Power Apps'teki App nesnesi
Şunlar için geçerlidir: Tuval uygulamaları
Model yönetimli uygulamalar
Şu anda çalışan uygulamaya ilişkin bilgileri sunar ve uygulamanın davranışları üzerinde denetim sağlar.
Açıklama
Denetim gibi, Uygulama nesnesi hangi ekranın gösterildiğini belirleyen ve kullanıcıdan kaybolmayacakları şekilde değişiklikleri kaydetmesini isteyen özellikler sağlar. Her uygulamanın Uygulama nesnesi vardır.
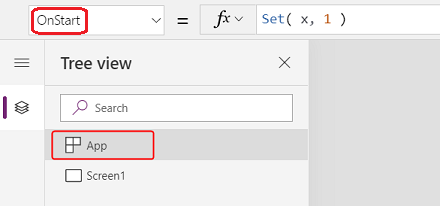
Uygulama nesnesinin bazı özellikleri için formül yazabilirsiniz. Ağaç görünümü bölmesinin üst kısmında diğer denetimler veya ekranlar için yapacağınız gibi Uygulama nesnesini seçin. Nesnenin özelliklerinden birini formül çubuğunun solundaki açılan listede seçerek görüntüleyin ve düzenleyin.

ActiveScreen özelliği
ActiveScreen özelliği, gösterilen ekranı belirler.
Bu özellik bir ekran nesnesi döndürür. Bunu o anda görüntülenen ekranın örneğin App.ActiveScreen.Name formülünü içeren ad gibi özelliklerine başvurmak için kullanın. Ayrıca bu özelliği başka bir ekran nesnesiyle de karşılaştırabilirsiniz. Örneğin o anda görüntülenen ekranın Screen2 olduğunu test etmek için özelliği App.ActiveScreen = Screen2 formülüyle karşılaştırabilirsiniz.
Gösterilen ekranı değiştirmek için Back veya Navigate işlevini kullanın.
BackEnabled özelliği
BackEnabled özelliği, Power Apps mobilde çalışırken uygulamanın cihaz geri hareketine nasıl tepki vereceğini değiştirir (Android cihazlarda kaydırın veya donanım geri düğmesini kullanın, iOS cihazlarda soldan kaydırın). Etkinleştirildiğinde, cihaz geri hareketi en son görüntülenen ekrana geri döner, bu Geri formülüne benzer. Devre dışı bırakıldığında cihazın geri hareketi kullanıcıyı uygulama listesine döndürür.
ConfirmExit özellikleri
Kaydedilmemiş değişiklikleri kaybetmeyi kimse istemez. Uygulamanızı kapatmalarından önce kullanıcıları uyarmak için ConfirmExit ve ConfirmExitMessage özelliklerini kullanın.
Not
- ConfirmExit , örneğin Power BI içine katıştırılmış uygulamalarda çalışmaz ve SharePoint.
- Şu anda bu özellikler için yalnızca (yeni uygulamalar için varsayılan olan) Gecikmeli yükleme önizleme özelliği etkinleştirilirse ilk ekrandaki denetimlere başvurulabilir. Başvurular yapılırsa Power Apps Studio hata göstermez ancak sonuçta yayımlanan uygulama, Power Apps Mobile'da veya bir tarayıcıda açılmaz. Bu sınırlamayı kaldırmak için yoğun şekilde çalışıyoruz. Bu sırada, Gecikmeli yük'ü etkinleştirmek için Ayarlar>Yaklaşan özellikler'e (Önizleme altında) gidebilirsiniz.
ConfirmExit
ConfirmExit , true olduğundauygulama kapatılmadan önce bir onay iletişim kutusu açan bir Boole özelliğidir. Varsayılan olarak bu özellik yanlış'tır ve iletişim kutusu görüntülenmez.
Uygulamada kaydedilmemiş değişikliklerin olduğu durumlarda, uygulamadan çıkmadan önce bir onay kutusu göstermek için bu özelliği kullanabilirsiniz. Değişkenleri ve denetim özelliklerini kontrol edebilecek bir formül kullanın (örneğin, Edit form denetiminin Unsaved özelliği).
