Xamarin.iOS'ta 3B Dokunmaya Giriş
Bu makale, uygulamanızda yeni iPhone 6s ve iPhone 6s Plus 3D Touch hareketlerini kullanmayı kapsar.
Bu makale, yeni iPhone 6s ve iPhone 6s Plus cihazlarında çalışan Xamarin.iOS uygulamalarınıza basınca duyarlı hareketler eklemek için yeni 3B Dokunmatik API'leri kullanmaya giriş niteliğindedir.
3D Touch ile, bir iPhone uygulaması artık kullanıcının cihazın ekranına dokunduğunu söylemekle kalmaz, aynı zamanda kullanıcının ne kadar baskı uyguladığını algılayıp farklı basınç düzeylerine yanıt verebiliyor.
3D Touch, uygulamanıza aşağıdaki özellikleri sağlar:
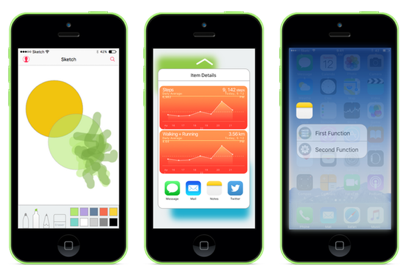
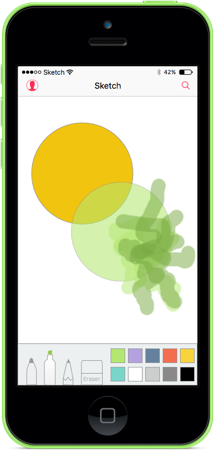
- Basınç Duyarlılığı - Uygulamalar artık kullanıcının ekrana ne kadar sert veya hafif dokunduğunu ölçebilir ve bu bilgilerden yararlanabilir. Örneğin, bir boyama uygulaması, kullanıcının ekrana ne kadar sert dokunduğuna bağlı olarak çizginin daha kalın veya ince olmasını sağlayabilir.
- Göz atma ve Açılan - Uygulamanız artık kullanıcının geçerli bağlamının dışına çıkmak zorunda kalmadan verileriyle etkileşim kurmasına izin verebilir. Ekrana sabit basarak, ilgilendikleri öğeye göz atabilir (örneğin, bir iletinin önizlemesini izleyebilirler). Daha sert basarak, öğeye gelebilirler.
- Hızlı Eylemler - Kullanıcı masaüstü uygulamasındaki bir öğeye sağ tıkladığında açılan bağlam menüleri gibi Hızlı İşlemler'i düşünün. Hızlı İşlemler'i kullanarak, doğrudan Giriş ekranındaki uygulama simgesinden uygulamanızdaki işlevlere kısayollar ekleyebilirsiniz.
- Simülatörde 3B Dokunmayı Test Etme - Doğru Mac donanımıyla, 3B Dokunma özellikli uygulamaları iOS Simülatörü'nde test edebilirsiniz.
Basınç Duyarlılığı
Yukarıda belirtildiği gibi, UITouch sınıfının yeni özelliklerini kullanarak kullanıcının iOS cihazının ekranına uyguladığı baskı miktarını ölçebilir ve bu bilgileri kullanıcı arabiriminizde kullanabilirsiniz. Örneğin, fırça darbesini basınç miktarına göre daha yarı saydam veya opak hale getirme.
3B Touch'ın bir sonucu olarak, uygulamanız iOS 9 (veya üzeri) üzerinde çalışıyorsa ve iOS cihazı 3B Touch'ı destekleyemiyorsa, basınçtaki değişiklikler olayın tetiklenmesine neden TouchesMoved olur.
Örneğin, uiView olayını izlerkenTouchesMoved, kullanıcının ekrana uyguladığı geçerli baskıyı almak için aşağıdaki kodu kullanabilirsiniz:
public override void TouchesMoved (NSSet touches, UIEvent evt)
{
base.TouchesMoved (touches, evt);
UITouch touch = touches.AnyObject as UITouch;
if (touch != null)
{
// Get the pressure
var force = touch.Force;
var maxForce = touch.MaximumPossibleForce;
// Do something with the touch and the pressure
...
}
}
özelliği, MaximumPossibleForce uygulamanın üzerinde çalıştığı iOS cihazına göre UITouch özelliği için Force mümkün olan en yüksek değeri döndürür.
