Xamarin.iOS'ta Olaylar, Protokoller ve Temsilciler
Xamarin.iOS, çoğu kullanıcı etkileşimine yönelik olayları kullanıma açmak için denetimleri kullanır. Xamarin.iOS uygulamaları bu olayları geleneksel .NET uygulamalarıyla aynı şekilde tüketir. Örneğin, Xamarin.iOS UIButton sınıfı TouchUpInside adlı bir olaya sahiptir ve bu olayı aynı bu sınıf ve olay bir .NET uygulamasındaymış gibi tüketir.
Bu .NET yaklaşımının yanı sıra, Xamarin.iOS daha karmaşık etkileşim ve veri bağlama için kullanılabilecek başka bir modeli kullanıma sunar. Bu metodoloji, Apple'ın temsilcileri ve protokolleri çağıran yöntemi kullanır. Temsilciler kavram olarak C# içindeki temsilcilere benzer, ancak tek bir yöntem tanımlayıp çağırmak yerine içindeki bir temsilci Objective-C , protokole uyan tüm bir sınıftır. Protokol, C# dilindeki bir arabirime benzer, ancak yöntemleri isteğe bağlı olabilir. Bu nedenle, örneğin bir UITableView'u verilerle doldurmak için, UITableView'un kendisini doldurmak için çağıracağı UITableViewDataSource protokolünde tanımlanan yöntemleri uygulayan bir temsilci sınıfı oluşturursunuz.
Bu makalede tüm bu konular hakkında bilgi edineceksiniz ve Xamarin.iOS'ta geri çağırma senaryolarını işlemek için sağlam bir temel oluşturacaksınız, örneğin:
- Olaylar – UIKit denetimleriyle .NET olaylarını kullanma.
- Protokoller : Protokollerin ne olduğunu ve nasıl kullanıldığını öğrenme ve harita ek açıklaması için veri sağlayan bir örnek oluşturma.
- Temsilciler – Ek açıklama içeren kullanıcı etkileşimini işlemek için harita örneğini genişleterek temsilciler hakkında Objective-C bilgi edinir, ardından güçlü ve zayıf temsilciler arasındaki farkı ve bunların ne zaman kullanılacağını öğrenir.
Protokolleri ve temsilcileri göstermek için, burada gösterildiği gibi haritaya ek açıklama ekleyen basit bir harita uygulaması oluşturacağız:
Bu uygulamayla başa çıkmadan önce UIKit altındaki .NET olaylarına göz atarak başlayalım.
UIKit ile .NET Olayları
Xamarin.iOS, UIKit denetimlerinde .NET olaylarını kullanıma sunar. Örneğin UIButton, C# lambda ifadesi kullanan aşağıdaki kodda gösterildiği gibi .NET'te normalde yaptığınız gibi işlediğiniz bir TouchUpInside olayına sahiptir:
aButton.TouchUpInside += (o,s) => {
Console.WriteLine("button touched");
};
Bunu aşağıdaki gibi C# 2.0 stilinde bir anonim yöntemle de uygulayabilirsiniz:
aButton.TouchUpInside += delegate {
Console.WriteLine ("button touched");
};
Yukarıdaki kod, UIViewController yönteminde kabloludur ViewDidLoad . aButton değişkeni, Xcode Arabirim Oluşturucusu'na veya koda ekleyebileceğiniz bir düğmeye başvurur.
Xamarin.iOS, kodunuzu bir denetimle gerçekleşen bir etkileşime bağlamanın hedef eylem stilini de destekler.
iOS hedef eylem düzeni hakkında daha fazla ayrıntı için Apple'ın iOS Geliştirici Kitaplığı'nda iOS için Temel Uygulama Yetkinlikleri'nin Hedef Eylem bölümüne bakın.
Daha fazla bilgi için bkz . Xcode ile kullanıcı arabirimleri tasarlama.
Ekinlikler
UIControl'den olaylara müdahale etmek istiyorsanız, C# lambdalarını ve temsilci işlevlerini kullanmaktan alt düzey Objective-C API'leri kullanmaya kadar çeşitli seçenekleriniz vardır.
Aşağıdaki bölümde, ihtiyacınız olan denetim miktarına bağlı olarak touchdown olayını bir düğmede nasıl yakalayacağınız gösterilmektedir.
