Tuval uygulamalarının performansını artırmaya yönelik ipuçları ve en iyi uygulamalar
Önceki makalelerde; tuval uygulamalarında yürütme aşamaları ve veri çağrısı akışları, yavaş performansın yaygın nedenleri ve yaygın performans sorunları ve çözümleri hakkında bilgi edindiniz. Oluşturduğunuz uygulamaların performansını artırmak için bu makaledeki ipuçlarını ve en iyi uygulamaları takip ederek de avantaj elde edebilirsiniz.
Veri bağlantılarını sınırlama
Bir uygulamaya 30'dan fazla bağlantı eklemeyin. Uygulamalar, yeni kullanıcılardan her bir bağlayıcıda oturum açmasını ister, bu nedenle her ekstra bağlayıcı, uygulamanın başlatılması için gereken süreyi uzatır. Bir uygulama çalıştırılırken her bağlayıcı, uygulama bu kaynaktan veri istediğinde CPU kaynakları, bellek ve ağ bant genişliği gerektirir.
Uygulamayı çalıştırırken Microsoft Edge veya Google Chrome uygulamasındaki Geliştirici Araçlarını açarak uygulamanızın performansını hızlıca ölçebilirsiniz. Uygulamanızın, 30'dan fazla bağlantıdan sık sık veri talep etmesi durumunda veri döndürmesi 15 saniyeden uzun sürer. Eklenen her bağlantı, Microsoft Dataverse veya SQL Server tabloları ya da Microsoft Lists kullanılarak oluşturulmuş listeler gibi bağlı veri kaynağı türünden bağımsız olarak bu sınır için ayrı ayrı sayılır.
Denetim sayısını sınırlama
Bir uygulamaya 500'den fazla denetim eklemeyin. Power Apps, her denetimi işlemek için bir HTML belge nesne modeli oluşturur. Ne kadar çok denetim eklerseniz Power Apps o kadar çok oluşturma süresine ihtiyaç duyar.
Tek tek denetimler yerine bir galeri kullanıyorsanız bazı durumlarda, aynı sonucu elde edebilir ve uygulamanın daha hızlı başlatılmasını sağlayabilirsiniz. Ayrıca aynı ekrandaki denetim türü sayısını azaltmak da isteyebilirsiniz. Bazı denetimler (örneğin, PDF görüntüleyici, veri tablosu ve birleşik giriş kutusu), büyük yürütme komut dosyalarını alır ve işlenmesi uzun sürer.
OnStart özelliğini en iyi duruma getirme
Kullanıcı oturumu sırasında değişmiyorsa verileri yerel olarak önbelleğe almak için ClearCollect işlevini kullanın. Ayrıca, veri kaynaklarını aynı anda yüklemek için Concurrent işlevini kullanın. Bu, uygulamanın yarım defa veri yüklemek için ihtiyaç duyduğu süreyi kesebilir. Daha fazla bilgi: Power Apps'de Concurrent işlevi
Concurrent işlevi olmadan bu formül, dört tablonun her birini teker teker yükler:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
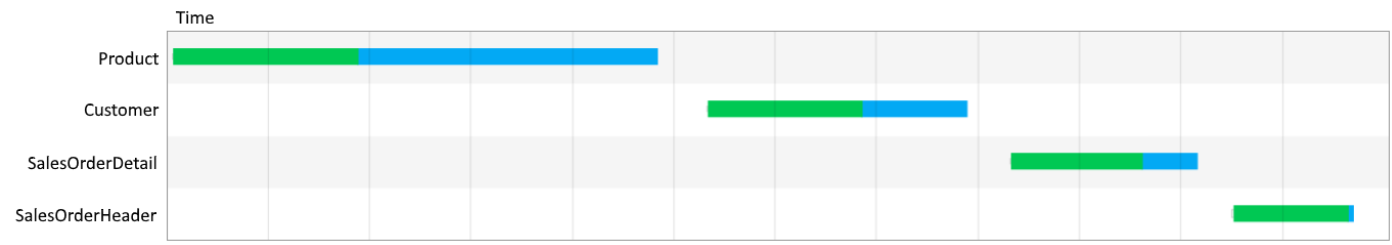
Aşağıdaki resimde gösterildiği gibi tarayıcınızın geliştirici araçlarındaki bu davranışı doğrulayabilirsiniz.

