Xamarin.Forms RelativeLayout
A RelativeLayout , düzen veya eşdüzey öğelerin özelliklerine göre alt öğeleri konumlandırmak ve boyutlandırmak için kullanılır. Bu, cihaz boyutları arasında orantılı olarak ölçeklendirilen UI'lerin oluşturulmasını sağlar. Ayrıca, diğer bazı düzen sınıflarının aksine, RelativeLayout alt öğeleri çakışacak şekilde konumlandırabiliyor.
RelativeLayout sınıfı aşağıdaki özellikleri tanımlar:
XConstraint, türündedirConstraintve alt öğesinin X konumu üzerindeki kısıtlamayı temsil eden ekli bir özelliktir.YConstraint, türündekiConstraintalt öğesinin Y konumundaki kısıtlamayı temsil eden ekli bir özelliktir.WidthConstraint, türündekiConstraint, alt öğe genişliği üzerindeki kısıtlamayı temsil eden ekli bir özelliktir.HeightConstraint, türündekiConstraintalt öğe yüksekliği kısıtlamasını temsil eden ekli bir özelliktir.BoundsConstrainttüründekiBoundsConstraint, alt öğe konumu ve boyutu üzerindeki kısıtlamayı temsil eden ekli bir özelliktir. Bu özellik XAML'den kolayca kullanılamaz.
Bu özellikler nesneler tarafından BindableProperty desteklenir; bu da özelliklerin veri bağlamalarının hedefleri olabileceği ve stillendirilebileceği anlamına gelir. Ekli özellikler hakkında daha fazla bilgi için bkz Xamarin.Forms . Ekli Özellikler.
Not
içindeki bir çocuğun RelativeLayout genişliği ve yüksekliği, ve ekli özellikleri yerine WidthConstraint çocuğun WidthRequest ve HeightRequest HeightConstraint özellikleri aracılığıyla da belirtilebilir.
sınıfı RelativeLayout türünde bir Children özelliği tanımlayan sınıfından IList<T>türetilirLayout<T>. Children özelliği sınıfının özelliğidir ContentProperty Layout<T> ve bu nedenle açıkça XAML'den ayarlanması gerekmez.
İpucu
Mümkün olduğunda kullanmaktan RelativeLayout kaçının. Bu, CPU'ya önemli ölçüde daha fazla çalışma yapılmasına neden olur.
Sınırlamalar
içinde RelativeLayout, alt değerlerin konumu ve boyutu mutlak değerler veya göreli değerler kullanılarak kısıtlamalar olarak belirtilir. Kısıtlamalar belirtilmediğinde, düzenin sol üst köşesine bir alt öğe konumlandırılır.
Aşağıdaki tabloda XAML ve C#'de kısıtlamaların nasıl belirtileceğini gösterilmektedir:
| XAML | C# | |
|---|---|---|
| Mutlak değerler | Mutlak kısıtlamalar, ekli özellikler değerlere double ayarlanarak RelativeLayout belirtilir. |
Mutlak kısıtlamalar yöntemiyle Constraint.Constant veya bağımsız Func<Rectangle> değişken gerektiren aşırı yükleme kullanılarak Children.Add belirtilir. |
| Göreli değerler | Göreli kısıtlamalar, işaretleme uzantısı tarafından ConstraintExpression döndürülen nesnelere Constraint ekli özellikler ayarlanarak RelativeLayout belirtilir. |
Göreli kısıtlamalar, sınıfın yöntemleri Constraint tarafından döndürülen nesneler tarafından Constraint belirtilir. |
Mutlak değerleri kullanarak kısıtlamaları belirtme hakkında daha fazla bilgi için bkz . Mutlak konumlandırma ve boyutlandırma. Göreli değerleri kullanarak kısıtlamaları belirtme hakkında daha fazla bilgi için bkz . Göreli konumlandırma ve boyutlandırma.
C# dilinde alt öğelere RelativeLayout üç Add aşırı yükleme ile eklenebilir. İlk aşırı yükleme, bir Expression<Func<Rectangle>> çocuğun konumunu ve boyutunu belirtmek için bir gerektirir. İkinci aşırı yükleme, , , ywidthve height bağımsız değişkenleri için xisteğe bağlı Expression<Func<double>> nesneler gerektirir. Üçüncü aşırı yükleme, , , ywidthve height bağımsız değişkenleri için xisteğe bağlı Constraint nesneler gerektirir.
içindeki bir çocuğun RelativeLayout konumunu ve boyutunu , SetYConstraint, SetWidthConstraintve SetHeightConstraint yöntemleriyle SetXConstraintdeğiştirmek mümkündür. Bu yöntemlerin her birinin ilk bağımsız değişkeni alt öğe, ikincisi ise bir Constraint nesnedir. Ayrıca, SetBoundsConstraint yöntemi bir çocuğun konumunu ve boyutunu değiştirmek için de kullanılabilir. Bu yöntemin ilk bağımsız değişkeni alt, ikincisi ise bir BoundsConstraint nesnedir.
