Uygulamada gezinti Xamarin.Forms gerçekleştirme
Bu hızlı başlangıçta şunları nasıl yapacağınızı öğreneceksiniz:
- Shell uygulamasına Xamarin.Forms ek sayfalar ekleyin.
- Sayfalar arasında gezinti gerçekleştirin.
- Kullanıcı arabirimi öğeleriyle veri kaynakları arasındaki verileri eşitlemek için veri bağlamayı kullanın.
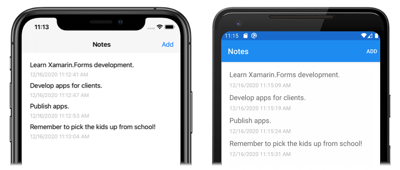
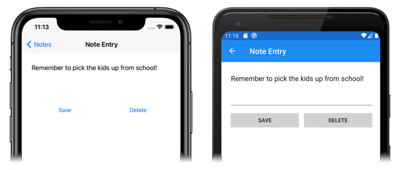
Hızlı başlangıçta, tek bir notu depolayabilen bir platformlar Xamarin.Forms arası Shell uygulamasının birden çok not depolayabilen bir uygulamaya nasıl dönüştürülmesi adımları açık şekilde anlatılır. Son uygulama aşağıda gösterilmiştir:
Önkoşullar
Bu hızlı başlangıcı denemeden önce önceki hızlı başlangıcı başarıyla tamamlamanız gerekir.
Visual Studio ile uygulamayı güncelleştirme
