Xamarin.Forms Xamarin Yerel Projelerinde
Genellikle, bir Xamarin.Forms uygulama ' den ContentPagetüretilen bir veya daha fazla sayfa içerir ve bu sayfalar bir .NET Standart kitaplık projesindeki veya Paylaşılan Projedeki tüm platformlar tarafından paylaşılır. Ancak Yerel Formlar türetilmiş sayfaların doğrudan yerel Xamarin.iOS, Xamarin.Android ve UWP uygulamalarına eklenmesini sağlar ContentPage. Yerel projenin .NET Standart kitaplık projesinden veya Paylaşılan Projeden türetilmiş sayfaları tüketmesiyle ContentPagekarşılaştırıldığında, sayfaları yerel projelere doğrudan eklemenin avantajı, sayfaların yerel görünümlerle genişletilmesidir. Yerel görünümler XAML'de x:Name ile adlandırılabilir ve arka planda koddan başvurulabilir. Yerel görünümler hakkında daha fazla bilgi için bkz . Yerel Görünümler.
Yerel projede türetilmiş bir Xamarin.FormsContentPagesayfayı kullanma işlemi aşağıdaki gibidir:
- Xamarin.Forms NuGet paketini yerel projeye ekleyin.
- Türetilmiş sayfayı
ContentPageve tüm bağımlılıkları yerel projeye ekleyin. - yöntemini çağırın
Forms.Init. - Türetilmiş sayfanın bir örneğini
ContentPageoluşturun ve aşağıdaki uzantı yöntemlerinden birini kullanarak uygun yerel türe dönüştürün:CreateViewControlleriOS,CreateSupportFragmentAndroid veyaCreateFrameworkElementUWP için. - Yerel gezinti API'sini
ContentPagekullanarak türetilmiş sayfanın yerel tür gösterimine gidin.
Xamarin.Formsyerel bir projenin türetilmiş bir ContentPagesayfa oluşturabilmesi için yöntemi çağrılarak Forms.Init başlatılması gerekir. Bunun ne zaman yapılacağı öncelikli olarak uygulama akışınızda en uygun olduğu duruma bağlıdır; uygulama başlangıcında veya türetilmiş sayfa oluşturmadan hemen önce ContentPagegerçekleştirilebilir. Bu makalede ve bunlara eşlik eden örnek uygulamalarda, Forms.Init uygulama başlangıcında yöntemi çağrılır.
Not
NativeForms örnek uygulama çözümü herhangi bir Xamarin.Forms proje içermiyor. Bunun yerine bir Xamarin.iOS projesi, bir Xamarin.Android projesi ve bir UWP projesinden oluşur. Her proje, türetilmiş sayfaları kullanmak ContentPageiçin Yerel Formlar kullanan yerel bir projedir. Ancak, yerel projelerin .NET Standart kitaplık projesinden veya Paylaşılan Projeden türetilmiş sayfaları kullanamaması ContentPageiçin bir neden yoktur.
Yerel Formlar kullanıldığında, Xamarin.Forms , MessagingCenterve veri bağlama altyapısı gibi DependencyServiceözelliklerin tümü çalışmaya devam eder. Ancak, sayfa gezintisi yerel gezinti API'sini kullanarak gerçekleştirilmelidir.
iOS
iOS'ta, sınıftaki FinishedLaunching AppDelegate geçersiz kılma genellikle uygulama başlatmayla ilgili görevleri gerçekleştirmek için kullanılan yerdir. Uygulama başlatıldıktan sonra çağrılır ve genellikle ana pencereyi ve görünüm denetleyicisini yapılandırmak için geçersiz kılınmıştır. Aşağıdaki kod örneği örnek uygulamadaki sınıfı gösterir AppDelegate :
[Register("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
public static AppDelegate Instance;
UIWindow _window;
AppNavigationController _navigation;
public static string FolderPath { get; private set; }
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions)
{
Forms.Init();
// Create app-level resource dictionary.
