Xamarin.Forms AbsoluteLayout
açık AbsoluteLayout değerleri kullanarak alt öğeleri konumlandırmak ve boyutlandırmak için kullanılır. Konum, cihazdan bağımsız birimlerde alt öğesinin sol üst köşesine göre sol üst köşesi AbsoluteLayouttarafından belirtilir. AbsoluteLayout ayrıca orantılı bir konumlandırma ve boyutlandırma özelliği de uygular. Ayrıca, diğer bazı düzen sınıflarının aksine, AbsoluteLayout alt öğeleri örtüşecek şekilde konumlandırabiliyor.
yalnızca AbsoluteLayout alt öğelere boyut uygulayabileceğiniz veya öğenin boyutu diğer alt öğelerin konumunu etkilemediğinde kullanılacak özel amaçlı bir düzen olarak kabul edilmelidir.
AbsoluteLayout sınıfı aşağıdaki özellikleri tanımlar:
LayoutBounds, türündedirRectangleve bir alt çocuğun konumunu ve boyutunu temsil eden ekli bir özelliktir. Bu özelliğin varsayılan değeridir (0,0,OtomatikLeştir,OtomatikLeştir).LayoutFlagstüründekiAbsoluteLayoutFlags, alt öğeyi konumlandırmak ve boyutlandırmak için kullanılan düzen sınırlarının özelliklerinin orantılı olarak yorumlanıp yorumlanmayacağını gösteren ekli bir özelliktir. Bu özelliğin varsayılan değeridirAbsoluteLayoutFlags.None.
Bu özellikler nesneler tarafından BindableProperty desteklenir; bu da özelliklerin veri bağlamalarının hedefleri olabileceği ve stillendirilebileceği anlamına gelir. Ekli özellikler hakkında daha fazla bilgi için bkz Xamarin.Forms . Ekli Özellikler.
sınıfı AbsoluteLayout türünde bir Children özelliği tanımlayan sınıfından IList<T>türetilirLayout<T>. Children özelliği sınıfının özelliğidir ContentProperty Layout<T> ve bu nedenle açıkça XAML'den ayarlanması gerekmez.
İpucu
Mümkün olan en iyi düzen performansını elde etmek için Düzen performansını iyileştirme yönergelerini izleyin.
Alt öğeleri konumlandırma ve boyutlandırma
içindeki alt öğeleri AbsoluteLayout konumu ve boyutu, mutlak değerler veya orantılı değerler kullanılarak her alt öğeye ekli özellik ayarlanarak AbsoluteLayout.LayoutBounds tanımlanır. Konumun ölçeklendirilmesi gerektiğinde çocuklar için mutlak ve oransal değerler karıştırılabilir, ancak boyut sabit kalmalı veya tam tersi olmalıdır. Mutlak değerler hakkında bilgi için bkz . Mutlak konumlandırma ve boyutlandırma. Orantılı değerler hakkında bilgi için bkz . Orantılı konumlandırma ve boyutlandırma.
Ekli AbsoluteLayout.LayoutBounds özellik, mutlak veya orantılı değerlerin kullanılıp kullanılmadığına bakılmaksızın iki biçim kullanılarak ayarlanabilir:
x, y. Bu biçimlexveydeğerleri, alt öğesinin sol üst köşesinin üst köşesine göre konumunu gösterir. Çocuk kısıtlanmamış ve kendini boyutlandırıyor.x, y, width, height. Bu biçimlex, veydeğerleri çocuğun sol üst köşesinin üst öğeye göre konumunu, veheightdeğerleri isewidthçocuğun boyutunu gösterir.
Bir alt öğenin kendisini yatay veya dikey olarak ya da her ikisini birden boyutlandıracağını belirtmek için ve/veya height değerlerini özelliğine AbsoluteLayout.AutoSize ayarlayınwidth. Ancak, düzen altyapısının ek düzen hesaplamaları gerçekleştirmesine neden olduğundan, bu özelliğin aşırı kullanım uygulama performansına zarar verebilir.
Önemli
HorizontalOptions ve VerticalOptions özelliklerinin bir öğesinin alt öğeleri üzerinde hiçbir AbsoluteLayoutetkisi yoktur.