Aşağıdaki örneklerde olduğu gibi verilerin kaybolabileceği durumlarda onay iletişim kutusu görüntülenir:
- Exit işlevini çalıştırmak.
- Uygulama bir tarayıcıda çalışıyorsa:
- Uygulamanın çalıştığı tarayıcıyı veya tarayıcı sekmesini kapatmak.
- Tarayıcının geri düğmesini seçmek.
- Self özellikli LaunchTarget ile Launch işlevini çalıştırmak.
- Uygulama Power Apps Mobile'da (iOS veya Android) çalışıyorsa:
- Power Apps Mobile'da başka uygulamaya geçmek için kaydırmak.
- Android cihazda geri düğmesini seçmek.
- Başka bir tuval uygulamasını başlatmak için Launch işlevini çalıştırmak.
Onay iletişim kutusunun tam görünümü, cihazlar ve Power Apps sürümleri arasında değişiklik gösterebilir.
Onay iletişim kutusu, Power Apps Studio'da görüntülenmez.
ConfirmExitMessage
Varsayılan olarak onay iletişim kutusunda kullanıcının dilinde, "Kaydedilmemiş değişiklikleriniz olabilir." gibi
Onay iletişim kutusunda özel bir ileti sağlamak için ConfirmExitMessage işlevini kullanın. Bu özellik boş ise varsayılan değer kullanılır. Özel iletiler, onay iletişim kutusu içine sığması gerektiğinden kesilir, bu nedenle iletiyi en fazla birkaç satır olarak tutun.
Tarayıcıda, onay iletişim kutusu, tarayıcıdaki genel bir iletiyle görüntülenebilir.
Not
Uygulama nesnesinde deneysel olan iki özellik vardır: OnMessage ve BackEnabled. Bu özellikler uygulama nesnesinden kaldırılacaktır. Bu özellikleri üretim ortamınızda kullanmamanızı öneririz.
Örnek
İki form denetimini (AccountForm ve ContactForm) içeren bir uygulama oluşturun.
Uygulama nesnesinin ConfirmExit özelliğini bu ifade olarak ayarlayın:
AccountForm.Unsaved Or ContactForm.UnsavedBu iletişim kutusu, kullanıcı iki formdaki verileri değiştirirse ve ardından değişiklikleri kaydetmeden uygulamayı kapatmaya çalışırsa görüntülenir.

Uygulama nesnesinin ConfirmExitMessage özelliğini şu formül olarak ayarlayın:
If( AccountsForm.Unsaved, "Accounts form has unsaved changes.", "Contacts form has unsaved changes." )Bu iletişim kutusu, kullanıcı Firma formundaki verileri değiştirirse ve ardından değişiklikleri kaydetmeden uygulamayı kapatmaya çalışırsa görünür.

Application Insights için izleme anahtarı ayarlama
Sistem tarafından oluşturulan uygulama günlüklerini Application Insights uygulamasına vermek için tuval uygulamanız için izleme anahtarını ayarlamanız gerekir.
- Uygulamanızı Power Apps Studio'da düzenleme için açın.
- Sol gezinti ağaç görünümünde Uygulama nesnesini seçin.
- Özellikler bölmesine izleme anahtarını girin.
Veriler Uygulama Öngörülerine gönderilmezse Power Platform yöneticisine ulaşın ve kiracı düzeyinde Uygulama Öngörülerinin devre dışı bırakılıp bırakılmadığını doğrulayın.
Formüller özelliği
Uygulamanızda yeniden kullanılabilecek bir formül tanımlamak için Formüller özelliğindeki adlandırılmış formülleri kullanın.
