SkiaSharp saydamlığı
Gördüğünüz gibi sınıfı SKPaint türünde SKColorbir Color özellik içerir. SKColor bir alfa kanalı içerdiği için bir değerle SKColor renklendirdiğiniz her şey kısmen saydam olabilir.
SkiaSharp'ta Temel Animasyon makalesinde bazı saydamlık gösterilmiştir. Bu makale, bazen karıştırma olarak da bilinen bir teknik olan tek bir sahnede birden çok nesneyi birleştirmek için saydamlığın biraz daha derinine iner. SkiaSharp gölgelendiricileri bölümündeki makalelerde daha gelişmiş karıştırma teknikleri ele alınıyor.
Dört parametreli SKColor oluşturucuyu kullanarak ilk kez renk oluşturduğunuzda saydamlık düzeyini ayarlayabilirsiniz:
SKColor (byte red, byte green, byte blue, byte alpha);
0 alfa değeri tamamen saydamdır ve 0xFF alfa değeri tamamen opaktır. Bu iki uç değer arasındaki değerler kısmen saydam renkler oluşturur.
Ayrıca, SKColor mevcut bir renkten yeni bir renk oluşturan ancak belirtilen alfa düzeyine sahip kullanışlı WithAlpha bir yöntem tanımlar:
SKColor halfTransparentBlue = SKColors.Blue.WithAlpha(0x80);
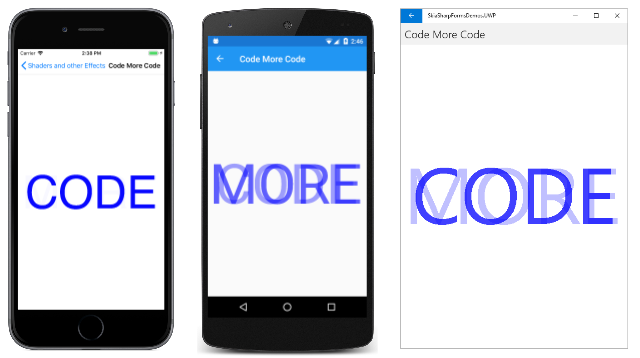
Kısmen saydam metin kullanımı, örnekteki Kod Daha Fazla Kod sayfasında gösterilmiştir. Bu sayfa, değerlere saydamlık ekleyerek iki metin dizesini SKColor söner:
public class CodeMoreCodePage : ContentPage
{
SKCanvasView canvasView;
bool isAnimating;
Stopwatch stopwatch = new Stopwatch();
double transparency;
public CodeMoreCodePage ()
{
Title = "Code More Code";
canvasView = new SKCanvasView();
canvasView.PaintSurface += OnCanvasViewPaintSurface;
Content = canvasView;
}
protected override void OnAppearing()
{
base.OnAppearing();
isAnimating = true;
stopwatch.Start();
Device.StartTimer(TimeSpan.FromMilliseconds(16), OnTimerTick);
}
protected override void OnDisappearing()
{
base.OnDisappearing();
stopwatch.Stop();
isAnimating = false;
}
bool OnTimerTick()
{
const int duration = 5; // seconds
double progress = stopwatch.Elapsed.TotalSeconds % duration / duration;
transparency = 0.5 * (1 + Math.Sin(progress * 2 * Math.PI));
canvasView.InvalidateSurface();
return isAnimating;
}
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
const string TEXT1 = "CODE";
const string TEXT2 = "MORE";
using (SKPaint paint = new SKPaint())
{
// Set text width to fit in width of canvas
paint.TextSize = 100;
float textWidth = paint.MeasureText(TEXT1);
paint.TextSize *= 0.9f * info.Width / textWidth;
// Center first text string
SKRect textBounds = new SKRect();
paint.MeasureText(TEXT1, ref textBounds);
float xText = info.Width / 2 - textBounds.MidX;
float yText = info.Height / 2 - textBounds.MidY;
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * (1 - transparency)));
canvas.DrawText(TEXT1, xText, yText, paint);
// Center second text string
textBounds = new SKRect();
paint.MeasureText(TEXT2, ref textBounds);
xText = info.Width / 2 - textBounds.MidX;
yText = info.Height / 2 - textBounds.MidY;
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * transparency));
canvas.DrawText(TEXT2, xText, yText, paint);
}
}
}
Alan transparency , sinüsoid bir ritimde 0 ile 1 arasında ve tekrar tekrar değişecek şekilde animasyonludur. İlk metin dizesi, değeri 1'den çıkarılarak transparency hesaplanan bir alfa değeriyle görüntülenir:
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * (1 - transparency)));
WithAlpha yöntemi, alfa bileşenini mevcut bir renk üzerinde ayarlar ve bu da şu şekildedirSKColors.Blue: . İkinci metin dizesi, değerin transparency kendisinden hesaplanan bir alfa değeri kullanır:
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * transparency));
Animasyon iki sözcük arasında geçiş yaparak kullanıcıyı "daha fazla kod" yapmaya (veya belki de "daha fazla kod" istemeye) çağırıyor:
SkiaSharp'ta Bit Eşlem Temelleri ile ilgili önceki makalede, yöntemlerinden SKCanvasbirini DrawBitmap kullanarak bit eşlemlerin nasıl görüntüleneceğini gördünüz. Tüm yöntemler son DrawBitmap parametre olarak bir SKPaint nesne içerir. Varsayılan olarak, bu parametre olarak null ayarlanır ve bunu yoksayabilirsiniz.
