Xamarin.Forms CollectionView Gruplandırma
Büyük veri kümeleri genellikle sürekli olarak kaydıran bir listede sunulduğunda veri kümelerinin karmaşık hale gelmesine neden olabilir. Bu senaryoda, verileri gruplar halinde düzenlemek, verilerde gezinmeyi kolaylaştırarak kullanıcı deneyimini geliştirebilir.
CollectionView gruplandırılmış verilerin görüntülenmesini destekler ve bunların nasıl sunulacağını denetleyecek aşağıdaki özellikleri tanımlar:
IsGroupedtüründebool, temel alınan verilerin gruplar halinde görüntülenip görüntülenmeyeceğini gösterir. Bu özelliğin varsayılan değeridirfalse.GroupHeaderTemplate, türündeDataTemplate, her grubun üst bilgisi için kullanılacak şablon.GroupFooterTemplate, türüne göreDataTemplate, her grubun alt bilgisi için kullanılacak şablon.
Bu özellikler nesneler tarafından BindableProperty desteklenir; bu da özelliklerin veri bağlamalarının hedefleri olabileceği anlamına gelir.
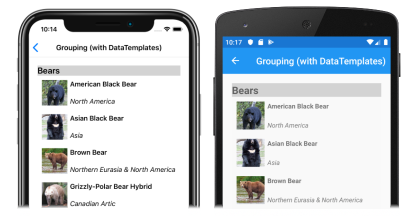
Aşağıdaki ekran görüntüleri gruplandırılmış verileri görüntüler CollectionView :
Veri şablonları hakkında daha fazla bilgi için bkz Xamarin.Forms . Veri Şablonları.
Verileri grupla
Verilerin görüntülenebilmesi için önce gruplandırılması gerekir. Bu, her grubun bir öğe listesi olduğu grupların listesi oluşturularak gerçekleştirilebilir. Grupların listesi, T iki veri parçasını tanımlayan bir IEnumerable<T> koleksiyon olmalıdır:
- Grup adı.
IEnumerableGruba ait öğeleri tanımlayan bir koleksiyon.
Bu nedenle verileri gruplandırma işlemi şu şekildedir:
- Tek bir öğeyi modelleyen bir tür oluşturun.
- Tek bir öğe grubunu modelleyen bir tür oluşturun.
- Tek bir
IEnumerable<T>öğe grubunu modelleyen tür olan bir koleksiyonToluşturun. Bu nedenle bu koleksiyon, gruplandırılmış verileri depolayan bir grup koleksiyonudur. - Koleksiyona
IEnumerable<T>veri ekleyin.
Örnek
Verileri gruplandırırken ilk adım, tek bir öğeyi modelleyen bir tür oluşturmaktır. Aşağıdaki örnekte örnek uygulamadaki Animal sınıf gösterilmektedir:
public class Animal
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
sınıfı Animal tek bir öğeyi modeller. Daha sonra bir öğe grubunu modelleyen bir tür oluşturulabilir. Aşağıdaki örnekte örnek uygulamadaki AnimalGroup sınıf gösterilmektedir:
public class AnimalGroup : List<Animal>
{
public string Name { get; private set; }
public AnimalGroup(string name, List<Animal> animals) : base(animals)
{
Name = name;
}
}
sınıfı AnimalGroup sınıfından List<T> devralır ve grup adını temsil eden bir Name özellik ekler.
Daha sonra bir IEnumerable<T> grup koleksiyonu oluşturulabilir:
public List<AnimalGroup> Animals { get; private set; } = new List<AnimalGroup>();
Bu kod adlı Animalsbir koleksiyon tanımlar; burada koleksiyondaki her öğe bir AnimalGroup nesnedir. Her AnimalGroup nesne bir ad ve gruptaki Animal nesneleri tanımlayan bir List<Animal> koleksiyondan oluşur.
Daha sonra gruplandırılmış veriler koleksiyona Animals eklenebilir:
Animals.Add(new AnimalGroup("Bears", new List<Animal>
{
new Animal
{
Name = "American Black Bear",
Location = "North America",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/0/08/01_Schwarzbär.jpg"
},
new Animal
{
Name = "Asian Black Bear",
Location = "Asia",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG/180px-Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG"
},
// ...
}));
Animals.Add(new AnimalGroup("Monkeys", new List<Animal>
{
new Animal
{
Name = "Baboon",
Location = "Africa & Asia",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/fc/Papio_anubis_%28Serengeti%2C_2009%29.jpg/200px-Papio_anubis_%28Serengeti%2C_2009%29.jpg"
},
new Animal
{
Name = "Capuchin Monkey",
Location = "Central & South America",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/4/40/Capuchin_Costa_Rica.jpg/200px-Capuchin_Costa_Rica.jpg"
},
new Animal
{
Name = "Blue Monkey",
Location = "Central and East Africa",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/8/83/BlueMonkey.jpg/220px-BlueMonkey.jpg"
},
// ...
}));
Bu kod koleksiyonda Animals iki grup oluşturur. İlki AnimalGroup olarak adlandırılır Bearsve bir List<Animal> ayı ayrıntıları koleksiyonu içerir. İkincisi AnimalGroup olarak adlandırılır Monkeysve bir maymun ayrıntıları koleksiyonu içerir List<Animal> .
Gruplandırılmış verileri görüntüleme
CollectionView, özelliği trueolarak ayarlanarak IsGrouped verilerin doğru gruplanmış olması koşuluyla gruplandırılmış verileri görüntüler:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Eşdeğer C# kodu:
CollectionView collectionView = new CollectionView
{
IsGrouped = true
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
// ...
içindeki CollectionView her öğenin görünümü, özelliği olarak DataTemplateayarlanarak CollectionView.ItemTemplate tanımlanır. Daha fazla bilgi için bkz . Öğe görünümünü tanımlama.
Not
Varsayılan olarak, CollectionView grup adını grup üst bilgisinde ve alt bilgisinde görüntüler. Bu davranış, grup üst bilgisi ve grup alt bilgisi özelleştirilerek değiştirilebilir.
Grup üst bilgisini özelleştirme
Her grup üst bilgisinin görünümü, özelliği olarak DataTemplateayarlanarak CollectionView.GroupHeaderTemplate özelleştirilebilir:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupHeaderTemplate>
<DataTemplate>
<Label Text="{Binding Name}"
BackgroundColor="LightGray"
FontSize="Large"
FontAttributes="Bold" />
</DataTemplate>
</CollectionView.GroupHeaderTemplate>
</CollectionView>
Bu örnekte, her grup üst bilgisi, grup adını görüntüleyen ve diğer görünüm özellikleri ayarlanmış bir Label olarak ayarlanır. Aşağıdaki ekran görüntüleri özelleştirilmiş grup üst bilgisini gösterir:
Grup alt bilgisini özelleştirme
Her grup alt bilgisinin görünümü, özelliği olarak DataTemplateayarlanarak CollectionView.GroupFooterTemplate özelleştirilebilir:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupFooterTemplate>
<DataTemplate>
<Label Text="{Binding Count, StringFormat='Total animals: {0:D}'}"
Margin="0,0,0,10" />
</DataTemplate>
</CollectionView.GroupFooterTemplate>
</CollectionView>
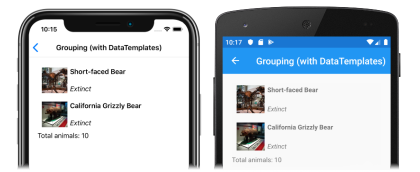
Bu örnekte, her grup alt bilgisi, gruptaki öğelerin sayısını görüntüleyen bir Label olarak ayarlanmıştır. Aşağıdaki ekran görüntüleri özelleştirilmiş grup alt bilgisini gösterir:
Boş gruplar
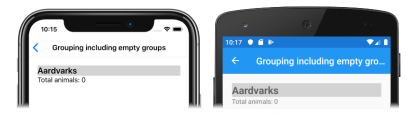
Gruplandırılmış CollectionView veriler görüntülendiğinde, boş olan tüm gruplar görüntülenir. Bu tür gruplar, grubun boş olduğunu belirten bir grup üst bilgisi ve alt bilgisi ile görüntülenir. Aşağıdaki ekran görüntüleri boş bir grup gösterir:
Not
iOS 10 ve daha düşük sürümlerde, boş gruplar için grup üst bilgileri ve alt bilgileri öğesinin CollectionViewen üstünde görüntülenebilir.
Şablonsuz gruplama
CollectionViewözelliği DataTemplateolarak ayarlanmadan CollectionView.ItemTemplate doğru gruplandırılmış verileri görüntüleyebilir:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true" />
Bu senaryoda, tek bir öğeyi ToString modelleyen türdeki yöntemi ve tek bir öğe grubunu modelleyen türü geçersiz kılarak anlamlı veriler görüntülenebilir.