Xamarin.Forms çift ekranlı tasarım desenleri
Bu kılavuzda, ilgi çekici ve kullanışlı kullanıcı deneyimleri sağlayan arabirimler oluşturmanıza yardımcı olacak kod ve örnekler içeren çift ekranlı cihazlar için önerilen tasarım desenlerimiz tanıtılmaktadır.
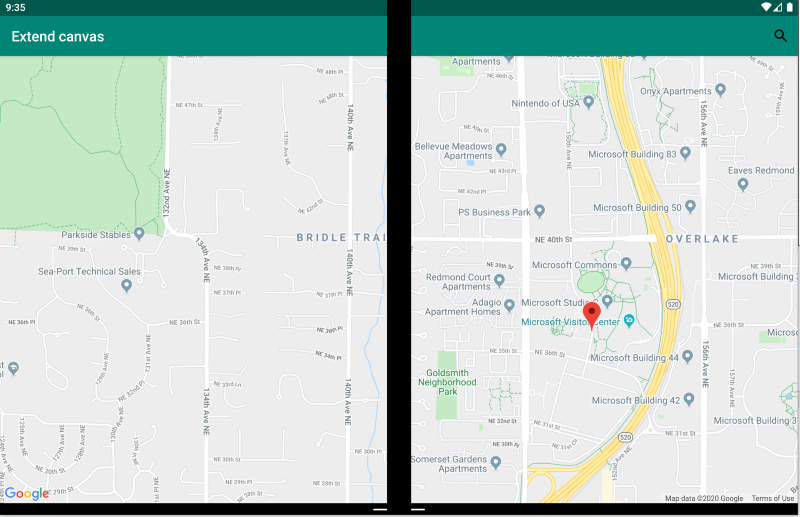
Genişletilmiş tuval deseni
Genişletilmiş tuval deseni, her iki ekranı da harita, görüntü, elektronik tablo veya yayılmadan maksimum alanı tüketmeye kadar yararlanan başka bir içeriği görüntülemek için tek bir büyük tuval olarak kabul eder:

<ContentPage xmlns:local="clr-namespace:Xamarin.Duo.Forms.Samples"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="Xamarin.Duo.Forms.Samples.ExtendCanvas">
<Grid>
<WebView x:Name="webView"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand" />
<SearchBar x:Name="searchBar"
Placeholder="Find a place..."
BackgroundColor="DarkGray"
Opacity="0.8"
HorizontalOptions="FillAndExpand"
VerticalOptions="Start" />
</Grid>
</ContentPage>
Bu örnekte. Grid ve iç içeriği, tek bir ekranda veya iki ekrana yayılmış olarak kullanılabilir tüm ekranı kullanacak şekilde genişletilir.
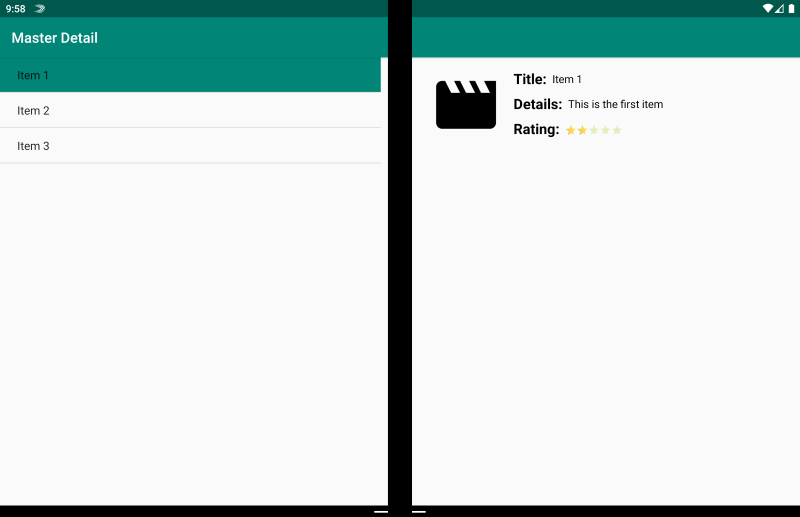
Ana ayrıntı deseni
Ana ayrıntı deseni, genellikle soldaki bir liste olan ana görünümün, kullanıcının sağ tarafta söz konusu öğeyle ilgili ayrıntıları görüntülemek için seçtiği içeriği sağlamasına yöneliktir:

<ContentPage xmlns:local="clr-namespace:Xamarin.Duo.Forms.Samples"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dualScreen="clr-namespace:Xamarin.Forms.DualScreen;assembly=Xamarin.Forms.DualScreen"
x:Class="Xamarin.Duo.Forms.Samples.MasterDetail">
<dualScreen:TwoPaneView MinWideModeWidth="4000"
MinTallModeHeight="4000">
<dualScreen:TwoPaneView.Pane1>
<local:Master x:Name="masterPage" />
</dualScreen:TwoPaneView.Pane1>
<dualScreen:TwoPaneView.Pane2>
<local:Details x:Name="detailsPage" />
</dualScreen:TwoPaneView.Pane2>
</dualScreen:TwoPaneView>
</ContentPage>
Bu örnekte, bir bölmede bir liste, diğerinde de ayrıntılı bir görünüm ayarlamak için öğesini kullanabilirsiniz TwoPaneView .
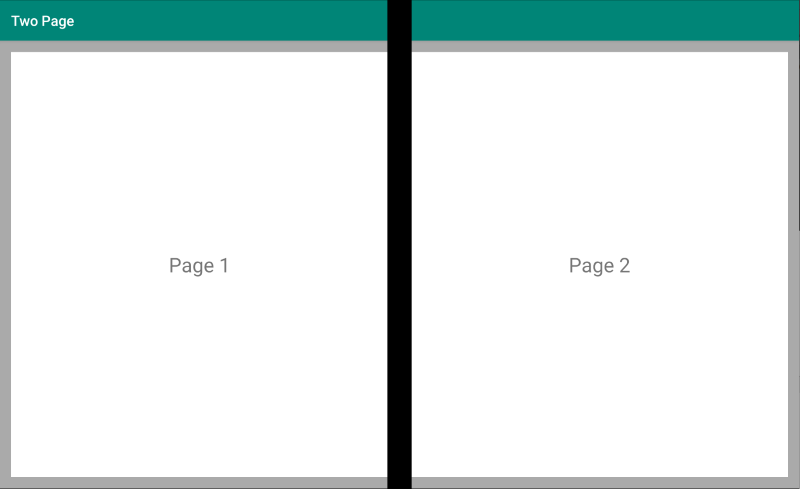
İki sayfa düzeni
İki sayfa düzeni, kendisini belge okuyucu, notlar veya resim panosu gibi iki öğeli bir düzene ödünç veren içerik için idealdir:

<Grid x:Name="layout">
<CollectionView x:Name="cv"
BackgroundColor="LightGray">
<CollectionView.ItemsLayout>
<GridItemsLayout SnapPointsAlignment="Start"
SnapPointsType="MandatorySingle"
Orientation="Horizontal"
HorizontalItemSpacing="{Binding Source={x:Reference mainPage}, Path=HingeWidth}" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<Frame BackgroundColor="LightGray"
Padding="0"
Margin="0"
WidthRequest="{Binding Source={x:Reference mainPage}, Path=ContentWidth}"
HeightRequest="{Binding Source={x:Reference mainPage}, Path=ContentHeight}">
<Frame Margin="20"
BackgroundColor="White">
<Label FontSize="Large"
Text="{Binding .}"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Center"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Frame>
</Frame>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Grid>
CollectionViewMenteşe genişliğine bölünmüş bir kılavuz düzenine sahip olan , bu çift ekran deneyimini sunmak için ideal bir yaklaşım sağlar.
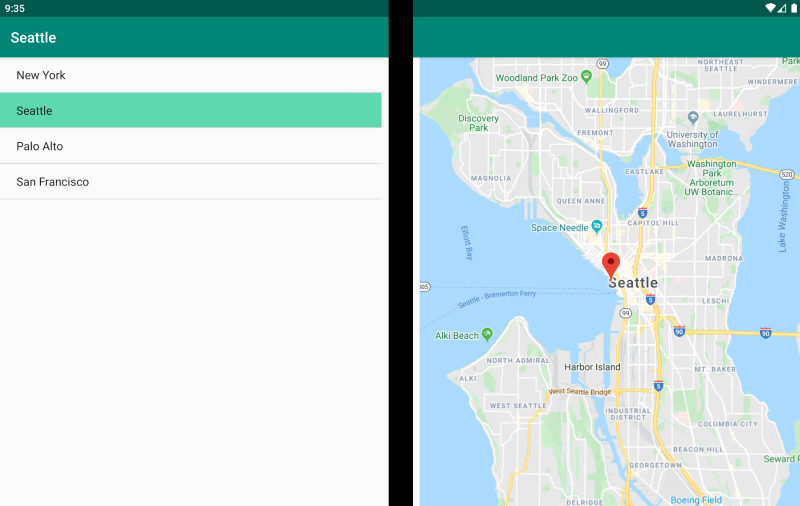
çift görünüm deseni
İkili görünüm deseni aynı "İki sayfa" görünümü gibi görünebilir, ancak fark içerik ve kullanıcı senaryosundadır. Bu düzende, içeriği yan yana karşılaştırıyor, belki bir belgeyi veya fotoğrafı düzenlemek, farklı restoran menülerini karşılaştırmak veya kod dosyaları için birleştirme çakışmasını fark etmek için:

<ContentPage xmlns:local="clr-namespace:Xamarin.Duo.Forms.Samples"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dualScreen="clr-namespace:Xamarin.Forms.DualScreen;assembly=Xamarin.Forms.DualScreen"
x:Class="Xamarin.Duo.Forms.Samples.DualViewListPage">
<dualScreen:TwoPaneView>
<dualScreen:TwoPaneView.Pane1>
<CollectionView x:Name="mapList"
SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10,5,10,5">
<Frame Visual="Material"
BorderColor="LightGray">
<StackLayout Padding="5">
<Label FontSize="Title"
Text="{Binding Title}" />
</StackLayout>
</Frame>
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</dualScreen:TwoPaneView.Pane1>
<dualScreen:TwoPaneView.Pane2>
<local:DualViewMap x:Name="mapPage" />
</dualScreen:TwoPaneView.Pane2>
</dualScreen:TwoPaneView>
</ContentPage>
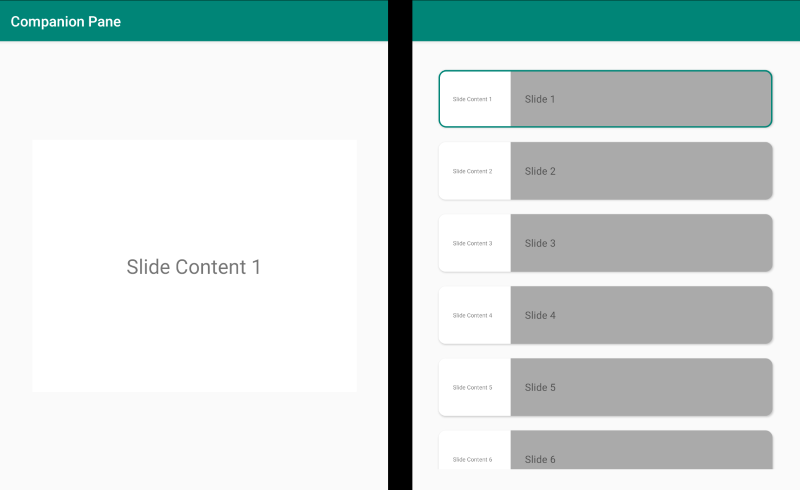
Eşlikçi deseni
Eşlikçi deseni, bir çizim uygulaması, oyun veya medya düzenleme gibi birincil görünümle ilgili ikinci bir içerik düzeyi sağlamak için ikinci ekranı nasıl kullanabileceğinizi gösterir:

<ContentPage xmlns:local="clr-namespace:Xamarin.Duo.Forms.Samples"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dualscreen="clr-namespace:Xamarin.Forms.DualScreen;assembly=Xamarin.Forms.DualScreen"
x:Name="mainPage"
x:Class="Xamarin.Duo.Forms.Samples.CompanionPane"
BackgroundColor="LightGray"
Visual="Material">
<dualscreen:TwoPaneView x:Name="twoPaneView"
MinWideModeWidth="4000"
MinTallModeHeight="4000">
<dualscreen:TwoPaneView.Pane1>
<CarouselView x:Name="cv"
BackgroundColor="LightGray"
IsScrollAnimated="False" >
<CarouselView.ItemTemplate>
<DataTemplate>
<Frame BackgroundColor="LightGray"
Padding="0"
Margin="0"
WidthRequest="{Binding Source={x:Reference twoPaneView}, Path=Pane1.Width}"
HeightRequest="{Binding Source={x:Reference twoPaneView}, Path=Pane1.Height}">
<Frame Margin="20"
BackgroundColor="White">
<Label FontSize="Large"
Text="{Binding ., StringFormat='Slide Content {0}'}"
VerticalTextAlignment="Center"
HorizontalTextAlignment="Center"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Frame>
</Frame>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
</dualscreen:TwoPaneView.Pane1>
<dualscreen:TwoPaneView.Pane2>
<CollectionView x:Name="indicators"
SelectionMode="Single"
Margin="20, 20, 20, 20"
BackgroundColor="LightGray"
WidthRequest="{Binding Source={x:Reference twoPaneView}, Path=Pane2.Width}"
ItemsSource="{Binding Source={x:Reference cv}, Path=ItemsSource}">
<CollectionView.Resources>
<ResourceDictionary>
<Style TargetType="Frame">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Padding"
Value="0" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BorderColor"
Value="Green" />
<Setter Property="Padding"
Value="1" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ResourceDictionary>
</CollectionView.Resources>
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<Frame WidthRequest="{Binding Source={x:Reference twoPaneView}, Path=Pane2.Width}"
CornerRadius="10"
HeightRequest="60"
BackgroundColor="White"
Margin="0">
<StackLayout HorizontalOptions="Fill"
VerticalOptions="Fill"
Orientation="Horizontal">
<Label FontSize="Micro"
Padding="20,0,20,0"
VerticalTextAlignment="Center"
WidthRequest="140" Text="{Binding ., StringFormat='Slide Content {0}'}" />
<Label FontSize="Small"
Padding="20,0,20,0"
VerticalTextAlignment="Center"
HorizontalOptions="FillAndExpand"
BackgroundColor="DarkGray"
Grid.Column="1"
Text="{Binding ., StringFormat='Slide {0}'}" />
</StackLayout>
</Frame>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</dualscreen:TwoPaneView.Pane2>
</dualscreen:TwoPaneView>
</ContentPage>