C# Stili
Temsilci söz dizimini kullanarak:
UIButton button = MakeTheButton ();
button.TouchDown += delegate {
Console.WriteLine ("Touched");
};
Bunun yerine lambdaları seviyorsanız:
button.TouchDown += () => {
Console.WriteLine ("Touched");
};
Birden çok düğme kullanmak istiyorsanız, aynı kodu paylaşmak için aynı işleyiciyi kullanın:
void handler (object sender, EventArgs args)
{
if (sender == button1)
Console.WriteLine ("button1");
else
Console.WriteLine ("some other button");
}
button1.TouchDown += handler;
button2.TouchDown += handler;
Birden fazla olay türünü izleme
UIControlEvent bayrakları için C# olaylarının tek tek bayraklarla bire bir eşlemesi vardır. Aynı kod parçasının iki veya daha fazla olayı işlemesini istiyorsanız yöntemini kullanın UIControl.AddTarget :
button.AddTarget (handler, UIControlEvent.TouchDown | UIControlEvent.TouchCancel);
Lambda söz dizimini kullanarak:
button.AddTarget ((sender, event)=> Console.WriteLine ("An event happened"), UIControlEvent.TouchDown | UIControlEvent.TouchCancel);
belirli bir nesne örneğine bağlanma ve belirli bir seçiciyi çağırma gibi alt düzey özelliklerini Objective-Ckullanmanız gerekiyorsa:
[Export ("MySelector")]
void MyObjectiveCHandler ()
{
Console.WriteLine ("Hello!");
}
// In some other place:
button.AddTarget (this, new Selector ("MySelector"), UIControlEvent.TouchDown);
Örnek yöntemini devralınan bir temel sınıfta uygularsanız, bunun genel bir yöntem olması gerektiğini lütfen unutmayın.
Protokoller
Protokol, Objective-C yöntem bildirimlerinin listesini sağlayan bir dil özelliğidir. C# dilindeki bir arabirime benzer bir amaca hizmet eder. Temel fark, protokolün isteğe bağlı yöntemlere sahip olmasıdır. İsteğe bağlı yöntemler, bir protokolü benimseyen sınıf bunları uygulamazsa çağrılmaz. Ayrıca, bir C# sınıfının Objective-C birden çok arabirim uygulayabilmesi gibi içindeki tek bir sınıf da birden çok protokol uygulayabilir.
Apple, iOS genelinde protokolleri kullanarak sınıfların benimsemesi için sözleşmeler tanımlarken uygulayan sınıfı çağırandan soyutlar ve böylece tıpkı bir C# arabirimi gibi çalışır. Protokoller hem temsilci olmayan senaryolarda (örneğin, sonraki örnekte gösterilen örnekle MKAnnotation ) hem de temsilcilerle (bu belgenin ilerleyen bölümlerinde, Temsilciler bölümünde gösterildiği gibi) kullanılır.
Xamarin.ios ile protokoller
Şimdi Xamarin.iOS'un protokollerini kullanarak bir Objective-C örneğe göz atalım. Bu örnekte, çerçevenin MKAnnotation parçası MapKit olan protokolü kullanacağız. MKAnnotation , onu benimseyen herhangi bir nesnenin haritaya eklenebilecek bir ek açıklama hakkında bilgi sağlamasına izin veren bir protokoldür. Örneğin, uygulayan MKAnnotation bir nesne ek açıklamanın konumunu ve onunla ilişkilendirilmiş başlığı sağlar.
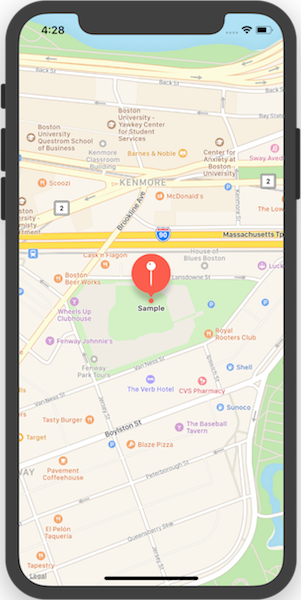
Bu şekilde protokol, ek açıklamaya MKAnnotation eşlik eden ilgili verileri sağlamak için kullanılır. Ek açıklamanın gerçek görünümü, protokolü benimseyen MKAnnotation nesnedeki verilerden oluşturulur. Örneğin, kullanıcı ek açıklamaya dokunduğunda görüntülenen açıklama balonu metni (aşağıdaki ekran görüntüsünde gösterildiği gibi) protokolü uygulayan sınıftaki özelliğinden Title gelir:
Sonraki bölümde açıklandığı gibi, Protokoller Ayrıntılı Bakış, Xamarin.iOS soyut sınıflara protokolleri bağlar. Protokol için MKAnnotation , bağlı C# sınıfı, protokolün adını taklit etmek için adlandırılır MKAnnotation ve CocoaTouch için kök temel sınıfı olan öğesinin NSObjectalt sınıfıdır. Protokol, koordinat için bir alıcı ve ayarlayıcının uygulanmasını gerektirir; ancak başlık ve alt başlık isteğe bağlıdır. Bu nedenle, MKAnnotation sınıfında Coordinate özelliği soyut olduğundan uygulanması ve ve Subtitle özellikleri sanal olarak işaretlenir ve Title aşağıda gösterildiği gibi bunları isteğe bağlı hale getirir:
[Register ("MKAnnotation"), Model ]
public abstract class MKAnnotation : NSObject
{
public abstract CLLocationCoordinate2D Coordinate
{
[Export ("coordinate")]
get;
[Export ("setCoordinate:")]
set;
}
public virtual string Title
{
[Export ("title")]
get
{
throw new ModelNotImplementedException ();
}
}
public virtual string Subtitle
{
[Export ("subtitle")]
get
{
throw new ModelNotImplementedException ();
}
}
...
}
Herhangi bir sınıf, en azından Coordinate özelliği uygulandığı sürece yalnızca öğesinden MKAnnotationtüreterek ek açıklama verileri sağlayabilir. Örneğin, oluşturucudaki koordinatı alan ve başlık için bir dize döndüren örnek bir sınıf aşağıda verilmişti:
/// <summary>
/// Annotation class that subclasses MKAnnotation abstract class
/// MKAnnotation is bound by Xamarin.iOS to the MKAnnotation protocol
/// </summary>
public class SampleMapAnnotation : MKAnnotation
{
string title;
public SampleMapAnnotation (CLLocationCoordinate2D coordinate)
{
Coordinate = coordinate;
title = "Sample";
}
public override CLLocationCoordinate2D Coordinate { get; set; }
public override string Title {
get {
return title;
}
}
}
Bağlı olduğu protokol aracılığıyla alt sınıfların MKAnnotation herhangi bir sınıfı, ek açıklamanın görünümünü oluştururken harita tarafından kullanılacak ilgili verileri sağlayabilir. Eşlemeye ek açıklama eklemek için aşağıdaki kodda gösterildiği gibi örneğin MKMapView yöntemini çağırmanız AddAnnotation yeterlidir:
//an arbitrary coordinate used for demonstration here
var sampleCoordinate =
new CLLocationCoordinate2D (42.3467512, -71.0969456); // Boston
//create an annotation and add it to the map
map.AddAnnotation (new SampleMapAnnotation (sampleCoordinate));
Buradaki eşleme değişkeni, eşlemenin kendisini temsil eden sınıfı olan bir MKMapViewörneğidir. , MKMapView ek açıklama görünümünü haritada konumlandırmak için örnekten türetilen SampleMapAnnotation verileri kullanırCoordinate.
Protokol MKAnnotation , tüketicinin (bu örnekteki harita) uygulama ayrıntıları hakkında bilgi sahibi olması gerekmeden bunu uygulayan tüm nesneler arasında bilinen bir özellik kümesi sağlar. Bu, haritaya çeşitli olası ek açıklamalar eklemeyi kolaylaştırır.
Protokollere Ayrıntılı Bakış
C# arabirimleri isteğe bağlı yöntemleri desteklemediğinden, Xamarin.iOS protokolleri soyut sınıflarla eşler. Bu nedenle, içindeki Objective-C bir protokolü benimsemek, protokole bağlı soyut sınıftan türetilerek ve gerekli yöntemleri uygulayarak Xamarin.iOS'ta gerçekleştirilir. Bu yöntemler, sınıfında soyut yöntemler olarak kullanıma sunulacaktır. Protokoldeki isteğe bağlı yöntemler C# sınıfının sanal yöntemlerine bağlanır.
Örneğin, Xamarin.iOS'ta bağlı olarak protokolün UITableViewDataSource bir bölümü aşağıda verilmiştir:
public abstract class UITableViewDataSource : NSObject
{
[Export ("tableView:cellForRowAtIndexPath:")]
public abstract UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath);
[Export ("numberOfSectionsInTableView:")]
public virtual int NumberOfSections (UITableView tableView){...}
...
