Xamarin'de watchOS Yükleme ve Kullanma
watchOS 4 için Xcode 9 yüklü macOS Sierra (10.12) gerekir.
watchOS 1 başlangıçta Xcode 7 ile OS X Yosemite (10.10) gerektirir.
Uyarı
watchOS 1 güncelleştirmeleri 1 Nisan 2018'de kabul edilmeyecektir. Gelecekteki güncelleştirmeler watchOS 2 SDK veya üzerini kullanmalıdır; watchOS 4 SDK ile derleme önerilir.
Proje Yapısı
İzleme uygulaması üç projeden oluşur:
Xamarin.iOS i Telefon uygulama projesi - Bu normal bir i Telefon projesidir, Xamarin.iOS şablonlarından herhangi biri olabilir. Watch Uygulaması ve uzantısı bu ana proje içinde paketlenecektir.
İzleme Uzantısı projesi - Bu, Watch Uygulaması için kodu (Denetleyici sınıfları gibi) içerir.
Uygulama projesini izleyin - Bu, Watch Uygulaması için tüm kullanıcı arabirimi kaynaklarını içeren Kullanıcı Arabirimi görsel taslak dosyasını içerir.
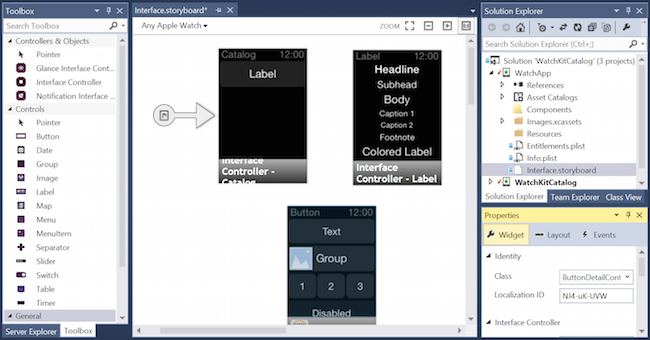
Örnek çözüm, Xamarin.Studio'da şöyle görünür:
Örnekteki ekranlar Denetimler sayfasında bulunabilir.
Yeni Proje Oluşturma
Yeni bir "Çözüm İzle" oluşturamazsınız... bunun yerine, mevcut bir iOS uygulamasına watch uygulaması ekleyebilirsiniz. İzleme uygulaması oluşturmak için şu adımları izleyin:
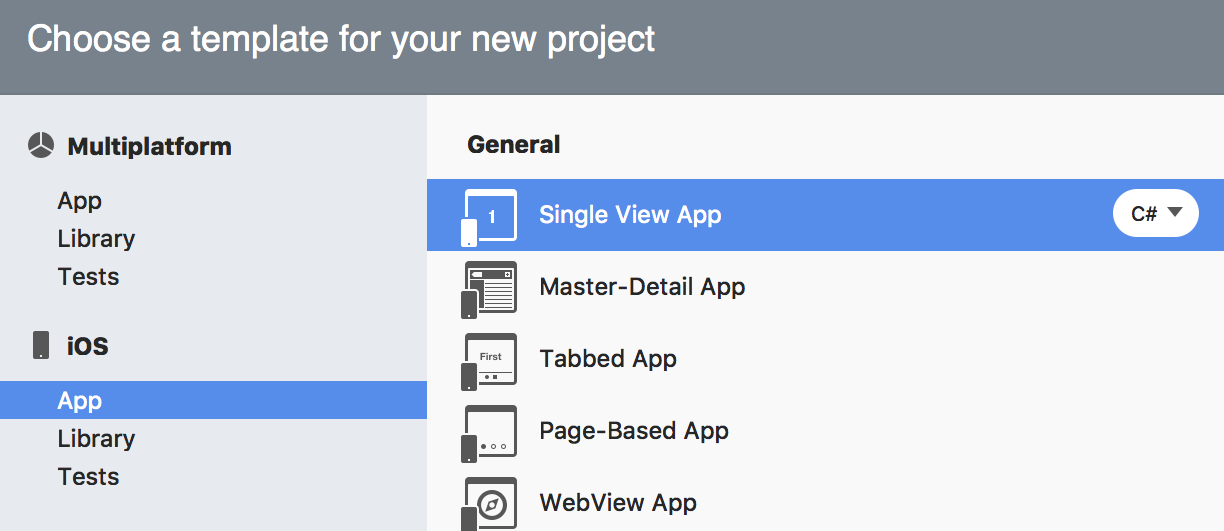
Mevcut bir projeniz yoksa, önce Dosya > Yeni Çözümü'nü seçin ve bir iOS uygulaması (örneğin, Tek Görünüm Uygulaması) oluşturun:
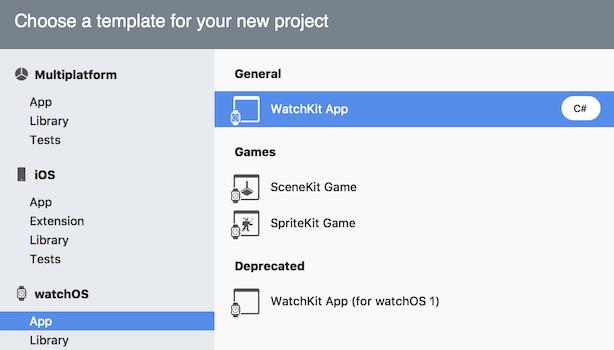
iOS uygulaması oluşturulduktan sonra (veya mevcut iOS uygulamanızı kullanmayı planlıyorsanız), çözüme sağ tıklayın ve Yeni Proje Ekle>... seçeneğini belirleyin. Yeni Proje penceresinde watchOS > Uygulaması > WatchKit Uygulaması'nı seçin:
Sonraki ekran, hangi iOS uygulama projesinin izleme uygulamasını içermesi gerektiğini seçmenizi sağlar:
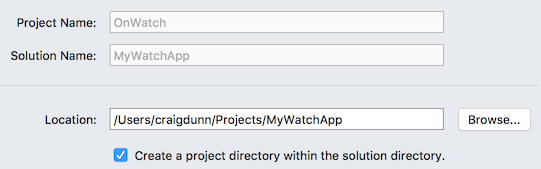
Son olarak, projeyi kaydedecek konumu seçin (ve isteğe bağlı olarak kaynak denetimi etkinleştirildi):
Mac için Visual Studio sizin için proje başvurularını ve Info.plist ayarlarını otomatik olarak yapılandırıyor.
Watch Kullanıcı Arabirimi Oluşturma
Xamarin iOS Tasarım Aracı kullanma
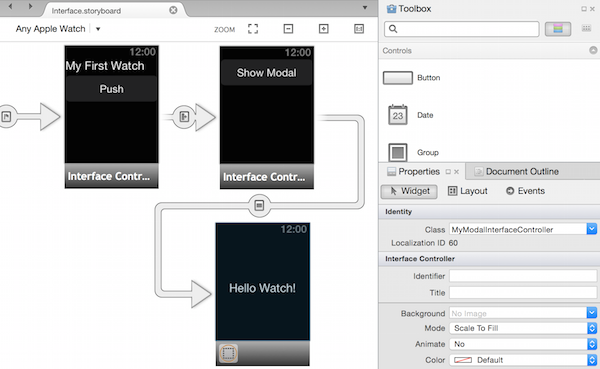
iOS Tasarım Aracı kullanarak düzenlemek için izleme uygulamasının Interface.storyboard öğesine çift tıklayın. Arabirim denetleyicilerini ve kullanıcı arabirimi denetimlerini Araç Kutusu'ndan görsel taslak üzerine sürükleyebilir ve Özellikler tuş takımını kullanarak yapılandırabilirsiniz:
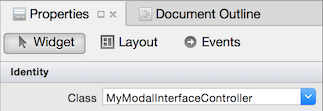
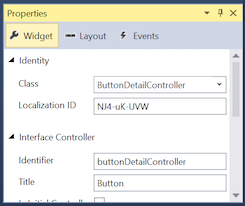
Her yeni arabirim denetleyicisine, seçip Özellikler bölmesine adı girerek bir Sınıf vermelisiniz (bu işlem gerekli C# codebehind dosyalarını otomatik olarak oluşturur):
Ctrl + düğmeden, tablodan veya arabirim denetleyicisinden başka bir arabirim denetleyicisine sürükleyerek segues oluşturun.
Mac'te Xcode kullanma
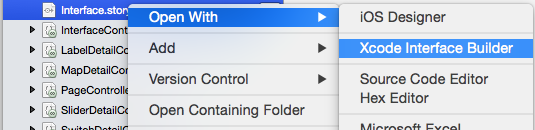
Interface.storyboard dosyasına sağ tıklayıp Xcode Interface Builder ile > Aç'ı seçerek kullanıcı arabiriminizi oluşturmak için Xcode kullanmaya devam edebilirsiniz:

Xcode kullanıyorsanız, izleme uygulamaları için normal iOS uygulama görsel taslaklarıyla (Ctrl+üst bilgi dosyasına sürükleyerek çıkışlar ve eylemler oluşturma gibi) aynı adımları izlemeniz gerekir.
Görsel şeridi Xcode Interface Builder'a kaydettiğinizde, oluşturduğunuz çıkışları ve eylemleri saat uzantısı projesindeki C# .designer.cs dosyalarına otomatik olarak ekler.
Xcode'da Ek Ekranlar Ekleme
Xcode Arabirim Oluşturucusu'nu kullanarak görsel şeridinize ek ekranlar (varsayılan olarak şablona dahil edilenlerin ötesinde) eklediğinizde, her yeni arabirim denetleyicisi için C# kod dosyalarını el ile eklemeniz gerekir.
Görsel taslaklara yeni arabirim denetleyicileri ekleme hakkında gelişmiş yönergelere bakın.
Xamarin iOS Tasarım Aracı bunu otomatik olarak yapar, el ile adım gerekmez.
Oluşturma
Diğer iOS projeleri gibi bir izleme uygulaması derlemesi içeren bir proje. Derleme işlemi, saat uzantısı (.appex) içeren bir i Telefon uygulamasına (.app) neden olur ve bu da kod içermeyen izleme uygulamasını (.app) içerir.
Başlatılması
simülatörde izleme uygulamalarını Mac için Visual Studio veya Visual Studio kullanarak başlatabilirsiniz (Mac Derleme Konaktan başlar).
WatchKit uygulamasını başlatmak için iki mod vardır:
- normal uygulama modu (varsayılan) ve
- Bildirimler (JSON biçiminde bir test bildirimi yükü gerektirir).
Xcode 8 desteği
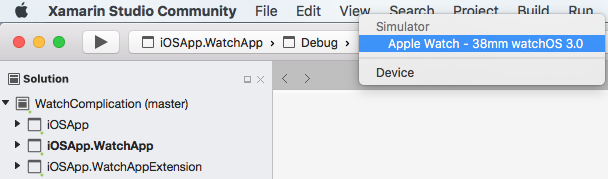
Xcode 8 (veya üzeri) yüklendikten sonra, Apple Watch simülatörleri iOS Simülatörlerinden ayrıdır (harici ekran olarak göründükleri Xcode 6'dan farklı olarak). Uygulamayı İzle projesini seçip başlangıç projesi yaptığınızda, simülatör listesinde aralarından seçim yapabileceğiniz iOS Simülatörleri gösterilir (aşağıda gösterildiği gibi).
Hata ayıklamaya başladığınızda iki simülatör başlamalıdır: iOS Simülatörü ve Apple Watch Simülatörü. Command+Shift+H tuşlarını kullanarak saat menüsüne ve saat kadrana gidin ve Donanım menüsünü kullanarak Dokunma Basıncını Zorla'yı ayarlayın. İzleme dörtgeninde veya farede kaydırma, Digital Crown kullanarak simülasyonu yapacaktır.
Sorun giderme
Eşleştirilmiş saati olmayan bir simülatörü başlatmayı denerseniz Uygulama Çıkışı'nda aşağıdaki hata görüntülenir:
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
Varsayılanlar işe yaramazsa simülatörleri yapılandırma yönergeleri için Apple'ın forumlarına bakın.
