Xamarin.iOS Uygulamaları için Ekranları Başlatma
Bu makalede, tek bir Birleşik Görsel Taslak kullanarak tüm iOS cihazları için herhangi bir çözünürlükte ve yönde uygulama Başlatma Ekranı oluşturma işlemi açıklanmaktadır.
Uyarı
iOS Tasarım Aracı, Mac için Visual Studio 2019 sürüm 16.8 ve Visual Studio 2019 sürüm 8.8'de kullanım dışı bırakıldı ve Visual Studio 2019 sürüm 16.9 ve Mac için Visual Studio sürüm 8.9'da kaldırıldı. iOS kullanıcı arabirimleri oluşturmanın önerilen yolu doğrudan Xcode çalıştıran bir Mac üzerindedir. Daha fazla bilgi için bkz . Xcode ile kullanıcı arabirimleri tasarlama.
iOS 8'in öncesinde, bir iOS uygulaması için Başlatma Ekranı oluşturmak, geliştiricinin uygulamanın çalışabileceği çeşitli cihaz formu faktörleri ve çözümleri için bir görüntü varlığı sağlaması gerekiyordu. Ancak iOS 8 sürümünden bu yana, her durumda doğru görünen bir Başlatma Ekranı oluşturmak için tek bir Birleşik Görsel Taslak kullanmak mümkün olmuştur.
Bu kısa kılavuzda, yeni bir Projede varsayılan olarak sağlanan bir Görsel Taslak veya var olan bir Projeye el ile eklenen bir Görsel Taslak ile Başlatma Ekranı oluşturma işlemi açıklanmaktadır. Ardından iOS Tasarım Aracı kullanarak Görsel Taslak'a Görüntü Görünümü ve Etiket eklemeyi, bu görünümlerde kısıtlamalar ayarlamayı ve Görsel Taslak'ın çeşitli cihazlar ve yönlendirmeler için doğru göründüğünü doğrulamayı gösterir.
Görsel Taslaklarla Başlatma Ekranlarını Yönetme
