Alternatif düzen görünümleri
Bu konuda, kaynak niteleyicilerini kullanarak düzenleri nasıl sürümleyebileceğiniz açıklanmaktadır. Örneğin, yalnızca cihaz yatay moddayken kullanılan bir düzen sürümü ve yalnızca dikey mod için bir düzen sürümü oluşturma.
Alternatif düzenler oluşturma
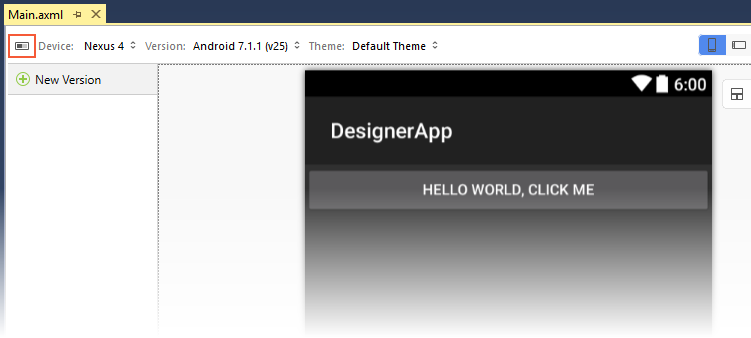
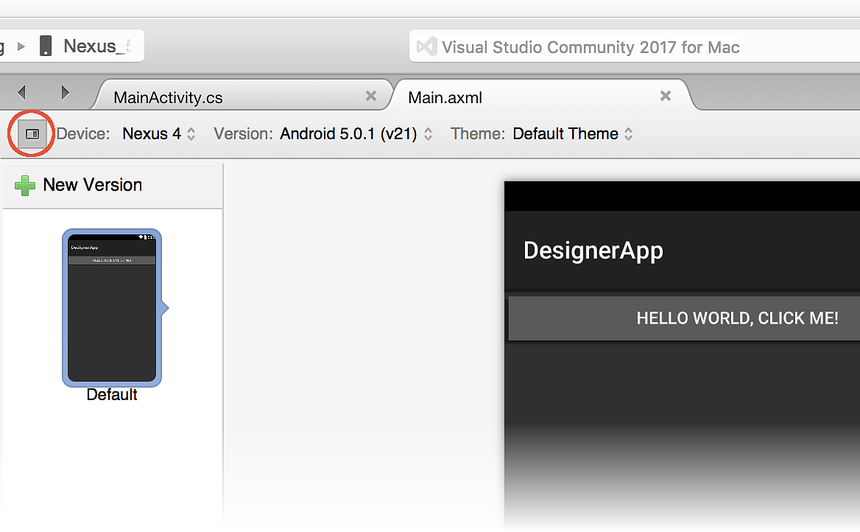
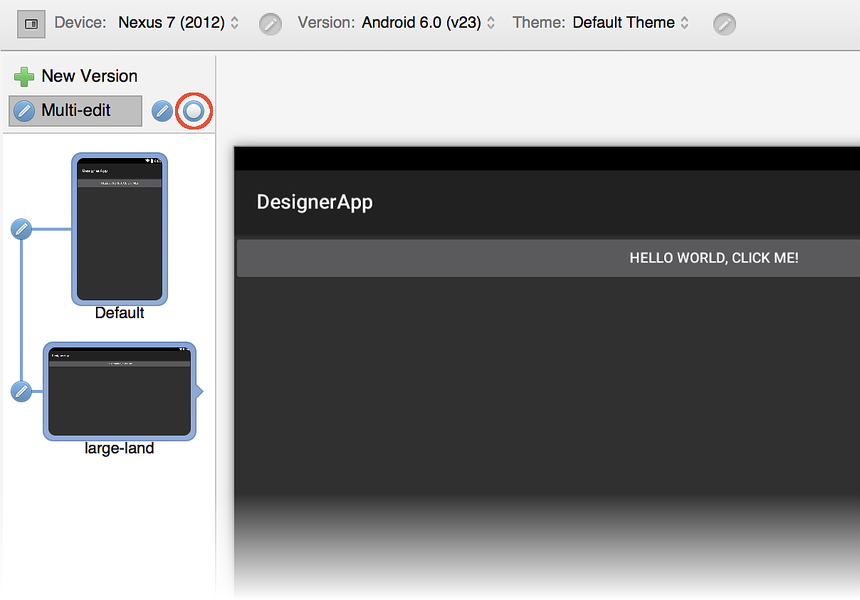
Alternatif Düzen Görünümü simgesine (Cihaz'ın solunda) tıkladığınızda, projenizde kullanılabilen alternatif düzenleri listelemek için bir önizleme bölmesi açılır. Alternatif düzen yoksa Varsayılan görünüm sunulur:
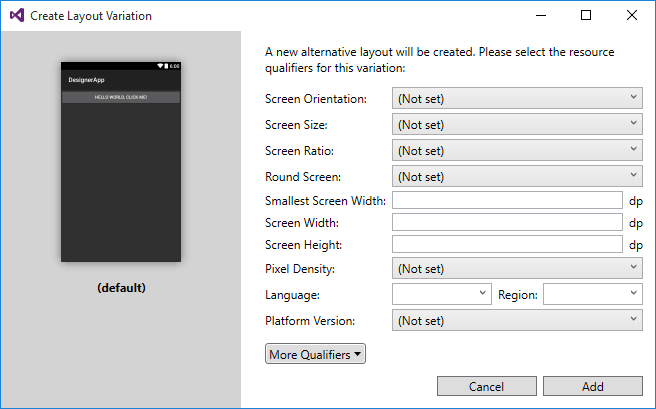
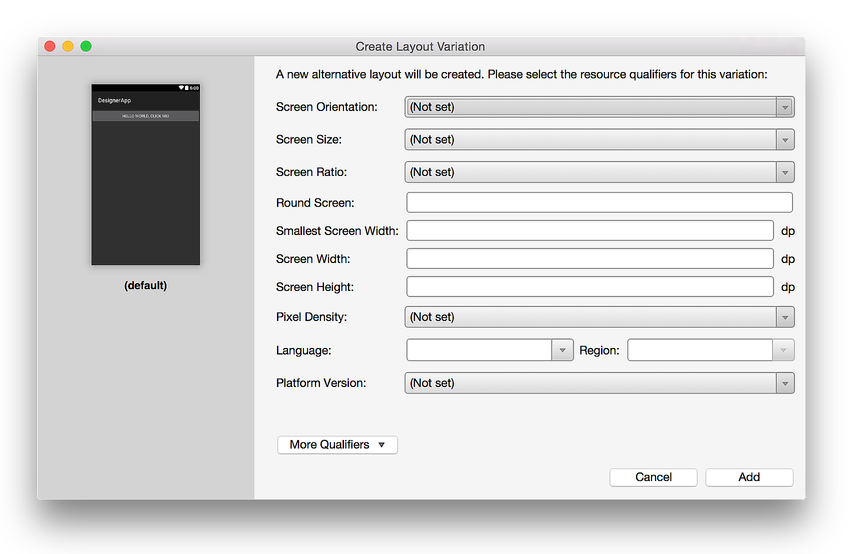
Yeni Sürüm'un yanındaki yeşil artı işaretine tıkladığınızda, düzen varyasyonu için kaynak niteleyicilerini seçebilmeniz için Düzen Varyasyonu Oluştur iletişim kutusu açılır:
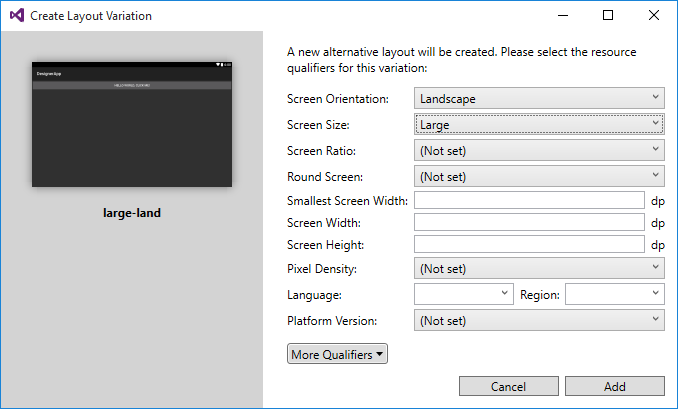
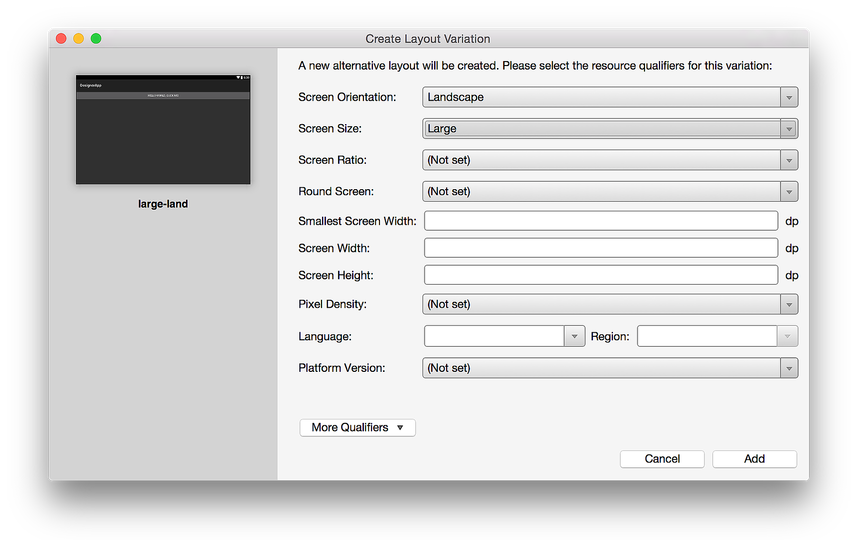