Xcode 6 ve watchOS 1
Uygulamayı çalıştırmadan veya hata ayıklamadan önce izleme uzantısı projesini Başlangıç Projesi yapmalısınız. İzleme uygulamasının kendisini "başlatamazsınız" ve iOS uygulamasını seçerseniz iOS Simülatörü'nde normal şekilde başlatılır.
Varsayılan olarak bir izleme uygulaması, Mac için Visual Studio Çalıştır veya Hata Ayıkla komutlarından normal uygulama modunda (Göz atma veya Bildirimler modunda değil) başlar.
Xcode 6 kullanırken yalnızca i Telefon 5, i Telefon 5S, i Telefon 6 ve i Telefon 6 Plus, saat uygulamalarının görüntüleneceği Apple Watch - 38mm veya Apple Watch - 42mm için harici ekranı etkinleştirebilir.
Not
Xcode 6 kullanılırken iOS Simülatörü'nde izleme ekranının otomatik olarak görünmediğini unutmayın. İzleme ekranını göstermek için Donanım > Dış Ekranlar menüsünü kullanın.
Bildirim Modu Başlatıyor
Koddaki bildirimleri işleme hakkında bilgi için Bildirimler sayfasına bakın.
Mac için Visual Studio, bildirimler için bir bildirim başlatma modlarıyla izleme uygulamasını başlatabilir:
İzleme uygulaması projesine sağ tıklayın ve Özel Yapılandırma ile > Çalıştır... seçeneğini belirleyin:
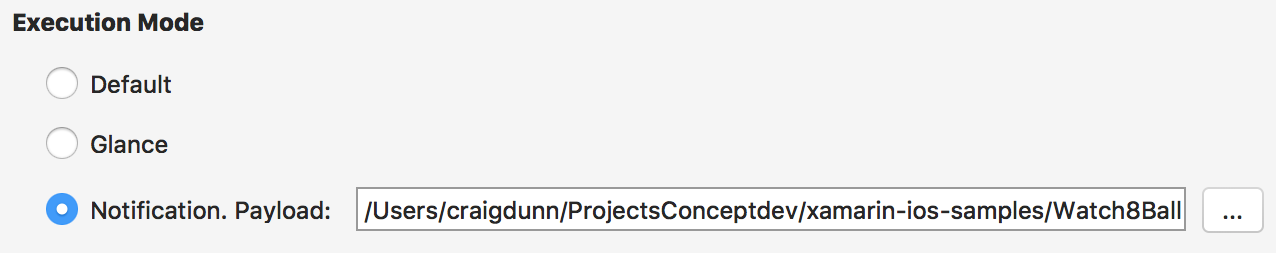
Bu, Bildirim'i seçebileceğiniz (ve JSON yükü sağlayabileceğiniz) Özel Parametreler penceresini açar ve ardından çalıştır'a basarak simülatörde izleme uygulamasını başlatabilirsiniz:
Hata ayıklama
Hata ayıklama hem Mac için Visual Studio hem de Visual Studio'da desteklenir. Bildirim modunda hata ayıklarken bildirim JSON dosyası sağlamayı unutmayın. Bu ekran görüntüsü, bir izleme uygulamasında hata ayıklama kesme noktasına isabet edildiğini gösterir:

Başlatma yönergelerini izledikten sonra iOS Simülatöründe (Watch) çalışan saat uygulamanızla sonuçlanır.
Bildirim modu için Hata Ayıklama > Sistem Günlüğü'nü (CMD + /) seçip kodunuzda kullanabilirsinizConsole.WriteLine.
Yaşam Döngüsü Olay İşleyicilerinde Hata Ayıklama
watchOS şablon dosyaları (, , NotificationControllerve ComplicationControllergibiExtensionDelegateInterfaceController), gerekli yaşam döngüsü yöntemleriyle birlikte gelir. Olay yaşam döngüsünü daha iyi anlamak için çağrı ekleyin Console.WriteLine ve Uygulama Çıktısı'nı okuyun.