Xamarin.Forms.Application.Current = new Xamarin.Forms.Application();
Xamarin.Forms.Application.Current.Resources = new MyDictionary();
Instance = this;
_window = new UIWindow(UIScreen.MainScreen.Bounds);
UINavigationBar.Appearance.SetTitleTextAttributes(new UITextAttributes
{
TextColor = UIColor.Black
});
FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData));
NotesPage notesPage = new NotesPage()
{
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
UIViewController notesPageController = notesPage.CreateViewController();
notesPageController.Title = "Notes";
_navigation = new AppNavigationController(notesPageController);
_window.RootViewController = _navigation;
_window.MakeKeyAndVisible();
notesPage.Parent = null;
return true;
}
// ...
}
FinishedLaunching metodu şu görevleri gerçekleştirir:
- Xamarin.Forms yöntemi çağrılarak
Forms.Initbaşlatılır. - Yeni
Xamarin.Forms.Applicationbir nesne oluşturulur ve uygulama düzeyi kaynak sözlüğü XAML'de tanımlanan birResourceDictionarydeğere ayarlanır. - sınıfına başvuru
AppDelegatealanında depolanırstaticInstance. Bu, diğer sınıfların sınıfında tanımlanan yöntemleri çağırması için bir mekanizma sağlamaktırAppDelegate. UIWindowYerel iOS uygulamalarında görünümlerin ana kapsayıcısı olan , oluşturulur.FolderPathözelliği, cihazdaki not verilerinin depolanacağı bir yola başlatılır.NotesPageXAML'de tanımlanan türetilmiş bir sayfa olan bir Xamarin.FormsContentPagenesne oluşturulur ve üst öğesi daha önce oluşturulanXamarin.Forms.Applicationnesneye ayarlanır.NotesPagenesnesi, uzantı yöntemi kullanılarakCreateViewControlleröğesineUIViewControllerdönüştürülür.TitleözelliğiUIViewControllerayarlanır ve bu özellik üzerindeUINavigationBargörüntülenir.AppNavigationControllerhiyerarşik gezintiyi yönetmek için oluşturulur. Bu, öğesindenUINavigationControllertüretilen özel bir gezinti denetleyicisi sınıfıdır.AppNavigationControllernesnesi bir görünüm denetleyicileri yığınını yönetir veUIViewControlleroluşturucuya geçirilen ilk olarakAppNavigationControlleryüklendiğinde gösterilir.AppNavigationControllernesnesi için en üst düzeyUIViewControllerUIWindowolarak ayarlanır veUIWindowuygulaması için anahtar penceresi olarak ayarlanır ve görünür hale getirilir.ParentNesneninNotesPageözelliği, bellek sızıntısını önlemek için olarak ayarlanırnull.
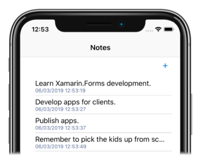
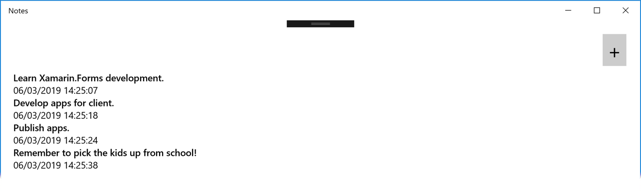
FinishedLaunching Yöntem yürütüldükten sonra, aşağıdaki ekran görüntüsünde Xamarin.FormsNotesPage gösterildiği gibi sınıfında tanımlanan kullanıcı arabirimi görüntülenir:
Önemli
Tüm ContentPagetüretilmiş sayfalar, sayfanın özelliğinin nesnesine ayarlanması Application koşuluylaParent, uygulama düzeyinde ResourceDictionarytanımlanan kaynakları kullanabilir.
