Xamarin.Forms WebView
WebView , uygulamanızda web ve HTML içeriğini görüntülemeye yönelik bir görünümdür:

Content
WebView aşağıdaki içerik türlerini destekler:
- HTML ve CSS web siteleri – WebView, JavaScript desteği de dahil olmak üzere HTML ve CSS kullanılarak yazılmış web siteleri için tam desteğe sahiptir.
- Belgeler – WebView her platformda yerel bileşenler kullanılarak uygulandığından, WebView belgeleri temel alınan platform tarafından desteklenen biçimlerde gösterebilme özelliğine sahiptir.
- HTML dizeleri – WebView bellekten HTML dizelerini gösterebilir.
- Yerel Dosyalar – WebView, yukarıdaki uygulama içine eklenmiş içerik türlerinden herhangi birini sunabilir.
Not
WebView Windows'ta Silverlight, Flash veya herhangi bir ActiveX denetimi, bu platformda Internet Explorer tarafından destekleniyor olsa bile desteklenmez.
Web siteleri
İnternet'ten bir web sitesi görüntülemek için 's özelliğini bir dize URL'si Source olarak ayarlayınWebView:
var browser = new WebView
{
Source = "https://dotnet.microsoft.com/apps/xamarin"
};
Not
URL'ler belirtilen protokolle tam olarak oluşturulmalıdır (örneğin, "http://" veya "https://" buna eklenmelidir).
iOS ve ATS
Sürüm 9'dan bu yana iOS, uygulamanızın yalnızca varsayılan olarak en iyi uygulama güvenliğini uygulayan sunucularla iletişim kurmasına izin verir. Güvenli olmayan sunucularla iletişimi etkinleştirmek için değerlerin içinde Info.plist ayarlanması gerekir.
Not
Uygulamanız güvenli olmayan bir web sitesine bağlantı gerektiriyorsa, ats'yi kullanarak tamamen NSAllowsArbitraryLoadskapatmak yerine her zaman kullanarak etki alanını özel durum NSExceptionDomains olarak girmeniz gerekir. NSAllowsArbitraryLoads yalnızca aşırı acil durumlarda kullanılmalıdır.
Aşağıda, ATS gereksinimlerini atlamak için belirli bir etki alanının (bu örnekte xamarin.com) nasıl etkinleştirileceği gösterilmektedir:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>xamarin.com</key>
<dict>
<key>NSIncludesSubdomains</key>
<true/>
<key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSTemporaryExceptionMinimumTLSVersion</key>
<string>TLSv1.1</string>
</dict>
</dict>
</dict>
...
</key>
Yalnızca bazı etki alanlarının ATS'yi atlamasına olanak tanımak, güvenilir olmayan etki alanlarında ek güvenlikten yararlanırken güvenilen siteleri kullanmanıza olanak tanımak en iyi yöntemdir. Aşağıda, uygulama için ATS'yi devre dışı bırakmanın daha az güvenli yöntemi gösterilmektedir:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads </key>
<true/>
</dict>
...
</key>
iOS 9'daki bu yeni özellik hakkında daha fazla bilgi için bkz . App Transport Security .
HTML Dizeleri
Kodda dinamik olarak tanımlanan bir HTML dizesi sunmak istiyorsanız, örneğini HtmlWebViewSourceoluşturmanız gerekir:
var browser = new WebView();
var htmlSource = new HtmlWebViewSource();
htmlSource.Html = @"<html><body>
<h1>Xamarin.Forms</h1>
<p>Welcome to WebView.</p>
</body></html>";
browser.Source = htmlSource;

Yukarıdaki kodda, @ HTML'yi düz metin dizesi değişmez değeri olarak işaretlemek için kullanılır; bu da kaçış karakterlerinin çoğunun yoksayıldığı anlamına gelir.
Not
öğesinin WidthRequest alt öğesi olan düzene WebView bağlı olarak HTML içeriğini görmek için ve HeightRequest özelliklerini WebView ayarlamak gerekebilir. Örneğin, bu bir StackLayoutiçinde gereklidir.
Yerel HTML İçeriği
WebView, uygulama içine eklenmiş HTML, CSS ve JavaScript içeriklerini görüntüleyebilir. Örneğin:
<html>
<head>
<title>Xamarin Forms</title>
</head>
<body>
<h1>Xamarin.Forms</h1>
<p>This is an iOS web page.</p>
<img src="XamarinLogo.png" />
</body>
</html>
CSS:
html,body {
margin:0;
padding:10;
}
body,p,h1 {
font-family: Chalkduster;
}
Yukarıdaki CSS'de belirtilen yazı tiplerinin her platform için özelleştirilmesi gerektiğini, her platformun aynı yazı tiplerine sahip olmadığını unutmayın.
kullanarak WebViewyerel içeriği görüntülemek için, HTML dosyasını diğer öğeler gibi açmanız ve ardından içeriği bir dize olarak özelliğinin HtmlWebViewSourceiçine Html yüklemeniz gerekir. Dosyaları açma hakkında daha fazla bilgi için bkz . Dosyalarla Çalışma.
