Xamarin'de tvOS Yığılmış Görünümler ile çalışma
Uyarı
iOS Tasarım Aracı, Mac için Visual Studio 2019 sürüm 16.8 ve Visual Studio 2019 sürüm 8.8'de kullanım dışı bırakıldı ve Visual Studio 2019 sürüm 16.9 ve Mac için Visual Studio sürüm 8.9'da kaldırıldı. iOS kullanıcı arabirimleri oluşturmanın önerilen yolu doğrudan Xcode'un Interface Builder'ını çalıştıran bir Mac'tedir. Daha fazla bilgi için bkz . Xcode ile kullanıcı arabirimleri tasarlama.
Yığın Görünümü denetimi (UIStackView), Apple TV cihazının içerik değişikliklerine ve ekran boyutuna dinamik olarak yanıt veren alt görünüm yığınını yatay veya dikey olarak yönetmek için Otomatik Düzen ve Boyut Sınıflarının gücünden yararlanıyor.
Stack View'a eklenen tüm alt görünümlerin düzeni, eksen, dağıtım, hizalama ve aralık gibi geliştirici tarafından tanımlanan özelliklere göre yönetilir:
Bir Xamarin.tvOS uygulamasında kullanırkenUIStackView, geliştirici alt görünümleri iOS Tasarım Aracı görsel taslak içinde tanımlayabilir veya C# kodunda alt görünümler ekleyip kaldırarak tanımlayabilir.
Yığılmış Görünüm Denetimleri Hakkında
UIStackView, işleme olmayan bir kapsayıcı görünümü olarak tasarlanmıştır ve bu nedenle diğer alt sınıfları gibi tuvale çizilmemiştirUIView. Veya geçersiz kılma gibi BackgroundColor özellikleri ayarlamanın DrawRect görsel bir etkisi olmaz.
Stack View'un alt görünüm koleksiyonunu nasıl düzenleyeceğini denetleyecek birkaç özellik vardır:
- Eksen : Yığın Görünümü'nü alt görünümleri Yatay veya Dikey olarak düzenleyip düzenlemediğini belirler.
- Hizalama – Alt görünümlerin Yığın Görünümü içinde nasıl hizalı olduğunu denetler.
- Dağıtım : Alt görünümlerin Yığın Görünümü içinde nasıl boyutlandırılmasını denetler.
- Aralık : Yığın Görünümü'ndeki her alt görünüm arasındaki en düşük boşluğu denetler.
- Temel Göreli – ise
true, her alt görünümün dikey aralığı temelden türetilir. - Düzen Kenar Boşlukları Göreli : Alt görünümleri standart düzen kenar boşluklarına göre yerleştirir.
Genellikle az sayıda alt görünümü düzenlemek için Yığın Görünümü kullanırsınız. Bir veya daha fazla Yığın Görünümü iç içe yerleştirilerek daha karmaşık Kullanıcı Arabirimleri oluşturulabilir.
Alt görünümlere ek kısıtlamalar ekleyerek (örneğin Yükseklik veya Genişlik'i denetlemek için) URI görünümünü daha ayrıntılı ayarlayabilirsiniz. Ancak, Stack View tarafından sunulanlarla çakışan kısıtlamaların dahil edilmemesi için dikkatli olunmalıdır.
Otomatik Düzen ve Boyut Sınıfları
Bir alt görünüm Bir Yığın Görünümüne eklendiğinde düzeni, düzenlenmiş görünümleri konumlandırmak ve boyutlandırmak için Otomatik Düzen ve Boyut Sınıfları kullanılarak bu Yığın Görünümü tarafından tamamen denetlenmektedir.
Yığın Görünümü, koleksiyonundaki ilk ve son alt görünümü Dikey Yığın Görünümleri için Üst ve Alt kenarlara veya Yatay Yığın Görünümleri için Sol ve Sağ kenarlara sabitler. özelliğini trueolarak ayarlarsanızLayoutMarginsRelativeArrangement, görünüm alt görünümleri kenar yerine ilgili kenar boşluklarına sabitler.
Yığın Görünümü, tanımlanan Axis (hariç) boyunca alt görünümlerin boyutunu hesaplarken alt görünümün FillEqually Distributionözelliğini kullanırIntrinsicContentSize. tüm FillEqually Distribution alt görünümleri aynı boyutta olacak şekilde yeniden boyutlandırarak boyunca Yığın Görünümü'nü Axisdoldurur.
dışındaFill Alignment, Yığın Görünümü, görünümün belirtilene Axisdikey boyutunu hesaplamak için alt görünümün IntrinsicContentSize özelliğini kullanır. Fill Alignmentiçin tüm alt görünümler, verilen Axisöğesine dikey olarak Yığın Görünümü'nü dolduracak şekilde boyutlandırılır.