iOS 8 (ve üzeri) sürümlerinde geliştirici, bir veya daha fazla statik başlatma görüntüsü kullanmak yerine Başlatma Ekranı sağlamak için özel bir Birleşik Görsel Taslak oluşturabilir. iOS Tasarım Aracı bir başlatma Görsel Şeridi oluştururken, farklı görüntü ortamları için farklı düzenler tanımlamak üzere Boyut Sınıfları ve Otomatik Düzen'i kullanın. Geliştirici, Boyut Sınıfları ve Otomatik Düzen'i kullanarak tüm cihazlarda ve görüntüleme ortamlarında iyi görünen tek bir başlatma ekranı oluşturabilir.
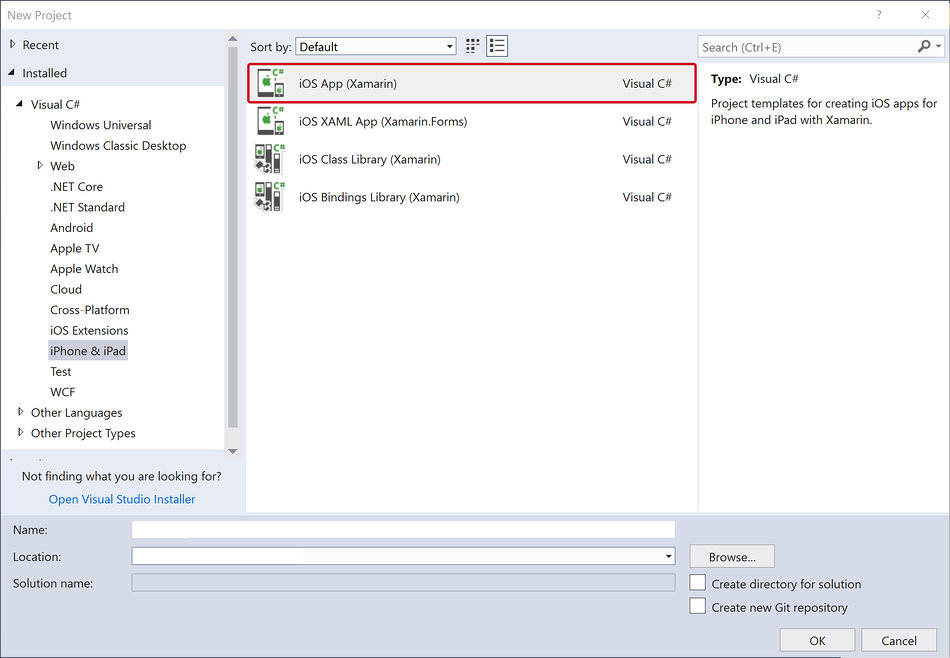
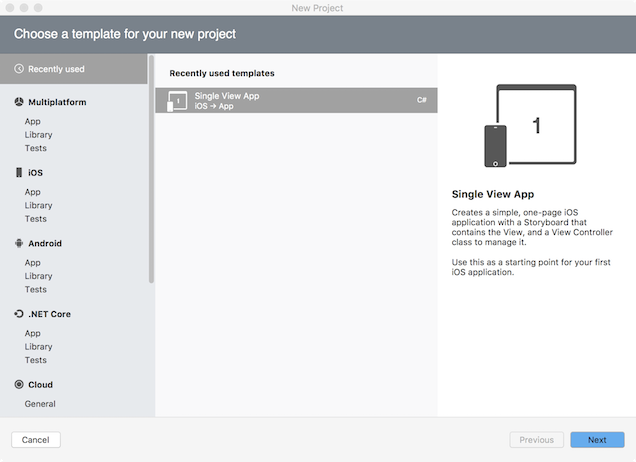
Mac için Visual Studio'da Dosya > Yeni Çözümü'nü ve ardından Tek Görünüm Uygulaması'ni seçerek yeni bir proje oluşturun:

- Varsayılan olarak, yeni bir Project, Başlatma Ekranı arabirimini tanımlayan bir LaunchScreen.storyboard dosyası içerir.
