Xamarin.Android Tasarım Aracı kullanma
Bu makale, Xamarin.Android Tasarım Aracı kılavuzudur. Küçük renkli bir tarayıcı uygulaması için kullanıcı arabirimi oluşturmayı gösterir; bu kullanıcı arabirimi tamamen Tasarım Aracı oluşturulur.
Genel bakış
Android kullanıcı arabirimleri, XML dosyaları kullanılarak bildirim temelli olarak veya kod yazılarak program aracılığıyla oluşturulabilir. Xamarin.Android Tasarım Aracı, geliştiricilerin XML dosyalarının el ile düzenlenmesine gerek kalmadan bildirim temelli düzenleri görsel olarak oluşturmasına ve değiştirmesine olanak tanır. Tasarım Aracı ayrıca geliştiricinin uygulamayı bir cihaza veya öykünücüye yeniden dağıtmak zorunda kalmadan kullanıcı arabirimi değişikliklerini değerlendirmesine olanak tanıyan gerçek zamanlı geri bildirim sağlar. Bu Tasarım Aracı özellikleri, Android kullanıcı arabirimi geliştirmeyi büyük ölçüde hızlandırabilir. Bu makalede, görsel olarak kullanıcı arabirimi oluşturmak için Xamarin.Android Tasarım Aracı nasıl kullanılacağı gösterilmektedir.
İpucu
Visual Studio'nun daha yeni sürümleri, Android Tasarım Aracı içinde .xml dosyaları açmayı destekler.
Android Tasarım Aracı hem .axml hem de .xml dosyaları desteklenir.
İzlenecek yol
Bu kılavuzun amacı, örnek bir renk tarayıcısı uygulaması için kullanıcı arabirimi oluşturmak üzere Android Tasarım Aracı kullanmaktır. Renk tarayıcısı uygulaması renklerin, adlarının ve RGB değerlerinin listesini sunar. Tasarım Yüzeyi'ne pencere öğeleri eklemeyi ve bu pencere öğelerini görsel olarak nasıl yerleştireceğinizi öğreneceksiniz. Bundan sonra, Tasarım Yüzeyi'nde veya Tasarım Aracı Özellikler bölmesini kullanarak pencere öğelerini etkileşimli olarak değiştirmeyi öğreneceksiniz. Son olarak, uygulama bir cihazda veya öykünücüde çalıştığında tasarımın nasıl göründüğünü göreceksiniz.
Yeni proje oluşturma
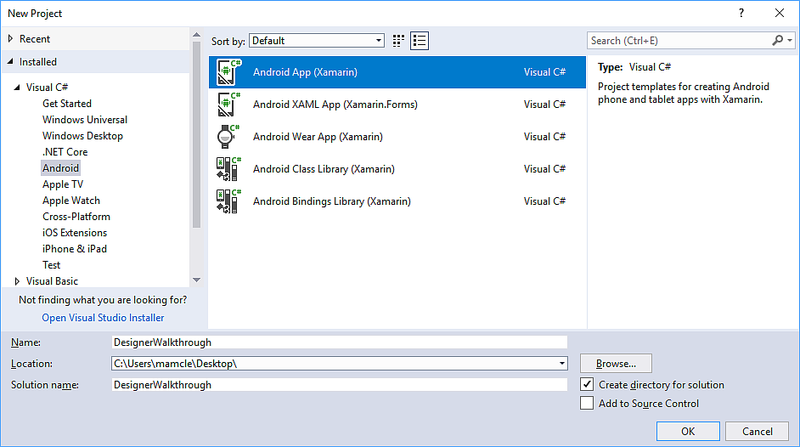
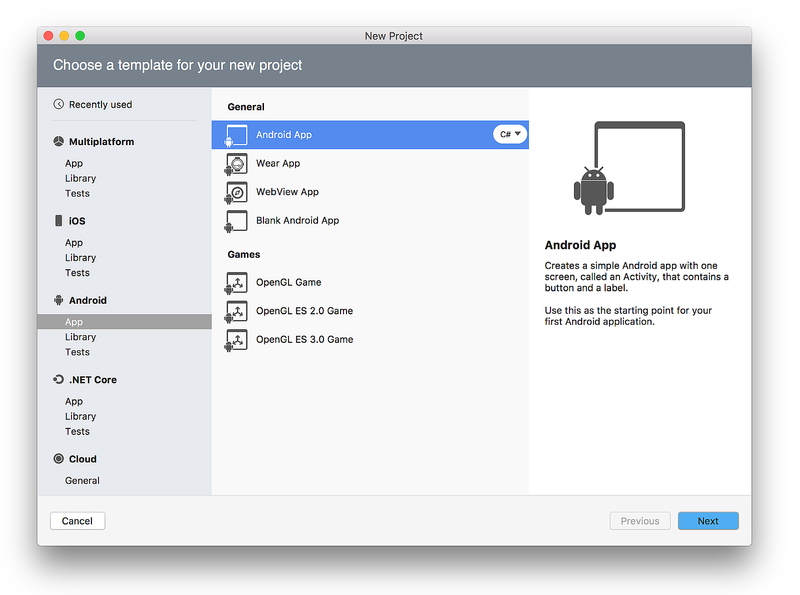
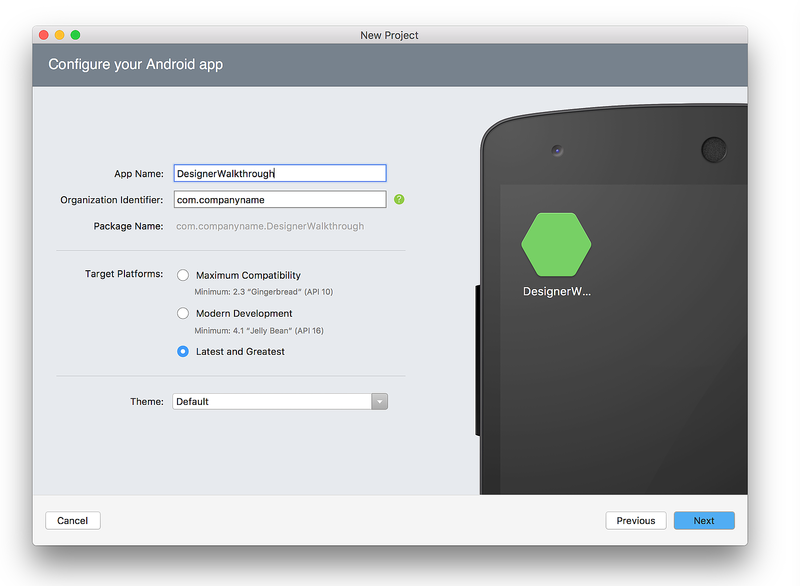
İlk adım yeni bir Xamarin.Android projesi oluşturmaktır. Visual Studio'yu başlatın, Yeni Proje...'ye tıklayın ve Visual C# > Android Android > Uygulaması (Xamarin) şablonunu seçin. Yeni uygulamayı Tasarım Aracı Walkthrough olarak adlandırın ve Tamam'a tıklayın.
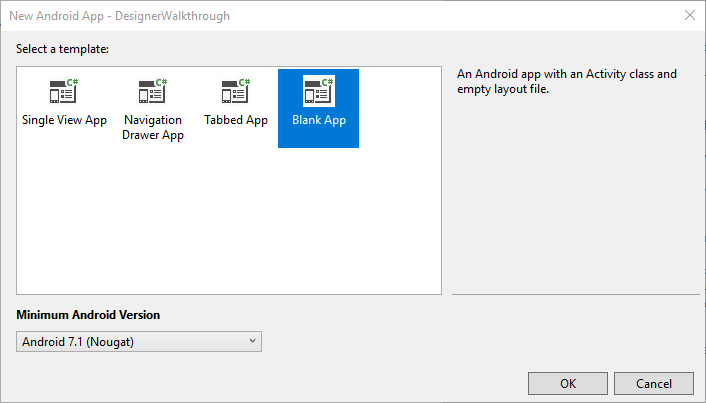
Yeni Android Uygulaması iletişim kutusunda Boş Uygulama'yı seçin ve Tamam'a tıklayın:
Düzen ekleme
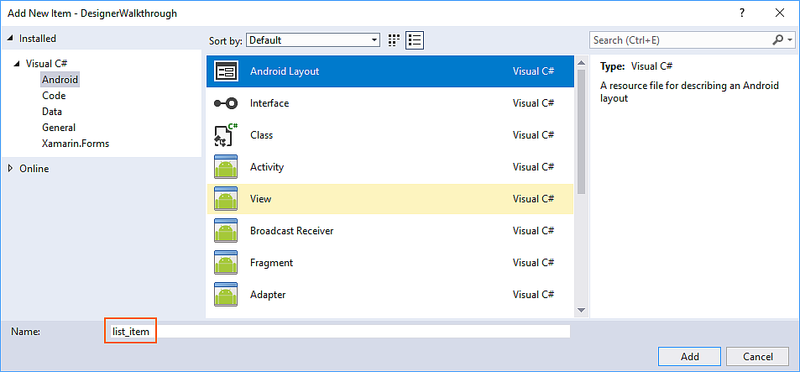
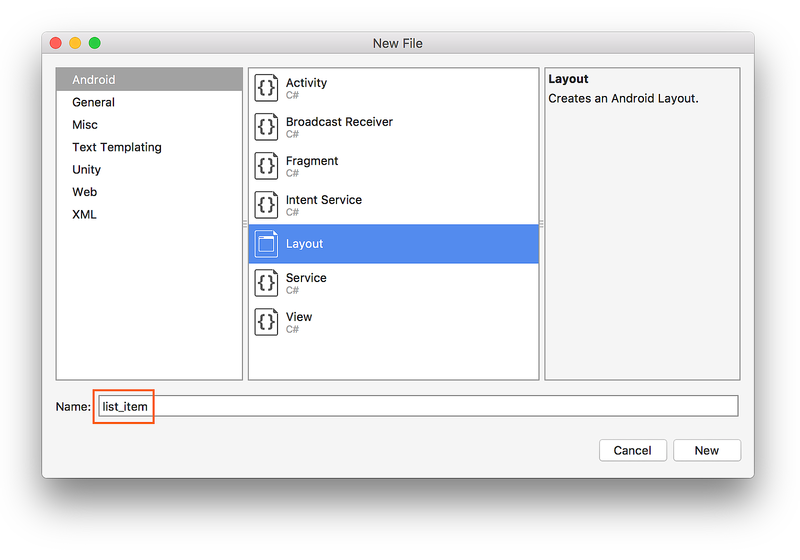
Sonraki adım, kullanıcı arabirimi öğelerini barındıracak bir LinearLayout oluşturmaktır. Çözüm Gezgini Kaynaklar/düzen'e sağ tıklayın ve Yeni Öğe Ekle...'yi > seçin. Yeni Öğe Ekle iletişim kutusunda Android Düzeni'ni seçin. Dosyayı list_item adlandırın ve Ekle'ye tıklayın:
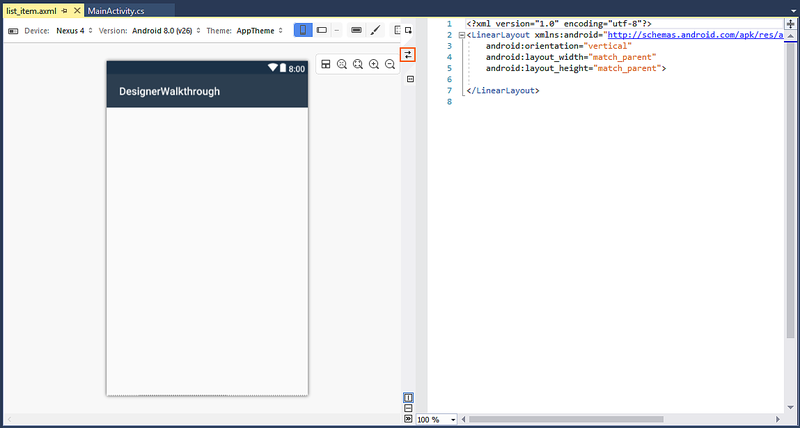
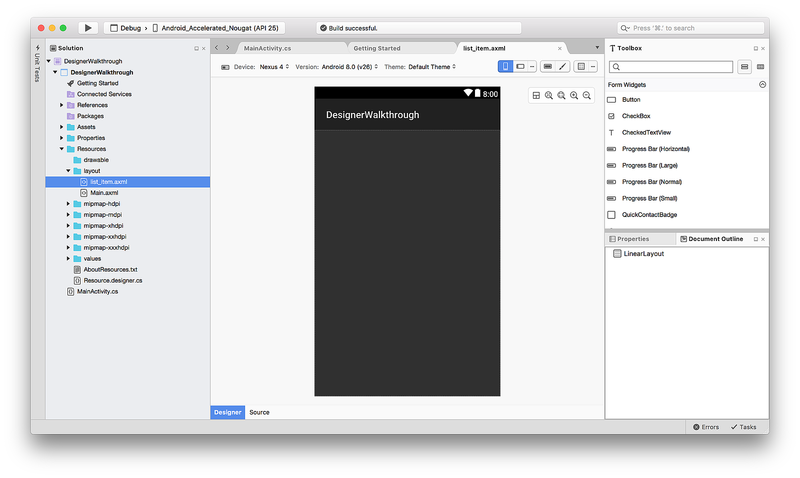
Yeni list_item düzeni Tasarım Aracı görüntülenir. İki bölmenin görüntülendiğine dikkat edin: list_item için Tasarım Yüzeyi, sağ bölmede XML kaynağı gösterilirken sol bölmede görünür. İki bölme arasında bulunan Bölmeleri Değiştir simgesine tıklayarak Tasarım Yüzeyi ve Kaynak bölmelerinin konumlarını değiştirebilirsiniz:
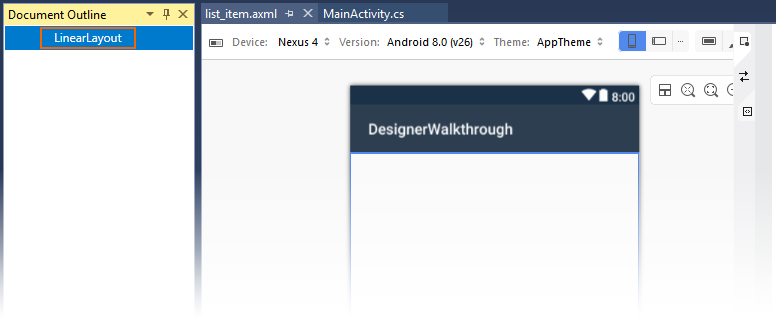
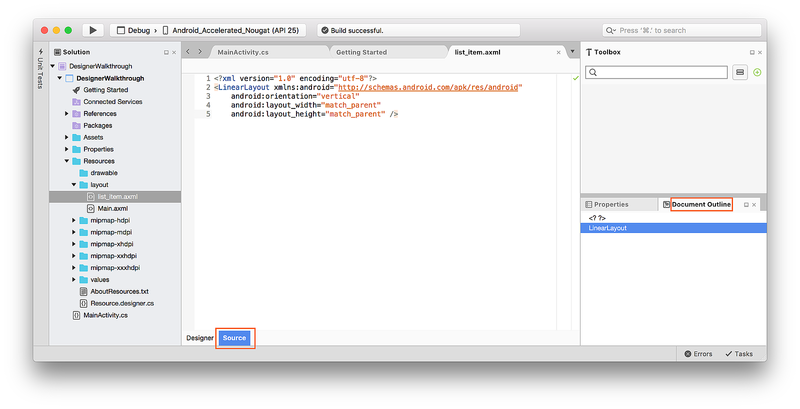
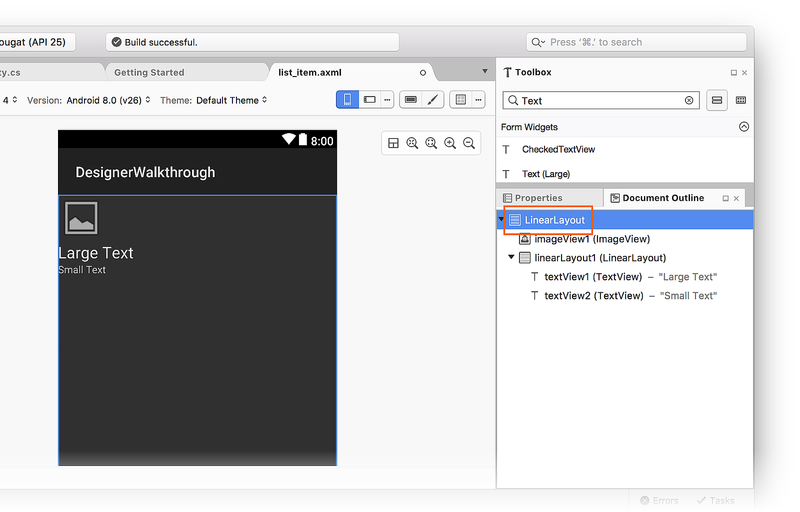
Görünüm menüsünde Diğer Windows > Belge Ana Hattı'na tıklayarak Belge Anahattı'nı açın. Belge Ana Hattı, düzenin şu anda tek bir LinearLayout pencere öğesi içerdiğini gösterir:
Sonraki adım, bu içinde renk tarayıcısı uygulaması için kullanıcı arabirimi oluşturmaktır LinearLayout.
Liste Öğesi kullanıcı arabirimini oluşturma
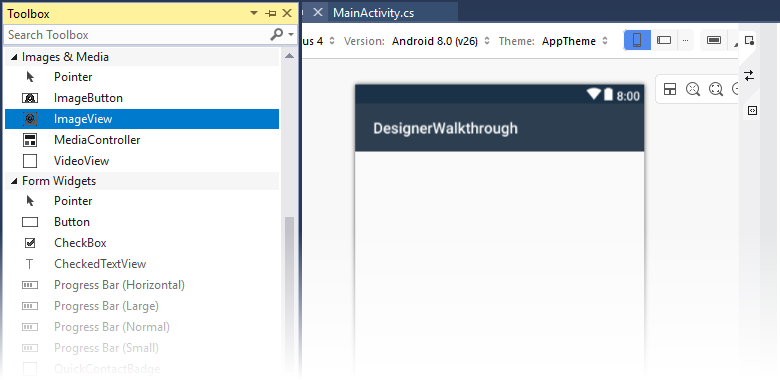
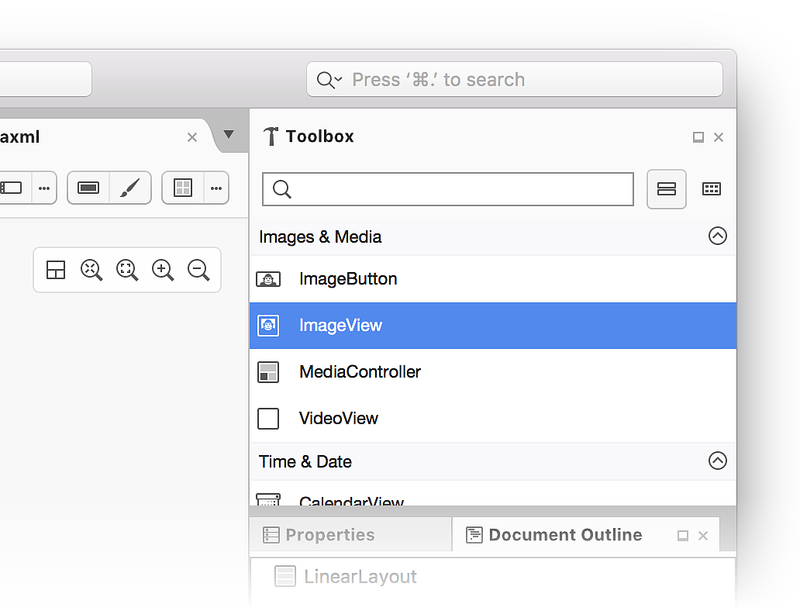
Araç Kutusu bölmesi gösterilmiyorsa, soldaki Araç Kutusu sekmesine tıklayın. Araç Kutusu'nda Resimler ve Medya bölümüne kadar aşağı kaydırın ve öğesini ImageViewbulana kadar aşağı kaydırın:
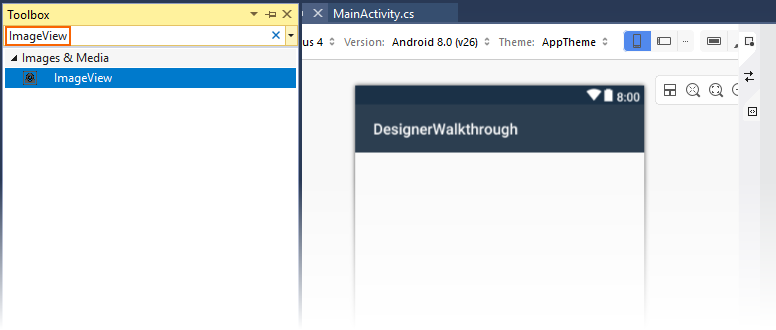
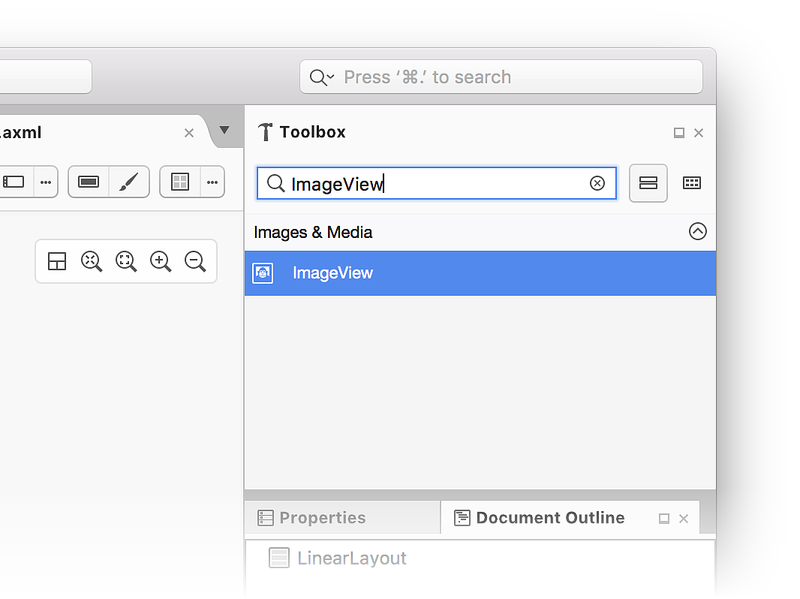
Alternatif olarak, öğesini bulmak ImageViewiçin arama çubuğuna ImageView girebilirsiniz:
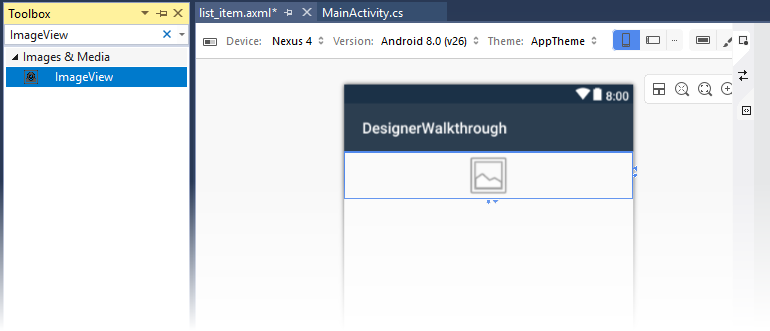
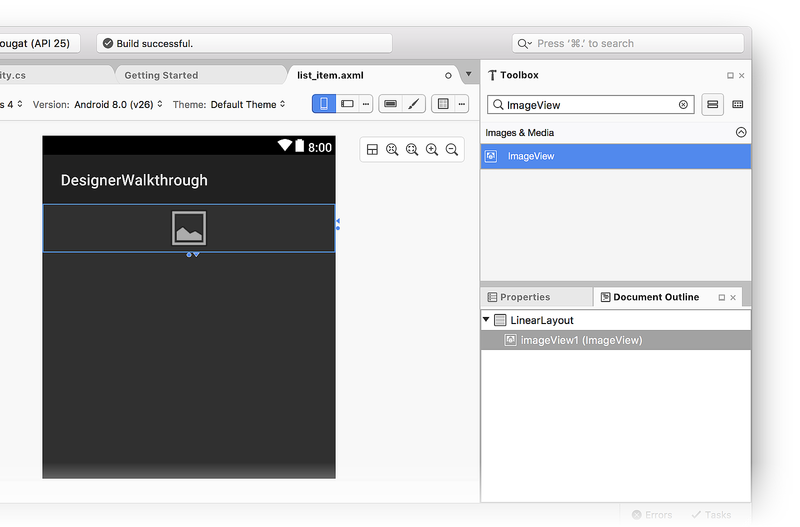
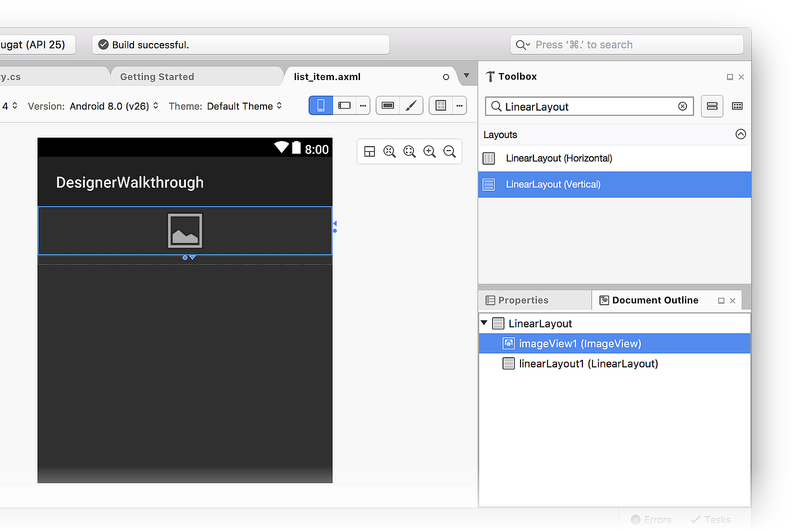
Bunu ImageView Tasarım Yüzeyi'ne sürükleyin (bu ImageView , renk tarayıcısı uygulamasında bir renk örneği görüntülemek için kullanılır):
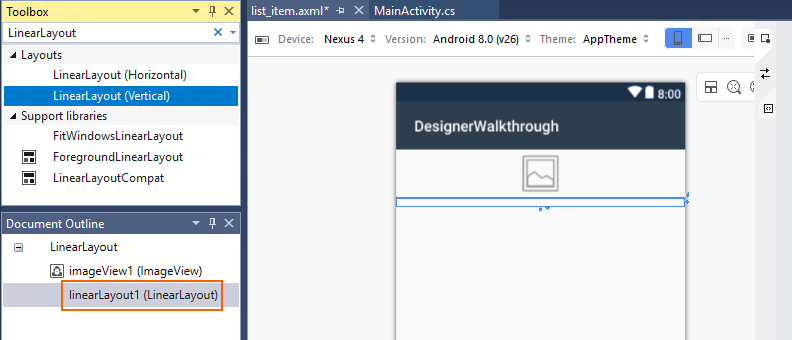
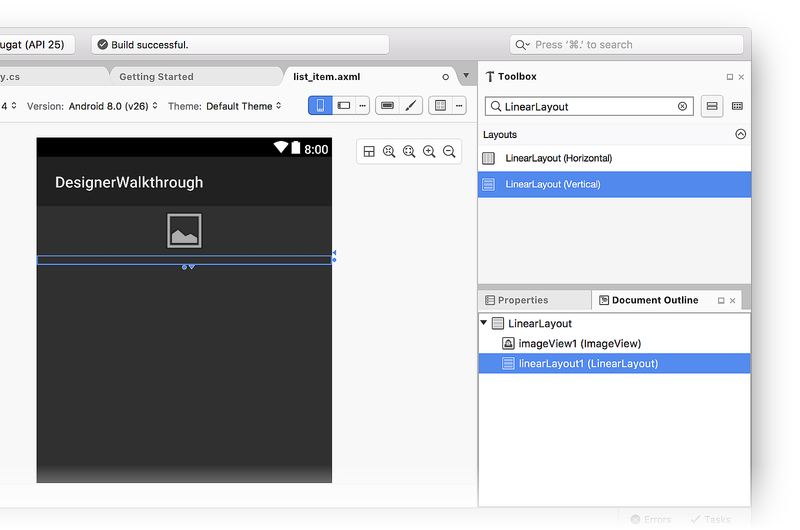
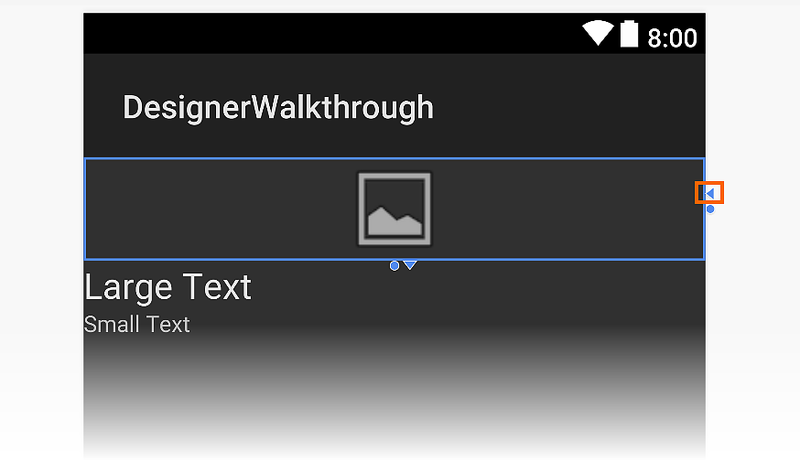
Ardından Araç Kutusu'ndan bir LinearLayout (Vertical) pencere öğesini Tasarım Aracı sürükleyin. Mavi bir ana hattın eklenen LinearLayoutöğesinin sınırlarını gösterdiğine dikkat edin. Belge Anahattı, altında imageView1 (ImageView)bulunan öğesinin LinearLayoutalt öğesi olduğunu gösterir:
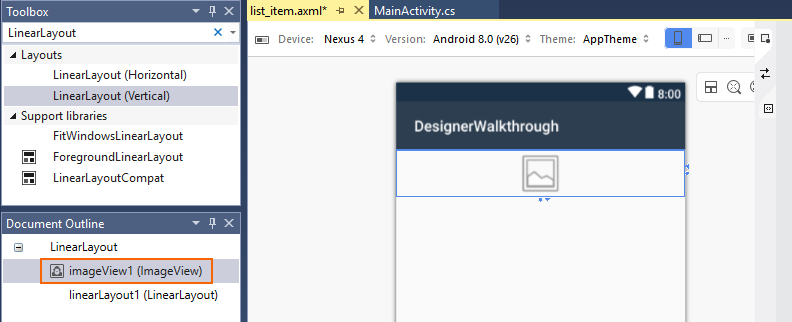
Tasarım Aracı içinde öğesini ImageView seçtiğinizde, mavi ana hat çevresine ImageViewtaşınır. Buna ek olarak, seçim Belge Ana Hattı'nda öğesine imageView1 (ImageView) taşınır:
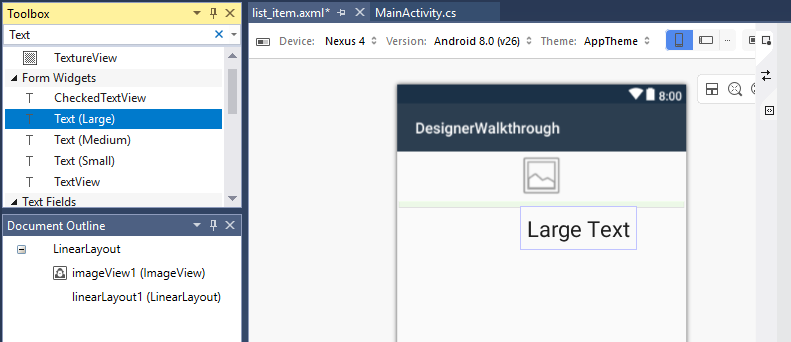
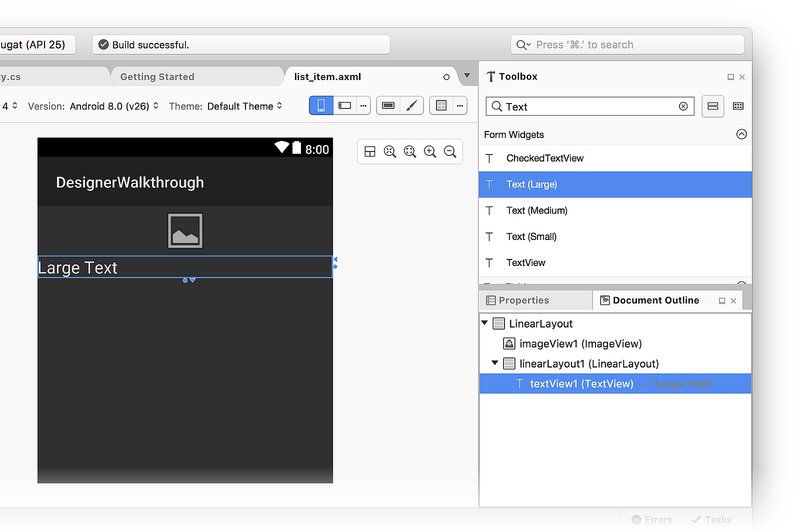
Ardından Araç Kutusu'ndan yeni eklenen LinearLayoutöğesine bir Text (Large) pencere öğesi sürükleyin. Tasarım Aracı yeni pencere öğesinin nereye eklendiğini belirtmek için yeşil vurgular kullandığına dikkat edin:
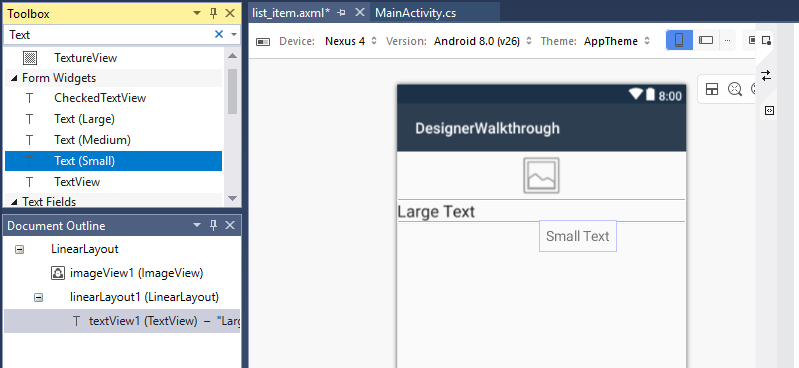
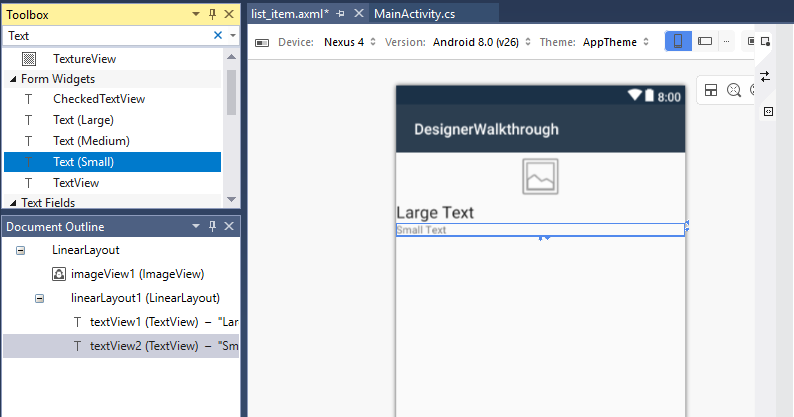
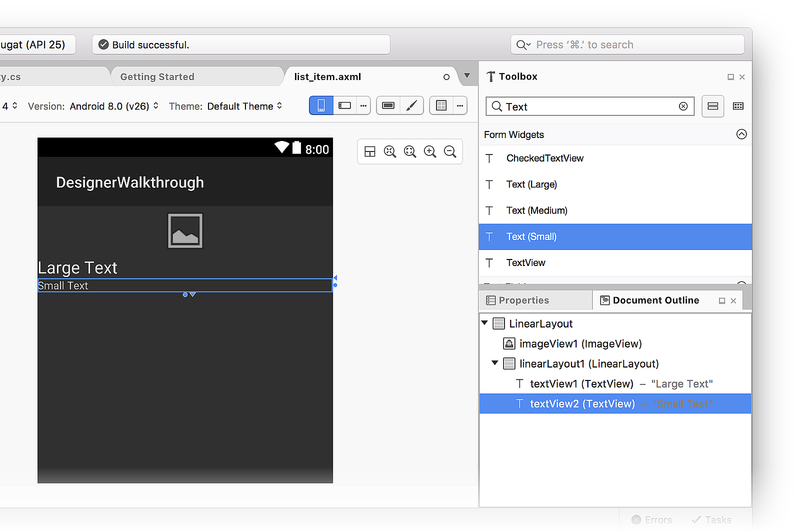
Ardından, pencere öğesinin Text (Large) altına bir Text (Small) pencere öğesi ekleyin:
Bu noktada, Tasarım Aracı yüzeyi aşağıdaki ekran görüntüsüne benzemelidir:
İki textView pencere öğesi içinde linearLayout1değilse, bunları linearLayout1 Belge Ana Hattı'na sürükleyebilir ve önceki ekran görüntüsünde gösterildiği gibi görünecek şekilde konumlandırabilirsiniz (altında linearLayout1girintilenir).