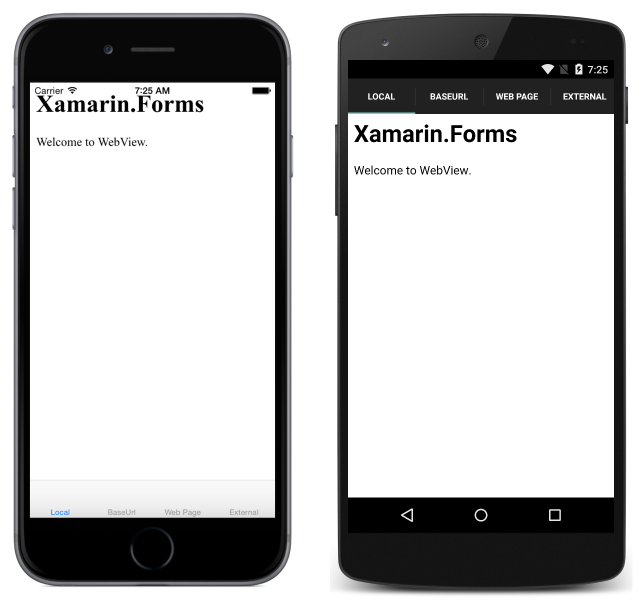
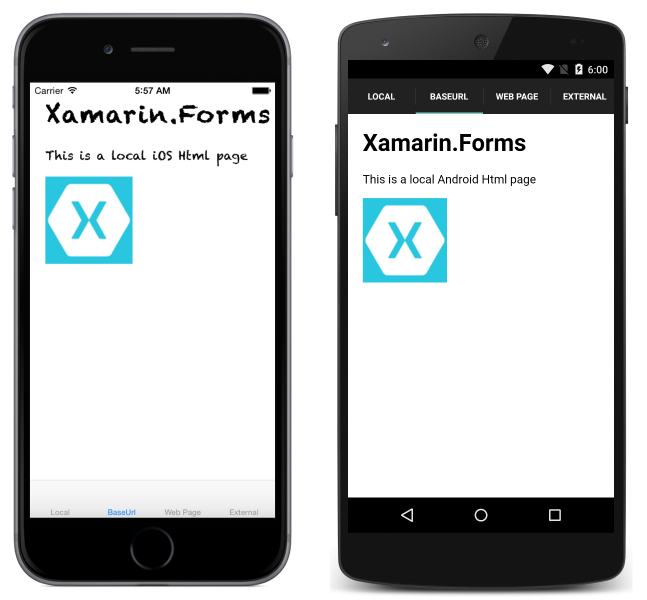
Aşağıdaki ekran görüntüleri, her platformda yerel içerik görüntülemenin sonucunu gösterir:

İlk sayfa yüklenmiş olsa da, WebView HTML'nin nereden geldiği hakkında bilgi sahibi değildir. Bu, yerel kaynaklara başvuran sayfalarla ilgilenirken bir sorundur. Bunun ne zaman gerçekleşebileceğine örnek olarak, yerel sayfalar birbirine bağlandığında, sayfa ayrı bir JavaScript dosyası kullandığında veya css stil sayfasına bir sayfa bağlantısı olduğunda verilebilir.
Bunu çözmek için dosya sistemindeki WebView dosyaların nerede bulunacağı konusunda bir şey söylemeniz gerekir. özelliğini tarafından WebViewkullanılan üzerinde HtmlWebViewSource ayarlayarak BaseUrl bunu yapın.