Power Apps'te, denetim özellikleri formüllerle yönlendirilir. Örneğin, bir uygulamada arka plan rengini tutarlı bir şekilde ayarlamak için her birinin Doldur özelliğini ortak bir formüle ayarlayabilirsiniz:
Label1.Fill: ColorValue( Param( "BackgroundColor" ) )
Label2.Fill: ColorValue( Param( "BackgroundColor" ) )
Label3.Fill: ColorValue( Param( "BackgroundColor" ) )
Bu formül pek çok yerde karşınıza çıkacağından, bir değişiklik gerektiğinde tümünü güncelleştirmek zahmetli ve hata olasılığını artıran bir işlemdir. Bunun yerine, rengi bir kez ayarlamak için OnStart'taki bir genel değişken oluşturup bütün uygulamada bu değeri yeniden kullanabilirsiniz:
App.OnStart: Set( BGColor, ColorValue( Param( "BackgroundColor" ) ) )
Label1.Fill: BGColor
Label2.Fill: BGColor
Label3.Fill: BGColor
Bu yöntem daha iyi olsa da OnStart'ın BGColor değeri kurulmadan önce çalışmasına bağlıdır. BGColor ayrıca, uygulamanın oluşturucunun farkında olmadığı bir köşesinde, başka biri tarafından yapılan bir değişiklikte manipüle edilebilir ve bunun izini sürmek zor olabilir.
Adlandırılmış formüller bir alternatif sunar. Genellikle yazdığımız control-property = expression yerine, name = expression yazıp uygulama içinde name öğesini expression olan alanlarda tekrar kullanabiliriz. Bu formüllerin tanımları, Formüller özelliğinde yapılır:
App.Formulas: BGColor = ColorValue( Param( "BackgroundColor" ) );
Label1.Fill: BGColor
Label2.Fill: BGColor
Label3.Fill: BGColor
Adlandırılmış formülleri kullanmanın yararları şunlardır:
- Formülün değeri her zaman kullanılabilir. Zamanlamaya bağımlılık, değer ayarlanmadan önce çalıştırılması gereken bir OnStart ya da formül değerinin yanlış olduğu bir zaman yoktur. Adlandırılmış formüller, bir döngüsel başvuru oluşturmadıkları sürece herhangi bir sırayla birbirine başvurabilirler. Adlandırılmış formüller paralel olarak hesaplanabilir.
- Formülün değeri her zaman günceldir. Formül, denetim özelliklerine veya veritabanı kayıtlarına bağımlı bir hesaplama yapabilir. Bu özellikler ya da kayıtlar değiştiğinde, formülün değeri otomatik olarak güncelleştirilir. Değeri, değişkende olduğu gibi el ile güncelleştirmeniz gerekmez. Ayrıca, formüller yalnızca gerektiğinde yeniden hesaplama yapar.
- Formülün tanımı sabittir. Formüller altındaki tanım tek doğru kaynağıdır ve değer uygulama içinde başka bir yerden değiştirilemez. Değişkenlerde bir kodun değeri beklenmedik şekilde değiştirmesi mümkündür ancak adlandırılmış formüllerde böyle bir olasılık bulunmaz.
- Formülün hesaplaması ertelenebilir. Değeri sabit olduğundan, gerektiğinde her zaman hesaplanabilir ve bu da gerektiğinde hesaplanmaması gerektiği anlamına gelir. Bir uygulamanın screen2 ekranı görünene kadar kullanılmayan formül değerlerinin screen2 görüntülenene kadar hesaplanmasına gerek olmaz. Bu işin ertelenmesi, uygulamanın yükleme süresini iyileştirebilir. Adlandırılmış formüller bildirim temellidir ve sistemin hesaplama zamanı ve yöntemini en iyi duruma getirmesi için fırsatlar sunar.
- Adlandırılmış formüller bir Excel kavramıdır. Pek çok kişi Excel kullandığından, Power Fx uygun olduğunda Excel kavramlarını kullanır. Adlandırılmış formüller Excel'deki adlandırılmış hücrelerin ve Ad Yöneticisi ile yönetilen adlandırılmış formüllerin eşdeğeridir. Denetim özelliklerine benzer şekilde, bunlar da elektronik tablo gibi otomatik olarak yeniden hesaplar.