Önemli
Baskıdaki değişiklikler, X/Y koordinatları değişmemiş olsa bile olayın yükseltilmesine neden TouchesMoved olur. Davranıştaki bu değişiklik nedeniyle, iOS uygulamalarınız olayın daha sık çağrılması ve X/Y koordinatlarının son TouchesMoved çağrıyla aynı olması için hazırlıklı TouchesMoved olmalıdır.
Daha fazla bilgi için bkz. Apple'ın TouchCanvas: UITouch'ı verimli ve etkili bir şekilde örnek uygulama ve UITouch Sınıf Başvurusu kullanma.
Göz Atma ve Pop
3D Touch, bir kullanıcının geçerli konumundan gezinmek zorunda kalmadan uygulamanızdaki bilgilerle her zamankinden daha hızlı etkileşim kurması için yeni yollar sağlar.
Örneğin, uygulamanız bir ileti tablosu görüntülüyorsa, kullanıcı içeriklerini katman görünümünde (Apple'ın göz atma olarak ifade ettiği) önizlemek için bir öğeye sert basabilir.
Kullanıcı daha sert basarsa normal ileti görünümüne girer (görünüme Pop-ping olarak adlandırılır).
3B Dokunmatik Kullanılabilirliği Denetleme
ile UIViewController çalışırken, uygulamanın üzerinde çalıştığı iOS cihazının 3B Touch'ı desteklenip desteklemediğini görmek için aşağıdaki kodu kullanabilirsiniz:
public override void TraitCollectionDidChange(UITraitCollection previousTraitCollection)
{
//Important: call the base function
base.TraitCollectionDidChange(previousTraitCollection);
//See if the new TraitCollection value includes force touch
if (TraitCollection.ForceTouchCapability == UIForceTouchCapability.Available) {
//Do something with 3D touch, for instance...
RegisterForPreviewingWithDelegate (this, View);
...
Bu yöntem, öncesinde veya sonrasında ViewDidLoad()çağrılabilir.
Göz Atma ve Pop'ı İşleme
3B Dokunmayı işleyebilen bir iOS cihazında, Peek ve Pop öğe ayrıntılarının görüntülenmesini işlemek için sınıfının bir örneğini UIViewControllerPreviewingDelegate kullanabiliriz. Örneğin, adlı MasterViewController bir Tablo Görünümü Denetleyicimiz varsa, Göz Atma ve Pop'ı desteklemek için aşağıdaki kodu kullanabiliriz:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
namespace DTouch
{
public class PreviewingDelegate : UIViewControllerPreviewingDelegate
{
#region Computed Properties
public MasterViewController MasterController { get; set; }
#endregion
#region Constructors
public PreviewingDelegate (MasterViewController masterController)
{
// Initialize
this.MasterController = masterController;
}
public PreviewingDelegate (NSObjectFlag t) : base(t)
{
}
public PreviewingDelegate (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
/// Present the view controller for the "Pop" action.
public override void CommitViewController (IUIViewControllerPreviewing previewingContext, UIViewController viewControllerToCommit)
{
// Reuse Peek view controller for details presentation
MasterController.ShowViewController(viewControllerToCommit,this);
}
/// Create a previewing view controller to be shown at "Peek".
public override UIViewController GetViewControllerForPreview (IUIViewControllerPreviewing previewingContext, CGPoint location)
{
// Grab the item to preview
var indexPath = MasterController.TableView.IndexPathForRowAtPoint (location);
var cell = MasterController.TableView.CellAt (indexPath);
var item = MasterController.dataSource.Objects [indexPath.Row];
// Grab a controller and set it to the default sizes
var detailViewController = MasterController.Storyboard.InstantiateViewController ("DetailViewController") as DetailViewController;
detailViewController.PreferredContentSize = new CGSize (0, 0);
// Set the data for the display
detailViewController.SetDetailItem (item);
detailViewController.NavigationItem.LeftBarButtonItem = MasterController.SplitViewController.DisplayModeButtonItem;
detailViewController.NavigationItem.LeftItemsSupplementBackButton = true;
// Set the source rect to the cell frame, so everything else is blurred.
previewingContext.SourceRect = cell.Frame;
return detailViewController;
}
#endregion
}
}
GetViewControllerForPreview yöntemi, Göz atma işlemini gerçekleştirmek için kullanılır. Tablo hücresine ve yedekleme verilerine erişim kazanır ve geçerli Görsel Taslak'tan öğesini DetailViewController yükler. ayarını (0,0) olarak ayarlayarak PreferredContentSize varsayılan Göz atma görünümü boyutunu sorarız. Son olarak, görüntülediğimiz previewingContext.SourceRect = cell.Frame hücre dışında her şeyi bulanıklaştırıyoruz ve yeni görünümü görüntü için döndüreceğiz.
kullanıcı CommitViewController daha sert bastığında, Pop görünümü için Göz Atma'da oluşturduğumuz görünümü yeniden kullanılır.
