Giriş
Senaryo
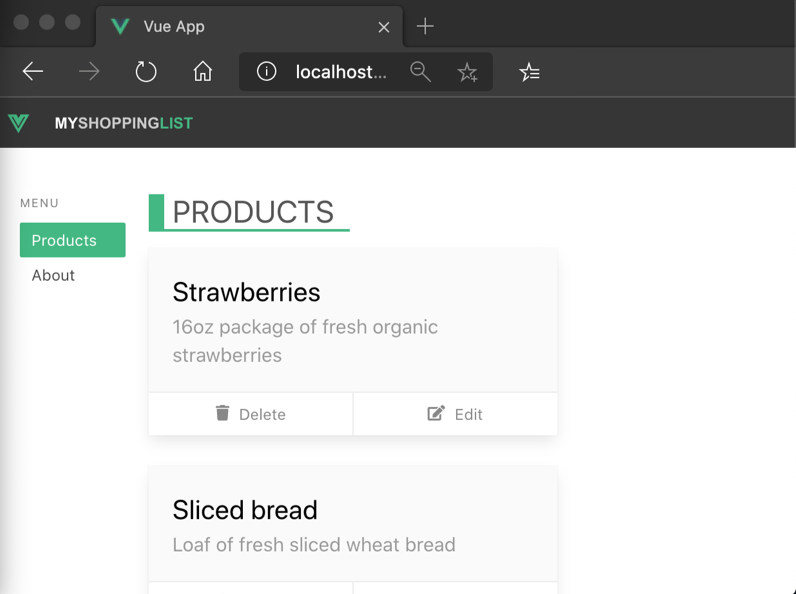
Şirketinizin bir alışveriş listesi web uygulamasını kullanıma sunmayı planladığını varsayalım. Site, müşterilere gıda ve ev ihtiyaçları gibi öğeleri listelerine ekleme, görüntüleme ve kaldırma olanağı tanıyor.
Site ve API’lerin müşteri gizliliğini sağlamak amacıyla güvenli olması gerekir. Dünyanın her yerinden kullanıcılarınız olacağından, herkesin en iyi performansı elde etmesini istiyorsunuz. Derleme ve yayımlama gibi altyapı çalışmalarının çoğunu mümkün olduğunca ortadan kaldırarak özelliklere ve kullanıcı deneyimine odaklanabilmenizi sağlayan bir çözüm tercih edersiniz.
Web varlıklarınızı bulut depolamaya dağıtabilir, kendi SSL sertifikanızı oluşturup atayabilir, bulut sunucusunda kendi API’nizi oluşturabilir, uygulamanızın API’ye çağrılar yapmasını sağlayan ters ara sunucu kurabilir, uygulamayı küresel olarak dağıtabilir ve kendi CI/CD sürecinizi ayarlayabilirsiniz.
Azure Static Web Apps’i kullanarak bunların hepsine sahip olabilirsiniz.
Azure Statik Web Uygulamaları nedir?
Azure Statik Web Uygulamaları, kaynak koddan genel kullanılabilirliğe kadar tüm aşamalarda karşılaşılan zorlu sorunları çözer.
Uygulamanızı geliştirmeye odaklanmaya devam ederken, Azure Static Web Apps bunu GitHub veya Azure DevOps'tan otomatik olarak derler ve barındırır.
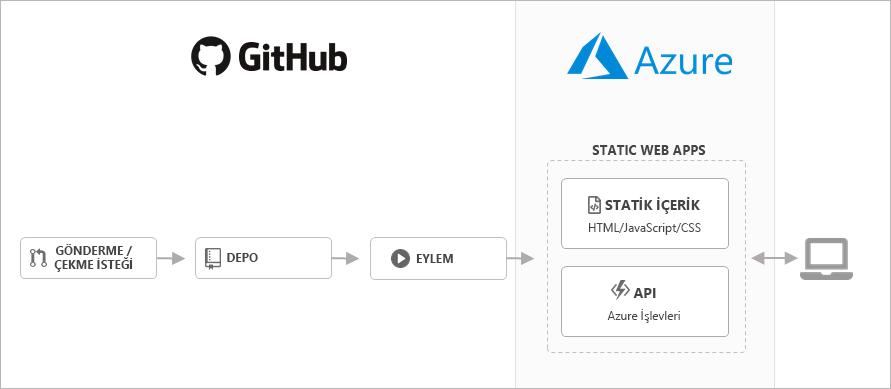
Statik web uygulamaları, Angular, React, Svelte veya Vue gibi kitaplıklar ve çerçeveler kullanılarak ortak olarak oluşturulur. Bu uygulamalar, uygulamayı oluşturan HTML, CSS, JavaScript ve görüntü varlıklarını içerir. Geleneksel web sunucusu mimarisi kullanıldığında bu dosyalar gerekli API uç noktalarıyla birlikte tek bir sunucu aracılığıyla sunulur.