Adlandırılmış formüller Formüller özelliğinde art arda ve her biri noktalı virgülle bitecek şekilde tanımlanır. Formülün türü ifade türlerinden anlaşılır. İfade türü de ifadede geçen unsurların türlerine ve birlikte nasıl kullanıldıklarına göre belirlenir. Örneğin, aşağıdaki adlandırılmış formüller Dataverse'teki geçerli kullanıcı hakkında yararlı bilgiler alır:
UserEmail = User().Email;
UserInfo = LookUp( Users, 'Primary Email' = User().Email );
UserTitle = UserInfo.Title;
UserPhone = Switch( UserInfo.'Preferred Phone',
'Preferred Phone (Users)'.'Mobile Phone', UserInfo.'Mobile Phone',
UserInfo.'Main Phone' );
UserTitle formülünün güncelleştirilmesi gerekiyorsa, bu işlem tek bir konumda kolayca yapılabilir. Uygulamada UserPhone ayrıntısı gerekli değilse, Dataverse'teki Kullanıcılar tablosuna bu çağrı yapılmaz. Kullanılmayan bir formül için tanım eklemenin herhangi bir sakıncası yoktur.
Adlandırılmış formüller için geçerli olan bazı sınırlamalar şunlardır:
- Davranış işlevlerini kullanamazlar. Aksi halde, uygulama içinde yan etkilere neden olurlar.
- Döngüsel başvuru oluşturamazlar. Aynı uygulamada a = b ve b = a kullanılmasına izin verilmez.
OnError özelliği
OnError özelliğini, hata belirlendikten sonra eyleme geçmek için kullanın. Son kullanıcıya görüntülenmeden önce hata başlıklarına müdahale etmek için genel bir fırsat sunar. Hataların Trace işlevi ile günlüğe kaydedilmesi veya veritabanına ya da web hizmetine yazılması için de kullanılabilir.
Her formül değerlendirmesinin sonucu, hatalara karşı denetlenir. Hata varsa OnError, tüm formül bir IfError işlevinde çevriliyken mevcut olan FirstError ve AllErrors kapsam değişkenleriyle değerlendirilir.
OnError boş ise hatanın FirstError.Message değeri ile varsayılan bir hata başlığı gösterilir. OnError formülünün tanımlanması, geliştiricinin hata raporlamasını uygun görülen şekilde yönetmesine olanak tanıyarak bu davranışı geçersiz kılar. Varsayılan davranış, hatanın Error işlevi ile yeniden oluşturulması ile OnError'da istenebilir. Bu, bazı hatalar farklı şekilde filtrelenecek veya işlenecekse ve diğerleri geçirilecekse faydalıdır.
OnError , hesaplamalardaki bir hatayı IfError ile aynı şekilde değiştiremez. OnError başlatıldığında hata çoktan oluşmuş ve formül hesaplamaları yoluyla işlenmiştir. *OnError* yalnızca hata raporlamayı denetler.
OnError formülleri eşzamanlı olarak değerlendirilir ve değerlendirmeleri diğer hataların işlenmesiyle çakışabilir. Örneğin, genel bir değişkeni OnError'ın üst düzeyinde ayarlarsanız ve sonrasında aynı formül üzerinde okursanız değer değişmiş olabilir. Formülde yerel bir adlandırılmış değer oluşturmak için With işlevini kullanın.
OnError ile her hata tek başına işlense de varsayılan hata başlığı, her bir hatada görünmeyebilir. Aynı anda çok fazla hata başlığı görüntülenmesini önlemek için bir hata yakın zamanda gösterildiyse aynı hata yeni bir hata başlığını tetiklemez.
