Alıştırma - Kullanmaya başlama
Azure Statik Web Uygulamaları, uygulamaları bir GitHub deposundan derleyerek web sitelerini bir üretim ortamında yayımlar. Bu alıştırmada GitHub deposundan Blazor kullanarak bir web uygulaması oluşturacaksınız.
Depo oluşturma
Bu modül, GitHub şablon deposunu kullanarak yeni bir depo oluşturmanızı kolaylaştırır. Blazor ile oluşturulmuş bir başlangıç uygulaması içeren bir şablon mevcuttur.
Şablon deposunun şablondan oluştur sayfasına gidin.
- 404 Sayfa Bulunamadı hatası alırsanız GitHub’da oturum açıp yeniden deneyin.
Bunun Sahibi olup olmadığınız istenirse GitHub hesaplarınızdan birini seçin.
Deponuza my-static-blazor-app adını verin.
Azure Static Web Apps hem genel hem de özel depoları destekler. Bu alıştırma için görünürlük olarak Özel'i seçin.
Create repository (Depo oluştur) öğesine tıklayın.
Uygulamanızı çalıştırma
GitHub hesabınızda my-static-blazor-app adlı bir GitHub deposu oluşturdunuz. Ardından depoyu kopyalayıp kodu bilgisayarınızda yerel olarak çalıştıracaksınız.
GitHub deponuzda Kod'a tıklayın ve menüden Visual Studio ile aç'a tıklayın. Bu komut, Visual Studio'yu başlatmanızı ve depoyu makinenize kopyalamanızı ister.
- Visual Studio'nun birden çok sürümü yüklüyse uygulamanızın Visual Studio 2022 veya sonraki sürümlerinde açıldığından emin olun.
ShoppingList.sln adlı çözüm dosyasını açın.

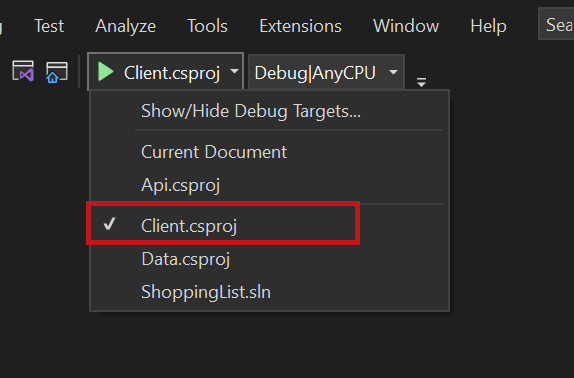
Son olarak, başlangıç projesi olarak İstemci'yi seçip hata ayıklayıcısını başlatarak ön uç istemci uygulamasını çalıştırın.

Uygulamanıza gitme
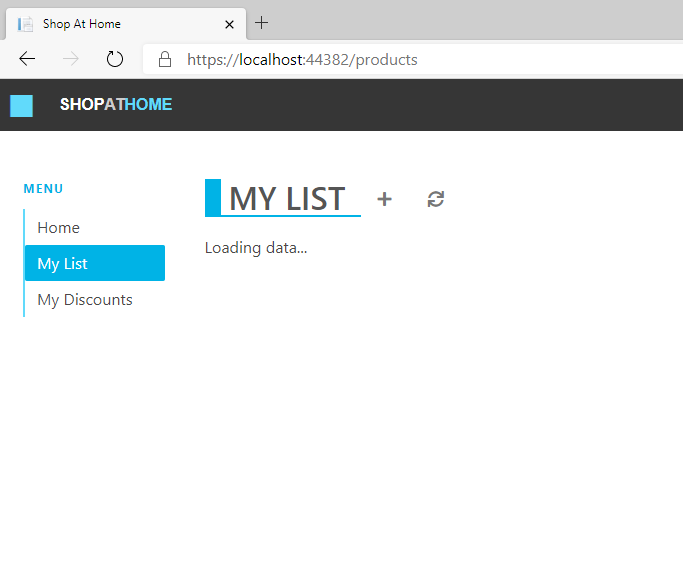
Artık uygulamanızın yerel olarak çalıştığını görebilirsiniz. Visual Studio, web sitesini varsayılan tarayıcınızda açar.

Henüz veri veya API olmadığından uygulamanız Veri yükleniyor ... ifadesini içermelidir. Bu modülün ilerleyen bölümlerinde web uygulamanızın API'sini ekleyeceksiniz.
Şimdi Visual Studio'da hata ayıklama oturumunu sonlandırarak çalışan uygulamanızı durdurun.
Sonraki adımlar
Uygulamanızı oluşturdunuz ve uygulama artık tarayıcınızda yerel olarak çalışıyor.
Ardından, uygulamanızı Azure Static Web Apps'te yayımlarsınız.