Mutlak konumlandırma ve boyutlandırma
Varsayılan olarak, alt AbsoluteLayout öğeleri cihazdan bağımsız birimlerde belirtilen ve düzende nereye yerleştirileceklerini açıkça tanımlayan mutlak değerleri kullanarak konumlandırıp boyutlandıran bir öğedir. Bu, bir AbsoluteLayout koleksiyonuna Children alt öğeler ekleyerek ve her alt öğedeki AbsoluteLayout.LayoutBounds ekli özelliği mutlak konum ve/veya boyut değerlerine ayarlayarak elde edilir.
Uyarı
Farklı cihazların farklı ekran boyutları ve çözünürlükleri olduğundan, alt öğeleri konumlandırmak ve boyutlandırmak için mutlak değerlerin kullanılması sorunlu olabilir. Bu nedenle, bir cihazdaki ekranın merkezi için koordinatlar diğer cihazlarda uzaklık olabilir.
Aşağıdaki XAML, alt öğeleri mutlak değerler kullanılarak konumlandırılan bir AbsoluteLayout öğesini gösterir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
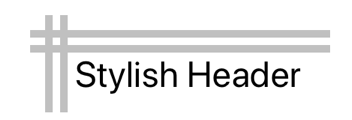
Bu örnekte, her BoxView nesnenin konumu, ekli özellikte AbsoluteLayout.LayoutBounds belirtilen ilk iki mutlak değer kullanılarak tanımlanır. Her BoxView birinin boyutu üçüncü ve ileri değerleri kullanılarak tanımlanır. nesnenin Label konumu, ekli özellikte AbsoluteLayout.LayoutBounds belirtilen iki mutlak değer kullanılarak tanımlanır. Boyut değerleri için Labelbelirtilmez ve bu nedenle kısıtlanmamıştır ve kendisini boyutlandırıyor. Her durumda, mutlak değerler cihazdan bağımsız birimleri temsil eder.
Aşağıdaki ekran görüntüsünde ortaya çıkan düzen gösterilmektedir:

Eşdeğer C# kodu aşağıda gösterilmiştir:
public class StylishHeaderDemoPageCS : ContentPage
{
public StylishHeaderDemoPageCS()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver,
}, new Rectangle(0, 10, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(0, 20, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(10, 0, 5, 65));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(20, 0, 5, 65));
absoluteLayout.Children.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
Bu örnekte, her BoxView birinin konumu ve boyutu bir Rectangle nesne kullanılarak tanımlanır. konumu Label bir Point nesne kullanılarak tanımlanır.
C# dilinde, yöntemini kullanarak AbsoluteLayout.SetLayoutBounds bir alt AbsoluteLayout öğesinin koleksiyona Children eklendikten sonra konumunu ve boyutunu ayarlamak da mümkündür. Bu yöntemin ilk bağımsız değişkeni alt, ikincisi ise bir Rectangle nesnedir.
Not
Mutlak değerler kullanan bir AbsoluteLayout alt öğeleri düzen sınırlarına sığmayacak şekilde konumlandırabilir ve boyutlandırabilir.
Orantılı konumlandırma ve boyutlandırma
, AbsoluteLayout orantılı değerleri kullanarak alt öğeleri konumlandırabilir ve boyutlandırabilir. Bu, koleksiyonuna Children AbsoluteLayoutalt öğeler ekleyerek ve her alt öğedeki ekli özelliği 0-1 aralığındaki orantılı konum ve/veya boyut değerlerine ayarlayarak AbsoluteLayout.LayoutBounds elde edilir. Konum ve boyut değerleri, her alt öğede AbsoluteLayout.LayoutFlags ekli özellik ayarlanarak orantılı hale getirilir.
AbsoluteLayout.LayoutFlags türündeki AbsoluteLayoutFlagsekli özellik, bir alt öğe için düzen sınırlarının konum ve boyut değerlerinin boyutuyla orantılı olduğunu belirten bir bayrak ayarlamanıza AbsoluteLayoutolanak tanır. Bir çocuğu yerleştirirken, AbsoluteLayout konum ve boyut değerlerini uygun şekilde herhangi bir cihaz boyutuna ölçeklendirir.
