Efekt Oluşturma
Efektler, denetimin özelleştirmesini basitleştirir. Bu makalede, denetim odağı kazandığında Giriş denetiminin arka plan rengini değiştiren bir efektin nasıl oluşturulacağı gösterilmektedir.
Platforma özgü her projede etki oluşturma işlemi aşağıdaki gibidir:
- sınıfının bir alt sınıfını
PlatformEffectoluşturun. OnAttachedYöntemi geçersiz kılın ve denetimi özelleştirmek için mantık yazın.OnDetachedGerekirse, denetim özelleştirmesini temizlemek için yöntemini geçersiz kılın ve mantık yazın.- Efekt sınıfına bir
ResolutionGroupNameöznitelik ekleyin. Bu öznitelik, etki için şirket genelinde bir ad alanı ayarlar ve aynı ada sahip diğer efektlerle çakışmaları önler. Bu özniteliğin proje başına yalnızca bir kez uygulanabileceğini unutmayın. - Efekt sınıfına bir
ExportEffectöznitelik ekleyin. Bu öznitelik, efekti bir denetime uygulamadan önce efekti bulmak için grup adıyla birlikte tarafından Xamarin.Formskullanılan benzersiz bir kimliğe kaydeder. özniteliği iki parametre alır: efektin tür adı ve bir denetime uygulanmadan önce efekti bulmak için kullanılacak benzersiz bir dize.
Etki daha sonra uygun denetime eklenerek kullanılabilir.
Not
Her platform projesinde bir etki sağlamak isteğe bağlıdır. Bir etki kaydedilmediğinde kullanılmaya çalışıldığında hiçbir şey yapmayan null olmayan bir değer döndürülecektir.
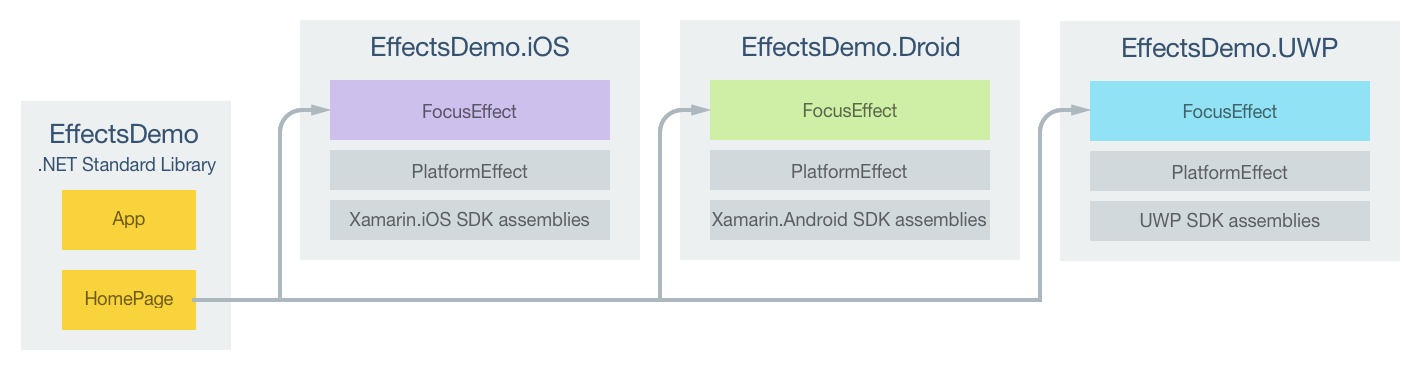
Örnek uygulama, odağı kazandığında denetimin arka plan rengini değiştiren bir gösterir FocusEffect . Aşağıdaki diyagramda, örnek uygulamadaki her projenin sorumlulukları ve aralarındaki ilişkiler gösterilmektedir:

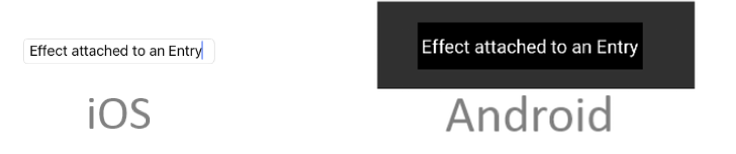
üzerindeki HomePage bir Entry denetim, platforma FocusEffect özgü her projedeki sınıfı tarafından özelleştirilir. Her FocusEffect sınıf, her platform için sınıfından PlatformEffect türetilir. Bu, denetimin platforma Entry özgü bir arka plan rengiyle işlenmesine neden olur ve bu renk aşağıdaki ekran görüntülerinde gösterildiği gibi denetim odak elde ettiğinde değişir:


Her Platformda Etki Oluşturma
Aşağıdaki bölümlerde sınıfın platforma özgü uygulaması FocusEffect açıklanmıştır.