İşletim sistemlerinin her birinde dosya sistemi farklı olduğundan, her platformda bu URL'yi belirlemeniz gerekir. Xamarin.Forms her platformda DependencyService çalışma zamanında bağımlılıkları çözümlemek için öğesini kullanıma sunar.
kullanmak DependencyServiceiçin, önce her platformda uygulanabilecek bir arabirim tanımlayın:
public interface IBaseUrl { string Get(); }
Arabirim her platformda uygulanana kadar uygulamanın çalışmayacağını unutmayın. Ortak projede, kullanarak DependencyServiceöğesini ayarlamayı BaseUrl unutmayın:
var source = new HtmlWebViewSource();
source.BaseUrl = DependencyService.Get<IBaseUrl>().Get();
Ardından her platform için arabirimin uygulamaları sağlanmalıdır.
iOS
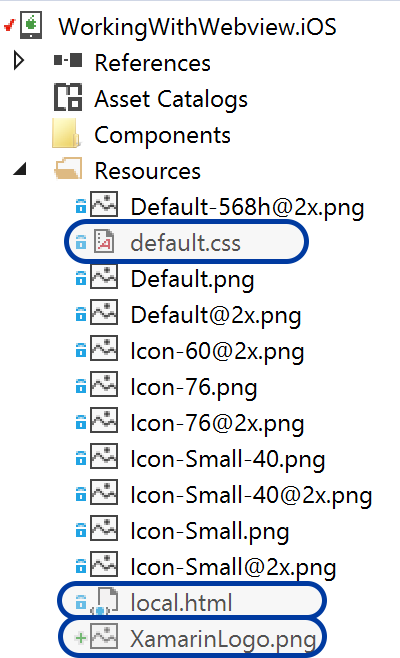
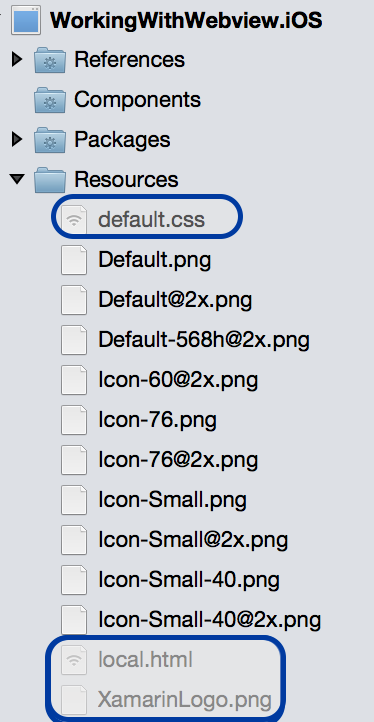
iOS'ta web içeriği, aşağıda gösterildiği gibi bundleResource derleme eylemiyle projenin kök dizininde veya Resources dizininde bulunmalıdır:
BaseUrl, ana paketin yoluna ayarlanmalıdır:
[assembly: Dependency (typeof (BaseUrl_iOS))]
namespace WorkingWithWebview.iOS
{
public class BaseUrl_iOS : IBaseUrl
{
public string Get()
{
return NSBundle.MainBundle.BundlePath;
}
}
}
Android
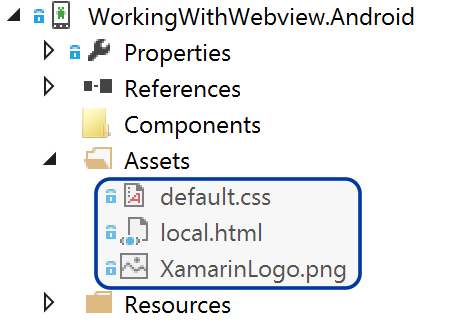
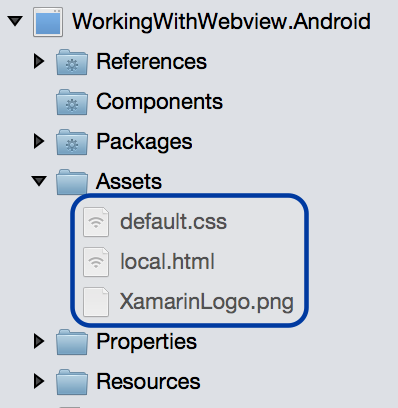
Android'de HTML, CSS ve görüntüleri, aşağıda gösterildiği gibi AndroidAsset derleme eylemiyle Varlıklar klasörüne yerleştirin:
Android'de BaseUrl , olarak ayarlanmalıdır "file:///android_asset/":
[assembly: Dependency (typeof(BaseUrl_Android))]
namespace WorkingWithWebview.Android
{
public class BaseUrl_Android : IBaseUrl
{
public string Get()
{
return "file:///android_asset/";
}
}
}
Android'de Varlıklar klasöründeki dosyalara, özelliği tarafından MainActivity.Instance kullanıma sunulan geçerli Android bağlamı üzerinden de erişilebilir:
var assetManager = MainActivity.Instance.Assets;
using (var streamReader = new StreamReader (assetManager.Open ("local.html")))
{
var html = streamReader.ReadToEnd ();
}
Evrensel Windows Platformu
Evrensel Windows Platformu (UWP) projelerinde HTML, CSS ve görüntüleri derleme eylemi İçerik olarak ayarlanmış şekilde proje köküne yerleştirin.
BaseUrl olarak ayarlanmalıdır"ms-appx-web:///":
[assembly: Dependency(typeof(BaseUrl))]
namespace WorkingWithWebview.UWP
{
public class BaseUrl : IBaseUrl
{
public string Get()
{
return "ms-appx-web:///";
}
}
}
Gezinti
WebView, kullanılabilir hale getirdiği çeşitli yöntemler ve özellikler arasında gezinmeyi destekler:
- GoForward() – true ise
CanGoForward, çağrıGoForwardsonraki ziyaret edilen sayfaya gider. - GoBack() – true ise
CanGoBack, aramaGoBackson ziyaret edilen sayfaya gider. - CanGoBack :
trueTarayıcı başlangıç URL'sindeyse,falsegeri dönebileceğiniz sayfalar varsa. - CanGoForward :
trueKullanıcı geriye doğru gidip daha önce ziyaret edilmiş bir sayfaya ilerleyebiliyorsa.
Sayfalar içinde, WebView çoklu dokunma hareketlerini desteklemez. İçeriğin mobil cihazlar için iyileştirilmiş olduğundan ve yakınlaştırmaya gerek kalmadan görüntülendiğinden emin olmak önemlidir.
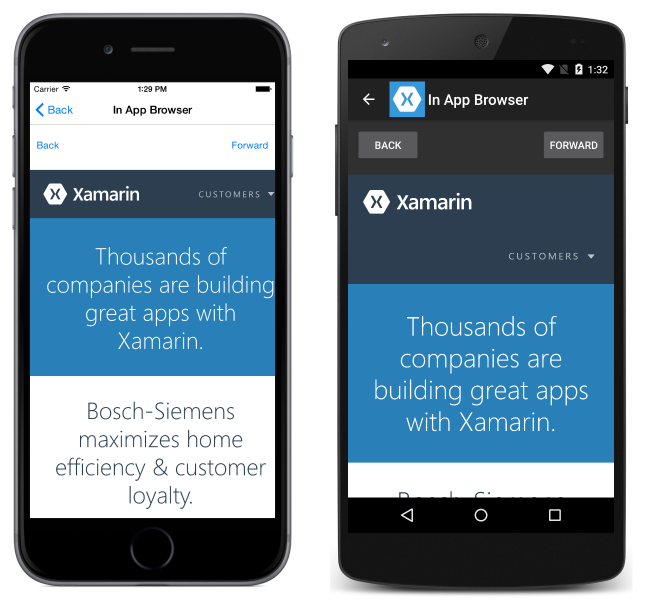
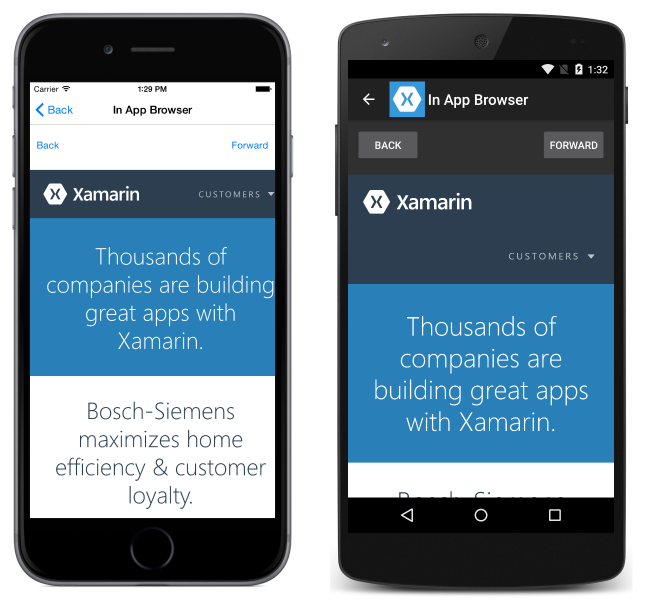
Uygulamaların cihazın tarayıcısı yerine içinde bir WebViewbağlantı göstermesi yaygın bir durumdur. Bu gibi durumlarda normal gezintiye izin vermek yararlıdır, ancak kullanıcı başlangıç bağlantısındayken geri geldiğinde uygulamanın normal uygulama görünümüne dönmesi gerekir.
Bu senaryoyu etkinleştirmek için yerleşik gezinti yöntemlerini ve özelliklerini kullanın.
Tarayıcı görünümü için sayfa oluşturarak başlayın:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="WebViewSample.InAppBrowserXaml"
Title="Browser">
<StackLayout Margin="20">
<StackLayout Orientation="Horizontal">
<Button Text="Back" HorizontalOptions="StartAndExpand" Clicked="OnBackButtonClicked" />
<Button Text="Forward" HorizontalOptions="EndAndExpand" Clicked="OnForwardButtonClicked" />
</StackLayout>
<!-- WebView needs to be given height and width request within layouts to render. -->
<WebView x:Name="webView" WidthRequest="1000" HeightRequest="1000" />
</StackLayout>
</ContentPage>
Arka planda kodda:
public partial class InAppBrowserXaml : ContentPage
{
public InAppBrowserXaml(string URL)
{
InitializeComponent();
webView.Source = URL;
}
async void OnBackButtonClicked(object sender, EventArgs e)
{
if (webView.CanGoBack)
{
webView.GoBack();
}
else
{
await Navigation.PopAsync();
}
}
void OnForwardButtonClicked(object sender, EventArgs e)
{
if (webView.CanGoForward)
{
webView.GoForward();
}
}
}
İşte hepsi bu!

Ekinlikler
WebView, durum değişikliklerini yanıtlamanıza yardımcı olmak için aşağıdaki olayları tetikler:
Navigating– WebView yeni bir sayfa yüklemeye başladığında tetiklenen olay.Navigated– sayfa yüklendiğinde ve gezinti durduğunda tetiklenen olay.ReloadRequested– geçerli içeriği yeniden yüklemek için istekte bulunulduğunda tetiklenen olay.
Olaya WebNavigatingEventArgs eşlik eden nesnenin Navigating dört özelliği vardır:
Cancel– gezintinin iptal edilip edilmeyeceğini gösterir.NavigationEvent– tetiklenen gezinti olayı.Source– gezintiyi gerçekleştiren öğe.Url– gezinti hedefi.
Olaya WebNavigatedEventArgs eşlik eden nesnenin Navigated dört özelliği vardır:
NavigationEvent– tetiklenen gezinti olayı.Result– numaralandırma üyesini kullanarakWebNavigationResultgezintinin sonucunu açıklar. Geçerli değerler , ,FailureSuccessveTimeoutdeğerleridirCancel.Source– gezintiyi gerçekleştiren öğe.Url– gezinti hedefi.
Yüklenmesi uzun süren web sayfalarını kullanmayı düşünüyorsanız durum göstergesini uygulamak için ve Navigated olaylarını Navigating kullanmayı göz önünde bulundurun. Örneğin:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="WebViewSample.LoadingLabelXaml"
Title="Loading Demo">
<StackLayout>
<!--Loading label should not render by default.-->
<Label x:Name="labelLoading" Text="Loading..." IsVisible="false" />
<WebView HeightRequest="1000" WidthRequest="1000" Source="https://dotnet.microsoft.com/apps/xamarin" Navigated="webviewNavigated" Navigating="webviewNavigating" />
</StackLayout>
</ContentPage>
İki olay işleyicisi:
void webviewNavigating(object sender, WebNavigatingEventArgs e)
{
labelLoading.IsVisible = true;
}
void webviewNavigated(object sender, WebNavigatedEventArgs e)
{
labelLoading.IsVisible = false;
}
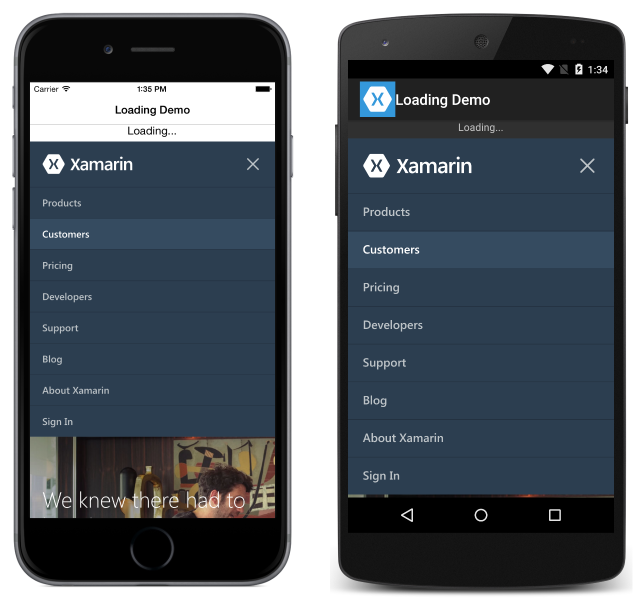
Bu, aşağıdaki çıkışa (yükleme) neden olur:

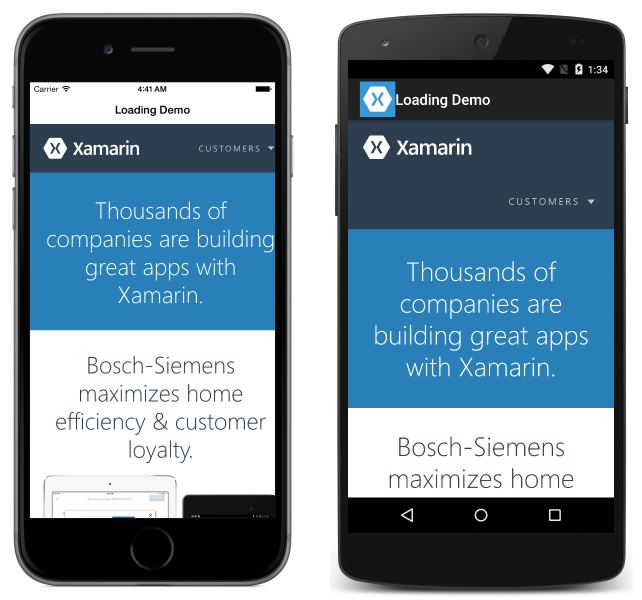
Yükleme Tamamlandı:

İçeriği yeniden yükleme
WebView geçerli içeriği yeniden yüklemek için kullanılabilecek bir Reload yöntemi vardır:
var webView = new WebView();
...
webView.Reload();
Reload Yöntemi çağrıldığında ReloadRequested olay tetiklenir ve geçerli içeriği yeniden yüklemek için bir istekte bulunulduğunu gösterir.
Performans
Popüler web tarayıcıları, donanım hızlandırılmış işleme ve JavaScript derlemesi gibi teknolojileri benimser. 4.4'e Xamarin.Forms Xamarin.FormsWebView kadar sınıfı tarafından UIWebView iOS üzerinde uygulanıyordu. Ancak, bu teknolojilerin çoğu bu uygulamada kullanılamıyordu. Bu nedenle, 4.4'ten bu yana Xamarin.Forms , Xamarin.FormsWebView daha hızlı gözatmayı destekleyen sınıfı tarafından WkWebView iOS'ta uygulanır.
Not
iOS'ta, WkWebViewRenderer bir bağımsız değişkeni kabul WkWebViewConfiguration eden bir oluşturucu aşırı yüklemesi vardır. Bu, oluşturucunun oluşturmada yapılandırılmasını sağlar.
Bir uygulama, uyumluluk nedeniyle uygulamasını uygulamak için iOS UIWebView sınıfını Xamarin.FormsWebViewkullanmaya geri dönebilir. Bu, uygulamanın iOS platform projesindeki AssemblyInfo.cs dosyasına aşağıdaki kodun eklenmesiyle elde edilebilir:
// Opt-in to using UIWebView instead of WkWebView.
[assembly: ExportRenderer(typeof(Xamarin.Forms.WebView), typeof(Xamarin.Forms.Platform.iOS.WebViewRenderer))]
Not
5.0'da Xamarin.Forms WebViewRenderer sınıf kaldırılmıştır. Bu nedenle, Xamarin.Forms 5.0 denetime UIWebView bir başvuru içermez.
WebView Android'de varsayılan olarak yerleşik tarayıcı kadar hızlıdır.
UWP WebView, Microsoft Edge işleme altyapısını kullanır. Masaüstü ve tablet cihazları, Edge tarayıcısının kendisi ile aynı performansı görmelidir.
İzinler
Çalışmak için WebView her platform için izinlerin ayarlandığından emin olmanız gerekir. Bazı platformlarda WebView hata ayıklama modunda çalışacağını ancak yayın için derlenmediğini unutmayın. Bunun nedeni, Android'de İnternet erişimi gibi bazı izinlerin hata ayıklama modundayken varsayılan olarak Mac için Visual Studio ayarlanmasıdır.
- UWP – ağ içeriğini görüntülerken İnternet (İstemci ve Sunucu) özelliğini gerektirir.
- Android – yalnızca ağdan içerik görüntülenirken gereklidir
INTERNET. Yerel içerik için özel izin gerekmez. - iOS – özel izin gerektirmez.
Düzen
Diğer Xamarin.Forms görünümlerin çoğundan HeightRequest farklı olarak, WebView bunu gerektirir ve WidthRequest StackLayout veya RelativeLayout içinde bulunduğunda belirtilir. Bu özellikleri belirtmezseniz, WebView işlenmez.
Aşağıdaki örneklerde, çalışma, işleme WebViews ile sonuçlayan düzenler gösterilmektedir:
WidthRequest ve HeightRequest ile StackLayout:
<StackLayout>
<Label Text="test" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
HeightRequest="1000"
WidthRequest="1000" />
</StackLayout>
WidthRequest & HeightRequest ile RelativeLayout:
<RelativeLayout>
<Label Text="test"
RelativeLayout.XConstraint= "{ConstraintExpression
Type=Constant, Constant=10}"
RelativeLayout.YConstraint= "{ConstraintExpression
Type=Constant, Constant=20}" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant,
Constant=10}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant,
Constant=50}"
WidthRequest="1000" HeightRequest="1000" />
</RelativeLayout>
WidthRequest & HeightRequest olmadan AbsoluteLayout:
<AbsoluteLayout>
<Label Text="test" AbsoluteLayout.LayoutBounds="0,0,100,100" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
AbsoluteLayout.LayoutBounds="0,150,500,500" />
</AbsoluteLayout>
WidthRequest & HeightRequest içermeyen kılavuz. Kılavuz, istenen yükseklik ve genişliklerin belirtilmesi gerektirmeyen birkaç düzenden biridir.:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Text="test" Grid.Row="0" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin" Grid.Row="1" />
</Grid>
JavaScript çağırma
WebView C# dilinden bir JavaScript işlevi çağırma ve C# kodunu çağıran herhangi bir sonucu döndürme özelliğini içerir. Bu, yöntemiyle WebView.EvaluateJavaScriptAsync gerçekleştirilir:
var numberEntry = new Entry { Text = "5" };
var resultLabel = new Label();
var webView = new WebView();
...
int number = int.Parse(numberEntry.Text);
string result = await webView.EvaluateJavaScriptAsync($"factorial({number})");
resultLabel.Text = $"Factorial of {number} is {result}.";
yöntemi bağımsız WebView.EvaluateJavaScriptAsync değişken olarak belirtilen JavaScript'i değerlendirir ve sonucu olarak stringdöndürür. Bu örnekte, factorial sonuç olarak faktöriyelini number döndüren JavaScript işlevi çağrılır. Bu JavaScript işlevi, yüklenen yerel HTML dosyasında WebView tanımlanır ve aşağıdaki örnekte gösterilmiştir:
<html>
<body>
<script type="text/javascript">
function factorial(num) {
if (num === 0 || num === 1)
return 1;
for (var i = num - 1; i >= 1; i--) {
num *= i;
}
return num;
}
</script>
</body>
</html>
Tanımlama bilgileri
Tanımlama bilgileri, web isteğiyle belirtilen URL'ye gönderilen bir WebViewüzerinde ayarlanabilir. Bu, daha sonra bağlanabilir özelliğin değeri WebView.Cookies olarak ayarlanan bir CookieContaineröğesine nesne eklenerek Cookie gerçekleştirilir. Aşağıdaki kodda bunun bir örneği gösterilmektedir:
using System.Net;
using Xamarin.Forms;
// ...
CookieContainer cookieContainer = new CookieContainer();
Uri uri = new Uri("https://dotnet.microsoft.com/apps/xamarin", UriKind.RelativeOrAbsolute);
Cookie cookie = new Cookie
{
Name = "XamarinCookie",
Expires = DateTime.Now.AddDays(1),
Value = "My cookie",
Domain = uri.Host,
Path = "/"
};
cookieContainer.Add(uri, cookie);
webView.Cookies = cookieContainer;
webView.Source = new UrlWebViewSource { Url = uri.ToString() };
Bu örnekte, nesneye CookieContainer tek Cookie bir eklenir ve bu özellik değeri WebView.Cookies olarak ayarlanır. belirtilen URL'ye WebView bir web isteği gönderdiğinde, istekle birlikte tanımlama bilgisi gönderilir.
UIWebView Kullanımdan Kaldırılması ve App Store Reddi (ITMS-90809)
Nisan 2020'den itibaren Apple, kullanım dışı UIWebView bırakılmış API'yi kullanmaya devam eden uygulamaları reddedecek. Varsayılan olarak olarak WKWebView geçiş yapılırkenXamarin.Forms, ikili dosyalarda eski SDK'ya Xamarin.Forms bir başvuru hala vardır. Geçerli iOS bağlayıcı davranışı bunu kaldırmaz ve sonuç olarak, App Store'a gönderdiğinizde kullanım dışı bırakılan UIWebView API'ye uygulamanızdan başvurulmaya devam eder.