Örnek
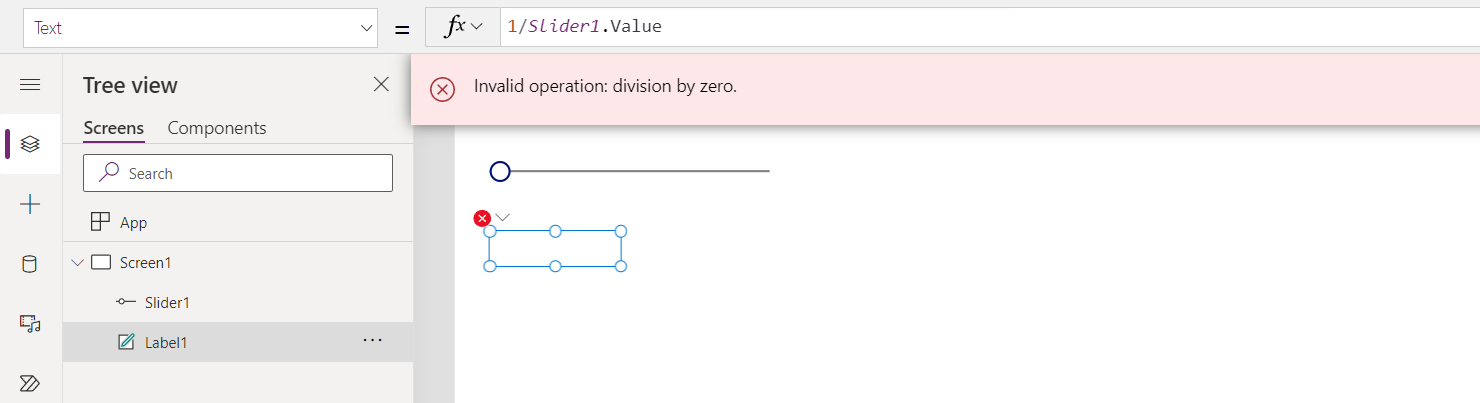
Label denetimi ve Slider denetiminin formül ile birleştirildiğini varsayalım.
Label1.Text = 1/Slider1.Value

Slider denetimi için varsayılan olarak 50 değeri kullanılır. Slider denetimi 0'a kaydırılırsa Label1, bir değer göstermez ve bir hata başlığı gösterilir:

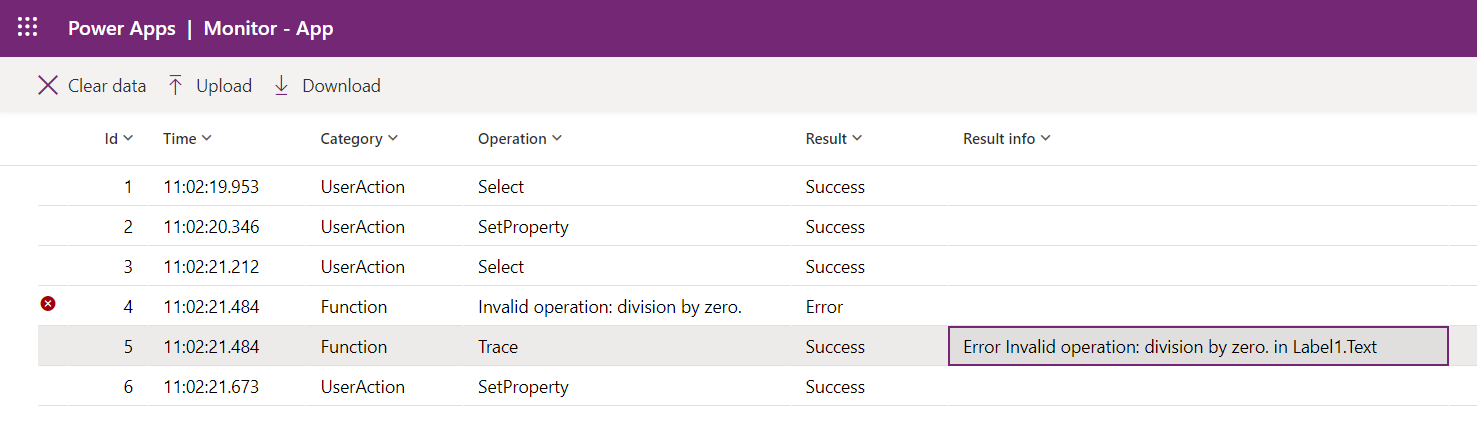
Neler olduğunu ayrıntılı olarak görelim:
- Kullanıcı, kaydırıcıyı sola kaydırdı ve Slide1.Value özelliği 0 olarak değişti.
