Xamarin.Forms Step
Bir değer aralığından sayısal bir değer seçmek için Bir Stepper kullanın.
, Xamarin.FormsStepper eksi ve artı işaretleri ile etiketlenmiş iki düğmeden oluşur. Bu düğmeler, kullanıcı tarafından değer aralığından artımlı olarak bir double değer seçmek için değiştirilebilir.
türündeki Stepper doubledört özelliği tanımlar:
Increment, varsayılan değeri 1 olan seçili değerin değiştirildiği tutardır.Minimum, varsayılan değeri 0 olan aralığın en küçük değeridir.Maximum, varsayılan değeri 100 olan aralığın üst sınırıdır.Value, veMaximumarasındaMinimumaralık oluşturabilen ve varsayılan değeri 0 olan stepper değeridir.
Bu özelliklerin tümü nesneler tarafından BindableProperty desteklenir. özelliği varsayılan Value bağlama moduna BindingMode.TwoWaysahiptir. Bu, Model-View-ViewModel (MVVM) mimarisini kullanan bir uygulamada bağlama kaynağı olarak uygun olduğu anlamına gelir.
Uyarı
dahili olarak, değerinden Stepper küçük Maximumolmasını Minimum sağlar. veya Maximum değeri değerinden Minimum küçük Maximumolmayacak şekilde ayarlanırsa Minimum bir özel durum oluşturulur. ve özelliklerini ayarlama Minimum hakkında daha fazla bilgi için Önlemler bölümüne bakın.Maximum
Value özelliği Stepper ile arasında Minimum Maximumolacak şekilde zorlamalı olarak gerçekleştirir. Minimum özelliği özelliğinden Value büyük bir değere ayarlanırsa, Stepper özelliği olarak MinimumayarlanırValue. Benzer şekilde, değerinden Stepper Valueküçük bir değere ayarlanırsa Maximum özelliğini olarak MaximumayarlarValue.
Stepper, kullanıcı düzenlemesi Stepper aracılığıyla veya uygulama özelliği doğrudan ayarlarken Value değişiklikler yapıldığında tetiklenen Value bir ValueChanged olayı tanımlar. ValueChanged Özelliği önceki paragrafta Value açıklandığı gibi zorunlu olduğunda da bir olay tetiklenir.
Olaya ValueChangedEventArgs eşlik eden nesnenin ValueChanged iki özelliği vardır: OldValue ve NewValuetüründedouble. Olay tetiklendiğinde değeri NewValue nesnesinin özelliğiyle Value Stepper aynıdır.
Temel Stepper kodu ve işaretleme
Örnek, işlevsel olarak aynı olan ancak farklı şekillerde uygulanan üç sayfa içerir. İlk sayfada yalnızca C# kodu, ikincisinde ise kodda bir olay işleyicisi olan XAML kullanılır ve üçüncüsü XAML dosyasında veri bağlama kullanarak olay işleyicisini önleyebiliyor.
Kodda Stepper oluşturma
Örnekteki Temel StepPer Code sayfası, kodda bir Stepper ve iki Label nesnenin nasıl oluşturulacağını gösterir:
public class BasicStepperCodePage : ContentPage
{
public BasicStepperCodePage()
{
Label rotationLabel = new Label
{
Text = "ROTATING TEXT",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Label displayLabel = new Label
{
Text = "(uninitialized)",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Stepper stepper = new Stepper
{
Maximum = 360,
Increment = 30,
HorizontalOptions = LayoutOptions.Center
};
stepper.ValueChanged += (sender, e) =>
{
rotationLabel.Rotation = stepper.Value;
displayLabel.Text = string.Format("The Stepper value is {0}", e.NewValue);
};
Title = "Basic Stepper Code";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { rotationLabel, stepper, displayLabel }
};
}
}
Stepper, 360 özelliğine ve 30 özelliğine sahip Maximum olacak şekilde Increment başlatılır. Özelliğin Stepper değerine göre Increment seçili değeri artımlı olarak ile arasında Minimum Maximum değiştirme. işleyicisiStepper, birincinin Label özelliğini ayarlamak Rotation için nesnesinin stepper özelliğini kullanır Value ve ikinci Labelöğesinin özelliğini ayarlamak Text için olay bağımsız değişkenlerinin özelliğiyle NewValue yöntemini kullanırstring.Format.ValueChanged geçerli değerini Stepper elde etmek için bu iki yaklaşım değiştirilebilir.
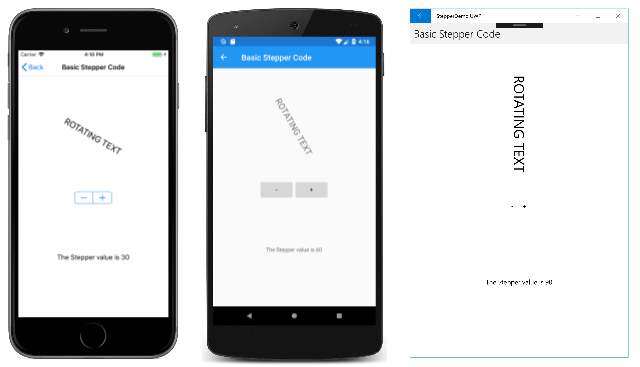
Aşağıdaki ekran görüntüleri Temel StepPer Code sayfasını gösterir:
İkinciLabel, "(başlatılmamış)" metnini, ilk olayın tetiklenmelerine neden ValueChanged olacak şekilde işlenene kadar Stepper görüntüler.
