Kenar Boşlukları ve Doldurma
Kenar Boşluğu ve Doldurma özellikleri, kullanıcı arabiriminde bir öğe işlendiğinde düzen davranışını denetler. Bu makalede, iki özellik arasındaki fark ve bunların nasıl ayarlanacağı gösterilmektedir.
Genel bakış
Kenar boşluğu ve doldurma, ilgili düzen kavramlarıdır:
Marginözelliği, bir öğe ile bitişik öğeleri arasındaki uzaklığı temsil eder ve öğenin işleme konumunu ve komşularının işleme konumunu denetlemek için kullanılır.Margindeğerleri düzen ve görünüm sınıflarında belirtilebilir.Paddingözelliği, bir öğe ile alt öğeleri arasındaki uzaklığı temsil eder ve denetimi kendi içeriğinden ayırmak için kullanılır.Paddingdeğerleri düzen sınıflarında belirtilebilir.
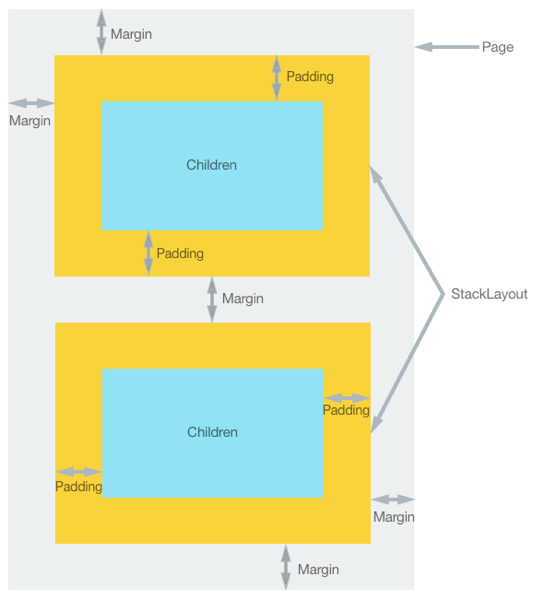
Aşağıdaki diyagramda iki kavram gösterilmektedir:
Değerlerin ekli olduğunu Margin unutmayın. Bu nedenle, bitişik iki öğe 20 piksellik bir kenar boşluğu belirtirse, öğeler arasındaki uzaklık 40 piksel olur. Buna ek olarak, her ikisi de uygulandığında kenar boşluğu ve doldurma eklenir; böylece bir öğe ile herhangi bir içerik arasındaki mesafe kenar boşluğu artı doldurma olur.
Kalınlık Belirtme
Margin ve Padding özelliklerinin her ikisi de türündedirThickness. Yapı Thickness oluştururken üç olasılık vardır:
- Tek bir
Thicknesstekdüzen değerle tanımlanan bir yapı oluşturun. Tek değer öğenin sol, üst, sağ ve alt kenarlarına uygulanır. - Yatay ve dikey değerlerle tanımlanan bir
Thicknessyapı oluşturun. Yatay değer, öğenin sol ve sağ kenarlarına simetrik olarak uygulanır ve dikey değer öğenin üst ve alt kenarlarına simetrik olarak uygulanır. - Öğenin sol, üst, sağ ve alt kenarlarına uygulanan dört ayrı değerle tanımlanan bir
Thicknessyapı oluşturun.
Aşağıdaki XAML kod örneği üç olasılığı da gösterir:
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
Eşdeğer C# kodu aşağıdaki kod örneğinde gösterilmiştir:
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
Not
Thickness değerler negatif olabilir ve bu da genellikle içeriği klipler veya üzerine çizer.
Özet
Bu makalede ve Padding özellikleri arasındaki Margin fark ve bunların nasıl ayarlanacağı gösterilmiştir. Özellikler, kullanıcı arabiriminde bir öğe işlendiğinde düzen davranışını denetler.