- Label1.Text otomatik olarak yeniden değerlendirildi. Sıfıra bölme sonucunda hata oluştu.
- Bu formülde IfError yoktur. Sıfıra bölme hatası, formül değerlendirmesi tarafından döndürülür.
- Label1.Text bu hata için hiçbir şey gösteremez, bu nedenle boş bir durum gösterir.
- OnError çağrılır. İşleyici olmadığı için standart hata başlığı, hata bilgileriyle birlikte görüntülenir.
Gerekirse, formülü Label1.Text = IfError( 1/Slider1.Value, 0 ) olarak da değiştirebiliriz. Bunun sonucunda hata veya hata başlığı oluşmaz. Bu noktada hata çoktan oluştuğu için hata değerini OnError dışında bir değere değiştiremeyiz. Yalnızca hatanın nasıl raporlanacağına bakabiliriz.
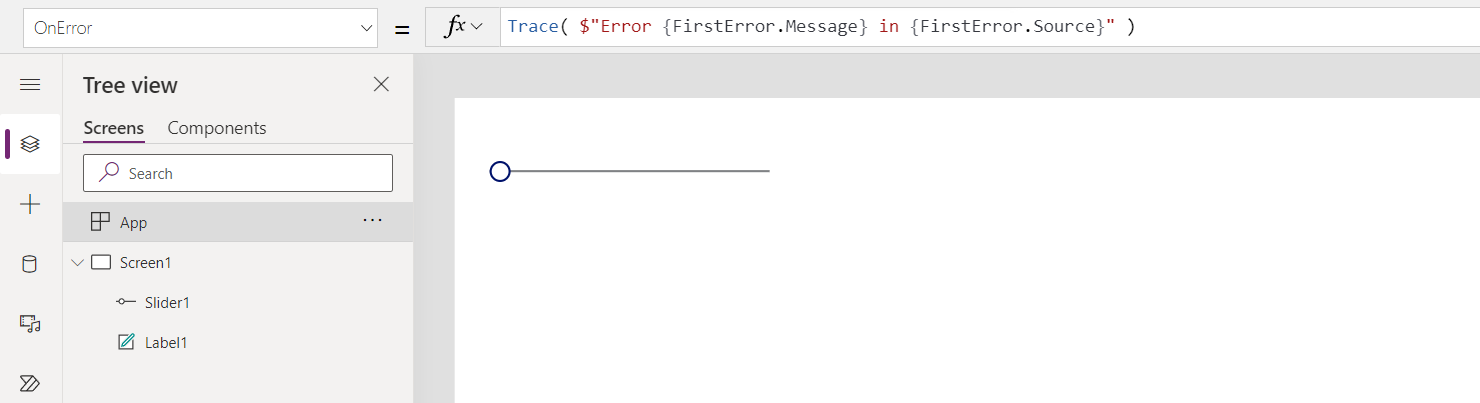
OnError işleyicisini eklemenin 5. adımdan önce herhangi bir etkisi olmaz. Bununla birlikte, hatanın nasıl raporlanacağını etkileyebilir:
Trace( $"Error {FirstError.Message} in {FirstError.Source}" )

Bu şekilde, uygulama kullanıcısı açısından herhangi bir hata oluşmaz. Ancak hata, FirstError'dan başlayarak hata bilgilerinin kaynağı ile birlikte İzleyici izlemesine eklenir.

İzlemeye ek olarak aynı varsayılan hata başlığının da görüntülenmesini isteseydik hatayı, İzleme çağrısı yokmuş gibi İzleme çağrısından sonra Error işlevi ile tekrar oluşturabilirdik.
Trace( $"Error {FirstError.Message} in {FirstError.Source}" );
Error( FirstError )
OnStart özelliği
Not
OnStart özelliğinin kullanılması, uygulama yüklenirken performans sorunlarına neden olabilir. Özelliği önbelleğe alma verilerini kullanmanın ve genel değişkenleri ayarlamanın en önemli iki nedeni için alternatifler oluşturma sürecindeyiz. Navigate işleviyle gösterilecek ilk ekranı tanımlamak için zaten bir alternatif oluşturduk. Bağlamınıza bağlı olarak, bu özellik varsayılan olarak devre dışı bırakılmış olabilir. Bunu görmüyorsanız ve kullanmanız gerekiyorsa etkinleştirmek için uygulamanın Gelişmiş ayarlarını kontrol edin. Ekranın OnVisible özelliği de kullanılabilir.
