Xamarin.Forms CollectionView Kaydırma
CollectionView öğeleri görünüme kaydıran iki ScrollTo yöntem tanımlar. Aşırı yüklemelerden biri belirtilen dizindeki öğeyi görünüme kaydırırken, diğeri belirtilen öğeyi görünüme kaydırıyor. Her iki aşırı yüklemede de öğenin ait olduğu grubu, kaydırma tamamlandıktan sonra öğenin tam konumunu ve kaydırmaya animasyon eklenip animasyon uygulanmayacağını belirtmek için belirtilebilen ek bağımsız değişkenler bulunur.
CollectionViewyöntemlerinden biri ScrollTo çağrıldığında tetiklenen bir ScrollToRequested olayı tanımlar. Olaya ScrollToRequestedEventArgs eşlik ScrollToRequested eden nesne, , Index, Itemve ScrollToPositiongibi IsAnimatedbirçok özelliğe sahiptir. Bu özellikler, yöntem çağrılarında ScrollTo belirtilen bağımsız değişkenlerden ayarlanır.
Ayrıca, CollectionView kaydırmanın gerçekleştiğini belirtmek için tetiklenen bir Scrolled olayı tanımlar. Olaya ItemsViewScrolledEventArgs eşlik eden nesnenin Scrolled birçok özelliği vardır. Daha fazla bilgi için bkz . Kaydırmayı algılama.
CollectionViewayrıca, yeni öğeler eklendiğinde öğesinin CollectionView kaydırma davranışını temsil eden bir ItemsUpdatingScrollMode özellik tanımlar. Bu özellik hakkında daha fazla bilgi için bkz . Yeni öğeler eklendiğinde kaydırma konumunu denetleme.
Bir kullanıcı kaydırmayı başlatmak için çekince, öğelerin tam olarak görüntülenmesi için kaydırmanın bitiş konumu denetlenebilir. Kaydırma dururken öğeler konumlandırıldığından bu özellik tutturma olarak bilinir. Daha fazla bilgi için bkz . Tutturma noktaları.
CollectionView kullanıcı kaydırdıkça verileri artımlı olarak da yükleyebilir. Daha fazla bilgi için bkz . Verileri artımlı olarak yükleme.
Kaydırmayı algılama
CollectionView kaydırmanın gerçekleştiğini belirtmek için tetiklenen bir Scrolled olayı tanımlar. Olaya ItemsViewScrolledEventArgs eşlik Scrolled eden nesneyi temsil eden sınıfı aşağıdaki özellikleri tanımlar:
HorizontalDelta, türündedouble, yatay kaydırma miktarındaki değişikliği temsil eder. Bu, sola kaydırırken negatif bir değer ve sağa kaydırırken pozitif bir değerdir.VerticalDeltadoubletüründe, dikey kaydırma miktarındaki değişikliği temsil eder. Bu, yukarı doğru kaydırırken negatif bir değer ve aşağı doğru kaydırırken pozitif bir değerdir.HorizontalOffsettüründedouble, listenin yatay olarak kaynağından uzak olduğu miktarı tanımlar.VerticalOffsettüründedouble, listenin kaynağından dikey olarak uzaklığını belirler.FirstVisibleItemIndex, türündekiint, listede görünen ilk öğenin dizinidir.CenterItemIndex, türündekiint, listede görünen orta öğenin dizinidir.LastVisibleItemIndex, türündeint, listede görünen son öğenin dizinidir.
Aşağıdaki XAML örneği, olay için bir olay işleyicisi Scrolled ayarlayan bir gösterirCollectionView:
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
Eşdeğer C# kodu:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
Bu kod örneğinde OnCollectionViewScrolled , olay çalıştırıldığında Scrolled olay işleyicisi yürütülür:
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Önemli
Olay Scrolled , kullanıcı tarafından başlatılan kaydırmalar ve programlı kaydırmalar için tetiklenir.