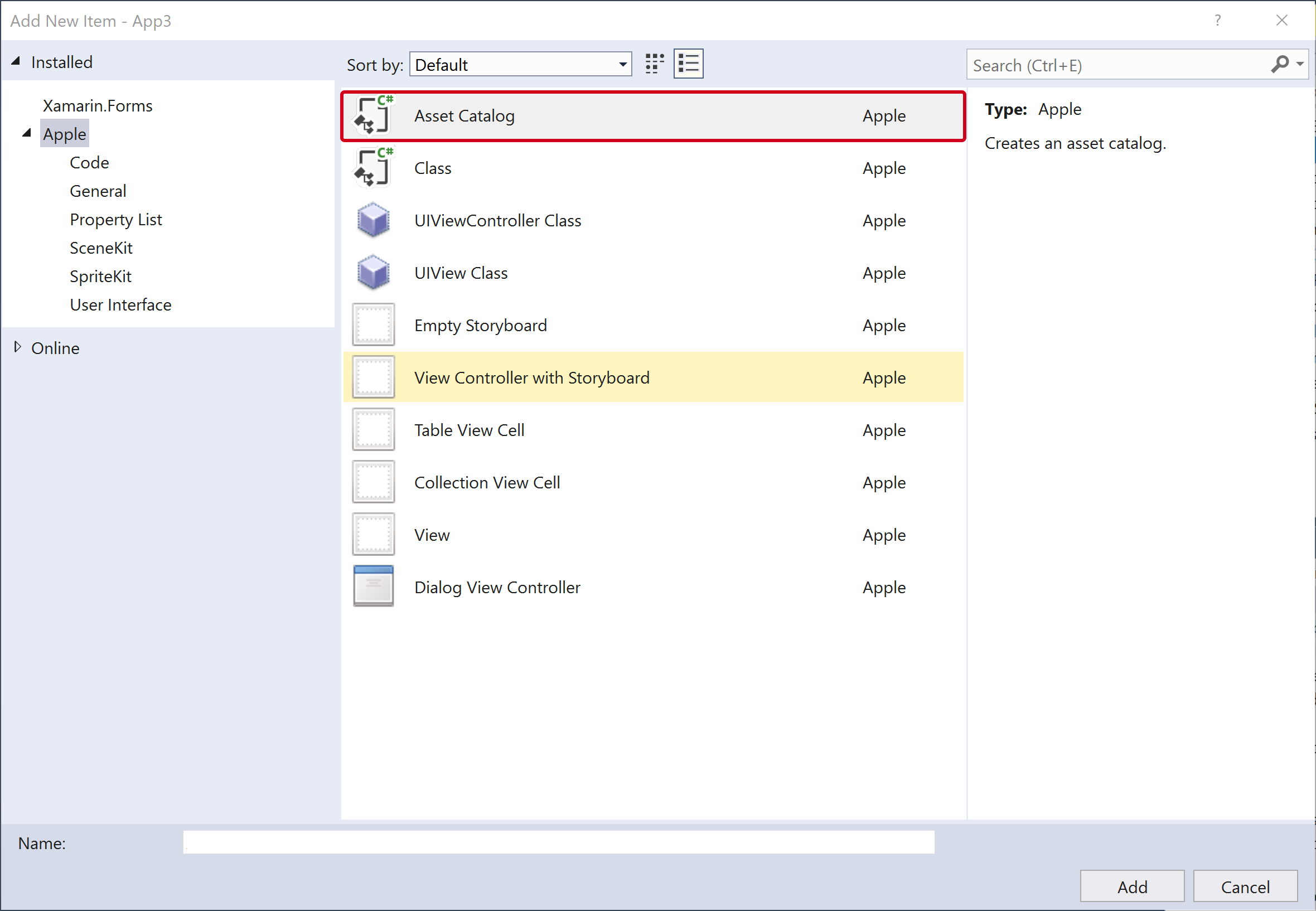
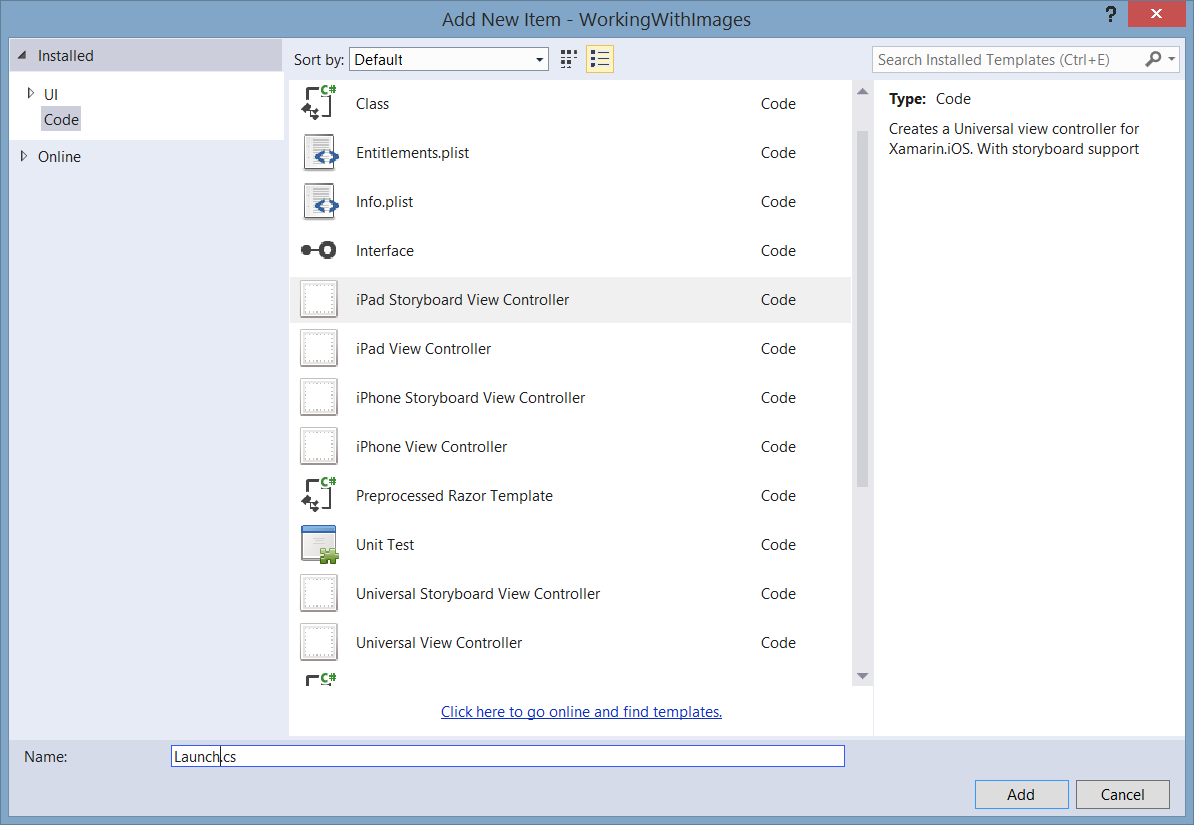
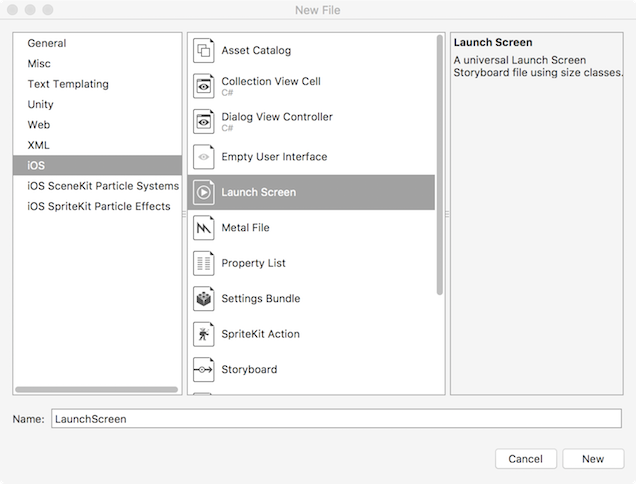
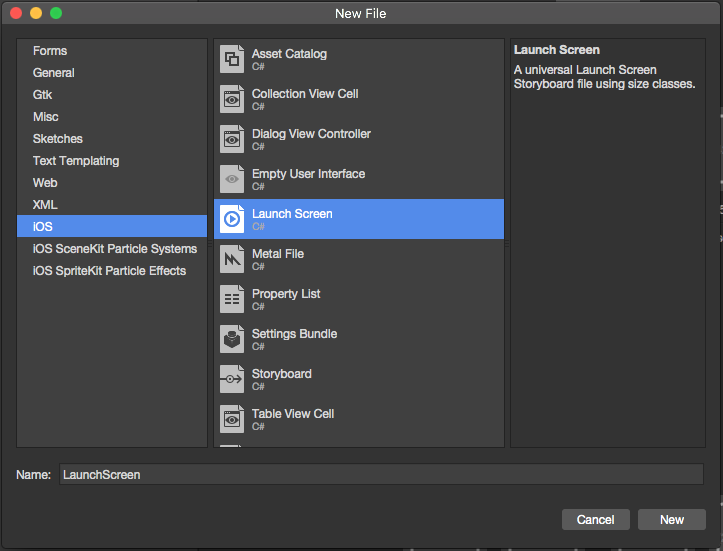
- Bunun yerine mevcut projeye Bir Başlatma Ekranı Görsel Taslak eklemek için Çözüm Bölmesi'nde proje adına sağ tıklayın ve Yeni Dosya Ekle>... öğesini ve ardından Ekranı Başlat'ı seçin:

- Dosyayı LaunchScreen olarak veya seçtiğiniz başka bir adla adlandırın.
Projeyi, Başlatma Ekranı için uygun Görsel Taslak'ı kullanacak şekilde yapılandırın:
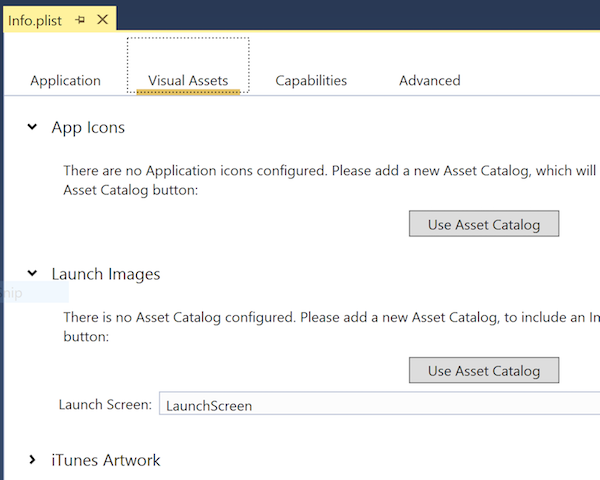
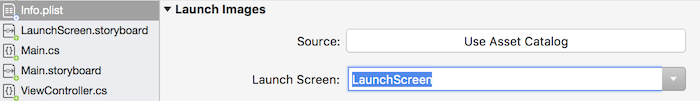
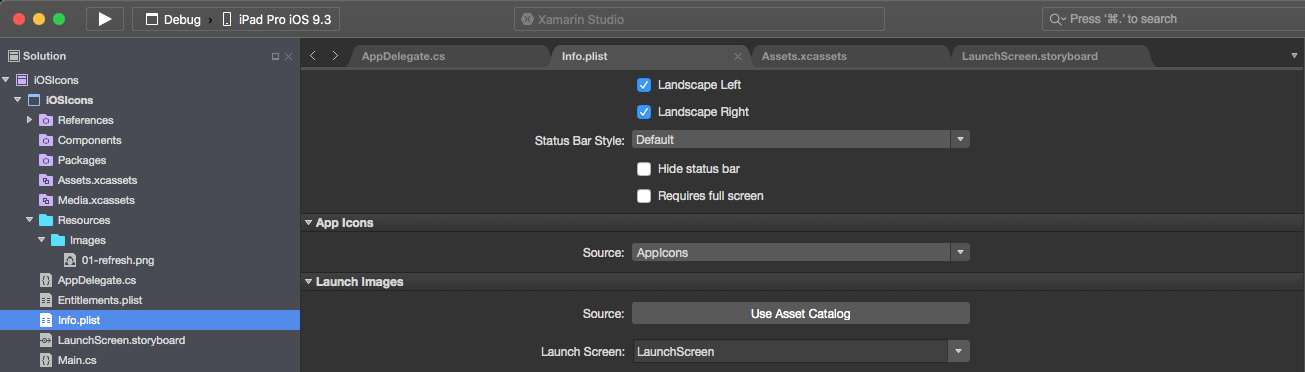
- Düzenlemek üzere açmak için Çözüm Bölmesi'nde Info.plist dosyasına çift tıklayın.
