Xamarin.Forms CollectionView Seçimi
CollectionView , öğe seçimini denetleen aşağıdaki özellikleri tanımlar:
SelectionMode, türündekiSelectionModeseçim modu.SelectedItem, türündekiobjectlistede seçili öğedir. Bu özellik varsayılan bağlama modunaTwoWaysahiptir ve hiçbir öğe seçilmediğinde birnulldeğere sahiptir.SelectedItems, türündekiIList<object>, listedeki seçili öğelerdir. Bu özelliğinOneWayvarsayılan bağlama modu vardır ve hiçbir öğe seçilmediğinde birnulldeğere sahiptir.SelectionChangedCommand, türündekiICommandseçili öğe değiştiğinde yürütülür.SelectionChangedCommandParameter, türündekiobjectparametresineSelectionChangedCommandgeçirilir.
Bu özelliklerin tümü nesneler tarafından BindableProperty desteklenir, bu da özelliklerin veri bağlamalarının hedefleri olabileceği anlamına gelir.
Varsayılan olarak, CollectionView seçim devre dışıdır. Ancak, özellik değeri numaralandırma üyelerinden SelectionMode birine ayarlanarak SelectionMode bu davranış değiştirilebilir:
None– öğelerin seçilemeyeceğini gösterir. Bu varsayılan değerdir.Single– seçili öğe vurgulanmış olarak tek bir öğenin seçilebileceğini gösterir.Multiple– seçili öğelerin vurgulandığı birden çok öğenin seçilebileceğini gösterir.
CollectionView , kullanıcının listeden bir öğe seçmesi veya bir SelectionChanged uygulamanın özelliği ayarlaması nedeniyle özellik değiştiğinde tetiklenen SelectedItem bir olayı tanımlar. Ayrıca, özellik değiştiğinde SelectedItems bu olay da tetiklenir. Olaya SelectionChangedEventArgs eşlik eden nesnenin SelectionChanged iki IReadOnlyList<object>özelliği vardır:
PreviousSelection– seçim değiştirilmeden önce seçilen öğelerin listesi.CurrentSelection– seçim değişikliğinden sonra seçilen öğelerin listesi.
Ayrıca, CollectionView yalnızca tek bir UpdateSelectedItems değişiklik bildirimi tetiklerken SelectedItems özelliği seçili öğelerin listesiyle güncelleştiren bir yöntemi vardır.
Tek seçim
SelectionMode özelliği olarak Singleayarlandığında içindeki tek bir öğe CollectionView seçilebilir. Bir öğe seçildiğinde, SelectedItem özellik seçili öğenin değerine ayarlanır. Bu özellik değiştiğinde SelectionChangedCommand , yürütülür (geçirilen değerinin SelectionChangedCommandParameter ICommanddeğeriyle) ve SelectionChanged olay tetiklenir.
Aşağıdaki XAML örneği, tek öğe seçimine yanıt verebilen bir CollectionView öğesini gösterir:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Eşdeğer C# kodu:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
Bu kod örneğinde OnCollectionViewSelectionChanged , olay işleyicisi olay tetiklendiğinde SelectionChanged yürütülür ve olay işleyicisi önceden seçili olan öğeyi ve geçerli seçili öğeyi alır:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
string previous = (e.PreviousSelection.FirstOrDefault() as Monkey)?.Name;
string current = (e.CurrentSelection.FirstOrDefault() as Monkey)?.Name;
...
}
Önemli
Olay SelectionChanged , özelliğin değiştirilmesi SelectionMode sonucu oluşan değişiklikler tarafından tetiklenebilir.
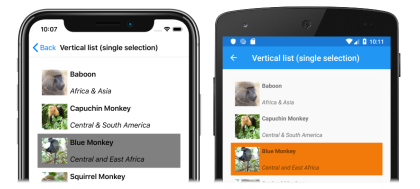
Aşağıdaki ekran görüntüleri bir CollectionViewiçindeki tek öğe seçimini gösterir:
Birden çok seçim
SelectionMode özelliği olarak Multipleayarlandığında içindeki CollectionView birden çok öğe seçilebilir. Öğeler seçildiğinde, SelectedItems özellik seçili öğelere ayarlanır. Bu özellik değiştiğinde SelectionChangedCommand , yürütülür (geçirilen değerinin SelectionChangedCommandParameter ICommanddeğeriyle) ve SelectionChanged olay tetiklenir.
Aşağıdaki XAML örneği, birden çok öğe seçimine yanıt verebilen bir CollectionView öğesini gösterir:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Eşdeğer C# kodu:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
Bu kod örneğinde OnCollectionViewSelectionChanged , olay işleyicisi olay tetiklendiğinde SelectionChanged yürütülür ve olay işleyicisi önceden seçili öğeleri ve geçerli seçili öğeleri alırken:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var previous = e.PreviousSelection;
var current = e.CurrentSelection;
...
}
Önemli
Olay SelectionChanged , özelliğin değiştirilmesi SelectionMode sonucu oluşan değişiklikler tarafından tetiklenebilir.
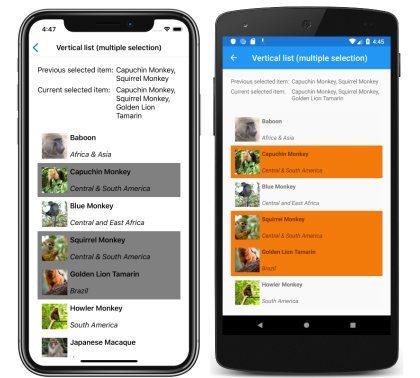
Aşağıdaki ekran görüntüleri, içinde CollectionViewbirden çok öğe seçimini gösterir:
Tek bir ön seçim
SelectionMode özelliği olarak ayarlandığında, özelliği öğe olarak Singleayarlanarak SelectedItem içindeki CollectionView tek bir öğe önceden seçilebilir. Aşağıdaki XAML örneği, tek bir CollectionView öğeyi önceden seçen bir örneği gösterir:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectedItem="{Binding SelectedMonkey}">
...
</CollectionView>
Eşdeğer C# kodu:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemProperty, "SelectedMonkey");
Not
özelliği varsayılan SelectedItem bağlama moduna TwoWaysahiptir.
Özellik SelectedItem verileri, türündeki SelectedMonkey Monkeybağlı görünüm modelinin özelliğine bağlanır. Varsayılan olarak, kullanıcı seçili öğeyi değiştirirse özelliğin SelectedMonkey değeri seçili Monkey nesneye ayarlanacak şekilde bir TwoWay bağlama kullanılır. SelectedMonkey özelliği sınıfında tanımlanır MonkeysViewModel ve koleksiyonun dördüncü öğesine Monkeys ayarlanır:
public class MonkeysViewModel : INotifyPropertyChanged
{
...
public ObservableCollection<Monkey> Monkeys { get; private set; }
Monkey selectedMonkey;
public Monkey SelectedMonkey
{
get
{
return selectedMonkey;
}
set
{
if (selectedMonkey != value)
{
selectedMonkey = value;
}
}
}
public MonkeysViewModel()
{
...
selectedMonkey = Monkeys.Skip(3).FirstOrDefault();
}
...
}
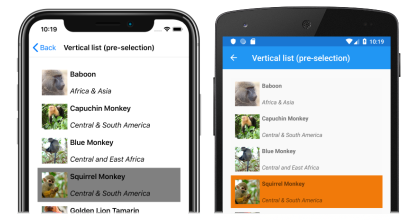
Bu nedenle, görüntülendiğinde CollectionView listedeki dördüncü öğe önceden seçilir:
Çoklu ön seçim
SelectionMode özelliği olarak Multipleayarlandığında içindeki CollectionView birden çok öğe önceden seçilebilir. Aşağıdaki XAML örneği, birden çok öğenin önceden seçilmesini etkinleştirecek bir CollectionView öğesini gösterir:
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectedItems="{Binding SelectedMonkeys}">
...
</CollectionView>
Eşdeğer C# kodu:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemsProperty, "SelectedMonkeys");
Not
özelliği varsayılan SelectedItems bağlama moduna OneWaysahiptir.
Özellik SelectedItems verileri, türündeki SelectedMonkeys ObservableCollection<object>bağlı görünüm modelinin özelliğine bağlanır. SelectedMonkeys özelliği sınıfında tanımlanır ve koleksiyondaki MonkeysViewModel ikinci, dördüncü ve beşinci öğelere Monkeys ayarlanır:
namespace CollectionViewDemos.ViewModels
{
public class MonkeysViewModel : INotifyPropertyChanged
{
...
ObservableCollection<object> selectedMonkeys;
public ObservableCollection<object> SelectedMonkeys
{
get
{
return selectedMonkeys;
}
set
{
if (selectedMonkeys != value)
{
selectedMonkeys = value;
}
}
}
public MonkeysViewModel()
{
...
SelectedMonkeys = new ObservableCollection<object>()
{
Monkeys[1], Monkeys[3], Monkeys[4]
};
}
...
}
}
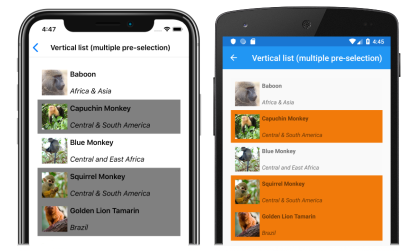
Bu nedenle, gösterildiğinde CollectionView listedeki ikinci, dördüncü ve beşinci öğeler önceden seçilir:
Seçimleri temizle
SelectedItem ve SelectedItems özellikleri, olarak ayarlanarak veya bağlandıkları nullnesnelerle temizlenebilir.
Seçili öğe rengini değiştirme
CollectionViewiçinde seçili öğede CollectionViewgörsel bir değişiklik başlatmak için kullanılabilecek bir Selected VisualState öğesine sahiptir. Bunun VisualState yaygın kullanım örneklerinden biri, aşağıdaki XAML örneğinde gösterilen seçili öğenin arka plan rengini değiştirmektir:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="LightSkyBlue" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
Önemli
Style öğesini içeren VisualState Selected öğesinin, özellik değeri olarak ItemTemplate ayarlanan kök öğesinin DataTemplatetürü olan bir TargetType özellik değerine sahip olması gerekir.
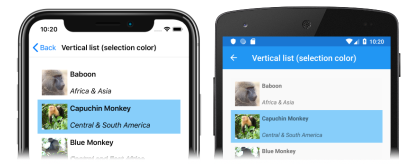
Bu örnekte, öğesinin Style.TargetType kök öğesi ItemTemplate bir Gridolduğundan özellik değeri olarak ayarlanırGrid. öğesindeki Selected VisualState CollectionView bir öğe seçildiğinde öğesinin BackgroundColor olarak ayarlandığını LightSkyBluebelirtir:
Görsel durumlar hakkında daha fazla bilgi için bkz Xamarin.Forms . Visual State Manager.
Seçimi devre dışı bırakma
CollectionView seçimi varsayılan olarak devre dışıdır. Ancak, bir CollectionView seçim etkinse, özelliği Noneolarak ayarlanarak SelectionMode devre dışı bırakılabilir:
<CollectionView ...
SelectionMode="None" />
Eşdeğer C# kodu:
CollectionView collectionView = new CollectionView
{
...
SelectionMode = SelectionMode.None
};
SelectionMode özelliği olarak Noneayarlandığında içindeki CollectionView öğeler seçilemez, SelectedItem özelliği kalır nullve SelectionChanged olay tetiklenmez.
Not
Bir öğe seçildiğinde ve SelectionMode özelliği olarak NoneSelectedItem Single değiştirildiğinde özelliği olarak ayarlanır null ve SelectionChanged olay boş CurrentSelection bir özellikle tetiklenir.