Aşağıdaki örnekte, Ekran Yönlendirmesi için kaynak niteleyicisi Yatay olarak ayarlanır ve Ekran Boyutu Büyük olarak değiştirilir. Bu, large-land adlı yeni bir düzen sürümü oluşturur:
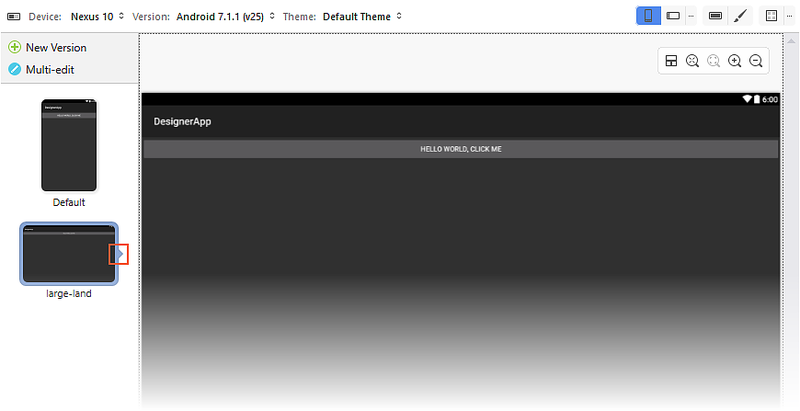
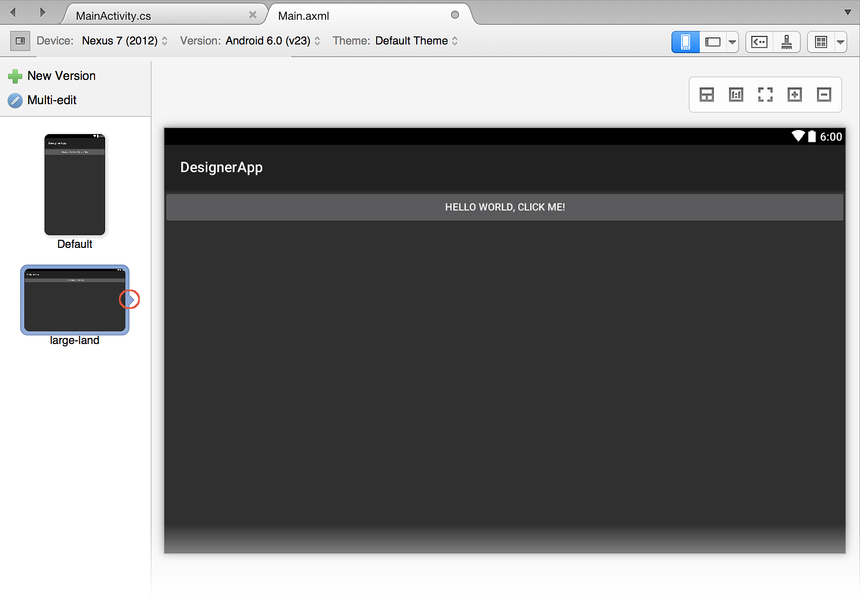
Soldaki önizleme bölmesinde kaynak niteleyicisi seçimlerinin etkilerinin görüntülendiğini unutmayın. Ekle'ye tıklanması alternatif düzeni oluşturur ve Tasarım Aracı bu düzene geçer. Alternatif Düzen Görünümü önizleme bölmesi, aşağıdaki ekran görüntüsünde gösterildiği gibi sağ küçük bir işaretçi aracılığıyla Tasarım Aracı hangi düzenin yüklendiğini gösterir:
Alternatif düzenleri düzenleme
Alternatif düzenler oluşturduğunuzda, genellikle bir düzenin tüm çatallı sürümleri için geçerli olan tek bir değişiklik yapmak tercih edilir. Örneğin, düğme metnini tüm düzenlerde sarı olarak değiştirmek isteyebilirsiniz. Çok sayıda düzeniniz varsa ve tüm sürümlerde tek bir değişikliği yaymak istiyorsanız, bakım hızlı bir şekilde zahmetli ve hataya açık hale gelebilir.