- Görüntüleri Başlat bölümünde, Başlatma Ekranı'nın uygun Görsel Taslak adına ayarlandığından emin olun:

- Varsayılan olarak yeni bir Project, LaunchScreen.storyboard dosyasını Başlatma Ekranı olarak kullanacak şekilde yapılandırılır.
Başlat Ekranında kullanılabilir olması için Assets.xcassets Varlık Kataloğu'na bir görüntü ekleyin. Daha fazla bilgi için Görüntü Görüntüleme kılavuzunun Varlık Kataloğu Görüntü Kümesine Görüntü Ekleme bölümüne bakın.
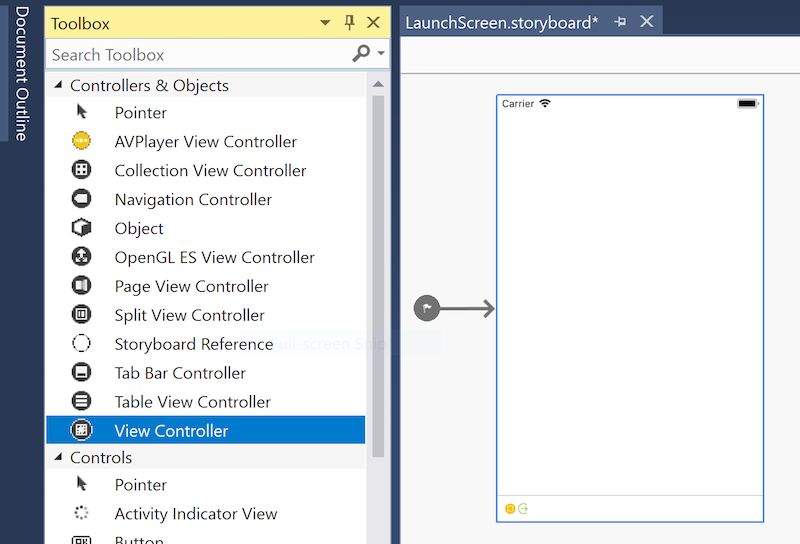
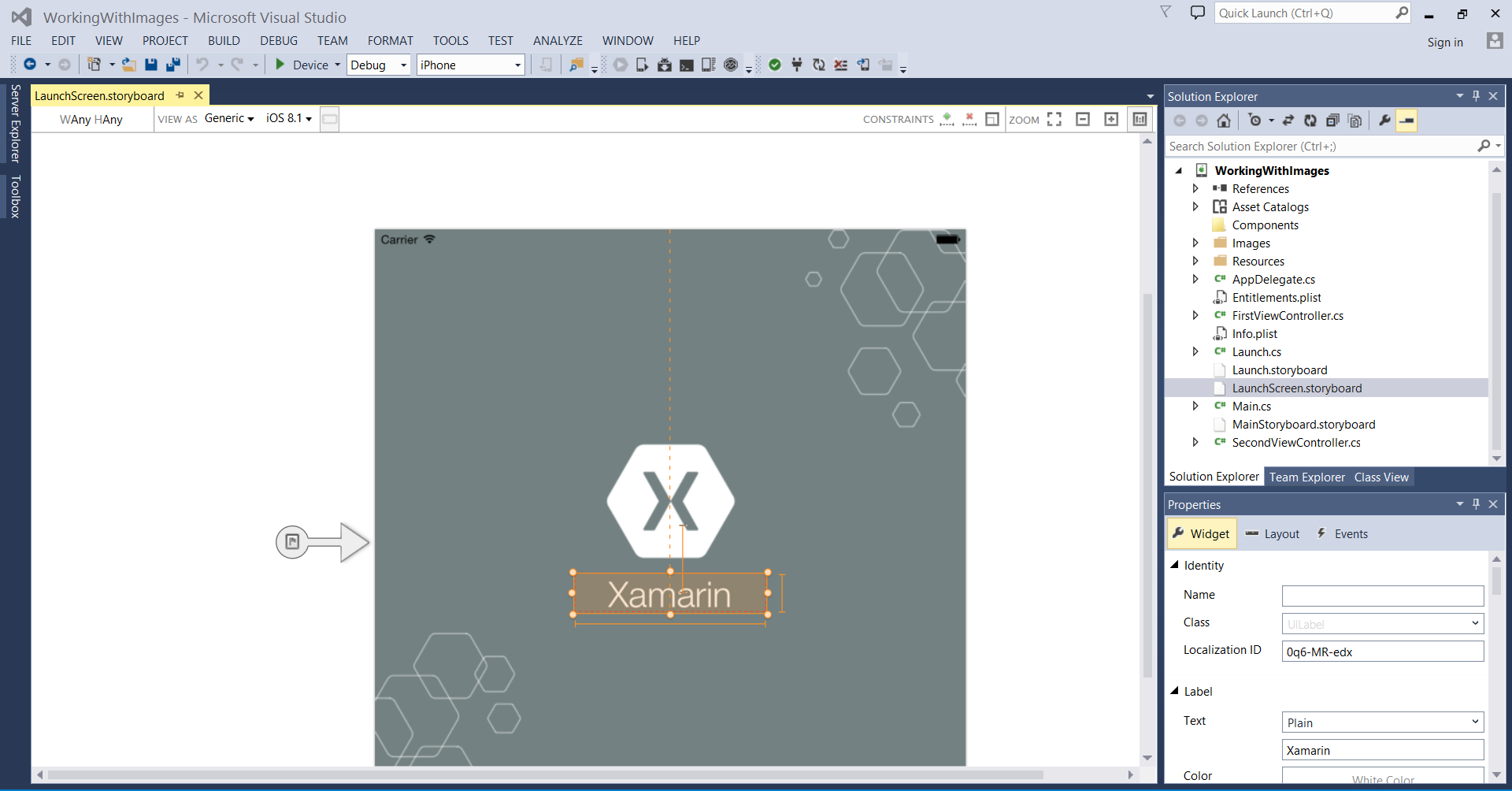
Düzenleme için LaunchScreen.storyboard dosyasını Çözüm Bölmesi'nde çift tıklayarak açın.
