Alıştırma - Yeni razor sayfası ekleme
Önceki ünitede Contoso Pizza projesinin kaynak kodunu elde ettiniz ve giriş sayfasında bazı basit değişiklikler yaptınız. Bu ünitede projeye yeni bir Razor sayfası ekleyeceksiniz.
Pizza Listesi sayfasını oluşturma
Yeni bir Razor sayfası oluşturmak için .NET CLI kullanacaksınız.
Terminal komut tarafından engellendiğinden
dotnet watch, Gezgin'de ContosoPizza klasörüne sağ tıklayıp Tümleşik Terminalde Aç'ı seçerek başka bir terminal açın.Yeni terminal penceresine aşağıdaki komutu girin:
dotnet new page --name PizzaList --namespace ContosoPizza.Pages --output PagesYukarıdaki komut:
- Ad alanında
ContosoPizza.Pagesşu iki dosyayı oluşturur:- PizzaList.cshtml - Razor sayfası
- PizzaList.cshtml.cs - eşlik eden
PageModelsınıf
- Her iki dosyayı da projenin Pages alt dizininde depolar.
- Ad alanında
Pages/PizzaList.cshtml dosyasında, kod bloğunun
@{ }içine aşağıdaki kodu ekleyin:ViewData["Title"] = "Pizza List 🍕";Bu, sayfanın öğesini ayarlar
<title>.Dosyanın sonuna aşağıdaki kodu ekleyin:
<h1>Pizza List 🍕</h1> <!-- New Pizza form will go here --> <!-- List of pizzas will go here -->Bu, sayfaya bir başlığın yanı sıra daha sonra ekleyeceğiniz işlevler için iki HTML açıklaması yer tutucusu ekler.
Dosyayı kaydedin. GitHub Codespaces kullanıyorsanız dosya otomatik olarak kaydedilir.
çalıştıran
dotnet watchterminale dönün ve uygulamayı yeniden yüklemek ve yeni dosyaları algılamak için Ctrl+R tuşlarına basın.
Pizza Listesi sayfasını gezinti menüsüne ekleme
Bu, sayfayı test etmek için iyi bir zaman olabilir, ancak sayfaya henüz gezinti menüsünde bağlı olmadığından tarayıcıda erişilemiyor. Şimdi bağlayacaksınız.
Pages/Shared/_Layout.cshtml dosyasını açın.
sınıfına
<ul>navbar-navsahip öğesinde (21. satırda başlar), Giriş ve Gizlilik sayfalarının bağlantılarını içeren öğeleri not edin<li>. Gizlilik bağlantısını içeren öğeden sonra listenin<li>sonuna aşağıdaki kodu ekleyin:<li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/PizzaList">Pizza List 🍕</a> </li>Bu, gezinti menüsüne PizzaList sayfasına bir bağlantı ekler.
Dosyayı kaydedin. Değişikliklerin görüntülenmesi için uygulamanın yer alan tarayıcı sekmesi otomatik olarak yenilenir. GitHub Codespaces kullanıyorsanız dosya otomatik olarak kaydedilir, ancak tarayıcı sekmesini el ile yenilemeniz gerekir.
Gezinti menüsünde Pizza Listesi 🍕 bağlantısını seçin. Pizza Listesi sayfası görüntülenir.
PizzaService sınıfını bağımlılık ekleme kapsayıcısıyla kaydetme
Pizza Listesi sayfası, pizza listesini almak için nesneye bağlıdır PizzaService . Nesneyi sayfaya sağlamak PizzaService için bağımlılık ekleme özelliğini kullanacaksınız. İlk olarak sınıfını PizzaService kapsayıcıya kaydedin.
Program.cs dosyasını açın.
Kapsayıcıya hizmet ekleyen bölümde aşağıdaki kodu ekleyin:
builder.Services.AddScoped<PizzaService>();Bu kod, sınıfı bağımlılık ekleme kapsayıcısıyla kaydeder
PizzaService. yöntemi,AddScopedher HTTP isteği için yeniPizzaServicebir nesne oluşturulması gerektiğini belirtir. Artık herhangiPizzaServicebir Razor sayfasına eklenebilir.Dosyayı kaydedin. GitHub Codespaces kullanıyorsanız dosya otomatik olarak kaydedilir.
Pizza listesini görüntüleme
Pizza Listesi sayfasının sınıfını PageModel değiştirerek nesneden PizzaService pizza listesini alıp bir özellikte depolayalım.
Sayfalar/PizzaList.cshtml.cs'ı açın.
Dosyanın en üstüne aşağıdaki
usingdeyimleri ekleyin:using ContosoPizza.Models; using ContosoPizza.Services;Bu deyimler, sayfada kullanacağınız ve
PizzaServicetürlerini içeri aktarırPizza.Ad alanı bloğunun
ContosoPizza.Pagesiçinde sınıfın tamamınıPizzaListModelaşağıdaki kodla değiştirin:public class PizzaListModel : PageModel { private readonly PizzaService _service; public IList<Pizza> PizzaList { get;set; } = default!; public PizzaListModel(PizzaService service) { _service = service; } public void OnGet() { PizzaList = _service.GetPizzas(); } }Önceki kodda:
- Adlı
_serviceözel bir salt okunurPizzaServiceoluşturulur. Bu değişken bir nesneye başvuru tutarPizzaService.readonlyanahtar sözcüğü, değişkenin değerinin_serviceoluşturucuda ayarlandıktan sonra değiştirilebileceğini gösterir.
