Düzen Sıkıştırma
Düzen sıkıştırma, sayfa işleme performansını geliştirmek amacıyla görsel ağaçtan belirtilen düzenleri kaldırır. Bu makalede, düzen sıkıştırmanın nasıl etkinleştirileceği ve getirebileceği avantajlar açıklanmaktadır.
Genel bakış
Xamarin.Forms iki özyinelemeli yöntem çağrısı serisini kullanarak düzen gerçekleştirir:
- Düzen, görsel ağacının en üstünde bir sayfayla başlar ve sayfadaki tüm görsel öğeleri kapsayacak şekilde görsel ağacının tüm dallarında ilerler. Diğer öğelerin ebeveyni olan öğeler, çocuklarının kendilerine göre boyutlandırılmasından ve konumlandırılmasından sorumludur.
- Geçersizleştirme, sayfadaki bir öğedeki değişikliğin yeni bir düzen döngüsünü tetiklediği işlemdir. Öğeler artık doğru boyuta veya konuma sahip olmadığında geçersiz kabul edilir. Görsel ağaçta alt öğeleri olan her öğe, alt öğelerinden biri boyut değiştirildiğinde uyarı alır. Bu nedenle, görsel ağaçtaki bir öğenin boyutundaki bir değişiklik, ağacı dalgalayan değişikliklere neden olabilir.
Düzeni gerçekleştirme Xamarin.Forms hakkında daha fazla bilgi için bkz . Özel Düzen Oluşturma.
Düzen işleminin sonucu, yerel denetimlerin hiyerarşisidir. Ancak bu hiyerarşi, platform işleyicileri için ek kapsayıcı işleyicileri ve sarmalayıcılar içerir ve görünüm hiyerarşisini iç içe yerleştirmeyi daha da şişirer. İç içe yerleştirme düzeyi ne kadar derin olursa, sayfayı görüntülemek için yapılması gereken iş miktarı o Xamarin.Forms kadar fazladır. Karmaşık düzenler için görünüm hiyerarşisi hem derin hem de geniş olabilir ve birden çok iç içe yerleştirme düzeyine sahip olabilir.
Örneğin, Facebook'ta oturum açmak için örnek uygulamadaki aşağıdaki düğmeyi göz önünde bulundurun:

Bu düğme, aşağıdaki XAML görünüm hiyerarşisiyle özel denetim olarak belirtilir:
<ContentView ...>
<StackLayout>
<StackLayout ...>
<AbsoluteLayout ...>
<Button ... />
<Image ... />
<Image ... />
<BoxView ... />
<Label ... />
<Button ... />
</AbsoluteLayout>
</StackLayout>
<Label ... />
</StackLayout>
</ContentView>
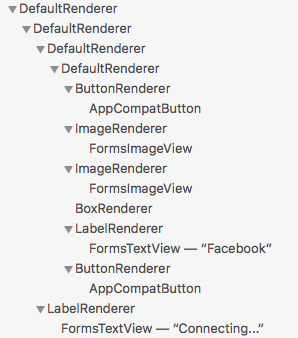
Elde edilen iç içe görünüm hiyerarşisi, Canlı Görsel Ağaç ile incelenebilir. Android'de iç içe görünüm hiyerarşisi 17 görünüm içerir:

iOS ve Android platformlarında uygulamalar için Xamarin.Forms kullanılabilen düzen sıkıştırma, görsel ağacından belirtilen düzenleri kaldırarak görünümün iç içe geçme durumunu düzleştirmeyi amaçlar ve bu da sayfa işleme performansını geliştirebilir. Sunulan performans avantajı, bir sayfanın karmaşıklığı, kullanılan işletim sisteminin sürümü ve uygulamanın çalıştığı cihaza bağlı olarak değişir. Ancak en büyük performans kazanımları eski cihazlarda da görülecektir.
Not
Bu makale, Android'de düzen sıkıştırma uygulama sonuçlarına odaklansa da, iOS için de aynı şekilde geçerlidir.
Düzen Sıkıştırma
XAML'de, ekli özellik true bir düzen sınıfında olarak ayarlanarak CompressedLayout.IsHeadless düzen sıkıştırma etkinleştirilebilir:
<StackLayout CompressedLayout.IsHeadless="true">
...
</StackLayout>
Alternatif olarak, yönteme ilk bağımsız değişken CompressedLayout.SetIsHeadless olarak düzen örneği belirtilerek C# dilinde etkinleştirilebilir:
CompressedLayout.SetIsHeadless(stackLayout, true);
Önemli
Düzen sıkıştırması görsel ağaçtan bir düzeni kaldırdığından, görsel görünümü olan veya dokunmatik giriş elde eden düzenler için uygun değildir. Bu nedenle, özellikleri (, , IsVisible, Rotation, TranslationX Scaleve TranslationY veya hareketleri kabul eden gibiBackgroundColor) ayarlayan VisualElement düzenler, düzen sıkıştırma için aday değildir. Ancak, görsel görünüm özelliklerini ayarlayan veya hareketleri kabul eden bir düzende düzen sıkıştırmayı etkinleştirmek derleme veya çalışma zamanı hatasına neden olmaz. Bunun yerine, düzen sıkıştırması uygulanır ve görsel görünüm özellikleri ve hareket tanıma sessizce başarısız olur.
Facebook düğmesi için düzen sıkıştırma üç düzen sınıfında etkinleştirilebilir:
<StackLayout CompressedLayout.IsHeadless="true">
<StackLayout CompressedLayout.IsHeadless="true" ...>
<AbsoluteLayout CompressedLayout.IsHeadless="true" ...>
...
</AbsoluteLayout>
</StackLayout>
...
</StackLayout>
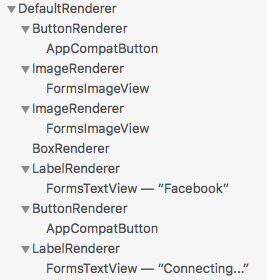
Android'de bu, 14 görünümden oluşan iç içe görünüm hiyerarşisine neden olur:

17 görünümün özgün iç içe görünüm hiyerarşisi ile karşılaştırıldığında, bu görünüm sayısında %17'lik bir azalmayı temsil eder. Bu azaltma önemsiz görünse de, sayfanın tamamında görünüm azaltması daha önemli olabilir.
Hızlı Oluşturucular
Hızlı işleyiciler, elde edilen yerel görünüm hiyerarşisini Xamarin.Forms düzleştirme yoluyla Android'de denetimlerin enflasyon ve işleme maliyetlerini azaltır. Bu, daha az nesne oluşturarak performansı daha da artırır ve bu da daha az karmaşık bir görsel ağaç ve daha az bellek kullanımına neden olur. Hızlı işleyiciler hakkında daha fazla bilgi için bkz . Hızlı oluşturucular.
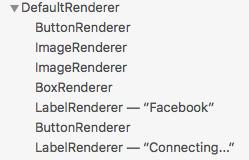
Örnek uygulamadaki Facebook düğmesi için, düzen sıkıştırma ve hızlı işleyicileri birleştirmek 8 görünümden oluşan iç içe bir görünüm hiyerarşisi oluşturur:

17 görünümün özgün iç içe görünüm hiyerarşisi ile karşılaştırıldığında, bu %52'lik bir azalmayı temsil eder.
Örnek uygulama, gerçek bir uygulamadan ayıklanan bir sayfa içerir. Düzen sıkıştırma ve hızlı işleyiciler olmadan, sayfa Android'de 130 görünümden oluşan iç içe bir görünüm hiyerarşisi oluşturur. Uygun düzen sınıflarında hızlı işleyicilerin ve düzen sıkıştırmanın etkinleştirilmesi, iç içe görünüm hiyerarşisini %46'lık bir azalmayla 70 görünüme düşürür.
Özet
Düzen sıkıştırma, sayfa işleme performansını geliştirmek amacıyla görsel ağaçtan belirtilen düzenleri kaldırır. Bunun sağladığı performans avantajı, bir sayfanın karmaşıklığı, kullanılan işletim sisteminin sürümü ve uygulamanın çalıştığı cihaza bağlı olarak değişir. Ancak en büyük performans kazanımları eski cihazlarda da görülecektir.