Alıştırma - Ortamınızı ayarlama
Bu bölümde, Azure DevOps kuruluşunuzun bu modülün geri kalanını tamamlayacak şekilde ayarlandığından emin olun. Ayrıca dağıtacağınız Azure App Service ortamlarını da oluşturursunuz.
Bu hedeflere ulaşmak için:
- Azure DevOps'un Azure aboneliğinize bağlanadığından emin olmak için bir kullanıcı ekleyin.
- Bu modül için bir Azure DevOps projesi ayarlayın.
- Azure Boards'ta bu modülün iş öğesini Doing sütununa taşıyın.
- Değişiklikleri işlem hattına gönderebilmek için projenizin yerel olarak ayarlandığından emin olun.
- Azure Cloud Shell'de Azure CLI kullanarak Azure App Service ortamlarını oluşturun.
- App Service ortamlarınızın adlarını tanımlayan işlem hattı değişkenleri oluşturun.
- Azure Pipelines'ın Azure aboneliğinize güvenli bir şekilde erişmesini sağlayan bir hizmet bağlantısı oluşturun.
- İlk dağıtımı gerçekleştirin.
Azure DevOps'a kullanıcı ekleme
Bu modülü tamamlamak için kendi Azure aboneliğiniz olmalıdır. Azure'ı ücretsiz kullanmaya başlayabilirsiniz.
Azure DevOps ile çalışmak için Bir Azure aboneliğine ihtiyacınız olmasa da, burada Azure aboneliğinizdeki kaynaklara dağıtım yapmak için Azure DevOps kullanacaksınız. İşlemi basitleştirmek için aynı Microsoft hesabını kullanarak hem Azure aboneliğinizde hem de Azure DevOps kuruluşunuzda oturum açın.
Azure ve Azure DevOps'ta oturum açmak için farklı Microsoft hesapları kullanıyorsanız, Azure'da oturum açmak için kullandığınız Microsoft hesabı altında DevOps kuruluşunuza bir kullanıcı ekleyin. Daha fazla bilgi için bkz. Kuruluşunuza veya projenize kullanıcı ekleme. Kullanıcıyı eklediğinizde temel erişim düzeyini seçin.
Ardından Azure DevOps oturumunu kapatın ve Azure aboneliğinizde oturum açmak için kullandığınız Microsoft hesabı altında yeniden oturum açın.
Azure DevOps projesini alma
Burada Azure DevOps kuruluşunuzun bu modülün geri kalanını tamamlayacak şekilde ayarlandığından emin olun. Azure DevOps'ta proje oluşturan bir şablon çalıştırarak bunu ayarlarsınız.
Bu öğrenme yolundaki modüller bir ilerlemenin parçasıdır. Tailspin web ekibini DevOps yolculuklarında takip edebilirsiniz. Öğrenme amacıyla her modülün ilişkili bir Azure DevOps projesi vardır.
Şablonu çalıştırma
Azure DevOps kuruluşunuzu ayarlayan bir şablon çalıştırın.
Azure DevOps Demo Oluşturucusu sitesinde, şablonu çalıştırmak için şu adımları izleyin:
oturum açma seçin ve kullanım koşullarını kabul edin.