Önemli
5.0'da Xamarin.Forms WebViewRenderer sınıf kaldırılmıştır. Bu nedenle, Xamarin.Forms 5.0 denetime UIWebView bir başvuru içermez.
Bu sorunu çözmek için bağlayıcının önizleme sürümü kullanılabilir. Önizlemeyi etkinleştirmek için bağlayıcıya ek bir bağımsız değişken --optimize=experimental-xforms-product-type sağlamanız gerekir.
Bunun çalışması için önkoşullar şunlardır:
- Xamarin.Forms 4,5 veya üzeri. Xamarin.Forms Uygulamanız Malzeme Görseli kullanıyorsa 4.6 veya üzeri gereklidir.
- Xamarin.iOS 13.10.0.17 veya üzeri. Visual Studio'da Xamarin.iOS sürümünüzü denetleyin. Xamarin.iOS'un bu sürümü Mac için Visual Studio 8.4.1 ve Visual Studio 16.4.3'e dahildir.
- başvurularını
UIWebViewkaldırın. Kodunuz için herhangi bir başvuruya veya kullanan hiçbir sınıfaUIWebViewUIWebViewsahip olmamalıdır.
Başvuruları algılama ve kaldırma UIWebView hakkında daha fazla bilgi için bkz . UIWebView kullanımdan kaldırma.
Bağlayıcıyı yapılandırma
Bağlayıcının başvuruları kaldırması UIWebView için şu adımları izleyin:
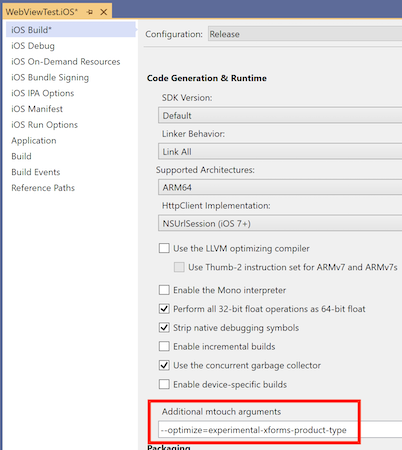
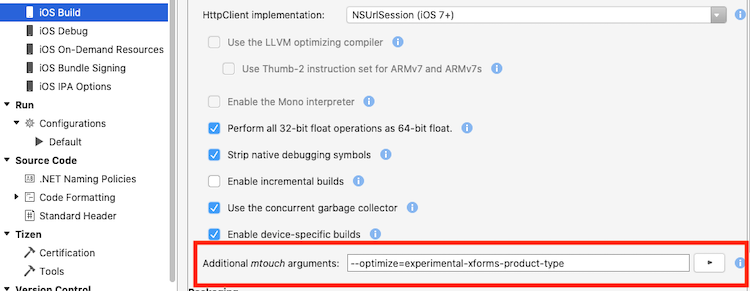
- iOS proje özelliklerini açma – iOS projenize sağ tıklayın ve Özellikler'i seçin.
- iOS Derlemesi bölümüne gidin – iOS Derlemesi bölümünü seçin.
- Ek mtouch bağımsız değişkenlerini güncelleştirin – Ek mtouch bağımsız değişkenlerinde bu bayrağı
--optimize=experimental-xforms-product-typeekleyin (zaten orada olabilecek herhangi bir değere ek olarak). Not: Bu bayrak, Bağlayıcı Davranışı'nın Yalnızca SDK veya Tümünü Bağla olarak ayarlanmasıyla birlikte çalışır. Herhangi bir nedenle Bağlayıcı Davranışını Tümü olarak ayarlarken hatalar görüyorsanız, bu büyük olasılıkla uygulama kodunda veya bağlayıcı güvenli olmayan bir üçüncü taraf kitaplığında bir sorundur. Bağlayıcı hakkında daha fazla bilgi için bkz . Xamarin.iOS Uygulamalarını Bağlama. - Tüm derleme yapılandırmalarını güncelleştirme – Tüm derleme yapılandırmalarını güncelleştirmek için pencerenin üst kısmındaki Yapılandırma ve Platform listelerini kullanın. Güncelleştirilecek en önemli yapılandırma Release/iPhone yapılandırmasıdır, çünkü bu genellikle App Store gönderimi için derlemeler oluşturmak için kullanılır.
Bu ekran görüntüsünde yeni bayrağın olduğu pencereyi görebilirsiniz:
Artık yeni bir (yayın) derlemesi oluşturup App Store'a gönderdiğinizde, kullanım dışı bırakılan API hakkında hiçbir uyarı olmamalıdır.