Yerel Docker kapsayıcısında uygulamalarda hata ayıklama
Visual Studio, Docker kapsayıcıları geliştirmek ve uygulamanızı yerel olarak doğrulamak için tutarlı bir yol sağlar. Docker yüklü olarak yerel Windows masaüstünüzde çalışan Linux veya Windows kapsayıcılarında uygulamalarınızı çalıştırabilir ve hatalarını ayıklayabilirsiniz ve her kod değişikliği yaptığınızda kapsayıcıyı yeniden başlatmanız gerekmez.
Bu makalede visual studio kullanarak yerel docker kapsayıcısında uygulama başlatma, değişiklik yapma ve ardından değişiklikleri görmek için tarayıcıyı yenileme işlemleri gösterilmektedir. Bu makalede, kapsayıcılı uygulamalar için hata ayıklama için kesme noktalarının nasıl ayarlanacağı da gösterilir. Desteklenen proje türleri arasında web uygulaması, konsol uygulaması ve .NET Framework ile .NET Core'un hedeflendiği Azure işlevi bulunur. Bu makalede sunulan örnekler, ASP.NET Core Web App türünde bir proje ve Konsol Uygulaması (.NET Framework) türünde bir projedir.
Desteklenen türde bir projeniz zaten varsa, Visual Studio bir Dockerfile oluşturabilir ve projenizi bir kapsayıcıda çalışacak şekilde yapılandırabilir. Visual Studio 'dakiKapsayıcı Araçlarına bakın.
Önkoşullar
Yerel Docker kapsayıcısında uygulamaların hatalarını ayıklamak için aşağıdaki araçların yüklenmesi gerekir:
- Web Geliştirme iş yükü yüklü Visual Studio 2022
Docker kapsayıcılarını yerel olarak çalıştırmak için yerel bir Docker istemciniz olmalıdır. Windows 10 veya üzerini gerektiren Docker Desktopkullanabilirsiniz.
Web uygulaması oluşturma
Bir projeniz varsa ve genel bakışaçıklandığı gibi Docker desteği eklediyseniz bu bölümü atlayın.
Visual Studio başlangıç penceresinde yeni proje oluştur seçin.
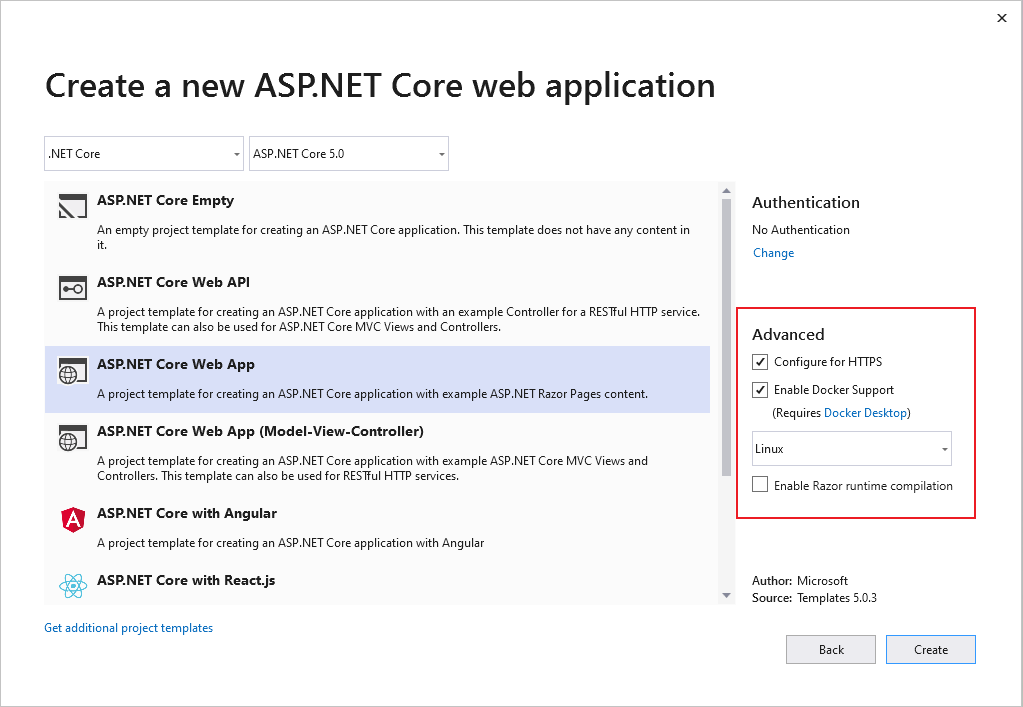
ASP.NET Core Web Appöğesini seçin ve ardından İleriseçin.
