Xamarin.Forms Şekiller: Doldurma kuralları
Birkaç Xamarin.Forms Şekil sınıfı, türünde FillRuleözelliklere sahiptirFillRule. Bunlar , Polylineve GeometryGroupiçerirPolygon.
Numaralandırma FillRule ve üyelerini tanımlar EvenOdd Nonzero . Her üye, bir noktanın şeklin dolgu bölgesinde olup olmadığını belirlemek için farklı bir kuralı temsil eder.
Önemli
Tüm şekiller, dolgu kuralları amacıyla kapalı olarak kabul edilir.
Evenodd
EvenOdd Dolgu kuralı, herhangi bir yönde noktadan sonsuzluğa bir ışın çizer ve şeklin içinde işının geçtiği segment sayısını sayar. Bu sayı tekse, nokta içindedir. Bu sayı eşitse, nokta dışarıdadır.
Aşağıdaki XAML örneği bileşik FillRule bir şekil oluşturur ve oluşturur ve varsayılan EvenOdddeğeri :
<Path Stroke="Black"
Fill="#CCCCFF"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<!-- FillRule doesn't need to be set, because EvenOdd is the default. -->
<GeometryGroup>
<EllipseGeometry RadiusX="50"
RadiusY="50"
Center="75,75" />
<EllipseGeometry RadiusX="70"
RadiusY="70"
Center="75,75" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="75,75" />
<EllipseGeometry RadiusX="120"
RadiusY="120"
Center="75,75" />
</GeometryGroup>
</Path.Data>
</Path>
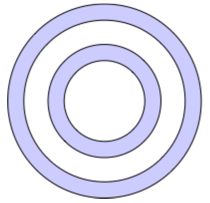
Bu örnekte, bir dizi eşmerkezli halkadan oluşan bileşik bir şekil görüntülenir:

Bileşik şekilde, orta ve üçüncü halkaların doldurulmadığını göreceksiniz. Bunun nedeni, bu iki halkanın herhangi bir noktasından çekilen bir ışının çift sayıda segmentten geçmesidir:

Yukarıdaki resimde kırmızı daireler noktaları, çizgiler ise rastgele ışınları temsil eder. Üst nokta için, her iki rastgele ışın çift sayıda çizgi kesiminden geçer. Bu nedenle, noktanın içinde olduğu halka doldurulmuyor. Alt nokta için, her iki rastgele ışın tek sayıda çizgi kesiminden geçer. Bu nedenle, noktanın içinde olduğu halka doldurulur.
Sıfır
Dolgu Nonzero kuralı herhangi bir yönde noktadan sonsuzluğa bir ışın çizer ve ardından şeklin bir kesiminin ışını geçtiği yerleri inceler. Sıfır sayısıyla başlayarak, bir segment soldan sağa doğru ışını her geçtiğinde sayı artırılır ve bir segment ray'i sağdan sola her geçtiğinde azalmış olur. Geçişleri saydıktan sonra, sonuç sıfırsa nokta çokgenin dışındadır. Aksi takdirde, içeridedir.
Aşağıdaki XAML örneği, FillRule olarak ayarlanmış Nonzerobir bileşik şekil oluşturur ve işler:
<Path Stroke="Black"
Fill="#CCCCFF"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<GeometryGroup FillRule="Nonzero">
<EllipseGeometry RadiusX="50"
RadiusY="50"
Center="75,75" />
<EllipseGeometry RadiusX="70"
RadiusY="70"
Center="75,75" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="75,75" />
<EllipseGeometry RadiusX="120"
RadiusY="120"
Center="75,75" />
</GeometryGroup>
</Path.Data>
</Path>
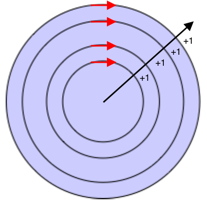
Bu örnekte, bir dizi eşmerkezli halkadan oluşan bileşik bir şekil görüntülenir:

Bileşik şekilde, tüm halkaların doldurulduğuna dikkat edin. Bunun nedeni tüm segmentlerin aynı yönde çalışmasıdır ve bu nedenle herhangi bir noktadan çekilen bir ışın bir veya daha fazla segmenti geçer ve geçişlerin toplamı sıfıra eşit olmaz:

Yukarıdaki resimde kırmızı oklar kesimlerin çizildiği yönü, siyah ok ise en iç halkadaki bir noktadan çalıştırılan rastgele bir ışını temsil eder. Sıfır değerinden başlayarak, ışının kesiştiği her segment için bir değer eklenir çünkü segment, ışını soldan sağa doğru geçer.
Doldurma kuralının davranışını daha iyi göstermek için farklı yönlerde çalışan segmentlere sahip daha karmaşık bir Nonzero şekil gerekir. Aşağıdaki XAML örneği, önceki örneğe benzer bir şekil oluşturur, ancak bir yerine EllipseGeometryile PathGeometry oluşturulur:
<Path Stroke="Black"
Fill="#CCCCFF">
<Path.Data>
<GeometryGroup FillRule="Nonzero">
<PathGeometry>
<PathGeometry.Figures>
<!-- Inner ring -->
<PathFigure StartPoint="120,120">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="50,50"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,120" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Second ring -->
<PathFigure StartPoint="120,100">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="70,70"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Third ring -->
<PathFigure StartPoint="120,70">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,100"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,70" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Outer ring -->
<PathFigure StartPoint="120,300">
<PathFigure.Segments>
<ArcSegment Size="130,130"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="140,300" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</GeometryGroup>
</Path.Data>
</Path>
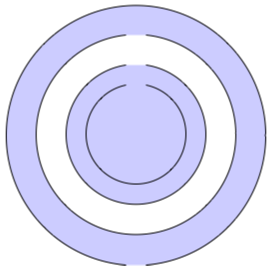
Bu örnekte, kapatılan olmayan bir dizi yay kesimi çizilir:

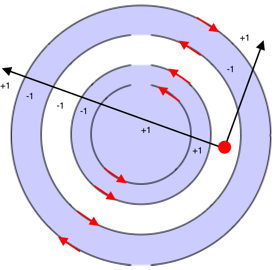
Yukarıdaki resimde, merkezden gelen üçüncü yay doldurulmuyor. Bunun nedeni, yolundaki segmentleri geçen belirli bir ışındaki değerlerin toplamının sıfır olmasıdır:

Yukarıdaki resimde kırmızı daire bir noktayı, siyah çizgiler doldurulmayan bölgedeki noktadan çıkan rastgele ışınları, kırmızı oklar ise kesimlerin çizildiği yönü temsil eder. Görülebileceği gibi, segmentleri geçen ışınlardan alınan değerlerin toplamı sıfırdır:
- Çapraz sağa doğru hareket eden rastgele ışın, farklı yönlerde çalışan iki segmenti geçer. Bu nedenle, segmentler sıfır değeri vererek birbirini iptal eder.
- Çapraz sola doğru hareket eden rastgele ışın, toplam altı segmenti geçer. Ancak, kesişimler birbirini iptal eder, böylece sıfır son toplam olur.
Toplam sıfır, halkanın doldurulmamasıyla sonuçlanır.