Dizindeki bir öğeyi görünüme kaydırma
İlk ScrollTo yöntem aşırı yüklemesi, belirtilen dizindeki öğeyi görünüme kaydırıyor. adlı collectionViewbir CollectionView nesne verüldüğünde, aşağıdaki örnekte 12. dizindeki öğenin nasıl görüntüye kaydırılıp kaydırılamadıği gösterilmektedir:
collectionView.ScrollTo(12);
Alternatif olarak, gruplandırılmış verilerdeki bir öğe, öğe ve grup dizinleri belirtilerek görünüme kaydırılabilir. Aşağıdaki örnekte, ikinci gruptaki üçüncü öğeyi görünüme kaydırma gösterilmektedir:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Not
ScrollToRequested yöntemi çağrıldığında ScrollTo olay tetiklenir.
Öğeyi görünüme kaydırma
İkinci ScrollTo yöntem aşırı yüklemesi belirtilen öğeyi görünüme kaydırıyor. adlı collectionViewbir CollectionView nesne verüldüğünde, aşağıdaki örnekte Proboscis Monkey öğesinin nasıl görüntüleyebileceğiniz gösterilmektedir:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Alternatif olarak, gruplandırılmış verilerdeki bir öğe, öğe ve grup belirtilerek görünüme kaydırılabilir. Aşağıdaki örnekte, Monkeys grubundaki Proboscis Monkey öğesinin nasıl görüntüleyebileceğiniz gösterilmektedir:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Not
ScrollToRequested yöntemi çağrıldığında ScrollTo olay tetiklenir.
Kaydırma animasyonu devre dışı bırak
Bir öğe görünüme kaydırılırken kaydırma animasyonu görüntülenir. Ancak, yöntemin animate falsebağımsız değişkeni ScrollTo olarak ayarlanarak bu animasyon devre dışı bırakılabilir:
collectionView.ScrollTo(monkey, animate: false);
Kaydırma konumunu denetleme
Bir öğeyi görünüme kaydırırken, kaydırma tamamlandıktan sonra öğenin tam konumu yöntemlerin position ScrollTo bağımsız değişkeniyle belirtilebilir. Bu bağımsız değişken bir ScrollToPosition numaralandırma üyesi kabul eder.
Görünür Yap
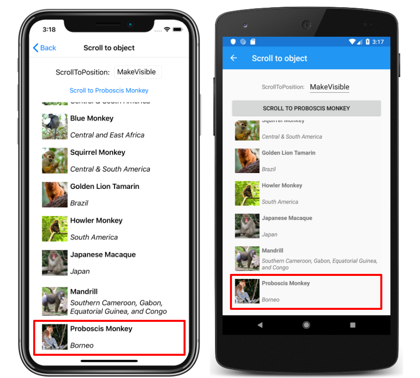
Üye, ScrollToPosition.MakeVisible öğenin görünümde görünene kadar kaydırılması gerektiğini belirtir:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Bu örnek kod, öğeyi görünüme kaydırmak için gereken en düşük kaydırmayı sağlar:
Not
yöntemi ScrollToPosition.MakeVisible çağrılırken ScrollTo bağımsız değişken belirtilmezseposition, üye varsayılan olarak kullanılır.
Başlangıç
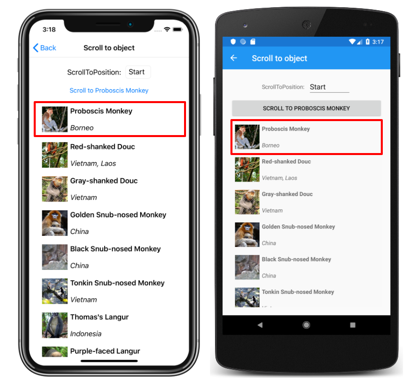
Üye, ScrollToPosition.Start öğenin görünümün başlangıcına kaydırılması gerektiğini belirtir:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
Bu örnek kod, öğenin görünümün başlangıcına kaydırılmasıyla sonuçlanır:
Orta
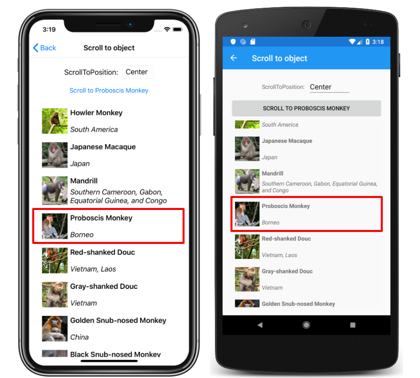
Üye, ScrollToPosition.Center öğenin görünümün ortasına kaydırılması gerektiğini belirtir:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
Bu örnek kod, öğenin görünümün ortasına kaydırılmasıyla sonuçlanır:
End
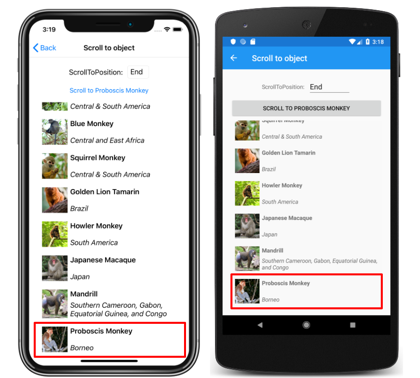
Üye, ScrollToPosition.End öğenin görünümün sonuna kaydırılması gerektiğini belirtir:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
Bu örnek kod, öğenin görünümün sonuna kaydırılmasıyla sonuçlanır:
Yeni öğeler eklendiğinde kaydırma konumunu denetleme
CollectionView , bağlanabilir bir ItemsUpdatingScrollMode özellik tarafından yedeklenen bir özelliği tanımlar. Bu özellik, yeni öğeler eklendiğinde öğesinin kaydırma davranışını CollectionView temsil eden bir ItemsUpdatingScrollMode numaralandırma değeri alır veya ayarlar. Numaralandırma ItemsUpdatingScrollMode aşağıdaki üyeleri tanımlar:
KeepItemsInViewyeni öğeler eklendiğinde listedeki ilk öğeyi görüntüler.KeepScrollOffsetyeni öğeler eklendiğinde geçerli kaydırma konumunun korunmasını sağlar.KeepLastItemInViewyeni öğeler eklendiğinde listedeki son öğenin görüntülenmesini sağlamak için kaydırma uzaklığını ayarlar.
özelliğinin ItemsUpdatingScrollMode varsayılan değeridir KeepItemsInView. Bu nedenle, listedeki ilk öğeye CollectionView yeni öğeler eklendiğinde görüntülenir. Yeni öğeler eklendiğinde listedeki son öğenin görüntülendiğinden ItemsUpdatingScrollMode emin olmak için özelliğini olarak KeepLastItemInViewayarlayın:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
Eşdeğer C# kodu:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Kaydırma çubuğu görünürlüğü
CollectionView, bağlanabilir özellikler tarafından yedeklenen ve VerticalScrollBarVisibility özelliklerini tanımlarHorizontalScrollBarVisibility. Bu özellikler yatay veya dikey kaydırma çubuğunun ne zaman görünür olduğunu gösteren bir ScrollBarVisibility numaralandırma değeri alır veya ayarlar. Numaralandırma ScrollBarVisibility aşağıdaki üyeleri tanımlar:
Defaultplatform için varsayılan kaydırma çubuğu davranışını gösterir ve veVerticalScrollBarVisibilityözellikleri içinHorizontalScrollBarVisibilityvarsayılan değerdir.Always, içerik görünüme sığsa bile kaydırma çubuklarının görünür olacağını gösterir.Never, içerik görünüme sığmasa bile kaydırma çubuklarının görünmeyeceklerini gösterir.
Tutturma noktaları
Bir kullanıcı kaydırmayı başlatmak için çekince, öğelerin tam olarak görüntülenmesi için kaydırmanın bitiş konumu denetlenebilir. Bu özellik, kaydırma dururken öğeler konuma uydurduğundan ve sınıfından aşağıdaki özellikler ItemsLayout tarafından denetlendiğinden tutturma olarak bilinir:
SnapPointsTypetüründeSnapPointsType, kaydırma sırasında tutturma noktalarının davranışını belirtir.SnapPointsAlignmentSnapPointsAlignmenttüründe, tutturma noktalarının öğelerle nasıl hizalı olduğunu belirtir.
Bu özellikler nesneler tarafından BindableProperty desteklenir; bu da özelliklerin veri bağlamalarının hedefleri olabileceği anlamına gelir.
Not
Tutturma gerçekleştiğinde, en az miktarda hareket üreten yönde gerçekleşir.
Tutturma noktaları türü
Numaralandırma SnapPointsType aşağıdaki üyeleri tanımlar:
Nonekaydırmanın öğelere uydurmadığını gösterir.Mandatory, içeriğin her zaman, hareketsizlik yönü boyunca kaydırmanın doğal olarak duracağı en yakın tutturma noktasına tutturduğunu gösterir.MandatorySingleile aynı davranışıMandatorygösterir, ancak aynı anda yalnızca bir öğeyi kaydırıyor.