Yığın Görünümünü Konumlandırma ve Boyutlandırma
Yığın Görünümü herhangi bir alt görünümün düzeni üzerinde (ve Distributiongibi Axis özelliklere göre) tam denetime sahip olsa da, Otomatik Düzen ve Boyut Sınıflarını kullanarak Yığın Görünümünü (UIStackView) üst görünümü içinde konumlandırmanız gerekir.
Bu genellikle, genişletmek ve daraltmak için Yığın Görünümü'nü en az iki kenarının sabitlenerek konumunun tanımlanması anlamına gelir. Ek kısıtlamalar olmadan, Yığın Görünümü aşağıdaki gibi tüm alt görünümlerine uyacak şekilde otomatik olarak yeniden boyutlandırılır:
- Boyutu,
Axistüm alt görünüm boyutlarının toplamı ve her alt görünüm arasında tanımlanmış tüm boşluklar olacaktır. LayoutMarginsRelativeArrangementözelliği isetrue, Yığın Görünümleri boyutu kenar boşlukları için de yer içerir.- öğesine dik
Axisboyut, koleksiyondaki en büyük alt görünüme ayarlanır.
Ayrıca, Yığın Görünümünün Yükseklik ve Genişlik kısıtlamaları belirtebilirsiniz. Bu durumda, ve özellikleri tarafından belirlenen Distribution Alignment Yığın Görünümü tarafından belirtilen alanı doldurmak için alt görünümler düzenlenir (boyutlandırılır).
BaselineRelativeArrangement özelliği isetrue, alt görünümler Top, Bottom veya Center - Y konumu yerine ilk veya son alt görünümün taban çizgisine göre düzenlenir. Bunlar Stack View'un içeriğinde aşağıdaki gibi hesaplanır:
- Dikey Yığın Görünümü, ilk taban çizgisi için ilk alt görünümü, son için de son görünümü döndürür. Bu alt görünümlerden biri kendileri Yığın Görünümleri ise, ilk veya son taban çizgileri kullanılır.
- Yatay Yığın Görünümü, hem ilk hem de son taban çizgisi için en uzun alt görünümünü kullanır. En uzun görünüm aynı zamanda Bir Yığın Görünümü ise, taban çizgisi olarak en uzun alt görünümünü kullanır.
Önemli
Taban çizgisi yanlış konuma hesaplanacağından, Temel Hizalama esnetilmiş veya sıkıştırılmış alt görünüm boyutlarında çalışmaz. Temel Hizalama için alt görünümün Yüksekliğinin İç İçerik Görünümünün Yüksekliğiyle eşleştiğinden emin olun.
Ortak Yığın Görünümü Kullanımları
Yığın Görünümü denetimleriyle iyi çalışan birkaç düzen türü vardır. Apple'a göre, daha yaygın kullanımlardan birkaçı şunlardır:
- Eksen Boyunca Boyut Tanımlama – İki kenarı da Yığın Görünümü'ne
Axissabitleyerek ve konumu ayarlamak için bitişik kenarlardan birini sabitleyerek, Yığın görünümü alt görünümlerinde tanımlanan alana sığacak şekilde eksen boyunca büyür. - Alt Görünümün Konumunu Tanımlama – Yığın Görünümü'nü üst görünümüne bitişik kenarlarına sabitleyerek, Yığın Görünümü her iki boyutta da alt görünümlere uyacak şekilde büyür.
- Yığının Boyutunu ve Konumunu Tanımlama – Yığın Görünümü'nü dört kenarı da üst görünüme sabitleyerek, Yığın Görünümü alt görünümleri Yığın Görünümü'nde tanımlanan alana göre düzenler.
- Eksene Dikey Boyut Tanımlama – Konumu ayarlamak için her iki kenarı da Yığın Görünümü'ne
Axisve eksen boyunca kenarlardan birini sabitleyerek Yığın görünümü, alt görünümleri tarafından tanımlanan alana sığacak şekilde eksene dik olarak büyür.
Yığın Görünümleri ve Görsel Taslakları
Xamarin.tvOS uygulamasında Stack Görünümleri ile çalışmanın en kolay yolu, iOS Tasarım Aracı kullanarak bunları uygulamanın kullanıcı arabirimine eklemektir.
Çözüm Bölmesi'nde, dosyaya
Main.storyboardçift tıklayıp düzenlemek üzere açın.Yığın Görünümü'ne ekleyeceğiniz tek tek öğelerinizin düzenini tasarla:
Öğelerin doğru ölçeklendirildiğinden emin olmak için gerekli kısıtlamaları öğelere ekleyin. Bu adım, öğe Yığın Görünümü'ne eklendikten sonra önemlidir.