Birden çok düzen sürümünün bakımını basitleştirmek için Tasarım Aracı, değişikliklerinizi bir veya daha fazla düzene yayılımlayan çoklu düzenleme modu sağlar. Birden fazla düzen mevcut olduğunda Çoklu düzenleme simgesi görüntülenir:
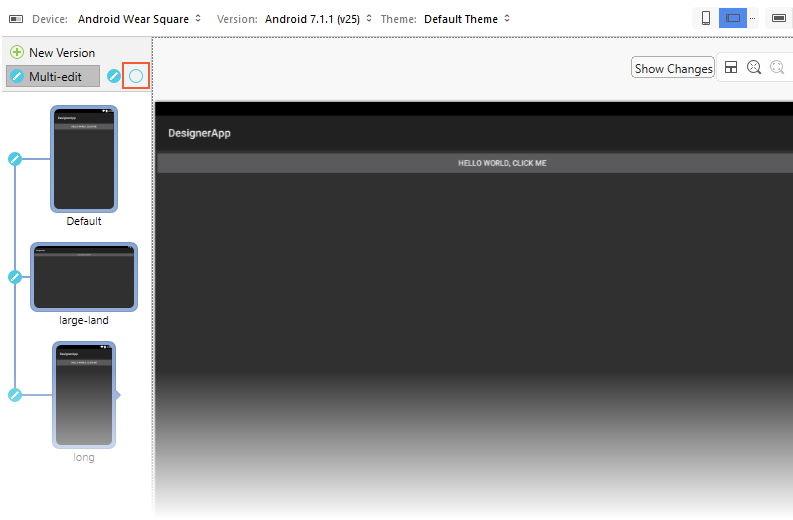
Çoklu düzenleme simgesine tıkladığınızda, düzenlerin bağlı olduğunu (aşağıda gösterildiği gibi) gösteren çizgiler görünür; yani bir düzende değişiklik yaptığınızda, bu değişiklik bağlantılı düzenlere yayılır. Aşağıdaki ekran görüntüsünde belirtilen daire içine alınmış simgeye tıklayarak tüm düzenlerin bağlantısını kaldırabilirsiniz:
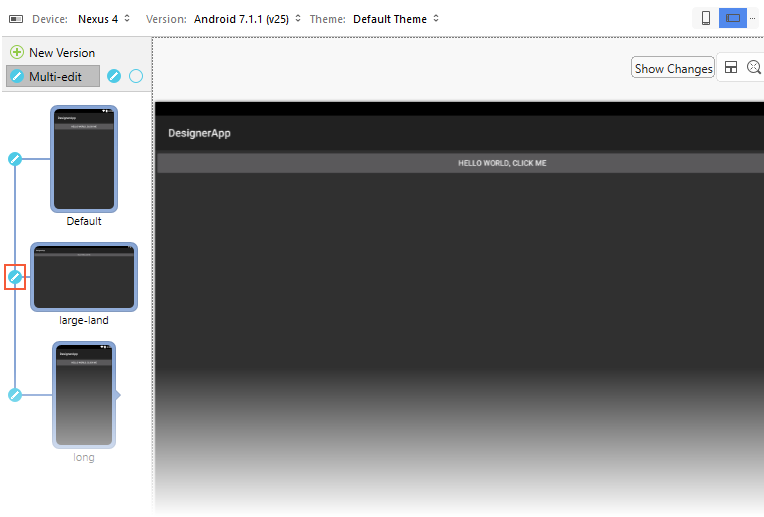
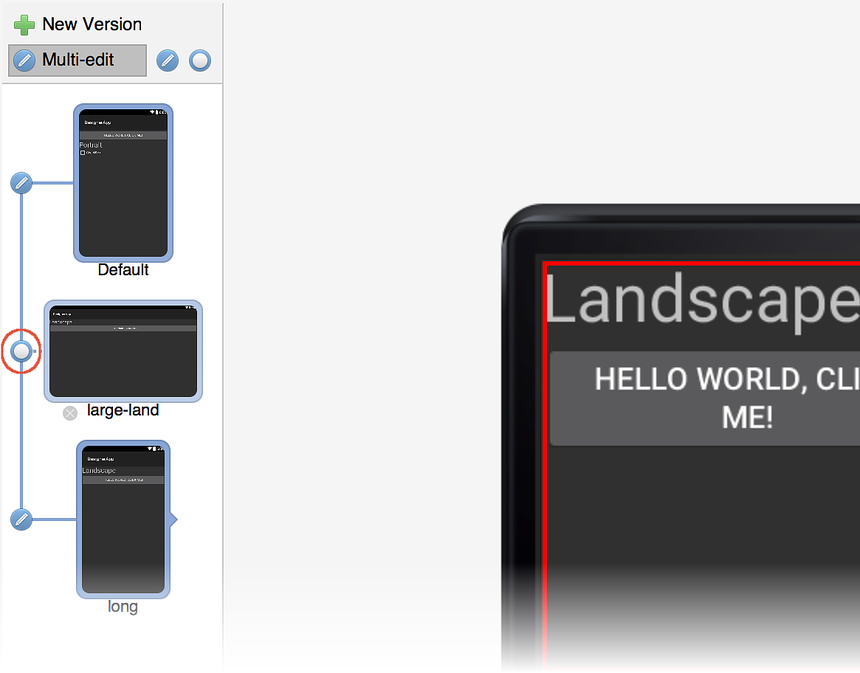
İkiden fazla düzeniniz varsa, hangi düzenlerin birbirine bağlı olduğunu belirlemek için her düzen önizlemesinin solundaki düzenle düğmesini seçmeli olarak değiştirebilirsiniz. Örneğin, üç düzenin ilk ve son düzenine yayılan tek bir değişiklik yapmak istiyorsanız, önce burada gösterildiği gibi orta düzenin bağlantısını kaldırabilirsiniz:
Bu örnekte, Varsayılan veya uzun düzende yapılan bir değişiklik diğer düzene yayılır, ancak büyük alan düzenine yayılmaz.