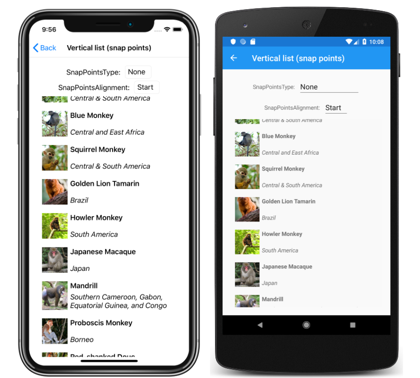
Varsayılan olarak, SnapPointsType özelliği, aşağıdaki ekran görüntülerinde gösterildiği gibi kaydırmanın öğeleri tutturmamasını sağlayan olarak ayarlanır SnapPointsType.None:
Tutturma noktaları hizalama
Numaralandırma SnapPointsAlignment , Centerve End üyelerini tanımlarStart.
Önemli
Özelliğin SnapPointsAlignment değerine yalnızca özelliği olarak MandatorySingleayarlandığında veya değeri dikkate MandatoryedilirSnapPointsType.
Başlangıç
Üye, SnapPointsAlignment.Start tutturma noktalarının öğelerin başındaki kenarla hizalandığını gösterir.
Varsayılan olarak özelliği SnapPointsAlignment olarak SnapPointsAlignment.Startayarlanır. Ancak, tamlık için aşağıdaki XAML örneği bu numaralandırma üyesinin nasıl ayarlandığını gösterir:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Eşdeğer C# kodu:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
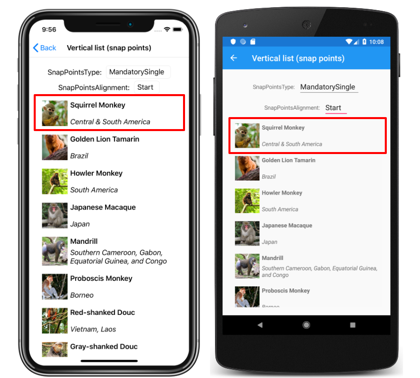
Kullanıcı kaydırmayı başlatmak için çekince, üst öğe görünümün üst kısmıyla hizalanır:
Orta
Üye, SnapPointsAlignment.Center tutturma noktalarının öğelerin merkezine hizalandığını gösterir. Aşağıdaki XAML örneğinde bu numaralandırma üyesinin nasıl ayarlanacağı gösterilmektedir:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Eşdeğer C# kodu:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
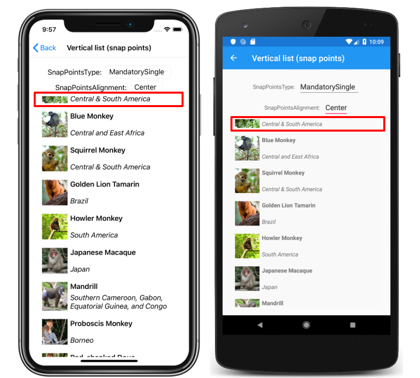
Kullanıcı kaydırmayı başlatmak için çekince üst öğe görünümün en üstüne hizalanır:
End
Üye, SnapPointsAlignment.End tutturma noktalarının öğelerin sondaki kenarıyla hizalandığını gösterir. Aşağıdaki XAML örneğinde bu numaralandırma üyesinin nasıl ayarlanacağı gösterilmektedir:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Eşdeğer C# kodu:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
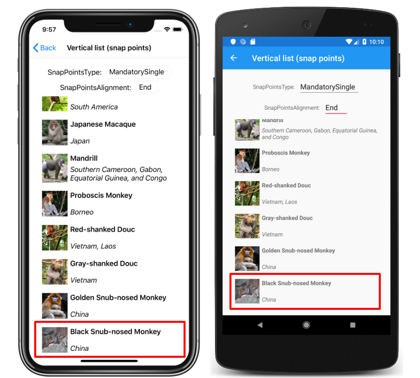
Kullanıcı kaydırma başlatmak için çekince, alttaki öğe görünümün alt kısmıyla hizalanır: