SkiaSharp'ta Basit Daire Çizme
Tuvaller ve boya nesneleri dahil olmak üzere SkiaSharp çiziminin temellerini öğrenin
Bu makalede, SkiaSharp kullanarak grafik Xamarin.Forms çizme, grafikleri barındırmak için bir SKCanvasView nesne oluşturma, olayı işleme PaintSurface ve renk ve diğer çizim özniteliklerini belirtmek için bir SKPaint nesne kullanma gibi kavramlar tanıtılacaktır.
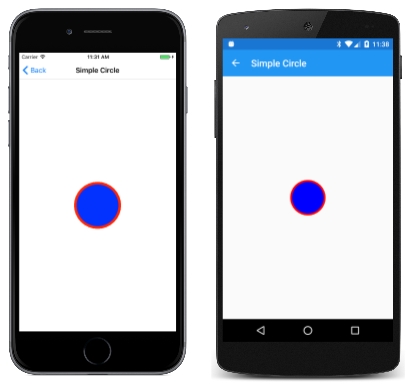
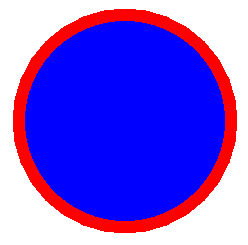
Örnek program, SkiaSharp makalelerinin bu serisi için tüm örnek kodu içerir. İlk sayfanın adı Basit Daire'dir ve sayfa sınıfını SimpleCirclePageçağırır. Bu kod, sayfanın ortasında 100 piksel yarıçapı olan bir daire çizmeyi gösterir. Dairenin ana hattı kırmızı, dairenin iç kısmı mavidir.

SimpleCircle Sayfa sınıfı, skiaSharp ad alanları için iki using yönergeden türetilir ContentPage ve içerir:
using SkiaSharp;
using SkiaSharp.Views.Forms;
sınıfının aşağıdaki oluşturucu bir nesnesi oluşturur SKCanvasView , olay için PaintSurface bir işleyici ekler ve nesnesini sayfanın içeriği olarak ayarlar SKCanvasView :
public SimpleCirclePage()
{
Title = "Simple Circle";
SKCanvasView canvasView = new SKCanvasView();
canvasView.PaintSurface += OnCanvasViewPaintSurface;
Content = canvasView;
}
sayfanın SKCanvasView tüm içerik alanını kaplar. Alternatif olarak, diğer Xamarin.FormsView örneklerde göreceğiniz gibi diğer türevlerle birleştirebilirsinizSKCanvasView.
Olay PaintSurface işleyicisi, tüm çiziminizi yaptığınız yerdir. Programınız çalışırken bu yöntem birden çok kez çağrılabilir, bu nedenle grafik görünümünü yeniden oluşturmak için gereken tüm bilgileri korumalıdır:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
}
Olaya SKPaintSurfaceEventArgs eşlik eden nesnenin iki özelliği vardır:
InfotürüSKImageInfoSurfacetürüSKSurface
Yapı SKImageInfo , çizim yüzeyi, en önemlisi piksel cinsinden genişliği ve yüksekliği hakkında bilgi içerir. Nesne, SKSurface çizim yüzeyinin kendisini temsil eder. Bu programda çizim yüzeyi bir video ekranıdır, ancak diğer programlarda bir SKSurface nesne üzerinde çizim yapmak için SkiaSharp kullandığınız bit eşlemi de temsil edebilir.
en önemli özelliği SKSurface türündedir CanvasSKCanvas. Bu sınıf, gerçek çizimi gerçekleştirmek için kullandığınız bir grafik çizim bağlamıdır. SKCanvas Nesnesi, grafik dönüşümleri ve kırpmalar içeren bir grafik durumunu kapsüller.
Olay işleyicisinin tipik bir PaintSurface başlangıcı aşağıda verilmişti:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
...
}
yöntemi tuvali Clear saydam bir renkle temizler. Aşırı yükleme, tuval için bir arka plan rengi belirtmenize olanak tanır.
Buradaki amaç maviyle dolu kırmızı bir daire çizmektir. Bu grafik görüntüsü iki farklı renk içerdiğinden, işin iki adımda yapılması gerekir. İlk adım, dairenin ana hattını çizmektir. Çizginin rengini ve diğer özelliklerini belirtmek için bir SKPaint nesnesi oluşturup başlatırsınız:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
SKPaint paint = new SKPaint
{
Style = SKPaintStyle.Stroke,
Color = Colors.Red.ToSKColor(),
StrokeWidth = 25
};
...
}
özelliği, Style bir çizgiyi (bu örnekte dairenin ana hattı) doldurmak yerine konturlamak istediğinizi gösterir. Numaralandırmanın SKPaintStyle üç üyesi aşağıdaki gibidir:
Varsayılan değer: Fill. Çizgiyi konturlayıp iç kısmı aynı renkle doldurmak için üçüncü seçeneği kullanın.
Color özelliğini türünde SKColorbir değere ayarlayın. Bir değer elde etmenin bir SKColor yolu, uzantısı yöntemini ToSKColorkullanarak bir Xamarin.FormsColor değeri bir SKColor değere dönüştürmektir. Extensions Ad alanında SkiaSharp.Views.Forms sınıfı, değerler ile SkiaSharp değerleri arasında Xamarin.Forms dönüşüm sağlayan diğer yöntemleri içerir.
StrokeWidth özelliği çizginin kalınlığını gösterir. Burada 25 piksel olarak ayarlanmıştır.
Daireyi çizmek için bu SKPaint nesneyi kullanırsınız:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
canvas.DrawCircle(info.Width / 2, info.Height / 2, 100, paint);
...
}
Koordinatlar, ekran yüzeyinin sol üst köşesine göre belirtilir. X koordinatları sağa doğru artar ve Y koordinatları aşağı doğru artar. Grafiklerle ilgili tartışmalarda genellikle bir noktayı belirtmek için matematiksel gösterimi (x, y) kullanılır. Nokta (0, 0), ekran yüzeyinin sol üst köşesidir ve genellikle çıkış noktası olarak adlandırılır.
öğesinin DrawCircle ilk iki bağımsız değişkeni, dairenin merkezinin X ve Y koordinatlarını gösterir. Bunlar, dairenin merkezini ekran yüzeyinin ortasına yerleştirmek için ekran yüzeyinin yarısına ve yüksekliğine atanır. Üçüncü bağımsız değişken dairenin yarıçapını belirtir ve son bağımsız değişken nesnedir SKPaint .
Dairenin içini doldurmak için nesnenin iki özelliğini SKPaint değiştirebilir ve yeniden çağırabilirsiniz DrawCircle . Bu kod, yapının birçok alanından SKColors birinden değer almak için alternatif bir SKColor yol da gösterir:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
paint.Style = SKPaintStyle.Fill;
paint.Color = SKColors.Blue;
canvas.DrawCircle(args.Info.Width / 2, args.Info.Height / 2, 100, paint);
}
Bu kez çağrı, DrawCircle nesnenin yeni özelliklerini kullanarak daireyi SKPaint doldurur.
iOS ve Android'de çalışan program şu şekildedir:
Programı kendiniz çalıştırırken, grafiğin nasıl yeniden çizdiğini görmek için telefonu veya simülatörü yan çevirebilirsiniz. Grafiğin her yeniden çizilmesi gerektiğinde olay PaintSurface işleyicisi yeniden çağrılır.
Grafik nesneleri gradyanlarla veya bit eşlem kutucuklarıyla renklendirmek de mümkündür. Bu seçenekler SkiaSharp gölgelendiricileri bölümünde ele alınmalıdır.
Nesne SKPaint , grafik çizim özellikleri koleksiyonundan biraz daha fazlasıdır. Bu nesneler hafiftir. Bu programda olduğu gibi nesneleri yeniden SKPaint kullanabilir veya çeşitli çizim özellikleri birleşimleri için birden çok SKPaint nesne oluşturabilirsiniz. Bu nesneleri olay işleyicisi PaintSurface dışında oluşturup başlatabilir ve sayfa sınıfınızda alan olarak kaydedebilirsiniz.
Not
sınıfı, SKPaint grafiklerinizin işlenmesinde diğer ad önlemeyi etkinleştirmek için bir IsAntialias tanımlar. Diğer ad önleme genellikle görsel olarak daha düzgün kenarlara neden olur, bu nedenle büyük olasılıkla nesnelerinizin SKPaint çoğunda bu özelliği olarak true ayarlamak istersiniz. Basitlik amacıyla, bu özellik örnek sayfaların çoğunda ayarlanmaz .
Dairenin ana hattının genişliği 25 piksel veya dairenin yarıçapının dörtte biri olarak belirtilse de, daha ince görünüyor ve bunun iyi bir nedeni var: Çizginin genişliğinin yarısı mavi daire tarafından gizleniyor. yöntemine yönelik DrawCircle bağımsız değişkenler, bir dairenin soyut geometrik koordinatlarını tanımlar. Mavi iç kısım bu boyuta en yakın piksele boyutlandırılır, ancak 25 piksel genişliğindeki ana hat geometrik daireyi (yarısı içeride, yarısı da dışta) barındırıyor.
Tümleştirme Xamarin.Forms makalesindeki bir sonraki örnek bunu görsel olarak gösterir.