Kullanıcı arabirimini düzenleme
Bir sonraki adım, kullanıcı arabirimini sol tarafta, iki TextView pencere öğesi sağ tarafında yığılmış olarak görüntüleyecek ImageView şekilde değiştirmektirImageView.
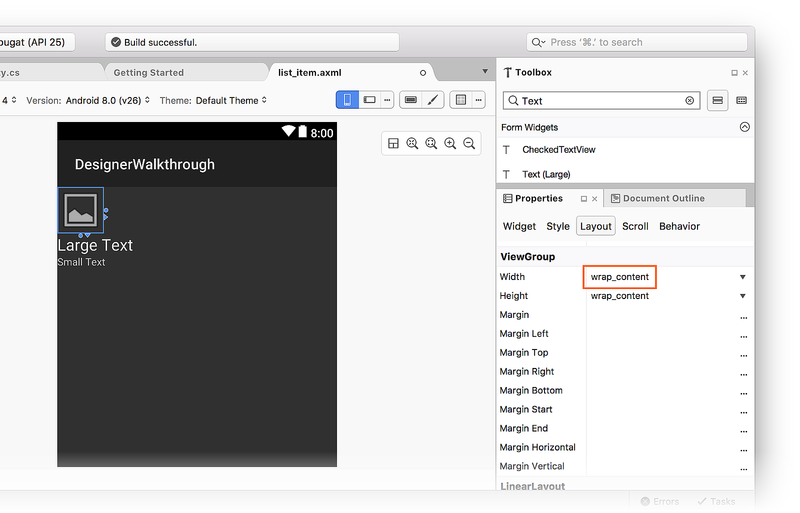
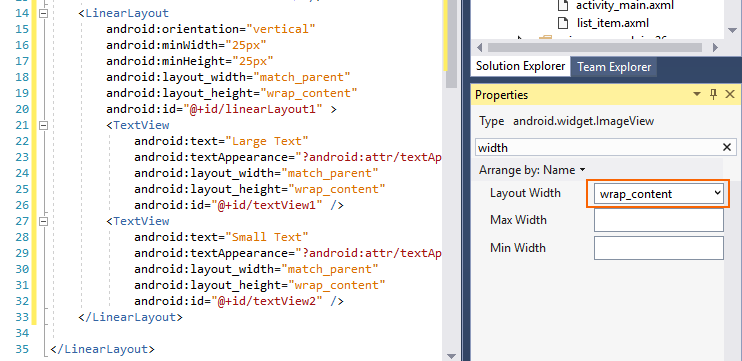
ImageViewseçeneğini belirleyin.Özellikler penceresi arama kutusuna width yazın ve Düzen Genişliği'ni bulun.
Düzen Genişliği ayarını olarak
wrap_contentdeğiştirin:

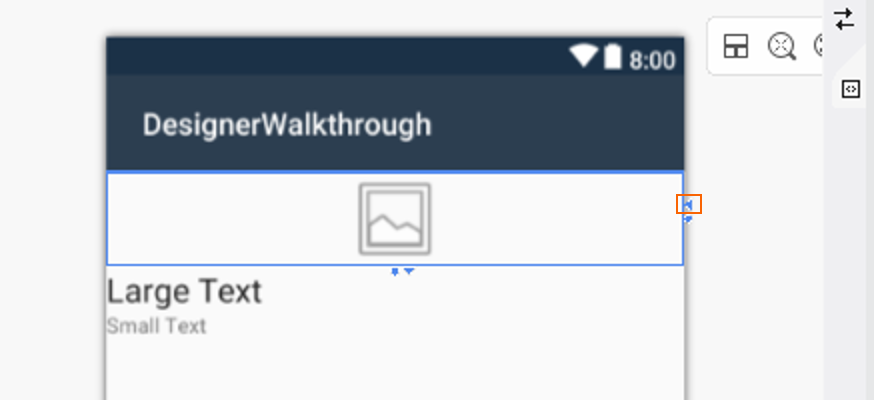
Ayarı değiştirmenin Width bir diğer yolu da pencere öğesinin sağ tarafındaki üçgene tıklayarak genişlik ayarını olarak değiştirmektir wrap_content:

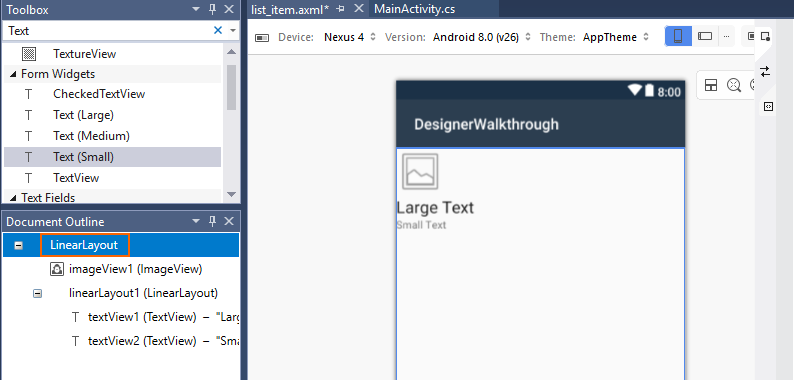
Üçgene yeniden tıklanması ayarı olarak Width match_parentdöndürür. Ardından, Belge Ana Hattı bölmesine gidin ve kök LinearLayoutöğesini seçin:
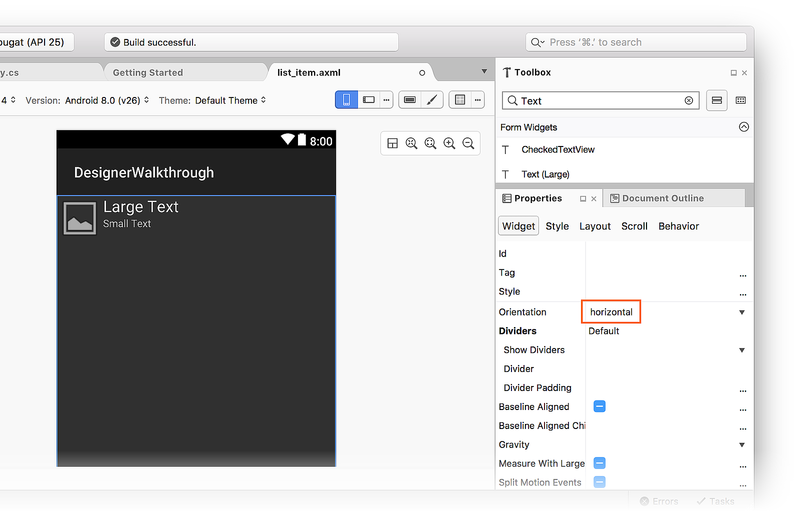
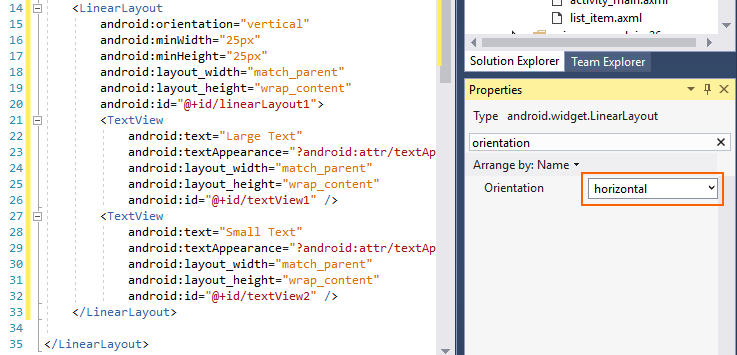
Kök LinearLayout seçili durumdayken Özellikler bölmesine dönün, arama kutusuna yönlendirme girin ve Yönlendirme ayarını bulun. Yönlendirmeyi olarak horizontaldeğiştirin:

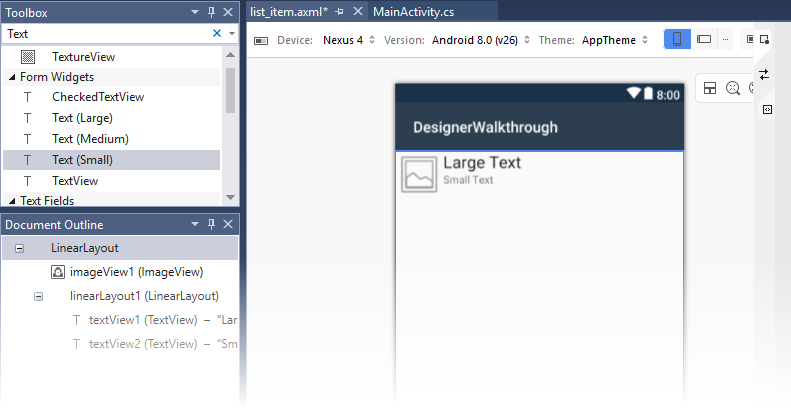
Bu noktada, Tasarım Aracı yüzeyi aşağıdaki ekran görüntüsüne benzemelidir.
Pencere öğelerinin TextView öğesinin sağ yanına taşındığına ImageViewdikkat edin:
Aralığı değiştirme
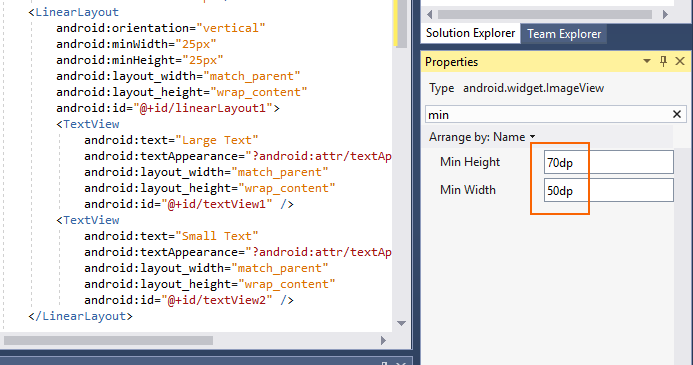
Sonraki adım, pencere öğeleri arasında daha fazla alan sağlamak için kullanıcı arabirimindeki doldurma ve kenar boşluğu ayarlarını değiştirmektir. Tasarım yüzeyinde öğesini ImageView seçin. Özellikler bölmesinde, arama kutusuna girinmin. En Az Yükseklik ve 50dp En Az Genişlik için girin70dp:
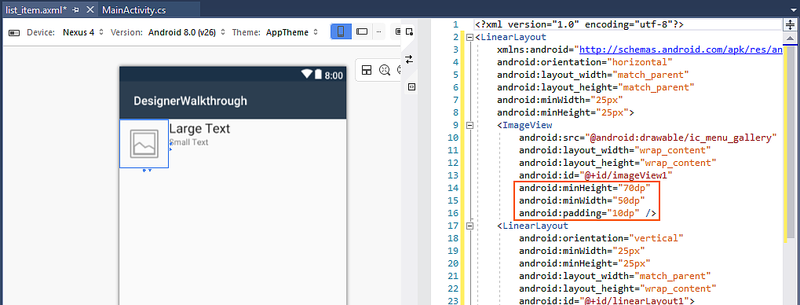
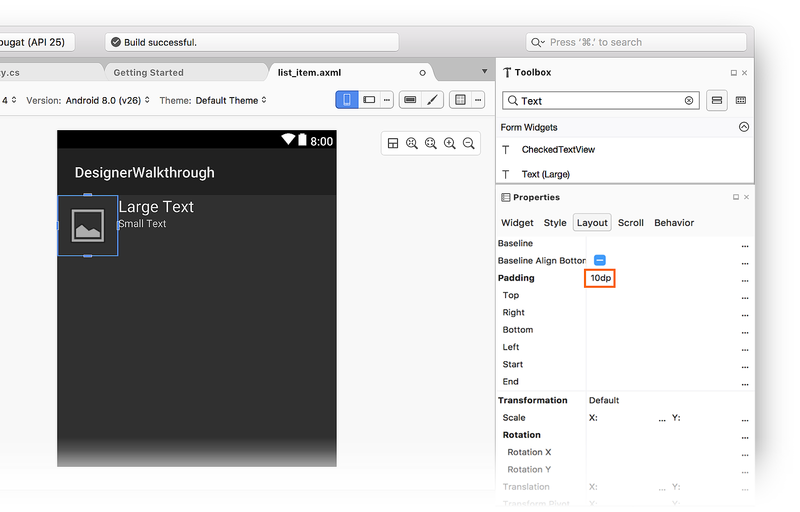
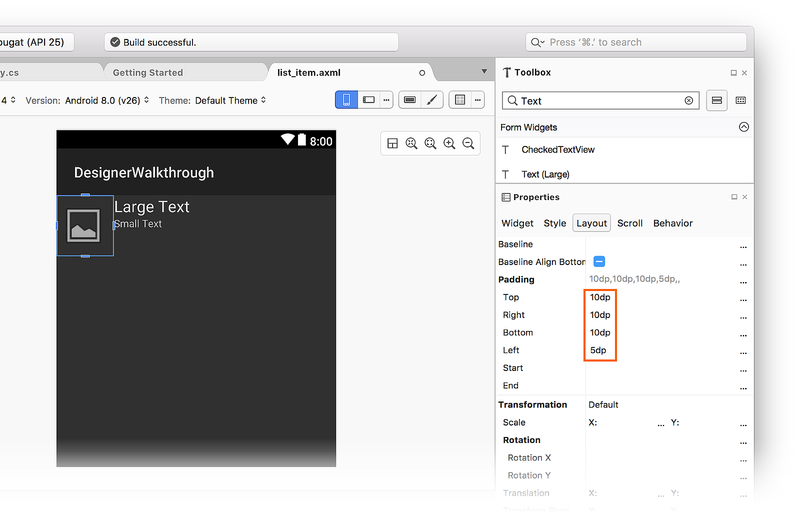
Özellikler bölmesinde, arama kutusuna yazın padding ve Doldurma'yı girin10dp. Bu minHeightve padding ayarları, minWidth öğesinin tüm kenarlarına ImageView doldurma ekler ve dikey olarak çevreler. Bu değerleri girerken düzen XML'sinin değiştiğine dikkat edin:
Alt, sol, sağ ve üst doldurma ayarları sırasıyla Doldurma Alt, Sol Doldurma, Sağ Doldurma ve Doldurma Üst alanlarına değerler girilerek bağımsız olarak ayarlanabilir.
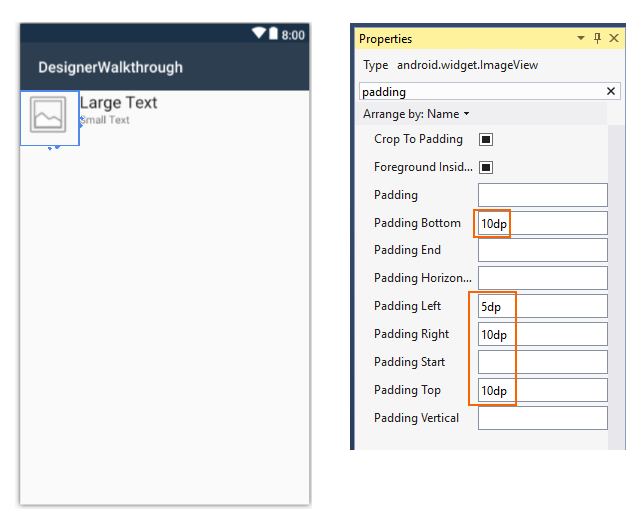
Örneğin, Sol Doldurma alanını 5dp olarak, Doldurma Alt, Sağ Doldurma ve Doldurma Üst alanlarını 10dpolarak ayarlayın:
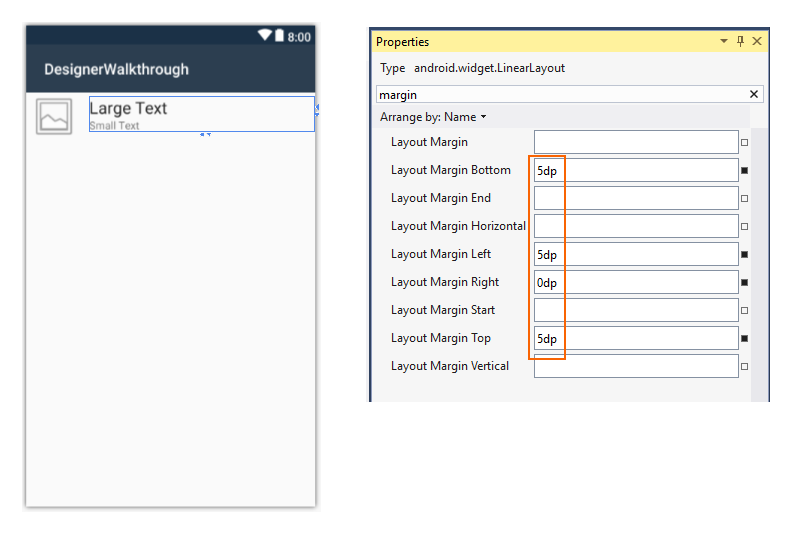
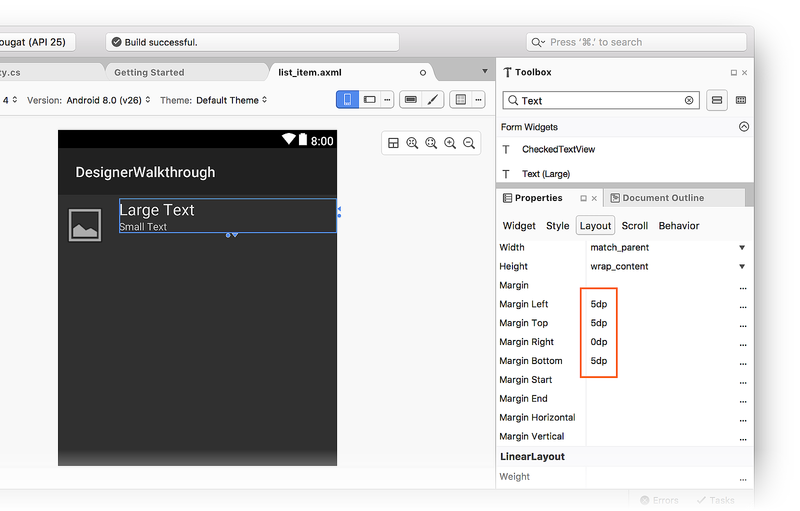
Ardından, iki TextView pencere öğesini içeren pencere öğesinin konumunu LinearLayout ayarlayın. Belge Ana Hattı'nda öğesini seçinlinearLayout1. Özellikler penceresinde, arama kutusuna girinmargin. Düzen Kenar Boşluğu Alt, Düzen Kenar Boşluğu Sol ve Düzen Kenar Boşluğu Üst öğesini olarak 5dpayarlayın. Düzen Kenar BoşLuğunu Sağ olarak 0dpayarlayın:
Varsayılan görüntüyü kaldırma
ImageView renkleri (görüntüler yerine) görüntülemek için kullanıldığından, sonraki adım şablon tarafından eklenen varsayılan görüntü kaynağını kaldırmaktır.
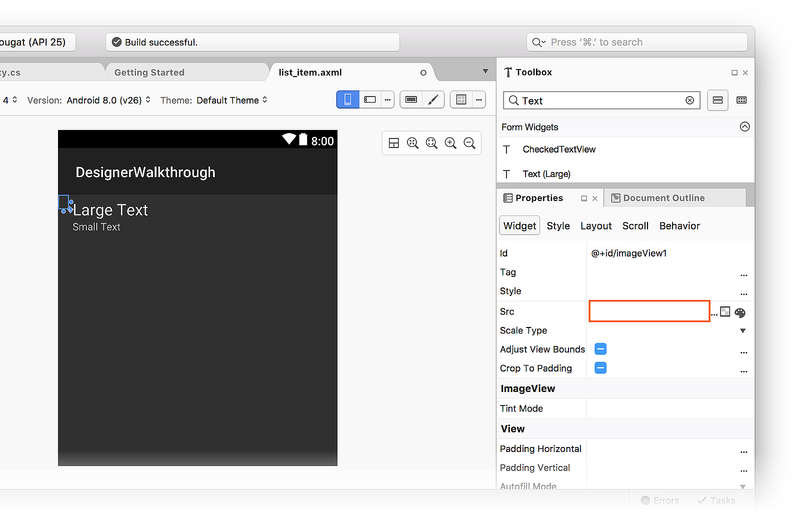
ImageViewTasarım Aracı Surface'ta öğesini seçin.Özellikler'de, arama kutusuna src yazın.
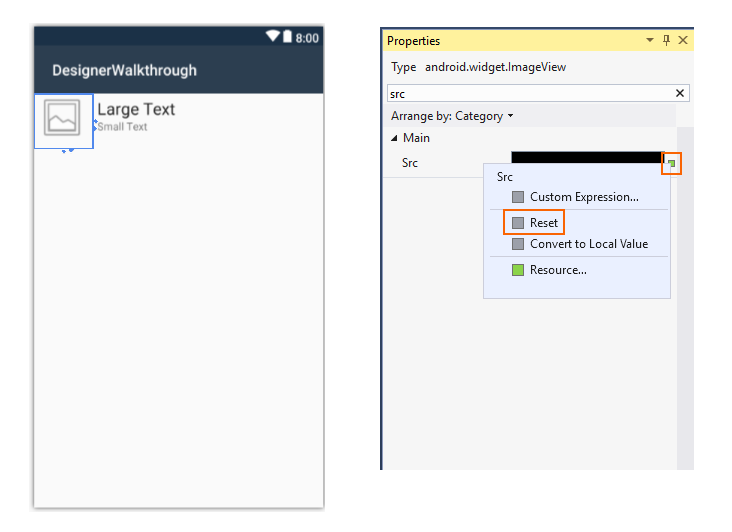
Src özellik ayarının sağındaki küçük kareye tıklayın ve Sıfırla'yı seçin:
Bu, android:src="@android:drawable/ic_menu_gallery" için ImageViewkaynak XML'den kaldırır.
ListView kapsayıcısı ekleme
list_item düzeni tanımlandığına göre, sonraki adım Ana düzene bir ListView eklemektir. BuListView, list_item listesini içerir.
