Cihaz Yönü
Uygulamanızın nasıl kullanılacağını ve kullanıcı deneyimini geliştirmek için yatay yönlendirmenin nasıl birleştirilebileceğini göz önünde bulundurmanız önemlidir. Tek tek düzenler birden çok yönlendirmeye uyum sağlamak ve kullanılabilir alanı en iyi şekilde kullanmak için tasarlanabilir. Uygulama düzeyinde döndürme devre dışı bırakılabilir veya etkinleştirilebilir.
Yönlendirmeyi Denetleme
kullanırken Xamarin.Formscihaz yönlendirmesini denetlemenin desteklenen yöntemi, her proje için ayarları kullanmaktır.
iOS
iOS'ta, cihaz yönlendirmesi Info.plist dosyası kullanılarak uygulamalar için yapılandırılır. Görmek istediğiniz yönergeleri seçmek için bu belgenin üst kısmındaki IDE seçeneklerini kullanın:
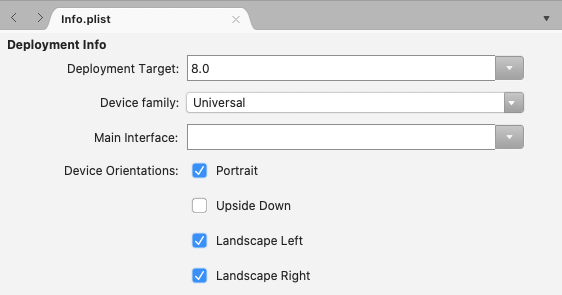
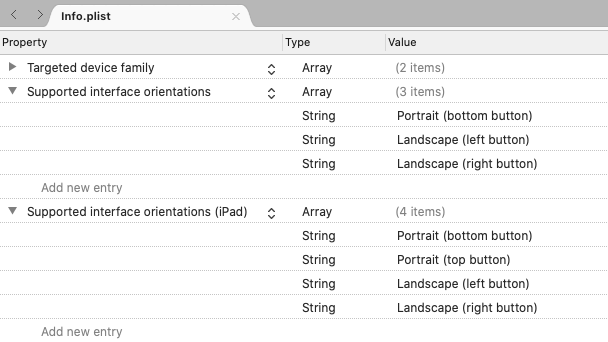
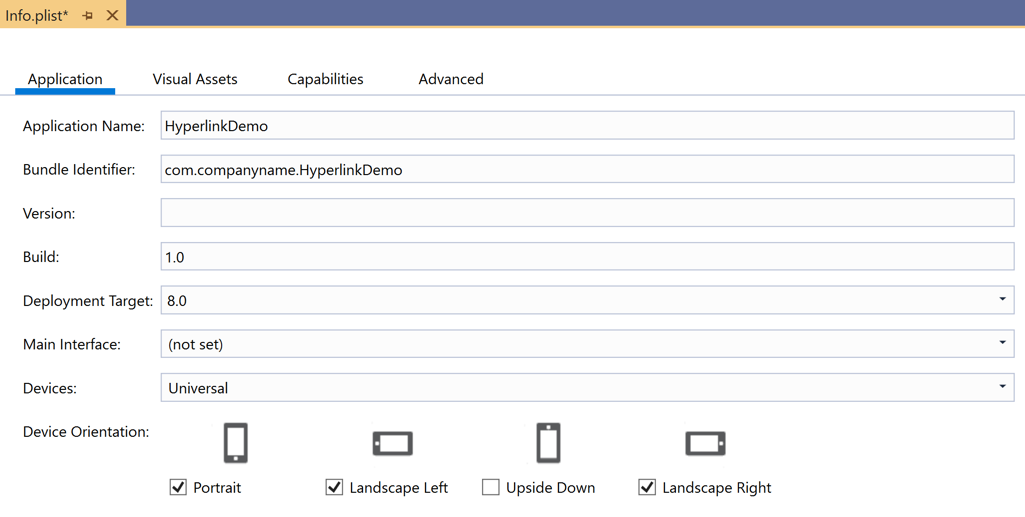
Visual Studio'da iOS projesini açın ve Info.plist dosyasını açın. Dosya, iPhone Dağıtım Bilgileri sekmesinden başlayarak bir yapılandırma panelinde açılır:

Android
Android'de yönlendirmeyi denetlemek için MainActivity.cs açın ve sınıfını süsleyen özniteliğini kullanarak yönlendirmeyi MainActivity ayarlayın:
namespace MyRotatingApp.Droid
{
[Activity (Label = "MyRotatingApp.Droid", Icon = "@drawable/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation, ScreenOrientation = ScreenOrientation.Landscape)] //This is what controls orientation
public class MainActivity : FormsAppCompatActivity
{
protected override void OnCreate (Bundle bundle)
...