XAML'de Stepper Oluşturma
Temel Stepper XAML sayfası, temel Stepper Code ile işlevsel olarak aynıdır ancak çoğunlukla XAML'de uygulanır:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperXAMLPage"
Title="Basic Stepper XAML">
<StackLayout Margin="20">
<Label x:Name="_rotatingLabel"
Text="ROTATING TEXT"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper Maximum="360"
Increment="30"
HorizontalOptions="Center"
ValueChanged="OnStepperValueChanged" />
<Label x:Name="_displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Arka planda kod dosyası olayın işleyicisini ValueChanged içerir:
public partial class BasicStepperXAMLPage : ContentPage
{
public BasicStepperXAMLPage()
{
InitializeComponent();
}
void OnStepperValueChanged(object sender, ValueChangedEventArgs e)
{
double value = e.NewValue;
_rotatingLabel.Rotation = value;
_displayLabel.Text = string.Format("The Stepper value is {0}", value);
}
}
Olay işleyicisinin bağımsız değişken aracılığıyla sender olayı tetikleyen öğesini alması Stepper da mümkündür. Value özelliği geçerli değeri içerir:
double value = ((Stepper)sender).Value;
Nesneye Stepper XAML dosyasında bir öznitelik (örneğin, "stepper") ile bir x:Name ad verildiyse, olay işleyicisi bu nesneye doğrudan başvurabilir:
double value = stepper.Value;
Stepper'ı bağlayan veriler
Temel StepPer Bağlamaları sayfası, Veri Bağlama kullanarak olay işleyicisini Value ortadan kaldıran neredeyse eşdeğer bir uygulamanın nasıl yazıldığını gösterir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperBindingsPage"
Title="Basic Stepper Bindings">
<StackLayout Margin="20">
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference _stepper}, Path=Value}"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper x:Name="_stepper"
Maximum="360"
Increment="30"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Reference _stepper}, Path=Value, StringFormat='The Stepper value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
birincinin Rotation Label özelliği, bir belirtim StepperValue ile StringFormat ikincinin Label özelliği gibi Text öğesinin özelliğine bağlıdır. Temel StepPer Bağlamaları sayfası önceki iki sayfadan biraz farklı çalışır: Sayfa ilk kez görüntülendiğinde, ikinci Label sayfa metin dizesini değeriyle görüntüler. Bu, veri bağlama kullanmanın bir avantajıdır. Veri bağlama olmadan metin görüntülemek için, özellikle öğesinin Text Label özelliğini başlatmanız veya sınıf oluşturucusundan olay işleyicisini çağırarak olayın tetiklendiğini ValueChanged simüle etmeniz gerekir.
Önlem
özelliğinin Minimum değeri her zaman özelliğin değerinden Maximum küçük olmalıdır. Aşağıdaki kod parçacığı, öğesinin özel durum oluşturmasına Stepper neden olur:
// Throws an exception!
Stepper stepper = new Stepper
{
Minimum = 180,
Maximum = 360
};
C# derleyicisi, bu iki özelliği sırayla ayarlayan kod oluşturur ve Minimum özellik 180 olarak ayarlandığında, varsayılan Maximum değeri 100'den büyüktür. Önce özelliğini ayarlayarak bu durumda özel durumdan Maximum kaçınabilirsiniz:
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Varsayılan Minimum değer olan 0'dan büyük olduğundan 360 olarak ayarlanması Maximum sorun oluşturmaz. Minimum Ayarlandığında, değer 360 değerinden Maximum küçüktür.
Aynı sorun XAML'de de var. Özellikleri, her zaman değerinden Minimumbüyük olmasını Maximum sağlayacak şekilde ayarlayın:
<Stepper Maximum="360"
Minimum="180" ... />
ve Maximum değerlerini negatif sayılara ayarlayabilirsinizMinimum, ancak yalnızca her zaman değerinden Maximumküçük olan Minimum bir sırada ayarlayabilirsiniz:
<Stepper Minimum="-360"
Maximum="-180" ... />
Value özelliği her zaman değerinden büyük veya buna eşit ve değerinden Minimum küçük veya eşittirMaximum. Bu aralığın dışındaki bir değere ayarlanırsa Value , değer aralığın içinde kalacak şekilde zorlamalı olur, ancak özel durum tetiklenmez. Örneğin, bu kod bir özel durum oluşturmaz:
Stepper stepper = new Stepper
{
Value = 180
};
Bunun yerine, Value özelliği 100 değerine zorlamalı Maximum .
Aşağıda yukarıda gösterilen bir kod parçacığı gösterilmiştir:
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Minimum 180 olarak ayarlandığında, Value 180 olarak da ayarlanır.
Özelliğin varsayılan değeri 0 dışında bir şeye zorlandığı sırada Value bir ValueChanged olay işleyicisi eklenmişse, bir ValueChanged olay tetiklenir. XAML'nin kod parçacığı aşağıdadır:
<Stepper ValueChanged="OnStepperValueChanged"
Maximum="360"
Minimum="180" />
Minimum 180 olarak ayarlandığında da Value 180 olarak ayarlanır ve ValueChanged olay tetiklenir. Bu durum, sayfanın geri kalanı oluşturulmadan önce oluşabilir ve işleyici, sayfada henüz oluşturulmamış diğer öğelere başvurmaya çalışabilir. İşleyiciye ValueChanged sayfadaki diğer öğelerin değerlerini denetleen null bazı kodlar eklemek isteyebilirsiniz. Veya değerler başlatıldıktan sonra olay işleyicisini Stepper ayarlayabilirsinizValueChanged.