Kullanıcı arabirimiyle etkileşime geçerek, örneğin öğesine + Buttondokunarak arka plan kod yürütmesinde aşağıdaki olay işleyicisi NotesPage ortaya çıkacaktır:
void OnNoteAddedClicked(object sender, EventArgs e)
{
AppDelegate.Instance.NavigateToNoteEntryPage(new Note());
}
static AppDelegate.Instance alanı, aşağıdaki kod örneğinde gösterilen yöntemin çağrılmaya olanak tanırAppDelegate.NavigateToNoteEntryPage:
public void NavigateToNoteEntryPage(Note note)
{
NoteEntryPage noteEntryPage = new NoteEntryPage
{
BindingContext = note,
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
var noteEntryViewController = noteEntryPage.CreateViewController();
noteEntryViewController.Title = "Note Entry";
_navigation.PushViewController(noteEntryViewController, true);
noteEntryPage.Parent = null;
}
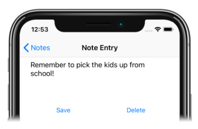
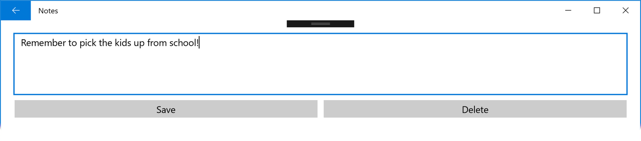
NavigateToNoteEntryPage yöntemi, -derived sayfasını uzantısı yöntemiyle CreateViewController öğesine UIViewController dönüştürür Xamarin.FormsContentPageve özelliğini UIViewControllerayarlarTitle. UIViewController daha sonra yöntemi tarafından üzerine AppNavigationController iletilirPushViewController. Bu nedenle, aşağıdaki ekran görüntüsünde Xamarin.FormsNoteEntryPage gösterildiği gibi sınıfında tanımlanan kullanıcı arabirimi görüntülenir:
NoteEntryPage görüntülendiğinde, geri gezinti öğesinden AppNavigationControllersınıfı için NoteEntryPage öğesini açar UIViewController ve kullanıcıyı sınıfı için NotesPage öğesine UIViewController döndürür. Ancak, iOS yerel gezinti yığınından bir UIViewController öğesinin çıkarılması ve ekli Page nesnesini otomatik olarak atılmazUIViewController. Bu nedenle sınıfı, AppNavigationController görünüm denetleyicilerini PopViewController geriye doğru gezintide atmak için yöntemini geçersiz kılar:
public class AppNavigationController : UINavigationController
{
//...
public override UIViewController PopViewController(bool animated)
{
UIViewController topView = TopViewController;
if (topView != null)
{
// Dispose of ViewController on back navigation.
topView.Dispose();
}
return base.PopViewController(animated);
}
}
Geçersiz kılma, PopViewController iOS yerel gezinti yığınından alınan nesnede yöntemini UIViewController çağırırDispose. Bunun yapılmaması ve ekli Page nesnenin UIViewController yalnız bırakılmış olmasına neden olur.
Önemli
Yalnız bırakılmış nesneler çöp toplanamaz ve bu nedenle bellek sızıntısına neden olur.
Android
Android'de, OnCreate sınıftaki MainActivity geçersiz kılma genellikle uygulama başlatmayla ilgili görevleri gerçekleştirmek için kullanılan yerdir. Aşağıdaki kod örneği örnek uygulamadaki sınıfı gösterir MainActivity :
public class MainActivity : AppCompatActivity
{
public static string FolderPath { get; private set; }
public static MainActivity Instance;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
Forms.Init(this, bundle);
// Create app-level resource dictionary.
Xamarin.Forms.Application.Current = new Xamarin.Forms.Application();
Xamarin.Forms.Application.Current.Resources = new MyDictionary();
Instance = this;
SetContentView(Resource.Layout.Main);
var toolbar = FindViewById<Toolbar>(Resource.Id.toolbar);
SetSupportActionBar(toolbar);
SupportActionBar.Title = "Notes";
FolderPath = Path.Combine(System.Environment.GetFolderPath(System.Environment.SpecialFolder.LocalApplicationData));
NotesPage notesPage = new NotesPage()
{
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
AndroidX.Fragment.App.Fragment notesPageFragment = notesPage.CreateSupportFragment(this);
SupportFragmentManager
.BeginTransaction()
.Replace(Resource.Id.fragment_frame_layout, mainPage)
.Commit();
//...
notesPage.Parent = null;
}
...