Gerekli sayıda kopya oluşturun (bu örnekte dört tane):
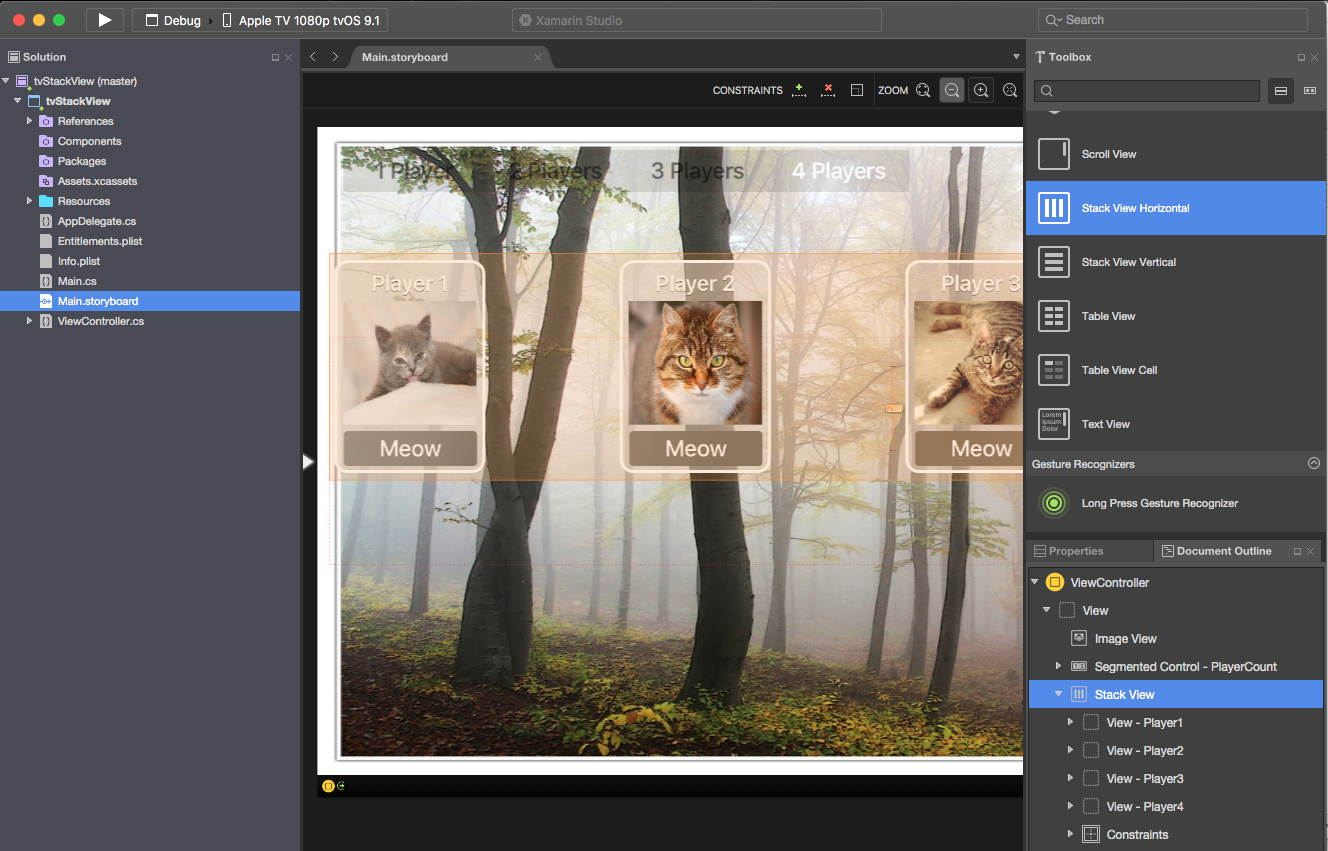
Bir Yığın Görünümünü Araç Kutusu'ndan sürükleyip Görünüm'e bırakın:
Yığın Görünümü'nü seçin, Özellikler Bölmesi'nin Pencere Öğesi Sekmesinde Hizalama için Doldur'u, Dağıtım için Eşit Doldur'u seçin ve Aralık için girin
25:Yığın Görünümü'nü ekranda istediğiniz konuma getirin ve gerekli konumda tutmak için Kısıtlamalar ekleyin.
Öğeleri tek tek seçin ve Yığın Görünümü'ne sürükleyin:
Düzen ayarlanır ve öğeler yukarıda ayarladığınız özniteliklere göre Yığın Görünümü'nde düzenlenir.
C# kodunda kullanıcı arabirimi denetimlerinizle çalışmak için Özellikler Gezgini'nin Pencere Öğesi Sekmesinde Adlar atayın.
Değişikliklerinizi kaydedin.