Çoklu Düzenleme örneği
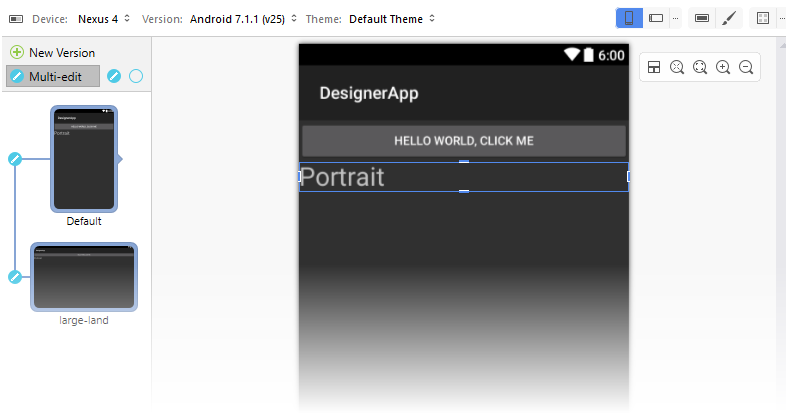
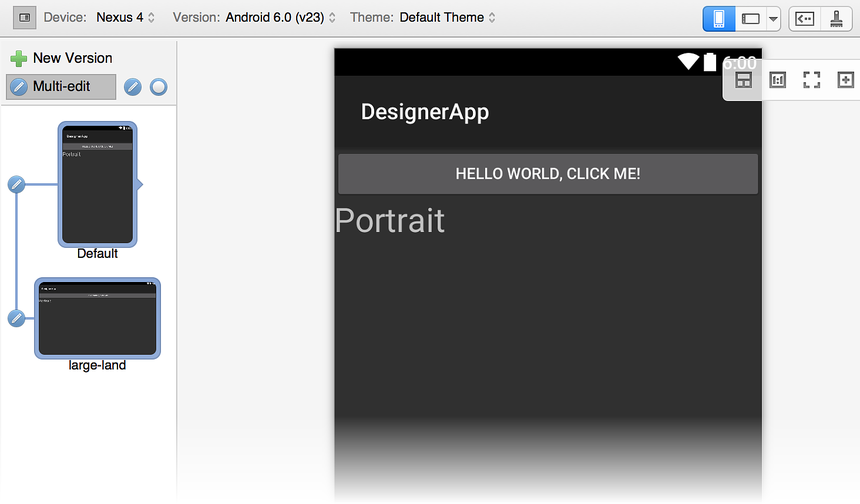
Genel olarak, bir düzende değişiklik yaptığınızda, aynı değişiklik diğer tüm bağlantılı düzenlere yayılır. Örneğin, Varsayılan düzene yeni TextView bir pencere öğesi eklemek ve metin dizesini olarak Portrait değiştirmek, tüm bağlantılı düzenlerde aynı değişikliğin yapılmasına neden olur. Varsayılan düzende şu şekilde görünür:
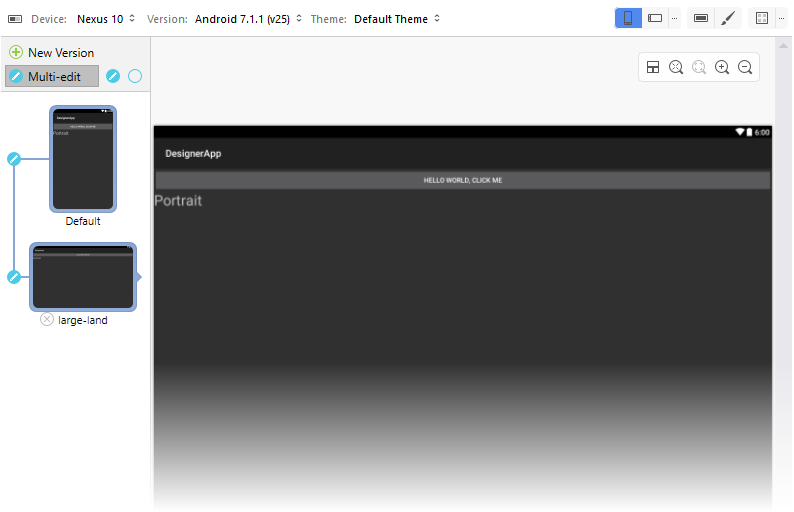
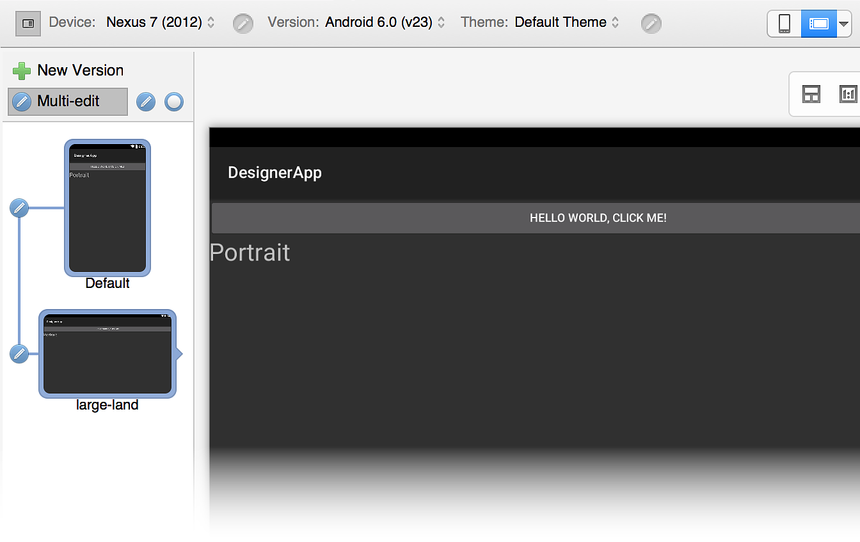
, TextView Varsayılan düzene bağlı olduğundan büyük arazi düzeni görünümüne de eklenir:
Ancak, yalnızca bir düzende yerel olan bir değişiklik yapmak istiyorsanız (başka bir deyişle, değişikliğin diğer düzenlerden herhangi birine yayılmasını istemiyorsanız) ne olur? Bunu yapmak için, değiştirmek istediğiniz düzeni değiştirmeden önce, daha sonra açıklandığı gibi bağlantısını kaldırmanız gerekir.