OnStart özelliği, kullanıcı uygulamayı başlattığında çalışır. Bu özellik genellikle aşağıdaki görevleri gerçekleştirmek için kullanılır:
- Collect işlevini kullanarak verileri koleksiyonlara almak ve önbelleğe almak.
- Set işlevini kullanarak genel değişkenler ayarlamak.
Bu formül, ilk ekran görüntülenmeden önce değerlendirilir. Hiçbir ekran yüklenmez, bu nedenle bağlam değişkenlerini UpdateContext işleviyle ayarlayamazsınız. Ancak Navigate işleviyle bağlam değişkenlerini geçirebilirsiniz.
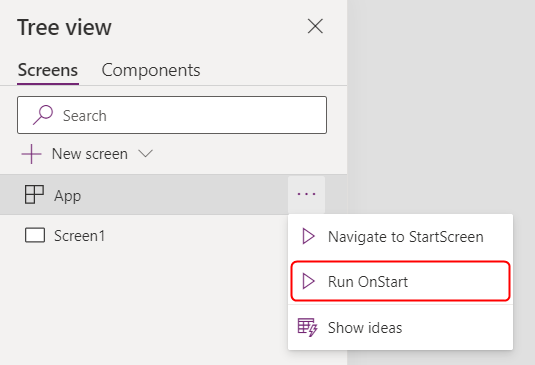
OnStart özelliğini değiştirdikten sonra, Ağaç görünümü bölmesindeki Ekle nesnesinin üzerine gelip üç nokta (...) ve ardından OnStart'ı çalıştır seçeneğini belirleyerek test edin. Uygulamanın ilk kez yüklenmesinden farklı olarak mevcut koleksiyonlar ve değişkenler zaten ayarlanacaktır. Boş koleksiyonlarla başlamak için Collect işlevi yerine ClearCollect işlevini kullanın.

Not
- OnStart özelliğinde kullanılan Navigate işlevi kullanımdan kaldırıldı. Mevcut uygulamalar çalışmaya devam eder. Sınırlı bir süre için yine de Kullanım Dışı Bırakıldı altında bulunan uygulama ayarlarından etkinleştirebilirsiniz. Ancak Git işlevinin bu şekilde kullanılması, sistemi ilk ekranı görüntülemeden önce OnStart değerlendirmesini tamamlamaya zorladığı için uygulama yükleme gecikmelerine neden olabilir. Görüntülenen ilk ekranı hesaplamak yerine StartScreen özelliğini kullanın.
- Mart 2021'den önce oluşturulan ve Mart 2021 ile şimdi arasında OnStart'a Navigasyon'u eklediğiniz uygulamalar için kullanımdan kaldırılan anahtar kapatılacaktır. Bu tür uygulamaları Power Apps Studio'da düzenlediğinizde bir hata görebilirsiniz. Bu hatayı gidermek için yukarıda belirtilen Kullanım Dışı Bırakıldı anahtarını açın.
StartScreen özelliği
Not
StartScreen özelliği, kullanımdan kaldırılan Gelişmiş formül çubuğu seçeneği açıldığında özellikler listesinde görünmez. Geliştirilmiş formül çubuğu'nu kapatmak için Ayarlar>Gelecek özellikler>Kullanımdan kaldırılan bölümüne gidin> StartScreen özelliğini kullanmak istediğinizde Geliştirilmiş formül çubuğu'nu devre dışı bırakın.
StartScreen özelliği önce hangi ekranın görüntüleneceğini belirler. Uygulama yüklendiğinde bir kez değerlendirilir ve görüntülenecek ekran nesnesini döndürür. Varsayılan olarak, bu özellik boş olacaktır ve ilk önce Stüdyo Ağacı görünümündeki ilk ekran gösterilir.
StartScreen , davranış işlevleri içeremeyen bir veri akışı özelliğidir. Tüm veri akışı işlevleri kullanılabilir. Özellikle ilk önce hangi ekranın gösterileceğini belirlemek için bu işlevleri ve sinyalleri kullanın:
- Uygulamayı başlatmak için kullanılan parametreleri okumak için Param işlevi.
- Geçerli kullanıcı hakkındaki bilgileri okumak için kullanıcı işlevi.
- LookUp, Filter, CountRows, Max ve bir veri kaynağından okunan diğer işlevler.
- Bağlayıcı aracılığıyla herhangi bir API çağrısı, ancak hızlı bir şekilde dönmesine dikkat edin.
- Bağlantı, Pusula ve Uygulama gibi sinyaller.
Not
OnStart işlevinde oluşturulanlar da dahil olmak üzere genel değişkenler ve koleksiyonlar StartScreen özelliğinde kullanılamaz. Bunu yapmak için henüz geliştirme aşamasında olan bildirimli alternatifler vardır. Bu kısıtlamayla ilgili geri bildiriminiz için Power Apps topluluk forumuna gidin.
StartScreen bir hata döndürürse, Stüdyo Ağacı görünümündeki ilk ekran, StartScreen ayarlanmamış gibi gösterilecektir. Hataları yakalamak ve uygun bir hata ekranına yönlendirmek için IfError işlevini kullanın.
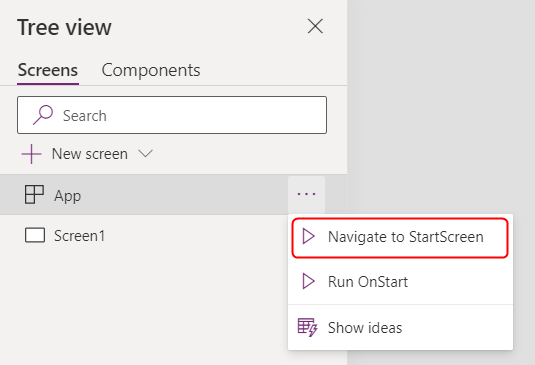
Studio'da StartScreen seçeneğini değiştirdikten sonra, Ağaç görünümü bölmesinde Uygulama nesnesinin üzerine gelindiğinde üç noktayı (...) ve ardından StartScreen'e git'i seçerek test edin. Uygulama yüklenmiş gibi ekran değişecektir.

Örnekler
Screen9
Uygulama başlatıldığında ilk olarak Screen9 gösterilmesi gerektiğini belirtir.
If( Param( "admin-mode" ) = 1, HomeScreen, AdminScreen )
Kullanıcı tarafından "admin-mode" parametresinin ayarlanıp ayarlanmadığını kontrol eder ve önce HomeScreen veya AdminScreen ile görüntülenmesi gerektiğine karar vermek için bunu kullanır.
If( LookUp( Attendees, User = User().Email ).Staff, StaffPortal, HomeScreen )
Konferansa katılanın personel üyesi olup olmadığını kontrol eder ve başlangıçta onları uygun ekrana yönlendirir.
IfError( If( CustomConnector.APICall() = "Forest",
ForestScreen,
OceanScreen
),
ErrorScreen
)
Uygulamayı API çağrısına göre ForestScreen veya OceanScreen'e yönlendirir. API herhangi nedenle başarısız olursa bunun yerine ErrorScreen kullanılır.
StudioVersion özelliği
Bir uygulamayı yayımlamak için kullanılan Power Apps Studio sürümünü görüntülemek veya günlüğe kaydetmek için StudioVersion özelliğini kullanın. Bu, hata ayıklama sırasında ve yeni bir Power Apps Studio sürümüyle yeniden yayımlandığından emin olmak için yararlı olabilir.
StudioVersion metin olarak döndürülür. Metnin biçimi zaman içinde değişebilir ve bir bütün olarak ele alınmalıdır. Bölümleri ayrı ayrı ayıklamaktan kaçının.