Yeni uygulamanız için bir ad girin (veya varsayılan adı kullanın), diskte konumu belirtin ve ardından İleri seçin.
Hedeflemek istediğiniz .NET sürümünü seçin. Emin değilseniz, LTS (uzun vadeli destek) sürümünü seçin.

HTTPS için yapılandır onay kutusunu seçerek veya temizleyerek SSL desteği isteyip istemediğinizi seçin.
Docker Desteğini Etkinleştir onay kutusunu seçin.
İstediğiniz kapsayıcı türünü seçmek için açılan listeyi kullanın: Windows veya Linux .
İşlemi tamamlamak için oluştur'u seçin.
Visual Studio başlangıç penceresinde yeni proje oluştur seçin.
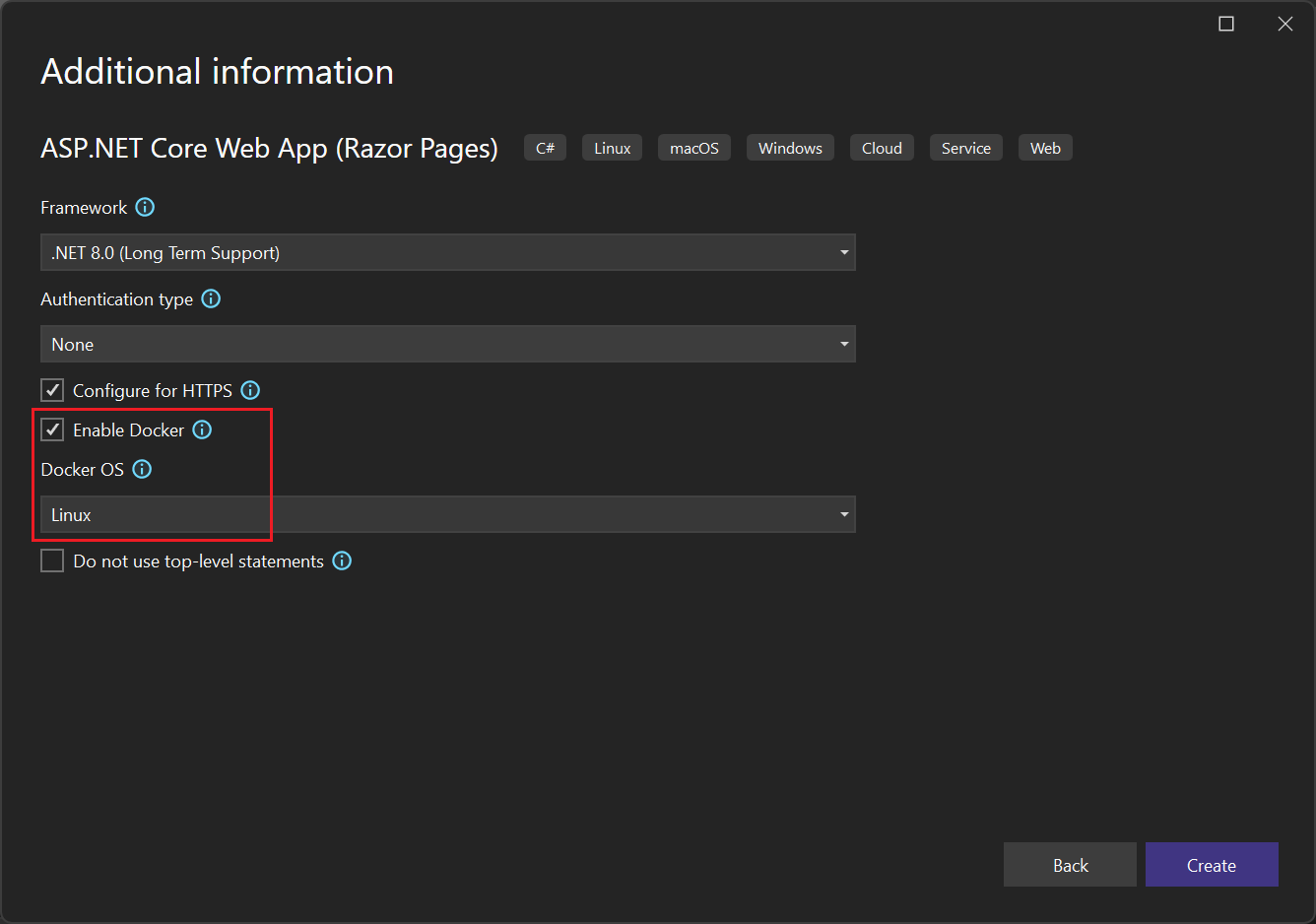
ASP.NET Core Web Appöğesini seçin, ardından İleriseçin.
Yeni uygulamanız için bir ad girin (veya varsayılan adı kullanın), diskte konumu belirtin ve ardından İleri seçin.
Hedeflemek istediğiniz .NET sürümünü seçin. Emin değilseniz, LTS (uzun vadeli destek) sürümünü seçin.

HTTPS için yapılandır onay kutusunu seçerek veya temizleyerek SSL desteği isteyip istemediğinizi seçin.
Docker'ı etkinleştir onay kutusunu seçin.
İstediğiniz kapsayıcı türünü seçmek için Docker OS açılan listesini kullanın: Windows veya Linux.
İşlemi tamamlamak için oluştur'u seçin.
Razor sayfalarınızı düzenleme ve yenileme
Razor sayfalarınızdaki değişiklikleri hızla yinelemek için uygulamanızı bir kapsayıcıda başlatabilirsiniz. Ardından, Internet Information Services (IIS) Express'te yaptığınız gibi değişiklikleri yapmaya devam edin.
Docker'ın, kullanmakta olduğunuz kapsayıcı türünü (Linux veya Windows) kullanacak şekilde ayarlandığından emin olun. Görev Çubuğunda Docker simgesine sağ tıklayın ve Linux kapsayıcılarına geçiş yap veya Windows kapsayıcılarına geçiş yap seçeneklerinden uygun olanı seçin.
Bu bölümde açıklandığı gibi kodunuzu düzenleme ve çalışan siteyi yenileme, .NET Core ve .NET 5 ve sonraki sürümlerdeki varsayılan şablonlarda etkinleştirilmez. Etkinleştirmek için Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation NuGet paketini ekleyin.
Startup.ConfigureServicesyöntemindeki koda, AddRazorRuntimeCompilation uzantı yöntemine bir çağrı ekleyin. Bunun yalnızca DEBUG modunda etkinleştirilmesi gerekir, bu nedenleMainyönteminde aşağıdaki gibi kodlayın:// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endifDaha fazla bilgi için bkz. ASP.NET Core Razor dosya derlemesi. Tam kod, hedef çerçeveye ve kullandığınız proje şablonuna bağlı olarak değişebilir.
Çözüm Yapılandırması'i Hata Ayıklamaolarak ayarlayın. Ardından Docker görüntünüzü oluşturmak ve yerel olarak çalıştırmak için Ctrl+F5 tuşlarına basın.
Kapsayıcı görüntüsü bir Docker kapsayıcısında derlenip çalıştırıldığında, Visual Studio web uygulamasını varsayılan tarayıcınızda başlatır.
Dizini sayfasına gidin. Bu sayfada değişiklikler yapacağız.
Visual Studio'ya dönün ve Index.cshtmlaçın.
Dosyanın sonuna aşağıdaki HTML içeriğini ekleyin ve değişiklikleri kaydedin.
<h1>Hello from a Docker container!</h1>Çıkış penceresinde, .NET derlemesi tamamlandığında ve aşağıdaki satırları gördüğünüzde tarayıcınıza dönün ve sayfayı yenileyin:
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
Değişiklikleriniz uygulandı!
Kesme noktalarıyla hata ayıklama
Değişiklikler genellikle daha fazla inceleme gerektirir. Bu görev için Visual Studio'nun hata ayıklama özelliklerini kullanabilirsiniz.