Xamarin.Android, yönlendirme belirtmek için çeşitli seçenekleri destekler:
- Yatay : Algılayıcı verilerinden bağımsız olarak uygulama yönlendirmesini yatay olmaya zorlar.
- Dikey – algılayıcı verilerinden bağımsız olarak uygulama yönlendirmesini dikey olarak zorlar.
- Kullanıcı – uygulamanın kullanıcının tercih edilen yönlendirmesi kullanılarak sunulmasına neden olur.
- Arka planda – uygulamanın yönlendirmesinin, arkasındaki etkinliğin yönlendirmesi ile aynı olmasını sağlar.
- Algılayıcı – kullanıcı otomatik döndürmeyi devre dışı bırakmış olsa bile uygulamanın yönünün algılayıcı tarafından belirlenmesine neden olur.
- SensorLandscape – uygulamanın ekranın karşı karşıya olduğu yönü değiştirmek için algılayıcı verilerini kullanırken yatay yönlendirme kullanmasına neden olur (böylece ekran baş aşağı olarak görülmez).
- SensorPortrait – ekranın yönünü değiştirmek için algılayıcı verilerini kullanırken uygulamanın dikey yönlendirme kullanmasına neden olur (böylece ekran baş aşağı olarak görülmez).
- ReverseLandscape – uygulamanın "baş aşağı" görünmesi için her zamankinin ters yönüne bakan yatay yönlendirme kullanmasına neden olur.
- ReversePortrait – uygulamanın "baş aşağı" görünmesi için her zamankinin ters yönüne bakan dikey yönlendirmeyi kullanmasına neden olur.
- FullSensor – uygulamanın doğru yönlendirmeyi (olası 4'ün dışında) seçmek için algılayıcı verilerine güvenmesine neden olur.
- FullUser – uygulamanın kullanıcının yönlendirme tercihlerini kullanmasına neden olur. Otomatik döndürme etkinse, 4 yönlendirmenin tümü kullanılabilir.
- UserLandscape – [Desteklenmiyor] , kullanıcının otomatik döndürme özelliği etkinleştirilmediği sürece uygulamanın yatay yönlendirme kullanmasına neden olur ve bu durumda yönlendirmeyi belirlemek için algılayıcıyı kullanır. Bu seçenek derlemeyi bozar.
- UserPortrait – [Desteklenmiyor] , kullanıcının otomatik döndürme özelliği etkinleştirilmediği sürece uygulamanın dikey yönlendirme kullanmasına neden olur ve bu durumda yönlendirmeyi belirlemek için algılayıcıyı kullanır. Bu seçenek derlemeyi bozar.
- Kilitli – [Desteklenmiyor] , uygulamanın cihazın fiziksel yönlendirmesindeki değişikliklere yanıt vermeden başlatma sırasında ne olursa olsun ekran yönünü kullanmasına neden olur. Bu seçenek derlemeyi bozar.
Yerel Android API'lerinin yönlendirmenin yönetilme şekli üzerinde kullanıcının ifade edilen tercihleriyle açıkça çelişen seçenekler de dahil olmak üzere çok fazla denetim sağladığını unutmayın.
Evrensel Windows platformu
Evrensel Windows Platformu (UWP) üzerinde Package.appxmanifest dosyasında desteklenen yönlendirmeler ayarlanır. Bildirimin açılması, desteklenen yönlendirmelerin seçilebildiği bir yapılandırma paneli gösterir.
Yönlendirmedeki Değişikliklere Tepki Verme
Xamarin.Forms , paylaşılan koddaki yönlendirme değişikliklerini uygulamanıza bildirmek için herhangi bir yerel olay sunmaz. Ancak,Xamarin.Essentials yönlendirme değişiklikleri bildirimleri sağlayan bir [DeviceDisplay] sınıfı içerir.
olmadan Xamarin.Essentialsyönlendirmeleri algılamak için, değişikliklerin genişliği veya yüksekliği Page değiştiğinde tetiklenen olayını PageizleyinSizeChanged. 'nin Page genişliği yükseklik değerinden büyük olduğunda cihaz yatay moddadır. Daha fazla bilgi için bkz . Ekran Yönlendirmesi Temelinde Görüntü Görüntüleme.