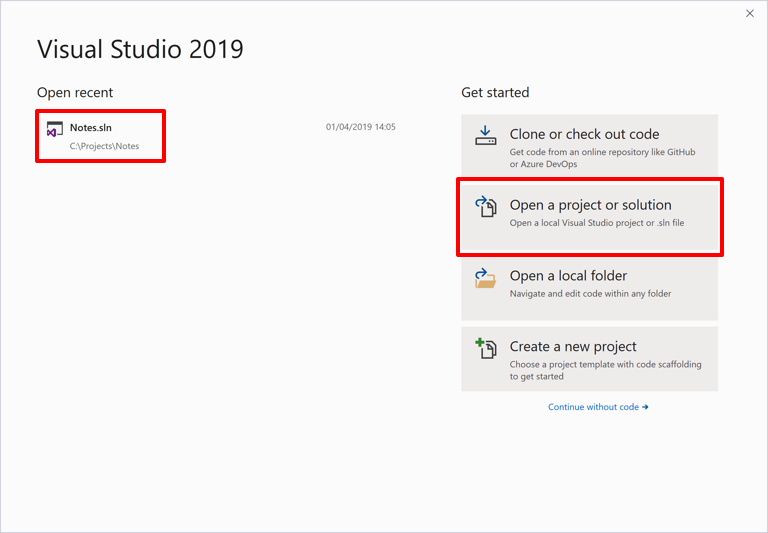
Visual Studio’yu başlatın. Başlangıç penceresinde, son projeler/çözümler listesinde Notlar çözümüne tıklayın veya Proje veya çözüm aç'a tıklayın ve Projeyi/Çözümü Aç iletişim kutusunda Notes projesi için çözüm dosyasını seçin:

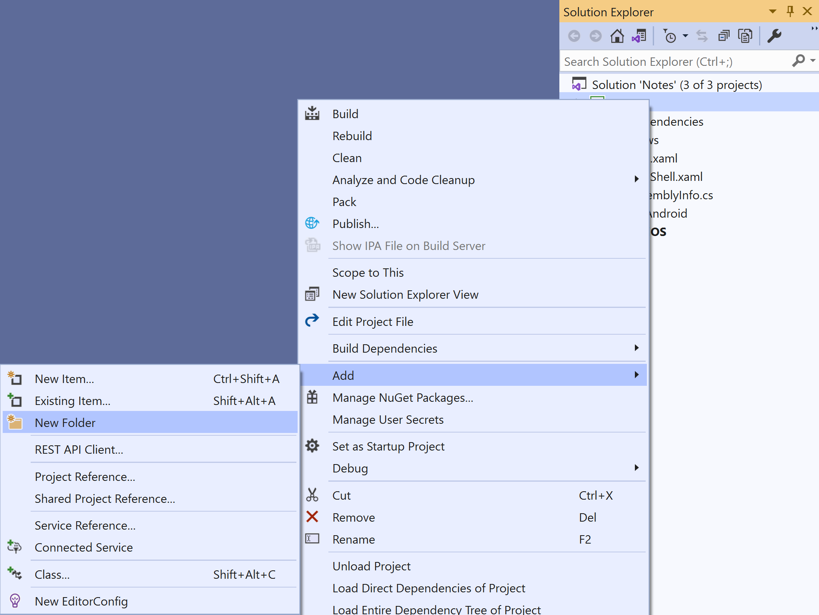
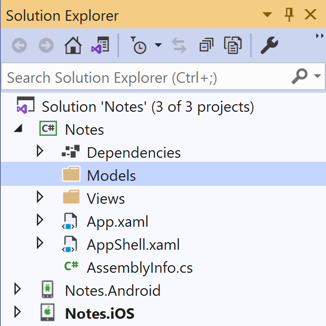
Çözüm Gezgini'da Notlar projesine sağ tıklayın ve Yeni Klasör Ekle'yi > seçin:

Çözüm Gezgini yeni klasöre Models adını verin:

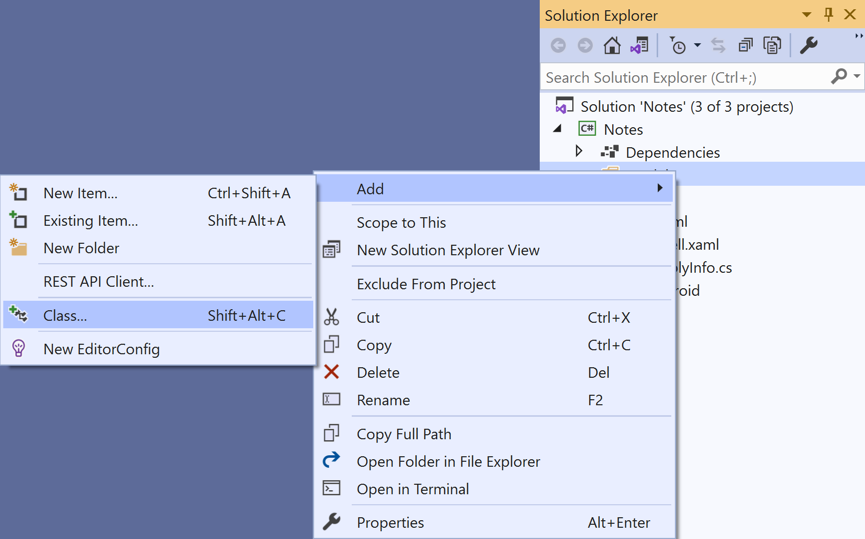
Çözüm Gezgini Modeller klasörünü seçin, sağ tıklayın ve Sınıf Ekle...'yi > seçin:

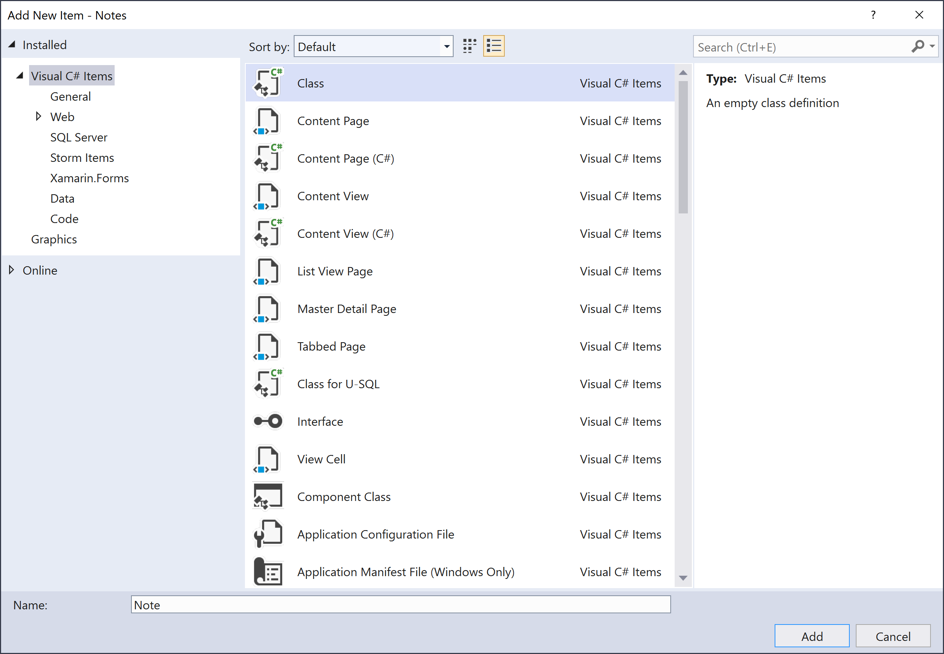
Yeni Öğe Ekle iletişim kutusunda Visual C# Öğeleri > Sınıfı'nı seçin, yeni dosyayı Not olarak adlandırın ve Ekle düğmesine tıklayın:

Bu, Notes projesinin Models klasörüne Not adlı bir sınıf ekler.
Note.cs şablon kodunun tümünü kaldırın ve aşağıdaki kodla değiştirin:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Bu sınıf, uygulamadaki her notla ilgili verileri depolayacak bir
Notemodel tanımlar.CTRL+S tuşlarına basarak Note.cs değişiklikleri kaydedin.
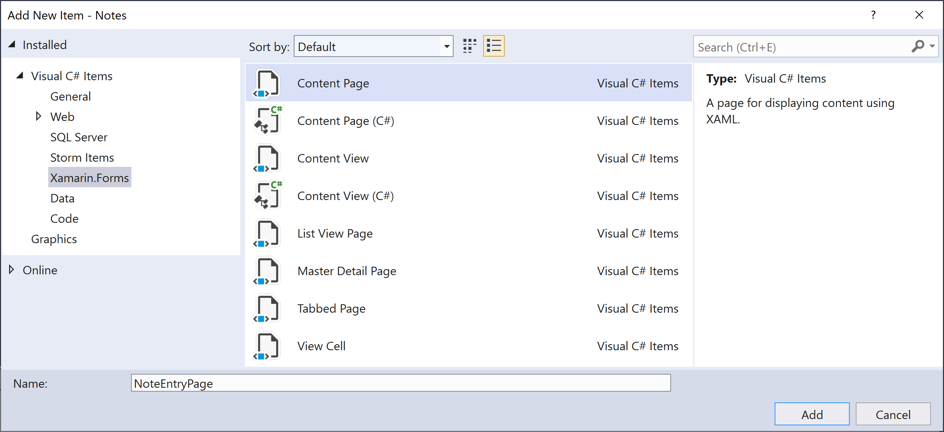
Çözüm Gezgini'da, Notlar projesinde Görünümler klasörünü seçin, sağ tıklayın ve Yeni Öğe Ekle>... öğesini seçin. Yeni Öğe Ekle iletişim kutusunda Visual C# Öğeleri >Xamarin.Forms> İçerik Sayfası'nı seçin, yeni dosyayı NoteEntryPage olarak adlandırın ve Ekle düğmesine tıklayın:

Bu işlem, projenin Views klasörüne NoteEntryPage adlı yeni bir sayfa ekler. Bu sayfa not girişi için kullanılacaktır.