iOS Projesi
Aşağıdaki kod örneği, iOS projesinin uygulamasını gösterir FocusEffect :
using Xamarin.Forms;
using Xamarin.Forms.Platform.iOS;
[assembly:ResolutionGroupName ("MyCompany")]
[assembly:ExportEffect (typeof(EffectsDemo.iOS.FocusEffect), nameof(EffectsDemo.iOS.FocusEffect))]
namespace EffectsDemo.iOS
{
public class FocusEffect : PlatformEffect
{
UIColor backgroundColor;
protected override void OnAttached ()
{
try {
Control.BackgroundColor = backgroundColor = UIColor.FromRGB (204, 153, 255);
} catch (Exception ex) {
Console.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached ()
{
}
protected override void OnElementPropertyChanged (PropertyChangedEventArgs args)
{
base.OnElementPropertyChanged (args);
try {
if (args.PropertyName == "IsFocused") {
if (Control.BackgroundColor == backgroundColor) {
Control.BackgroundColor = UIColor.White;
} else {
Control.BackgroundColor = backgroundColor;
}
}
} catch (Exception ex) {
Console.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
}
}
yöntemi, OnAttached denetimin BackgroundColor özelliğini yöntemiyle UIColor.FromRGB açık mor olarak ayarlar ve ayrıca bu rengi bir alanda depolar. Bu işlev, efektin eklendiği denetimin bir özelliği olmaması durumunda bir try/catch BackgroundColor blokta sarmalanır. Temizleme gerekli olmadığından yöntemi tarafından OnDetached hiçbir uygulama sağlanmadı.
Geçersiz kılma, OnElementPropertyChanged denetimdeki bağlanabilir özellik değişikliklerine Xamarin.Forms yanıt verir. Özellik değiştiğinde IsFocused , BackgroundColor denetimin odağı varsa denetimin özelliği beyaz olarak değiştirilir, aksi takdirde açık mor olarak değiştirilir. Bu işlev, efektin eklendiği denetimin bir özelliği olmaması durumunda bir try/catch BackgroundColor blokta sarmalanır.
Android Projesi
Aşağıdaki kod örneği, Android projesinin uygulamasını gösterir FocusEffect :
using System;
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
[assembly: ResolutionGroupName("MyCompany")]
[assembly: ExportEffect(typeof(EffectsDemo.Droid.FocusEffect), nameof(EffectsDemo.Droid.FocusEffect))]
namespace EffectsDemo.Droid
{
public class FocusEffect : PlatformEffect
{
Android.Graphics.Color originalBackgroundColor = new Android.Graphics.Color(0, 0, 0, 0);
Android.Graphics.Color backgroundColor;
protected override void OnAttached()
{
try
{
backgroundColor = Android.Graphics.Color.LightGreen;
Control.SetBackgroundColor(backgroundColor);
}
catch (Exception ex)
{
Console.WriteLine("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached()
{
}
protected override void OnElementPropertyChanged(System.ComponentModel.PropertyChangedEventArgs args)
{
base.OnElementPropertyChanged(args);
try
{
if (args.PropertyName == "IsFocused")
{
if (((Android.Graphics.Drawables.ColorDrawable)Control.Background).Color == backgroundColor)
{
Control.SetBackgroundColor(originalBackgroundColor);
}
else
{
Control.SetBackgroundColor(backgroundColor);
}
}
}
catch (Exception ex)
{
Console.WriteLine("Cannot set property on attached control. Error: ", ex.Message);
}
}
}
}
yöntemi, OnAttached denetimin SetBackgroundColor arka plan rengini açık yeşil olarak ayarlamak için yöntemini çağırır ve ayrıca bu rengi bir alanda depolar. Bu işlev, efektin eklendiği denetimin bir özelliği olmaması durumunda bir try/catch SetBackgroundColor blokta sarmalanır. Temizleme gerekli olmadığından yöntemi tarafından OnDetached hiçbir uygulama sağlanmadı.