}
Sınıfın soyut olduğunu unutmayın. Xamarin.iOS, protokollerde isteğe bağlı/gerekli yöntemleri desteklemek için sınıfı soyut hale getirir. Ancak, protokollerden (veya C# arabirimlerinden) farklı olarak Objective-C C# sınıfları birden çok devralmayı desteklemez. Bu, protokolleri kullanan C# kodunun tasarımını etkiler ve genellikle iç içe sınıflara yol açar. Bu sorun hakkında daha fazla bilgi, bu belgenin devamında, Temsilciler bölümünde ele alınmıştır.
GetCell(…), protokolün Objective-Cgerekli bir yöntemi olan seçiciye tableView:cellForRowAtIndexPath:bağlı bir soyut yöntemdirUITableViewDataSource. Seçici, yöntem adı terimidir Objective-C . Yöntemi gerektiği gibi zorlamak için Xamarin.iOS bunu soyut olarak bildirir. Diğer yöntem olan NumberOfSections(…), öğesine numberOfSectionsInTableview:bağlıdır. Bu yöntem protokolde isteğe bağlıdır, bu nedenle Xamarin.iOS bunu sanal olarak bildirir ve C# dilinde geçersiz kılmayı isteğe bağlı hale getirir.
Xamarin.iOS, tüm iOS bağlamalarını sizin için halleder. Ancak, bir protokolü el Objective-C ile bağlamanız gerekirse, sınıfı ile ExportAttributesüsleyerek bunu yapabilirsiniz. Bu, Xamarin.iOS tarafından kullanılan yöntemle aynıdır.
Xamarin.iOS'ta türleri bağlama Objective-C hakkında daha fazla bilgi için Bağlama Objective-C Türleri makalesine bakın.
Ama protokolleri henüz bitiremedik. Ayrıca, bir sonraki bölümün konusu olan temsilciler için Objective-C temel olarak iOS'ta da kullanılırlar.
Temsilciler
iOS, temsilci desenini uygulamak için temsilciler kullanır Objective-C ve bir nesnenin başka bir nesneye geçişi yapılır. İşi yapan nesne, ilk nesnenin temsilcisidir. Nesne, temsilciye belirli şeyler olduktan sonra ileti göndererek iş gerçekleştirmesini söyler. içinde Objective-C bunun gibi bir ileti göndermek, C# dilinde bir yöntemi çağırmaya eşdeğerdir. Temsilci bu çağrılara yanıt olarak yöntemler uygular ve bu nedenle uygulamaya işlevsellik sağlar.
Temsilciler, alt sınıflar oluşturmanıza gerek kalmadan sınıfların davranışını genişletmenize olanak tanır. iOS'taki uygulamalar, önemli bir eylem gerçekleştikten sonra bir sınıf başka bir sınıfa geri çağırdığında genellikle temsilciler kullanır. Örneğin, MKMapView kullanıcı haritadaki bir ek açıklamaya dokunduğunda sınıfı temsilcisine geri çağrır ve temsilci sınıfının yazarına uygulama içinde yanıt verme fırsatı verir. Bu makalenin devamında, Xamarin.iOS ile Temsilci Kullanma Örneği'nde bu tür bir temsilci kullanımı örneği üzerinde çalışabilirsiniz.
Bu noktada, bir sınıfın temsilcisinde hangi yöntemlerin çağrılabileceğini nasıl belirlediğini merak ediyor olabilirsiniz. Burası protokolleri kullandığınız başka bir yerdir. Genellikle, bir temsilci için kullanılabilen yöntemler benimsedikleri protokollerden gelir.
Protokoller Temsilcilerle Nasıl Kullanılır?
Daha önce protokollerin haritaya ek açıklama eklemeyi desteklemek için nasıl kullanıldığını görmüştük. Protokoller ayrıca, kullanıcı haritadaki bir ek açıklamaya dokunduğunda veya tablodaki bir hücreyi seçtiğinde olduğu gibi, belirli olaylar gerçekleştikten sonra sınıfların çağıracakları bilinen bir yöntem kümesi sağlamak için de kullanılır. Bu yöntemleri uygulayan sınıflar, onları çağıran sınıfların temsilcileri olarak bilinir.