Önemli
Olay İşleyicisi oluştururken iOS Tasarım Aracı bir kullanıcı arabirimi öğesine (örneğin, bir UIButton) eylem TouchUpInside atamak mümkün olsa da, Apple TV'de dokunmatik ekran olmadığından veya dokunma olaylarını desteklemediğinden hiçbir zaman çağrılmaz. tvOS kullanıcı arabirimi öğeleri için Eylemler oluştururken her zaman varsayılan Action Type değeri kullanmalısınız.
Görsel Taslaklarla çalışma hakkında daha fazla bilgi için lütfen Hello, tvOS Hızlı Başlangıç Kılavuzu'na bakın.
Örneğimiz söz konusu olduğunda, Segment Denetimi için bir Çıkış ve Eylem ve her "oyuncu kartı" için bir Çıkış kullanıma sunduk. Kodda, geçerli segmente göre oynatıcıyı gizler ve gösteririz. Örneğin:
partial void PlayerCountChanged (Foundation.NSObject sender) {
// Take Action based on the segment
switch(PlayerCount.SelectedSegment) {
case 0:
Player1.Hidden = false;
Player2.Hidden = true;
Player3.Hidden = true;
Player4.Hidden = true;
break;
case 1:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = true;
Player4.Hidden = true;
break;
case 2:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = false;
Player4.Hidden = true;
break;
case 3:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = false;
Player4.Hidden = false;
break;
}
}
Uygulama çalıştırıldığında, dört öğe Deste Görünümümüzde eşit olarak dağıtılır:
Oyuncu sayısı azalırsa kullanılmayan görünümler gizlenir ve Yığın Görünümü düzeni aşağıdakilere uyacak şekilde ayarlar:
Koddan Yığın Görünümünü Doldurma
iOS Tasarım Aracı stack görünümünün içeriğini ve düzenini tamamen tanımlamanın yanı sıra, C# kodundan dinamik olarak oluşturabilir ve kaldırabilirsiniz.
Bir incelemede "yıldızları" işlemek için Yığın Görünümü kullanan aşağıdaki örneği inceleyin (1 -5):
public int Rating { get; set;} = 0;
...
partial void IncreaseRating (Foundation.NSObject sender) {
// Maximum of 5 "stars"
if (++Rating > 5 ) {
// Abort
Rating = 5;
return;
}
// Create new rating icon and add it to stack
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
RatingView.AddArrangedSubview(icon);
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
partial void DecreaseRating (Foundation.NSObject sender) {
// Minimum of zero "stars"
if (--Rating < 0) {
// Abort
Rating =0;
return;
}
// Get the last subview added
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
Şimdi bu kodun birkaç parçasına ayrıntılı olarak göz atalım. İlk olarak, beşten fazla "yıldız" veya sıfırdan küçük olmadığını denetlemek için bir if deyim kullanırız.
Yeni bir "yıldız" eklemek için görüntüsünü yüklüyoruz ve İçerik Modu'nu Boyuta Uygun Olarak Ölçeklendirin:
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
Bu, Yığın Görünümü'ne eklendiğinde "yıldız" simgesinin deforme olmasını engeller.
Ardından, Stack View'un alt görünüm koleksiyonuna yeni "yıldız" simgesini ekleyeceğiz:
RatingView.AddArrangedSubview(icon);
öğesini öğesine değil, 'nin ArrangedSubviews özelliğine eklediğimize SubViewUIImageView UIStackViewdikkat edin. Yığın Görünümünün düzenini denetlemesini istediğiniz tüm görünümler özelliğine ArrangedSubviews eklenmelidir.
Yığın Görünümünden bir alt görünümü kaldırmak için önce kaldırılacak alt görünümü elde ederiz:
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
Ardından hem koleksiyondan hem de ArrangedSubviews Süper Görünüm'den kaldırmamız gerekir:
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
Alt görünümü yalnızca ArrangedSubviews koleksiyondan kaldırmak, bunu Yığın Görünümü'nü denetiminden çıkarır, ancak ekrandan kaldırmaz.
İçeriği Dinamik Olarak Değiştirme
Yığın Görünümü, bir alt görünüm eklendiğinde, kaldırıldığında veya gizlenildiğinde alt görünümlerin düzenini otomatik olarak ayarlar. Stack View'un herhangi bir özelliği (örneğin Axis, ) ayarlanırsa düzen de ayarlanır.
Düzen değişiklikleri animasyonlu olarak bir Animasyon Bloğuna yerleştirilebilir, örneğin:
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
Stack View özelliklerinin çoğu görsel taslak içindeki Boyut Sınıfları kullanılarak belirtilebilir. Bu özellikler, boyut veya yönlendirme değişikliklerine yanıt olarak otomatik olarak animasyonlanır.
Özet
Bu makalede, Xamarin.tvOS uygulamasının içinde Yığılmış Görünüm tasarlama ve bunlarla çalışma ele alınmıştır.