Mutlak konumlandırma ve boyutlandırma
, RelativeLayout alt öğeleri cihazdan bağımsız birimlerde belirtilen mutlak değerleri kullanarak konumlandırabilir ve boyutlandırabilir ve bu da alt öğeleri düzende nereye yerleştireceklerini açıkça tanımlar. Bu, bir koleksiyonuna Children alt öğeler ekleyerek ve her alt öğedeki , YConstraint, WidthConstraintve HeightConstraint ekli özelliklerini mutlak konum ve/veya boyut değerlerine ayarlayarak XConstraintelde RelativeLayout edilir.
Uyarı
Farklı cihazların farklı ekran boyutları ve çözünürlükleri olduğundan, alt öğeleri konumlandırmak ve boyutlandırmak için mutlak değerlerin kullanılması sorunlu olabilir. Bu nedenle, bir cihazdaki ekranın merkezi için koordinatlar diğer cihazlarda uzaklık olabilir.
Aşağıdaki XAML, alt öğelerinin mutlak değerler kullanılarak konumlandırılmış olduğunu RelativeLayout gösterir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="RelativeLayoutDemos.Views.StylishHeaderDemoPage"
Title="Stylish header demo">
<RelativeLayout Margin="20">
<BoxView Color="Silver"
RelativeLayout.XConstraint="0"
RelativeLayout.YConstraint="10"
RelativeLayout.WidthConstraint="200"
RelativeLayout.HeightConstraint="5" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="0"
RelativeLayout.YConstraint="20"
RelativeLayout.WidthConstraint="200"
RelativeLayout.HeightConstraint="5" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="10"
RelativeLayout.YConstraint="0"
RelativeLayout.WidthConstraint="5"
RelativeLayout.HeightConstraint="65" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="20"
RelativeLayout.YConstraint="0"
RelativeLayout.WidthConstraint="5"
RelativeLayout.HeightConstraint="65" />
<Label Text="Stylish header"
FontSize="24"
RelativeLayout.XConstraint="30"
RelativeLayout.YConstraint="25" />
</RelativeLayout>
</ContentPage>
Bu örnekte, her BoxView nesnenin konumu ve YConstraint ekli özelliklerinde XConstraint belirtilen değerler kullanılarak tanımlanır. Her BoxView birinin boyutu ve HeightConstraint ekli özelliklerinde WidthConstraint belirtilen değerler kullanılarak tanımlanır. Nesnesinin Label konumu ve YConstraint ekli özelliklerinde XConstraint belirtilen değerler kullanılarak da tanımlanır. Ancak, boyut değerleri için Labelbelirtilmez ve bu nedenle kısıtlanmamıştır ve kendisini boyutlandırıyor. Her durumda, mutlak değerler cihazdan bağımsız birimleri temsil eder.
Aşağıdaki ekran görüntüleri, sonuçta elde edilen düzeni gösterir:

Eşdeğer C# kodu aşağıda gösterilmiştir:
public class StylishHeaderDemoPageCS : ContentPage
{
public StylishHeaderDemoPageCS()
{
RelativeLayout relativeLayout = new RelativeLayout
{
Margin = new Thickness(20)
};
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(0, 10, 200, 5));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(0, 20, 200, 5));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(10, 0, 5, 65));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(20, 0, 5, 65));
relativeLayout.Children.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, Constraint.Constant(30), Constraint.Constant(25));
Title = "Stylish header demo";
Content = relativeLayout;
}
}
Bu örnekte nesneler, BoxView her alt öğe için RelativeLayout konum ve boyutu belirtmek için bir Expression<Func<Rectangle>> gerektiren bir Add aşırı yükleme kullanılarak öğesine eklenir. konumuLabel, isteğe bağlı Constraint nesneler gerektiren bir Add aşırı yükleme kullanılarak tanımlanır ve bu durumda yöntemi tarafından Constraint.Constant oluşturulur.
Not
Mutlak değerler kullanan bir RelativeLayout , düzen sınırlarına sığmaması için alt öğeleri konumlandırabilir ve boyutlandırabilir.
Göreli konumlandırma ve boyutlandırma
, RelativeLayout düzenin özelliklerine veya eşdüzey öğelere göre değerleri kullanarak alt öğeleri konumlandırabilir ve boyutlandırabilir. Bu, öğesinin Children RelativeLayout koleksiyonuna alt öğeler eklenerek ve nesneleri kullanarak Constraint her bir alt öğedeki , YConstraint, WidthConstraintve HeightConstraint ekli özelliklerini göreli değerlere ayarlayarak XConstraintelde edilir.
Kısıtlamalar sabit, üst öğeye göre veya bir eşdüzeye göre olabilir. Kısıtlama türü, aşağıdaki üyeleri tanımlayan numaralandırma ile ConstraintType temsil edilir:
RelativeToParent, üst öğeye göre bir kısıtlamayı gösterir.RelativeToView, bir görünüme (veya eşdüzeye) göre bir kısıtlamayı gösterir.Constant, sabit bir kısıtlamayı gösterir.
Kısıtlama işaretleme uzantısı
XAML'de, işaretleme uzantısı tarafından ConstraintExpression bir Constraint nesne oluşturulabilir. Bu işaretleme uzantısı genellikle içindeki bir çocuğun RelativeLayout konumunu ve boyutunu üst öğesiyle veya eşdüzey ile ilişkilendirmek için kullanılır.
ConstraintExpression sınıfı aşağıdaki özellikleri tanımlar:
Constant, türündedirdoubleve kısıtlama sabiti değerini temsil eder.ElementName, türünestringgöre, kısıtlamanın hesaplandığı kaynak öğenin adını temsil eder.Factor, türündekidouble, kısıtlanmış bir boyutun kaynak öğeye göre ölçeklendirildiği faktörü temsil eder. Bu özellik varsayılan olarak 1'e sahiptir.Property, türündedirstring. Bu, kısıtlama hesaplamasında kullanılacak kaynak öğedeki özelliğin adını temsil eder.Type, türüneConstraintTypegöre kısıtlamanın türünü temsil eder.
biçimlendirme uzantıları hakkında Xamarin.Forms daha fazla bilgi için bkz . XAML İşaretlemeyi Uzantıları.
Aşağıdaki XAML, alt öğelerinin işaretleme uzantısı tarafından ConstraintExpression kısıtlanmış olduğunu RelativeLayout gösterir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="RelativeLayoutDemos.Views.RelativePositioningAndSizingDemoPage"
Title="RelativeLayout demo">
<RelativeLayout>
<BoxView Color="Red"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant, Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant, Constant=0}" />
<BoxView Color="Green"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Constant=-40}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant, Constant=0}" />
<BoxView Color="Blue"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant, Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Constant=-40}" />
<BoxView Color="Yellow"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Constant=-40}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Constant=-40}" />
<!-- Centered and 1/3 width and height of parent -->
<BoxView x:Name="oneThird"
Color="Silver"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.33}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.33}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.33}"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.33}" />
<!-- 1/3 width and height of previous -->
<BoxView Color="Black"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=X}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Y}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Width, Factor=0.33}"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Height, Factor=0.33}" />
</RelativeLayout>
</ContentPage>
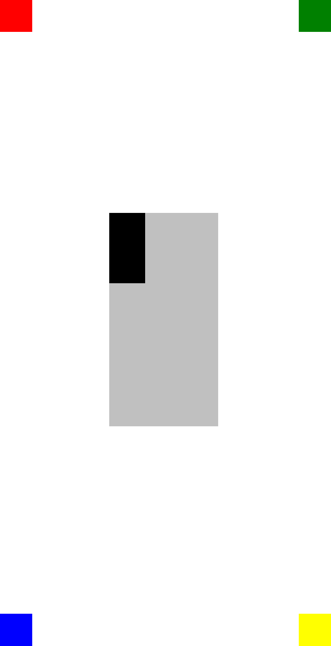
Bu örnekte, ve ekli özellikleri ayarlanarak her BoxView nesnenin XConstraint YConstraint konumu tanımlanır. İlkiBoxView, mutlak değerler olan sabitlere ayarlanmış ve YConstraint ekli özelliklerine sahiptirXConstraint. Kalan BoxView nesnelerin en az bir göreli değer kullanılarak konumları ayarlanmıştır. Örneğin, sarı BoxView nesne ekli özelliği üst öğesinin (RelativeLayout) eksi 40 genişliğine ayarlarXConstraint. Benzer şekilde, bu BoxView ekli özelliği üst eksi 40'ın yüksekliğine ayarlar YConstraint . Bu, sarının BoxView ekranın sağ alt köşesinde görünmesini sağlar.
Not
BoxView boyut belirtmeyen nesneler tarafından otomatik olarak 40x40 Xamarin.Formsolarak boyutlandırılır.
adlı oneThird gümüşBoxView, üst öğeye göre merkezi olarak konumlandırılır. Ayrıca genişliği ve yüksekliğinin üçte biri olan üst öğeye göre de boyutlandırılır. Bu, ve WidthConstraint ekli özellikleri üst öğe genişliğine (the RelativeLayout), 0,33 ile çarpılarak elde XConstraint edilir. Benzer şekilde, YConstraint ve HeightConstraint ekli özellikleri üst öğesinin yüksekliğine ayarlanır ve 0,33 ile çarpılır.
Siyah BoxView , öğesine göre oneThird BoxViewkonumlandırılır ve boyutlandırılır. Bu, eşdüzey XConstraint öğenin ve YConstraint ekli özelliklerini X sırasıyla ve Y değerlerine ayarlayarak elde edilir. Benzer şekilde, boyutu eşdüzey öğesinin genişliğinin ve yüksekliğinin üçte birine ayarlanır. Bu, eşdüzey WidthConstraint öğenin ve HeightConstraint değerlerine Width Height sırasıyla ekli ve özellikleri ayarlanarak elde edilir ve daha sonra 0,33 ile çarpılır.
Aşağıdaki ekran görüntüsünde ortaya çıkan düzen gösterilmektedir:

Kısıtlama nesneleri
Constraint sınıfı, nesneleri döndüren Constraint aşağıdaki genel statik yöntemleri tanımlar:
Constant, bir alt öğeyi ile belirtilen bir boyutadoublekısıtlar.FromExpression, lambda ifadesi kullanarak bir çocuğu kısıtlar.RelativeToParent, bir alt öğeyi üst öğesinin boyutuna göre kısıtlar.RelativeToView, bir alt öğeyi görünümün boyutuna göre kısıtlar.
Buna ek olarak, sınıfı bir alt öğesinin BoundsConstraint konumunu ve boyutunu ile kısıtlayan bir döndüren BoundsConstraint tek bir Expression<Func<Rectangle>>yöntemi FromExpressiontanımlar. Bu yöntem, ekli özelliği ayarlamak BoundsConstraint için kullanılabilir.
Aşağıdaki C# kodu, alt öğelerinin nesneler tarafından Constraint kısıtlanmış olduğunu gösterirRelativeLayout:
public class RelativePositioningAndSizingDemoPageCS : ContentPage
{
public RelativePositioningAndSizingDemoPageCS()
{
RelativeLayout relativeLayout = new RelativeLayout();
// Four BoxView's
relativeLayout.Children.Add(
new BoxView { Color = Color.Red },
Constraint.Constant(0),
Constraint.Constant(0));
relativeLayout.Children.Add(
new BoxView { Color = Color.Green },
Constraint.RelativeToParent((parent) =>
{
return parent.Width - 40;
}), Constraint.Constant(0));
relativeLayout.Children.Add(
new BoxView { Color = Color.Blue },
Constraint.Constant(0),
Constraint.RelativeToParent((parent) =>
{
return parent.Height - 40;
}));
relativeLayout.Children.Add(
new BoxView { Color = Color.Yellow },
Constraint.RelativeToParent((parent) =>
{
return parent.Width - 40;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height - 40;
}));
// Centered and 1/3 width and height of parent
BoxView silverBoxView = new BoxView { Color = Color.Silver };
relativeLayout.Children.Add(
silverBoxView,
Constraint.RelativeToParent((parent) =>
{
return parent.Width * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Width * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height * 0.33;
}));
// 1/3 width and height of previous
relativeLayout.Children.Add(
new BoxView { Color = Color.Black },
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.X;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Y;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Width * 0.33;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Height * 0.33;
}));
Title = "RelativeLayout demo";
Content = relativeLayout;
}
}
Bu örnekte, alt öğeler , , yve bağımsız değişkenleri için xisteğe bağlı Constraint bir nesne gerektiren aşırı yükleme kullanılarak Add öğesine eklenirRelativeLayout. widthheight
Not
Göreli değerleri kullanan bir RelativeLayout alt öğeleri düzen sınırlarına sığmayacak şekilde konumlandırabilir ve boyutlandırabilir.