Göz Atma ve Pop'a kaydolma
Kullanıcının öğelerine göz atmasına ve öğeleri açmasına izin vermek istediğimiz Görünüm Denetleyicisi'nden bu hizmete kaydolmamız gerekir. Bir Tablo Görünüm Denetleyicisinin ()MasterViewController yukarıdaki örneğinde aşağıdaki kodu kullanırız:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Check to see if 3D Touch is available
if (TraitCollection.ForceTouchCapability == UIForceTouchCapability.Available) {
// Register for Peek and Pop
RegisterForPreviewingWithDelegate(new PreviewingDelegate(this), View);
}
...
}
Burada yukarıda oluşturduğumuz örneğine PreviewingDelegate sahip yöntemini çağırıyoruzRegisterForPreviewingWithDelegate. 3D Touch'ı destekleyen iOS cihazlarda, kullanıcı bir öğeye göz atmak için sert basabilir. Daha da zor basarlarsa, öğe standart ekran görünümüne açılır.
Daha fazla bilgi için bkz. Apple'ın ViewControllerPreviews: UIViewController önizleme API'lerini kullanma örnek uygulaması, UIPreviewAction Sınıf Başvurusu, UIPreviewActionGroup Sınıf Başvurusu ve UIPreviewActionItem Protokol Başvurusu.
Hızlı Eylemler
3B Dokunma ve Hızlı İşlemler'i kullanarak, iOS cihazındaki Giriş ekranı simgesinden uygulamanızdaki işlevlere yaygın, hızlı ve kolay erişim kısayolları ekleyebilirsiniz.
Yukarıda belirtildiği gibi, bir kullanıcı masaüstü uygulamasındaki bir öğeye sağ tıkladığında açılan bağlam menüleri gibi Hızlı İşlemler düşünebilirsiniz. Uygulamanızın en yaygın işlevlerine veya özelliklerine kısayollar sağlamak için Hızlı Eylemler'i kullanmalısınız.
Statik Hızlı Eylemleri Tanımlama
Uygulamanızın gerektirdiği hızlı eylemlerden biri veya daha fazlası statikse ve değiştirilmesi gerekmiyorsa, bunları uygulamanın Info.plist dosyasında tanımlayabilirsiniz. Bu dosyayı bir dış düzenleyicide düzenleyin ve aşağıdaki anahtarları ekleyin:
<key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeSearch</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Will search for an item</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Search</string>
<key>UIApplicationShortcutItemType</key>
<string>com.company.appname.000</string>
</dict>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeShare</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Will share an item</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Share</string>
<key>UIApplicationShortcutItemType</key>
<string>com.company.appname.001</string>
</dict>
</array>
Burada aşağıdaki anahtarlara sahip iki statik Hızlı İşlem öğesi tanımlıyoruz:
UIApplicationShortcutItemIconType- Hızlı İşlem öğesi tarafından aşağıdaki değerlerden biri olarak görüntülenecek simgeyi tanımlar:UIApplicationShortcutIconTypeAddUIApplicationShortcutIconTypeAlarmUIApplicationShortcutIconTypeAudioUIApplicationShortcutIconTypeBookmarkUIApplicationShortcutIconTypeCapturePhotoUIApplicationShortcutIconTypeCaptureVideoUIApplicationShortcutIconTypeCloudUIApplicationShortcutIconTypeComposeUIApplicationShortcutIconTypeConfirmationUIApplicationShortcutIconTypeContactUIApplicationShortcutIconTypeDateUIApplicationShortcutIconTypeFavoriteUIApplicationShortcutIconTypeHomeUIApplicationShortcutIconTypeInvitationUIApplicationShortcutIconTypeLocationUIApplicationShortcutIconTypeLoveUIApplicationShortcutIconTypeMailUIApplicationShortcutIconTypeMarkLocationUIApplicationShortcutIconTypeMessageUIApplicationShortcutIconTypePauseUIApplicationShortcutIconTypePlayUIApplicationShortcutIconTypeProhibitUIApplicationShortcutIconTypeSearchUIApplicationShortcutIconTypeShareUIApplicationShortcutIconTypeShuffleUIApplicationShortcutIconTypeTaskUIApplicationShortcutIconTypeTaskCompletedUIApplicationShortcutIconTypeTimeUIApplicationShortcutIconTypeUpdate

UIApplicationShortcutItemSubtitle- Öğenin alt başlığını tanımlar.UIApplicationShortcutItemTitle- Öğenin başlığını tanımlar.UIApplicationShortcutItemType- Uygulamamızdaki öğeyi tanımlamak için kullanacağımız bir dize değeridir. Daha fazla bilgi için aşağıdaki bölüme bakın.