Visual Studio'da Index.cshtml.csaçın.
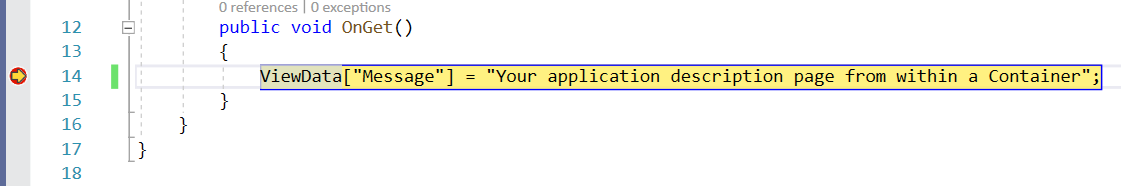
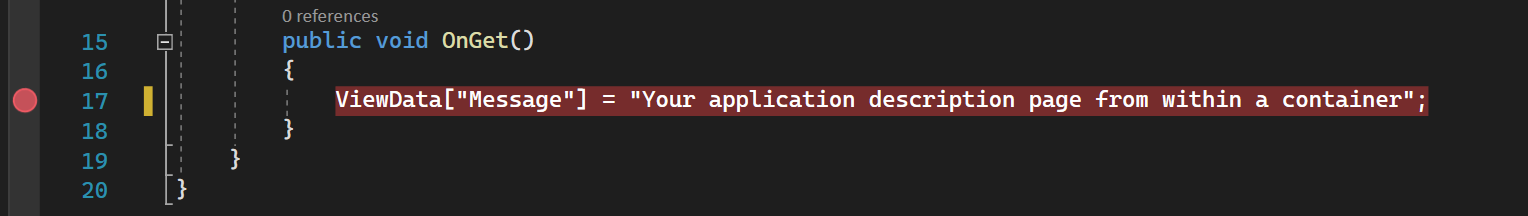
OnGetyönteminin içeriğini aşağıdaki kodla değiştirin:ViewData["Message"] = "Your application description page from within a container";Kod satırının solunda bir kesme noktası ayarlayın.
Hata ayıklamayı başlatmak ve kesme noktasına gitmek için F5 tuşuna basın.
Kesme noktasını görüntülemek için Visual Studio'ya geçin. Değerleri inceleyin.


Anında Yeniden Yükleme
Ayrıca, Visual Studio 17.10 ve sonraki sürümlerde Anında Yeniden Yükleme özelliği kapsayıcılarda desteklenir, ancak kapsayıcıda değişiklikleri görmek için sayfayı yenilemeniz gerekir. Değişiklik bir CSS dosyasındaysa, bu değişiklikleri görmek için sayfayı yeniden yenilemeniz gerekir. Ayrıca, kapsamlı CSS dosyalarına (.razor.css dosyalarına yönelik güncelleştirmelerin, bkz. ASP.NET Core Blazor CSS yalıtım) hızlı yüklemenin bir parçası olarak desteklenmediğini unutmayın.
.NET Framework konsol uygulaması oluşturma
Bu bölümde, yerel bir Docker kapsayıcısında bir .NET Framework konsol uygulaması projesinde hata ayıklama işlemi yapılırken önce projeye Docker desteğinin nasıl ekleneceği gösterilir. Farklı proje türlerinin farklı Docker desteği düzeylerine sahip olduğunu bilmek önemlidir. .NET Core (.NET 5 ve üzeri dahil) konsol uygulaması projeleri ve .NET Framework konsol uygulaması projeleri için farklı Docker desteği düzeyleri bile vardır.
.NET Framework konsol uygulaması projesi oluşturulduğunda Docker desteğini etkinleştirme seçeneği yoktur. Böyle bir proje oluşturduktan sonra, docker desteğini projeye açıkça eklemenin bir yolu yoktur. .NET Framework konsol uygulaması projesi için kapsayıcı düzenleme desteği eklemek mümkündür. .NET Framework konsol uygulaması projesine düzenleme desteği eklemenin bir yan etkisi, projeye Docker desteği eklemesidir.
Aşağıdaki yordam, daha sonra projeye Docker desteği ekleyen ve projenin yerel bir Docker kapsayıcısında hata ayıklamasına izin veren bir .NET Framework konsol uygulaması projesine düzenleme desteği eklemeyi gösterir.
- Yeni bir .NET Framework Konsol uygulaması projesi oluşturun.
- Çözüm Gezgini'nde proje düğümüne sağ tıklayın ve >Kapsayıcı Düzenleme Desteği Ekle'ni seçin. Görüntülenen iletişim kutusunda Docker Compose öğesini seçin. Projenize bir Dockerfile ve ilişkili destek dosyaları içeren bir Docker Compose projesi eklenir.
Kesme noktalarıyla hata ayıklama
Çözüm Gezgini'nde Program.csaçın.
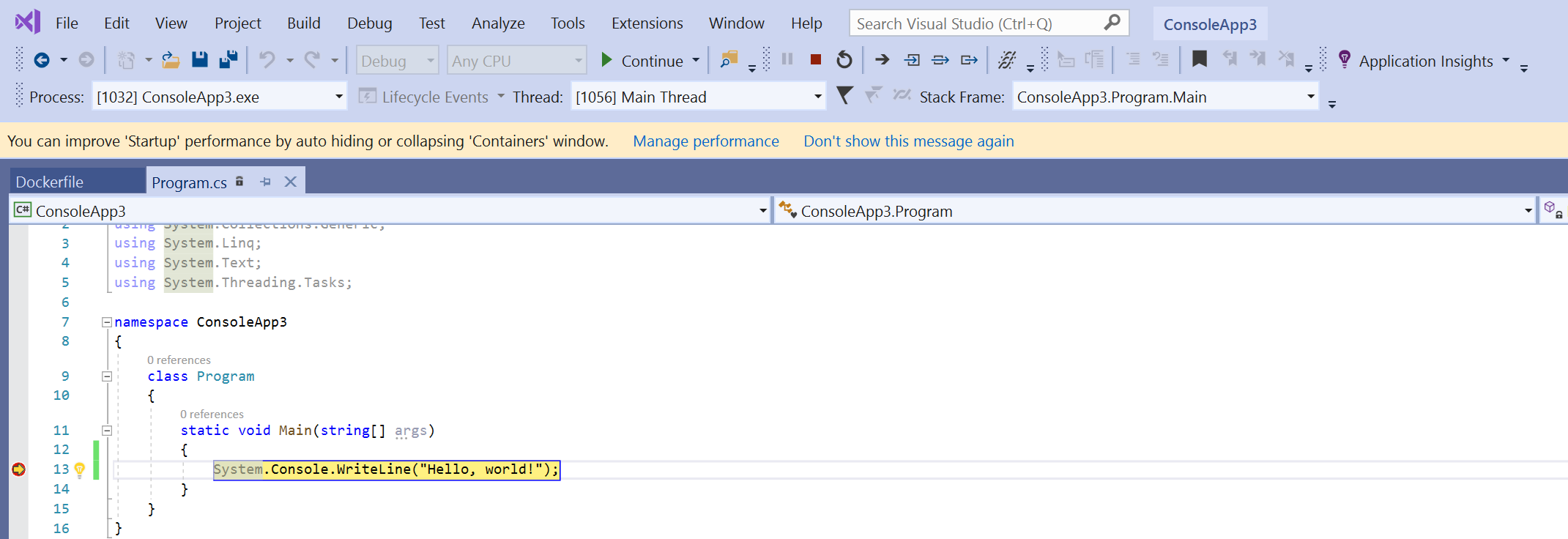
Mainyönteminin içeriğini aşağıdaki kodla değiştirin:System.Console.WriteLine("Hello, world!");Kod satırının solunda bir kesme noktası ayarlayın.
Hata ayıklamayı başlatmak ve kesme noktasına gitmek için F5 basın.
Kesme noktasını görüntülemek ve değerleri incelemek için Visual Studio'ya geçin.