Alternatif olarak, herhangi bir Pagedüzen değişikliği mantığını oraya ekleyerek üzerindeki yöntemini geçersiz kılmak OnSizeAllocated da mümkündür. yöntemi OnSizeAllocated , yeni Page bir boyut ayrıldığında çağrılır ve cihaz her döndürüldüğünde bu durum gerçekleşir. temel uygulamasının OnSizeAllocated önemli düzen işlevleri gerçekleştirdiğini, bu nedenle geçersiz kılmada temel uygulamayı çağırmanın önemli olduğunu unutmayın:
protected override void OnSizeAllocated(double width, double height)
{
base.OnSizeAllocated(width, height); //must be called
}
Bu adımın atılamaması, çalışmayan bir sayfaya neden olur.
OnSizeAllocated Bir cihaz döndürüldüğünde yöntemin birçok kez çağrılabileceğini unutmayın. Düzeninizi her seferinde değiştirmek kaynakları boşa harcar ve titremeye neden olabilir. Yönlendirmenin yatay mı yoksa dikey mi olduğunu izlemek için sayfanızda bir örnek değişkeni kullanmayı ve yalnızca bir değişiklik olduğunda yeniden çizmeyi göz önünde bulundurun:
private double width = 0;
private double height = 0;
protected override void OnSizeAllocated(double width, double height)
{
base.OnSizeAllocated(width, height); //must be called
if (this.width != width || this.height != height)
{
this.width = width;
this.height = height;
//reconfigure layout
}
}
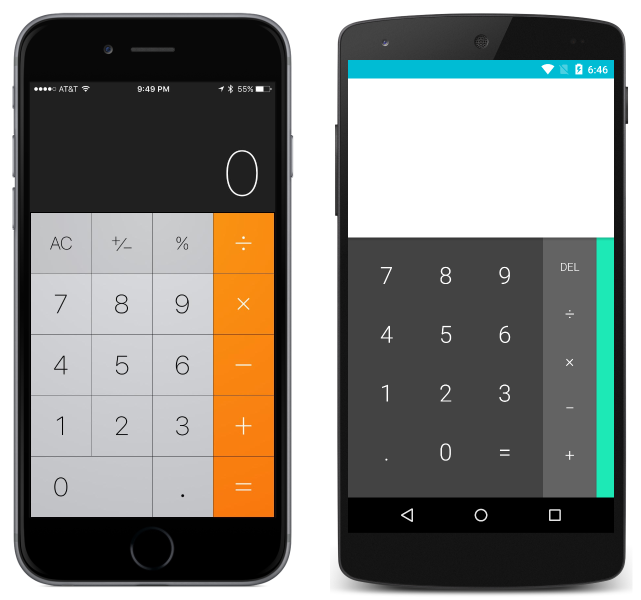
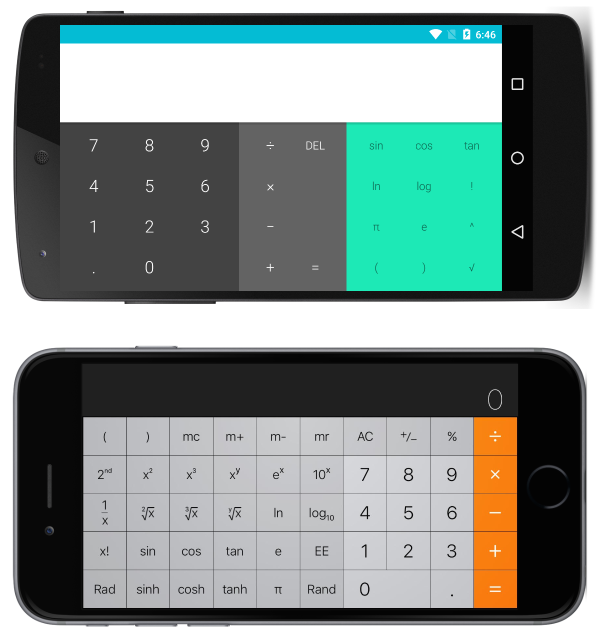
Cihaz yönlendirmesinde bir değişiklik algılandıktan sonra, kullanılabilir alanda yapılan değişikliğe tepki vermek için kullanıcı arabiriminize/kullanıcı arabiriminize başka görünümler eklemek veya kaldırmak isteyebilirsiniz. Örneğin, dikey olarak her platformdaki yerleşik hesaplayıcıyı göz önünde bulundurun:

ve yatay:

Uygulamaların yatay olarak daha fazla işlevsellik ekleyerek kullanılabilir alandan yararlandığını fark edin.