NoteEntryPage.xaml dosyasında tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Bu kod, sayfa için bir metin girişi ve uygulamayı dosyayı kaydetmeye veya silmeye yönlendiren iki
Buttonnesneden oluşanEditorkullanıcı arabirimini bildirimli olarak tanımlar. İkiButtonörnek yatay olarak birGridEditoriçinde düzenlenir veGriddikey olarak birStackLayoutiçinde düzenlenir. Buna ek olarak, modelinEditorözelliğine bağlanmak içinTextveri bağlamayıNotekullanır. Veri bağlama hakkında daha fazla bilgi için bkz. Hızlı Başlangıç Ayrıntılı Bakış'taXamarin.Forms Veri bağlama.CTRL+S tuşlarına basarak NotEntryPage.xaml dosyasındaki değişiklikleri kaydedin.
NoteEntryPage.xaml.cs tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Bu kod, sayfanın içinde
BindingContexttek birNotenotu temsil eden bir örneği depolar. sınıfı, verilerin gezinti sırasında sorgu parametreleri aracılığıyla sayfaya geçirilmesini sağlayan birQueryPropertyAttributeile dekore edilmiştir. içinQueryPropertyAttributeilk bağımsız değişken, verileri alacak özelliğin adını belirtir ve ikinci bağımsız değişken sorgu parametresi kimliğini belirtir. Bu nedenle,QueryParameterAttributeyukarıdaki kodda özelliğinItemIdbirGoToAsyncyöntem çağrısında belirtilen URI'den sorgu parametresindeItemIdgeçirilen verileri alacağını belirtir.ItemIdÖzelliği daha sonra cihazdakiLoadNotedosyadan birNotenesne oluşturmak için yöntemini çağırır ve sayfanınNotenesnesini ayarlarBindingContext.Kaydet'e
ButtonbasıldığındaOnSaveButtonClickedolay işleyicisi yürütülür ve bu, öğesininEditoriçeriğini rastgele oluşturulan bir dosya adıyla yeni bir dosyaya veya bir not güncelleştiriliyorsa mevcut bir dosyaya kaydeder. Her iki durumda da dosya, uygulamanın yerel uygulama veri klasöründe depolanır. Ardından yöntemi önceki sayfaya geri döner. DeleteButtontuşuna basıldığındaOnDeleteButtonClickedolay işleyicisi yürütülür ve bu da var olması koşuluyla dosyayı siler ve önceki sayfaya geri döner. Gezinti hakkında daha fazla bilgi için bkz. Kabuk Hızlı Başlangıç Ayrıntılı İncelemesi'nde Xamarin.FormsGezinti.CTRL+S tuşlarına basarak NoteEntryPage.xaml.cs değişiklikleri kaydedin.
Uyarı
Uygulama, sonraki adımlarda düzeltilecek hatalar nedeniyle şu anda derlenmeyecektir.
Çözüm Gezgini,Notes projesinde Views klasöründe NotesPage.xaml dosyasını açın.
NotesPage.xaml dosyasında tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Bu kod, sayfa için kullanıcı arabirimini bildirimli olarak tanımlar. Bu arabirim bir
CollectionViewveToolbarItemöğesinden oluşur. ,CollectionViewuygulama tarafından alınan notları görüntülemek için veri bağlamayı kullanır. Not seçildiğinde, not değiştirilebileceğiNoteEntryPageyere gider. Alternatif olarak, tuşuna basılarakToolbarItemyeni bir not oluşturulabilir. Veri bağlama hakkında daha fazla bilgi için bkz. Hızlı Başlangıç Ayrıntılı Bakış'taXamarin.Forms Veri bağlama.CTRL+S tuşlarına basarak NotesPage.xaml dosyasındaki değişiklikleri kaydedin.
Çözüm Gezgini,Notes projesinde Views klasöründe NotesPage.xaml dosyasını genişletin ve NotesPage.xaml.cs açın.