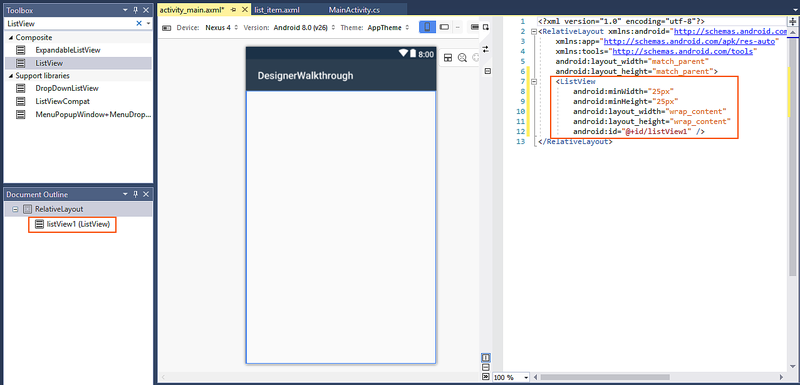
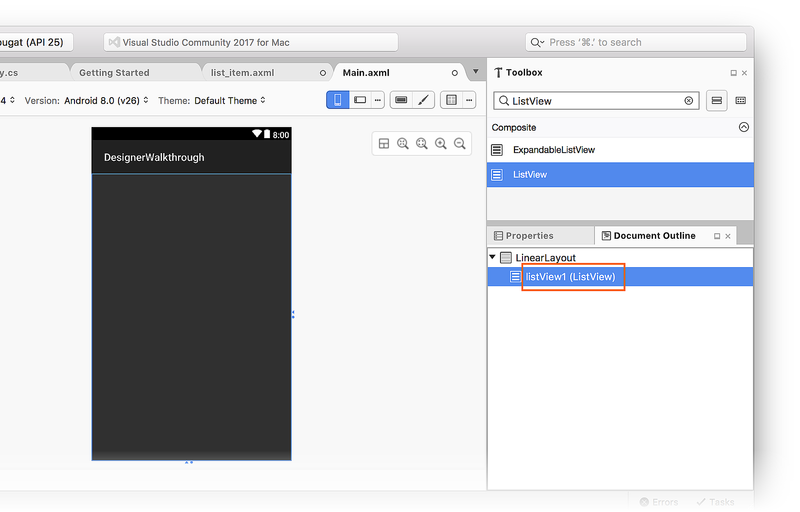
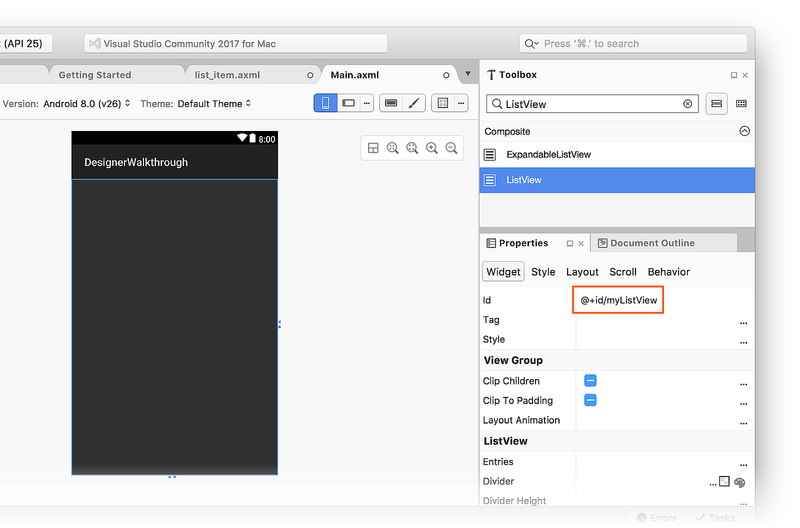
Çözüm Gezgini Resources/layout/activity_main.axml dosyasını açın. ToolBox'ta pencere öğesini bulun ListView ve Tasarım Yüzeyi'ne sürükleyin. ListView Tasarım Aracı, seçildiğinde kenarlığını ana hatlarıyla çizen mavi çizgiler dışında boş olacaktır. ListView'un doğru eklendiğini doğrulamak için Belge Ana Hattını görüntüleyebilirsiniz:
Varsayılan olarak, değerine ListView değeri Id @+id/listView1verilir.
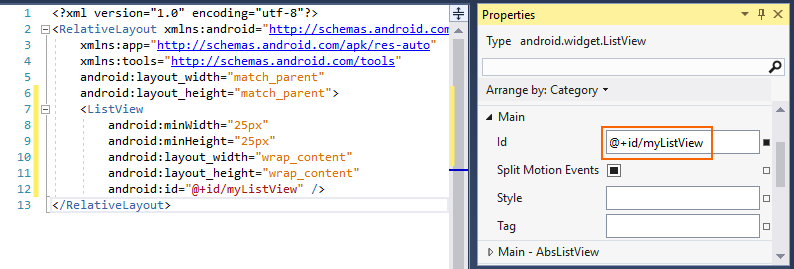
Belge Ana Hattı'nda seçili durumdayken listView1 Özellikler bölmesini açın, Yerleştir'e tıklayın ve Kategori'yi seçin.
Main'ı açın, Id özelliğini bulun ve değerini olarak @+id/myListViewdeğiştirin:
Bu noktada kullanıcı arabirimi kullanıma hazırdır.
Uygulamayı çalıştırma
MainActivity.cs açın ve kodunu aşağıdakilerle değiştirin:
using Android.App;
using Android.Widget;
using Android.Views;
using Android.OS;
using Android.Support.V7.App;
using System.Collections.Generic;
namespace DesignerWalkthrough
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
List<ColorItem> colorItems = new List<ColorItem>();
ListView listView;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
listView = FindViewById<ListView>(Resource.Id.myListView);
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.DarkRed,
ColorName = "Dark Red",
Code = "8B0000"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.SlateBlue,
ColorName = "Slate Blue",
Code = "6A5ACD"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.ForestGreen,
ColorName = "Forest Green",
Code = "228B22"
});
listView.Adapter = new ColorAdapter(this, colorItems);
}
}
public class ColorAdapter : BaseAdapter<ColorItem>
{
List<ColorItem> items;
Activity context;
public ColorAdapter(Activity context, List<ColorItem> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override ColorItem this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
View view = convertView;
if (view == null) // no view to re-use, create new
view = context.LayoutInflater.Inflate(Resource.Layout.list_item, null);
view.FindViewById<TextView>(Resource.Id.textView1).Text = item.ColorName;
view.FindViewById<TextView>(Resource.Id.textView2).Text = item.Code;
view.FindViewById<ImageView>(Resource.Id.imageView1).SetBackgroundColor(item.Color);
return view;
}
}
public class ColorItem
{
public string ColorName { get; set; }
public string Code { get; set; }
public Android.Graphics.Color Color { get; set; }
}
}
Bu kod, renk bilgilerini yüklemek ve bu verileri yeni oluşturulan kullanıcı arabiriminde görüntülemek için özel ListView bir bağdaştırıcı kullanır. Bu örneği kısa tutmak için renk bilgileri listeye sabit kodlanmıştır, ancak bağdaştırıcı bir veri kaynağından renk bilgilerini ayıklamak veya anında hesaplamak için değiştirilebilir. Bağdaştırıcılar hakkında ListView daha fazla bilgi için bkz . ListView.
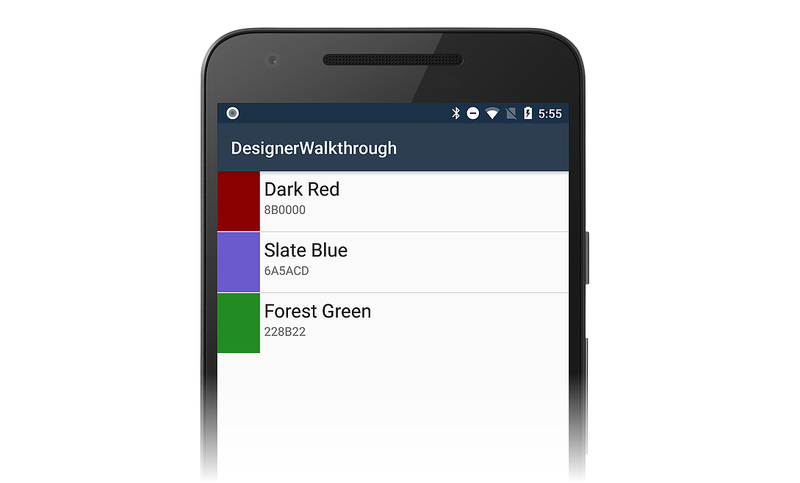
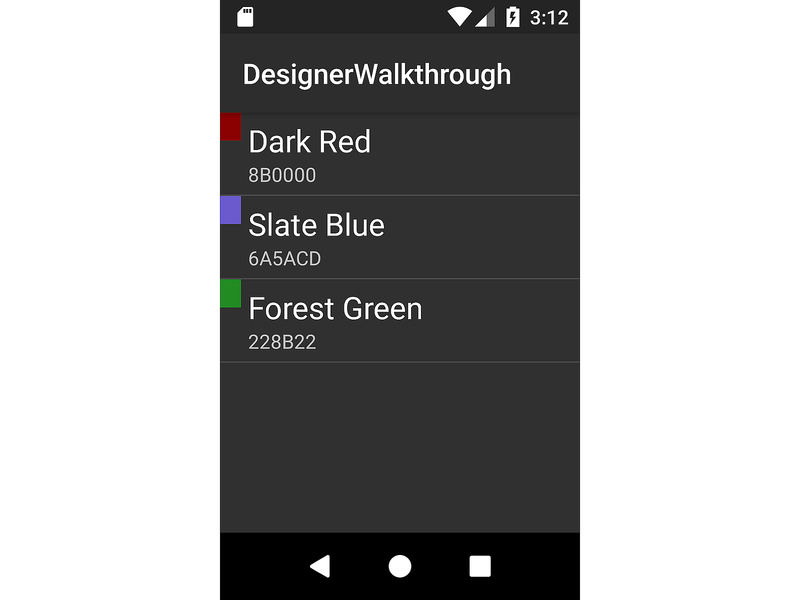
Uygulamayı derleyin ve çalıştırın. Aşağıdaki ekran görüntüsü, bir cihazda çalışırken uygulamanın nasıl göründüğüne ilişkin bir örnektir:
Özet
Bu makalede, temel bir uygulama için kullanıcı arabirimi oluşturmak üzere Visual Studio'da Xamarin.Android Tasarım Aracı kullanma işlemi izlenmiştir. Listedeki tek bir öğe için arabirimin nasıl oluşturulacağını ve pencere öğelerinin nasıl ekleneceğini ve görsel olarak nasıl düzenleneceğini gösterdi. Ayrıca kaynakları atama ve ardından bu pencere öğelerinde çeşitli özellikleri ayarlama işlemleri de açıklanmıştır.