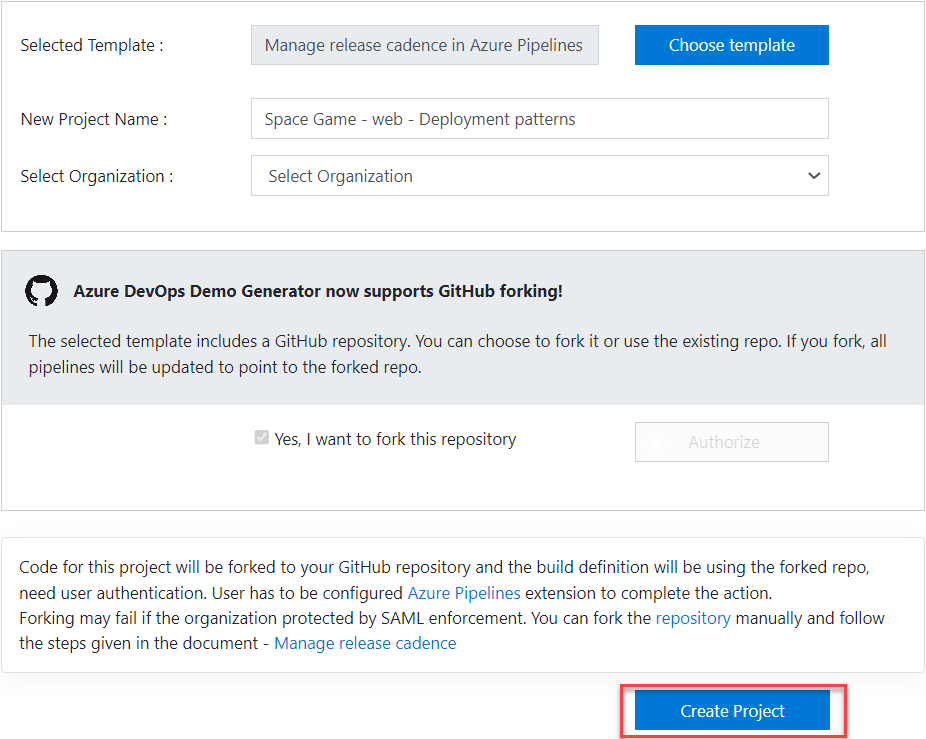
Yeni Proje Oluştur sayfasında Azure DevOps kuruluşunuzu seçin. Ardından Space Game - web - Dağıtım modellerigibi bir proje adı girin.

Evet, bu depoyu çatalamak istiyorumseçin. Ardından Yetki-Verseçin.
Proje Oluşturseçin.
Şablonun çalıştırılması birkaç dakika sürer.
Azure DevOps'ta projenize gitmek için seçin, ardından proje'e gidin.
Önemli
Bu modüldeki Azure DevOps ortamınızı temizleme sayfası önemli temizleme adımlarını içerir. Temizlik yaparak, ücretsiz derleme dakikalarınızın tükenmemesini sağlamaya yardımcı olursunuz. Bu modülü tamamlamasanız bile temizleme adımlarını izlediğinize emin olun.
Projenizin görünürlüğünü ayarlama
Başlangıçta, GitHub'da Space Game deposu çatalınız herkese açık olarak ayarlanırken, Azure DevOps şablonu tarafından oluşturulan proje özel olarak ayarlanmıştır. GitHub'daki genel bir depoya herkes erişebilirken, özel bir depoya yalnızca siz ve paylaşmayı seçtiğiniz kişiler erişebilir. Benzer şekilde, Azure DevOps'ta genel projeler kimliği doğrulanmamış kullanıcılara salt okunur erişim sağlarken, özel projeler ise kullanıcılara hizmetlere erişmek için erişim verilmesini ve kimlik doğrulaması yapılmasını gerektirir.
Şu anda bu ayarların herhangi birini bu modülün amaçları doğrultusunda değiştirmek gerekli değildir. Ancak kişisel projeleriniz için başkalarına vermek istediğiniz görünürlüğü ve erişimi belirlemeniz gerekir. Örneğin, projeniz açık kaynaksa hem GitHub deponuzu hem de Azure DevOps projenizi genel yapmayı seçebilirsiniz. Projeniz özelse genellikle hem GitHub deponuzu hem de Azure DevOps projenizi özel hale getirirsiniz.
Daha sonra, projeniz için en uygun seçeneği belirlemede aşağıdaki kaynakları yararlı bulabilirsiniz:
- Özel ve genel projeleri kullanma
- Hızlı Başlangıç: Özel projenizi genel yapma
- Depo görünürlüğünü ayarlama
İş öğesini Yapıyor'a taşıma
Bu bölümde, Azure Boards'ta kendinize bu modülle ilgili bir iş öğesi atarsınız. Ayrıca iş öğesini yapıyor durumuna da taşırsınız. Uygulamada, her sprintveya iş yinelemesinin başında ekibiniz iş öğeleri oluşturur.
İşi bu şekilde atamak, çalışmanız için bir denetim listesi sağlar. Ekibinize üzerinde çalıştığınız şey ve kalan çalışma miktarı hakkında görünürlük sağlar. Ayrıca, ekibin aynı anda çok fazla iş üstlenmemesi için devam eden işler (WIP) sınırlarını uygulamaya yardımcı olur.
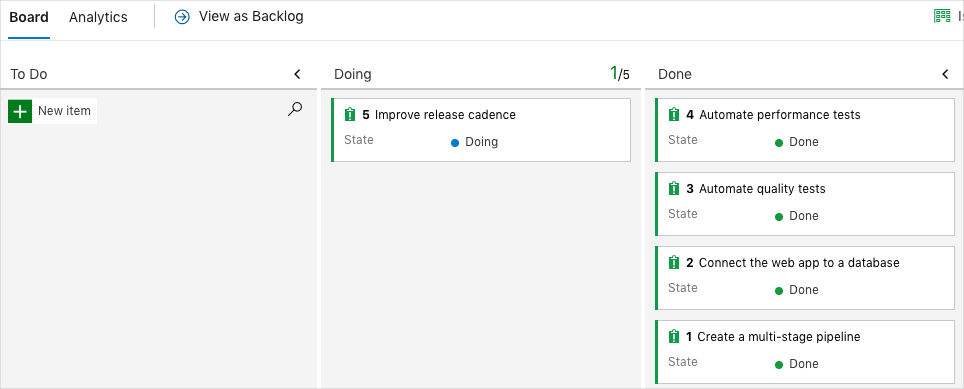
Takımın geçerli sprint için şu en önemli sorunları çözdüğünü hatırlayın:

Not
Azure DevOps kuruluşunda iş öğeleri sırayla numaralandırılır. Projenizde, her iş öğesinin numarası burada gördüklerinizle eşleşmeyebilir.
Burada beşinci öğe olan Yayın temposunu geliştirme sütununa taşırsınız. Ardından kendinizi iş öğesine görevlendirirsiniz. Yayın temposunu geliştirme, değişiklikleri kullanıcılarınıza hızla yayınlamanızı sağlayan bir dağıtım düzeni seçmeyle ilgilidir.
İş öğesini ayarlamak için:
Azure DevOps'ta Boardsbölümüne gidin ve menüden Boards'ı seçin.

Sürüm temposunu iyileştirme iş öğesinin en altında, aşağı ok simgesine tıklayın. Ardından iş öğesini kendinize atayın.

İş öğesini Yapılacaklar sütunundan Doing sütununa taşıyın.

Bu modülün sonunda, görevi tamamladıktan sonra kartı Bitti sütununa taşırsınız.
Projeyi yerel olarak ayarlama
Burada Space Game projesini Visual Studio Code'a yükler, Git'i yapılandırırsınız, deponuzu yerel olarak klonlar ve başlangıç kodunu indirebilmeniz için yukarı akış uzak sunucusunu ayarlarsınız.
Not
mslearn-tailspin-spacegame-web-deploy projesini yerel olarak ayarladıysanız sonraki bölüme geçebilirsiniz.
Tümleşik terminali açma
Visual Studio Code tümleşik bir terminalle birlikte gelir. Burada hem dosyaları düzenler hem de komut satırından çalışırsınız.
Visual Studio Code'ı başlatın.
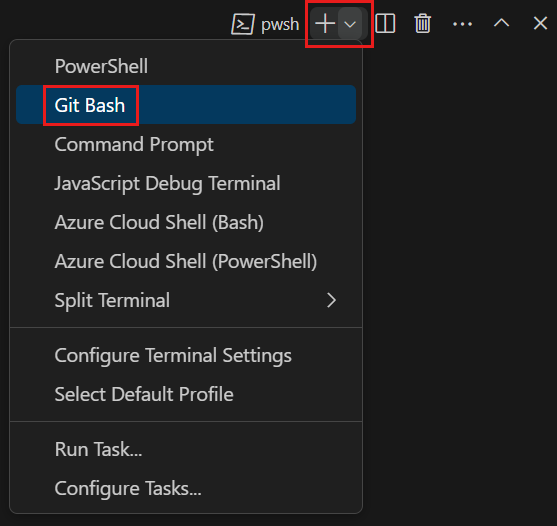
Görünüm menüsünde Terminal'i seçin.
Açılan listede Git Bash seçin. Kullanmayı tercih ettiğiniz başka bir Unix kabuğunu biliyorsanız, bunun yerine bu kabuğu seçin.

Terminal penceresinde sisteminizde yüklü olan herhangi bir kabuğu seçebilirsiniz. Örneğin Git Bash veya PowerShell ya da başka bir kabuk seçebilirsiniz.
Burada, Git komutlarını çalıştırmayı kolaylaştıran Windows için Git'in bir parçası olan Git Bash'i kullanacaksınız.
çalışmak istediğiniz dizine gitmek için
cdkomutunu çalıştırın. İsterseniz giriş dizininizi (~) veya farklı bir dizini seçin.cd ~
Git'i yapılandırma
Git ve GitHub'da yeniyseniz, önce kimliğinizi Git ile ilişkilendirmek ve GitHub ile kimlik doğrulaması yapmak için birkaç komut çalıştırın. Daha fazla bilgi için bkz. Git ayarlama.
En azından aşağıdaki adımları tamamlamanız gerekir. Tümleşik terminalden komutları çalıştırın.
- Kullanıcı adınızıayarlayın.
- İşleme e-posta adresiniziayarlayın.
- GitHub parolanızıönbelleğe alın.
Not
GitHub ile iki öğeli kimlik doğrulamasını zaten kullanıyorsanız kişisel erişim belirteci oluşturun. İstendiğinde parolanızın yerine belirtecinizi kullanın.
Erişim tokenınıza parola gibi davranın. Güvenli bir yerde tut.
Visual Studio Code'da projenizi ayarlama
Azure DevOps ile uygulama derleme öğrenme yolunda bir Git deposu oluşturup kopyalamışsınız. Depo, Space Game web sitesinin kaynak kodunu içerir. GitHub'daki çatalınız, değişikliklerinizi GitHub'a gönderdiğinizde derleme işleminin çalışması için Azure DevOps'taki projelerinize bağlandı.
Önemli
Bu öğrenme yolunda mslearn-tailspin-spacegame-web-deploy farklı bir Git deposuna geçeceğiz. Azure DevOps projenizi ayarlamak için şablonu çalıştırdığınızda, işlem sizin için depoyu otomatik olarak fork etti.
Bu bölümde, işlem hattı yapılandırmanızı değiştirmek ve oluşturmak için 'fork'unuzu yerel olarak kopyalarsınız.
Çatalınızı yerel olarak klonlayın
Artık GitHub hesabınızda Space Game web projesinin bir kopyası var. Şimdi bilgisayarınıza bir kopyasını indirip kopyalayarak bu kopyayla çalışabilirsiniz.
Bir kopya, tıpkı çatal gibi bir deponun kopyasıdır. Bir depoyu kopyaladığınızda, değişiklikler yapabilir, beklediğiniz gibi çalıştıklarını doğrulayabilir ve ardından bu değişiklikleri GitHub'a yükleyebilirsiniz. Yerel kopyanızı, diğer kimliği doğrulanmış kullanıcıların deponuzun GitHub kopyasında yaptığı değişikliklerle de eşitleyebilirsiniz.
Space Game web projesini bilgisayarınıza kopyalamak için:
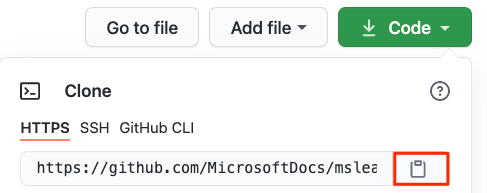
GitHub üzerinde Space Game web projesinin (mslearn-tailspin-spacegame-web-deploy) çatalına gidin.
Kodseçin. Ardından, HTTPS sekmesinde, URL'yi panonuza kopyalamak için gösterilen URL'nin yanındaki düğmeyi seçin.

Visual Studio Code'da terminal penceresine gidin.
Terminalde, çalışmak istediğiniz dizine gidin. İsterseniz giriş dizininizi (
~) veya farklı bir dizini seçin.cd ~git clonekomutunu çalıştırın. Burada gösterilen URL'yi panonuzun içeriğiyle değiştirin:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitmslearn-tailspin-spacegame-web-deploydizinine gitme. Bu, deponuzun kök dizinidir.cd mslearn-tailspin-spacegame-web-deploy
Yukarı akış uzakını ayarlama
uzak, ekip üyelerinin işbirliği yaptığı bir Git deposudur (GitHub'daki bir depo gibi). Burada, en son örnek kodu alabilmeniz için uzaktan kumandalarınızı listeleyip Microsoft'un depo kopyasına işaret eden bir uzak sunucu eklersiniz.
Uzaktan kumandalarınızı listelemek için bu
git remotekomutunu çalıştırın:git remote -vDeponuza hem getirme (indirme) hem de gönderme (karşıya yükleme) erişiminiz olduğunu görürsünüz:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Kaynak GitHub'daki deponuzu belirtir. Başka bir depodan kod çatalladığınızda, özgün uzak (çatalını oluşturduğunuz) genellikle yukarı akış olarak adlandırılır.
Microsoft deposunu işaret eden yukarı akış adlı bir uzak depo oluşturmak için bu
git remote addkomutunu çalıştırın.git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitDeğişiklikleri görmek için
git remoteyeniden çalıştırın:git remote -vDepoya hem getirme (indirme) hem de gönderme (karşıya yükleme) erişiminizin hâlâ olduğunu görüyorsunuz. Artık Microsoft deposuna getirme erişiminiz de vardır:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Projeyi dosya gezgininde açma
Visual Studio Code'da terminal pencereniz, Space Game web projesinin kök dizinini gösterir. Yapısını görüntülemek ve dosyalarla çalışmak için dosya gezgininden projeyi açacaksınız.
Projeyi açmanın en kolay yolu Visual Studio Code'un geçerli dizinde yeniden açılmasıdır. Bunu yapmak için, tümleşik terminalden aşağıdaki komutu çalıştırın:
code -r .Dizin ve dosya ağacını dosya gezgininde görürsünüz.
Tümleşik terminali yeniden açın. Terminal sizi web projenizin köküne yerleştirir.
code komutu başarısız olursa, sistem PATH'inize Visual Studio Code eklemeniz gerekir. Bunu yapmak için:
- Visual Studio Code'da F1 seçin veya komut paletine erişmek için Görünüm>Komut Paleti'ni seçin.
- Komut paletine Kabuk Komutu: PATH'code' komutunu yükleyin yazın.
- Projeyi dosya gezgininde açmak için önceki yordamı yineleyin.
Artık yerel geliştirme ortamınızdan Space Game'in kaynak kodu ve Azure Pipelines'ınızın yapılandırması ile çalışmaya hazır durumdasınız.
Azure App Service ortamlarını oluşturma
Burada işlem hattı aşamalarını tanımlayan ortamları oluşturursunuz. Her aşamaya karşılık gelen bir App Service örneği oluşturursunuz: Geliştirme, Testve Hazırlama.
Önceki modüllerde, App Service örneklerinizi oluşturmak için Azure CLI'yi kullandınız. Burada da aynısını yapacaksınız.
Önemli
Bu modüldeki alıştırmaları tamamlamak için kendi Azure aboneliğinize ihtiyacınız vardır.
Azure portalı aracılığıyla Cloud Shell'i öne çıkarma
- Azure portalı gidin ve oturum açın.
- menüsünde Cloud Shell seçin. İstendiğinde, Bash deneyimini seçin.
Bir Azure bölgesi seçin
Burada azure kaynaklarınızın oluşturulacağı varsayılanbölgesini veya coğrafi konumu belirtirsiniz.
Cloud Shell'de aşağıdaki
az account list-locationskomutunu çalıştırarak Azure aboneliğinizden kullanılabilen bölgeleri listeleyin.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableÇıktıdaki Adı sütunundan size yakın bir bölge seçin. Örneğin, eastasia veya westus2seçin.
Varsayılan bölgenizi ayarlamak için
az configureçalıştırın. <REGION> değerini seçtiğiniz bölgenin adıyla değiştirin.az configure --defaults location=<REGION>Bu örnek, westus2 varsayılan bölge olarak ayarlar:
az configure --defaults location=westus2
App Service örneklerini oluşturma
Burada dağıtacağınız üç aşama için App Service örnekleri oluşturacaksınız: Geliştirme, Testve Hazırlama. Bu modülde daha sonra Hazırlama'ye bir dağıtım yuvası ekleyeceksiniz.
Not
Öğrenme amacıyla burada varsayılan ağ ayarlarını kullanırsınız. Bu ayarlar sitenizi İnternet'ten erişilebilir hale getirir. Uygulamada, web sitenizi İnternet'ten yönlendirilemeyen ancak yalnızca ekibinizin erişebileceği bir ağa yerleştiren bir Azure sanal ağı yapılandırabilirsiniz. Daha sonra hazır olduğunuzda, web sitesini kullanıcılarınız için kullanılabilir hale getirmek için ağınızı yeniden yapılandırabilirsiniz.
Cloud Shell'de, web uygulamanızın etki alanı adını benzersiz hale getiren rastgele bir sayı oluşturun:
webappsuffix=$RANDOMtailspin-space-game-rgadlı bir kaynak grubu oluşturmak için aşağıdaki
az group createkomutunu çalıştırın.az group create --name tailspin-space-game-rgİki App Service planı oluşturmak için aşağıdaki komutları çalıştırın.
az appservice plan create \ --name tailspin-space-game-test-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linux az appservice plan create \ --name tailspin-space-game-prod-asp \ --resource-group tailspin-space-game-rg \ --sku P1V2 \ --is-linuxÖnemli
B1 SKU'su Azure aboneliğinizin bir parçası olarak kullanılamıyorsa, S1 (Standart) gibi farklı bir planseçin.
App Service planının web uygulamanızın çalışması için sağlanan CPU, bellek ve depolama kaynaklarını tanımladığını hatırlayın.
İlk komut B1 planını belirtir. Bu plan Temel katmanında çalışır. App Service ortamları, Geliştirme ve Test aşamaları için bu planı kullanır. B1 Temel planı, geliştirme veya test ortamı gibi düşük trafik gereksinimleri olan uygulamalara yöneliktir.
İkinci komut, Premium katmanında çalışan P1V2 planını belirtir. Bu plan Sahnelemeiçin kullanılır. Premium P1V2 planı üretim iş yüklerine yöneliktir. Ayrılmış sanal makine örneklerinde çalışır.
Temel planı katmanı ek dağıtım yuvası sağlamaz. Ancak Premium planı bunu sağlar. Bu nedenle, Hazırlama ortamınız için Premium planına ihtiyacınız vardır.
Aşağıdaki
az webapp createkomutlarını çalıştırarak her biri için birer tane olmak üzere Geliştirme, Testve Hazırlama ortamları için üç App Service örneği oluşturun.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-test-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-test-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-prod-asp \ --runtime "DOTNET|6.0"Burada, aynı App Service planını B1 Temel, Geliştirme ve TestApp Service örneklerine uyguladığınıza dikkat edin. Hazırlamaiçin App Service örneğine Premium P1V2 App Service planını uygularsınız.
Her App Service örneğinin ana bilgisayar adını ve durumunu listelemek için aşağıdaki
az webapp listkomutunu çalıştırın.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableÇalışan her hizmetin ana bilgisayar adını not edin. Çalışmanızı doğrularken bu sunucu adlarına daha sonra ihtiyacınız olacak. Konak adlarının bir örneği aşağıda verilmişti:
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net Runningİsteğe bağlı bir adım olarak adlardan birine veya daha fazlasına gidin. Bunların çalıştığını ve varsayılan giriş sayfasının görüntülendiğini doğrulayın.
Bu sayfayı her ortamda görürsünüz:

Önemli
Bu modüldeki Azure DevOps ortamınızı temizleme sayfası önemli temizleme adımlarını içerir. Bu modülü tamamladıktan sonra Azure kaynakları için ücret alımını önlemek amacıyla temizlik yapmanız faydalı olur. Bu modülü tamamlamasanız bile temizleme adımlarını gerçekleştirdiğinizden emin olun.
Azure Pipelines'da işlem hattı değişkenleri oluşturma
Azure Pipelineskullanarak çok aşamalı işlem hattı oluşturma bölümünde, Geliştirmekarşılık gelen her App Service örneği için bir değişken eklediniz, Testve işlem hattınızdaki Hazırlama aşamalarını. Burada da aynısını yapıyorsun.
İşlem hattı yapılandırmanızdaki her aşama, dağıtılacak App Service örneğini belirlemek için bu değişkenleri kullanır.
Değişkenleri eklemek için:
Azure DevOps'ta Space Game - web - Dağıtım kalıpları projesine gidin.
İşlem Hatlarıaltında Kitaplığıöğesini seçin.

+ Değişken grubuseçin.
Özellikleraltında, değişken grubu adı için release girin.
Değişkenleraltında +Ekle'yi seçin.
Değişkeninizin adı için WebAppNameDevgirin. Değeri olarak, tailspin-space-game-web-dev-1234gibi Dev ortamınıza karşılık gelen App Service örneğinin adını girin.
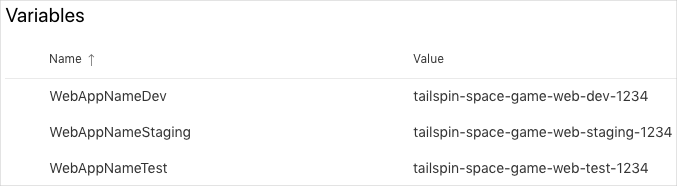
Bu tabloda gösterildiği gibi Test ve Hazırlama ortamlarınız için değişkenler oluşturmak için 5. ve 6. adımları iki kez daha yineleyin:
Değişken adı Örnek değer WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Her örnek değeri ortamınıza karşılık gelen App Service örneğiyle değiştirmeyi unutmayın.
Önemli
"Konak adını değil, App Service örneğinin adını ayarlayın." Bu örnekte tailspin-space-game-web-dev-1234.azurewebsites.netdeğil tailspin-space-game-web-dev-1234 girersiniz.
Sayfanın üst kısmına yakın bir yerde, değişkeninizi işlem hattına kaydetmek için kaydet seçeneğini seçin.
Değişken grubunuz şuna benzer:

Geliştirme, test ve hazırlama ortamları oluşturma
Önceki modüllerde, geliştirme, testve hazırlama ortamları için ortamlar oluşturdunuz. Burada işlemi tekrarlarsınız.
geliştirme, testve sahneleme ortamlarını oluşturmak için:
Azure Pipelines'da Ortamlar'i seçin.

geliştirme ortamı oluşturmak için:
- Ortamı oluşturseçin.
- Adıaltında, geliştirmegirin.
- Kalan alanları varsayılan değerlerinde bırakın.
- seçinoluştur.
test ortamı oluşturmak için:
- Ortamları sayfasına dönün.
- yeni ortam seç.
- ad alanınatestgirin.
- seçoluştur.
hazırlama ortamı oluşturmak için:
- Ortamları sayfasına dönün.
- Yeni ortamseçin.
- Adıaltında hazırlıkgiriniz.
- Seçin,Oluştur.
Hizmet bağlantısı oluşturma
Burada Azure Pipelines'ın Azure aboneliğinize erişmesini sağlayan bir hizmet bağlantısı oluşturacaksınız. Azure Pipelines, web sitesini App Service'e dağıtmak için bu hizmet bağlantısını kullanır. Önceki modülde benzer bir hizmet bağlantısı oluşturdunuz.
Önemli
Aynı Microsoft hesabı altında hem Azure portalında hem de Azure DevOps'ta oturum açtığınızdan emin olun.
Azure DevOps'ta Space Game - web - Dağıtım şablonları projenize gidin.
Sayfanın alt köşesinden Proje ayarları'nıseçin.
İşlem Hatlarıaltında Servis bağlantılarınıseçin.
Yeni hizmet bağlantısıseçin, ardından Azure Resource Manageröğesini seçin, sonra İleriseçin.
Sayfanın üst kısmında hizmet sorumlusu (otomatik) . Ardından İleriseçin.
Şu alanları doldurun:
Alan Değer Kapsam düzeyi abonelik Abonelik Azure aboneliğiniz Kaynak Grubu tailspin-space-game-rg Hizmet bağlantısı adı Resource Manager - Tailspin - Uzay Oyunu İşlem sırasında Microsoft hesabınızda oturum açmanız istenebilir.
Tüm işlem hatlarına erişim izni ver seçeneğinin seçili olduğundan emin olun.
Kaydetöğesini seçin.
Azure DevOps, Azure aboneliğinize bağlanabildiğini doğrulamak için bir test bağlantısı gerçekleştirir. Azure DevOps bağlanamıyorsa ikinci kez oturum açma şansınız olur.
GitHub'dan dalı getirme
Burada GitHub'dan blue-green dalını getirebilirsiniz. Ardından gözden geçir veyao dala geçebilirsiniz.
Bu dal, önceki modüllerde birlikte çalıştığınız Space Game projesini ve başlangıç olarak bir Azure Pipelines yapılandırmasını içerir.
Visual Studio Code'da tümleşik terminali açın.
Microsoft deposundan
blue-greenadlı bir dalı getirmek ve bu dala geçmek için aşağıdakigitkomutlarını çalıştırın.git fetch upstream blue-green git checkout -B blue-green upstream/blue-greenBu komutların biçimi,
upstreamolarak bilinen Microsoft GitHub deposundan başlangıç kodu almanıza olanak tanır. Kısa bir süre sonra bu dalıoriginolarak bilinen GitHub deponuza göndereceksiniz.İsteğe bağlı bir adım olarak Visual Studio Code'dan azure-pipelines.yml açın. İlk yapılandırma hakkında bilgi sahibi olun.
Yapılandırma, bu öğrenme yolundaki önceki modüllerde oluşturduğunuz yapılandırmaya benzer. Yalnızca uygulamanın Yayın yapılandırmasını oluşturur. Kısa olması için, önceki modüllerde ayarladığınız tetikleyicileri, el ile onayları ve testleri atlar.
Öğrenme amacıyla, bu yapılandırma herhangi bir daldan Geliştirme, Testve Hazırlıkdeğişikliklerini kabul etmektedir. Daha sağlam bir yaklaşım, yalnızca bir yayın dalı veya
main'dan değişiklikleri teşvik edebilir. Azure Pipelines modülünü kullanarak çok aşamalı işlem hattı oluşturma bu sağlam yaklaşımı kullandınız.
İşlem hattını çalıştırın ve dağıtılan web sitesini inceleyin
Burada, ekiple güncel kalmanız için ilk yapılandırmayı GitHub'a gönderirsiniz. Daha sonra Hazırlama ortamına bir yuva ekleyerek mavi-yeşil bir dağıtım gerçekleştireceksiniz.
Visual Studio Code'da tümleşik terminali açın.
İşleme geçmişinize boş bir girdi eklemek için aşağıdaki
git commitkomutunu çalıştırın.git commit --allow-empty -m "Trigger the pipeline"Bu adım öğrenme amaçlıdır. Bu tipik bir şey değil. Şimdi değiştirmeniz gerekmeyen başlangıç kodunu sağlıyoruz.
--allow-emptybayrağı, sonraki adımın dalını GitHub'a başarıyla göndermesini ve Azure Pipelines'ın çalışmasını tetiklemesini sağlar.Bu adımı atlarsanız, sonraki adımda çalıştırdığınız
git pushkomutu herhangi bir işlem yapmaz. Bu nedenle Azure Pipelines'ın çalıştırılmasını tetiklemez.Dalı GitHub deponuza yüklemek için aşağıdaki
git pushkomutunu çalıştırın.git push origin blue-greenAzure Pipelines'da build'in içine gidin. Ardından çalıştırılırken derleme sürecini takip edin. İstendiğinde, farklı aşamalara dağıtım izinleri sağlamak için İzin Ver'i seçin.
İşlem hattı çalıştırmanız tamamlandıktan sonra işlem hattı durumunuzu görmek için özet sayfasına gidin.

Her aşamaya karşılık gelen URL'ye gidin. Web uygulamanız her ortama dağıtılmalıdır.