Duyarlı Düzen
Yerleşik düzenleri kullanarak, cihaz döndürüldüğünde düzgün geçiş yapmak için arabirimler tasarlamak mümkündür. Yönlendirmedeki değişikliklere yanıt verirken cazip olmaya devam edecek arabirimler tasarlarken aşağıdaki genel kuralları göz önünde bulundurun:
- Oranlara dikkat edin - oranlar açısından belirli varsayımlar yapıldığında yönlendirmedeki değişiklikler sorunlara neden olabilir. Örneğin, dikey bir ekranın dikey alanının 3'te 1/3'ünün içinde bol alan bulunan bir görünüm, yataydaki dikey boşluğun 1/3'ünün içine sığmayabilir.
- Mutlak değerlere dikkat edin; dikey olarak anlamlı olan mutlak (piksel) değerler yatay olarak anlamlı olmayabilir. Mutlak değerler gerektiğinde, etkilerini yalıtmak için iç içe yerleştirilmiş düzenleri kullanın. Örneğin, öğe şablonunun garantili bir tekdüzen yüksekliği olduğunda mutlak değerlerin
TableViewItemTemplatekullanılması mantıklı olacaktır.
Yukarıdaki kurallar, birden çok ekran boyutu için arabirimler uygulanırken de geçerlidir ve genellikle en iyi uygulama olarak kabul edilir. Bu kılavuzun geri kalanında, içindeki Xamarin.Formsbirincil düzenlerin her birini kullanan duyarlı düzenlerin belirli örnekleri açıklanmaktadır.
Not
Netlik sağlamak için aşağıdaki bölümlerde, aynı anda yalnızca bir türü kullanarak duyarlı düzenlerin nasıl uygulanacakları gösterilmektedir Layout . Pratikte, her bileşen için daha basit veya en sezgisel Layout kullanarak istenen düzeni elde etmek için S'leri karıştırmak Layoutgenellikle daha kolaydır.
StackLayout
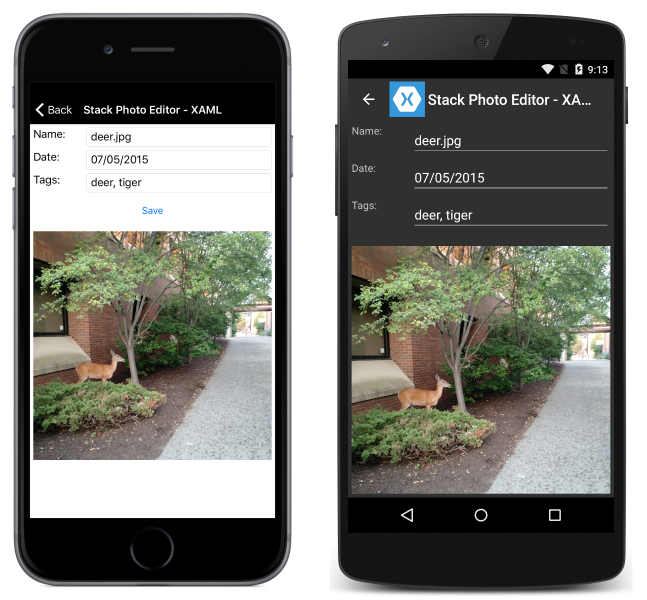
Dikey olarak görüntülenen aşağıdaki uygulamayı göz önünde bulundurun:

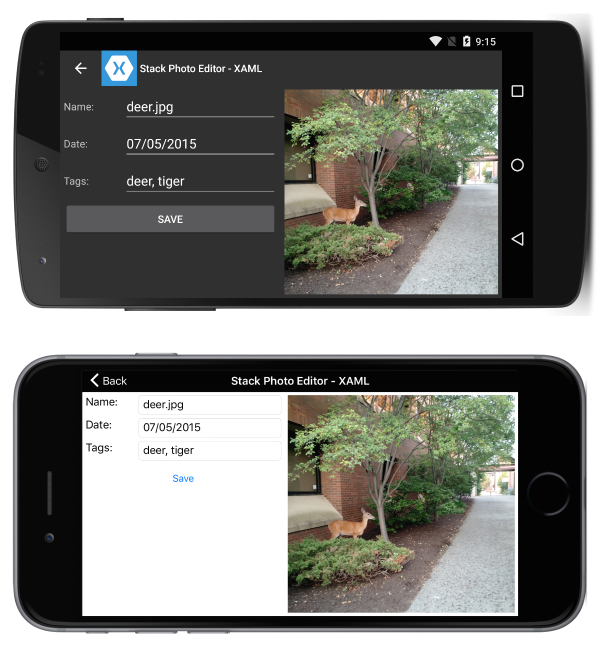
ve yatay:

Bu, aşağıdaki XAML ile gerçekleştirilir:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ResponsiveLayout.StackLayoutPageXaml"
Title="Stack Photo Editor - XAML">
<ContentPage.Content>
<StackLayout Spacing="10" Padding="5" Orientation="Vertical"
x:Name="outerStack"> <!-- can change orientation to make responsive -->
<ScrollView>
<StackLayout Spacing="5" HorizontalOptions="FillAndExpand"
WidthRequest="1000">
<StackLayout Orientation="Horizontal">
<Label Text="Name: " WidthRequest="75"
HorizontalOptions="Start" />
<Entry Text="deer.jpg"
HorizontalOptions="FillAndExpand" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Date: " WidthRequest="75"
HorizontalOptions="Start" />
<Entry Text="07/05/2015"
HorizontalOptions="FillAndExpand" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Tags:" WidthRequest="75"
HorizontalOptions="Start" />
<Entry Text="deer, tiger"
HorizontalOptions="FillAndExpand" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Button Text="Save" HorizontalOptions="FillAndExpand" />
</StackLayout>
</StackLayout>
</ScrollView>
<Image Source="deer.jpg" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Bazı C# ayarı, cihazın yönlendirmesine outerStack göre yönünü değiştirmek için kullanılır:
protected override void OnSizeAllocated (double width, double height){
base.OnSizeAllocated (width, height);
if (width != this.width || height != this.height) {
this.width = width;
this.height = height;
if (width > height) {
outerStack.Orientation = StackOrientation.Horizontal;
} else {
outerStack.Orientation = StackOrientation.Vertical;
}
}
}
Aşağıdakileri dikkate alın:
outerStack, kullanılabilir alandan en iyi şekilde yararlanmak için, görüntü ve denetimleri yönlendirmeye bağlı olarak yatay veya dikey yığın olarak sunacak şekilde ayarlanır.
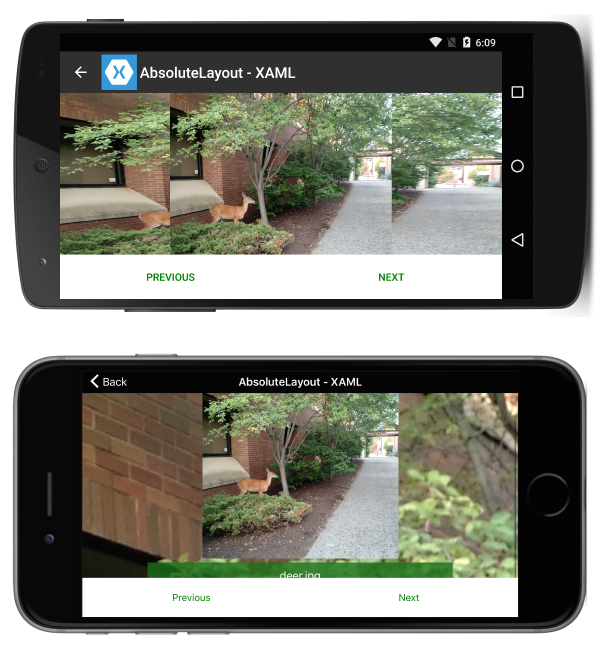
AbsoluteLayout
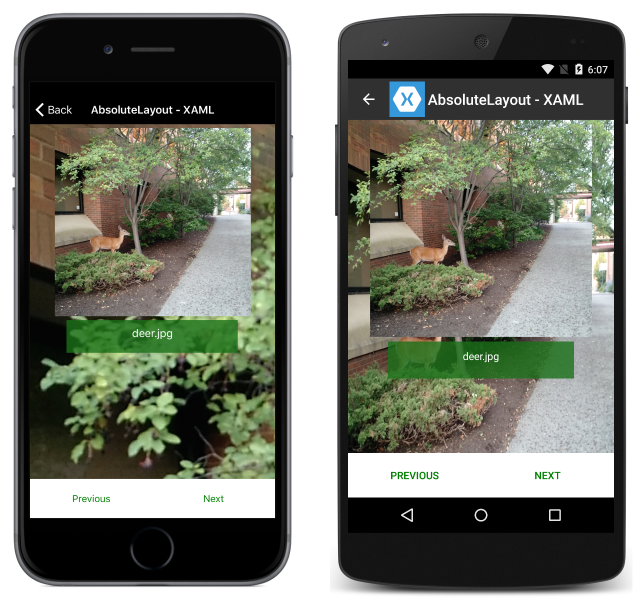
Dikey olarak görüntülenen aşağıdaki uygulamayı göz önünde bulundurun:

ve yatay:

Bu, aşağıdaki XAML ile gerçekleştirilir:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ResponsiveLayout.AbsoluteLayoutPageXaml"
Title="AbsoluteLayout - XAML" BackgroundImageSource="deer.jpg">
<ContentPage.Content>
<AbsoluteLayout>
<ScrollView AbsoluteLayout.LayoutBounds="0,0,1,1"
AbsoluteLayout.LayoutFlags="PositionProportional,SizeProportional">
<AbsoluteLayout>
<Image Source="deer.jpg"
AbsoluteLayout.LayoutBounds=".5,0,300,300"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="#CC1A7019" AbsoluteLayout.LayoutBounds=".5
300,.7,50" AbsoluteLayout.LayoutFlags="XProportional
WidthProportional" />
<Label Text="deer.jpg" AbsoluteLayout.LayoutBounds = ".5
310,1, 50" AbsoluteLayout.LayoutFlags="XProportional
WidthProportional" HorizontalTextAlignment="Center" TextColor="White" />
</AbsoluteLayout>
</ScrollView>
<Button Text="Previous" AbsoluteLayout.LayoutBounds="0,1,.5,60"
AbsoluteLayout.LayoutFlags="PositionProportional
WidthProportional"
BackgroundColor="White" TextColor="Green" BorderRadius="0" />
<Button Text="Next" AbsoluteLayout.LayoutBounds="1,1,.5,60"
AbsoluteLayout.LayoutFlags="PositionProportional
WidthProportional" BackgroundColor="White"
TextColor="Green" BorderRadius="0" />
</AbsoluteLayout>
</ContentPage.Content>
</ContentPage>
Aşağıdakileri dikkate alın:
- Sayfanın düzenlenme şekli nedeniyle, yanıt verme hızını sağlamak için yordam koduna gerek yoktur.
- ,
ScrollViewekranın yüksekliği düğmelerin ve görüntünün sabit yüksekliklerinin toplamından az olsa bile etiketin görünür olmasını sağlamak için kullanılır.
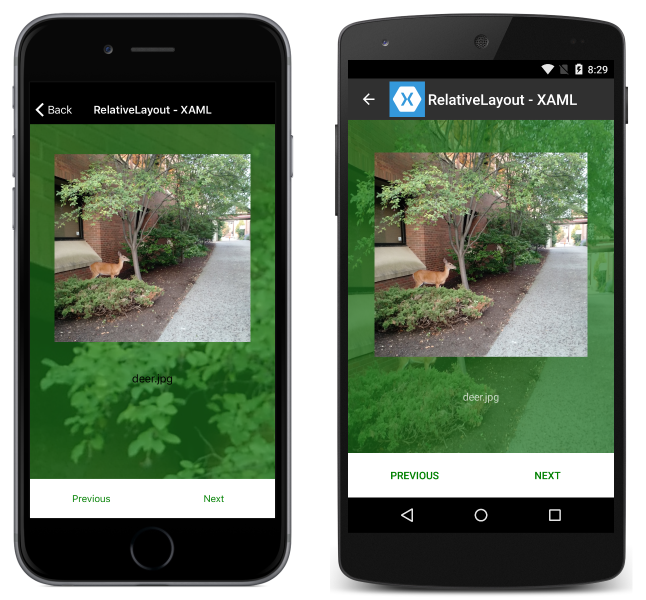
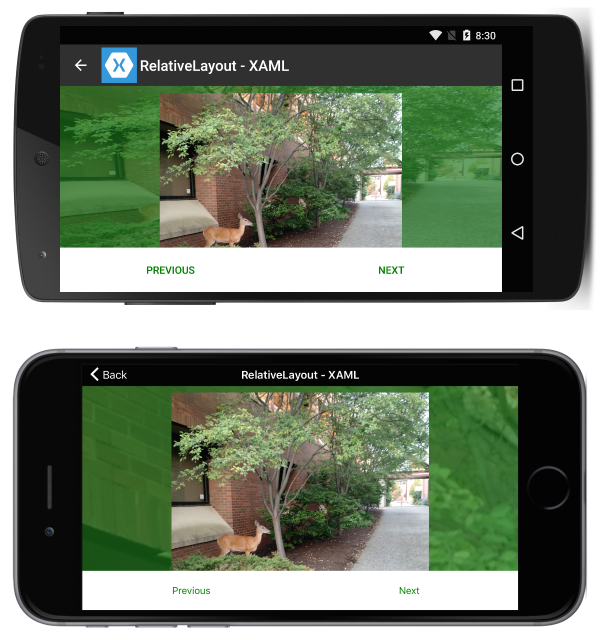
RelativeLayout
Dikey olarak görüntülenen aşağıdaki uygulamayı göz önünde bulundurun:

ve yatay:

Bu, aşağıdaki XAML ile gerçekleştirilir:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ResponsiveLayout.RelativeLayoutPageXaml"
Title="RelativeLayout - XAML"
BackgroundImageSource="deer.jpg">
<ContentPage.Content>
<RelativeLayout x:Name="outerLayout">
<BoxView BackgroundColor="#AA1A7019"
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=1}"
RelativeLayout.HeightConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=1}"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=0,Constant=0}" />
<ScrollView
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=1}"
RelativeLayout.HeightConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=1,Constant=-60}"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=0,Constant=0}">
<RelativeLayout>
<Image Source="deer.jpg" x:Name="imageDeer"
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=.8}"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=.1}"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=0,Constant=10}" />
<Label Text="deer.jpg" HorizontalTextAlignment="Center"
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=1}"
RelativeLayout.HeightConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=0,Constant=75}"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToView,ElementName=imageDeer,Property=Height,Factor=1,Constant=20}" />
</RelativeLayout>
</ScrollView>
<Button Text="Previous" BackgroundColor="White" TextColor="Green" BorderRadius="0"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=1,Constant=-60}"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=0}"
RelativeLayout.HeightConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=60}"
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=.5}"
/>
<Button Text="Next" BackgroundColor="White" TextColor="Green" BorderRadius="0"
RelativeLayout.XConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=.5}"
RelativeLayout.YConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Height,Factor=1,Constant=-60}"
RelativeLayout.HeightConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=0,Constant=60}"
RelativeLayout.WidthConstraint="{ConstraintExpression
Type=RelativeToParent,Property=Width,Factor=.5}"
/>
</RelativeLayout>
</ContentPage.Content>
</ContentPage>
Aşağıdakileri dikkate alın:
- Sayfanın düzenlenme şekli nedeniyle, yanıt verme hızını sağlamak için yordam koduna gerek yoktur.
- ,
ScrollViewekranın yüksekliği düğmelerin ve görüntünün sabit yüksekliklerinin toplamından az olsa bile etiketin görünür olmasını sağlamak için kullanılır.
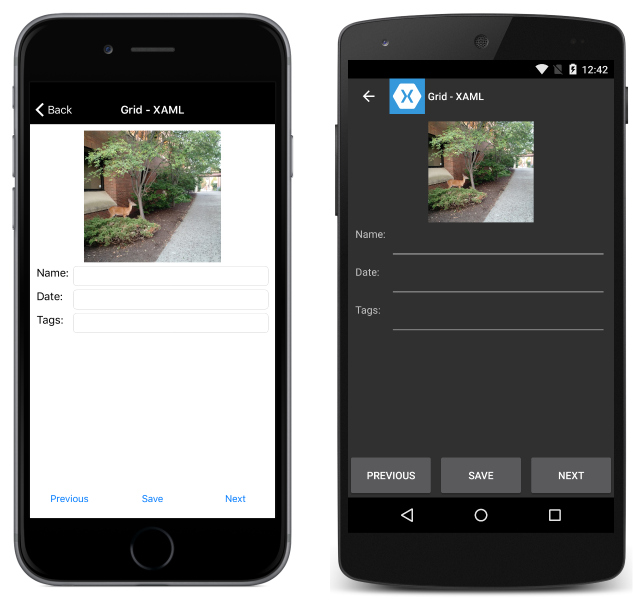
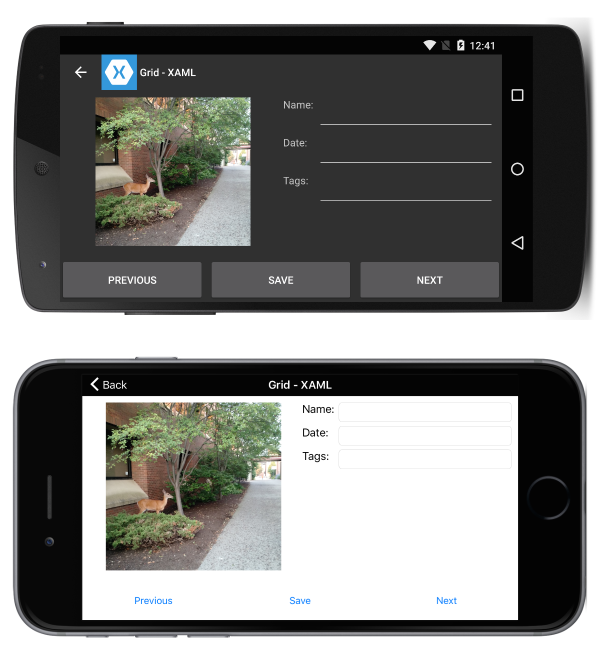
Kılavuz
Dikey olarak görüntülenen aşağıdaki uygulamayı göz önünde bulundurun:

ve yatay:

Bu, aşağıdaki XAML ile gerçekleştirilir:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ResponsiveLayout.GridPageXaml"
Title="Grid - XAML">
<ContentPage.Content>
<Grid x:Name="outerGrid">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="60" />
</Grid.RowDefinitions>
<Grid x:Name="innerGrid" Grid.Row="0" Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="deer.jpg" Grid.Row="0" Grid.Column="0" HeightRequest="300" WidthRequest="300" />
<Grid x:Name="controlsGrid" Grid.Row="0" Grid.Column="1" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label Text="Name:" Grid.Row="0" Grid.Column="0" />
<Label Text="Date:" Grid.Row="1" Grid.Column="0" />
<Label Text="Tags:" Grid.Row="2" Grid.Column="0" />
<Entry Grid.Row="0" Grid.Column="1" />
<Entry Grid.Row="1" Grid.Column="1" />
<Entry Grid.Row="2" Grid.Column="1" />
</Grid>
</Grid>
<Grid x:Name="buttonsGrid" Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Text="Previous" Grid.Column="0" />
<Button Text="Save" Grid.Column="1" />
<Button Text="Next" Grid.Column="2" />
</Grid>
</Grid>
</ContentPage.Content>
</ContentPage>
Döndürme değişikliklerini işlemek için aşağıdaki yordam koduyla birlikte:
private double width;
private double height;
protected override void OnSizeAllocated (double width, double height){
base.OnSizeAllocated (width, height);
if (width != this.width || height != this.height) {
this.width = width;
this.height = height;
if (width > height) {
innerGrid.RowDefinitions.Clear();
innerGrid.ColumnDefinitions.Clear ();
innerGrid.RowDefinitions.Add (new RowDefinition{ Height = new GridLength (1, GridUnitType.Star) });
innerGrid.ColumnDefinitions.Add (new ColumnDefinition { Width = new GridLength (1, GridUnitType.Star) });
innerGrid.ColumnDefinitions.Add (new ColumnDefinition { Width = new GridLength (1, GridUnitType.Star) });
innerGrid.Children.Remove (controlsGrid);
innerGrid.Children.Add (controlsGrid, 1, 0);
} else {
innerGrid.RowDefinitions.Clear();
innerGrid.ColumnDefinitions.Clear ();
innerGrid.ColumnDefinitions.Add (new ColumnDefinition{ Width = new GridLength (1, GridUnitType.Star) });
innerGrid.RowDefinitions.Add (new RowDefinition { Height = new GridLength (1, GridUnitType.Auto) });
innerGrid.RowDefinitions.Add (new RowDefinition { Height = new GridLength (1, GridUnitType.Star) });
innerGrid.Children.Remove (controlsGrid);
innerGrid.Children.Add (controlsGrid, 0, 1);
}
}
}
Aşağıdakileri dikkate alın:
- Sayfanın yerleştirilme şekli nedeniyle, denetimlerin kılavuz yerleşimini değiştirmek için bir yöntem vardır.