}
OnCreate metodu şu görevleri gerçekleştirir:
- Xamarin.Forms yöntemi çağrılarak
Forms.Initbaşlatılır. - Yeni
Xamarin.Forms.Applicationbir nesne oluşturulur ve uygulama düzeyi kaynak sözlüğü XAML'de tanımlanan birResourceDictionarydeğere ayarlanır. - sınıfına başvuru
MainActivityalanında depolanırstaticInstance. Bu, diğer sınıfların sınıfında tanımlanan yöntemleri çağırması için bir mekanizma sağlamaktırMainActivity. - İçerik
Activitybir düzen kaynağından ayarlanır. Örnek uygulamada düzen, parça kapsayıcısı olarak hareket etmek için ve içeren bir öğesini içerirLinearLayoutToolbarFrameLayout. Toolbaralınır ve içinActivityeylem çubuğu olarak ayarlanır ve eylem çubuğu başlığı ayarlanır.FolderPathözelliği, cihazdaki not verilerinin depolanacağı bir yola başlatılır.NotesPageXAML'de tanımlanan türetilmiş bir sayfa olan bir Xamarin.FormsContentPagenesne oluşturulur ve üst öğesi daha önce oluşturulanXamarin.Forms.Applicationnesneye ayarlanır.NotesPagenesnesi, uzantı yöntemi kullanılarakCreateSupportFragmentöğesineFragmentdönüştürülür.- sınıfı,
SupportFragmentManagerörneğini sınıfı içinNotesPageileFragmentdeğiştirenFrameLayoutbir işlem oluşturur ve işler. ParentNesneninNotesPageözelliği, bellek sızıntısını önlemek için olarak ayarlanırnull.
Parçalar hakkında daha fazla bilgi için bkz . Parçalar.
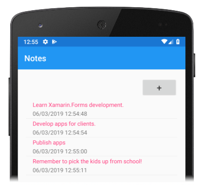
OnCreate Yöntem yürütüldükten sonra, aşağıdaki ekran görüntüsünde Xamarin.FormsNotesPage gösterildiği gibi sınıfında tanımlanan kullanıcı arabirimi görüntülenir:
Önemli
Tüm ContentPagetüretilmiş sayfalar, sayfanın özelliğinin nesnesine ayarlanması Application koşuluylaParent, uygulama düzeyinde ResourceDictionarytanımlanan kaynakları kullanabilir.
Kullanıcı arabirimiyle etkileşime geçerek, örneğin öğesine + Buttondokunarak arka plan kod yürütmesinde aşağıdaki olay işleyicisi NotesPage ortaya çıkacaktır:
void OnNoteAddedClicked(object sender, EventArgs e)
{
MainActivity.Instance.NavigateToNoteEntryPage(new Note());
}
static MainActivity.Instance alanı, aşağıdaki kod örneğinde gösterilen yöntemin çağrılmaya olanak tanırMainActivity.NavigateToNoteEntryPage:
public void NavigateToNoteEntryPage(Note note)
{
NoteEntryPage noteEntryPage = new NoteEntryPage
{
BindingContext = note,
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
AndroidX.Fragment.App.Fragment noteEntryFragment = noteEntryPage.CreateSupportFragment(this);
SupportFragmentManager
.BeginTransaction()
.AddToBackStack(null)
.Replace(Resource.Id.fragment_frame_layout, noteEntryFragment)
.Commit();
noteEntryPage.Parent = null;
}
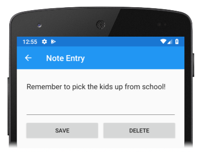
NavigateToNoteEntryPage yöntemi, -derived sayfasını uzantısı yöntemiyle CreateSupportFragment öğesine Fragment dönüştürür Xamarin.FormsContentPageve öğesini parça geri yığınına eklerFragment. Bu nedenle, içinde tanımlanan Xamarin.FormsNoteEntryPage kullanıcı arabirimi, aşağıdaki ekran görüntüsünde gösterildiği gibi görüntülenir:
NoteEntryPage görüntülendiğinde, geri okuna dokunduğunuzda, parça geri yığınından öğesinin öğesini NoteEntryPage açar Fragment ve kullanıcıyı sınıfı için NotesPage öğesine Fragment döndürür.