Temsilci seçmeyi destekleyen sınıflar bunu, temsilciyi uygulayan bir sınıfın atandığı bir Delegate özelliğini ortaya çıkartarak yapar. Temsilci için uyguladığınız yöntemler, belirli bir temsilcinin benimsediği protokole bağlıdır. UITableView yöntemi için protokol uygularsınızUITableViewDelegate, yöntemi içinUIAccelerometer, iOS genelinde bir temsilciyi kullanıma açmak istediğiniz diğer tüm sınıflar için vb. uygularsınızUIAccelerometerDelegate.
Önceki MKMapView örneğimizde gördüğümüz sınıfın, çeşitli olaylar gerçekleştikten sonra çağıracağı Delegate adlı bir özelliği de vardır. için MKMapView Temsilci türündedir MKMapViewDelegate.
Bunu, seçildikten sonra ek açıklamaya yanıt vermek için bir örnekte kullanacaksınız, ancak önce güçlü ve zayıf temsilciler arasındaki farkı ele alalım.
Güçlü Temsilciler ile Zayıf Temsilciler Karşılaştırması
Şu ana kadar incelediğimiz temsilciler güçlü temsilcilerdir ve bu da güçlü bir şekilde yazıldığı anlamına gelir. Xamarin.iOS bağlamaları, iOS'taki her temsilci protokolü için kesin olarak belirlenmiş bir sınıfla birlikte gönderilir. Ancak, iOS zayıf bir temsilci kavramına da sahiptir. iOS, belirli bir temsilcinin protokolüne Objective-C bağlı bir sınıfı alt sınıfa almak yerine, NSObject'ten türetilen, yöntemlerinizi ExportAttribute ile süsleyen ve sonra uygun seçicileri sağlayan istediğiniz herhangi bir sınıfta protokol yöntemlerini kendiniz bağlamayı seçmenize de olanak tanır. Bu yaklaşımı kullandığınızda, sınıfınızın bir örneğini Delegate özelliği yerine WeakDelegate özelliğine atarsınız. Zayıf bir temsilci, temsilci sınıfınızı farklı bir devralma hiyerarşisine düşürme esnekliği sunar. Hem güçlü hem de zayıf temsilciler kullanan bir Xamarin.iOS örneğine göz atalım.
Xamarin.iOS ile Temsilci Kullanma Örneği
Örneğimizdeki ek açıklamaya dokunan kullanıcıya yanıt olarak kod yürütmek için alt sınıf MKMapViewDelegate oluşturabilir ve 'nin Delegate özelliğine MKMapViewbir örnek atayabiliriz. Protokol MKMapViewDelegate yalnızca isteğe bağlı yöntemler içerir.
Bu nedenle, tüm yöntemler Xamarin.iOS MKMapViewDelegate sınıfında bu protokole bağlı sanaldır. Kullanıcı bir ek açıklama seçtiğinde MKMapView , örnek iletiyi temsilcisine gönderir mapView:didSelectAnnotationView: . Xamarin.iOS'ta bunu işlemek için MKMapViewDelegate alt sınıfında yöntemini şu şekilde geçersiz kılmamız DidSelectAnnotationView (MKMapView mapView, MKAnnotationView annotationView) gerekir:
public class SampleMapDelegate : MKMapViewDelegate
{
public override void DidSelectAnnotationView (
MKMapView mapView, MKAnnotationView annotationView)
{
var sampleAnnotation =
annotationView.Annotation as SampleMapAnnotation;
if (sampleAnnotation != null) {
//demo accessing the coordinate of the selected annotation to
//zoom in on it
mapView.Region = MKCoordinateRegion.FromDistance(
sampleAnnotation.Coordinate, 500, 500);
//demo accessing the title of the selected annotation
Console.WriteLine ("{0} was tapped", sampleAnnotation.Title);
}
}
}
Yukarıda gösterilen SampleMapDelegate sınıfı, örneği içeren MKMapView denetleyicide iç içe geçmiş bir sınıf olarak uygulanır. 'de Objective-Cdenetleyicinin doğrudan sınıfı içinde birden çok protokolü benimsediğini görürsünüz. Ancak, protokoller Xamarin.iOS'taki sınıflara bağlı olduğundan, kesin olarak türü belirlenmiş temsilciler uygulayan sınıflar genellikle iç içe sınıflar olarak eklenir.
Temsilci sınıfı uygulaması hazır olduğunda, yalnızca denetleyicide temsilcinin bir örneğini oluşturup burada gösterildiği gibi 's Delegate özelliğine MKMapViewatamanız gerekir:
public partial class Protocols_Delegates_EventsViewController : UIViewController
{
SampleMapDelegate _mapDelegate;
...
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
//set the map's delegate
_mapDelegate = new SampleMapDelegate ();
map.Delegate = _mapDelegate;
...
}
class SampleMapDelegate : MKMapViewDelegate
{
...
}
}
Aynı şeyi gerçekleştirmek için zayıf bir temsilci kullanmak için, yöntemini türetilen NSObject herhangi bir sınıfta bağlamanız ve öğesinin WeakDelegate MKMapViewözelliğine atamanız gerekir. Sınıfın sonunda öğesinden türetildiğinden UIViewController NSObject (CocoaTouch'taki her Objective-C sınıf gibi), doğrudan denetleyiciye mapView:didSelectAnnotationView: bağlı bir yöntem uygulayabilir ve denetleyiciyi MKMapView's WeakDelegateöğesine atayabiliriz ve fazladan iç içe geçmiş sınıf gereksinimini ortadan kaldırırız. Aşağıdaki kod bu yaklaşımı gösterir:
public partial class Protocols_Delegates_EventsViewController : UIViewController
{
...
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
//assign the controller directly to the weak delegate
map.WeakDelegate = this;
}
//bind to the Objective-C selector mapView:didSelectAnnotationView:
[Export("mapView:didSelectAnnotationView:")]
public void DidSelectAnnotationView (MKMapView mapView,
MKAnnotationView annotationView)
{
...
}
}
Bu kodu çalıştırırken, uygulama tam olarak türü belirlenmiş temsilci sürümünü çalıştırırken olduğu gibi davranır. Bu kodun avantajı, zayıf temsilcinin, kesin olarak belirlenmiş temsilciyi kullandığımızda oluşturulan ek sınıfın oluşturulmasını gerektirmemesidir. Ancak, bu tür güvenlik pahasına gelir. seçicide öğesine geçirilen bir hata yaparsanız çalışma zamanına ExportAttributekadar bunu bulamazsınız.
Olaylar ve Temsilciler
Temsilciler, .NET'in olayları kullanma şekline benzer şekilde iOS'ta geri çağırmalar için kullanılır. iOS API'lerini ve temsilcileri kullanma Objective-C şeklini daha çok .NET gibi göstermek için Xamarin.iOS, iOS'ta temsilcilerin kullanıldığı birçok yerde .NET olaylarını kullanıma sunar.
Örneğin, seçilen bir ek açıklamaya yanıt veren önceki uygulama MKMapViewDelegate bir .NET olayı kullanılarak Xamarin.iOS'ta da uygulanabilir. Bu durumda, olay içinde MKMapView tanımlanır ve olarak adlandırılır DidSelectAnnotationView. türünde bir EventArgs alt sınıfı MKMapViewAnnotationEventsArgsolacaktır. View özelliğiMKMapViewAnnotationEventsArgs, burada gösterildiği gibi, daha önce sahip olduğunuz uygulamayla devam edebildiğiniz ek açıklama görünümüne bir başvuru sağlar:
map.DidSelectAnnotationView += (s,e) => {
var sampleAnnotation = e.View.Annotation as SampleMapAnnotation;
if (sampleAnnotation != null) {
//demo accessing the coordinate of the selected annotation to
//zoom in on it
mapView.Region = MKCoordinateRegion.FromDistance (
sampleAnnotation.Coordinate, 500, 500);
//demo accessing the title of the selected annotation
Console.WriteLine ("{0} was tapped", sampleAnnotation.Title);
}
};
Özet
Bu makalede Xamarin.iOS'ta olayların, protokollerin ve temsilcilerin nasıl kullanılacağı ele alınmıştır. Xamarin.iOS'un denetimler için normal .NET stili olayları nasıl kullanıma açtığını gördük. Ardından, C# arabirimlerinden nasıl farklı oldukları ve Xamarin.iOS'un bunları nasıl kullandığı da dahil olmak üzere protokoller hakkında Objective-C bilgi edindik. Son olarak, temsilcileri Xamarin.iOS perspektifinden inceledik Objective-C . Xamarin.iOS'un hem güçlü hem de zayıf türemiş temsilcileri nasıl desteklediğini ve .NET olaylarını temsilci yöntemlerine bağlamayı gördük.