Önemli
Dosyada ayarlanan Hızlı Eylem kısayol öğelerine Info.plist Application.ShortcutItems özelliğiyle erişilemez. Bunlar yalnızca olay işleyicisine HandleShortcutItem geçirilir.
Hızlı İşlem Öğelerini Tanımlama
Yukarıda gördüğünüz gibi, hızlı işlem öğelerinizi uygulamanızın Info.plistöğesinde tanımladığınızda, bunları tanımlamak için anahtara UIApplicationShortcutItemType bir dize değeri atamıştınız.
Bu tanımlayıcıların kodda daha kolay çalışmasını sağlamak için uygulamanızın projesine adlı ShortcutIdentifier bir sınıf ekleyin ve aşağıdaki gibi görünmesini sağlayın:
using System;
namespace AppSearch
{
public static class ShortcutIdentifier
{
public const string First = "com.company.appname.000";
public const string Second = "com.company.appname.001";
public const string Third = "com.company.appname.002";
public const string Fourth = "com.company.appname.003";
}
}
Hızlı İşlem İşleme
Ardından, giriş ekranında uygulamanızın AppDelegate.cs simgesinden bir Hızlı İşlem öğesi seçen kullanıcıyı işlemek için uygulamanızın dosyasını değiştirmeniz gerekir.
Aşağıdaki düzenlemeleri yapın:
using System;
...
public UIApplicationShortcutItem LaunchedShortcutItem { get; set; }
public bool HandleShortcutItem(UIApplicationShortcutItem shortcutItem) {
var handled = false;
// Anything to process?
if (shortcutItem == null) return false;
// Take action based on the shortcut type
switch (shortcutItem.Type) {
case ShortcutIdentifier.First:
Console.WriteLine ("First shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Second:
Console.WriteLine ("Second shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Third:
Console.WriteLine ("Third shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Fourth:
Console.WriteLine ("Forth shortcut selected");
handled = true;
break;
}
// Return results
return handled;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
var shouldPerformAdditionalDelegateHandling = true;
// Get possible shortcut item
if (launchOptions != null) {
LaunchedShortcutItem = launchOptions [UIApplication.LaunchOptionsShortcutItemKey] as UIApplicationShortcutItem;
shouldPerformAdditionalDelegateHandling = (LaunchedShortcutItem == null);
}
return shouldPerformAdditionalDelegateHandling;
}
public override void OnActivated (UIApplication application)
{
// Handle any shortcut item being selected
HandleShortcutItem(LaunchedShortcutItem);
// Clear shortcut after it's been handled
LaunchedShortcutItem = null;
}
public override void PerformActionForShortcutItem (UIApplication application, UIApplicationShortcutItem shortcutItem, UIOperationHandler completionHandler)
{
// Perform action
completionHandler(HandleShortcutItem(shortcutItem));
}
İlk olarak, kullanıcı tarafından seçilen son Hızlı Eylem öğesini izlemek için bir ortak LaunchedShortcutItem özellik tanımlayacağız. Ardından yöntemini geçersiz kılar FinishedLaunching ve geçirilip geçirilmediğini launchOptions ve hızlı eylem öğesi içerip içermediğini görürüz. Bunu yaparlarsa, Hızlı İşlem özelliğinin içinde LaunchedShortcutItem depolarız.
Ardından, yöntemini geçersiz kılacağız OnActivated ve seçili hızlı başlatma öğesini HandleShortcutItem üzerinde işlem yapılacak yönteme geçireceğiz. Şu anda konsola yalnızca bir ileti yazıyoruz. Gerçek bir uygulamada, gerekli eylemlerin üstesinden gelirsiniz. Eylem gerçekleştirildikten LaunchedShortcutItem sonra özelliği temizlenir.
