Xamarin.Forms Stil Sınıfları
Xamarin.Forms stil sınıfları, stil devralmaya başvurmadan bir denetime birden çok stilin uygulanmasını sağlar.
Stil sınıfları oluşturma
Bir stil sınıfı, üzerindeki Style özelliği sınıf adını temsil eden bir string olarak ayarlanarak Class oluşturulabilir. Bunun sağladığı avantaj, özniteliğini kullanarak x:Key açık bir stil tanımlamak yerine, bir öğesine VisualElementbirden çok stil sınıfı uygulanabilmesidir.
Önemli
Farklı türleri hedeflemeleri koşuluyla, birden çok stil aynı sınıf adını paylaşabilir. Bu, aynı adlı birden çok stil sınıfının farklı türleri hedeflemesini sağlar.
Aşağıdaki örnekte üç BoxView stil sınıfı ve bir VisualElement stil sınıfı gösterilmektedir:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="BoxView"
Class="Separator">
<Setter Property="BackgroundColor"
Value="#CCCCCC" />
<Setter Property="HeightRequest"
Value="1" />
</Style>
<Style TargetType="BoxView"
Class="Rounded">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="10" />
</Style>
<Style TargetType="BoxView"
Class="Circle">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="WidthRequest"
Value="100" />
<Setter Property="HeightRequest"
Value="100" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="50" />
</Style>
<Style TargetType="VisualElement"
Class="Rotated"
ApplyToDerivedTypes="true">
<Setter Property="Rotation"
Value="45" />
</Style>
</ContentPage.Resources>
</ContentPage>
Separator, Roundedve Circle stil sınıflarının her biri özellikleri belirli değerlere ayarlarBoxView.
Stil Rotated sınıfının bir TargetType değeri VisualElementvardır, yani yalnızca örneklere VisualElement uygulanabilir. Ancak, ApplyToDerivedTypes özelliği olarak ayarlanır trueve bu, gibi BoxView' den VisualElementtüretilen tüm denetimlere uygulanabilmesini sağlar. Türetilmiş türe stil uygulama hakkında daha fazla bilgi için bkz . Türetilmiş türlere stil uygulama.
Eşdeğer C# kodu:
var separatorBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Separator",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#CCCCCC")
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 1
}
}
};
var roundedBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Rounded",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 10
}
}
};
var circleBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Circle",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = VisualElement.WidthRequestProperty,
Value = 100
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 100
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 50
}
}
};
var rotatedVisualElementStyle = new Style(typeof(VisualElement))
{
Class = "Rotated",
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.RotationProperty,
Value = 45
}
}
};
Resources = new ResourceDictionary
{
separatorBoxViewStyle,
roundedBoxViewStyle,
circleBoxViewStyle,
rotatedVisualElementStyle
};
Stil sınıflarını kullanma
Stil sınıfları, türündeki StyleClass IList<string>denetimin özelliği stil sınıfı adları listesine ayarlanarak kullanılabilir. Denetim türünün stil sınıflarının türüyle eşleşmesi TargetType koşuluyla stil sınıfları uygulanır.
Aşağıdaki örnekte her biri farklı stil sınıflarına ayarlanmış üç BoxView örnek gösterilmektedir:
<ContentPage ...>
<ContentPage.Resources>
...
</ContentPage.Resources>
<StackLayout Margin="20">
<BoxView StyleClass="Separator" />
<BoxView WidthRequest="100"
HeightRequest="100"
HorizontalOptions="Center"
StyleClass="Rounded, Rotated" />
<BoxView HorizontalOptions="Center"
StyleClass="Circle" />
</StackLayout>
</ContentPage>
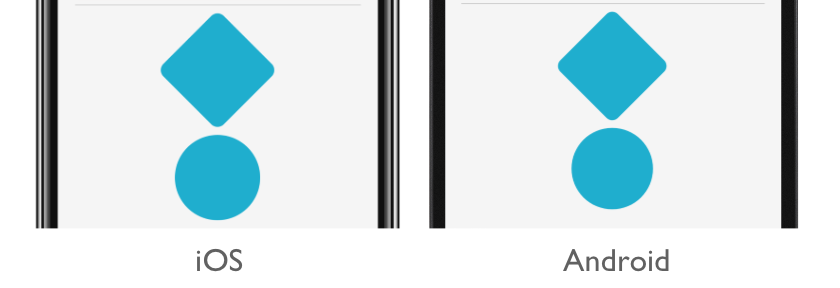
Bu örnekte ilki BoxView çizgi ayırıcı olacak şekilde stillendirilirken, üçüncüsü BoxView döngüseldir. İkincisinde BoxView , yuvarlatılmış köşeler veren ve 45 derece döndüren iki stil sınıfı uygulanır:

Önemli
Özelliği türünde IList<string>olduğundan StyleClass bir denetime birden çok stil sınıfı uygulanabilir. Bu durumda, stil sınıfları artan liste sırasına uygulanır. Bu nedenle, birden çok stil sınıfı aynı özellikleri ayarladığında, en yüksek liste konumundaki stil sınıfındaki özellik öncelikli olur.
Eşdeğer C# kodu:
...
Content = new StackLayout
{
Children =
{
new BoxView { StyleClass = new [] { "Separator" } },
new BoxView { WidthRequest = 100, HeightRequest = 100, HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Rounded", "Rotated" } },
new BoxView { HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Circle" } }
}
};