Geçersiz kılma, OnElementPropertyChanged denetimdeki bağlanabilir özellik değişikliklerine Xamarin.Forms yanıt verir. Özellik değiştiğinde IsFocused , denetimin arka plan rengi, denetimin odağı varsa beyaz olarak değiştirilir, aksi takdirde açık yeşil olarak değiştirilir. Bu işlev, efektin eklendiği denetimin bir özelliği olmaması durumunda bir try/catch BackgroundColor blokta sarmalanır.
projeleri Evrensel Windows Platformu
Aşağıdaki kod örneği, Evrensel Windows Platformu (UWP) projeleri için uygulamayı gösterirFocusEffect:
using Xamarin.Forms;
using Xamarin.Forms.Platform.UWP;
[assembly: ResolutionGroupName("MyCompany")]
[assembly: ExportEffect(typeof(EffectsDemo.UWP.FocusEffect), nameof(EffectsDemo.UWP.FocusEffect))]
namespace EffectsDemo.UWP
{
public class FocusEffect : PlatformEffect
{
protected override void OnAttached()
{
try
{
(Control as Windows.UI.Xaml.Controls.Control).Background = new SolidColorBrush(Colors.Cyan);
(Control as FormsTextBox).BackgroundFocusBrush = new SolidColorBrush(Colors.White);
}
catch (Exception ex)
{
Debug.WriteLine("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached()
{
}
}
}
yöntemi denetimin OnAttached Background özelliğini cyan olarak ayarlar ve özelliğini beyaz olarak ayarlar BackgroundFocusBrush . Bu işlev, efektin eklendiği denetimin bu özelliklerden yoksun olması durumunda bir try/catch blokta sarmalanır. Temizleme gerekli olmadığından yöntemi tarafından OnDetached hiçbir uygulama sağlanmadı.
Efekti Kullanma
.NET Standart kitaplığından veya Paylaşılan Kitaplık projesinden Xamarin.Forms efekt kullanma işlemi aşağıdaki gibidir:
- Etkisi tarafından özelleştirilecek bir denetim bildirin.
- Denetimin koleksiyonuna ekleyerek efekti denetime
Effectsekleyin.
Not
Efekt örneği yalnızca tek bir denetime eklenebilir. Bu nedenle, iki denetimde kullanmak için bir etki iki kez çözümlenmelidir.
XAML'de Efekti Kullanma
Aşağıdaki XAML kodu örneği, öğesinin FocusEffect eklendiği bir Entry denetimi gösterir:
<Entry Text="Effect attached to an Entry" ...>
<Entry.Effects>
<local:FocusEffect />
</Entry.Effects>
...
</Entry>
FocusEffect.NET Standart kitaplığındaki sınıfı XAML'de efekt tüketimini destekler ve aşağıdaki kod örneğinde gösterilmiştir:
public class FocusEffect : RoutingEffect
{
public FocusEffect () : base ($"MyCompany.{nameof(FocusEffect)}")
{
}
}
FocusEffect sınıfı, genellikle platforma RoutingEffect özgü bir iç efekti sarmalayan platformdan bağımsız bir efekti temsil eden sınıfını alt sınıflandırır. sınıfı FocusEffect , çözümleme grubu adının (efekt sınıfındaki özniteliği kullanılarak ResolutionGroupName belirtilir) ve efekt sınıfındaki özniteliği kullanılarak belirtilen benzersiz kimlikten oluşan bir parametre geçirerek temel sınıf oluşturucuyu ExportEffect çağırır. Bu nedenle, Entry çalışma zamanında başlatıldığında, denetiminin MyCompany.FocusEffect Effects koleksiyonuna yeni bir örneği eklenir.
Efektler, denetimlere bir davranış kullanılarak veya ekli özellikler kullanılarak da eklenebilir. Bir davranışı kullanarak denetime efekt ekleme hakkında daha fazla bilgi için bkz . Yeniden Kullanılabilir EfektHavuz. Ekli özellikleri kullanarak denetime efekt ekleme hakkında daha fazla bilgi için bkz . Parametreleri Efekte Geçirme.
C'de Efekti Kullanma#
C# ile eşdeğeri Entry aşağıdaki kod örneğinde gösterilmiştir:
var entry = new Entry {
Text = "Effect attached to an Entry",
...
};
FocusEffect aşağıdaki kod örneğinde Entry gösterildiği gibi efekti denetimin Effects koleksiyonuna ekleyerek örneğe eklenir:
public HomePageCS ()
{
...
entry.Effects.Add (Effect.Resolve ($"MyCompany.{nameof(FocusEffect)}"));
...
}
, Effect.Resolve çözümleme grubu adının (efekt sınıfındaki özniteliği kullanılarak ResolutionGroupName belirtilir) ve efekt sınıfındaki özniteliği kullanılarak ExportEffect belirtilen benzersiz kimliğin birleştirilmiş bir sonucu olan belirtilen ad için bir Effect döndürür. Bir platform etkiyi sağlamazsa, Effect.Resolve yöntem değer olmayannull bir değer döndürür.
Özet
Bu makalede, denetim odak kazandığında denetimin Entry arka plan rengini değiştiren bir efektin nasıl oluşturulacağı gösterilmiştir.