için sırala düğmesini seçene kadar veriler artan düzende sıralanmalıdır.
Kullanıcı, arama çubuğuna bir veya daha fazla karakter yazar ya da yapıştırırsa (AramaMetniKutusu1) listede yalnızca kullanıcının belirttiği karakterleri içeren name alanına sahip firmalar gösterilir.
Uygulamanızın görünümünü ve davranışını belirtmek için bunları ve diğer birçok işlevi kullanabilirsiniz.

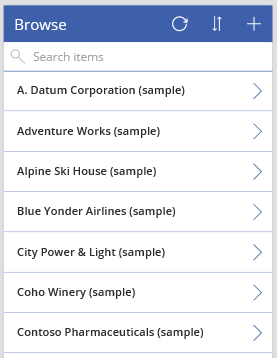
Galerinin düzenini yalnızca her bir hesabın adını gösterecek şekilde ayarlayın ve başlık çubuğunu, Galeriyi özelleştirme bölümünde açıklandığı gibi Göz At sözcüğünü gösterecek şekilde yapılandırın.

Sol uygulama yazma panelinde Screen1 öğesinin üzerine gelin, üç nokta simgesini (...) seçin ve ardından Sil öğesini seçin.
Sol uygulama yazma panelinde Screen2 öğesinin üzerine gelin, üç nokta simgesini (...) seçin ve ardından Yeniden Adlandır öğesini seçin.
BrowseScreen ifadesini yazın veya yapıştırın ve ardından bu ekrandaki galeriyi BrowseGallery olarak yeniden adlandırın.

Form ekranı ekleme
Önceki yordamın birinci adımını tekrarlayın ancak bu kez Liste ekranı yerine bir Form ekranı ekleyin.
Sağ bölmedeki Gelişmiş sekmesinde gösterildiği gibi, formun VeriKaynağı özelliğini Firmalar olarak ve Öğe özelliğini BrowseGallery.Selected olarak ayarlayın.
Alanlar bölmesini açmak için sağ bölmenin Özellikler sekmesinde Alanları Düzenle'yi seçin.
Alan ekle seçeneğini belirleyin ve ardından bu alanlar için şu onay kutularını seçin:
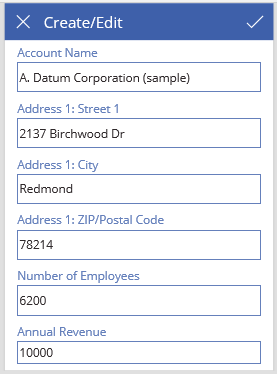
- Firma Adı
- Adres 1: Cadde 1
- Adres 1: Şehir
- Adres 1: Posta kodu
- Çalışan Sayısı
- Yıllık Gelir
Not
Bu senaryonun dışında, Yeni alan seçerek, gerekli bilgileri sağlayarak ve ardından Bitti seçeneğini belirleyerek özel bir alan oluşturabilirsiniz. Daha fazla bilgi: Sütun oluşturma.

Ekle'yi seçin.
Başlık çubuğunun Text özelliğini Oluştur/Düzenle'yi gösterecek şekilde ayarlayın.
Yaptığınız değişiklikler ekrana uygulanır.

Bu ekranı FormScreen olarak yeniden adlandırın.
Yapılandırma simgeleri
BrowseScreen'de, ekranın üst kısmındaki daire simgesinin OnSelect özelliğini şu formül olarak ayarlayın:
Refresh(Accounts)
Artı simgesinin OnSelect özelliğini şu formül olarak ayarlayın:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Sağ tarafı gösteren birinci okun OnSelect özelliğini şu formül olarak ayarlayın:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
FormScreen'de, iptal simgesinin OnSelect özelliğini şu formül olarak ayarlayın:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Onay İşareti simgesinin OnSelect özelliğini şu formül olarak ayarlayın:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Ekle sekmesinde Simgeler'i ve ardından Çöp Kutusu simgesini seçin.
Düğmenin Çöp Kutusu simgesinin Renk özelliğini Beyaz olarak ayarlayın ve OnSelect özelliğini şu formül olarak ayarlayın:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Uygulamayı test etme
Eylemler menüsünde seçin:
 Uygulamayı önizleme. Daha fazla bilgi: Uygulamayı önizleme
Uygulamayı önizleme. Daha fazla bilgi: Uygulamayı önizlemeListeyi artan ve azalan sıralama düzenlerine geçirin ve firma adındaki bir veya daha fazla karaktere göre listeyi filtreleyin.
Firma ekleyin, eklediğiniz firmayı düzenleyin, firmayı güncelleştirmeye başlayıp değişikliklerinizi iptal edin ve ardından firmayı silin.
Sonraki adımlar
- Bu uygulamayı bir çözüme bağlayarak farklı bir ortama dağıtma veya AppSource'ta yayımlama gibi işlemler yapabilirsiniz.
- Bir veya daha fazla örnek uygulama açın ve oluşturabileceğiniz farklı uygulama türlerini keşfedin.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).