iOS 7 Kullanıcı Arabirimine Genel Bakış
iOS 7, çok sayıda kullanıcı arabirimi değişikliği sunar. Bu makalede, hem denetimlerin görsel görünümünde hem de yeni tasarımı destekleyen API'lerde büyük değişikliklerden bazıları vurgulanır.
iOS 7, chrome üzerinden içeriğe odaklanır. iOS 7'deki kullanıcı arabirimi öğeleri, içerik görünümleri tarafından kullanılan ekran alanı miktarını azaltan fazladan kenarlıklar, durum çubukları ve gezinti çubukları gibi öznitelikleri kaldırarak chrome'un vurgularını kaldırır. iOS 7'de içerik, ekranın tamamını kullanacak şekilde tasarlanmıştır.
iOS 7 birkaç değişiklik daha sunar: düğme kenarlıkları gibi öznitelikler yerine kullanıcı arabirimi öğelerini ayırt etmek için renk kullanılır. Gezinti çubukları ve durum çubukları gibi birçok öğe artık bulanık ve yarı saydam veya saydamdır ve içerik görünümleri bunların altında alan alır. Bu içerik görünümleri bulanık çubuklar aracılığıyla işlenir ve kullanıcı arabiriminde derinlik hissi verir.
Bu makale, iOS 7'deki kullanıcı arabirimi öğelerinde yapılan değişikliklerin yanı sıra yeni kullanıcı arabirimi tasarımıyla ilgili çeşitli API'leri kapsar.
Değişiklikleri Görüntüleme ve Denetleme
UIKit'teki tüm görünümler iOS 7'nin yeni görünümüne uygundur. Bu bölümde, bu görünümlerde yapılan bazı değişikliklerin yanı sıra yeni kullanıcı arabirimini destekleyecek şekilde değiştirilmiş olan ilgili API'ler vurgulanır.
UIButton
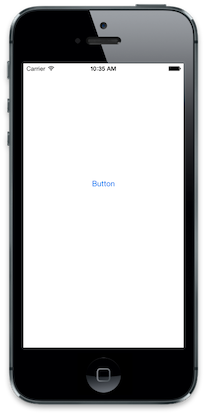
Sınıftan UIButton oluşturulan düğmeler artık aşağıda gösterildiği gibi varsayılan olarak arka plan olmadan kenarlıksızdır:

Stil UIButtonType.RoundedRect kullanım dışı bırakıldı. iOS 7'de UIButtonType.System kullanılırsa, UIButtonType.RoundedRect yukarıda gösterildiği gibi arka plan veya görünür kenarlar olmadan varsayılan düğme stilini üreten kullanılır.
UIBarButtonItem
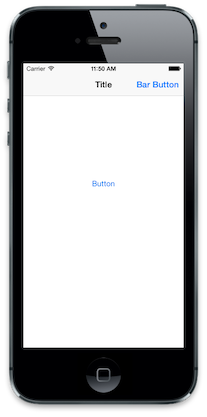
benzer şekilde UIButton, çubuk düğmeleri de kenarlıksızdır ve varsayılan olarak aşağıda gösterilen yeni UIBarButtonItemStyle.Plain stildir:

Ayrıca, UIBarButtonItemStyle.Bordered stil kullanım dışı bırakıldı. iOS 7'de ayar UIBarButtonItemStyle.Bordered , stilin kullanılmasına UIBarButtonItemStyle.Plain neden olur.
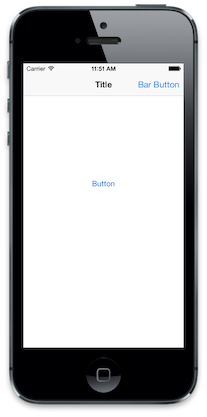
Stil UIBarButtonItemStyle.Done kullanımdan kaldırılmamıştır. Bununla birlikte, yalnızca gösterildiği gibi kalın metin stiline sahip kenarlıksız bir düğme de oluşturur:

UIAlertView
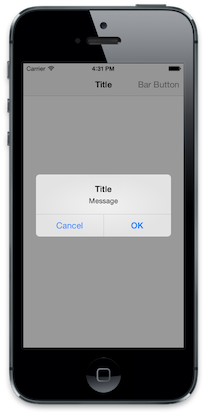
Yeni iOS 7 genel görünümü için stil değişikliğine ek olarak, uyarı görünümleri artık alt görünüm aracılığıyla özelleştirmeyi desteklemez. öğesinden UIViewdevralınsa UIAlertView bile, üzerinde çağrısının AddSubviewUIAlertView hiçbir etkisi yoktur. Örneğin, aşağıdaki kodu göz önünde bulundurun:
UIBarButtonItem button = new UIBarButtonItem ("Bar Button", UIBarButtonItemStyle.Plain, (s,e) =>
{
UIAlertView alert = new UIAlertView ("Title", "Message", null, "Cancel", "OK");
alert.AddSubview (new UIView () {
Frame = new CGRect(50, 50,100, 100),
BackgroundColor = UIColor.Green
});
alert.Show ();
});
Bu, aşağıda gösterildiği gibi alt görünümün yoksayıldığı standart bir uyarı görünümü oluşturur:

Not: iOS 8'de UIAlertView kullanım dışı bırakıldı. iOS 8 ve üzerinde Uyarı Görünümü'nü kullanma konusunda Uyarı Denetleyicisi tarifini görüntüleyin.
UISegmentedControl
iOS 7'deki kesimli denetimler saydamdır ve renk tonu rengini destekler. Renk tonu rengi, metin ve kenarlık rengi için kullanılır. Bir kesim seçildiğinde, renk arka plan ile metin arasında değiştirilir ve aşağıda gösterildiği gibi seçili segmenti vurgulamak için renk tonu rengi kullanılır:

Ayrıca, UISegmentedControlStyle iOS 7'de kullanım dışı bırakılmıştır.
Seçici Görünümleri
Seçici görünümleri için API büyük ölçüde değişmemiştir; ancak, iOS 7 tasarım yönergeleri artık durum seçici görünümleri, önceki iOS sürümlerinde olduğu gibi ekranın alt kısmından animasyonlu giriş görünümleri yerine satır içinde veya gezinti denetleyicisi yığınına gönderilen yeni bir denetleyici aracılığıyla sunulmalıdır. Bu durum sistem takvim uygulamasında görülebilir:

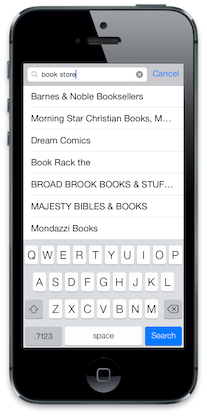
UISearchDisplayController
Özellik true olarak ayarlandığında arama çubuğu artık gezinti çubuğunun UISearchDisplayController.DisplaysSearchBarInNavigationBar içinde gösterilir. False (varsayılan) olarak ayarlandığında, arama denetleyicisi görüntülendiğinde gezinti çubuğu gizlenir.
Aşağıdaki ekran görüntüsünde içindeki arama çubuğu gösterilmektedir UISearchDisplayController:

UITableView
Bununla birlikte, çevresindeki UITableView API'ler temelde değişmemiştir; ancak stil, yeni kullanıcı arabirimi tasarımına uyacak şekilde önemli ölçüde değişmiştir. İç görünüm hiyerarşisi de biraz farklıdır. Bu değişiklik çoğu uygulamayı etkilemez, ancak dikkat edilmesi gereken bir şeydir.
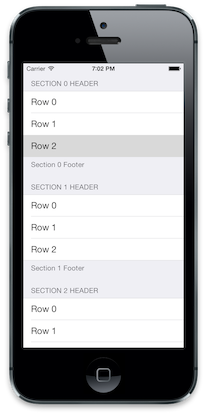
Gruplandırılmış Tablo Stili
Gruplandırılmış stil değişikliği güncelleştirildi ve içerik artık aşağıda gösterildiği gibi ekranın kenarlarına genişletiliyor:

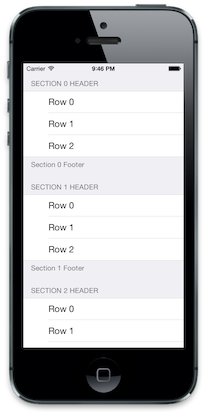
SeparatorInset
Artık özellik ayarlanarak UITableVIewCell.SeparatorInset satır ayırıcıları girintilenebilir. Örneğin, sol kenardan hücreleri girintili yapmak için aşağıdaki kod kullanılır:
cell.SeparatorInset = new UIEdgeInsets (0, 50, 0, 0);
Bu, aşağıda gösterildiği gibi girintili hücreler içeren tablo görünümünde üretir:

Tablo Düğmesi Stilleri
Tablo görünümlerinde kullanılan çeşitli düğmelerin tümü değişmiştir. Aşağıdaki ekran görüntüsü, düzenleme modunda bir tablo görünümü sunar:

Ek Denetim Değişiklikleri
Kaydırıcılar, anahtarlar ve stepler de dahil olmak üzere diğer UIKit denetimleri de değişmiştir. Bu değişiklikler tamamen görseldir. Daha fazla bilgi için Apple'ın iOS 7 KULLANıCı Arabirimi Geçiş Kılavuzu'na bakın.
Genel Kullanıcı Arabirimi Değişiklikleri
iOS 7, UIKit'teki değişikliklere ek olarak kullanıcı arabiriminde aşağıdakiler dahil olmak üzere çeşitli görsel değişiklikler sunar:
- Tam Ekran İçeriği
- Çubuk Görünümü
- Renk Tonu Rengi
Tam Ekran İçerik
iOS 7, uygulamaların tüm ekrandan yararlanmasını sağlayacak şekilde tasarlanmıştır. Görünüm denetleyicileri artık durum ve gezinti çubuklarının altında görünmenin aksine durum çubuğu ve gezinti çubuğu (varsa) ile çakışmış olarak görünür.
Uygulamanızı iOS 7 için hazırlarken, Arabirim Oluşturucusu veya Xamarin iOS Tasarım Aracı kullanarak alt görünümleri görsel olarak yeniden hizalayabilirsiniz. Tam ekran içeriği program aracılığıyla işlemeye yardımcı olması için yeni API'lerden birini de kullanabilirsiniz. Bu API'ler aşağıda sunulmuştur.
TopLayoutGuide ve BottomLayoutGuide
TopLayoutGuide ve BottomLayoutGuide aşağıdaki örnekte olduğu gibi içeriğin yarı saydam UIKit bir çubukla çakışmaması için görünümlerin nerede başlaması veya bitmesi gerektiği için bir başvuru görevi görür:
Bu API'ler, bir görünümün ekranın üst veya alt kısmından yer değiştirmesini hesaplamak ve içerik yerleşimini uygun şekilde ayarlamak için kullanılabilir:
public override void ViewDidLayoutSubviews ()
{
base.ViewDidLayoutSubviews ();
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
nfloat displacement_y = this.TopLayoutGuide.Length;
//load subviews with displacement
}
}
Yukarıda hesaplanan değeri kullanarak ekranın üst kısmından yer değiştirmesini ayarlayabiliriz ImageView, böylece görüntünün tamamı görünür hale gelir:
Yer değiştirme değeri, Görünüm hiyerarşiye eklendikten sonra dinamik olarak oluşturulur, bu nedenle ve BottomLayoutGuide içindeki değerler ViewDidLoad okunmaya TopLayoutGuide çalışılırsa 0 döndürülecektir. Görünüm yüklendikten sonra değeri hesaplayın. Örneğin, içinde ViewDidLayoutSubviews.
Önemli
TopLayoutGuide ve BottomLayoutGuide yeni güvenli alan düzenine göre iOS 11'de kullanım dışı bırakılmıştır. Apple, güvenli alanı kullanmanın iOS 11'den önceki iOS sürümüyle uyumlu olduğunu belirtti. Daha fazla bilgi için iOS 11 için uygulamanızı güncelleştirme kılavuzuna bakın.
EdgesForExtendedLayout
Bu API, çubuk saydamlığından bağımsız olarak görünümün hangi kenarlarının tam ekrana genişletilmesi gerektiğini belirtir. iOS 7'de gezinti çubukları ve araç çubukları, aynı alanı kaplamadıkları önceki iOS sürümlerinden farklı olarak denetleyici görünümünün üzerinde katmanlı olarak görünür. iOS 7 Fotoğraflar uygulaması varsayılan UIViewController.EdgesForExtendedLayout değerini UIRectEdge.Allgösterir. Bu ayar görünümdeki dört kenarı da içerikle doldurarak çakışan ve tam ekran efektini oluşturur:
Görüntüye dokunulduğunda çubuklar kaldırılır ve görüntü tam ekran olarak gösterilir:
Tam ekran içeriği varsayılan olduğundan, iOS 6 için yapılandırılan uygulamalar aşağıdaki ekran görüntüsünde olduğu gibi görünümün bir bölümüne kırpılır:
özelliği değiştirdiğinizde UIViewController.EdgesForExtendedLayout bu davranış ayarlanır. Görünümün herhangi bir kenarı doldurmadığını belirtebiliriz, bu nedenle görünümümüz gezinti veya araç çubuklarının (her yönde) kapladığı alanda içerik görüntülemekten kaçınacaktır:
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
this.EdgesForExtendedLayout = UIRectEdge.None;
}
Uygulamamızda görünümün yeniden konumlandırıldığından görüntünün tamamının görünür olduğunu göreceğiz:
ve EdgesForExtendedLayout API'lerinin TopLayoutGuide/BottomLayoutGuide etkileri benzer olsa da, bunların farklı hedefleri doldurması amaçlandığını unutmayın. EdgesForExtendedLayout Ayarın varsayılandan değiştirilmesi, iOS 6 için tasarlanmış uygulamalarda kırpılmış görünümleri düzeltebilir, ancak iyi bir iOS 7 tasarımı tam ekran estetiğine uygun olmalı ve kullanıcı için rahat bir yerde işlenmesi amaçlanan içeriği doğru bir şekilde konumlandırarak BottomLayoutGuideTopLayoutGuide tam ekran görüntüleme deneyimi sağlamalıdır.
Durum ve Gezinti Çubukları
Durum çubuğu ve gezinti çubukları saydamlık ile işlenir. Durum çubukları saydamdır, araç çubukları ve gezinti çubukları ise kullanıcı arabirimindeki derinlik hissini iletmek için yarı saydam ve bulanıktır. Aşağıdaki ekran görüntüsünde bu bulanıklık ve saydamlık gösterilmektedir; burada koleksiyon görünümünün mavi arka plan rengi hem durum hem de gezinti çubukları aracılığıyla gösterilir ve onlara açık mavi bir görünüm verir:

Durum Çubuğu Stilleri
Bulanıklık ve saydamlığın yanı sıra, durum çubuğunun ön planı açık veya koyu (varsayılan olarak koyu) olabilir. Durum çubuğu stili görünüm denetleyicisinden ayarlanabilir. Görünüm denetleyicisi, durum çubuğunun gizli mi yoksa görüntülenmiş mi olduğunu da ayarlayabilir.
Örneğin, aşağıdaki kod durum çubuğunun PreferredStatusBarStyle açık ön plan görüntülemesini sağlamak için bir görünüm denetleyicisinin yöntemini geçersiz kılar:
public override UIStatusBarStyle PreferredStatusBarStyle ()
{
return UIStatusBarStyle.LightContent;
}
Bu durum çubuğunun aşağıdaki gibi görünmesine neden olur:

Durum çubuğunu görünüm denetleyicisinin kodundan gizlemek için, aşağıda gösterildiği gibi öğesini geçersiz kılın PrefersStatusBarHidden:
public override bool PrefersStatusBarHidden ()
{
return true;
}
Bu, durum çubuğunu gizler:

Renk Tonu Rengi
Düğmeler artık krom olmayan metin olarak görüntülenir. Metin rengi üzerinde UIViewyeni TintColor özelliği kullanılarak denetlenebilir. ayarı TintColor , rengi ayarlayan görünümün görünüm hiyerarşisinin tamamına uygular. Bir uygulamanın tamamında uygulamak TintColoriçin üzerinde ayarlayın Window. Renk tonu renginin ne zaman değiştiğini yöntemiyle UIView.TintColorDidChange de algılayabilirsiniz.
Örneğin, aşağıdaki ekran görüntüsünde bir gezinti denetleyicisinin görünümündeki renk tonu rengini mor olarak değiştirmenin etkisi gösterilmektedir:

Renk tonu rengi, olarak ayarlandığında resimlere RenderingModeUIImageRenderingMode.AlwaysTemplatede uygulanabilir.
Önemli
Renk tonu rengi kullanılarak UIAppearanceayarlanamaz.
Dinamik Tür
iOS 7'de kullanıcı, sistem ayarlarında metin boyutunu belirtebilir. Dinamik tür ile yazı tipi, boyutu ne olursa olsun iyi görünecek şekilde dinamik olarak ayarlanır. UIFont.PreferredFontForTextStyle kullanıcı tarafından denetlenen boyut için iyileştirilmiş bir yazı tipi almak için kullanılmalıdır.
Özet
Bu makale, iOS 7'deki kullanıcı arabirimi öğelerinde yapılan değişiklikleri kapsar. UIKit'teki görünümlerde ve denetimlerde yapılan değişikliklerin birkaçını inceleyerek hem görsel değişiklikleri hem de ilgili API'lerdeki değişiklikleri vurgular. Son olarak, tam ekran içeriği, yeni renk tonu renk desteği ve dinamik tür ile çalışmak için yeni API'ler tanıtıyor.