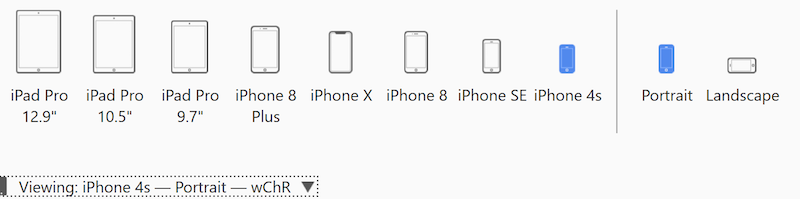
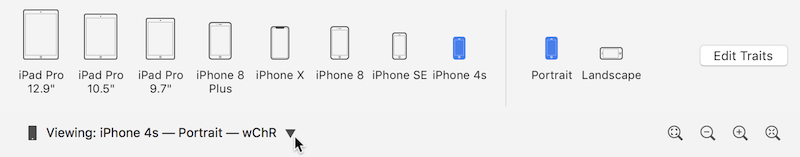
iOS Tasarım Aracı Başlatma Ekranı Görsel Taslak'ın önizlemesini görüntülemek için bir cihaz ve yönlendirme seçin. Alt araç çubuğundaki cihaz seçim panelini açın ve i Telefon 4S ve Dikey'i seçin.

- Cihaz ve yönlendirmenin seçilmesinin yalnızca iOS Tasarım Aracı tasarımı önizleme biçimini değiştirdiğini unutmayın. Burada yapılan seçimden bağımsız olarak, aksini belirtmek için Özellikleri Düzenle düğmesi kullanılmadığı sürece yeni eklenen kısıtlamalar tüm cihazlara ve yönlendirmelere uygulanır.
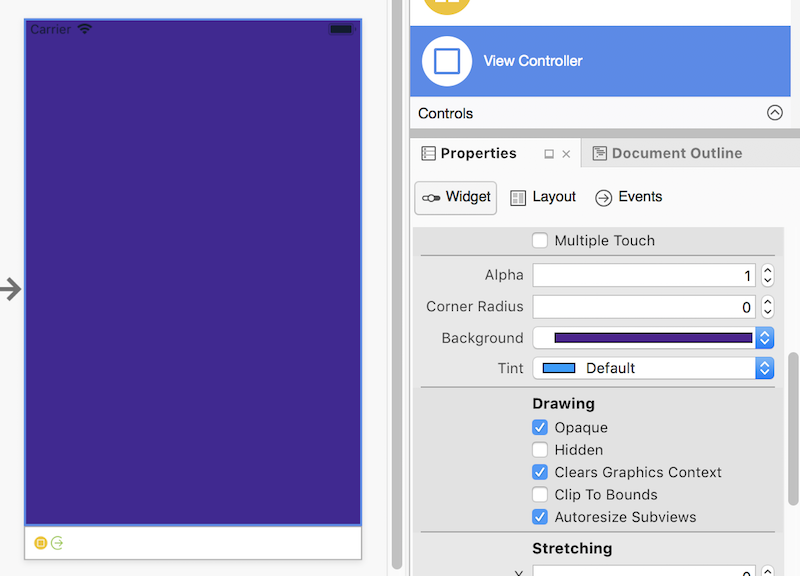
Görünüm Denetleyicisi'nin ana Görünümünün Arka plan rengini ayarlayın. Görünüm Denetleyicisi'nin ortasına tıklayarak Görünüm'ü seçin ve Özellikler Bölmesi'ni kullanarak arka plan rengini ayarlayın:

Başlatma Ekranına Bir Görüntü Görünümü ekleyin ve kaynak Görüntüsünü ayarlayın:
- Resim Görünümünü Araç Kutusu Bölmesi'nden Görünümün ortasına sürükleyin.
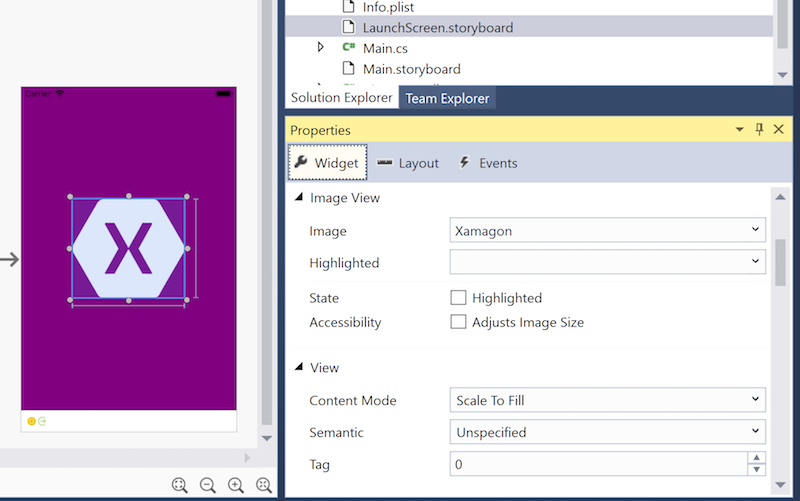
- Görüntü Görünümü seçili durumdayken, Özellikler Bölmesi'nin Pencere Öğesi bölümünde Görüntü özelliğini Assets.xcassets Varlık Kataloğu'na zaten eklenmiş olan Görüntü Kümesi olarak ayarlayın. Görüntü Görünümü'nü gerektiği gibi yeniden konumlandırın ve boyutlandırın:

Görüntü Görünümünün altına bir Etiket ekleyin ve özniteliklerini ayarlamak için Özellikler Bölmesi'ni kullanın:

Kısıtlamalar Araç Çubuğu'ndaki sağ taraftaki düğmeyi kullanarak Kısıtlama Düzenleme Modu'na geçin:

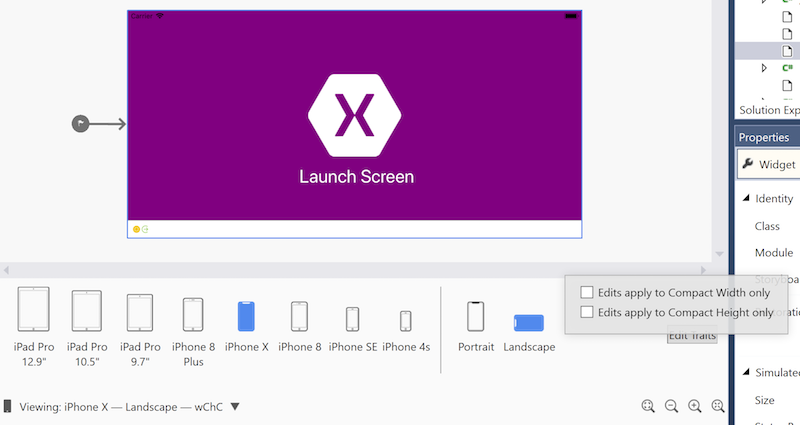
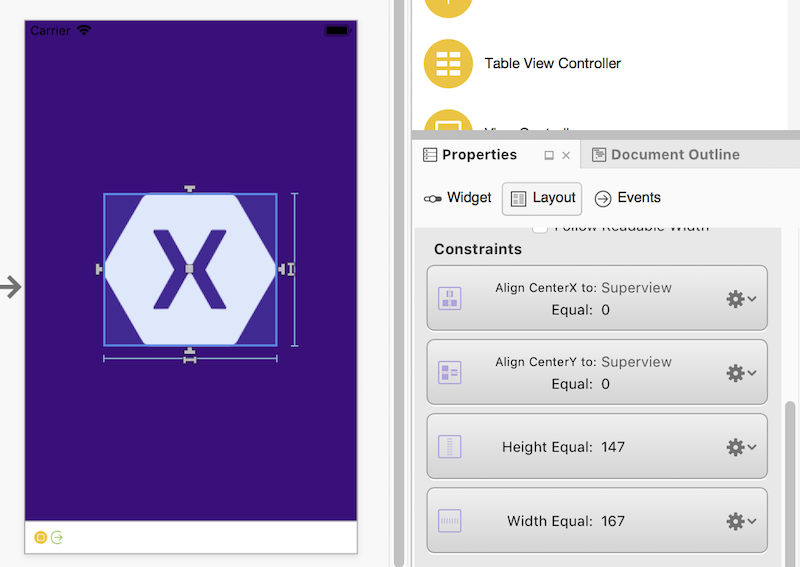
Resim Görünümü'ne yükseklik ve genişliğini ayarlayıp yatay ve dikey olarak ortalayarak kısıtlamalar ekleyin:

- Kısıtlama ekleme hakkında daha fazla bilgi için bkz. iOS için Xamarin Tasarım Aracı ile Otomatik Düzen.
Etikete kısıtlamalar ekleyin, yatay olarak ortalayın, yükseklik ve genişlik sağlayın ve Resim Görünümü'nden dikey olarak sabit bir uzaklık konumlandırın:

Tasarımın tüm senaryolarda amaçlandığı gibi göründüğünü doğrulamak için diğer cihazları ve yönlendirmeleri test edin. Belirli bir cihaz veya yönlendirme için ayarlamaların yapılması gereken durumlarda, belirli boyut sınıfları için kısıtlamalar eklemek için Özellikleri Düzenle düğmesini kullanın:

Değişiklikleri Görsel Taslak'a kaydedin. Uygulamayı bir simülatörde veya cihazda çalıştırdığınızda, uygulama başlatılırken Başlatma Ekranı görünür.
Not
Başlatma Ekranı olarak kullanılan görsel taslak yalnızca basit, yerleşik kullanıcı arabirimi öğelerini içermelidir ve herhangi bir hesaplama yapamaz veya özel bir sınıftan türetilemez.
Birleşik Görsel Taslak ile Başlatma Ekranı oluşturma hakkında daha fazla bilgi için lütfen Birleşik Görsel Taslaklar kılavuzunun Dinamik Başlatma Ekranları bölümüne bakın.
Ekran Görsel Taslaklarını Başlatmaya Geçiş
Mevcut bir uygulamayı Başlatma Ekranları için Görsel Taslakları kullanacak şekilde güncelleştirirken, Çözüm Gezgini Proje Adı'na sağ tıklayın ve Yeni Dosya Ekle...'yi>seçin. iOS>Başlatma Ekranı'nı seçin ve Yeni düğmesine tıklayın:

Ardından, Çözüm Gezgini dosyaya çift tıklayarak Info.plist düzenlemek üzere açın. Ekranı Başlat'ın altında, yukarıda oluşturulan yeni Görsel Taslak dosyasını seçin.

Yeni Görsel Taslak'ı başlatma ekranı olarak kullanmak için aşağıdakileri yapın:
Çözüm Gezgini dosyaya çift tıklayarak
Info.plistdüzenlemek üzere açın.Düzenleyicinin Evrensel Başlatma Görüntüleri bölümüne kaydırın, Ekranı Başlat açılan listesini açın ve yukarıda oluşturulan görsel taslak adını seçin: