Tuval uygulamalarının ekran boyutunu ve yönünü değiştirme
Bir tuval uygulamasını, ekran boyutunu ve yönünü değiştirerek özelleştirin.
Ekranın boyutunu ve yönlendirmesini değiştirme
Power Apps'te oturum açın.
Düzenlemek için uygulamayı açın.
Ayarlar'ı seçin.
Görüntüle'yi seçin.
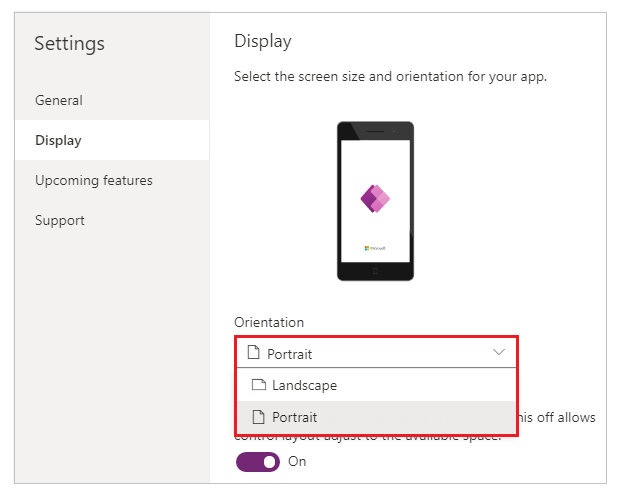
Yönlendirme listesinde, Dikey veya Yatay'ı seçin.

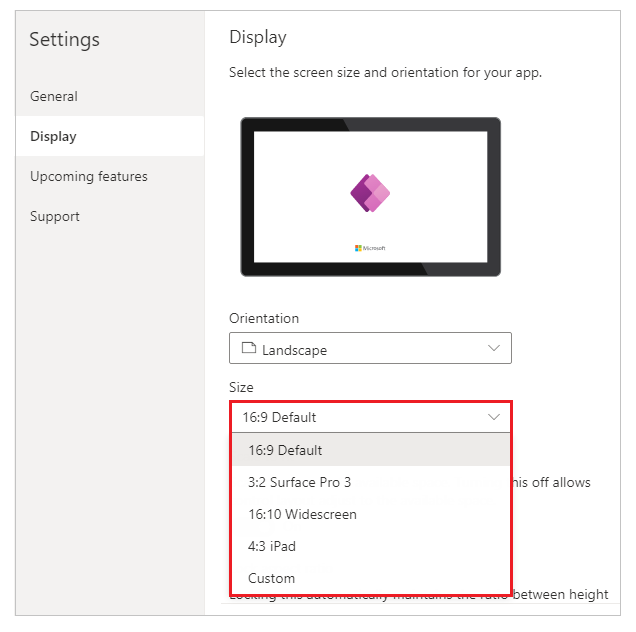
(Yalnızca tablet uygulamaları) En boy oranı altında aşağıdaki adımlardan birini gerçekleştirin:
- Bu uygulama için hedef cihazla eşleşen oranı seçin.
- Kendi boyutunuzu ayarlamak için Özel'i seçin ve 50 ile 3840 arasında bir genişlik ve 50 ile 2160 arasında bir yükseklik belirtin.

Not
Boyut yalnızca Tablet düzenine sahip uygulamalar için kullanılabilir.
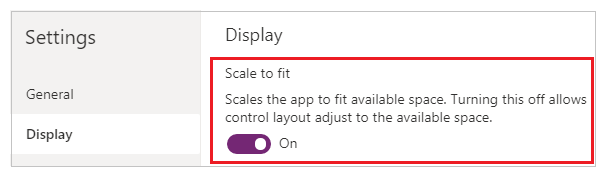
Sığdırmak için ölçeklendir altında Açık veya Kapalı seçeneklerinden birini belirtin.

Bu ayar varsayılan olarak açıktır; böylece uygulama ekranları cihazdaki kullanılabilir alana sığacak şekilde yeniden boyutlandırılır. Bu ayar açıldığında, uygulamanın Width özelliği DesignWidth değeriyle ve uygulamanın Yüksekliği DesignHeight değeriyle eşleşir.
Bu ayarı devre dışı bırakırsanız, uygulama çalıştığı cihazın en boy oranına göre ayarlanır ve kullanılabilir tüm alanı kaplar. Uygulama ölçeklenmez ve sonuç olarak ekranlar daha fazla bilgi görüntüleyebilir.
Bu ayar kapalıyken, En boy oranını kilitle otomatik olarak kapatılır ve devre dışı bırakılır. Buna ek olarak, tüm ekranların Width özelliği
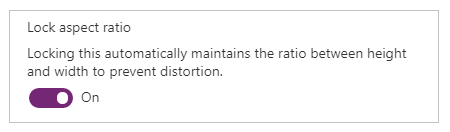
Max(App.Width, App.DesignWidth)olarak ve Yükseklik özelliğiMax(App.Height, App.DesignHeight)olarak ayarlanır; bu durumda uygulamanın çalıştırıldığı pencerenin boyutlarını izlerler. Bu değişiklik sayesinde, farklı cihazlara ve pencere boyutlarına uyumlu uygulamalar oluşturabilirsiniz. Daha fazla bilgi: Uyumlu düzen oluşturmaEn boy oranını kilitle altında Açık veya Kapalı seçeneklerinden birini belirtin.

Bu ayar açık ise, uygulama ekran yönünü ve 2 ve 3. adımlarda belirttiğiniz en boy oranını cihaza bakılmaksızın korur. Örneğin, bir web tarayıcısında çalışan bir telefon uygulaması, pencereyi doldurmak yerine, her kenarda koyu bir çubuk göstererek telefon oranını korur.
Bu ayar kapalıysa, uygulama çalıştığı cihazın en boy oranına göre ayarlanır. Ekran boyutuna bağlı olarak uygulama kullanılamayacak şekilde bozuk görüntülenebileceğinden bunu yapmanız önerilmez. Örneğin, denetimler çakışabilir veya metin kırpılabilir.
Not
Bu ayar Zengin metin düzenleyicisi ve Fluent UI denetimleri gibi bazı denetimler için devre dışı bırakılamaz. Bu ayarlar ekran boyutuna göre bozulmaz. Bu denetimlerin farklı ekran boyutlarına nasıl uyarlanmaları gerektiğini belirtmek için dinamik bir düzen oluşturun.
Yönelndirmeyi kilitle altında Açık veya Kapalı seçeneklerinden birini belirtin.

Uygulamanın yönünü kilitlerseniz belirttiğiniz yön korunur. Uygulama, ekranı farklı yön ayarına sahip bir cihazda çalıştırılırsa hatalı şekilde görüntülenir ve istenmeyen sonuçlara neden olabilir. Uygulamanın yön kilidini açarsanız, uygulama çalıştırıldığı cihazın ekran yönüne uyum sağlar.
Ayrıca, Ayarlar > Görüntüle bölümünde Ekleme görünümünü iyileştir'i etkinleştirerek uygulamanın yönünü de değiştirebilirsiniz. Sol üstteki bu özellik uygulama eklendiğinde uygulamayı hizalar ve bunu barındıran tuvalin arka plan rengini beyaz olarak değiştirir.

Ayarlar iletişim kutusunu kapatın.
Uygulamanızı kaydedin ve yayımlayın.
Sığdırmak için ölçeklendir ve en boy oranını kilitle ayarları için numaralandırılmış uygulama davranışı
| Senaryo | Sığdırmak için ölçeklendir | En boy oranını kilitle | "Ekran yeniden" boyutlandırmadan uygulama düzeni | Belgelere eklenecek notlar |
|---|---|---|---|---|
| Kategori 1 | Etkin | Etkin | Ekran genişliği ve yüksekliği, oluşturucu tarafından ayarlanır. Ekran, kullanılabilir pencere boyutuna göre ölçeklenir. | |
| 2 | Devre Dışı | Etkin | Uygulanamaz. Sığdırmak için ölçeklendir devre dışı bırakıldığında en boy oranını kilitle de devre dışı bırakılır. | |
| 3 | Etkin | Devre Dışı | Power Apps Studio'da ekran kullanılabilir pencere boyutuna ölçeklenir. Son kullanıcı deneyiminde Power Apps, en küçük kenara göre ölçeklenir (genişlik veya yükseklik) ve daha büyük kenara göre kullanıcı arabimini doldurur. | Mobil için oluşturulan uygulamalarda oluşturucuların bu ayarla yönü kilitle'yi kullanması önerilir. |
| 4 | Devre Dışı | Devre Dışı | Uygulama deneyimleri dinamik olabilir. Oluşturucular, X ve Y değerlerinin yanı sıra genişliği ve yüksekliği ayarlamak Power Fx kullanarak denetim konumlarını değiştirebilir. | Daha fazla bilgi için Dinamik düzen belgelerine bakın ve otomatik düzen kapsayıcılarını kullanmayı düşünün. |
Sonraki adımlar
- Tuval uygulamalarında uyumlu düzenler oluşturma.
- Herhangi bir sorunla karşılaşırsanız yaygın sorunlar ve çözümleri kontrol edin.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).