Alternatif olarak, bu SKPaint nesnenin Color özelliğini belirli bir saydamlık düzeyine sahip bir bit eşlem görüntüleyecek şekilde ayarlayabilirsiniz. özelliğinde Color SKPaint bir saydamlık düzeyi ayarlamak bit eşlemleri açıp kapatmanıza veya bit eşlemleri başka bir bit eşlem içinde çözmenize olanak tanır.
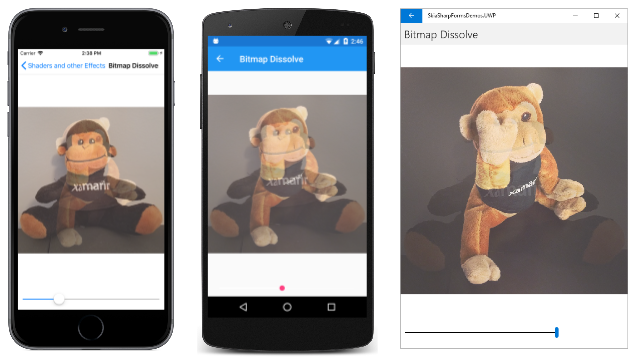
Bit eşlem saydamlığı Bit Eşlem Çözme sayfasında gösterilir. XAML dosyası bir SKCanvasView ve Sliderörneği oluşturur:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Views.Forms;assembly=SkiaSharp.Views.Forms"
x:Class="SkiaSharpFormsDemos.Effects.BitmapDissolvePage"
Title="Bitmap Dissolve">
<StackLayout>
<skia:SKCanvasView x:Name="canvasView"
VerticalOptions="FillAndExpand"
PaintSurface="OnCanvasViewPaintSurface" />
<Slider x:Name="progressSlider"
Margin="10"
ValueChanged="OnSliderValueChanged" />
</StackLayout>
</ContentPage>
Arka planda kod dosyası iki bit eşlem kaynağı yükler. Bu bit eşlemler aynı boyutta değildir, ancak aynı en boy oranına sahiptir:
public partial class BitmapDissolvePage : ContentPage
{
SKBitmap bitmap1;
SKBitmap bitmap2;
public BitmapDissolvePage()
{
InitializeComponent();
// Load two bitmaps
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream(
"SkiaSharpFormsDemos.Media.SeatedMonkey.jpg"))
{
bitmap1 = SKBitmap.Decode(stream);
}
using (Stream stream = assembly.GetManifestResourceStream(
"SkiaSharpFormsDemos.Media.FacePalm.jpg"))
{
bitmap2 = SKBitmap.Decode(stream);
}
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
canvasView.InvalidateSurface();
}
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
// Find rectangle to fit bitmap
float scale = Math.Min((float)info.Width / bitmap1.Width,
(float)info.Height / bitmap1.Height);
SKRect rect = SKRect.Create(scale * bitmap1.Width,
scale * bitmap1.Height);
float x = (info.Width - rect.Width) / 2;
float y = (info.Height - rect.Height) / 2;
rect.Offset(x, y);
// Get progress value from Slider
float progress = (float)progressSlider.Value;
// Display two bitmaps with transparency
using (SKPaint paint = new SKPaint())
{
paint.Color = paint.Color.WithAlpha((byte)(0xFF * (1 - progress)));
canvas.DrawBitmap(bitmap1, rect, paint);
paint.Color = paint.Color.WithAlpha((byte)(0xFF * progress));
canvas.DrawBitmap(bitmap2, rect, paint);
}
}
}
Color nesnesinin SKPaint özelliği, iki bit eşlem için iki tamamlayıcı alfa düzeyine ayarlanır. Bit eşlemlerle kullanırken SKPaint , değerin geri kalanının Color ne olduğu önemli değildir. Önemli olan tek şey alfa kanalı. Buradaki kod yalnızca özelliğinin WithAlpha varsayılan değeri Color üzerinde yöntemini çağırır.
Slider bir bit eşlem ile diğer bit eşlem arasında çözülür:
Geçmişteki birkaç makalede, SkiaSharp'ın metin, daire, üç nokta, yuvarlak dikdörtgen ve bit eşlem çizmek için nasıl kullanılacağını gördünüz. Sonraki adım SkiaSharp Çizgileri ve Yolları'dır. Bu adımda, grafik yolunda bağlı çizgiler çizmeyi öğreneceksiniz.