Numaralandırma AbsoluteLayoutFlags aşağıdaki üyeleri tanımlar:
None, değerlerin mutlak olarak yorumlandığını gösterir. Bu, eklenen özelliğinAbsoluteLayout.LayoutFlagsvarsayılan değeridir.XProportional, değerinxorantısal olarak yorumlandığını ve diğer tüm değerlerin mutlak olarak ele alınacağını gösterir.YProportional, değerinyorantısal olarak yorumlandığını ve diğer tüm değerlerin mutlak olarak ele alınacağını gösterir.WidthProportional, değerinwidthorantısal olarak yorumlandığını ve diğer tüm değerlerin mutlak olarak ele alınacağını gösterir.HeightProportional, değerinheightorantısal olarak yorumlandığını ve diğer tüm değerlerin mutlak olarak ele alınacağını gösterir.PositionProportional, veydeğerlerininxorantılı olarak yorumlandığını, boyut değerlerinin ise mutlak olarak yorumlandığını gösterir.SizeProportional, veheightdeğerlerininwidthorantılı olarak yorumlandığını, konum değerlerinin ise mutlak olarak yorumlandığını gösterir.All, tüm değerlerin orantılı olarak yorumlandığını gösterir.
İpucu
Numaralandırma AbsoluteLayoutFlags bir Flags sabit listesidir, bu da numaralandırma üyelerinin birleştirilebileceği anlamına gelir. Bu, XAML'de virgülle ayrılmış bir listeyle ve C# dilinde bit düzeyinde OR işleciyle gerçekleştirilir.
Örneğin, bayrağını kullanır SizeProportional ve bir çocuğun genişliğini 0,25 ve yüksekliği 0,1 olarak ayarlarsanız, alt öğe genişliğinin AbsoluteLayout dörtte biri ve yüksekliğin onda biri olur. Bayrağı PositionProportional benzerdir. (0,0) konumu çocuğu sol üst köşeye yerleştirirken (1,1) konumu çocuğu sağ alt köşeye yerleştirir ve (0,5,0,5) konumu çocuğu içinde AbsoluteLayoutortalar.
Aşağıdaki XAML, alt öğeleri orantılı değerler kullanılarak konumlandırılan bir AbsoluteLayout öğesini gösterir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
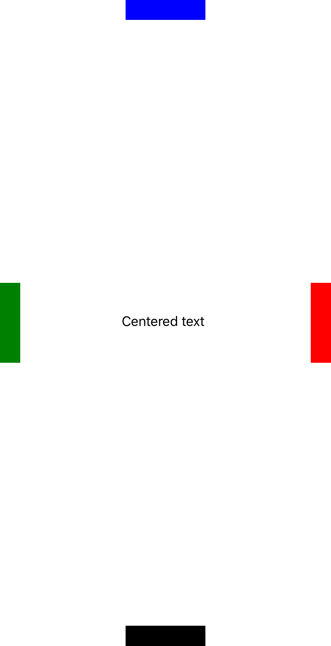
Bu örnekte, her alt öğe orantılı değerler kullanılarak konumlandırılır, ancak mutlak değerler kullanılarak boyutlandırılır. Bu, her alt öğesinin AbsoluteLayout.LayoutFlags ekli özelliği olarak PositionProportionalayarlanarak gerçekleştirilir. Her alt öğe için ekli özellikte AbsoluteLayout.LayoutBounds belirtilen ilk iki değer, orantılı değerleri kullanarak konumu tanımlar. Her çocuğun boyutu, cihazdan bağımsız birimler kullanılarak üçüncü ve ileri mutlak değerlerle tanımlanır.
Aşağıdaki ekran görüntüsünde ortaya çıkan düzen gösterilmektedir:

Eşdeğer C# kodu aşağıda gösterilmiştir:
public class ProportionalDemoPageCS : ContentPage
{
public ProportionalDemoPageCS()
{
BoxView blue = new BoxView { Color = Color.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rectangle(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Color.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rectangle(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Color.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rectangle(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Color.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rectangle(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rectangle(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
Bu örnekte, her alt öğe konumu ve boyutu yöntemiyle AbsoluteLayout.SetLayoutBounds ayarlanır. yönteminin ilk bağımsız değişkeni alt, ikincisi ise bir Rectangle nesnedir. Her çocuğun konumu orantılı değerlerle ayarlanırken, her çocuğun boyutu cihazdan bağımsız birimler kullanılarak mutlak değerlerle ayarlanır.
Not
Orantılı değerler kullanan bir AbsoluteLayout , 0-1 aralığının dışındaki değerleri kullanarak alt öğeleri düzen sınırlarına sığmayacak şekilde konumlandırabilir ve boyutlandırabilir.