İşlem için gereken genel süreyi azaltmak için Concurrent işlevinde aynı formüle yer verebilirsiniz:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
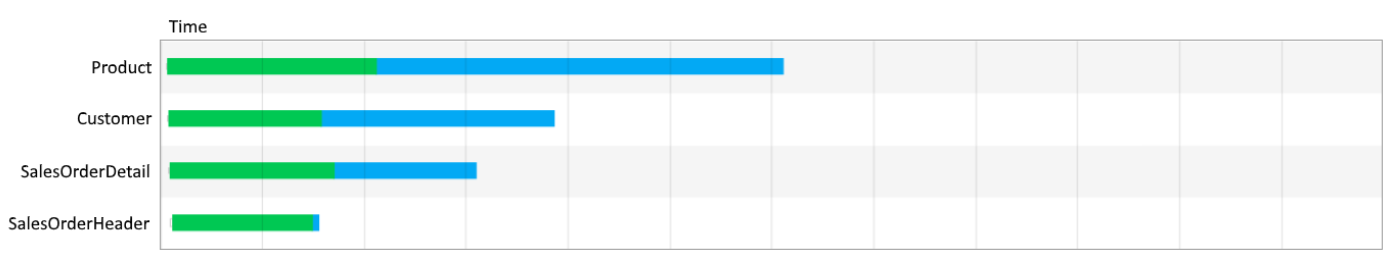
Bu değişiklik sayesinde uygulama, aşağıdaki resimde gösterildiği gibi, tabloları paralel olarak getirir.

Not
OnStart ile ilgili performans sorunları ve çözümleri hakkında daha fazla bilgi için, OnStart olayının ayarlanmasının gerekmesi konusunu okuyun.
İpucu
Uygulama başlamayı kolaylaştırdığı ve uygulama performansını artırdığı için App.StartScreen özelliğini kullanmanızı öneririz.
Arama verilerini önbelleğe alma
Kaynaktan art arda veri alınmasını önlemek üzere arama tablolarından yerel olarak verileri önbelleğe almak için Set işlevini kullanın. Bu teknik, verilerin bir oturum sırasında değişmemesi durumunda performansı iyileştirir. Aşağıdaki örnekte olduğu gibi veriler kaynaktan bir kez alınır ve ardından kullanıcı uygulamayı kapatıncaya kadar verilere yerel olarak başvurulur.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
Bu yöntem, sıklıkla değişmeyen ilgili kişi bilgileri, varsayılan değerler veya kullanıcı bilgileri gibi veriler için daha yararlıdır. Bu tekniği Varsayılanlar ve Kullanıcı işlevleriyle de kullanabilirsiniz.
Ekranlar arasındaki denetim bağımlılığını önleme
Performansı artırmak için uygulama ekranları yalnızca gerekli olduğunda belleğe yüklenir. Bu en iyi duruma getirme, örneğin, ekran 1 yüklenir ve formüllerinden biri, ekran 2 ' den bir denetimin özelliğini kullanıyorsa, bu iyileme yapılabilir. Ekran 1'in görüntülenebilmesi için bağımlılığı sağlamak üzere ekran 2'nin yüklenmesi gerekir. Ekran 2'nin ekran 3'te bağımlılığı olduğunu ve bunun da ekran 4'te başka bir bağımlılığı olduğunu ve bu şekilde devam ettiğini varsayalım. Bu bağımlılık zinciri bir çok ekranın yüklenmesine neden olabilir.
Bu nedenle, ekranlar arasındaki formül bağımlılıklarını önleyin. Bazı durumlarda, ekranlar arasında bilgi paylaşmak için genel bir değişken veya koleksiyon kullanabilirsiniz.
İstisna: Önceki örnekte, ekran 1'i görüntülemenin tek yolunun ekran 2'de gezinmek olduğunu varsayalım. Sonra, ekran 1 yüklenecek durumdayken, ekran 2 belleğe önceden yüklenir. Ekran 2 için bağımlılığı karşılamaya yönelik ek bir işin yapılmasına gerek yoktur. Bu nedenle, performans etkilenmez.
Temsilci seçmeyi kullanma
Mümkünse, verileri işlenmek üzere yerel cihaza almak yerine veri işlemeyi veri kaynağına temsilci seçen işlevleri kullanın. Bir uygulamanın verileri yerel olarak işlemesi gerekiyorsa, özellikle de veri kümesinin büyük olması durumunda işlem için çok daha fazla işlem gücü, bellek ve ağ bant genişliği gerekir.
İpucu
Belirli bağlayıcılar tarafından desteklenen temsilci seçilebilen işlevler hakkında bilgi edinmek için bağlayıcı belgelerine başvurun.
Atanabilir işlevlerinin bir örneği için, Microsoft Lists kullanılarak oluşturulan bir listede Sayı veri türü olarak tanımlanan bir kimlik sütununu dikkate alın. Aşağıdaki örnekte yer alan formüller sonuçları beklenen şekilde döndürür. Ancak, ilk formül temsilci seçilebilir durumundayken ikincisi temsilci seçilemez durumundadır.
| Formül | Temsilci seçilebilir mi? |
|---|---|
Filter ('List data source', ID = 123 ) |
Evet |
Filter(`List data source', ID ="123") |
Hayır |
SharePoint'teki kimlik sütununun, Sayı veri türüyle tanımlandığını varsaydığımız için sol taraftaki değer dize değeri yerine sayısal bir değişken olmalıdır. Aksi takdirde, bu uyuşmazlık formülün temsilci seçilemeyen durumuna gelmesini tetikleyebilir.
Temsilci seçilemeyen işlevlerin kullanımı veya temsilci seçilemeyen sorgular için uygun olmayan veri satırı limiti, uygulamanın performansı üzerinde olumsuz etki oluşturabilir. Daha fazla bilgi: Tuval uygulamasında temsilci atamayı anlama
Gecikmeli Yükleme Kullanma
Uygulamanız 10’dan fazla ekran içeriyorsa, kural içermiyorsa ve birden çok ekranda bulunan ve doğrudan veri kaynağına bağlı olan birçok denetim içeriyorsa gecikmeli yükleme için önizleme özelliğini açın. Bu tür bir uygulama derleyip bu özelliği etkinleştirmezseniz, tüm ekranlardaki denetimlerin, açık olmayan ekranlarda bile doldurulmuş olması gerektiğinden uygulama performansı düşebilir. Ayrıca veri kaynağı her değiştiğinde, örneğin, kullanıcı bir kayıt eklediğinde, uygulamanın tüm ekranları güncelleştirilmelidir.
Büyük veri kümeleriyle çalışma
Kullanıcılarınız ihtiyaç duydukları tüm bilgilere erişebilirken uygulamalarınızın yüksek performans göstermesini sağlamak için temsilci seçilebilecek veri kaynaklarını ve formülleri kullanın ve temsilci seçilemeyen sorgular için 2000 olan veri satırı sınırına ulaşmaktan kaçının. Kullanıcıların verileri arayabileceği, filtreleyebileceği veya sıralayabileceği veri-kayıt sütunları için, SQL Server veya SharePoint gibi veri kaynakları tarafından tanımlanan şekilde sütunlardaki dizinleri kullanın.
Not
Büyük veri setlerinin farklı platformlarda yaygın performans sorunlarına nasıl yol açabileceği hakkında daha fazla bilgi için Farklı platformlarda yavaş yüklenen büyük veri kümeleri konusunu okuyun.
Uygulamaları düzenli olarak yeniden yayımlama
Mekanizmalarının uygulamalarını düzenli olarak yayımlaması önerilir. Power Apps platformu, sürekli olarak iyileştirilip dağıtıldığı için uygulamanızı yeniden yayımladığınızda uygulamanız en son platform iyileştirmeleriyle yeniden oluşturulur.
Aynı formülü birden çok yerde yinelemeyi önleme
Birden çok özellik aynı formülü çalıştırıyorsa (özellikle karmaşıksa) formülü bir kez ayarlamaya ve ardından sonrakilerde ilk özelliğin çıkışına başvurmaya dikkat edin. Örneğin, A, B, C, D ve E denetimlerinin DisplayMode özelliğini aynı karmaşık formül olarak ayarlamayın. Bunun yerine, A'nın DisplayMode özelliğini karmaşık formül olarak, B'nin DisplayMode özelliğini A'nın DisplayMode özelliğinin sonucu olarak ayarlayın ve C, D ve E için bu şekilde devam edin.
Tüm Metin girişi denetimlerinde DelayOutput özelliğini etkinleştirme
Metin girişi denetiminin değerine başvuran birden çok formülünüz veya kuralınız varsa bu denetimin DelayedOutput özelliğini doğru olarak ayarlayın. Bu denetimin Text özelliği, yalnızca hızlı bir şekilde art arda girilen tuş vuruşları durduktan sonra güncelleştirilir. Formüller veya kurallar çoğu zaman çalışmaz ve uygulama performansı artar.
Kurallarda ve formüllerde Form.Updates'i kullanmayı önleme
Bir kural veya formülde Form.Updates değişkenini kullanarak bir kullanıcı girişi değerine başvurursanız, bu işlem formun tüm veri kartlarında yinelenir ve her seferinde bir kayıt oluşturulur. Uygulamanızı daha verimli hale getirmek için değere doğrudan veri kartından veya denetim değerinden başvurun.
Galeri'de performansı artırmak için DelayItemLoading and Yükleniyor çarkı'nı kullanma
Yapılandırmaya bağlı olarak, Galeri'nin görünür satırları işlemesi daha uzun sürebilir. Performansı artırmanın birkaç yolu vardır.
- Şablonu basitleştirin. Örneğin, denetimlerin sayısını, aramalara yapılan başvuruları azaltmayı düşünün.
- Karmaşık şablonlara sahip galeriler DelayItemLoading'in doğru ve LoadingSpinner'ın LoadingSpinner.Controls olarak ayarlanmasından yararlanabilir. Bu değişiklik, işleme süresi daha uzun olduğunda algılanan deneyimi iyileştirecektir. DelayItemLoading hem ekran hem de galeri kaynaklar için rekabet etmeyeceği için ekranın geri kalanının daha hızlı işlenmesini sağlayacak şablonların işlenmesini de erteler.
Gelişmiş performans için Önyükleme uygulamasını etkinleştirme
Performansı artırmak için uygulamanızı önyükleyebilirsiniz.
Power Apps'ta oturum açıp menüden Uygulamalar'ı seçin.
Paylaşmak istediğiniz uygulamanın Diğer eylemler (...) menüsünü seçin ve ardından Ayarlar seçeneğini belirleyin.
Ayarlar panelinde, Gelişmiş performans için uygulamayı önyükle ayarını Evet olarak değiştirin. Uygulama daha sonra önyüklenir.

Teams'te eklenmiş uygulamalarda değişikliklerin etkili olması için uygulamanızı kaldırın ve Teams'e tekrar ekleyin.
Not
Bu, derlenen uygulama varlıklarını kimlik doğrulaması öncesinde yüklemeyi etkinleştirmek için kimliği doğrulanmamış uç noktalar üzerinden erişilebilir hale getirir. Ancak, kullanıcılar yalnızca kimlik doğrulama ve yetkilendirme işlemleri tamamlandıktan sonra yalnızca bağlayıcılarla veriye erişmek için uygulamanızı kullanmaya devam edebilir. Bu davranış, bir uygulamanın veri kaynaklarından aldığı verilerin yetkisiz kullanıcılar tarafından kullanılamamasını sağlar. Derlenen uygulama varlıkları şunları içerir: uygulama denetimlerinde (ör. PCF denetimleri) yazılan metni içeren JavaScript dosyası koleksiyonu, medya varlıkları (görüntüler gibi), uygulama adı ve uygulamanın bulunduğu ortam URL'si.
Genel olarak, uygulamalar, bağlantılar üzerinden veri kaynaklarından ortam ve bilgi getirmelidir. Ortam ve bilgiler bir bağlantıdan gelmeksizin uygulamaya eklenmelidir ve hassas olarak düşünülürse, bu ayarı devre dışı bırakmak isteyebilirsiniz. Not, bu ayarı devre dışı bırakmak, kullanıcıların bir uygulamaya daha uzun süre erişmesini beklemelerine neden olur.
Cihazınızda saklanan uygulama verileri
Uygulamanın başlatılması sırasında kullanıcıların uygulama ayrıntılarını daha hızlı almasına izin vermek için belirli veriler, aygıtlarınızdaki tarayıcı önbelleğinde yerel olarak depolanır. Depolanan bilgiler uygulama, ortam ve bağlantı ayrıntılarını içerir. Bu veriler, tarayıcının depolama sınırlarına göre tarayıcıda saklanmaya devam eder. her bir tarayıcının yönergelerine dayalı olarak depolanan verileri temizleyebilirsiniz.
Sonraki adımlar
Uygulama performansını en üst düzeye çıkarmak ve uygulamaların bakımını kolaylaştırmak için kodlama standartlarını inceleyin.
Ayrıca bkz.
Tuval uygulamalarının yürütme aşamalarını ve veri çağrısı akışını anlama
Sıkça karşılaşılan tuval uygulaması performans sorunları ve çözümleri
Tuval uygulamalarında sık karşılaşılan düşük performans kaynakları
Power Apps'a ilişkin yaygın sorunlar ve çözümleri
Power Apps için başlatma sorunlarını giderme
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).