NotesPage.xaml.cs şablon kodunun tümünü kaldırın ve aşağıdaki kodla değiştirin:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Bu kod, işlevini
NotesPagetanımlar. Sayfa göründüğündeOnAppearingyöntemi yürütülür ve bu yöntem yerel uygulama veri klasöründen alınan notlarla doldurulurCollectionView. tuşunaToolbarItemOnAddClickedbasıldığında olay işleyicisi yürütülür. Bu yöntem adresineNoteEntryPagegider. içindekiCollectionViewbir öğe seçildiğindeOnSelectionChangedolay işleyicisi yürütülür. Bu yöntem içindeki bir öğeninCollectionViewseçilmesi koşuluyla öğesine giderNoteEntryPageve seçilenNoteöğesininFilenameözelliğini sorgu parametresi olarak sayfaya geçirir. Gezinti hakkında daha fazla bilgi için bkz. Hızlı Başlangıç Ayrıntılı Bakış'ta Xamarin.FormsGezinti.CTRL+S tuşlarına basarak NotesPage.xaml.cs değişiklikleri kaydedin.
Uyarı
Uygulama, sonraki adımlarda düzeltilecek hatalar nedeniyle şu anda derlenmeyecektir.
Çözüm Gezgini,Notlar projesinde AppShell.xaml'i genişletin ve AppShell.xaml.cs açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Bu kod,
NoteEntryPageShell görsel hiyerarşisinde (AppShell.xaml) temsil edilen için bir yol kaydeder. Bu sayfa daha sonra yöntemiyleGoToAsyncURI tabanlı gezinti kullanılarak sayfasına gidilebilir.CTRL+S tuşlarına basarak AppShell.xaml.cs değişiklikleri kaydedin.
Çözüm Gezgini,Notlar projesinde App.xaml'i genişletin ve App.xaml.cs açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Bu kod, ad alanı için bir ad alanı bildirimi ekler ve türündeki
System.IOstringstatikFolderPathbir özellik için bir bildirim ekler.FolderPathözelliği, yolu not verilerinin depolanacağı cihazda depolamak için kullanılır. Buna ek olarak, kod oluşturucuda özelliğini başlatırFolderPathve alt sınıflandırılmışShellnesneye özelliğini başlatırMainPage.AppCTRL+S tuşlarına basarak App.xaml.cs değişiklikleri kaydedin.
Projeyi her platformda derleyin ve çalıştırın. Daha fazla bilgi için bkz . Hızlı başlangıç oluşturma.
NotLarSayfasında Ekle düğmesine basarak NoteEntryPage'e gidin ve bir not girin. Not kaydedildikten sonra uygulama NotesPage'e geri döner.
Uygulama davranışını gözlemlemek için farklı uzunlukta birkaç not girin. Girdiğiniz notların cihaza kaydedildiğinden emin olmak için uygulamayı kapatın ve yeniden başlatın.
Uygulamayı Mac için Visual Studio ile güncelleştirme
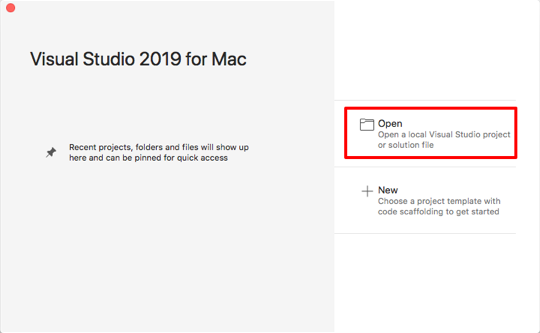
Mac için Visual Studio başlatın. Başlangıç penceresinde Aç'a tıklayın ve iletişim kutusunda Notlar projesi için çözüm dosyasını seçin:

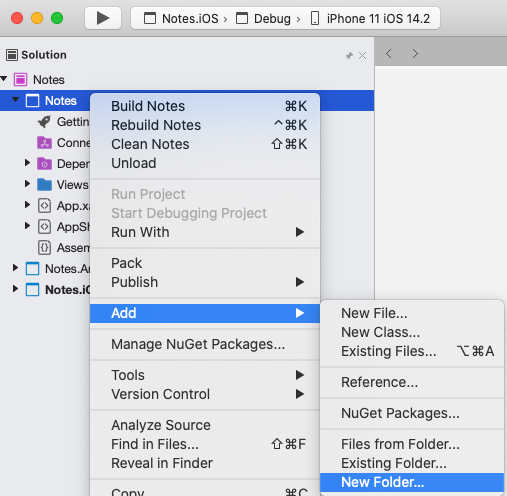
Çözüm Bölmesi'nde Notlar projesine sağ tıklayın ve Yeni Klasör Ekle'yi > seçin:

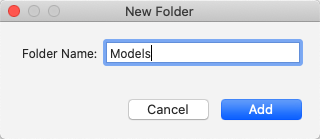
Yeni Klasör iletişim kutusunda yeni klasöre Modeller adını verin:

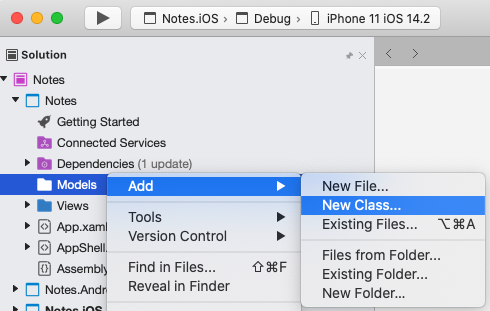
Çözüm Bölmesi'nde Modeller klasörünü seçin, sağ tıklayın ve Yeni Sınıf Ekle...'yi > seçin:

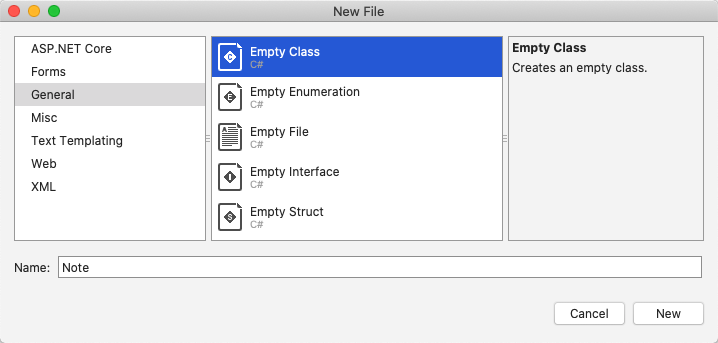
Yeni Dosya iletişim kutusunda Genel > Boş Sınıf'ı seçin, yeni dosyayı Not olarak adlandırın ve Yeni düğmesine tıklayın:

Bu, Notes projesinin Models klasörüne Not adlı bir sınıf ekler.
Note.cs şablon kodunun tümünü kaldırın ve aşağıdaki kodla değiştirin:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Bu sınıf, uygulamadaki her notla ilgili verileri depolayacak bir
Notemodel tanımlar.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) Note.cs değişiklikleri kaydedin.
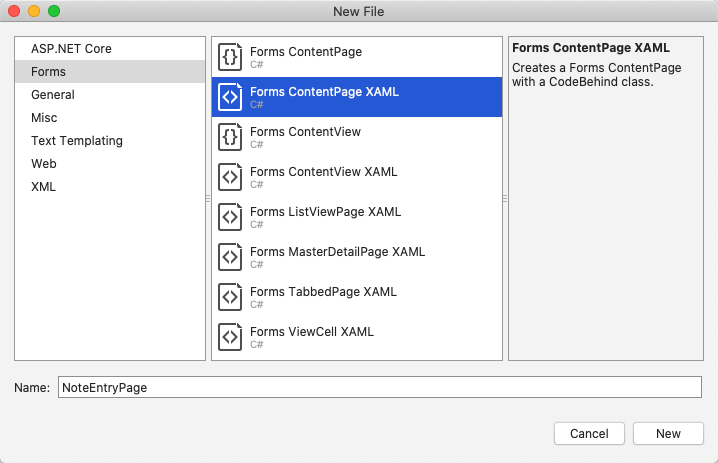
Çözüm Bölmesi'nde Notlar projesini seçin, sağ tıklayın ve Yeni Dosya Ekle...'yi > seçin. Yeni Dosya iletişim kutusunda Forms > Forms ContentPage XAML'yi seçin, yeni dosyayı NoteEntryPage olarak adlandırın ve Yeni düğmesine tıklayın:

Bu işlem, projenin Views klasörüne NoteEntryPage adlı yeni bir sayfa ekler. Bu sayfa not girişi için kullanılacaktır.
NoteEntryPage.xaml dosyasında tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Bu kod, sayfa için bir metin girişi ve uygulamayı dosyayı kaydetmeye veya silmeye yönlendiren iki
Buttonnesneden oluşanEditorkullanıcı arabirimini bildirimli olarak tanımlar. İkiButtonörnek yatay olarak birGridEditoriçinde düzenlenir veGriddikey olarak birStackLayoutiçinde düzenlenir. Buna ek olarak, modelinEditorözelliğine bağlanmak içinTextveri bağlamayıNotekullanır. Veri bağlama hakkında daha fazla bilgi için bkz. Hızlı Başlangıç Ayrıntılı Bakış'taXamarin.Forms Veri bağlama.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) Değişiklikleri NoteEntryPage.xaml dosyasına kaydedin.
NoteEntryPage.xaml.cs tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Bu kod, sayfanın içinde
BindingContexttek birNotenotu temsil eden bir örneği depolar. sınıfı, verilerin gezinti sırasında sorgu parametreleri aracılığıyla sayfaya geçirilmesini sağlayan birQueryPropertyAttributeile dekore edilmiştir. içinQueryPropertyAttributeilk bağımsız değişken, verileri alacak özelliğin adını belirtir ve ikinci bağımsız değişken sorgu parametresi kimliğini belirtir. Bu nedenle,QueryParameterAttributeyukarıdaki kodda özelliğinItemIdbirGoToAsyncyöntem çağrısında belirtilen URI'den sorgu parametresindeItemIdgeçirilen verileri alacağını belirtir.ItemIdÖzelliği daha sonra cihazdakiLoadNotedosyadan birNotenesne oluşturmak için yöntemini çağırır ve sayfanınNotenesnesini ayarlarBindingContext.Kaydet'e
ButtonbasıldığındaOnSaveButtonClickedolay işleyicisi yürütülür ve bu, öğesininEditoriçeriğini rastgele oluşturulan bir dosya adıyla yeni bir dosyaya veya bir not güncelleştiriliyorsa mevcut bir dosyaya kaydeder. Her iki durumda da dosya, uygulamanın yerel uygulama veri klasöründe depolanır. Ardından yöntemi önceki sayfaya geri döner. DeleteButtontuşuna basıldığındaOnDeleteButtonClickedolay işleyicisi yürütülür ve bu da var olması koşuluyla dosyayı siler ve önceki sayfaya geri döner. Gezinti hakkında daha fazla bilgi için bkz. Kabuk Hızlı Başlangıç Ayrıntılı İncelemesi'nde Xamarin.FormsGezinti.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) NoteEntryPage.xaml.cs değişiklikleri kaydedin.
Uyarı
Uygulama, sonraki adımlarda düzeltilecek hatalar nedeniyle şu anda derlenmeyecektir.
Çözüm Bölmesi'ndeki Notes projesinde Views klasöründe NotesPage.xaml dosyasını açın.
NotesPage.xaml dosyasında tüm şablon kodunu kaldırın ve aşağıdaki kodla değiştirin:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Bu kod, sayfa için kullanıcı arabirimini bildirimli olarak tanımlar. Bu arabirim bir
CollectionViewveToolbarItemöğesinden oluşur. ,CollectionViewuygulama tarafından alınan notları görüntülemek için veri bağlamayı kullanır. Not seçildiğinde, not değiştirilebileceğiNoteEntryPageyere gider. Alternatif olarak, tuşuna basılarakToolbarItemyeni bir not oluşturulabilir. Veri bağlama hakkında daha fazla bilgi için bkz. Hızlı Başlangıç Ayrıntılı Bakış'taXamarin.Forms Veri bağlama.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) NotesPage.xaml dosyasındaki değişiklikleri kaydedin.
Çözüm Bölmesi'ndeki Notlar projesinde, Görünümler klasöründeki NotesPage.xaml dosyasını genişletin ve NotesPage.xaml.cs açın.
NotesPage.xaml.cs şablon kodunun tümünü kaldırın ve aşağıdaki kodla değiştirin:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Bu kod, işlevini
NotesPagetanımlar. Sayfa göründüğündeOnAppearingyöntemi yürütülür ve bu yöntem yerel uygulama veri klasöründen alınan notlarla doldurulurCollectionView. tuşunaToolbarItemOnAddClickedbasıldığında olay işleyicisi yürütülür. Bu yöntem adresineNoteEntryPagegider. içindekiCollectionViewbir öğe seçildiğindeOnSelectionChangedolay işleyicisi yürütülür. Bu yöntem içindeki bir öğeninCollectionViewseçilmesi koşuluyla öğesine giderNoteEntryPageve seçilenNoteöğesininFilenameözelliğini sorgu parametresi olarak sayfaya geçirir. Gezinti hakkında daha fazla bilgi için bkz. Hızlı Başlangıç Ayrıntılı Bakış'ta Xamarin.FormsGezinti.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) değişiklikleri NotesPage.xaml.cs kaydedin.
Uyarı
Uygulama, sonraki adımlarda düzeltilecek hatalar nedeniyle şu anda derlenmeyecektir.
Çözüm Bölmesi'ndeki Notlar projesinde AppShell.xaml'i genişletin ve AppShell.xaml.cs açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Bu kod,
NoteEntryPageShell görsel hiyerarşisinde temsil edilen için bir yol kaydeder. Bu sayfa daha sonra yöntemiyleGoToAsyncURI tabanlı gezinti kullanılarak sayfasına gidilebilir.Dosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) AppShell.xaml.cs değişiklikleri kaydedin.
Çözüm Bölmesi'ndeki Notlar projesinde App.xaml'i genişletin ve App.xaml.cs açın. Ardından mevcut kodu aşağıdaki kodla değiştirin:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Bu kod, ad alanı için bir ad alanı bildirimi ekler ve türündeki
System.IOstringstatikFolderPathbir özellik için bir bildirim ekler.FolderPathözelliği, yolu not verilerinin depolanacağı cihazda depolamak için kullanılır. Buna ek olarak, kod oluşturucuda özelliğini başlatırFolderPathve alt sınıflandırılmışShellnesneye özelliğini başlatırMainPage.AppDosya > Kaydet'i seçerek (veya ⌘ + S tuşlarına basarak) değişiklikleri App.xaml.cs kaydedin.
Projeyi her platformda derleyin ve çalıştırın. Daha fazla bilgi için bkz . Hızlı başlangıç oluşturma.
NotLarSayfasında Ekle düğmesine basarak NoteEntryPage'e gidin ve bir not girin. Not kaydedildikten sonra uygulama NotesPage'e geri döner.
Uygulama davranışını gözlemlemek için farklı uzunlukta birkaç not girin. Girdiğiniz notların cihaza kaydedildiğinden emin olmak için uygulamayı kapatın ve yeniden başlatın.
Sonraki adımlar
Bu hızlı başlangıçta şunları öğrendiniz:
- Shell uygulamasına Xamarin.Forms ek sayfalar ekleyin.
- Sayfalar arasında gezinti gerçekleştirin.
- Kullanıcı arabirimi öğeleriyle veri kaynakları arasındaki verileri eşitlemek için veri bağlamayı kullanın.
Yerel SQLite.NET veritabanında verilerini depolaması için uygulamayı değiştirmek için sonraki hızlı başlangıca geçin.