Yerel değişiklikler yapma
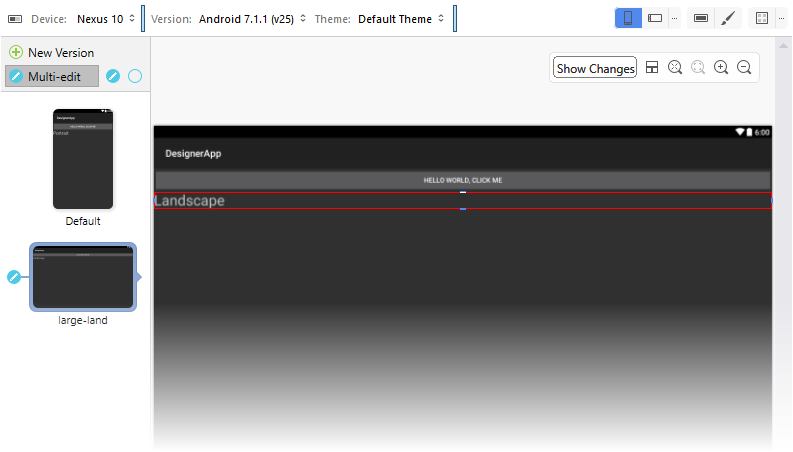
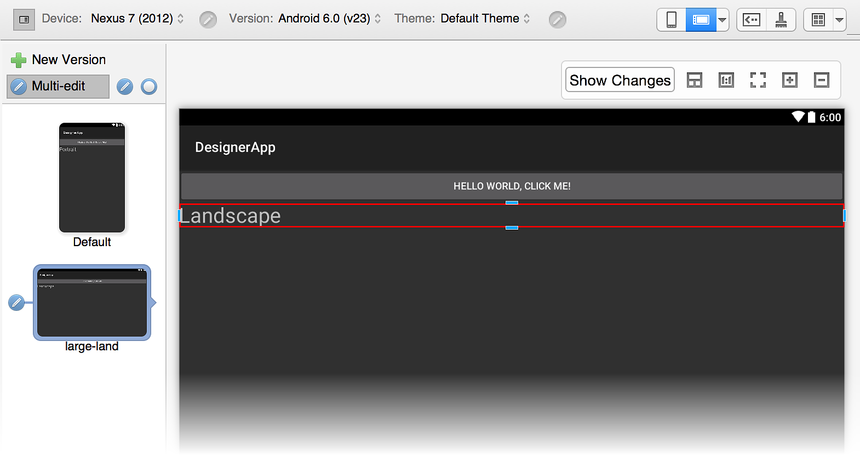
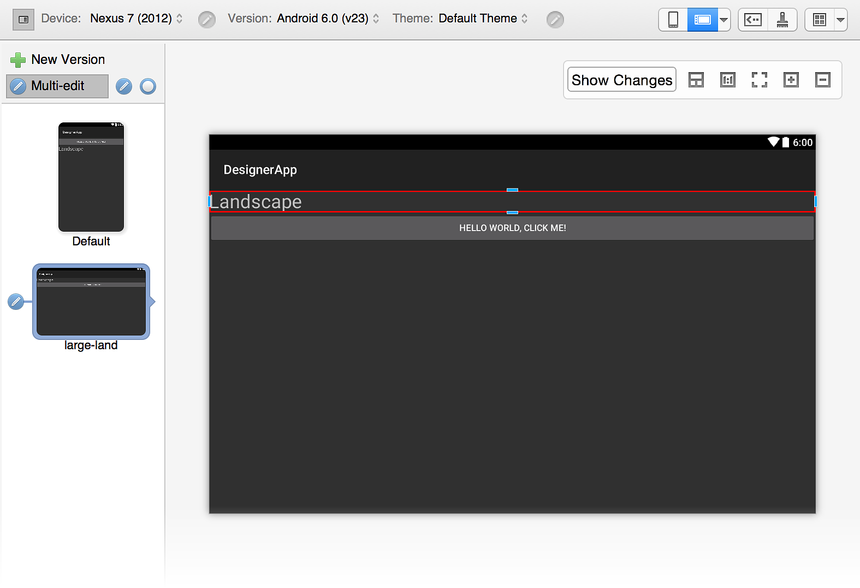
Her iki düzende de öğesinin eklenmesini TextViewistediğimizi, ancak büyük alan düzenindeki metin dizesini yerine olarak Landscape Portraitdeğiştirmek istediğimizi varsayalım. Her iki düzen de bağlantılıyken bu değişikliği büyük arazide yaparsak, değişiklik Varsayılan düzene geri yayılır. Bu nedenle, değişikliği yapmamız için önce iki düzenin bağlantısını kaldırmamız gerekir. büyük arazideki metni olarak değiştirdiğimizde, Tasarım Aracı değişikliğin büyük alan düzeninde yerel olduğunu ve Varsayılan düzene geri yayılmadığını belirtmek için bu değişikliği kırmızı bir çerçeveyle işaretler: Landscape
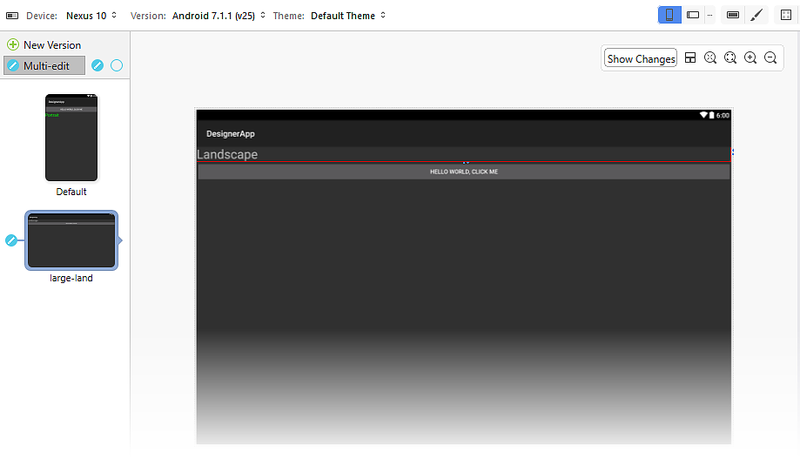
Görüntülemek için Varsayılan düzene tıkladığınızda, TextView metin dizesi yine olarak Portraitayarlanır.