Azure Statik Web Uygulamaları ile statik varlıklar geleneksel web sunucusundan ayrılır ve dünyanın dört bir yanında bulunan noktalardan sunulur. Dosyalar kullanıcılara fiziksel olarak daha yakında bulunduğu için bu dağıtım yöntemi dosyaların daha hızlı sunulmasına olanak tanır. İsteğe bağlı olan API uç noktaları, sunucusuz bir mimari kullanılarak barındırılır. Bu, tam kapsamlı bir arka uç sunucusu ihtiyacını ortadan kaldırır.
Azure Statik Web Uygulamaları’nın kullandığı modelde yalnızca ihtiyacınız olduğu kadarını alırsınız.

Azure Static Web Apps kaynağı oluşturduğunuzda Azure, uygulamanın kaynak kodu deposunda bir GitHub Actions veya Azure DevOps iş akışı ayarlar. Bu iş akışı seçtiğiniz dalı izler. İzleme dalına işlemeleri her gönderdiğinizde veya çekme istekleri oluşturduğunuzda, iş akışı uygulamanızı ve API'sini otomatik olarak derleyip Azure'a dağıtır.
Azure, web uygulamanızı barındırır ve sunar. Azure İşlevleri, ölçeği talebi temel alarak genişleten veya daraltan arka uç API işlevlerini sağlar.
İsteğe bağlı API'ler
Azure Static Web Apps, tamamen statik içerik sunmak için idealdir. Bunun dışında API'ye ihtiyaç duyan statik web uygulamaları için de gelişmiş destek sunar. Dolayısıyla statik web uygulamanızı API kullanarak veya kullanmadan barındırabilirsiniz.
Bu modülün alıştırmalarında tercih ettiğiniz web çerçevesini kullanarak bir uygulama dağıtacaksınız.
Dekont
Bu modülde uygulamayı API kullanmadan dağıtacaksınız. Uygulamanızın yanı sıra bir API dağıtabileceğiniz sonraki modül hakkında bilgi için son ünitedeki Sonraki Adımlar bölümüne bakın.
Önemli özellikler
