Xamarin.Android CardView
Cardview pencere öğesi, kartlara benzeyen görünümlerde metin ve görüntü içeriği sunan bir kullanıcı arabirimi bileşenidir. Bu kılavuzda, Android'in önceki sürümleriyle geriye dönük uyumluluğu korurken Xamarin.Android uygulamalarında CardView'un nasıl kullanılacağı ve özelleştirileceği açıklanmaktadır.
Genel bakış
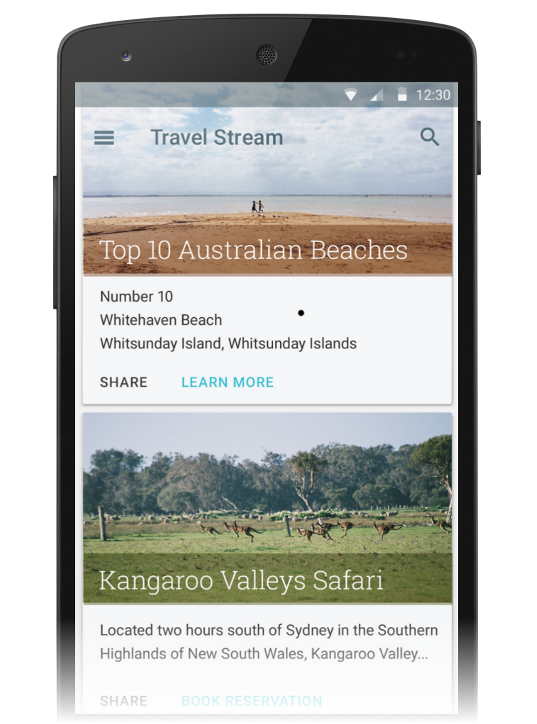
Cardview Android 5.0'da (Lollipop) tanıtılan pencere öğesi, kartlara benzeyen görünümlerde metin ve görüntü içeriği sunan bir kullanıcı arabirimi bileşenidir. CardView yuvarlatılmış köşeleri ve gölgesi olan bir FrameLayout pencere öğesi olarak uygulanır. Genellikle, bir CardView veya GridView görünüm grubunda tek bir satır öğesi ListView sunmak için kullanılır. Örneğin, aşağıdaki ekran görüntüsü, kaydırılabilir ListViewbir içinde tabanlı seyahat hedefi kartları uygulayan CardViewbir seyahat rezervasyonu uygulaması örneğidir:

Bu kılavuzda CardView paketiN Xamarin.Android projenize nasıl ekleneceği, düzeninize nasıl ekleneceği CardView ve uygulamanızdaki görünümünün CardView nasıl özelleştirileceği açıklanmaktadır. Ayrıca bu kılavuz, Android 5.0 Lollipop'tan önceki Android sürümlerinde kullanmanıza CardView yardımcı olacak öznitelikler de dahil olmak üzere değiştirebileceğiniz özniteliklerin ayrıntılı bir listesini CardView sağlar.
Gereksinimler
Xamarin tabanlı uygulamalarda yeni Android 5.0 ve üzeri özellikleri (dahil CardView) kullanmak için aşağıdakiler gereklidir:
Xamarin.Android – Xamarin.Android 4.20 veya üstü Visual Studio veya Mac için Visual Studio ile yüklenip yapılandırılmalıdır.
Android SDK – Android 5.0 (API 21) veya üstü Android SDK Yöneticisi aracılığıyla yüklenmelidir.
Özellikle API düzeyi 23 ve önceki sürümleri hedeflediyseniz Java JDK 1.8 – JDK 1.7 kullanılabilir. JDK 1.8, Oracle tarafından kullanılabilir.
Uygulamanız paketi de içermelidir Xamarin.Android.Support.v7.CardView . Paketi Mac için Visual Studio eklemek Xamarin.Android.Support.v7.CardView için:
Projenizi açın, Paketler'e sağ tıklayın ve Paket Ekle'yi seçin.
Paket Ekle iletişim kutusunda CardView'ı arayın.
Xamarin Destek Kitaplığı v7 CardView'ı seçin ve ardından Paket Ekle'ye tıklayın.
Paketi Visual Studio'ya eklemek Xamarin.Android.Support.v7.CardView için:
Projenizi açın, Başvurular düğümüne sağ tıklayın (Çözüm Gezgini bölmesinde) ve NuGet Paketlerini Yönet... öğesini seçin.