Son olarak, uygulamanız zaten çalışıyorsa, PerformActionForShortcutItem Hızlı İşlem öğesini işlemek için yöntemi çağrılır, bu nedenle onu geçersiz kılmamız ve yöntemimizi de burada çağırmamız HandleShortcutItem gerekir.
Dinamik Hızlı Eylem Öğeleri Oluşturma
Uygulamanızın Info.plist dosyasında statik Hızlı İşlem öğeleri tanımlamaya ek olarak, anında dinamik Hızlı Eylemler oluşturabilirsiniz. İki yeni dinamik Hızlı Eylem tanımlamak için dosyanızı AppDelegate.cs yeniden düzenleyin ve yöntemini aşağıdaki gibi görünecek şekilde değiştirin FinishedLaunching :
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
var shouldPerformAdditionalDelegateHandling = true;
// Get possible shortcut item
if (launchOptions != null) {
LaunchedShortcutItem = launchOptions [UIApplication.LaunchOptionsShortcutItemKey] as UIApplicationShortcutItem;
shouldPerformAdditionalDelegateHandling = (LaunchedShortcutItem == null);
}
// Add dynamic shortcut items
if (application.ShortcutItems.Length == 0) {
var shortcut3 = new UIMutableApplicationShortcutItem (ShortcutIdentifier.Third, "Play") {
LocalizedSubtitle = "Will play an item",
Icon = UIApplicationShortcutIcon.FromType(UIApplicationShortcutIconType.Play)
};
var shortcut4 = new UIMutableApplicationShortcutItem (ShortcutIdentifier.Fourth, "Pause") {
LocalizedSubtitle = "Will pause an item",
Icon = UIApplicationShortcutIcon.FromType(UIApplicationShortcutIconType.Pause)
};
// Update the application providing the initial 'dynamic' shortcut items.
application.ShortcutItems = new UIApplicationShortcutItem[]{shortcut3, shortcut4};
}
return shouldPerformAdditionalDelegateHandling;
}
Şimdi zaten dinamik olarak oluşturulmuş ShortcutItemsbir kümenin olup olmadığını application kontrol ediyoruz. Yoksa yeni öğeleri tanımlamak ve bunları diziye eklemek için ShortcutItems iki yeni UIMutableApplicationShortcutItem nesne oluşturacağız.
Yukarıdaki Hızlı İşlem İşleme bölümüne eklediğimiz kod, bu dinamik Hızlı İşlemleri tıpkı statik eylemler gibi işler.
Hem statik hem de dinamik Hızlı İşlem öğelerinin (burada yaptığımız gibi) bir karışımını oluşturabileceğinizi, bunlardan biriyle veya diğerinde sınırlı olmadığınızı belirtmelisiniz.
Daha fazla bilgi için bkz. Apple'ın ApplicationShortcuts: UIApplicationShortcutItem örnek uygulamasını kullanma, UIApplicationShortcutItem Sınıf Başvurusu, UIMutableApplicationShortcutItem Sınıf Başvurusu ve UIApplicationShortcutIcon Sınıf Başvurusu.
Simülatörde 3B Dokunmayı Test Etme
Uyumlu bir Mac'te Force Touch trackpad'i etkinleştirerek Xcode'un en son sürümünü ve iOS Simülatörünü kullanırken, Simülatör'de 3B Dokunma işlevini test edebilirsiniz.
Bu işlevselliği etkinleştirmek için, 3B Touch'ı (iPhone 6s ve üzeri) destekleyen sanal iPhone donanımında herhangi bir uygulamayı çalıştırın. Ardından, iOS Simülatörü'nde Donanım menüsünü seçin ve 3B dokunmatik menü öğesi için İzleme Yüzeyi Zorlamasını Kullan'ı etkinleştirin:
Bu özellik etkinken, gerçek iPhone donanımlarında yaptığınız gibi 3B Touch'ı etkinleştirmek için Mac'in izleme dörtgenine daha sert basabilirsiniz.
Özet
Bu makalede, iPhone 6s ve iPhone 6s Plus için iOS 9'da kullanıma sunulan yeni 3B Dokunmatik API'ler tanıtılmıştır. Uygulamaya Basınç Duyarlılığı eklemeyi kapsmıştır; gezinti olmadan geçerli bağlamdaki uygulama içi bilgileri hızla görüntülemek için Göz atma ve Pop kullanma; ve hızlı işlemleri kullanarak uygulamanızın en yaygın kullanılan özelliklerine kısayollar sağlayabilirsiniz.