- Genel olarak dağıtılan web barındırma özelliği ile HTML, CSS, JavaScript ve görüntüler gibi statik içerikler kullanıcılarınıza daha yakın olan konumlarda sunulur
- Azure İşlevleri tarafından sunulan Tümleşik API desteği
- Depo değişikliklerinin derlemeleri ve dağıtımları tetiklediği birinci sınıf GitHub ve Azure DevOps tümleştirmesi .
- Otomatik olarak yenilenen ücretsiz SSL sertifikaları
- Çekme isteklerini önizleme olanağı tanıyan benzersiz önizleme URL’leri
Öğrenme hedefleri
Bu modülde bir web uygulaması oluşturacak, değiştirecek ve Azure Static Web Apps'e dağıtacaksınız.
Kendi yolunuzu seçin
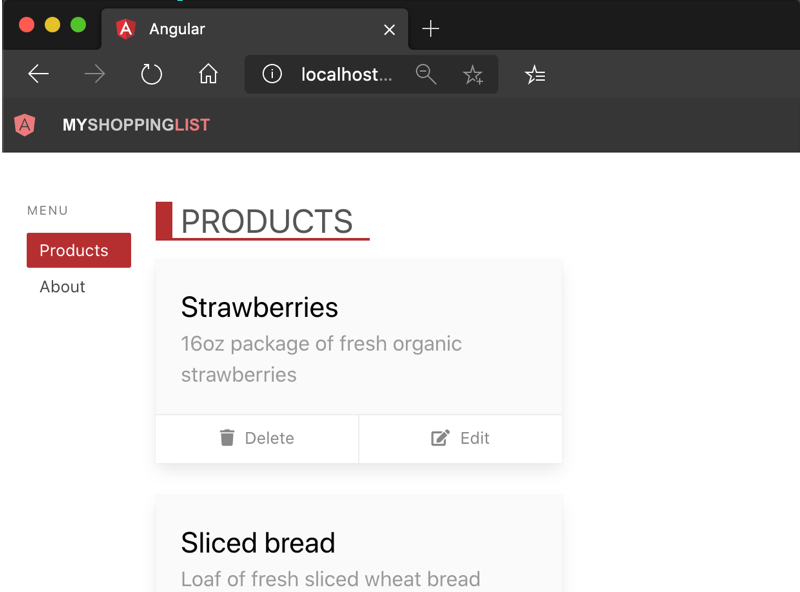
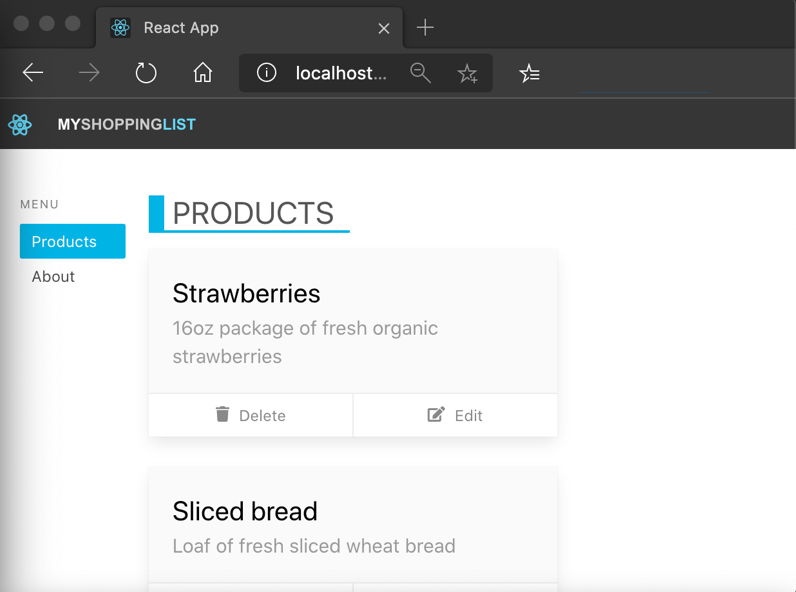
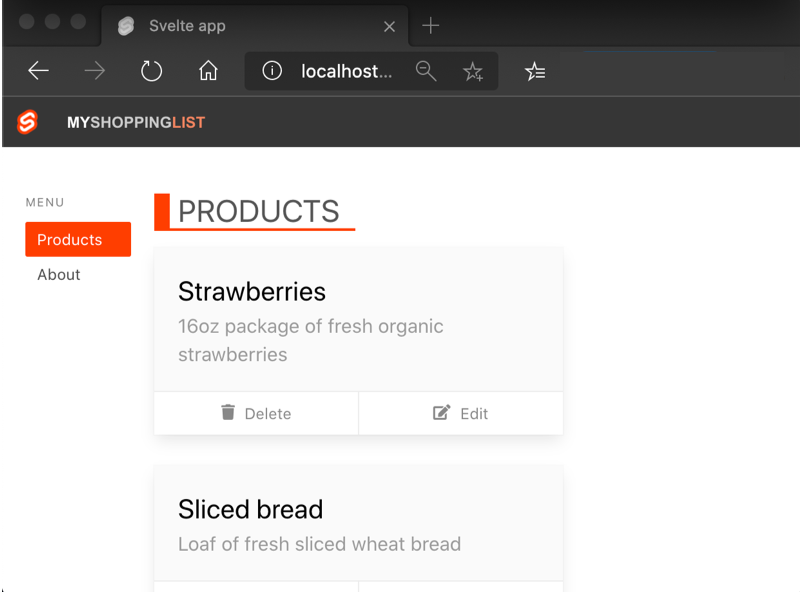
Bu modül, örnek uygulamanın aralarından seçim yapabileceğiniz dört çeşitlemesi sağlar: Angular, React, Svelte ve Vue. Bunların tümünün “işe yaraması”, Azure Statik Web Uygulamalarının en güçlü yanıdır.
Başlama kodu, kullanacağınız dört uygulamayı içerir.
├ angular-app 👈 The Angular client app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Yapacaklarınız
İstemci uygulamanızı seçtikten sonra şunları yapacaksınız:
- Ön uç uygulamanızı derleme ve çalıştırma.
- GitHub Actions ile web uygulamanızı otomatik olarak derleyip bir GitHub deposundan dağıtma.
- Son olarak, aşağıda gösterildiği gibi uygulamanızı araştırıp başlatacaksınız.




Sonraki adımlar
Şu anda ilk olarak Azure kaynaklarını oluşturmanız gerektiğini düşünüyor olabilirsiniz. Ancak, Azure Statik Web Uygulamaları günlük iş akışınızı da göz önünde bulundurur. Kaynakları Azure’da oluşturmadan önce kod GitHub’dayken başlama daha doğal bir yaklaşımdır.