- Pizza
PizzaListlistesini tutmak için bir özellik tanımlanır.- türü,
IList<Pizza>özelliğinPizzaListbir nesne listesiPizzabarındıracağını gösterir. PizzaList, derleyiciye daha sonra başlatılacağını belirtmek için olarak başlatılırdefault!, bu nedenle null güvenlik denetimleri gerekli değildir.
- türü,
- Oluşturucu bir
PizzaServicenesneyi kabul eder.PizzaServiceNesnesi bağımlılık ekleme tarafından sağlanır.
OnGetNesnesindenPizzaServicepizza listesini almak ve özelliğindePizzaListdepolamak için bir yöntem tanımlanır.
İpucu
Null güvenliği anlama konusunda yardıma ihtiyacınız varsa bkz . C# dilinde null güvenlik.
- Adlı
Dosyayı kaydedin. GitHub Codespaces kullanıyorsanız dosya otomatik olarak kaydedilir.
Çalışan
dotnet watchterminale dönün ve Ctrl+R tuşlarına basarak uygulamayı kayıtlı hizmetle ve içinPizzaListModelyeni oluşturucuyla yeniden yükleyin.
Pizza listesini görüntüleme
Artık sayfanın pizza listesine erişimi olduğuna göre, sayfadaki pizzaları görüntülemek için bu listeyi kullanacaksınız.
Pages/PizzaList.cshtml dosyasını açın.
<!-- List of pizzas will go here -->açıklamasını aşağıdaki kodla değiştirin:<table class="table mt-5"> <thead> <tr> <th scope="col">Name</th> <th scope="col">Price</th> <th scope="col">Size</th> <th scope="col">Gluten Free</th> <th scope="col">Delete</th> </tr> </thead> <tbody> @foreach (var pizza in Model.PizzaList) { <tr> <td>@pizza.Name</td> <td>@($"{pizza.Price:C}")</td> <td>@pizza.Size</td> <td>@(pizza.IsGlutenFree ? "✔️" : string.Empty)</td> <td> <form method="post" asp-page-handler="Delete" asp-route-id="@pizza.Id"> <button class="btn btn-danger">Delete</button> </form> </td> </tr> } </tbody> </table>Önceki kodda:
- Pizza
<table>listesini görüntülemek için bir öğe oluşturulur. <thead>Tablo üst bilgisini tutmak için bir öğe oluşturulur.- içindeki
@foreach<tbody>deyim, pizza listesi üzerinde yinelenir.- özelliği,
Modelarka planda kod dosyasında oluşturulan nesneye başvururPizzaListModel. - özelliği,
PizzaListarka planda kod dosyasında tanımlanan özelliğe başvururPizzaList.
- özelliği,
- deyiminin
@foreachher yinelemesi, pizza verilerini tutmak için bir<tr>öğe oluşturur:- Razor söz dizimi, öğelerdeki
<td>pizza verilerini görüntülemek için kullanılır. Bu söz dizimi, değişkendepizzadepolanan nesneninPizzaözelliklerini görüntülemek için kullanılır. PriceC# dize ilişkilendirmesi kullanılarak biçimlendirilir.- Üçüncül ifade, özelliğin değerini
IsGlutenFree"✔️" veya boş bir hücre olarak görüntülemek için kullanılır. - Pizzayı silmek için bir form oluşturulur.
asp-page-handlerözniteliği, formun arka planda kod dosyasındakiDeleteişleyiciye gönderilmesi gerektiğini belirtir. Bu işleyiciyi sonraki bir ünitede oluşturacaksınız.asp-route-idözniteliği, nesnesininIdözelliğininPizzaişleyiciyeDeletegeçirilmesi gerektiğini gösterir.
- Razor söz dizimi, öğelerdeki
- Pizza
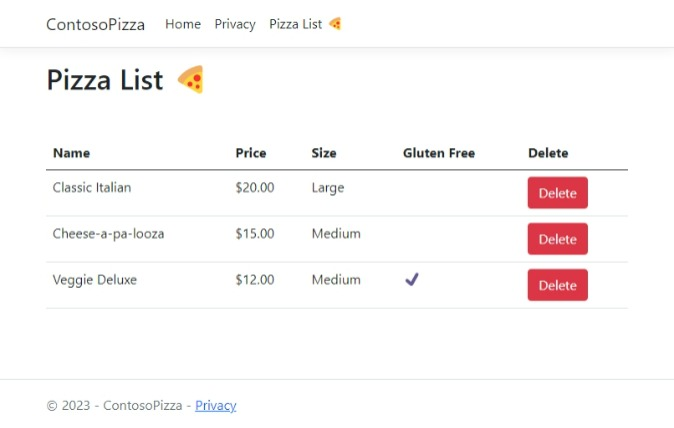
Dosyayı kaydedin. Tarayıcıda Pizza Listesi sayfası pizza listesiyle yenilenir. GitHub Codespaces kullanıyorsanız dosya otomatik olarak kaydedilir, ancak tarayıcı sekmesini el ile yenilemeniz gerekir.

Güzel iş! Pizza listesini görüntüleyen bir Razor sayfası oluşturdunuz. Sonraki ünitede etiket yardımcıları ve sayfa işleyicileri hakkında bilgi edineceksiniz.