NuGet Paketlerini Yönet iletişim kutusu görüntülendiğinde, arama kutusuna CardView yazın.
Xamarin Destek Kitaplığı v7 CardView görüntülendiğinde Yükle'ye tıklayın.
Android 5.0 uygulama projesi yapılandırmayı öğrenmek için bkz . Android 5.0 Projesi Ayarlama. NuGet paketlerini yükleme hakkında daha fazla bilgi için bkz . İzlenecek yol: Projenize NuGet ekleme.
CardView tanıtımı
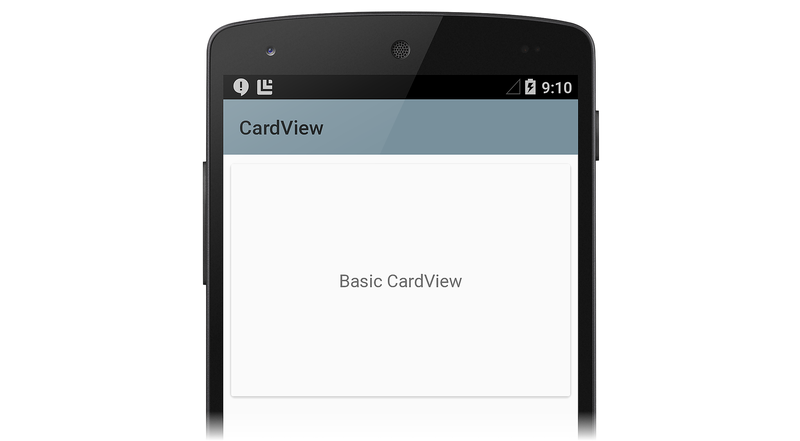
Varsayılan değer CardView , en az yuvarlatılmış köşeleri ve hafif gölgesi olan beyaz bir karta benzer. Aşağıdaki örnek Main.axml düzeni, öğesini içeren tek CardView bir TextViewpencere öğesi görüntüler:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal">
<TextView
android:text="Basic CardView"
android:layout_marginTop="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</android.support.v7.widget.CardView>
</LinearLayout>
Main.axml dosyasının mevcut içeriğini değiştirmek için bu XML'yi kullanırsanız, MainActivity.cs önceki XML'deki kaynaklara başvuran tüm kodları açıklama satırı yapmaya dikkat edin.
Bu düzen örneği, aşağıdaki ekran görüntüsünde gösterildiği gibi tek satırlık metin içeren bir varsayılan CardView değer oluşturur:
Bu örnekte, gölgelerin ve kenarların daha kolay görülmesi için uygulama stili açık Malzeme Temasına (Theme.Material.Light) CardView ayarlanmıştır. Android 5.0 uygulamalarını tema oluşturma hakkında daha fazla bilgi için bkz . Malzeme Teması. Sonraki bölümde, bir uygulama için özelleştirmeyi CardView öğreneceksiniz.
CardView'ı Özelleştirme
uygulamasının görünümünü CardView özelleştirmek için temel CardView öznitelikleri değiştirebilirsiniz. Örneğin, öğesinin CardView yükseltilmesi daha büyük bir gölge oluşturmak için artırılabilir (bu da kartın arka plan üzerinde daha yüksekte kaymasını sağlar). Ayrıca, kartın köşelerini daha yuvarlak hale getirmek için köşe yarıçapı artırılabilir.
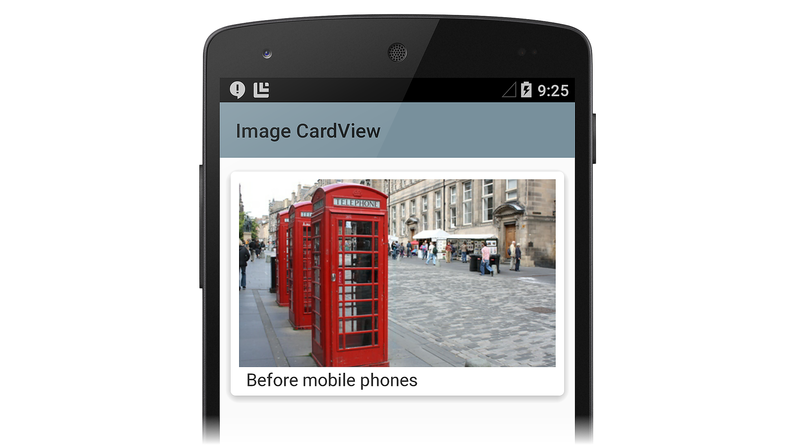
Sonraki düzen örneğinde, bir yazdırma fotoğrafının benzetimi ("anlık görüntü") oluşturmak için özelleştirilmiş CardView bir kullanılır. görüntü ImageView görüntülemek için öğesine eklenir CardView ve TextView resmin başlığını görüntülemek için öğesinin altına ImageView konumlandırılır.
Bu örnek düzende CardView , aşağıdaki özelleştirmeler vardır:
cardElevationdaha büyük bir gölge oluşturmak için 4dp'ye yükseltilir.cardCornerRadiusköşelerin daha yuvarlak görünmesi için 5dp'ye yükseltilir.
CardView Android v7 destek kitaplığı tarafından sağlandığından, öznitelikleri ad alanında android: kullanılamaz. Bu nedenle, kendi XML ad alanınızı tanımlamanız ve bu ad alanını öznitelik ön eki olarak CardView kullanmanız gerekir. Aşağıdaki düzen örneğinde, adlı cardviewbir ad alanı tanımlamak için bu satırı kullanacağız:
xmlns:cardview="http://schemas.android.com/apk/res-auto"
Bu ad alanını card_view çağırabilir veya seçseniz bile myapp (yalnızca bu dosya kapsamında erişilebilir). Bu ad alanını çağırmayı her ne seçerseniz seçin, değiştirmek istediğiniz özniteliğin ön ekini CardView almak için bu ad alanını kullanmanız gerekir. Bu düzen örneğindecardview, ad alanı ve cardCornerRadiusiçin cardElevation ön ektir:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="240dp"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="fill_parent"
android:layout_height="190dp"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Photo Title"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Bu düzen örneği bir fotoğraf görüntüleme uygulamasında görüntü görüntülemek için kullanıldığında, CardView aşağıdaki ekran görüntüsünde gösterildiği gibi fotoğraf anlık görüntüsü görünümüne sahiptir:
bir CardView öğesinin içerik alanında birden fazla alt görünüm görüntüleyebildiğine dikkat edin. Örneğin, yukarıdaki fotoğraf görüntüleme uygulaması örneğinde, içerik alanı ve içeren ImageView bir ListView TextView'lerden oluşur. Örnekler genellikle dikey olarak düzenlenmiş olsa CardView da, bunları yatay olarak da düzenleyebilirsiniz (örnek ekran görüntüsü için bkz . Özel Görünüm Stili Oluşturma).
CardView Düzen Seçenekleri
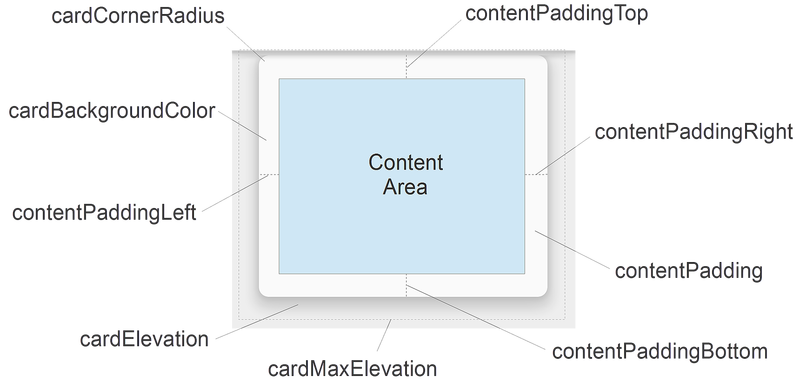
CardView düzenleri, doldurma, yükseltme, köşe yarıçapı ve arka plan rengini etkileyen bir veya daha fazla öznitelik ayarlanarak özelleştirilebilir:
Her öznitelik, karşılık gelen CardView bir yöntem çağrılarak dinamik olarak da değiştirilebilir (yöntemler hakkında CardView daha fazla bilgi için bkz . CardView sınıf başvurusu).
Bu özniteliklerin (arka plan rengi dışında) bir boyut değeri kabul ettiğini ve bunun ondalık sayı ve ardından birim olduğunu unutmayın. Örneğin, 11.5dp 11,5 yoğunluklu bağımsız piksel belirtir.
Doldurma
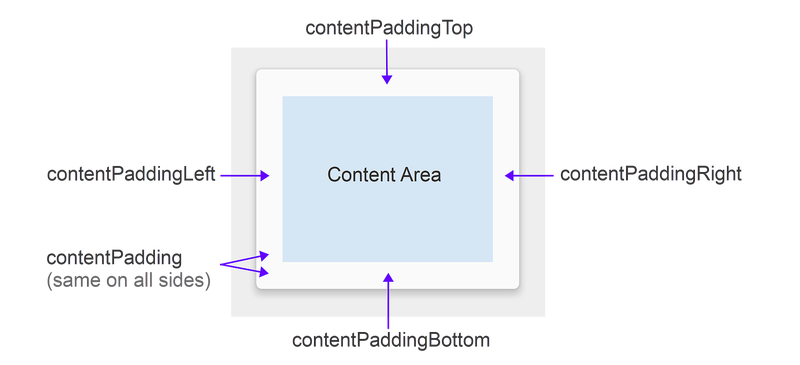
CardView kartın içinde içerik konumlandırmak için beş doldurma özniteliği sunar. Bunları düzen XML'inizde ayarlayabilir veya kodunuzda benzer yöntemleri çağırabilirsiniz:
Doldurma öznitelikleri aşağıdaki gibi açıklanmıştır:
contentPadding– Kartın alt görünümleriCardViewve tüm kenarları arasındaki iç doldurma.contentPaddingBottom– Kartın alt görünümüCardViewile alt kenarı arasındaki iç doldurma.contentPaddingLeft– Kartın alt görünümleriCardViewile sol kenarı arasındaki iç doldurma.contentPaddingRight– Kartın alt görünümleriCardViewile sağ kenarı arasındaki iç doldurma.contentPaddingTop– Kartın alt görünümleriCardViewile üst kenarı arasındaki iç doldurma.
İçerik doldurma öznitelikleri, içerik alanında bulunan belirli bir pencere öğesi yerine içerik alanının sınırına bağlıdır.
Örneğin, fotoğraf görüntüleme uygulamasında yeterince artırıldıysa contentPadding , CardView hem resim hem de kartta gösterilen metin kırpılır.
Elevation
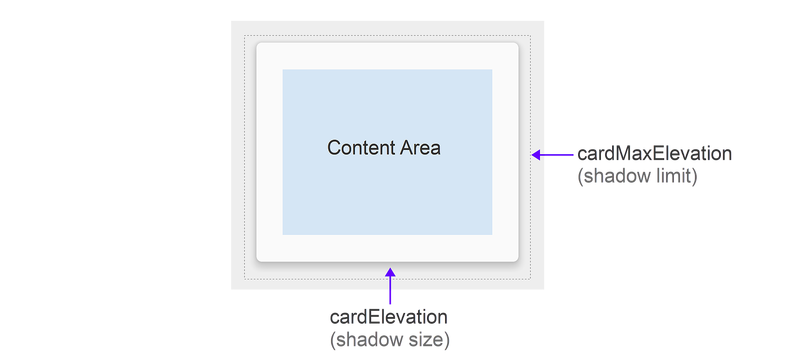
CardView , yükseltmesini denetlemek için iki yükseltme özniteliği ve sonuç olarak gölgesinin boyutunu sunar:
Yükseltme öznitelikleri aşağıdaki gibi açıklanmıştır:
cardElevation– öğesinin yükseltilmesiCardView(Z eksenini temsil eder).cardMaxElevation– 'nin yükselmesininCardViewmaksimum değeri.
Gölge boyutunu artırmak için CardView daha büyük değerler cardElevation arka plan üzerinde daha yüksek kayan gibi görünür. cardElevation özniteliği, çakışan görünümlerin çizim sırasını da belirler; yani, CardView daha yüksek bir yükseltme ayarına ve daha düşük bir yükseltme ayarına sahip çakışan görünümlerin üstüne sahip başka bir örtüşen görünümün altına çizilir.
Bu cardMaxElevation ayar, uygulamanızın yükseltmeyi dinamik olarak değiştirmesi için kullanışlıdır; gölgenin bu ayar ile tanımladığınız sınırı aşmasını önler.