Geri gezinti desteğini etkinleştirme
sınıfı, SupportFragmentManager parça geri yığınının içeriği her değiştiğinde tetikleyen bir BackStackChanged olaya sahiptir. OnCreate sınıfındaki MainActivity yöntemi, bu olay için anonim bir olay işleyicisi içerir:
SupportFragmentManager.BackStackChanged += (sender, e) =>
{
bool hasBack = SupportFragmentManager.BackStackEntryCount > 0;
SupportActionBar.SetHomeButtonEnabled(hasBack);
SupportActionBar.SetDisplayHomeAsUpEnabled(hasBack);
SupportActionBar.Title = hasBack ? "Note Entry" : "Notes";
};
Bu olay işleyicisi, parça arka yığınında bir veya daha fazla Fragment örnek olması koşuluyla eylem çubuğunda bir geri düğmesi görüntüler. Geri düğmesine dokunma yanıtı geçersiz kılma tarafından OnOptionsItemSelected işlenir:
public override bool OnOptionsItemSelected(Android.Views.IMenuItem item)
{
if (item.ItemId == global::Android.Resource.Id.Home && SupportFragmentManager.BackStackEntryCount > 0)
{
SupportFragmentManager.PopBackStack();
return true;
}
return base.OnOptionsItemSelected(item);
}
Seçenekler OnOptionsItemSelected menüsündeki bir öğe seçildiğinde geçersiz kılma çağrılır. Bu uygulama, geri düğmesinin seçili olması ve parça arka yığınında bir veya daha fazla Fragment örnek olması koşuluyla geçerli parçayı parça arka yığınından açar.
Birden çok etkinlik
Bir uygulama birden çok etkinliklerden oluştuğunda, ContentPagetüretilmiş sayfalar etkinliklerin her birine eklenebilir. Bu senaryoda, Forms.Init yöntemi yalnızca OnCreate bir Xamarin.FormsContentPageekleyen ilk Activity geçersiz kılmada çağrılmalıdır. Ancak, bu aşağıdaki etkiye sahiptir:
- değeri
Xamarin.Forms.Color.Accentyöntemi olarak adlandırılan değerindenActivityForms.Initalınır. - değeri
Xamarin.Forms.Application.Currentyöntemi olarak adlandırılanForms.InitileActivityilişkilendirilecektir.
Dosya seçin
HTML "Dosya Seç" düğmesini desteklemesi gereken bir WebView kullanan türetilmiş bir sayfa eklerkenContentPage, Activity yöntemini geçersiz kılması OnActivityResult gerekir:
protected override void OnActivityResult(int requestCode, Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
ActivityResultCallbackRegistry.InvokeCallback(requestCode, resultCode, data);
}
UWP
UWP'de yerel App sınıf genellikle uygulama başlatmayla ilgili görevleri yerine getirmek için kullanılan yerdir. Xamarin.Formsgenellikle UWP uygulamalarında yerel sınıftaki OnLaunched geçersiz kılmada App bağımsız değişkeni yönteme geçirmek LaunchActivatedEventArgs için Forms.Init başlatılırXamarin.Forms. Bu nedenle, türetilmiş bir Xamarin.FormsContentPagesayfa kullanan yerel UWP uygulamaları yönteminden App.OnLaunched en kolay şekilde yöntemini çağırabilirForms.Init:
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
Xamarin.Forms.Forms.Init(e);
// Create app-level resource dictionary.
Xamarin.Forms.Application.Current = new Xamarin.Forms.Application();
Xamarin.Forms.Application.Current.Resources = new MyDictionary();
// ...
}
Ayrıca yöntemi, OnLaunched uygulamanın gerektirdiği herhangi bir uygulama düzeyinde kaynak sözlüğü de oluşturabilir.
Varsayılan olarak, yerel App sınıf sınıfı uygulamanın ilk sayfası olarak başlatır MainPage . Aşağıdaki kod örneği örnek uygulamadaki sınıfı gösterir MainPage :
public sealed partial class MainPage : Page
{
NotesPage notesPage;
NoteEntryPage noteEntryPage;
public static MainPage Instance;
public static string FolderPath { get; private set; }
public MainPage()
{
this.NavigationCacheMode = NavigationCacheMode.Enabled;
Instance = this;
FolderPath = Path.Combine(System.Environment.GetFolderPath(System.Environment.SpecialFolder.LocalApplicationData));
notesPage = new Notes.UWP.Views.NotesPage
{
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
this.Content = notesPage.CreateFrameworkElement();
// ...
notesPage.Parent = null;
}
// ...
}
MainPage Oluşturucu aşağıdaki görevleri gerçekleştirir:
- Önbelleğe alma, sayfa için etkinleştirildiğinden, kullanıcı sayfaya geri döndüğünde yeni
MainPagebir öğe oluşturmaz. - sınıfına başvuru
MainPagealanında depolanırstaticInstance. Bu, diğer sınıfların sınıfında tanımlanan yöntemleri çağırması için bir mekanizma sağlamaktırMainPage. FolderPathözelliği, cihazdaki not verilerinin depolanacağı bir yola başlatılır.NotesPageXAML'de tanımlanan türetilmiş bir sayfa olan bir Xamarin.FormsContentPagenesne oluşturulur ve üst öğesi daha önce oluşturulanXamarin.Forms.Applicationnesneye ayarlanır.NotesPagenesnesi, uzantı yöntemi kullanılarakCreateFrameworkElementöğesineFrameworkElementdönüştürülür ve ardından sınıfınMainPageiçeriği olarak ayarlanır.ParentNesneninNotesPageözelliği, bellek sızıntısını önlemek için olarak ayarlanırnull.
MainPage Oluşturucu yürütüldükten sonra, aşağıdaki ekran görüntüsünde Xamarin.FormsNotesPage gösterildiği gibi sınıfında tanımlanan kullanıcı arabirimi görüntülenir:
Önemli
Tüm ContentPagetüretilmiş sayfalar, sayfanın özelliğinin nesnesine ayarlanması Application koşuluylaParent, uygulama düzeyinde ResourceDictionarytanımlanan kaynakları kullanabilir.
Kullanıcı arabirimiyle etkileşime geçerek, örneğin öğesine + Buttondokunarak arka plan kod yürütmesinde aşağıdaki olay işleyicisi NotesPage ortaya çıkacaktır:
void OnNoteAddedClicked(object sender, EventArgs e)
{
MainPage.Instance.NavigateToNoteEntryPage(new Note());
}
static MainPage.Instance alanı, aşağıdaki kod örneğinde gösterilen yöntemin çağrılmaya olanak tanırMainPage.NavigateToNoteEntryPage:
public void NavigateToNoteEntryPage(Note note)
{
noteEntryPage = new Notes.UWP.Views.NoteEntryPage
{
BindingContext = note,
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
this.Frame.Navigate(noteEntryPage);
noteEntryPage.Parent = null;
}
UWP'de gezinti genellikle bir Page bağımsız değişken alan yöntemiyle Frame.Navigate gerçekleştirilir. Xamarin.FormsFrame.Navigate- türetilmiş bir sayfa örneği alan bir ContentPageuzantı yöntemi tanımlar. Bu nedenle, yöntemi yürütürken NavigateToNoteEntryPage , içinde tanımlanan Xamarin.FormsNoteEntryPage kullanıcı arabirimi aşağıdaki ekran görüntüsünde gösterildiği gibi görüntülenir:
NoteEntryPage görüntülendiğinde, geri okuna dokunulduğunda uygulama içi arka yığından öğesinin NoteEntryPage öğesini açar FrameworkElement ve kullanıcıyı sınıfı için NotesPage öğesine FrameworkElement döndürür.