Çakışmaları işleme
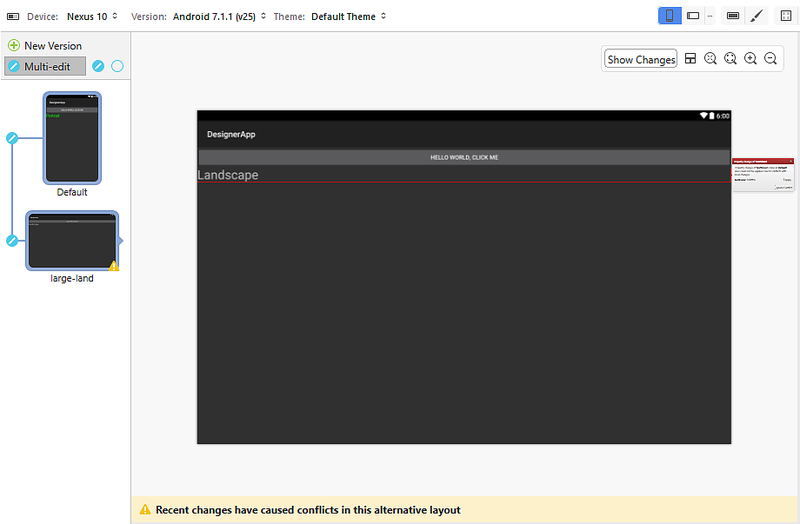
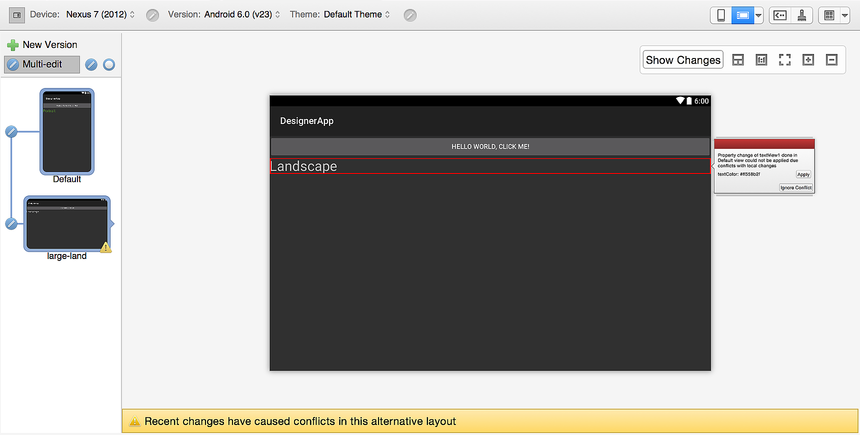
Varsayılan düzendeki metnin rengini yeşil olarak değiştirmeye karar verirseniz, bağlantılı düzende bir uyarı simgesi görüntülenir. Bu düzene tıklanması, çakışmayı ortaya çıkarmak için düzeni açar. Çakışmaya neden olan pencere öğesi kırmızı bir çerçeveyle vurgulanır ve şu ileti görüntülenir: Son değişiklikler bu alternatif düzende çakışmalara neden oldu.
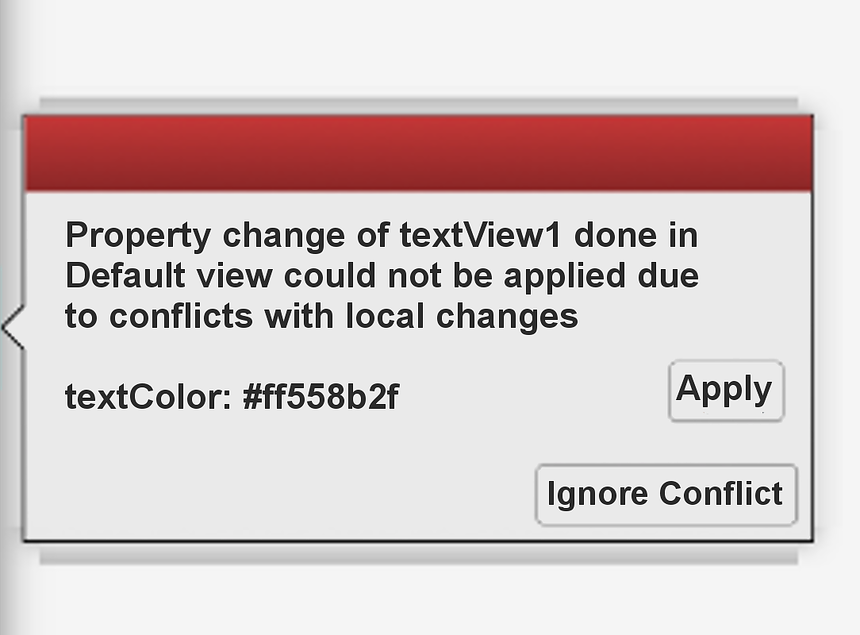
Çakışmayı açıklamak için pencere öğesinin sağ tarafında bir çakışma kutusu görüntülenir:
Çakışma kutusu, değiştirilen özelliklerin listesini gösterir ve değerlerini listeler. Çakışmayı Yoksay'a tıklanması özellik değişikliğini yalnızca bu pencere öğesine uygular. Uygula'ya tıklanması, özellik değişikliğini bu pencere öğesine ve bağlantılı Varsayılan düzendeki karşılık gelen pencere öğesine uygular. Tüm özellik değişiklikleri uygulanırsa, çakışma otomatik olarak atılır.
Grup çakışmalarını görüntüleme
Özellik değişiklikleri tek çakışma kaynağı değildir. Pencere öğeleri eklenirken veya kaldırılırken çakışmalar algılanabilir. Örneğin, büyük arazi düzeninin Varsayılan düzen ile bağlantısı kaldırıldığında ve TextView büyük alan düzenindeki düzeni öğesinin üzerine Buttonsürüklendiğinde ve bırakıldığında, Tasarım Aracı çakışmayı göstermek için taşınan pencere öğesini işaretler:
Ancak, üzerinde Buttonhiçbir işaretçi yoktur. konumu Button değişmiş olsa da, Button büyük arazi yapılandırmasına özgü hiçbir uygulanan değişiklik göstermez.
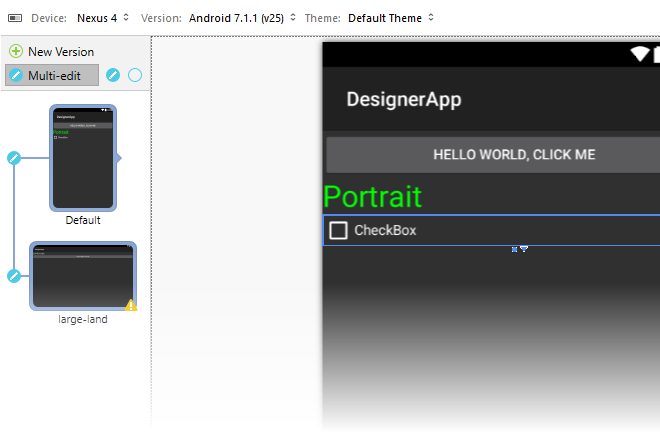
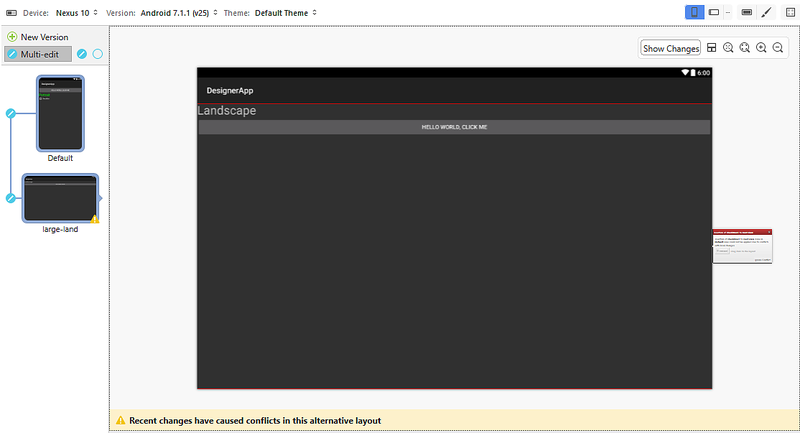
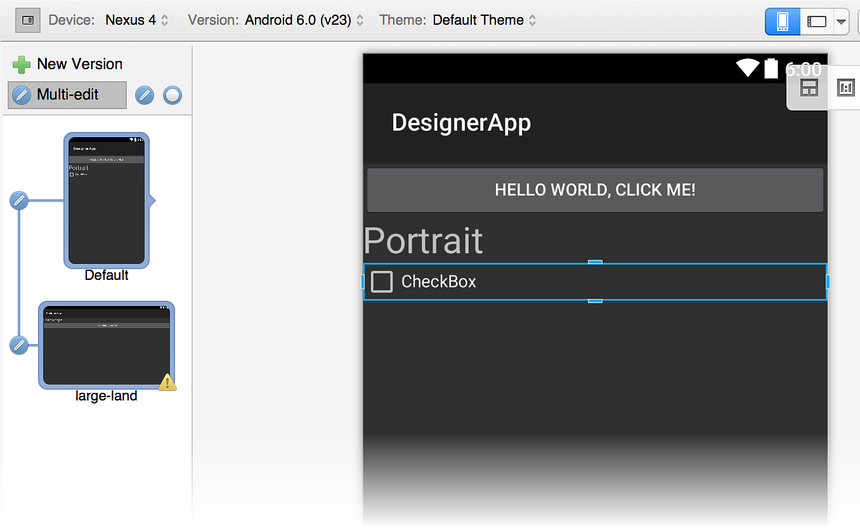
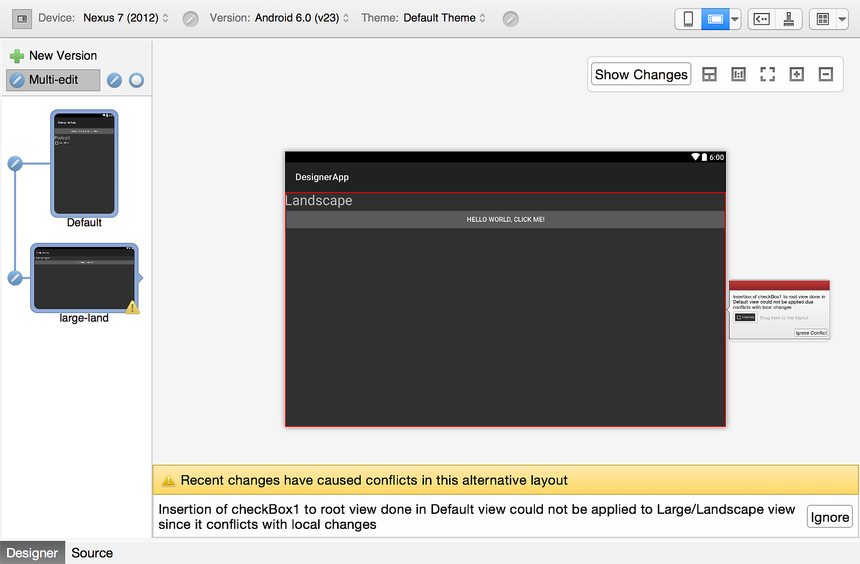
CheckBox Varsayılan düzene bir eklenirse, başka bir çakışma oluşturulur ve büyük alan düzeni üzerinde bir uyarı simgesi görüntülenir:
Büyük arazi düzenine tıklanırken çakışma ortaya çıkar. Aşağıdaki ileti görüntülenir: Son değişiklikler bu alternatif düzende çakışmalara neden oldu:
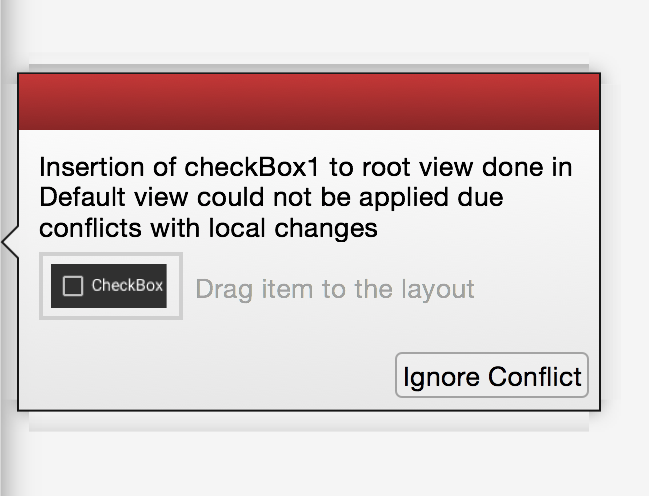