Belirteç ara sunucusunu kullanarak Azure hizmetlerinde kimlik doğrulaması
Kapsayıcıdan Azure hizmetlerini kullanırken, kapsayıcıda ek yapılandırmaya ihtiyaç duymadan Microsoft Entra hesabınızla Azure hizmetleriyle kimlik doğrulaması yapmak için DefaultAzureCredential (VisualStudioCredential etkin) kullanabilirsiniz. Bunu etkinleştirmek için Visual Studio Container Tools'u nasıl yapılandıracağınızı öğrenin. Ayrıca, Azureile Visual Studio kimliğini doğrulama başlığındaki yönergeleri izleyerek Visual Studio'da Azure kimlik doğrulamasını ayarlamanız gerekir. Kapsayıcıdaki VisualStudioCredential desteği Visual Studio sürüm 17.6 ve sonraki sürümlerde kullanılabilir.
Azure İşlevleri
Tümleşik bir Azure İşlevleri projesinde hata ayıklayıp Azure hizmetlerinde kimlik doğrulamasını işlemek için kapsayıcıdaki belirteç ara sunucusunu kullanıyorsanız, belirteç proxy'sinin çalışması için .NET çalışma zamanını kapsayıcıya kopyalamanız gerekir. Yalıtılmış bir Azure İşlevleri projesinde hata ayıklarken zaten .NET çalışma zamanı vardır, bu nedenle bu ek adıma gerek yoktur.
.NET çalışma zamanının belirteç ara sunucusu tarafından kullanılabildiğinden emin olmak için Dockerfile'da .NET çalışma zamanını kapsayıcı görüntüsüne kopyalayan debug katmanını ekleyin veya değiştirin. Linux kapsayıcıları için Dockerfile dosyasına aşağıdaki kodu ekleyebilirsiniz:
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
Ayrıca, Visual Studio projesinde, hızlı modda hata ayıklarken kullanılacak katman olarak bunu belirtmek için bazı değişiklikler yapmanız gerekir. Hızlı Modun açıklaması için bkz. Visual Studio 'da Docker kapsayıcılarını özelleştirme. Tek kapsayıcı senaryoları için (Docker Compose değil), hata ayıklama için bu katmanı kullanmak üzere MSBuild özelliği DockerfileFastModeStagedebug olarak ayarlayın. Docker Compose için docker-compose.vs.debug.yml aşağıdaki gibi değiştirin:
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
Hem tümleşik hem de yalıtılmış senaryolar da dahil olmak üzere Azure İşlevleri ile kimlik doğrulamasının kod örneği için bkz. VisualStudioCredentialExample.
Kapsayıcı yeniden kullanımı
Visual Studio'nun normalde Hata Ayıklama yapılandırması için kullandığı Hızlı Modkullandığınızda, Dockerfile'ı değiştirdiğinizde Visual Studio yalnızca kapsayıcı görüntülerinizi ve kapsayıcının kendisini yeniden oluşturur. Dockerfile'ı değiştirmezseniz, Visual Studio önceki bir çalıştırmadan kapsayıcıyı yeniden kullanır.
Kapsayıcınızı el ile değiştirdiyseniz ve temiz bir kapsayıcı görüntüsüyle yeniden başlatmak istiyorsanız Visual Studio'da Build>Clean komutunu kullanın ve ardından normal şekilde derleyin.
Yayın yapılandırması için tipik olan Hızlı Modu kullanmadığınızda Visual Studio, proje her oluşturulduğunda kapsayıcıyı yeniden oluşturur.
Visual Studio Container Araçları'nı nasıl yapılandıracağınızı öğrenmek için 'e bakın; Hızlı Modun ne zaman kullanılacağını yapılandırabilirsiniz.
Sorun Giderme
Visual Studio Docker geliştirme sorunlarını gidermeyiöğrenin.
İlgili içerik
Visual Studio'nun kapsayıcılı uygulamaları nasıl oluşturduğunu öğrenmek için okuyarak daha fazla ayrıntıya ulaşın.
Visual Studio, Windows ve Azure ile Docker hakkında daha fazla bilgi
- Visual Studio ile kapsayıcı geliştirmehakkında daha fazla bilgi edinin.
- Docker kapsayıcısı oluşturmak ve dağıtmak için bkz. Azure Pipelines için Docker entegrasyonu.
- Windows Server ve Nano Sunucu makalelerinin dizini için bkz. Windows kapsayıcı bilgileri.
- Azure Kubernetes Service hakkında bilgi edinin ve Azure Kubernetes Service belgelerini gözden geçirin.