Sayfa yeniden boyutlandırma desteğini etkinleştirme
UWP uygulama penceresi yeniden boyutlandırıldığında, Xamarin.Forms içerik de yeniden boyutlandırılmalıdır. Bu, oluşturucuda olay için bir olay MainPage işleyicisi Loaded kaydedilerek gerçekleştirilir:
public MainPage()
{
// ...
this.Loaded += OnMainPageLoaded;
// ...
}
Olay Loaded , sayfa yerleştirildiğinde, işlendiğinde ve etkileşime hazır olduğunda tetikler ve yöntemi yanıt olarak OnMainPageLoaded yürütür:
void OnMainPageLoaded(object sender, RoutedEventArgs e)
{
this.Frame.SizeChanged += (o, args) =>
{
if (noteEntryPage != null)
noteEntryPage.Layout(new Xamarin.Forms.Rectangle(0, 0, args.NewSize.Width, args.NewSize.Height));
else
notesPage.Layout(new Xamarin.Forms.Rectangle(0, 0, args.NewSize.Width, args.NewSize.Height));
};
}
OnMainPageLoaded yöntemi, veya özellikleri üzerinde değiştiğinde Frame.SizeChanged ortaya ActualHeight ActualWidth çıkan olay için anonim bir olay işleyicisi Framekaydeder. Yanıt olarak, Xamarin.Forms etkin sayfanın içeriği yöntemi çağrılarak Layout yeniden boyutlandırılır.
Geri gezinti desteğini etkinleştirme
UWP'de, uygulamaların farklı cihaz form faktörlerinde tüm donanım ve yazılım geri düğmeleri için geri gezintiyi etkinleştirmesi gerekir. Bu, oluşturucuda MainPage gerçekleştirilebilecek olay için BackRequested bir olay işleyicisi kaydedilerek gerçekleştirilebilir:
public MainPage()
{
// ...
SystemNavigationManager.GetForCurrentView().BackRequested += OnBackRequested;
}
Uygulama başlatıldığında, GetForCurrentView yöntemi geçerli görünümle ilişkili nesneyi alır SystemNavigationManager ve olay için bir olay işleyicisi BackRequested kaydeder. Uygulama bu olayı yalnızca ön plan uygulamasıysa alır ve yanıt olarak olay işleyicisini OnBackRequested çağırır:
void OnBackRequested(object sender, BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
e.Handled = true;
rootFrame.GoBack();
noteEntryPage = null;
}
}
Olay işleyicisiOnBackRequested, uygulamanın kök çerçevesinde yöntemini çağırır GoBack ve olayı işlenmiş olarak işaretlemek true için özelliğini olarak ayarlarBackRequestedEventArgs.Handled. Olayın işlendiği şekilde işaretlenmemesi, olayın yoksayılmasıyla sonuçlanabilir.
Uygulama, başlık çubuğunda geri düğmesinin gösterilip gösterilmeyeceğini seçer. Bu, özelliği sınıfında numaralandırma değerlerinden AppViewBackButtonVisibility App birine ayarlanarak AppViewBackButtonVisibility elde edilir:
void OnNavigated(object sender, NavigationEventArgs e)
{
SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
((Frame)sender).CanGoBack ? AppViewBackButtonVisibility.Visible : AppViewBackButtonVisibility.Collapsed;
}
Olay OnNavigated tetikleme işlemine Navigated yanıt olarak yürütülen olay işleyicisi, sayfa gezintisi gerçekleştiğinde başlık çubuğu geri düğmesinin görünürlüğünü güncelleştirir. Bu, uygulama içi arka yığın boş değilse başlık çubuğu geri düğmesinin görünür olmasını veya uygulama içi arka yığın boşsa başlık çubuğundan kaldırılmasını sağlar.
UWP'de geri gezinti desteği hakkında daha fazla bilgi için bkz . UWP uygulamaları için gezinti geçmişi ve geriye doğru gezinti.