Köşe Yarıçapı ve Arka Plan Rengi
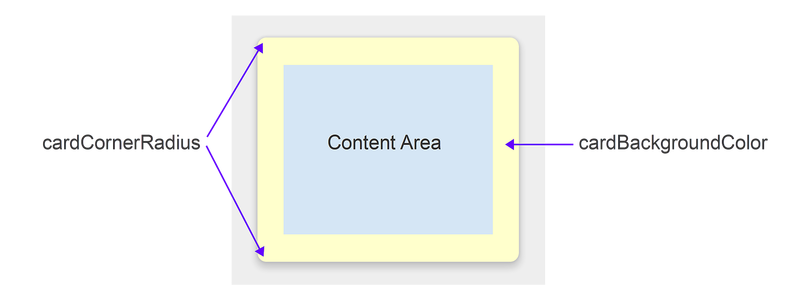
CardView köşe yarıçapını ve arka plan rengini denetlemek için kullanabileceğiniz öznitelikler sunar. Bu iki özellik, genel stilini değiştirmenize CardViewolanak sağlar:
Bu öznitelikler aşağıdaki gibi açıklanmıştır:
cardCornerRadius– tüm köşelerinin köşe yarıçapıCardView.cardBackgroundColor– öğesininCardViewarka plan rengi.
Bu diyagramda, cardCornerRadius daha yuvarlak bir 10dp olarak ayarlanır ve cardBackgroundColor (açık sarı) olarak "#FFFFCC" ayarlanır.
Uyumluluk
Android'in Android 5.0 Lollipop'tan önceki sürümlerinde kullanabilirsiniz CardView . CardView Android v7 destek kitaplığının bir parçası olduğundan, Android 2.1 (API düzeyi 7) ve üzeri ile kullanabilirsinizCardView.
Ancak, yukarıdaki Gereksinimler bölümünde açıklandığı gibi paketi yüklemeniz Xamarin.Android.Support.v7.CardView gerekir.
CardView Lollipop öncesi cihazlarda biraz farklı davranışlar sergiler (API düzeyi 21):
CardViewek doldurma ekleyen bir programlı gölge uygulaması kullanır.CardView, 'nin yuvarlatılmış köşeleriyleCardViewkesişen alt görünümleri kırpmaz.
Bu uyumluluk farklılıklarını yönetmeye yardımcı olmak için, CardView düzeninizde yapılandırabileceğiniz birkaç ek öznitelik sağlar:
cardPreventCornerOverlap– Uygulamanız önceki Android sürümlerinde (API düzeyi 20 ve öncesi) çalışırken doldurma eklemek için bu özniteliğitrueolarak ayarlayın. Bu ayar, içeriğin yuvarlatılmış köşeleriyleCardViewkesişmesini engellerCardView.cardUseCompatPadding– Uygulamanız API düzeyinde veya 21'den büyük Android sürümlerinde çalışırken doldurma eklemek için bu özniteliğitrueolarak ayarlayın. Lolipop öncesi cihazlarda kullanmakCardViewve Lollipop'ta (veya üzeri) aynı görünmesini istiyorsanız, bu özniteliği olaraktrueayarlayın. Bu öznitelik etkinleştirildiğinde,CardViewLollipop öncesi cihazlarda çalıştırıldığında gölge çizmek için ek doldurma ekler. Bu, Lolipop öncesi programlı gölge uygulamaları etkin olduğunda ortaya atılan doldurma farklılıklarının üstesinden gelmeye yardımcı olur.
Android'in önceki sürümleriyle uyumluluğu koruma hakkında daha fazla bilgi için bkz . Uyumluluğu Koruma.
Özet
Bu kılavuzda Android 5.0'da (Lollipop) bulunan yeni CardView pencere öğesi tanıtıldı. Varsayılan CardView görünümü gösterdi ve yükseltme, köşe yuvarlaklığı, içerik doldurma ve arka plan rengini değiştirerek özelleştirmeyi CardView açıkladı. Düzen özniteliklerini (başvuru diyagramları ile) listelemektedir CardView ve Android 5.0 Lollipop'tan önceki Android cihazlarda nasıl kullanılacağı CardView açıklanmıştır. hakkında CardViewdaha fazla bilgi için bkz . CardView sınıf başvurusu.