Ayrıca, çakışma kutusu aşağıdaki iletiyi görüntüler:
CheckBox Büyük arazi düzeninde onu içeren değişiklikler bulunduğundan, bunun eklenmesi çakışmaya LinearLayout neden olur. Ancak bu durumda çakışma kutusu, Varsayılan düzene (CheckBoxthe ) yeni eklenen pencere öğesini görüntüler.
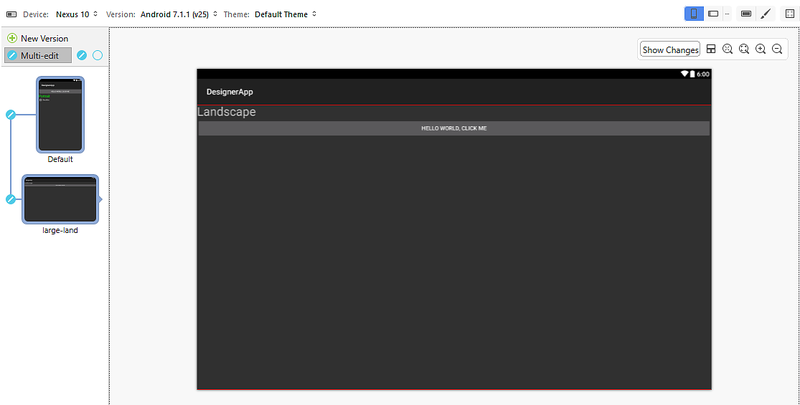
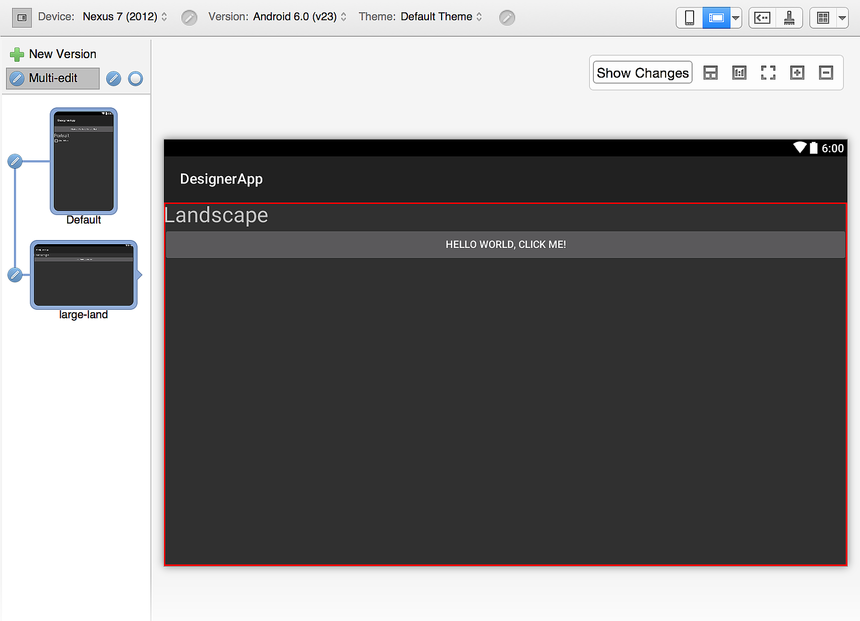
Çakışmayı Yoksay'a tıklarsanız, Tasarım Aracı çakışmayı çözer ve çakışma kutusunda görüntülenen pencere öğesinin pencere öğesinin eksik olduğu düzene sürüklenip bırakılmasına izin verir (bu durumda büyük alan düzeni):
ile Buttonönceki örnekte görüldüğü gibi, CheckBox yalnızca büyük arazi düzeninde uygulanmış olan değişiklikler olduğundan , kırmızı bir değişiklik işaretçisine LinearLayout sahip değildir.
Çakışma kalıcılığı
Düzen dosyasında çakışmalar, burada gösterildiği gibi XML açıklamaları olarak kalıcıdır:
<!-- Widget Inserted Conflict | id:__root__ | @+id/checkBox1 -->
Bu nedenle, bir proje kapatılıp yeniden açıldığında, tüm çakışmalar yoksayılanlar bile orada kalır.